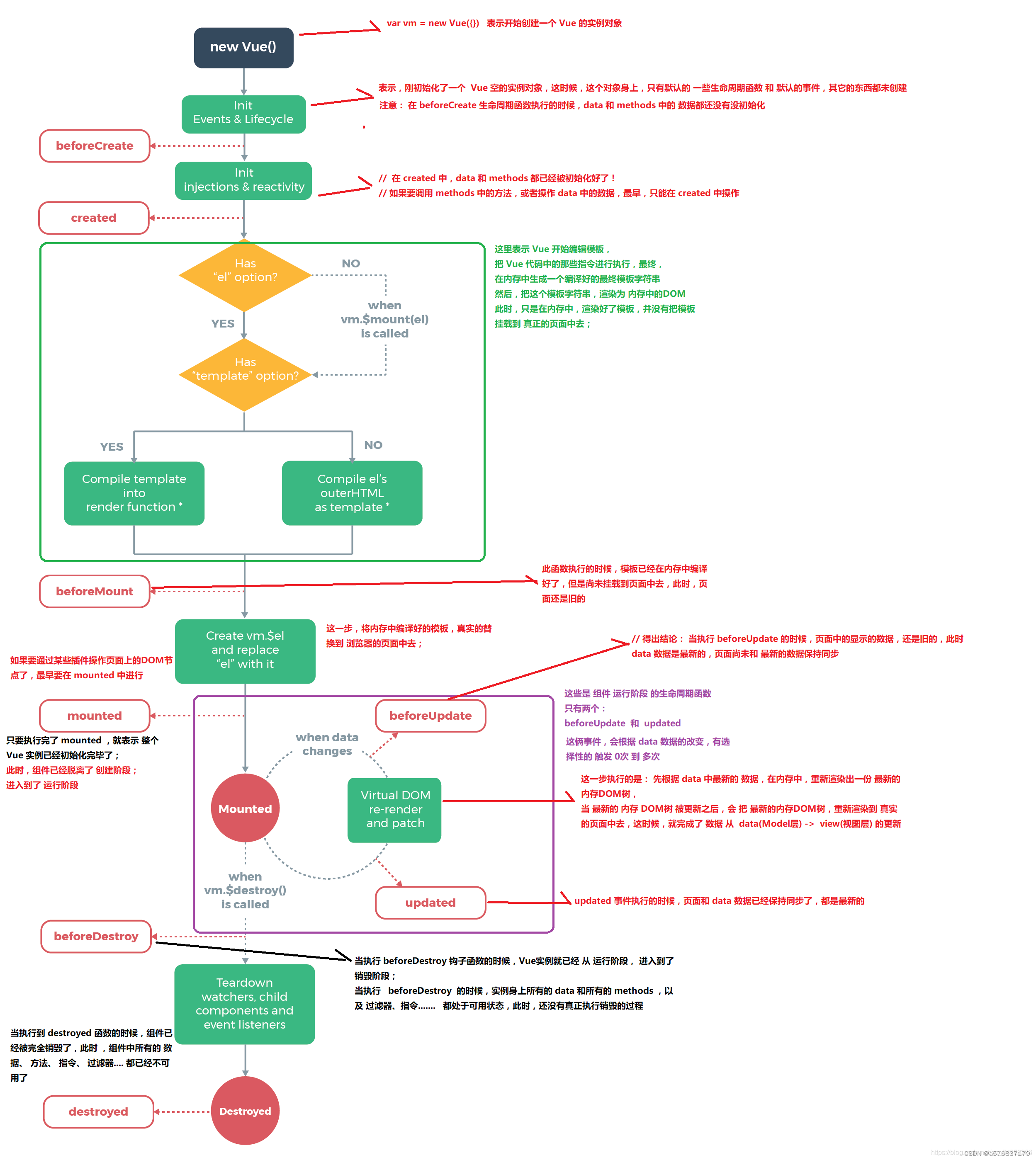
定义
Vue的生命周期就是实例从创建到销毁的一个过程,即从创建、初始化数据、编译模板、挂载Dom($el)->渲染、更新->渲染,卸载等一系列的过程。el是挂载点如<div id="app"></div>。
Vue的生命周期分为八个阶段
1.beforeCreate(实例创建前)
Vue实例开始初始化事件和生命周期函数,data为空,el为空。(可加loading效果)。
2.created(实例创建后)
Vue实例已创建好,事件配置完毕。data有值,el为空。(结束loading效果,可发请求获取数据)。
3.beforeMount(挂载前)
首次调用render函数,编译模板把data数据和模版生成html,但html未挂载。data有值,el有值。
4.mounted(挂载后)
把编译好的html(vm.$el)替换el属性指向的dom对象,渲染完成。
5.beforeUpdate(更新前)
当数据发生改变和视图更新之前,新数据和旧视图未同步。
6.updated(更新后)
虚拟dom重新渲染结束,视图更新完成。可操作更新后的dom。
7.beforeDestroy(销毁前)
将要销毁组件,此时Vue实例仍然可用。
8.destroyed(销毁后)
Vue实例所有的指令都解除绑定,然后销毁组件和移除事件监听器。
完整的父子生命周期
父beforeCreate -> 父created -> 父beforeMount -> 子beforeCreate -> 子created -> 子beforeMount -> 子mounted -> 父mounted->父beforeUpdate->子beforeUpdate->子updated->父updated->父beforeDestroy->子beforeDestroy->子destroyed->父destroyed



![Oracle21C判断[点]是否在[多边形]内](https://img-blog.csdnimg.cn/direct/4cd96724f7e8455fad887dda5ae99acd.png#pic_center)