添加候选人提交简历功能

第八阶段
安装第三方注册包
pip install django-registration-redux在 setting.py 注册,并添加配置
INSTALLED_APPS = [
'grappelli',
'registration',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'jobs',
'interview'
]
REGISTRATION_OPEN = True # 如果正确,可以注册
ACCOUNT_AUTHENTICATED_REGISTRATION_REDIRECTS = False # 关闭认证重定向
ACCOUNT_ACTIVATION_DAYS = 7 # 保留一周的有效窗口
REGISTRATION_AUTO_LOGIN = True # 如果正确,可以自动登录
LOGIN_REDIRECT_URL = '/' # 正确的时候,带用户看到的页面
LOGIN_URL = '/accounts/login/' # 用户想要登录的时候看到的页面在 recruitment 的 urls.py 添加 path
urlpatterns = [
path('',include("jobs.urls")),
path('grappelli/',include('grappelli.urls')),
path('accounts/',include('registration.backends.simple.urls')),
path('admin/', admin.site.urls)
]做数据库迁移
makemigrations
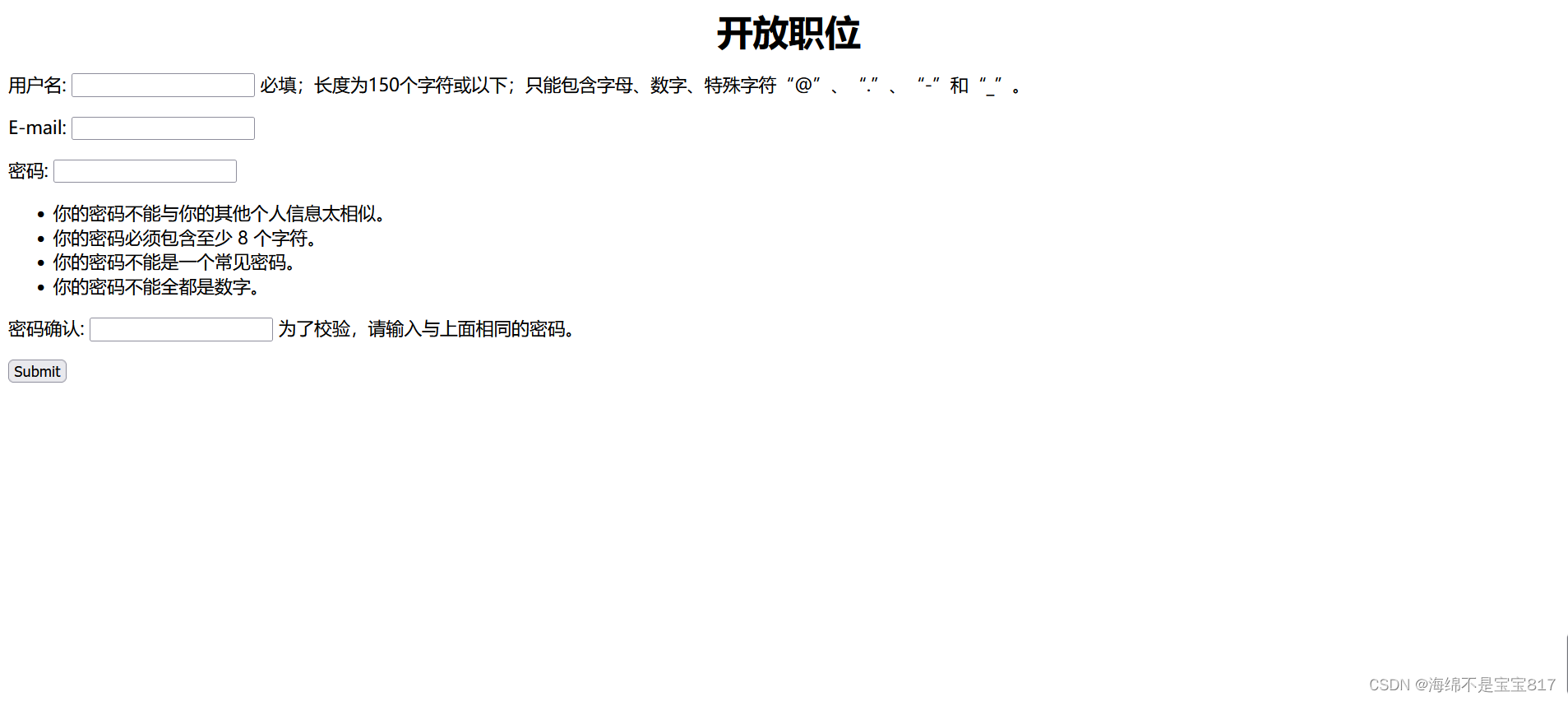
migrate接下来访问 http://localhost:8000/accounts/register/ 就可以看到注册界面了

访问 http://localhost:8000/accounts/login/ 就可以看到登录界面了
现在你可以尝试创建一个用户!
