Django是一个开放源代码的Web应用框架,由Python语言编写。它遵循MVC(Model-View-Controller)的软件设计模式,使开发者能够以高效、可扩展和安全的方式构建Web应用程序。
Django具有以下特点和优势:
-
强大的功能:Django提供了许多内置的功能和工具,包括数据库访问、表单处理、用户认证、URL路由等。这些功能使开发者能够快速构建功能完善的Web应用程序。
-
高效的开发:Django使用Python语言编写,具有简洁优雅的语法和丰富的库。它提供了许多开发工具和自动化功能,使开发者能够以高效的方式快速开发和测试Web应用程序。
-
可扩展性:Django采用模块化的设计,可以方便地扩展和定制。开发者可以通过添加自定义插件、使用第三方库等方式来增强Django的功能。
-
安全性:Django内置了许多安全功能,如跨站点请求伪造(CSRF)防护、XSS(跨站点脚本)防护、点击劫持防护等。这些功能可以帮助开发者构建安全可靠的Web应用程序。
-
社区支持:Django拥有庞大的开发者社区,提供了大量的教程、文档、示例代码和问答平台。开发者可以从社区中获取支持和贡献自己的代码。
总的来说,Django是一个功能强大、灵活可扩展且安全可靠的Web应用框架,适用于构建各种规模的Web应用程序。它的简单和高效开发方式使得开发者能够专注于业务逻辑的实现,而不必过多关注底层技术细节。
1. 安装
pip install django
2. 创建django项目
安装好django后,django会提供一个创建项目的脚手架工具:django-admin.exe
使用django-admin.exe 创建的项目会默认创建, 项目文件夹以及一些初始化文件
创建项目:
方式一:
- 使用专业版pycharm创建django项目 (不常用,因为大部分入门学习python时使用的都是社区版的pycharm),所以这里不做操作的演示
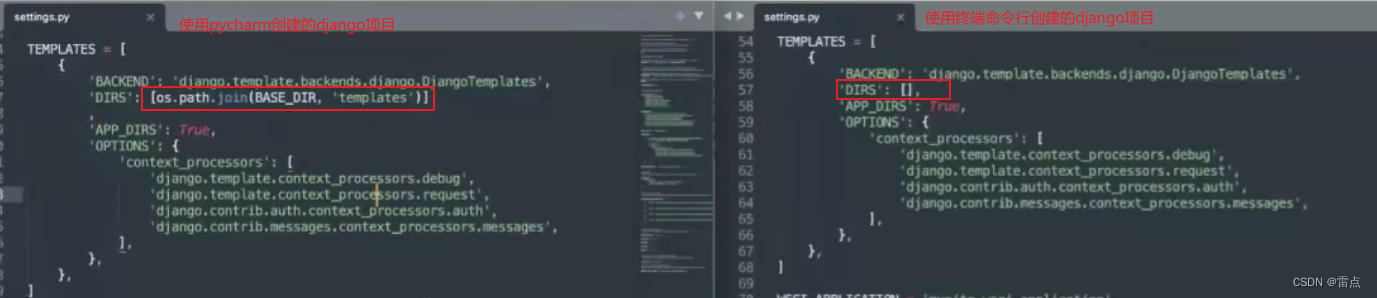
- 使用pycharm创建的django项目:
- 会默认自带一个templates文件夹,可以删除不影响
- 会在settings.py中的模板文件配置项添加 templates文件夹的匹配路径
方式二:常用的创建django项目的方式
- 终端:django-admin startproject 项目名称
- 例如:django-admin startproject baseCode1
- baseCode1
- baseCode1
- __init__.py
- asgi.py
- settings.py
- urls.py
- wsgi.py
- manage.py
- baseCode1
- baseCode1
- 例如:django-admin startproject baseCode1
推荐:方式二
3. 项目目录介绍
以下是使用命令行创建的django项目:django-admin startproject baseCode1
- baseCode1
- baseCode1
- __init__.py
- asgi.py
- settings.py
- urls.py
- wsgi.py
- manage.py
- baseCode1
- manage.py:一般不会去修改或添加代码到manage.py文件中
- 作用:[项目的管理,项目的启动,创建app,数据管理]
- 常用命令
- manage.py runserver: 启动开发服务器,用于在本地运行开发环境中的Django项目
- manage.py makemigrations:根据模型的变化创建迁移文件,用于数据库的更新
- manage.py migrate:将数据库的迁移文件应用到数据库中,执行数据库的更新操作
- createsuperuser:创建超级用户,用于管理Django项目的后台管理系统
- collectstatic:将静态文件(如 CSS、JavaScript、图片等)收集到指定的静态文件夹中,便于部署
- python manage.py --help 查看所有可用的命令和选项
- asgi.py:一般不会去修改或添加代码到asgi.py文件中
- 了解
- asgi.py 是一个ASGI应用程序的入口点
- ASGI是一种异步的Python Web服务器接口规范,它允许通过异步方式处理HTTP请求和响应。
