数字化的核心是数字化建模,为一个事物构建数字模型是一项十分复杂的工作。不同的应用场景,对事物的关注重点的不同的。例如,对于一个智能传感器而言,从商业的角度看,产品的信息模型中应该包括产品的类型,名称,制造商,技术规格,产品图片,3D模型,安全论证等信息。而对于应用工程师而言,关心的是产品的接口,协议和控制方法。产品的商业信息和使用信息是不同的。信息模型也不同。
于是,产品的商业信息和使用信息采用的建模方式和标准也是不同的。产品信息主要标准包括GS-1,ETIM,ECL@SS。而控制模型包括OPC UA 和工业4.0 管理壳(AAS)。
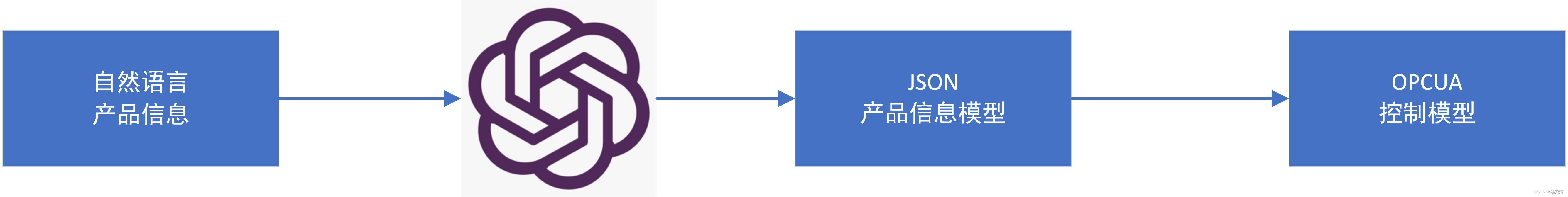
本文探讨在ETIM 模型的基础上扩展基于JSON 的控制信息模型。并且通过转换软件将JSON 控制模型转换成OPCUA 模型
采用JSON 的原因是JSON 更具有可读性。适合大语言模型构建产品模型。笔者认为 大语言模型是生成产品信息模型的最佳工具。
智能产品信息模型
对于智能化技术产品而言,产品的信息包含下面几个方面:
- 产品的基本信息
- 产品的技术指标
- 产品的操作过程
- 产品的几何图形
- 产品的商务信息
这些信息除了商务信息之外,通常包含在产品的数据表(DataSheet) 中,对于复杂的智能产品,为了帮助用户使用产品,还提供了辅助的技术文档。 商务信息在销售部门的报价单或者ERP 系统中。
数字化的主要工作之一是构建生产过程中所有资产的数字化模型。产品的基本信息,技术指标和几何图形通常包含在产品分类目录中(例如ETIM,GS-1,ECL@SS)。产品的商务信息包含在电子商务平台信息模型中。而产品的操作过程包含在技术文档中。

产品操作过程的模型
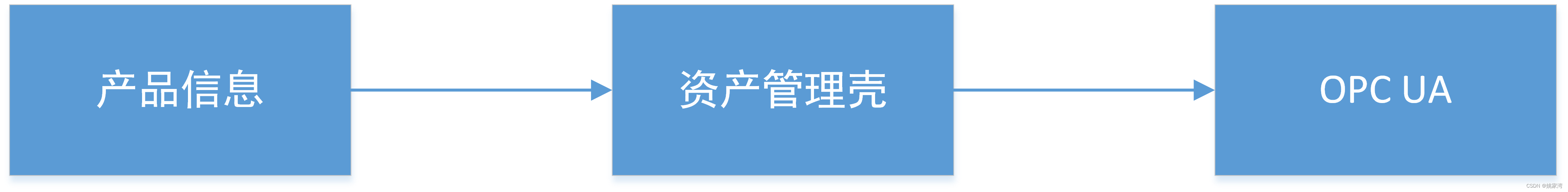
在工业4.0 的相关标准中,数字资产的数字化模型被称为资产管理壳(AAS),其中包含了操作数据和服务,这是模型能够转换成自动控制系统中的信息模型,例如OPCUA 信息模型。

资产管理壳和OPC UA 是相对比较复杂的形式化信息模型,构建这些信息模型要借助专业的设计工具,并且具备一定的AAS和OPCUA 背景知识,笔者关注的重点是使用更加便捷,高效的方法描述产品的信息模型。特别是ChatGPT 技术的出现。为使用自然语言描述信息模型带来了新的机会。在我看来,chatGPT 为代表的大语言模型最强大的能力是将人类自然语言的内容转换成为机器能够识别的形式化信息。
JSON LD 物模型
JSON -LD 的全称是(JSON linked data),是Google公司提出来的,W3C 发布 JSON-LD 1.1 正式推荐标准。
JSON-LD 是一种轻量级链接数据格式。它 对人类来说很容易读写。它基于已经 成功的 JSON 格式,并提供了一种帮助 JSON 数据互操作的方法。
JSON-LD的初衷是提供了一种更简单的方法来从网站创建机器可读数据以提升搜索结果。
具体来说,使用 <script type="application/ld+json"> 标签可以让网页中的元素被编码为一个 JSON-LD 对象,并将其嵌入到页面中。这个 JSON-LD 对象可以包含诸如实体名称、描述、图像、地址、联系方式等属性信息,让搜索引擎更好地理解网页的含义和结构。
通过使用结构化数据,网站管理员可以帮助搜索引擎更好地了解他们网站的内容和结构,并且有助于提高网站在搜索引擎中的排名和可见度。另外,使用 JSON-LD 还可以使您的网站在 Google 的搜索结果中显示富媒体的搜索结果,例如公司地址、电话号码、评分等等。
在网页正文中嵌入结构化数据,例如描述组织、产品或事件的相关信息。以下是一个示例:
<!DOCTYPE html>
<html>
<head>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Organization",
"name": "Example Company",
"url": "https://www.example.com/",
"logo": "https://www.example.com/logo.png"
}
</script>
</head>
<body>
<h1>Welcome to Example Company</h1>
<p>Visit our website at <a href="https://www.example.com/">www.example.com</a></p>
</body>
</html>
JSON-LD 被用于物联网(Web of thing )描述物模型,下面是一个例子:
{
"id": "urn:dev:wot:com:example:servient:lamp",
"name": "MyLampThing",
"securityDefinitions": {
"basic_sc": {"scheme": "basic"}
},
"security": ["basic_sc"],
"properties": {
"status" : {