接下来整合一下登录注册界面:
修改 base.html 文件为下:
<!-- base.html -->
<div style="text-align:center;">
<h1 style = "margin: auto; width: 50%;">开放职位</h1>
</div>
{% block header %}
<a href="/" style="text-decoration: none;color: #007bff">首页</a>
<a href="/joblist" style="text-decoration: none;color: #007bff">职位列表</a>
{% if user.is_authenticated %}
<a href="/accounts/logout" style="text-decoration: none;color: #007bff">退出</a>
{% else %}
<a href="/accounts/login" style="text-decoration: none;color: #007bff">退出</a>
{% endif %}
{% if user.is_authenticated %}
<p>终于等到你 {{ user.username }} ,期待加入我们,共同探索世界!</p>
{% else %}
<p>欢迎你,期待加入我们,登陆后可以投递简历</p>
{% endif %}
{% endblock %}
<hr>
{% block content %}
{% endblock %}修改 view.py 的 joblist 函数的返回值
def joblist(requset):
...
#return HttpResponse(template.render(context))
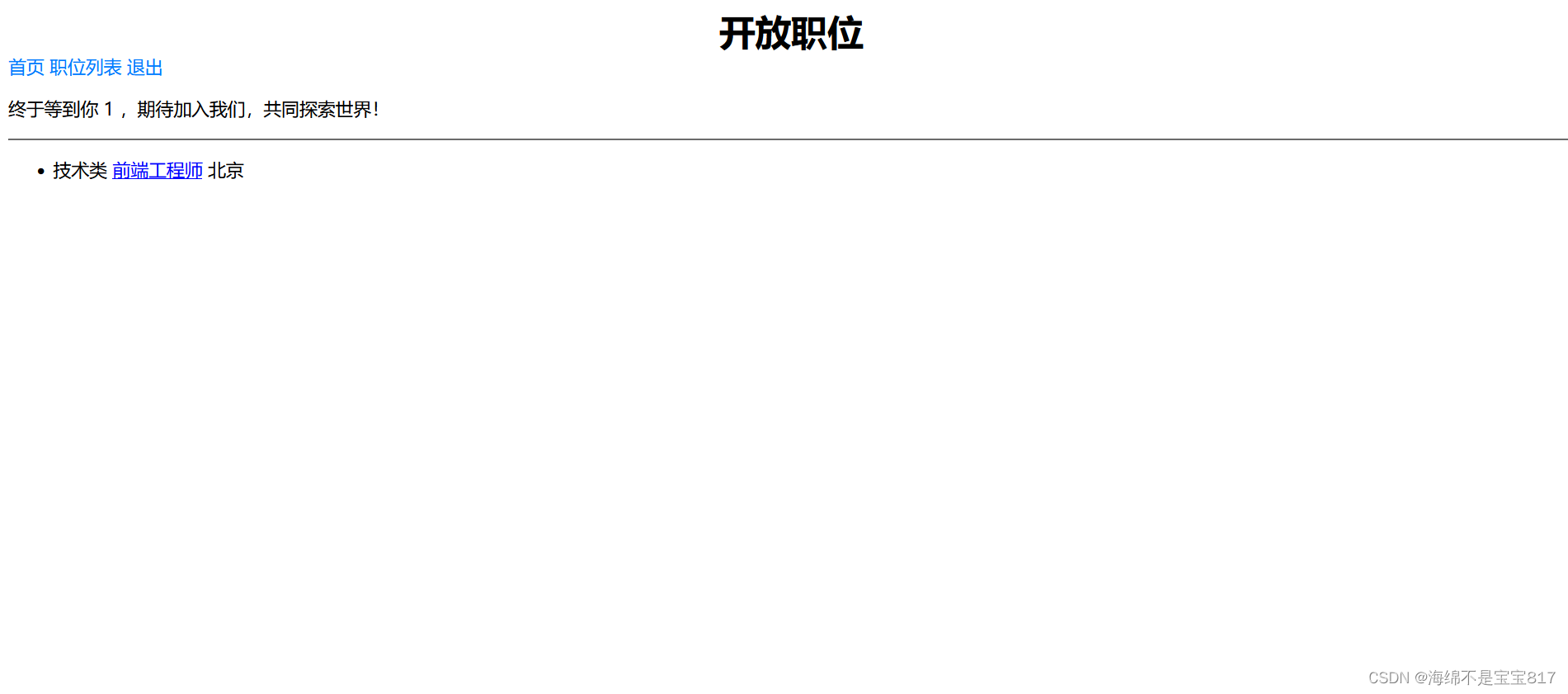
return render(requset,'joblist.html',context)整合完毕的效果:


接下来我们要做的是:

添加简历数据建模代码到 models.py 文件
from interview.models import DEGREE_TYPE
class Resume(models.Model):
username = models.CharField(max_length=135,verbose_name='姓名')
applicant=models.ForeignKey(User,verbose_name="申请人",null=True,on_delete=models.CASCADE)
