目录
一.CSS(层叠样式表)
二. CSS 引入方式
三.选择器
3.1 标签选择器
3.2 类选择器
3.3 id选择器
3.4 通配符选择器
3.5 画盒子
四.文字控制属性
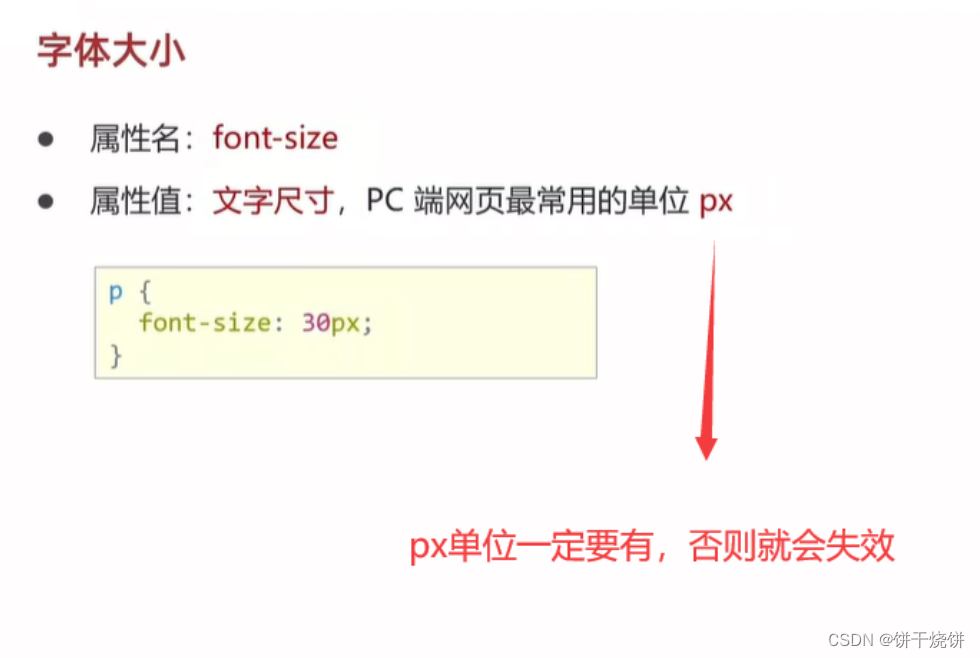
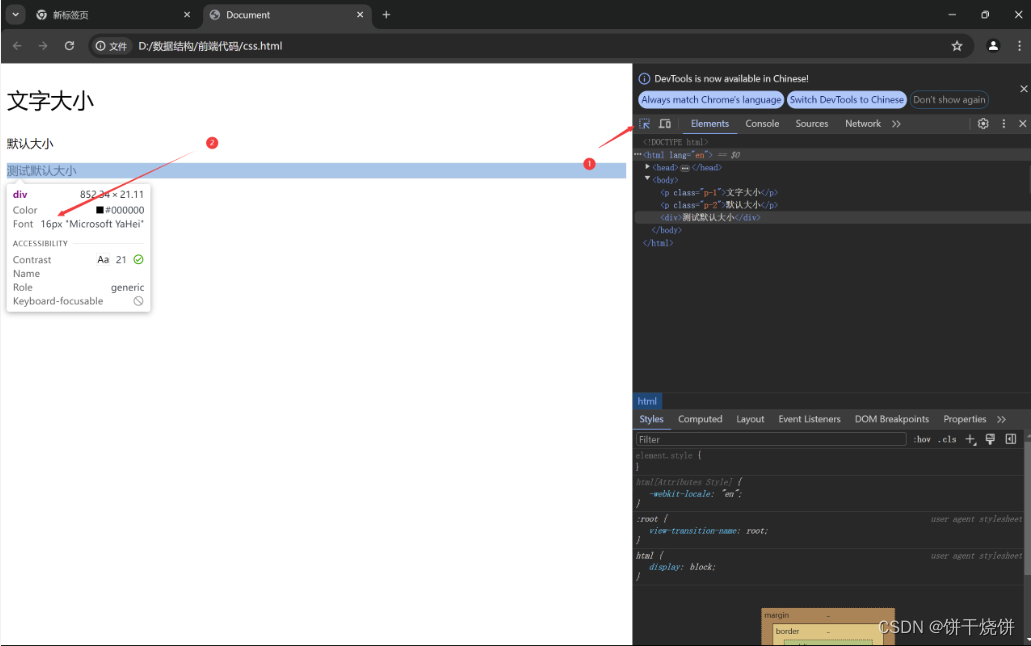
4.1字体大小
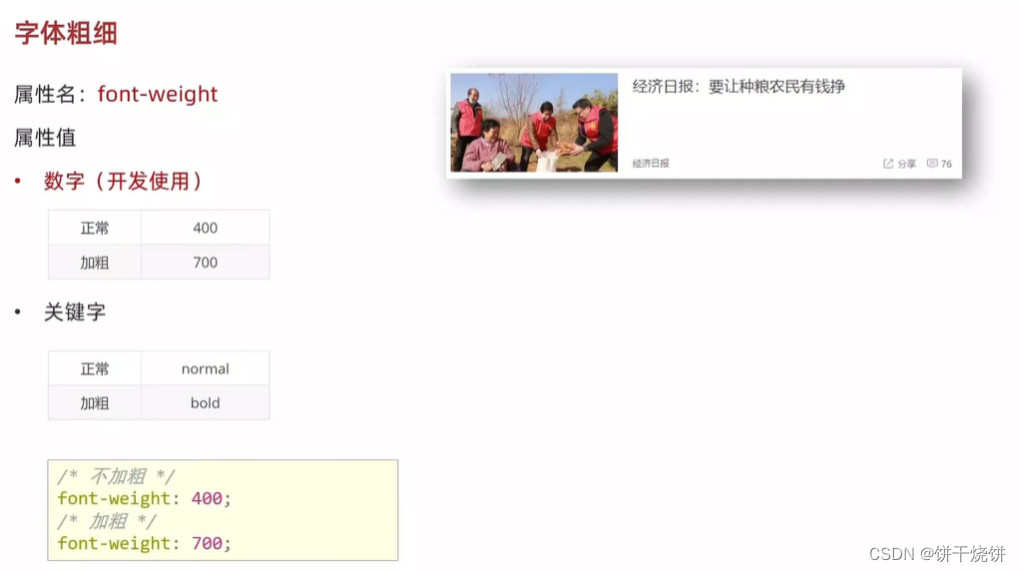
