一、初识VUE
二、再识VUE-MVVM
三、VUE数据代理
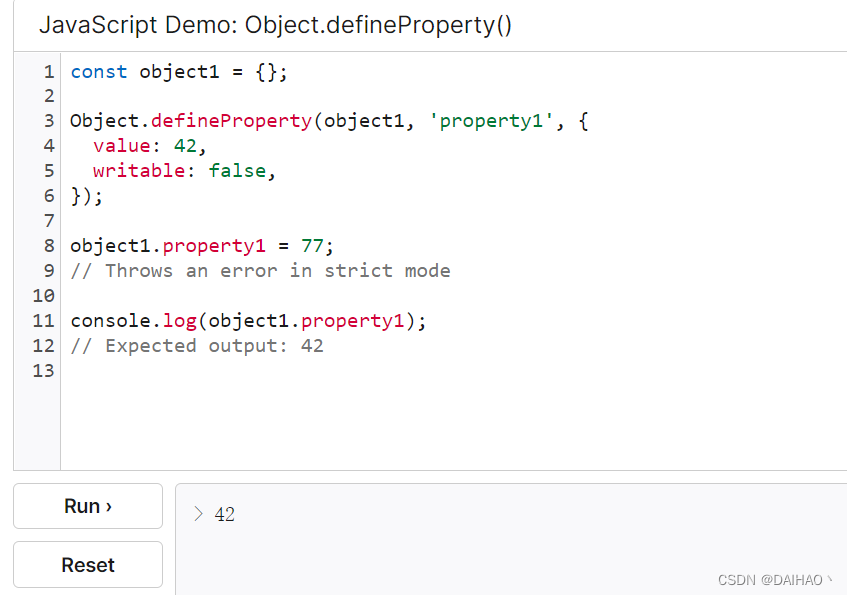
Object.defineProperty()
Object.defineProperty() 静态方法会直接在一个对象上定义一个新属性,或修改其现有属性,并返回此对象。
Object.defineProperty()

数据代理
通过一个对象代理另一个对象中属性的操作
<!-- 数据代理,通过一个对象代理另一个对象中属性的操作 -->
<script type="text/javascript">
let obj = { x:200 }
let obj2 = { y:200 }
//通过obj2代理obj,来操作obj的x
Object.defineProperty(obj2, 'x',{
get(){
return obj.x
},
set(v){
obj.x = v;
}
});
</script>
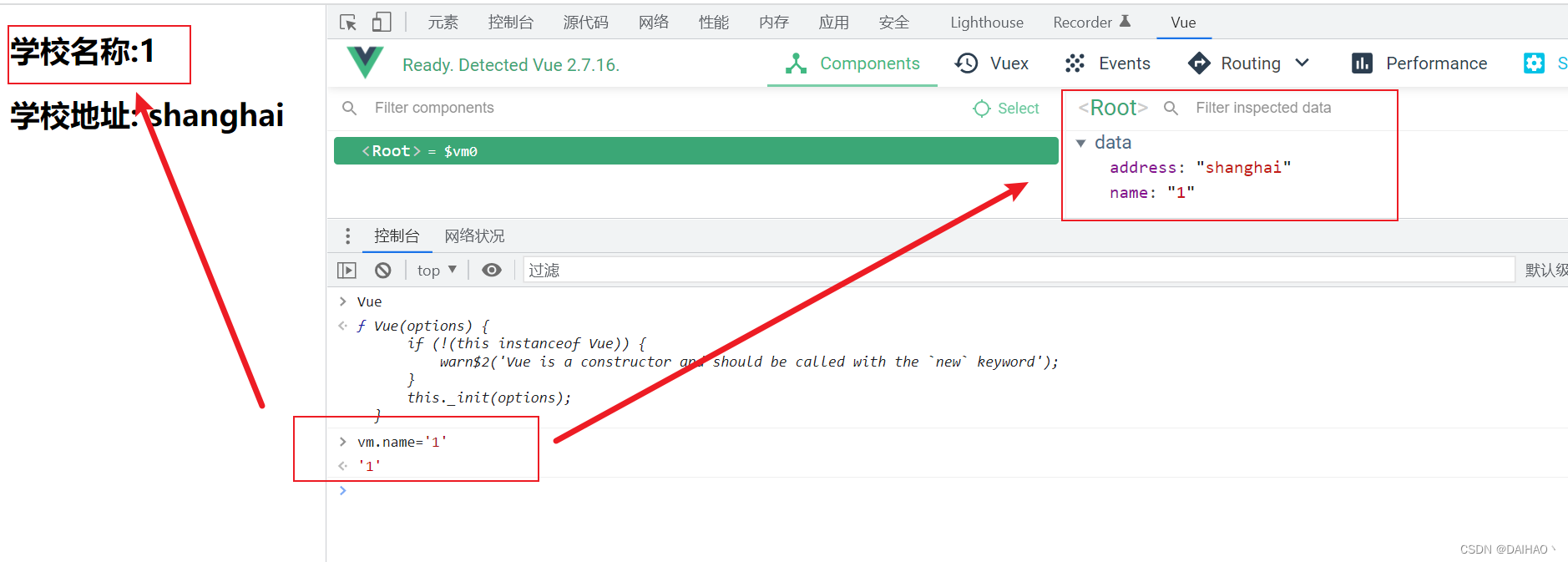
Vue数据代理
- Vue中的数据代理:通过vm对象来代理data对象中属性的操作(读/写)
- Vue中数据代理的好处:更加方便的操作data中的数据
- 基本原理:
通过Object.defineProperty()把data对象中所有属性添加到vm上。
为每一个添加到vm上的属性,都指定一个getter/setter。
在getter/setter内部去操作(读/写)data中对应的属性。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>vue中的数据代理</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="root">
<h2>学校名称:{{ name }}</h2>
<h2>学校地址: {{ address }}</h2>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
let data;
//通过vm代理
const vm = new Vue({
el:'#root',
data(){
return data = {
name:'panyue',
address:'shanghai'
}
}
});
</script>
</body>
</html>