city=models.CharField(max_length=135,verbose_name='城市')
phone = models.CharField(max_length=135,verbose_name='手机号码')
email=models.EmailField(max_length=135,blank=True,verbose_name='邮箱')
apply_position = models.CharField(max_length=135,blank=True,verbose_name='应聘职位')
born_address =models.CharField(max_length=135,blank=True,verbose_name='生源地')
gender= models.CharField(max_length=135,blank=True,verbose_name='性别')
#学校与学历信息
bachelor_school=models.CharField(max_length=135,blank=True,verbose_name='本科学校')
master_school=models.CharField(max_length=135,blank=True,verbose_name='研究生学校')
doctor_school =models.CharField(max_length=135,blank=True,verbose_name='博士生学校')
major=models.CharField(max_length=135,blank=True,verbose_name='专业')
degree = models.CharField(max_length=135,choices=DEGREE_TYPE,blank=True,verbose_name='学历')
created_date=models.DateTimeField(verbose_name="创建日期",default=datetime.now)
modified_date=models.DateTimeField(verbose_name="修改日期",default=datetime.now)
#候选人自我介绍,工作经历,项目经历
candidate_introduction = models.TextField(max_length=1024,blank=True,verbose_name='自我介绍')
work_experience = models.TextField(max_length=1024,blank=True,verbose_name='工作经历')
