目录
安装PicGo
GitHub配置与加速器
配置PicGo
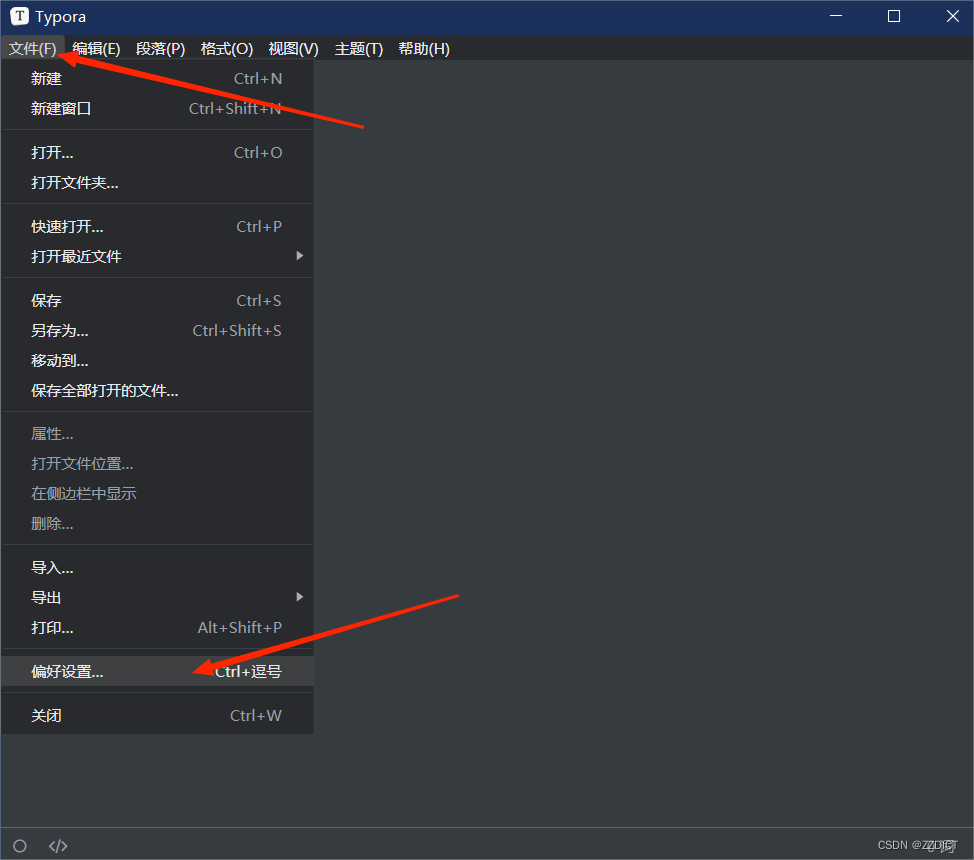
使用typroa
安装PicGo
PicGo是一个用于上传图片的客户端,支持拖拽上传、剪贴板上传,功能十分方便。
下载地址: https://github.com/Molunerfinn/PicGo/releases
个人网盘自取版本2.4.0:链接:https://pan.baidu.com/s/1OAym3QPhZnN4J1RVgJWgDQ?pwd=c1ws
提取码:c1ws
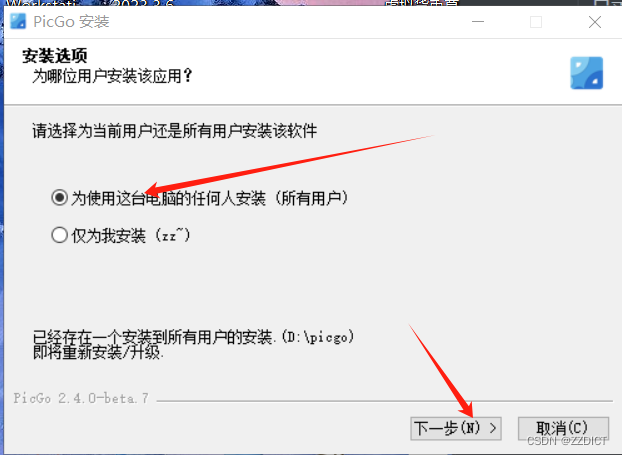
安装PicGo——双击安装包