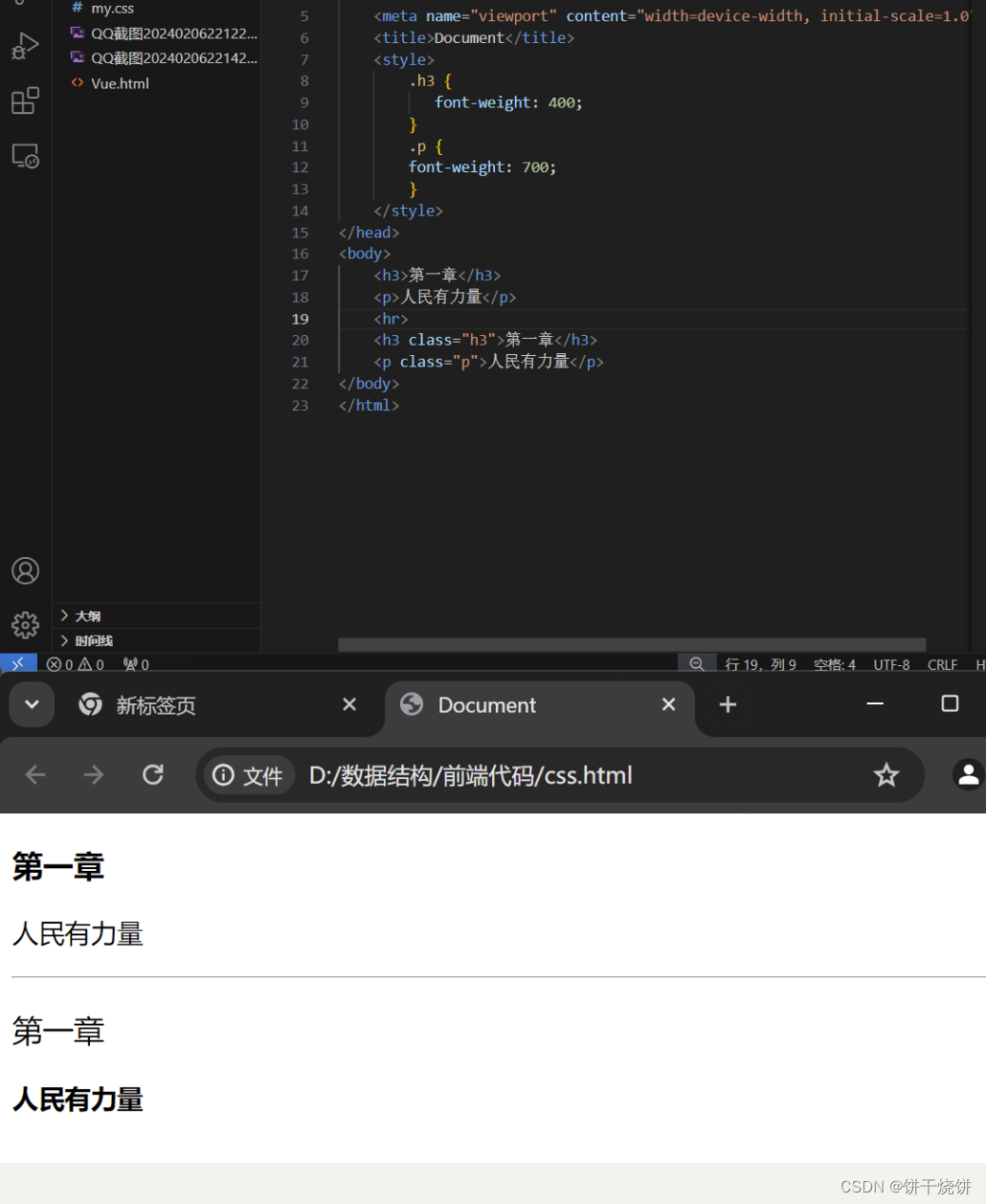
4.2字体粗细
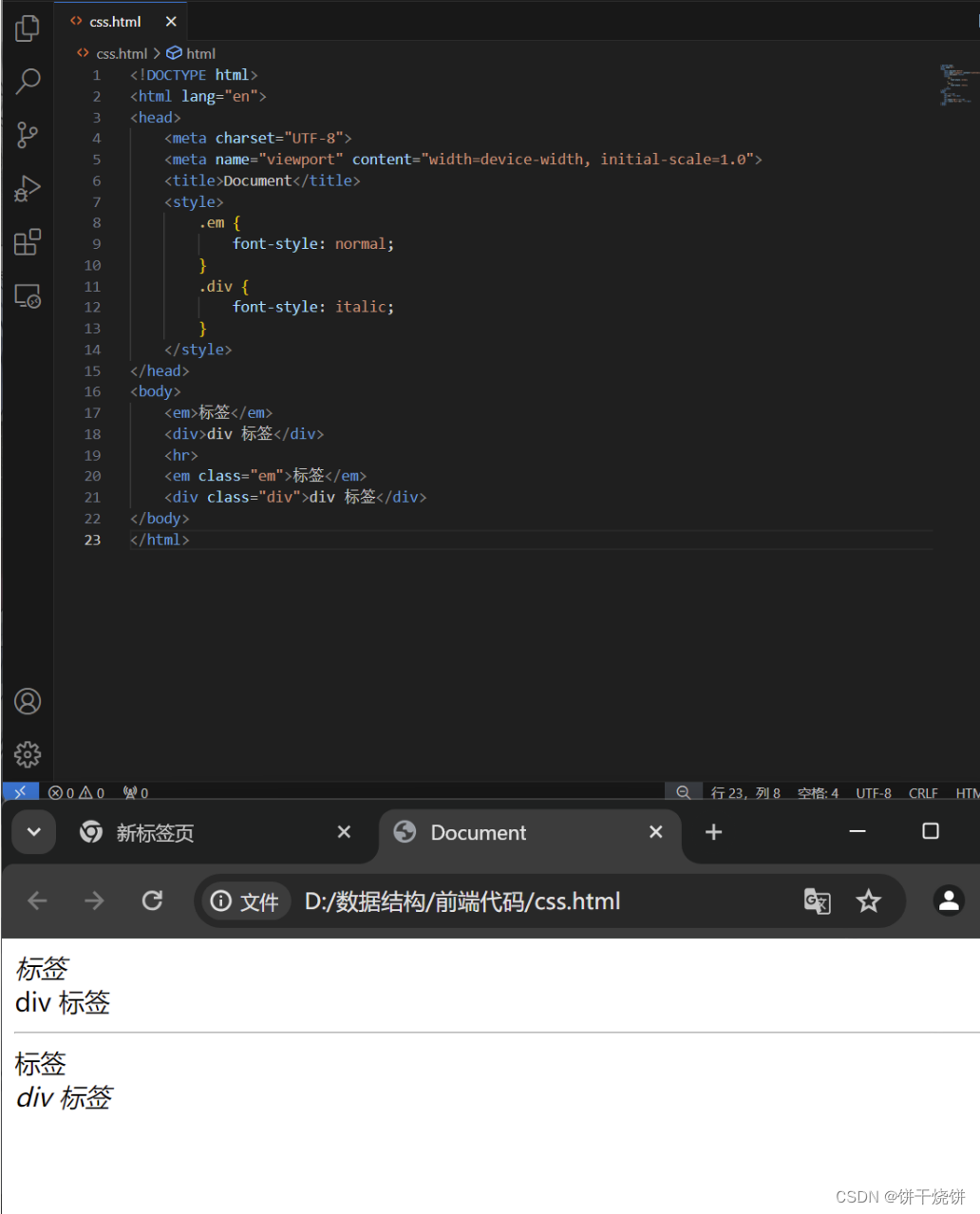
