day 1 前端开发
目的:开发一个平台(网站)
前端开发:HTML、CSS、JavaScript
Web框架:接收请求并处理
- Flask、Djiango
MySQL数据库:存储数据的地方
快速上手:
基于Flask Web框架快速搭建一个网站
深入学习:
基于Djiango框架(主要)
1.快速开发网站
安装Flask框架包:
pip install flask
快速上手案例:
from flask import Flask
# Flask是一个类,实例化一个对象为app
app = Flask(__name__)
# 创建了网址 /show/info 和 函数index 的对应关系
# 以后用户在浏览器上访问 /show/info,网站自动执行 index
@app.route("/show/info")
def index():
return "中国联通"
# 入口
if __name__ == '__main__':
app.run()
网站如何变好看加上修饰?
浏览器可以识别很多标签+数据,例如:
中<h1>国</h1> 浏览器识别加大加粗
<span style='color:red;'>联通</span> 浏览器识别字体变红色
如果我们能把浏览器识别的所有的标签学会,我们在网站就可以控制页面到底张什么样子。
from flask import Flask
# Flask是一个类,实例化一个对象为app
app = Flask(__name__)
# 创建了网址 /show/info 和 函数index 的对应关系
# 以后用户在浏览器上访问 /show/info,网站自动执行 index
@app.route("/show/info")
def index():
# return "中国联通"
return "中<h1>国</h1><span style='color:red;'>联通</span>"
# 入口
if __name__ == '__main__':
app.run()
Flask框架为了让我们写便签方便,支持讲字符串写入文件里。
导入render_template,在函数中返回HTML文件:
from flask import Flask, render_template
# Flask是一个类,实例化一个对象为app
app = Flask(__name__)
# 创建了网址 /show/info 和 函数index 的对应关系
# 以后用户在浏览器上访问 /show/info,网站自动执行 index
@app.route("/show/info")
def index():
# return "中国联通"
# return "中<h1>国</h1><span style='color:red;'>联通</span>"
return render_template("index.html")
# 入口
if __name__ == '__main__':
app.run()
index文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>中国联通</h1>
<h3>广西联通</h3>
</body>
</html>
2.浏览器能识别的标签
2.1 编码(head)
<meta charset="UTF-8">
2.2 title(head)
<title>Title</title>
2.3 标题
<body>
<h1>1级标题</h1>
<h2>2级标题</h2>
<h3>3级标题</h3>
<h4>4级标题</h4>
<h5>5级标题</h5>
<h6>6级标题</h6>
</body>
2.4 div和span
<div>内容</div>
<span>xxx</span>
-
div,用此标签的内容占一整行。称为:【块级标签】
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div>上海</div> <div>北京</div> </body> </html>
-
span,自己多大占多少。称为:【行内标签、内联标签】
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <span>上海</span> <span>北京</span> </body> </html>
2.5 超链接
跳转到其他网站
<a href="https://www.baidu.com"></a>
跳转到自己网站其他的地址
<a href="http://127.0.0.1/5000/get/news">点击跳转</a>
<a href="/get/news">点击跳转</a>
在新的页面打开
<a href="/get/news target="_blank" ">点击跳转</a>
2.6 图片
<img src="图片地址"/>
直接显示别人的图片地址:
<img src="https://pic1.zhimg.com/v2-72ecb4f1094b19ad162950193e0ba9b4_200x0.jpg?source=7e7ef6e2"/>
显示自己的图片:
- 自己项目中创建:static目录,图片要放在static
<img src="自己图片地址" />
<img src="/static/1.png" />
- 给图片设置高度和宽度
如果单独定义高度或宽度,将按比例显示。高度和宽度都自定义则按照设置数强制放大或缩小(图片可能失真)
<img style="height: 100px;width: 150px;" src="/static/pc.png">
- 通过百分率设置高度和宽度
<img style="height: 10%;width: 20%;" src="/static/pc.png">
小结
学习的标签:
<h1></h1>
<div></div>
<span></span>
<a></a>
<img />
分类:
- 块级标签
<h1></h1>
<div></div>
- 行内标签
<span></span>
<a></a>
<img />
嵌套:
<div>
<span>xxx</span>
<img />
<a></a>
</div>
a标签和img标签嵌套案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<h1>商品</h1>
<body>
<a href="https://www.mi.com/shop" target="_blank">
<img src="/static/a1.png">
</a>
<a href="https://www.mi.com/shop" target="_blank">
<img src="/static/a2.png">
</a>
<a href="https://www.mi.com/shop" target="_blank">
<img src="/static/a3.png">
</a>
</body>
</html>

