webpack
- 使用步骤:
- 初始化项目
pnpm init -y - 安装依赖
webpack、webpack-cli - 在项目中创建
src目录,然后编写代码(index.js) - 执行
pnpm weboack来对代码进行打包(打包后观察dist文件夹)
- 初始化项目
- 配置古文件(webpack.config.js)
const path = require("path")
module.exports = {
mode: "production", // 设置打包的模式,production表示生产模式 development表示开发模式
// entry: "./src/index.js", // 用来指定打包时的主文件,默认是./src/index.js
output: {
// path: path.resolve(__dirname, 'dist'), // 指定的打包目录,必须绝对路径
// filename: "main.js", // 打包后的文件名
// clean: true, // 自动清理打包目录
}, // 配置代码打包后的地址
/*
webpack默认情况下,只会处理js文件,如果我们希望它可以处理其他类型的文件,则需要引入loader
- 以css为例:
- 使用 css-loader可以处理js中的样式
- 使用步骤:
1. 安装:pnpm add css-loader -D
2. 配置:
module:{
rules: [
{
test: /\.css$/i,
use: "css-loader"
},
]
}
*/
module:{
rules: [
{ // css
test: /\.css$/i,
use: ["style-loader", "css-loader"]
},
{ //图片
test: /\.(png|svg|jpg|jpeg|gif)$/i,
type: "asset/resource" //图片直接资源类型的数据,可以通过指定type来处理
}
]
}
}
-
在编写js代码时,经常需要使用一些js中的新特性,而新特性在旧的浏览器中兼容性并不好。就导致我们无法使用一些新的特性。
-
但是我们现在希望能够使用新的特性,我们可以采用一些折中的方案。依然使用新特性编写代码,但是代码编写完成时我们可以通过一些工具将新代码转换为旧代码。
-
babel就是这样一个工具,可以将新的js语法转换为旧的js,以提高代码的兼容性。
-
我们如果希望在webpack支持babel,则需要向webpack中引入babel的loader
-
使用步骤
1. 安装 `npm install -D babel-loader @babel/core @babel/preset-env webpack` 2. 配置:
module: {
rules: [
{
test: /\.m?js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env'],
},
},
},
];
}
3. 在package.json中设置兼容列表
"browserslist": [
"defaults"
]
- 插件(
plugin)- 插件用来为
webpack来扩展功能 html-webpack-plugin- 这个插件可以在打包代码后,自动在打包目录生成
html页面 - 使用步骤:
- 安装依赖
pnpm add -D html-webpack-plugin - 使用:
- 安装依赖
- 这个插件可以在打包代码后,自动在打包目录生成
- 插件用来为
// 引入html插件
const HTMLPlugin = require("html-webpack-plugin")
plugins: [
new HTMLPlugin({
// title: 'Hello Webpack' // html的title标题
template: "./src/index.html"
})
],
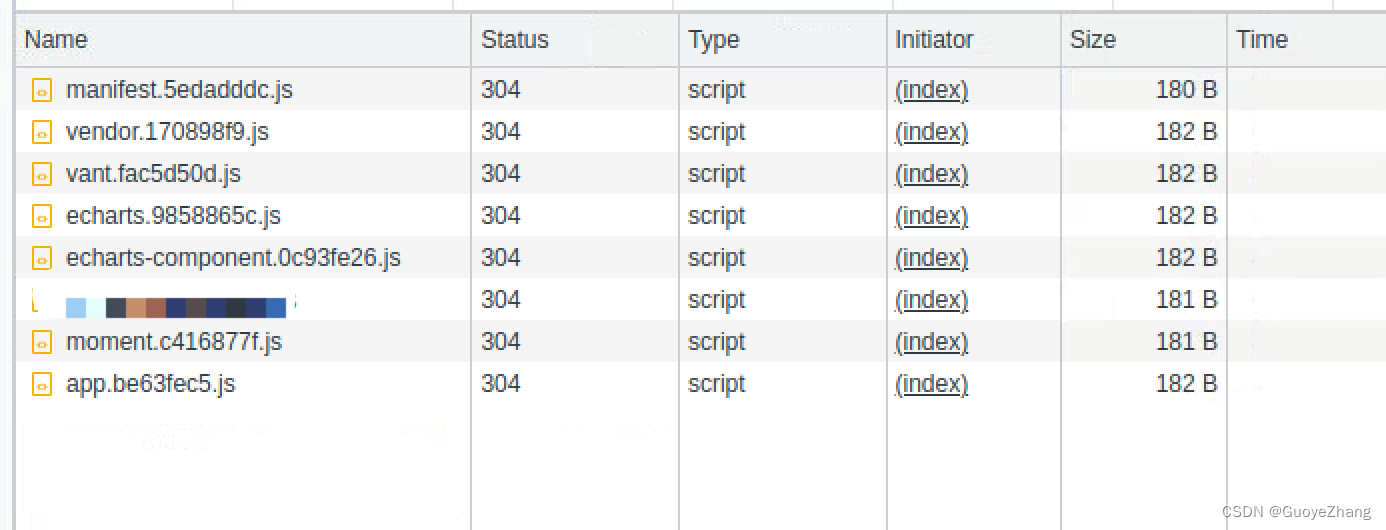
- 配置源码的映射
devtool:"inline-source-map"
添加了以上代码之后,进入浏览器这里就能看见源代码,可在源代码上进入断点调试

Vite
-
Vite也是前端的构建工具
-
相较于webpack,vite采用了不同的运行方式:
- 开发时,并不对代码打包,而是直接采用ESM的方式来运行项目
- 在项目部署时,在对项目进行打包
-
除了速度外,vite使用起来也更加方便
-
基本使用
-
安装vite
-
vite的源码目录就是项目根目录
-
开发命令:
vite启动开发服务器vite build打包vite preview预览打包后代码
-
-
使用命令创建
npm create vite@latest
yarn create vite
pnpm create vite
- 配置文件:
vite.config.js - 格式:
import { defineConfig } from 'vite'
import legacy from '@vitejs/plugin-legacy'
export default defineConfig({
plugins: [
legacy({
targets: ["defaults", "ie 11"]
})
]
})