- 相比于传统的WSGI(Web Server Gateway Interface),ASGI提供了处理实时Web应用程序和长轮询请求的能力,以及与异步后端通信的能力
- asgi.py 是一个ASGI应用程序的入口点
- 作用:asgi.py文件用于配置ASGI服务器来运行Django应用程序
- asgi.py中定义了一个 application 的变量,它是django应用程序的入口点
- ASGI服务器将使用这个变量来启动和运行Django应用程序
- 在asgi.py 文件中,可以配置ASGI服务器,定义中间件,设置静态文件路径等
- 总结:
- asgi.py文件的作用是配置ASGI服务器来运行Django应用程序,提供异步处理请求和响应的能力
- 了解
- wsgi.py 一般不会去修改或添加代码到wsgi.py文件中
- 了解
- wsgi.py文件是Django项目中的Web服务器网关接口(Web Server Gateway Interface)文件。
- 它的作用是定义了一个WSGI应用程序对象,用于处理HTTP请求并将其发送到Django应用程序
- 作用:
- 用于Web服务器与Web应用程序之间的通信
- wsgi.py文件负责加载Django项目的设置,并创建一个WSGI应用程序对象,该对象负责将接收到的HTTP请求传递给Django框架进行处理
- 在部署Django应用程序时,通常会使用Web服务器(如Apache或Nginx)来处理HTTP请求,然后将请求传递给wsgi.py文件。wsgi.py文件将根据配置的路由规则将请求传递给相应的Django视图函数进行处理,并将处理结果返回给Web服务器,最终返回给客户端
- 总结:
- wsgi.py文件是Django应用程序与Web服务器之间的桥梁,负责将HTTP请求传递给Django应用程序进行处理
- 了解
- urls.py
- 作用:
- 定义项目的URL路由
- 用于指定那个视图函数应该被调用,来响应特定的URL请求
- 具体:
- urls.py文件包含了一个URL模式列表,每个模式都定义了一个URL模式和一个对应的视图函数,当用户访问某个URL时,Django会根据`urls.py`中的定义来确定应该调用哪个视图函数来处理该请求
- 作用:
- settings.py 文件是Django项目的配置文件,用于存储项目的所有配置信息。
- - DATABASES:配置数据库连接信息。
- - DEBUG:设置调试模式,用于开发阶段调试。
- - ALLOWED_HOSTS:允许访问的主机列表,用于安全限制。
- - INSTALLED_APPS:安装的Django应用程序列表。
- - MIDDLEWARE:中间件的配置,用于在请求和响应处理之间进行处理。
- - TEMPLATES:模板的设置,包括模板引擎、模板路径等。
- - STATIC_URL和STATIC_ROOT:配置静态文件的URL和存储路径。
- - MEDIA_URL和MEDIA_ROOT:配置媒体文件的URL和存储路径。
- - LANGUAGE_CODE和TIME_ZONE:配置语言和时区
- 通过编辑settings.py文件,可以根据项目的需求进行各种配置,例如设置数据库连接信息、调试模式、静态文件和媒体文件的处理方式等。这些配置信息将影响整个Django项目的运行行为和功能
关于项目目录介绍的简化总结:
- baseCode1 项目的根目录,包含了Django项目的配置和其他相关文件
- baseCode1 项目的Python包,包含了项目的配置,URL映射等信息
- __init__.py 标识该目录为python包
- settings.py Django项目的配置文件,包括数据库连接,静态文件配置,应用程序配置等
- urls.py URL映射配置文件,指定了URL与视图函数的对应关系
- wsgi.py 用于部署项目到WSGI服务器,(例如:Apacha,Nginx)的入口文件
- asgi.py 不常用
- baseCode1 项目的Python包,包含了项目的配置,URL映射等信息
4. 创建应用程序
- 在Django中,startapp 命令用于创建一个新的应用程序
- 每个Django项目可以包含多个应用程序
- startapp 命令会自动生成一个包含必要文件和目录结构的新应用程序
- startapp 创建的应用会包含,模型,试图,模板,静态文件等。
- 通过创建应用程序,可以将不同的功能和模块分开管理,使得项目结构更加清晰和可维护
