(css)鼠标移出样式不变
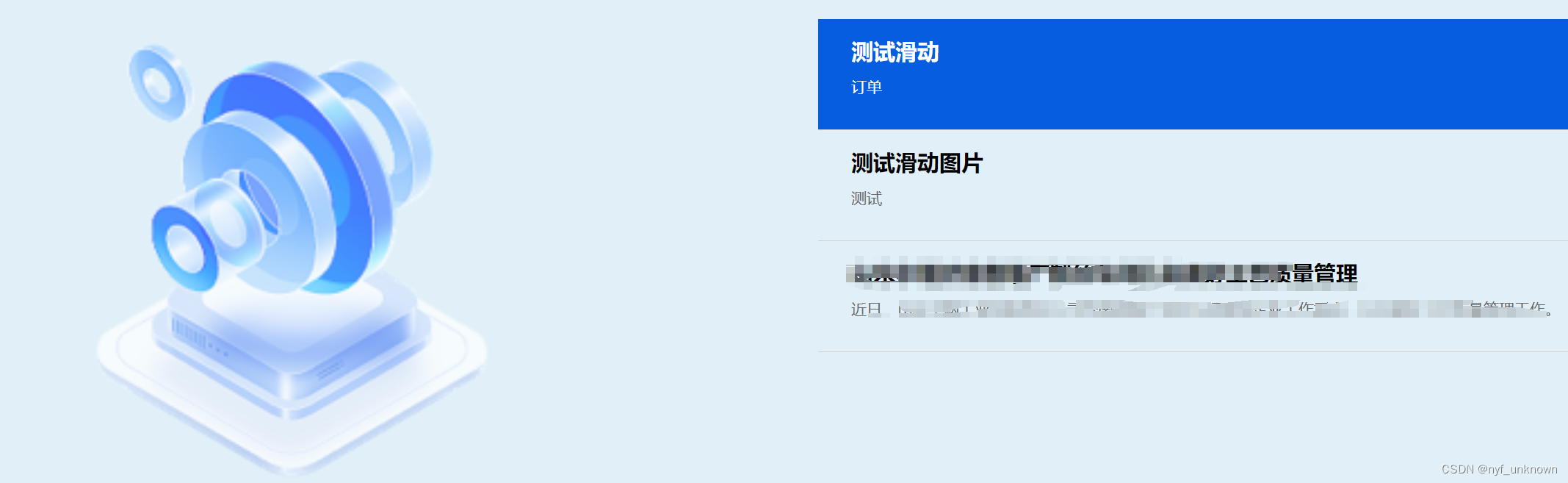
需求:列表鼠标移入切换样式,移出保持不变

<div
v-for="(item, index) of newsList"
:key="index"
class="news-list"
:class="{'active' : change === index}"
tabindex="1"
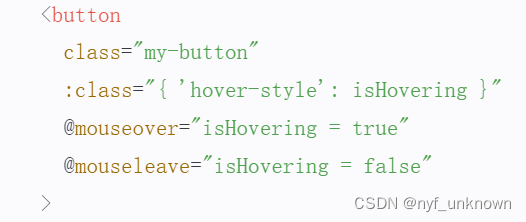
@mouseenter="handleMouseEnter(item)"
@mouseleave="change = index" //重点
@click="newClick(item,index)"
>
<!-- @mouseleave="handleMouseLeave(item)" --> 初次写的 移入取消样式
<span class="newsTitle">{{ item.title }}</span>
<div class="newsDesc">{{ item.keywords }}</div>
</div>
js
// 新闻移入
handleMouseEnter(item, index) {
this.change = index
if (item.picUrl !== null) {
this.picUrl = item.picUrl
} else {
this.picUrl = require('@/assets/images/dashboard/noData.png')
}
},
// 新闻点击
newClick(item, index) {
this.change = index
}
css
.active{
color: #fff;
background-color: #065de0;
.newsDesc {
color: #fff !important;
}
}
解决参考:













![Flutter 从 Assets 中读取 JSON 文件:指南 [2024]](https://img-blog.csdnimg.cn/img_convert/2eefce542b5b99ee3dc574fc10336589.webp?x-oss-process=image/format,png)