这样就安装成功啦。
GitHub配置与加速器
这里可能大多数会访问慢或加载不出来这里提供一个免费加速github工具,不用翻墙,安装即可使用,网盘自取当前时间最新版本v3.0.0-rc.8,也可以官网下载Watt Toolkit
链接:https://pan.baidu.com/s/1s1I1n2HL0hXTCRtU0ox_tw?pwd=hfe1
提取码:hfe1
浏览器进入github网站,注册并登录自己的账户。(推荐用可以中文翻译的浏览器,便于理解操作)
GitHub: Let’s build from here · GitHub



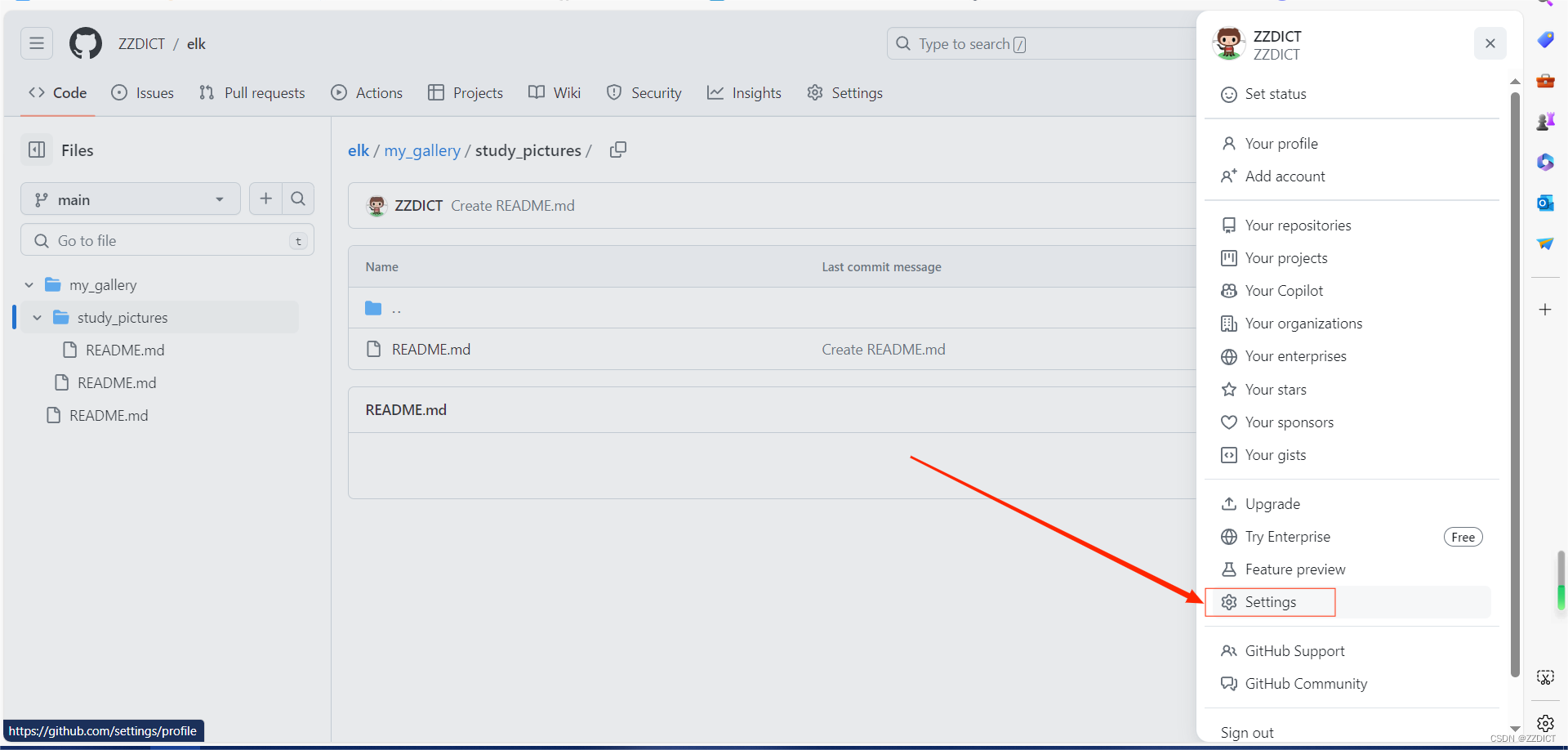
在库中新建一个文件夹专门用来存放图片 , github点击创建填写的默认是文件的名字,创建文件夹需要在名字后加上 / 这样才表示创建的是文件夹,且不可以存在空文件夹,在创建文件夹的时候还在创建一个文件,一般起名为README.md的自述文件即可。


