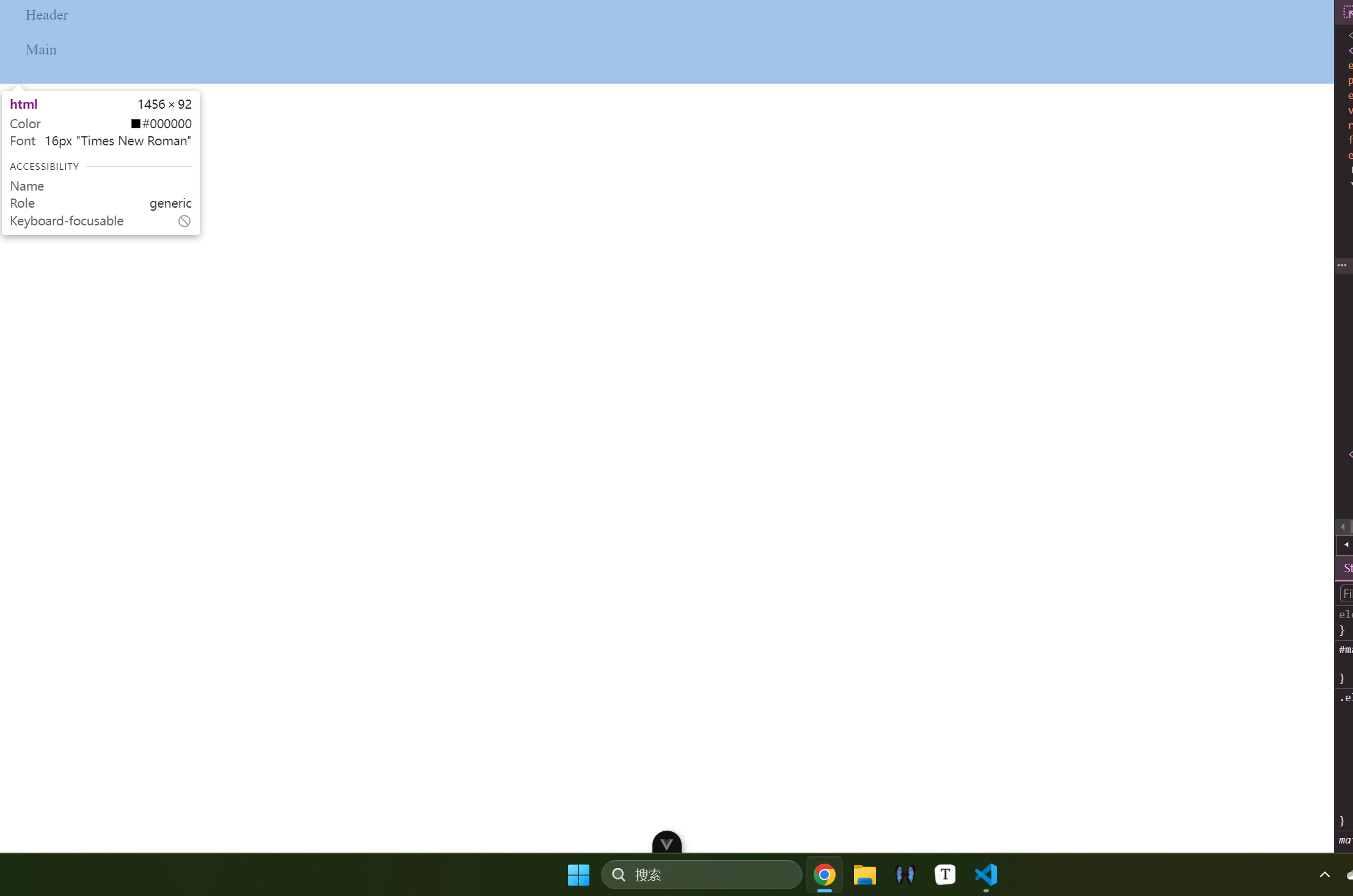
在刚开始用element-plus的布局时,发现无法占满屏幕:

在App.vue中添加如下css代码:
<style>
html, body, #app {
margin: 0;
padding: 0;
height: 100%;
}
</style>
同时布局代码所在的component如下所示:
<template>
<div class="common-layout">
<el-container>
<el-header id="header">Header</el-header>
<el-main id="main">Main</el-main>
</el-container>
</div>
</template>
<script setup lang="ts">
</script>
<style>
.common-layout, .el-container {
height: 100%;
}
</style>
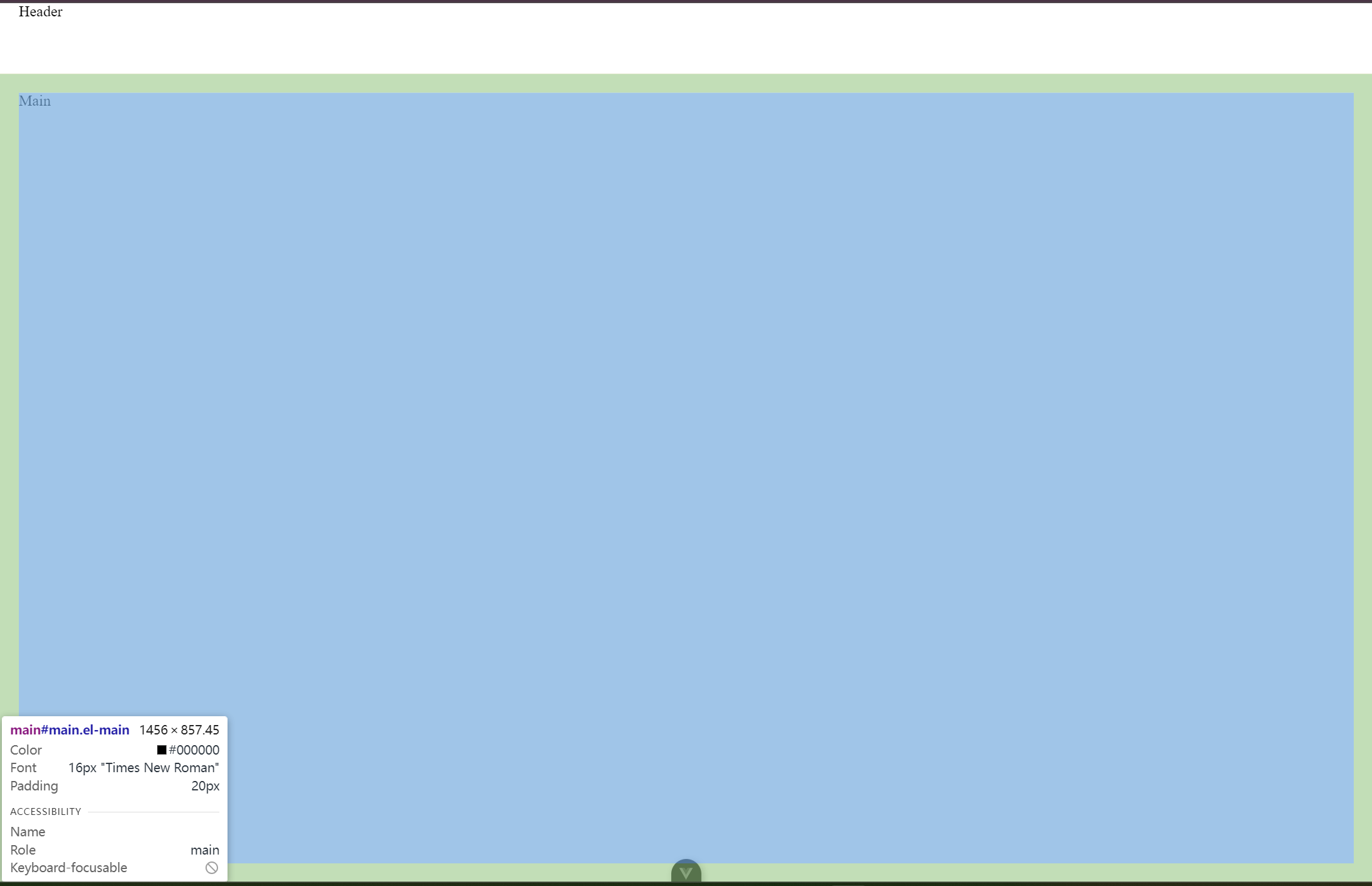
即可保证占满屏幕:

![正点原子[第二期]Linux之ARM(MX6U)裸机篇学习笔记-8.1--C语言LED驱动程序](https://img-blog.csdnimg.cn/direct/cc35d49f3146474487d83473a00c4d9e.png)









![笔记13-OSError: [Errno 24] Too many open files](https://img-blog.csdnimg.cn/direct/546ff78a85bd4ec4a2ef9275c41b67f2.png)