目录
1.对于加加,减减运算符的重载理解
2.const修饰的一些事情
3.日期对象之间的减法实现逻辑
1.对于加加,减减运算符的重载理解
(1)在C语言里面,我们已经知道并且了解加加,减减的一些基本的用法,前置加加,后置加加,前置减减,后置减减的区别以及应用,我们已经接触的比较多了;
(2)在C++里面,对于类里面的对象,我们肯定是无法直接使用这些运算符的,因为这些类和对象都属于自定义类型,我们的加加减减针对的是内置类型,例如针对一个日期类,我们想要使用2024年4月28日的加加操作,这个肯定要使用加加运算符,但是编译器不认识啊,我们需要对这个运算符进行重载;
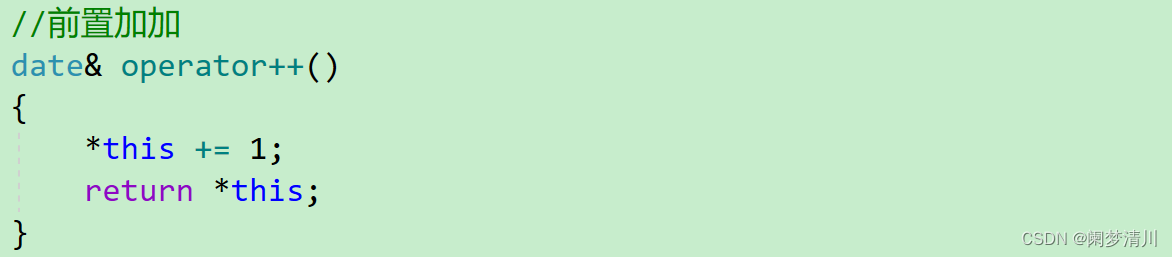
(3)首先我们要明确一点,出了作用域,如果存在的话,我们可以使用传引用返回,出了作用域,如果不存在的话,我们就要使用传值返回就可以;
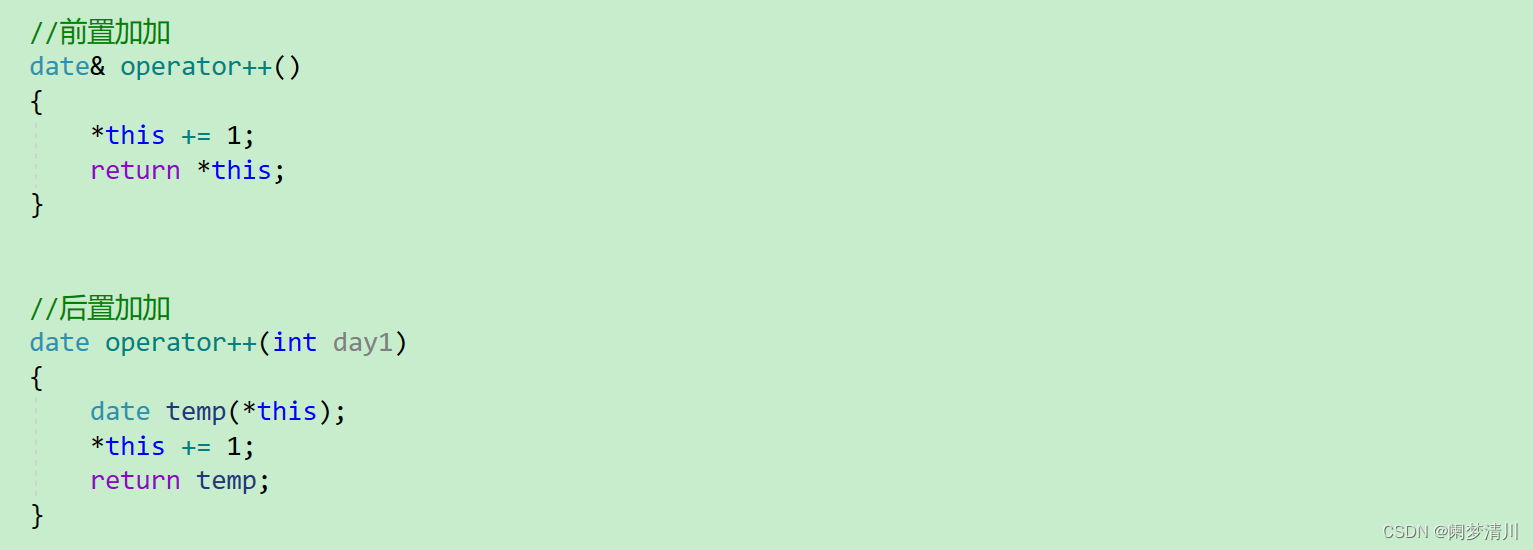
(4)我们知道加加存在前置和后置,下面展示的是前置加加,我们这里的加等昨天已经实现了(可以去看我昨天的博客),我们在这里可以直接使用,否则我们是无法直接使用这个运算符的;