这是我是创建了一个用于存放图片的问价夹,并在里又创建一个问价夹用来细分图片用途,这里根据个人需求即可。原理都是一样的。

下滑找到开发人员设置 ,英文看不懂记得翻译中文页面找

这里一定不能选别的

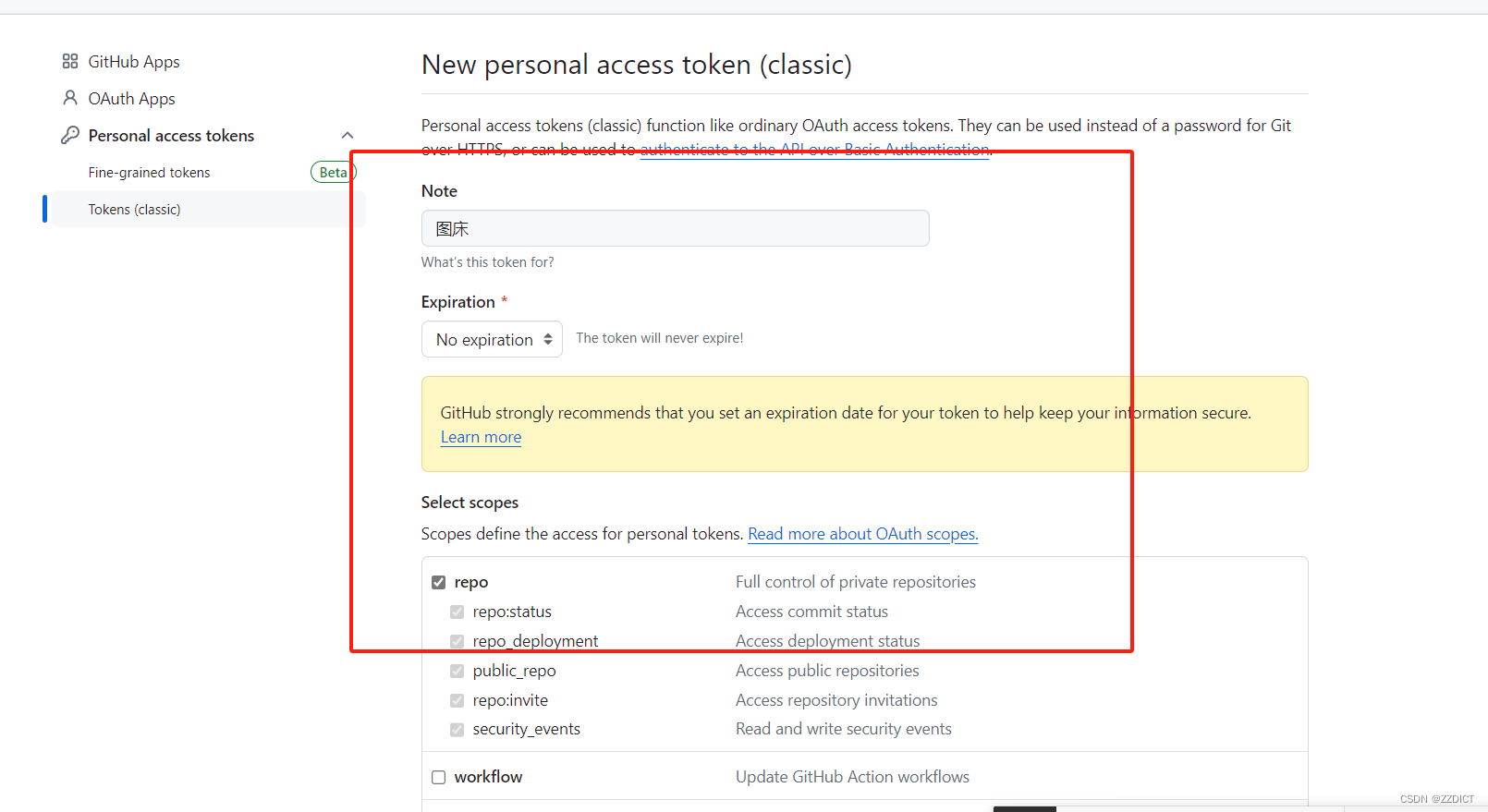
在创建页面,填写 Note 为“图床”,Expiration(过期时间)为 No expiration(永久),也可以自定义过期时间,在下面的Select scopes(选择权限范围)如下图我翻译后的展示 。最后点击 generate token 生成令牌即可。

