介绍如何基于Vite、Vue、React构建ThreeJS项目。
Vite项目
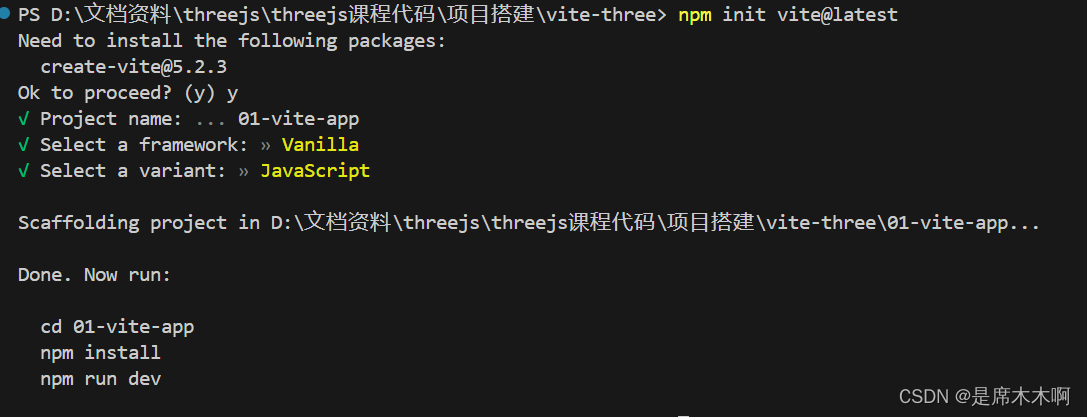
1. 初始化项目,命令:npm init vite@latest,

2. 安装依赖,命令:npm install,

3. 启动项目,命令:npm run dev。

4. 样式初始化,修改style.css全局样式文件,
*,
body,
html {
padding: 0;
margin: 0;
box-sizing: border-box;
}
canvas {
display: block;
position: fixed;
left: 0;
top: 0;
width: 100vw;
height: 100vh;
}5. 修改main.js文件,
import './style.css'6. 安装ThreeJS依赖,命令:npm install --save three,

7. 创建三维场景,main.js代码如下,
import * as THREE from "three";
//TODO:打印版本
console.warn("threejs版本:", THREE.REVISION);
//TODO:创建场景
const scene = new THREE.Scene();
//TODO:创建透视相机
const camera = new THREE.PerspectiveCamera(
45, //视角
window.innerWidth / window.innerHeight,
0.1, //近平面
1000.0 //远平面
);
//TODO:创建渲染器
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
//TODO:创建几何体
const geometry = new THREE.BoxGeometry(1, 1, 1);
//TODO:创建材质
const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });
//TODO:创建网格
const mesh = new THREE.Mesh(geometry, material);
//TODO:将网格添加到场景中
scene.add(mesh);
//TODO:设置相机位置
camera.position.z = 5.0;
camera.lookAt(0, 0, 0);
//TODO:渲染函数
function animate() {
requestAnimationFrame(animate);
//TODO:旋转立方体
mesh.rotation.x += 0.01;
mesh.rotation.y += 0.01;
//TODO:渲染
renderer.render(scene, camera);
}
window.onresize = function () {
renderer.setSize(window.innerWidth, window.innerHeight);
};
animate();
渲染结果如下,

Vue项目
1. 创建Vue项目,命令:npm init vite@latest,

2. 安装依赖,命令:npm install,

3. 启动项目,命令:npm run dev。

4. 安装ThreeJS依赖,命令:npm install --save three,
5. 初始化三维场景,改造App.vue组件,
---直接将Vite项目中main.js文件中的内容拷贝到script标签对之中即可。
<script setup>
import HelloWorld from './components/HelloWorld.vue'
import * as THREE from "three";
//TODO:打印版本
console.warn("threejs版本:", THREE.REVISION);
//TODO:创建场景
const scene = new THREE.Scene();
//TODO:创建透视相机
const camera = new THREE.PerspectiveCamera(
45, //视角
window.innerWidth / window.innerHeight,
0.1, //近平面
1000.0 //远平面
);
//TODO:创建渲染器
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
//TODO:创建几何体
const geometry = new THREE.BoxGeometry(1, 1, 1);
//TODO:创建材质
const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });
//TODO:创建网格
const mesh = new THREE.Mesh(geometry, material);
//TODO:将网格添加到场景中
scene.add(mesh);
//TODO:设置相机位置
camera.position.z = 5.0;
camera.lookAt(0, 0, 0);
//TODO:渲染函数
function animate() {
requestAnimationFrame(animate);
//TODO:旋转立方体
mesh.rotation.x += 0.01;
mesh.rotation.y += 0.01;
//TODO:渲染
renderer.render(scene, camera);
}
window.onresize = function () {
renderer.setSize(window.innerWidth, window.innerHeight);
};
animate();
</script>
<template>
<div>
</div>
</template>
<style>
*,
body,
html {
padding: 0;
margin: 0;
box-sizing: border-box;
}
canvas {
display: block;
position: fixed;
left: 0;
top: 0;
width: 100vw;
height: 100vh;
}
</style>
渲染结果如下,