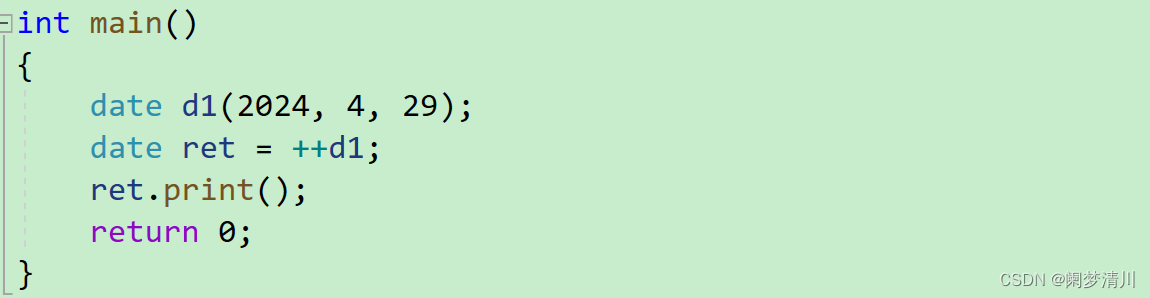
(5)在主函数里面,我们是调用的d1这个对象,使之进行加价的操作,我们使用相同的类创建的对象ret进行接收,最后打印就可以了;实现的过程中,我们是使用了this指针,这个指针在参数里面是隐式存在的,但是我们在函数里面可以使用,因为出了作用域,我们的this指针还是存在的,因此我们可以使用传引用返回的方式,最后的打印结果就是4月30号;

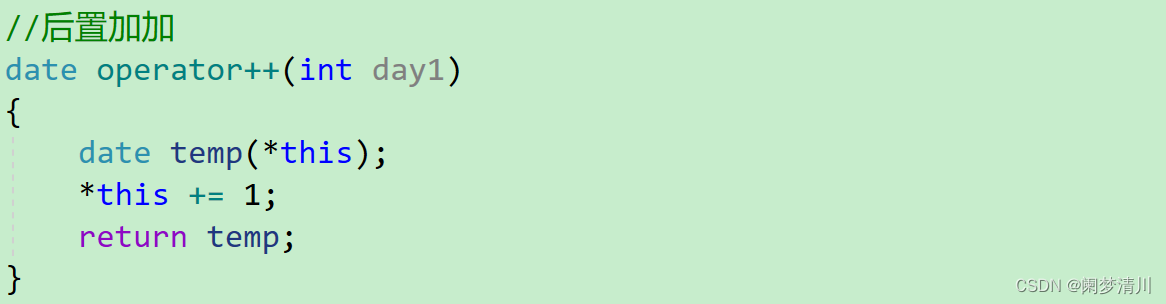
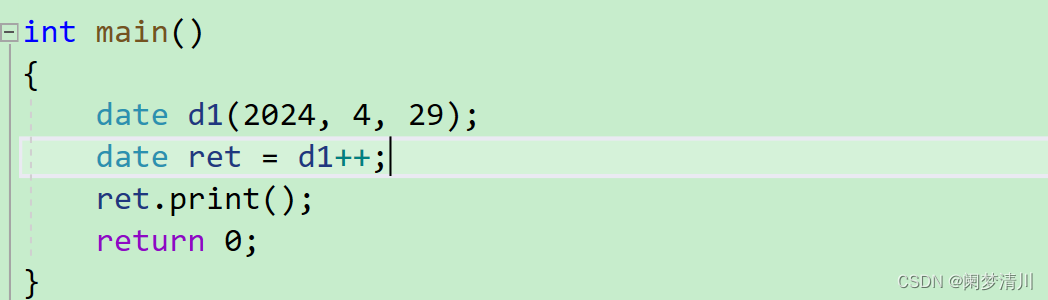
(6)接下来的是后置加加,我们的前置后置参数的差别不大,但是为了加以区分两者,我们的祖师爷在后置加加的运算符重载里面加入了一个参数,这个参数可以是任意的(这个参数就是为了加以区分,而且是规定的),这样我们使用拷贝函数把我们的日期拷贝给temp这个临时的变量,但是出了作用域,这个变量就销毁了,所以我们不能使用传引用返回,使用传值返回就可以了,因为是后置加加,所以我们的打印结果并不会变,但是实际上肯定是加一了的,我们可以使用调试进行观察变化的情况;