创建应用命令:
- 命令:python manage.py startapp 应用程序名称
- 例如:python manage.py startapp app
应用程序项目目录介绍:
- app Django应用程序的目录,包含了应用程序的模型、视图、URL映射等组件
- migrations
- __init__.py 标识该目录为Python包
- __init__.py 标识该目录为Python包
- admin.py 管理后台配置文件,用于定义模型在管理后台中的显示和操作
- apps.py 应用程序配置文件,用于配置应用程序的名称和其他信息
- models.py 数据库模型定义文件,用于定义应用程序的数据模型
- tests.py 测试文件,用于编写应用程序的测试用例
- views.py 视图函数文件,用于处理URL请求,返回响应数据
- migrations
5. Django初体验
本章目标:快速体验Django
经过以上文章一步步创建出来的当前项目目录结构:
- baseCode1 项目的根目录,包含了Django项目的配置和其他相关文件
- app Django应用程序的目录,包含了应用程序的模型、视图、URL映射等组件
- migrations
- __init__.py 标识该目录为Python包
- __init__.py 标识该目录为Python包
- admin.py 管理后台配置文件,用于定义模型在管理后台中的显示和操作
- apps.py 应用程序配置文件,用于配置应用程序的名称和其他信息
- models.py 数据库模型定义文件,用于定义应用程序的数据模型
- tests.py 测试文件,用于编写应用程序的测试用例
- views.py 视图函数文件,用于处理URL请求,返回响应数据
- migrations
- baseCode1 项目的Python包,包含了项目的配置,URL映射等信息
- __init__.py 标识该目录为python包
- settings.py Django项目的配置文件,包括数据库连接,静态文件配置,应用程序配置等
- urls.py URL映射配置文件,指定了URL与视图函数的对应关系
- wsgi.py 用于部署项目到WSGI服务器,(例如:Apacha,Nginx)的入口文件
- asgi.py 不常用
- app Django应用程序的目录,包含了应用程序的模型、视图、URL映射等组件
- 注册应用程序
- 在settings.py中注册app应用程序
- 找到 settings.py中的常量 INSTALLED_APPS
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', ] - 在 INSTALLED_APPS 尾部添加注册app应用程序
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', # 注册app应用 'app.apps.AppConfig' ]
-
编写URL和视图函数对应关系
-
在urls.py中编写url和绑定视图函数
from django.contrib import admin from django.urls import path from app.views import index urlpatterns = [ # 访问 http://127.0.0.1:8000/index 时 index path('index/', index), ] -
在app应用程序中的views.py中编写视图函数
from django.shortcuts import render, HttpResponse # Create your views here. def index(request): return HttpResponse("欢迎使用")
-
-
运行django项目:python manage.py runserver
访问:http://127.0.0.1:8000/index/
6. 模板和静态文件
6.1 render 函数
关于rendere详细语法:render(request, template_name, context=None, content_type=None, status=None, using=None)
- 参数解释
- request:包含当前请求的HttpRequest对象
