强缓存:浏览器不会向服务器发送任何请求,直接从本地缓存中读取文件
强缓存是指浏览器在向服务器请求资源时,判断本地是否存在该资源的缓存,并判断是否过期。
如果本地缓存未过期,浏览器就直接使用本地缓存,而不会向服务器发送请求。
这样可以减少对服务器的请求,加快页面加载速度。
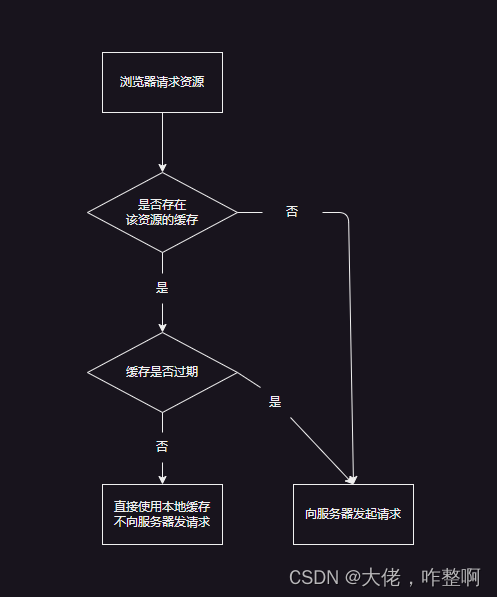
用流程图描述如下:

强缓存通常通过HTTP响应头的 Expires 和 Cache-Control 实现:
1、Expires :服务端返回的响应中包含一个 Expires 头,指定资源缓存的过期时间。例如:
Expires: Wed, 21 Oct 2024 07:28:00 GMT
浏览器中获取到的状态码有两种,优先级上 memory cache(内存缓存) > disk cache(磁盘缓存)
// 资源存储在内存中的缓存。这样的缓存读取速度非常快,但相对容量较小。
1、 Status Code: 200 OK (form memory cache)
// 资源存储在硬盘上的缓存。磁盘缓存可以存储更多的数据,但相对读取速度较慢
2、 Status Code: 200 OK (from disk cache)
浏览器在接收到带有 Expires 头的响应后,会将资源保存在缓存中,并在过期时间之前不会再次向服务器发送请求。
因为 Expires 值是一个固定时间,因此会受本地时间的影响,如果在缓存期间我们修改了本地时间,可能会导致缓存失效。
2、Cache-Control :使用 Cache-Control 头的 max-age 来设置资源的过期时间(单位为秒)。例如:
Cache-Control: max-age=3600
这表示资源将在 3600 秒(1 小时)后过期。浏览器收到包含 max-age 的响应后,会根据该值在本地进行缓存,并在过期之前不再向服务器发送请求该资源。