2.7 列表
无序列表:
<h1>运营商列表</h1>
<ul>
<li>中国移动</li>
<li>中国联通</li>
<li>中国电信</li>
</ul>

有序列表:
<h1>运营商列表</h1>
<ol>
<li>中国移动</li>
<li>中国联通</li>
<li>中国电信</li>
</ol>

2.8 表格标签
<talbe>:表格标签
<thead>:表头标签
<tbody>:表内容标签
<tr>:行
<th>:表头内容
<td>:表内内容
border:边框
<h1>数据表格</h1>
<table>
<thead border="1">
<tr> <th>ID</th> <th>姓名</th> <th>年龄</th> </tr>
</thead>
<tbody>
<tr> <td>1</td> <td>刘备</th> <td>50</td> </tr>
<tr> <td>2</td> <td>关羽</th> <td>49</td> </tr>
<tr> <td>3</td> <td>张飞</th> <td>48</td> </tr>
</tbody>
</table>

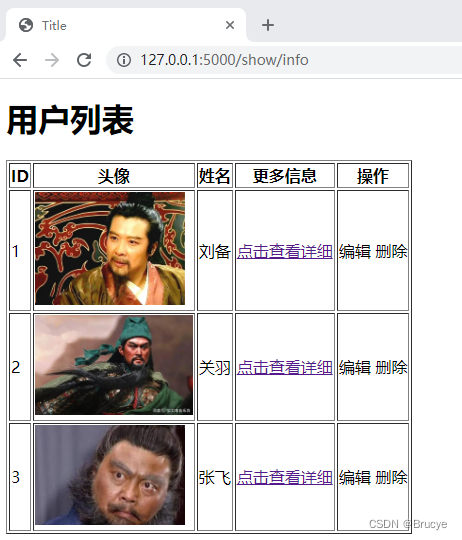
案例:表格嵌套
表格嵌套案例:
<h1>用户列表</h1>
<table border="1">
<thead>
<tr>
<th>ID</th>
<th>头像</th>
<th>姓名</th>
<th>更多信息</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>
<img style="width: 150px;" src="/static/liubei.png">
</td>
<td>刘备</td>
<td>
<a href="https://www.baidu.com">点击查看详细</a>
</td>
<td>
编辑
删除
</td>
</tr>
<tr>
<td>2</td>
<td>
<img style="height: 100px;" src="/static/guanyv.png">
</td>
<td>关羽</td>
<td>
<a href="https://www.baidu.com">点击查看详细</a>
</td>
<td>
编辑
删除
</td>
</tr>
<tr>
<td>3</td>
<td>
<img style="height: 100px;" src="/static/zhangfei.png">
</td>
<td>张飞</td>
<td>
<a href="https://www.baidu.com">点击查看详细</a>
</td>
<td>
编辑
删除
</td>
</tr>
</tbody>
</table>

2.9 input系列
- 明文输入框:
<input type="text">
- 密文输入框:
<input type="password">
- 文件上传:
<input type="file">
- 单选框:
<input type="radio" name="n1">男
<input type="radio" name="n1">女
- 复选框:
<input type="checkbox">篮球
<input type="checkbox">足球
<input type="checkbox">乒乓球
- 普通按钮:
<input type="button" value="提交">
- 提交表单:
<input type="submit" value="提交">
2.10 下拉框
- 单选下拉框
<select>
<option>北京</option>
<option>上海</option>
<option>深圳</option>
</select>
- 多选下拉框(按住shift可多选)
multiple:多选
<select multiple>
<option>北京</option>
<option>上海</option>
<option>深圳</option>
</select>
2.11 多行文本
rows:默认行数
<textarea rows="5"></textarea>
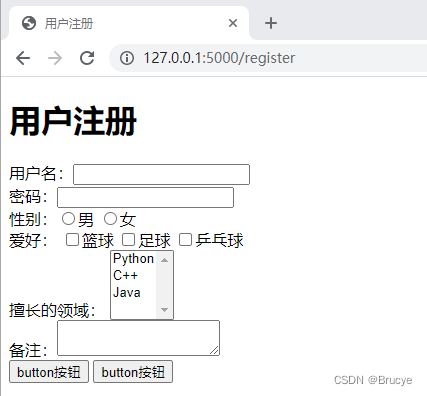
案例:用户注册
<h1>用户注册</h1>
<div>
用户名:<input type="text">
</div>
<div>
密码:<input type="password">
</div>
<div>
性别:<input type="radio">男 <input type="radio">女
</div>
<div>
爱好:
<input type="checkbox">篮球
<input type="checkbox">足球
<input type="checkbox">乒乓球
</div>
<div>
擅长的领域:
<select multiple>
<option>Python</option>
<option>C++</option>
<option>Java</option>
</select>
</div>
<div>
备注:<textarea></textarea>
</div>
<div>
<input type="button" value="button按钮">
<input type="submit" value="button按钮">
</div>