- template_name:模板的路径或名称
- context:一个包含模板变量的字典,返回的字典数据在html中使用模板语法接收,默认为None
- content_type:响应的内容类型,默认为None
- status:响应的HTTP状态码,默认为None
- using:使用的模板引擎名称,默认为None
- 使用示例:
在上面的例子中,`render`函数接收一个名为`request`的HttpRequest对象,一个模板名为`my_app/my_template.html`的模板,并传递一个包含一个键值对`{'foo': 'bar'}`的上下文字典。最后,`render`函数将渲染得到的HTML作为响应返回给客户端。from django.shortcuts import render def my_view(request): context = {'foo': 'bar'} return render(request, 'my_app/my_template.html', context=context)
6.2 templates模板
当用户访问 http://127.0.0.1:8000/hello 时,想返回的是一个html,那么需要怎么使用和配置呢?
方式一:
- 在根目录下创建 templates 目录

- 在settings.py中找到常量 TEMPLATES
- 在TEMPLATES中将 DIRS的值修改为:[os.path.join(BASE_DIR,"templates")] 当经过以上配置之后,默认会先在根目录中寻找templates,如果寻找不到才去 app应用程序中查找templates
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', # 匹配templates目录 'DIRS': [os.path.join(BASE_DIR,"templates")], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ] -
编写代码,当访问 /hello 时返回一个html模板
-
在urls.py中编写url和绑定视图函数
from django.contrib import admin from django.urls import path from app.views import hello urlpatterns = [ path('hello/', hello), ] -
在app应用程序中找到views.py在里面编写一个 hello 视图函数
from django.shortcuts import render def hello(request): # 在templates中寻找hello.html return render(request, "./hello.html")
-
方式二:
直接在app应用程序中创建templates,将html模板放到templates,但是前提是settings.py中的TEMPLATES的DIRS必须为[ ],不然匹配模板的时候会优先去匹配根路径的templates
建议:
- 如果你的项目中,使用到的模板比较少,或app应用程序不使用到模板的话,建议使用方式一
- 如果你的项目中,存在多个app应用,并且都每个app都有对应的独立的模板,建议使用方式二
6.3 静态文件
在app 应用程序目录下 创建static目录,用于存放静态文件

Django中html引入静态文件的语法
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello world</title>
<link rel="stylesheet" href="{% static 'plugins/bootstrap.min.css' %}">
</head>
<body>
<img src="{% static "img/1.png" %}" alt="">
<script src="{% static "js/jquery.js" %}"></script>
<script src="{% static "plugins/bootstrap.min.js" %}"></script>
</body>
</html>6.3 模板语法
经过以上对templates的配置以及简单的使用,知道了怎么返回一个html,那么html中怎么接收到对应的数据内容呢?