project_experience= models.TextField(max_length=1024,blank=True,verbose_name='项目经历')
class Meta:
verbose_name = '简历'
verbose_name_plural= '简历列表'
到 admin.py 添加注册代码:
from jobs.models import Resume
class ResumeAdmin(admin.ModelAdmin):
list_display = ('username', 'applicant', 'city', 'apply_position', 'bachelor_school', 'master_school', 'major','created_date')
readonly_fields = ('applicant', 'created_date', 'modified_date')
fieldsets=(
(None,{'fields':(
"applicant",("username","city","phone"),
("email", "apply_position", "born_address", "gender"),
("bachelor_school","master_school"),("major", "degree"),('created_date','modified_date'),
"candidate_introduction","work_experience","project_experience",)}),
)
def save_model(self, request, obj, form, change):
obj.applicant = request.user
super().save_model(request, obj, form, change)
admin.site.register(Resume,ResumeAdmin)然后就是进行数据库迁移,还是那两个命令
makemigrations
migrate然后就可以看到简历界面了:

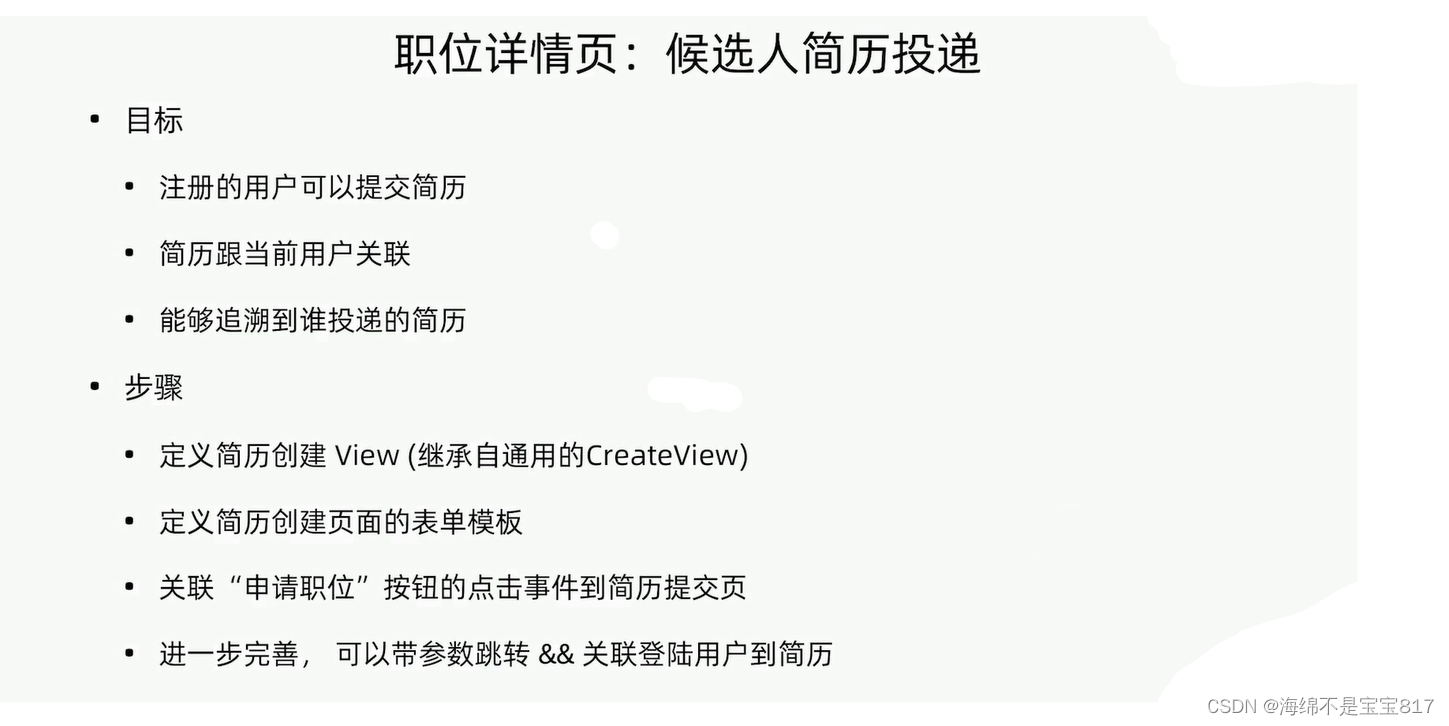
接下来我们要处理简历投递:

在 view.py 文件添加下面代码:
# Mixin使得可以继承多个父类
class ResumeCreateView(LoginRequiredMixin, CreateView):
template_name = 'resume_form.html'
success_url = '/joblist/'
model= Resume
fields = ["username", "city","phone",