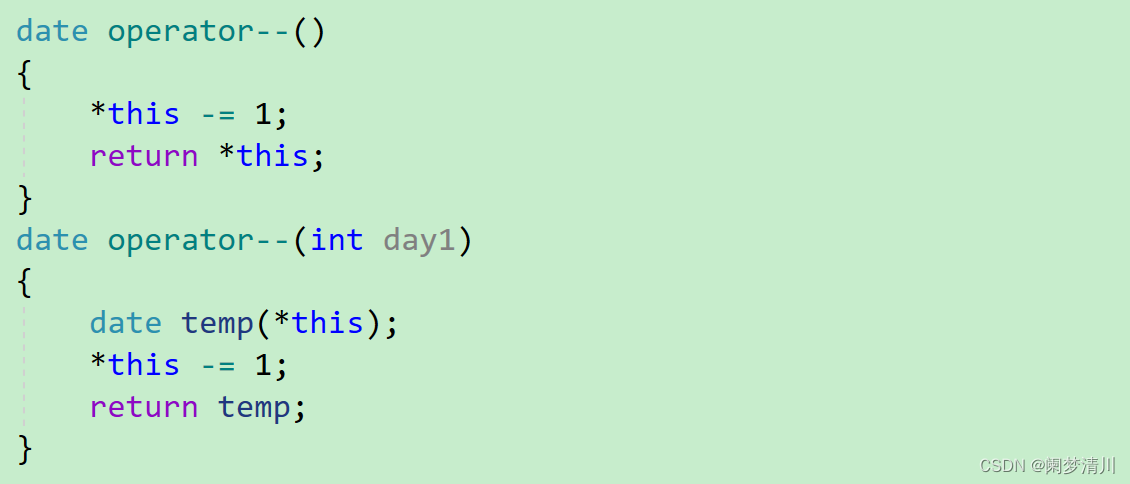
(7)前置减减和后置减减的逻辑基本相同:就是符号变了,这里的减等也是需要提前实现的,只有提前实现这里才可以进行使用,重载如下;相信理解加加的你不难理解减减的重载,其实本质都是一样的。

2.const修饰的一些事情
下面的这个现象可能你并没有尝试过,但是他是确实存在的,我们来介绍一个这个现象的原因和对应的解决策略:

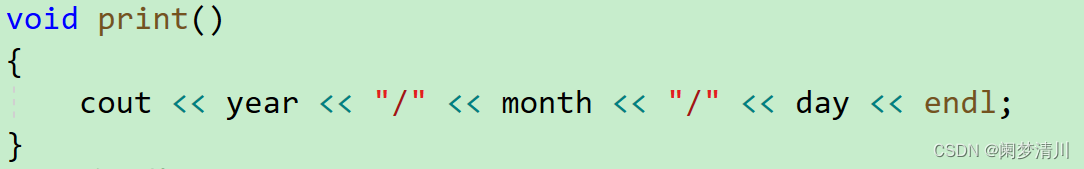
(1)现象就是上面的图片里面展示的那样,我们如果在定义对象的时候在前面加上const,我们使用d1.print进行打印的时候就会报错,这个是为何呢?
(2)这个就和我们的print函数有关了,这个里面涉及权限的问题,我们定义d1时候是const类型,print函数里面的参数就是date类型的,这个里面就涉及到权限的放大,