app/views.py 视图函数
def test(request):
# 在templates中寻找hello.html
data = {
"name": "小红",
"age": 10
}
return render(request, "test.html", context=data)
test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>name: {{ name }}</div>
<div>age: {{ age }}</div>
</body>
</html>关于Django模板语法的更多使用,请百度
7. 请求与响应
在Django中,请求和响应是Web应用程序与用户之间进行通信的基本元素。请求(request)是由用户发送给应用程序的,在请求中包含了用户的需求和相关数据。而响应(response)是应用程序对用户请求的处理结果,它包含了要返回给用户的数据和其他相关信息。
- 请求(Request):
- Django中的请求对象(request)封装了用户发送的HTTP请求的各种信息。它包含了请求的方法(GET、POST等)、请求的URL、请求头部信息、请求的参数等。请求对象还提供了一些方法来获取请求中的数据,例如GET方法获取GET请求参数,POST方法获取POST请求参数等。请求对象还可以包含用户的会话信息、用户认证信息等。
- 响应(Response):
- Django中的响应对象(response)封装了应用程序对请求的处理结果。可以通过响应对象来设置返回给用户的数据和其他相关信息。响应对象通常包含一个HTTP状态码,用来表示请求的处理结果,例如200表示成功,404表示未找到等。响应对象还可以设置响应头部信息,例如Content-Type、Cache-Control等。另外,响应对象还可以设置返回给用户的数据,可以是HTML页面、JSON数据、文件等。
在Django中,请求和响应的处理流程如下:
1. 用户发送HTTP请求到应用程序。
2. Django解析请求,生成请求对象,并将请求对象传递给相应的视图函数。
3. 视图函数对请求进行处理,并生成响应对象。
4. Django将响应对象发送回用户,完成请求-响应的过程。
总之,请求和响应是Django中实现用户与应用程序通信的基本机制,通过请求对象和响应对象,可以方便地处理用户的请求和返回相应的结果。
详细api请看:请求和响应对象 | Django 文档 | Django
8. Orm
- 依赖安装:pip install mysqlclient
- Django中内置提供了Orm框架
- 功能:
- 创建,修改,删除数据库中的表
- 操作表中的数据
- 注:不能创建数据库
- 功能:
8.1 手动创建数据库
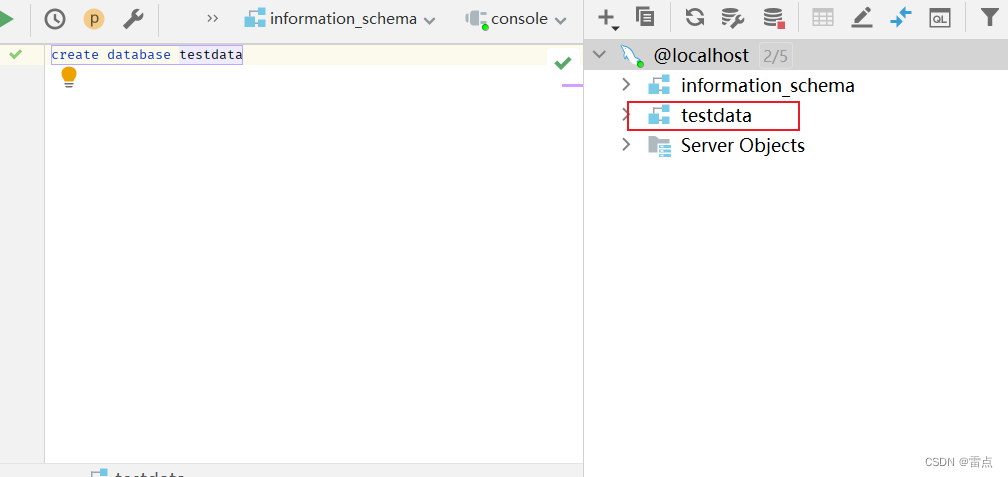
手动创建数据库:create database testdata

8.2 连接数据库
在settings.py中修改配置,找到常量:DATABASE
默认是连接sqllite数据库的
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': BASE_DIR / 'db.sqlite3',
}
}修改为连接mysql数据库
DATABASES = {
'default': {
# 默认是sqlite3数据库
# 'ENGINE': 'django.db.backends.sqlite3',
# 'NAME': BASE_DIR / 'db.sqlite3',
# 修改为mysql数据库连接
'ENGINE': "django.db.backends.mysql",
# 数据库名称(已创建的数据库名称)
'NAME': 'testdata',
# 数据库用户名
'USER': 'root',
# 数据库密码
'PASSWORD': 'root',
'HOST': 'localhost',
'PORT': '3306',
}
}8.3 创建数据表
上面说到了Django中内置了Orm,但是数据库需要自己手动创建,剩下的表操作就需要在models.py中编写数据模型,然后自动生成表结构