"email", "apply_position","gender",
"bachelor_school", "master_school","major","degree",
"candidate_introduction", "work_experience","project_experience"]
#从URL请求参数带入默认值
def get_initial(self):
initial = {}
for x in self.request.GET:
initial[x] = self.request.GET[x]
return initial
#简历跟当前用户关联
def form_valid(self, form):
self.object = form.save(commit=False)
self.object.applicant = self.request.user
self.object.save()
return HttpResponseRedirect(self.get_success_url())在 template 文件夹下创建 resume_form.html
<h2>提交简历</h2>
<form method="post">
{% csrf_token %}
{{ form.as_p}}
<input type="submit" value="提交">
</form>并修改 job.html 的提交按钮
<div class="apply_position">
<input type="button" style="width: 120px;background-color: lightblue;" value="申请" onclick="location.href='/resume/add/?apply_position={{ job.job_name }}&city={{ job.city_name }}'"/>
</div>在 urls.py 添加 path
urlpatterns = [
#职位列表
path('joblist/',views.joblist, name="joblist"),
#职位详情
path('job/<int:job_id>/',views.detail, name="detail"),
#提交简历
path('resume/add/',views.ResumeCreateView.as_view(), name='resume-add'),
path('',views.joblist,name="name")
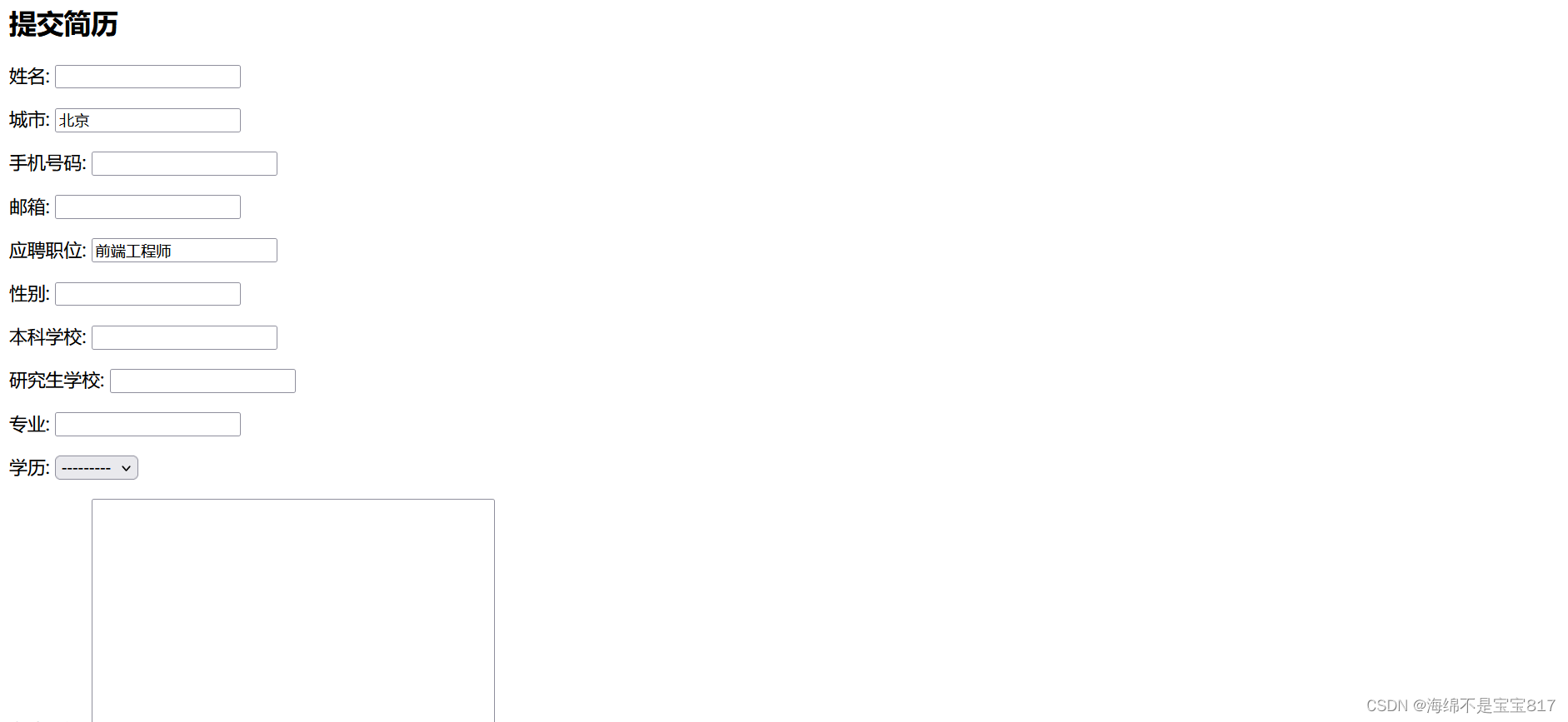
]现在就可以体验了

尝试提交一个,然后去后台发现提交成功!