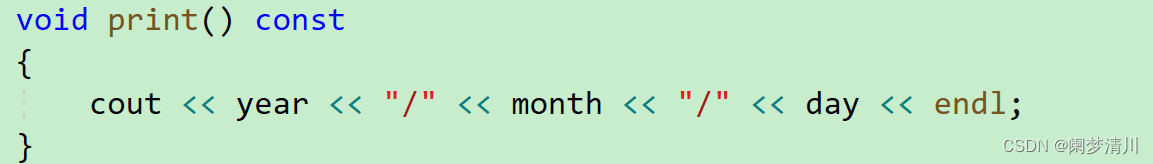
我们想要解决这个问题,只需要在函数的后面加上const就可以了,虽然这个const在括号的后面,实际上他修饰的是里面的参数this指针,这样就相当于是权限的平移,就不会报错了;

就算我们定义d1的时候,没有加const,这个函数print后面的const也是可以写上去的,因为我们普通定义的d1到const修饰的参数相当于是权限的缩小,这个也是不会报错的。
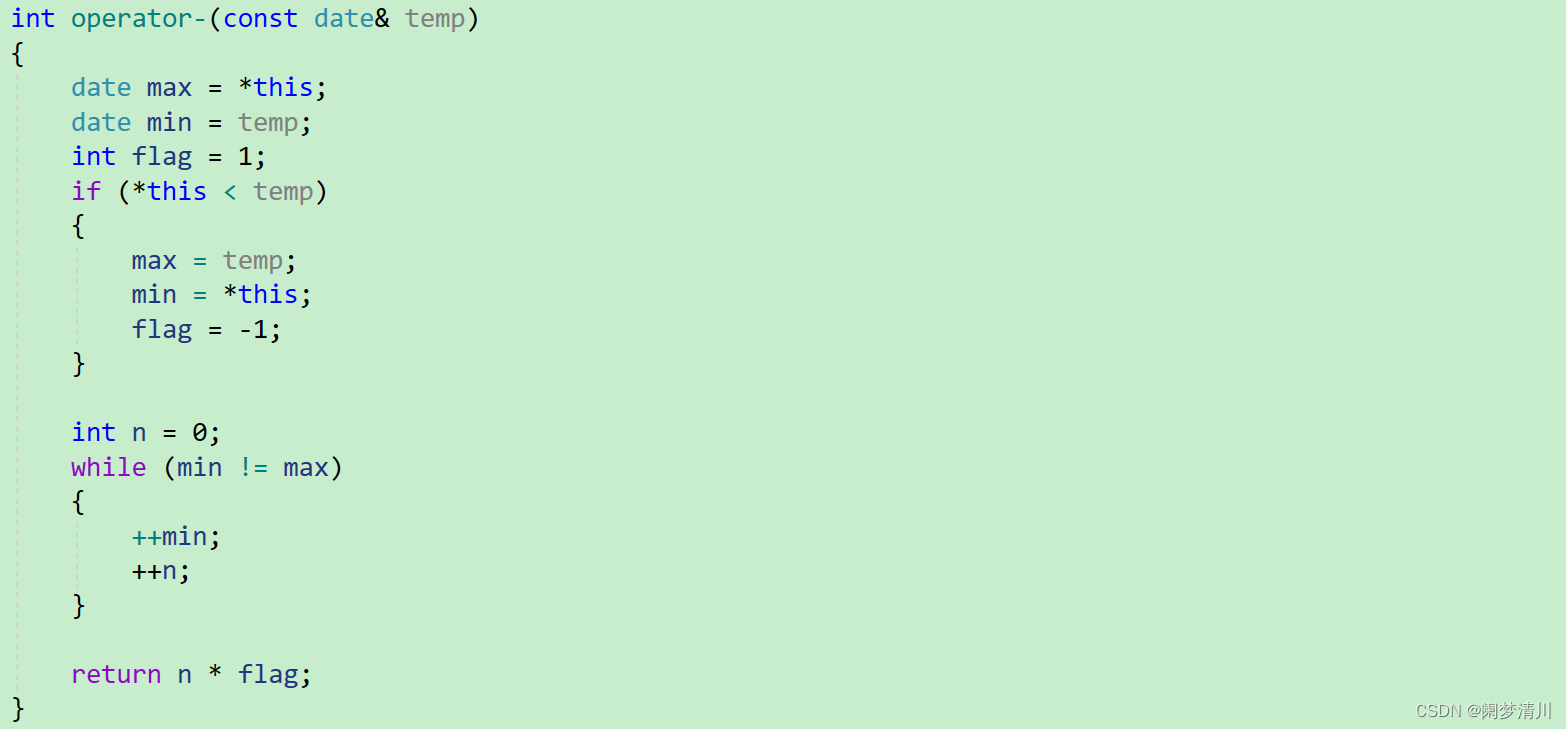
3.日期对象之间的减法实现逻辑