网络请求
GET请求:【URL方法 / 表单提交】
- 现象:数据在url上体现
POST请求:【表单提交】
- 现象:数据在请求体中
案例:用户注册(传输数据)
页面数据如何提交到后台:
- form标签包裹要提交的数据标签
- 提交方式:method=“get”
- 提交地址:action=“/xxx/xxx/xx”
- form标签中必须有一个submit标签
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
</head>
<body>
<form method="post" action="/post/reg">
用户名:<input type="text" name="user"/>
密码:<input type="password" name="pwd"/>
<input type="submit" value="submit按钮"/>
</form>
</body>
</html>
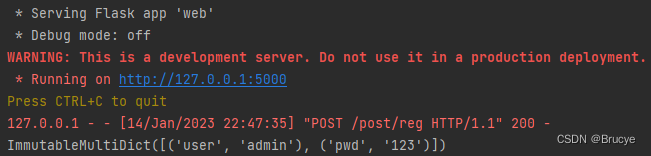
Python:
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route("/add", methods=['POST'])
def add():
return render_template("add.html")
@app.route("/post/reg", methods=["POST"])
def post_register():
print(request.form)
return "注册成功!"
if __name__ == '__main__':
app.run()

整合GET、POST请求为一个函数:
HTML(完整代码):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
</head>
<body>
<form method="post" action="/add">
<div>
用户名:<input type="text" name="user"/>
</div>
<div>
密码:<input type="password" name="pwd"/>
</div>
<div>
性别:
<input type="radio" name="gender" value="1">男
<input type="radio" name="gender" value="2">女
</div>
<div>
爱好:
<input type="checkbox" name="hobby" value="10">篮球
<input type="checkbox" name="hobby" value="20">足球
<input type="checkbox" name="hobby" value="30">乒乓球
</div>
<div>
城市:
<select name="city">
<option value="bj">北京</option>
<option value="sh">上海</option>
<option value="sz">深圳</option>
</select>
</div>
<div>
擅长领域:
<select name="skill">
<option value="100">Python</option>
<option value="101">C++</option>
<option value="102">Java</option>
</select>
</div>
<div>
备注:<textarea name="more"></textarea>
</div>
<input type="submit" value="submit按钮"/>
</form>
</body>
</html>
Python(完整代码):
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route("/add", methods=['GET', "POST"])
def register():
if request.method == "GET":
return render_template("add.html")
else:
user = request.form.get("user")
pwd = request.form.get("pwd")
gender = request.form.get("gender")
hobby_list = request.form.get("hobby")
city = request.form.get("city")
skill_list = request.form.get("skill")
more = request.form.get("more")
print(user, pwd, gender, hobby_list, city, skill_list, more)
return "注册成功!"
if __name__ == '__main__':
app.run()
案例:登录
HTML(完整代码):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户登录</title>
</head>
<body>
<h1>用户登录</h1>
<form method="post" action="/login">
<div>
用户名:<input type="text" name="username">
</div>
<div>
密码:<input type="password" name="password">
</div>
<input type="submit">
</form>
</body>
</html>
Python(完整代码):
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route("/login", methods=['GET', 'POST'])
def login():
if request.method == "GET":
return render_template('login.html')
else:
user = request.form.get("username")
pwd = request.form.get("password")
print(user, pwd)
return "登录成功"
if __name__ == '__main__':
app.run()
总结
1.称呼
什么是HTML?
超文本标记传输语言(与浏览器搭配)
2.HTML标签(默认格式样式、以后可以通过CSS修改)
3.HTML标签与编程语言无关
- java + HTML
- c# + HTML
- php + HTML
- python + HTML
4.以上HTML标签是常用标签可完成90%开发,标签还有很多,不必逐一学会,网络上有成熟的HTML模板框架。