React项目
1. 创建React项目,命令:npm init vite@latest,

2. 安装依赖,命令:npm install,
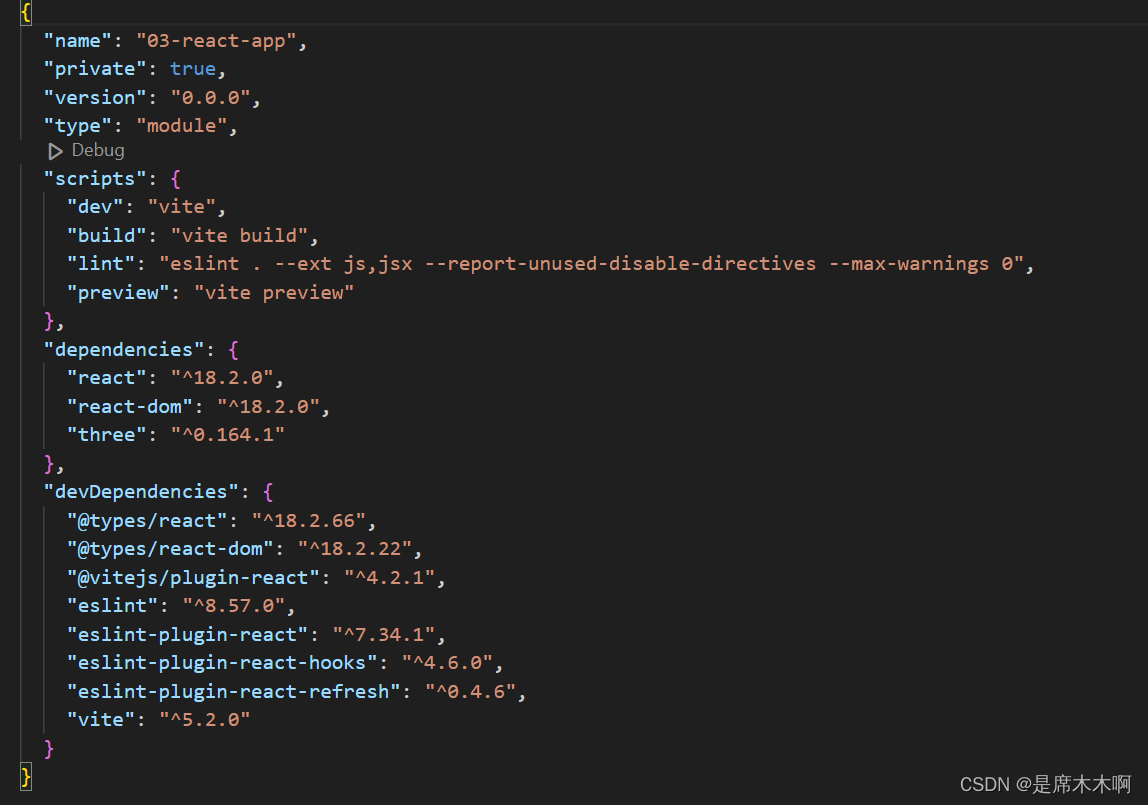
3. 安装ThreeJS依赖,命令:npm install --save three,

4. 启动项目,命令:npm run dev,

5. 创建三维场景,改造App.jsx组件,
---直接将Vite项目中main.js文件中的内容拷贝到useEffect中即可。
import { useEffect } from "react";
import * as THREE from "three";
import "./App.css";
function App() {
useEffect(() => {
//TODO:打印版本
console.warn("threejs版本:", THREE.REVISION);
//TODO:创建场景
const scene = new THREE.Scene();
//TODO:创建透视相机
const camera = new THREE.PerspectiveCamera(
45, //视角
window.innerWidth / window.innerHeight,
0.1, //近平面
1000.0 //远平面
);
//TODO:创建渲染器
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
//TODO:创建几何体
const geometry = new THREE.BoxGeometry(1, 1, 1);
//TODO:创建材质
const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });
//TODO:创建网格
const mesh = new THREE.Mesh(geometry, material);
//TODO:将网格添加到场景中
scene.add(mesh);
//TODO:设置相机位置
camera.position.z = 5.0;
camera.lookAt(0, 0, 0);
//TODO:渲染函数
function animate() {
requestAnimationFrame(animate);
//TODO:旋转立方体
mesh.rotation.x += 0.01;
mesh.rotation.y += 0.01;
//TODO:渲染
renderer.render(scene, camera);
}
window.onresize = function () {
renderer.setSize(window.innerWidth, window.innerHeight);
};
animate();
}, []);
return (
<>
<div className="App"></div>
</>
);
}
export default App;
显示效果如下,