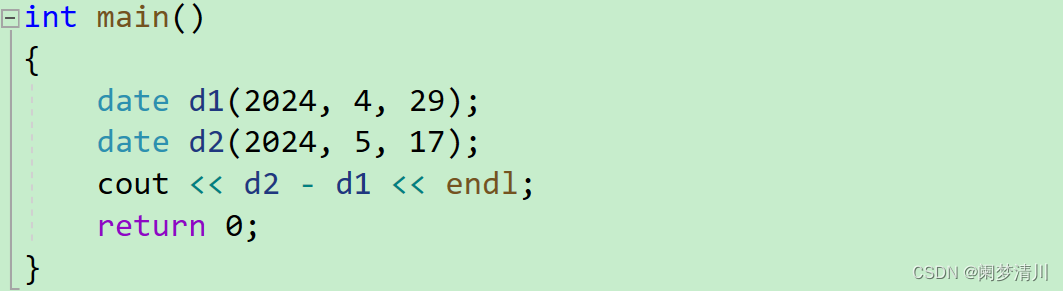
我们这里是用两个日期进行相应的运算的,我们想要计算两个日期之间的差的天数,这个是后年直接进行减法显然是不行的,因为d1和d2都属于自定义的类型,编译器只认识内置的类型;
(2)我们这里只写了一个参数,但是实际上是有2个参数的,因为还有一个隐藏的this指针,this指针代表的就是第一个日期,temp接受的就是第二个日期,无论大小,我们进行对应的赋值(第一个赋值给max,第二个赋值给min),然后我们进行比较如果第一个大于第二个,我们直接设置一个n,让这个min不断地++,最后当min和max相等的时候,我们就得到了相差的天数;如果d1<d2那么相减之后的就是负数,我们需要重新赋值,然后把我们的flag设置为-1就可以了;

(3)实际上,为什么我们的这个min加到一个月的最后一天会自动走向下一个月,不知道你是否明白?
实际上,我们昨天实现的+=这个运算符的重载就已经进行定义了月份的天数的相关问题,

我们在实现这个日期之间的差值计算的时候,我们使用到了++(无论是前置还是后置),++函数里面都是用到了+=的,相当于我们+=实现了之后,在++里面进行了使用,++这个运算符重载就知道月份加到某一天走向下一个月份,我们的计算日期之间的差值-这个运算符有用到了++这个运算符,所以这个-运算符从在里面也是知道这个月份加到哪一天进行进位的;
(4)由此可见,我们只需要定义一次日期的月份之间的天数设置,在不同函数里面只有使用到对应的重载符号,这个月份天数是知道加到那一天的,都是通用的,不知道讲到这里你是否明白。