中文翻译意思


一定将令牌保存起来,放在一个安全的地方,页面关掉后就找不到啦。

配置PicGo
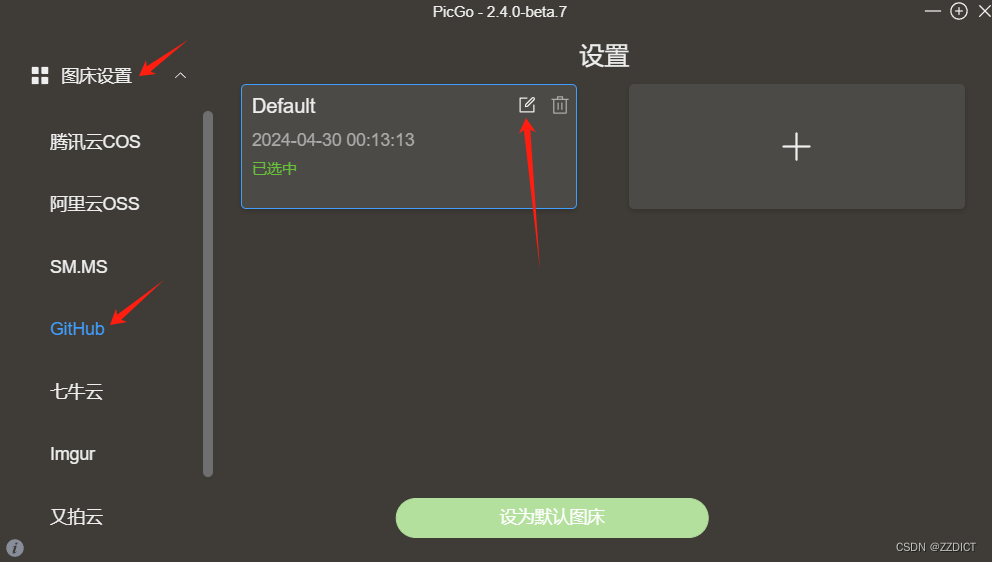
打开picgo

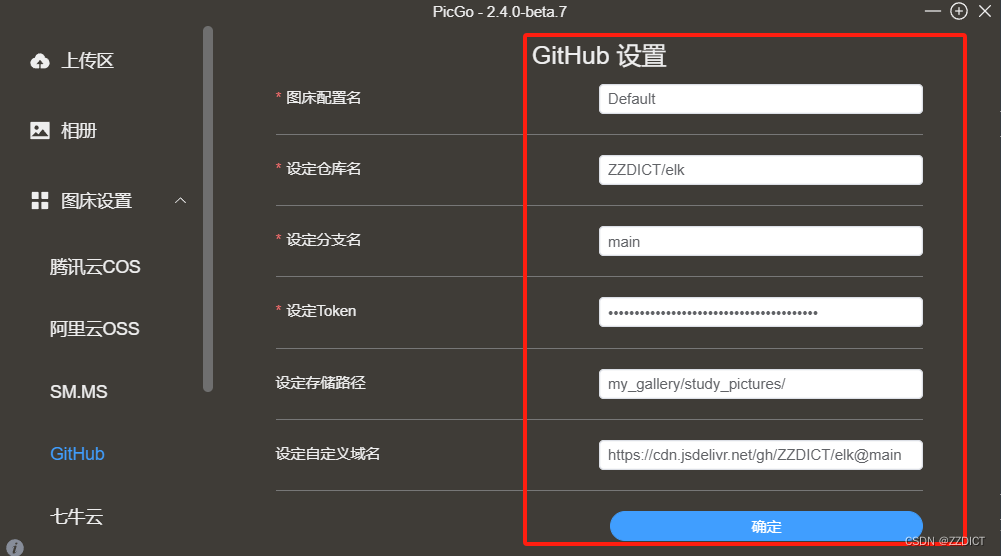
仓库名:GitHub用户名/GitHub仓库地址
分支名:GitHub的分支名称
Token:GitHub中 生成的令牌
存储路径: 填你的分支名现在github默认就是main
自定义域名需要配置为:https://cdn.jsdelivr.net/gh/你的用户名/你的仓库名,这样就才可以通过cdn加速图片,这里你就复制我的地址,然后把用户名和仓库名改成你的就可以拉,这里原理就是使用jsdelivr作为cdn加速。