"type": "string",
"forms": [{"href": "https://mylamp.example.com/status"}]
}
},
"actions": {
"toggle" : {
"forms": [{"href": "https://mylamp.example.com/toggle"}]
}
},
"events":{
"overheating":{
"data": {"type": "string"},
"forms": [{
"href": "https://mylamp.example.com/oh",
"subprotocol": "longpoll"
}]
}
},
"annotation": {
"@context": {
"@base": "http://example.org/data/",
"vendor": "http://vendor.org/product/"
}
"@type": "vendor:color-light",
"isAbstractionOf": "appartment/134#light-1"
}
}受到WoT 使用JSON LD 建模的启发,我们可以利用JSON构建控制过程的模型:
- JSON 更适合人类阅读和书写
- JSON 更适合LLM 生成
这是产品的控制模型:
{
"name":"mydevice",
"description":"description of mydevice",
"group_id":"group id",
"class_id":"class_id",
"properties":[{
"name":"status",
"type":"string",
"description":"the status of device"
},
{
"name":"temperature",
"type":"numeric",
"description":"the temperature of device",
"max":"max of value",
"min":"min of value",
"value":"the default value"
}
],
"actions":[{
"name":"the name og action",
"description":"the description of the action",
"arguments":{
"inputs":[],
"output"[]
}
}],
"events":[{
"name":" the name of event",
"description":"description of the event"
}]
}大语言模型的使用
笔者曾经尝试使用LLM 直接生成产品信息模型,结果发现,LLM 的输出存在不一致的现象,在数字化建模中是无法接受的。而LLM是基于语言的实例来学习语言的语法。它目前无法学习schima 规范。因此,我放弃了直接生成产品模型的想法,而是为LLM 提供一个JSON 模型的模板,让LLM 完成模型的实例化.通过阅读产品的datasheet ,提取相关信息,填入预先定义的JSON 模型中,并且将JSON 模型中未定义的属性作为专用属性增补在后面。
输入产品控制模型的描述
这是产品的信息
名称 温度传感器
属性:
温度
最大值:180
最小值: -30
初始值:0
电流
初始值:0
电压
初始值:24
动作:
初始化
输入:
输入1:电流初始值
输出:无
读取温度:
输入:无
输出:
输出1当前温度
复位:
输入:无
输出:无
将产品模型和产品信息上传给kimi 大模型,结果为:
{
"name": "温度传感器",
"properties": {
"temperature": {
"max": 180,
"min": -30,
"initial_value": 0
},
"current": {
"initial_value": 0
},
"voltage": {
"initial_value": 24
}
},
"actions": [
{
"name": "initialize",
"description": "初始化设备,设置电流的初始值",
"arguments": {
"inputs": [
{
"name": "current_initial_value",
"description": "电流的初始值"
}
],
"outputs": []
}
},
{
"name": "read_temperature",
"description": "读取设备当前的温度值",
"arguments": {
"inputs": [],
"outputs": [
{
"name": "current_temperature",
"description": "当前的温度值"
}
]
}
},
{
"name": "reset",
"description": "复位设备到初始状态",
"arguments": {
"inputs": [],
"outputs": []
}
}
]
}非常完美!