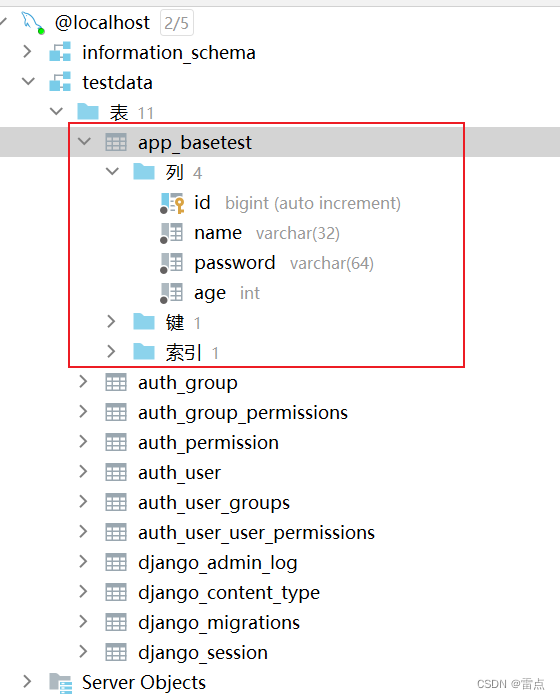
在应用程序的models.py中编写数据模型,生成表结构:
- models.py 创建表模型
from django.db import models class BaseTest(models.Model): name = models.CharField(max_length=32) password = models.CharField(max_length=64) age = models.IntegerField() -
执行命令,生成表结构:
-
python manage.py makemigrations 数据库迁移文件的命令
-
python manage.py migrate 迁移到数据库中的命令
-
-

-
其他的数据表是默认的,可以无视。
注:
Orm的所有操作都是在app应用程序下的models.py中,所以需要先将app应用程序注册到settings.py文件中,执行命令才能对生效为对应的数据表
如果你遇到了以下的错误:
- django.db.utils.NotSupportedError: MySQL 8 or later is required (found 5.7.26)
- 解决方案:Django提示mysql版本过低:django.db.utils.NotSupportedError: MySQL 8 or later is required (found 5.7.26)._django.db.utils.notsupportederror: mysql 8.0.11 or-CSDN博客
8.4 增删改查
models.py
from django.db import models
class BaseTest(models.Model):
name = models.CharField(max_length=32)
password = models.CharField(max_length=64)
age = models.IntegerField()
增删改查操作,views.py
from django.http import HttpResponse
from .models import BaseTest
def orm_curd(request):
# 插入数据
# BaseTest.objects.create(name="小红", password="12332123", age=10)
# BaseTest.objects.create(name="小明", password="dwadaw", age=10)
# BaseTest.objects.create(name="小方", password="12332dawd123", age=10)
# 删除数据
# 删除 id为3的数据
# BaseTest.objects.filter(id=3).delete()
# 删除表中所有数据
# BaseTest.objects.all().delete()
# 获取所有数据
# querySetList = BaseTest.objects.all()
# for obj in querySetList:
# print(obj.id, obj.name, obj.password)
# 获取 id=1 的数据
# 如果取单条数据就使用first()直接获取,不需要遍历
# row_obj = BaseTest.objects.filter(id=1).first()
# print(row_obj.id, row_obj.name, row_obj.password)
# 更新数据
# 将password字段值都更新为 6666
# BaseTest.objects.all().update(password='6666')
# 查询id为1的数据更新字段password为12321312
BaseTest.objects.filter(id=1).update(password='12321312')
return HttpResponse("成功")