改变域名即可,不需要任何其他配置,仅用来解决访问慢的问题。jsDelivr - A free, fast, and reliable CDN for JS and open source
说明: ZZDICT是我的用户名,elk是我的库名, my_gallery/study_pictures/是我库下用来存放图片的文件夹,看着我的格式填写。
这里存储路径是my_gallery/study_pictures/ 在最后一个文件夹名后一定要加上/ 否则图片就存到my_gallery文件夹下啦,这里的路径位置关系要注意。

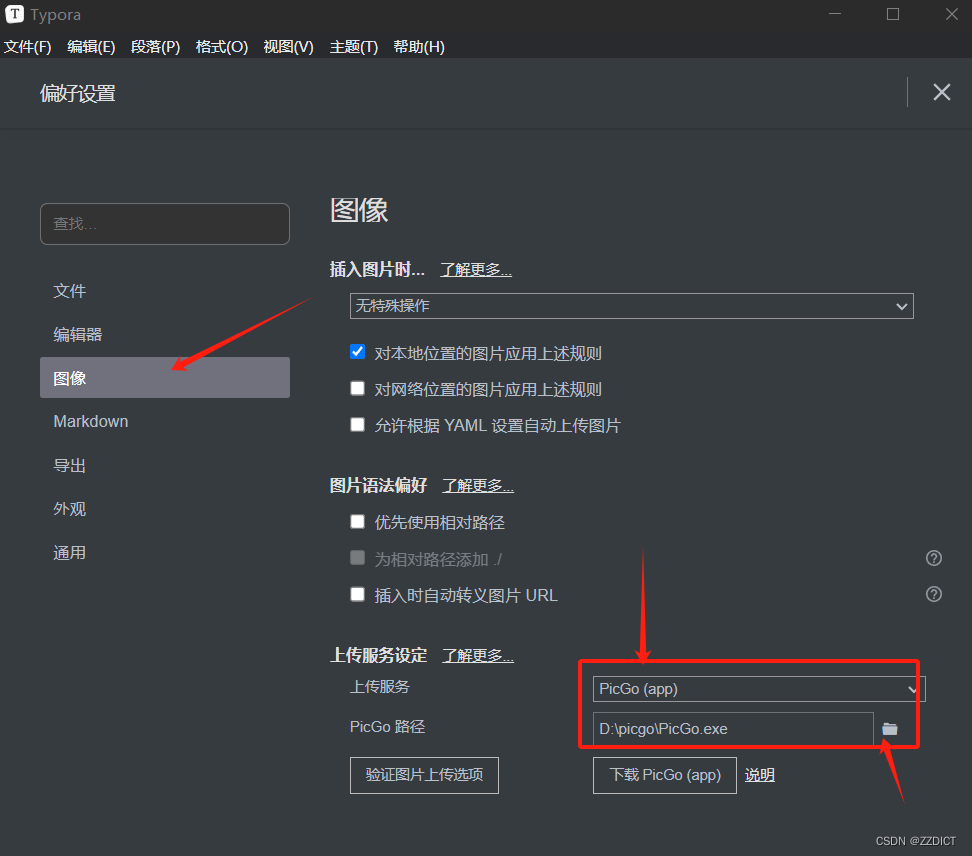
下一步配置:


这里路径选择的就是安装的路径里的PicGo.exe
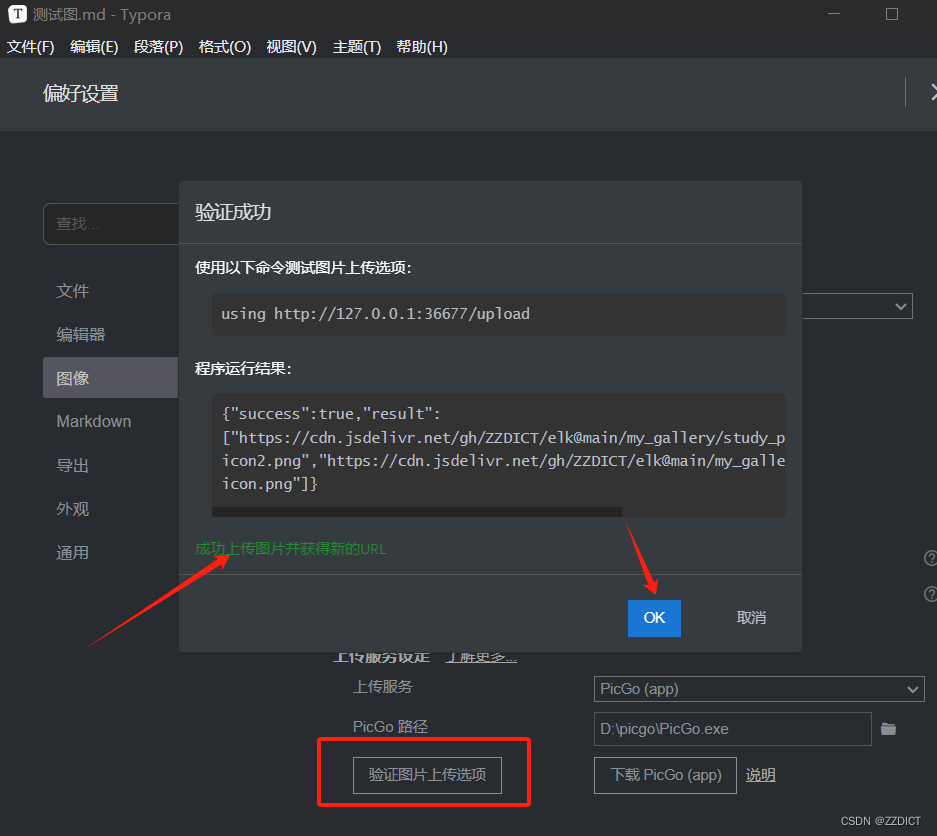
这样就ok啦,点击 验证图片上传选项测试一下把


使用typroa
没有软件的话网盘自取绿色免激活免安装,打开即用。
链接:https://pan.baidu.com/s/1JgQ9zqkBgBxMQPcCU5DFJQ?pwd=io59
提取码:io59
打开typroa,上传一个测试图

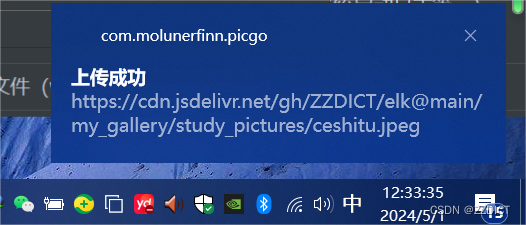
这个成功提示因windows差异,可能会弹出提示,不同纠结这个,只要图片正常上传到github即可。


这样在写文章测试时,图片就方便多啦,文件的容量也变小啦
缺点就是图片存在github上,部分人群访问需要加速等