接下来美化一下页面:

安装包,这个建议用 Anaconda prompt 命令行安装,会自动帮你安装合适版本的安装包
pip install django-bootstrap4然后在 setting.py 添加
INSTALLED_APPS = [
'grappelli',
'bootstrap4',
'registration',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'jobs',
'interview'
]修改 resume_form.html 为
{# Load the tag Library #}
{% load bootstrap4 %}
{# Load CSS and JavaScript #}
{% bootstrap_css %}
{% bootstrap_javascript jquery='full'%}
{# Display django.contrib.messages as Bootstrap alerts #}
{% bootstrap_messages %}
<h2>提交简历</h2>
<form method="post" method="post" class="form" style="width:680px;margin-left:5px">
{% csrf_token %}
{% bootstrap_form form %}
{% buttons %}
<button type="submit" class="btn btn-primary">
提交
</button>
{% endbuttons %}
</form>为 base.html 的开头也添加样式
{# Load the tag Library #}
{% load bootstrap4 %}
{# Load CSS and JavaScript #}
{% bootstrap_css %}
{% bootstrap_javascript jquery='full'%}
{# Display django.contrib.messages as Bootstrap alerts #}
{% bootstrap_messages %}并修改 job.html 的提交按钮样式
<div class="apply_position">
<button type="submit" class="btn btn-primary" style="width: 120px;background-color: lightblue;" onclick="location.href='/resume/add/?apply_position={{ job.job_name }}&city={{ job.city_name }}'">
申请
</button>
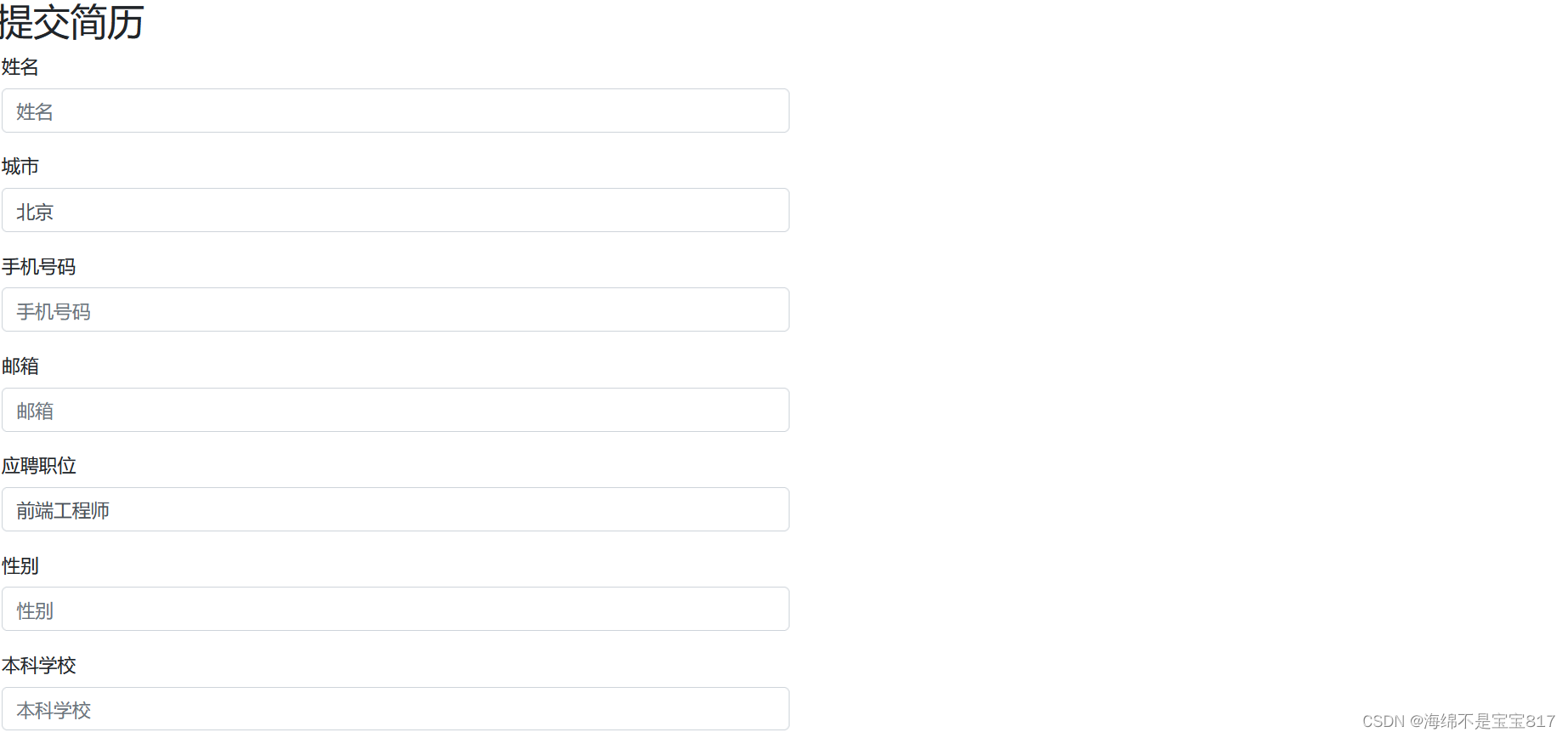
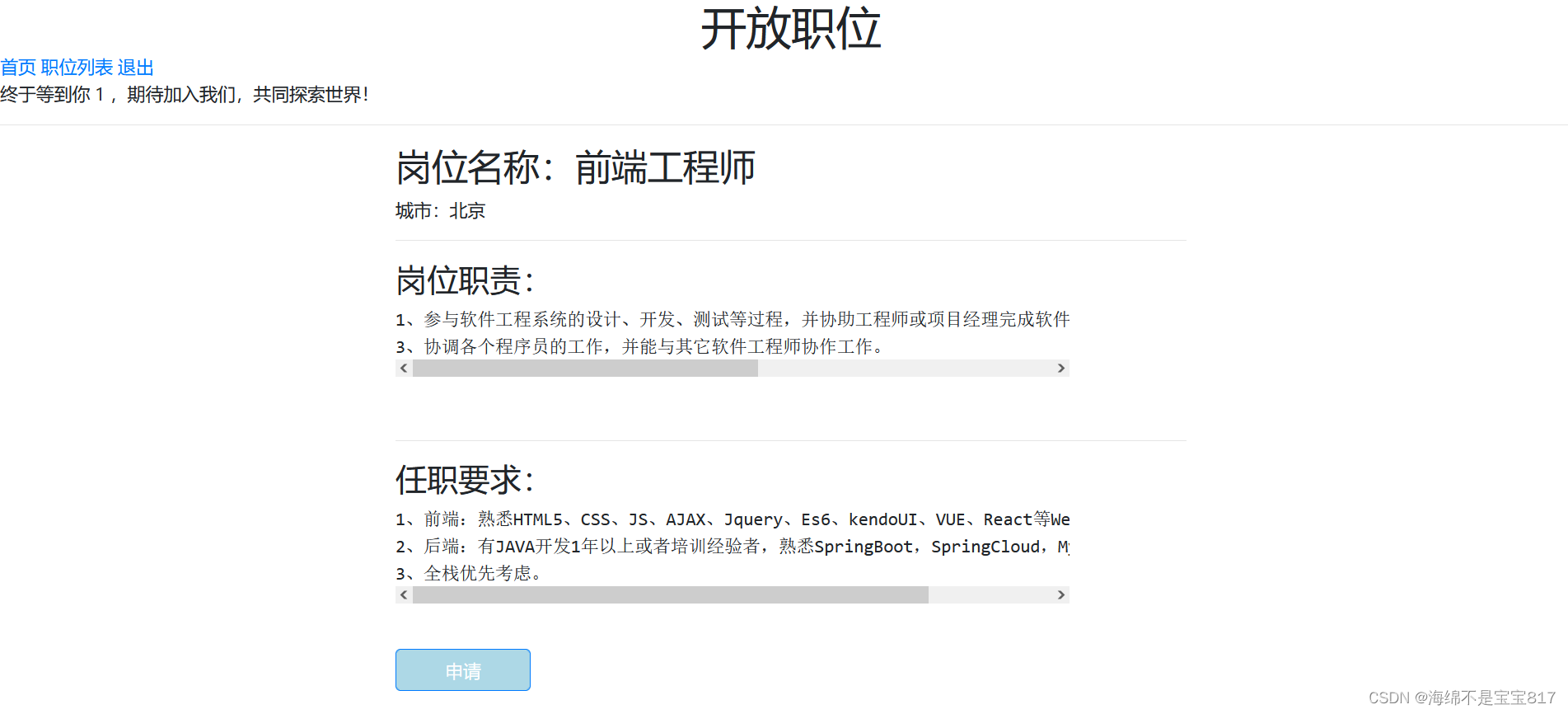
</div>最后的效果:


感觉还是很一般啊哈哈哈哈哈
第八阶段就完成啦!