4.3 字体倾斜
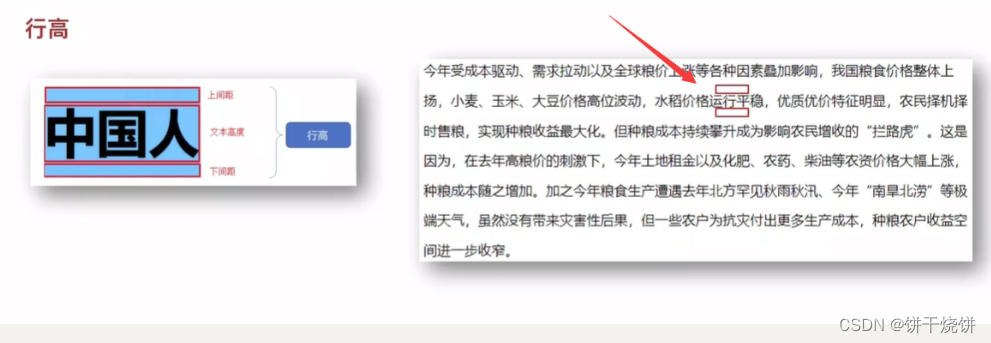
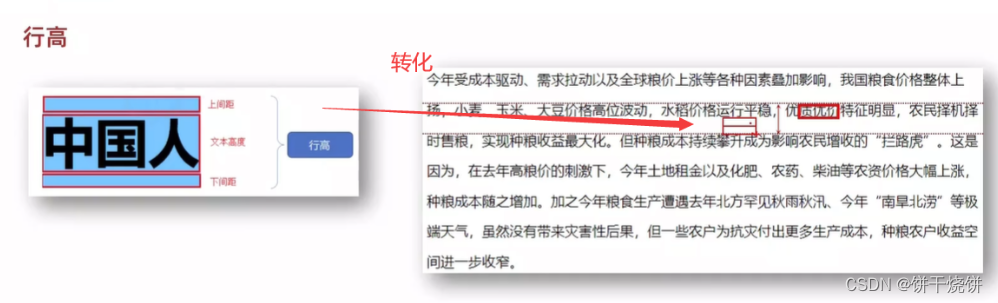
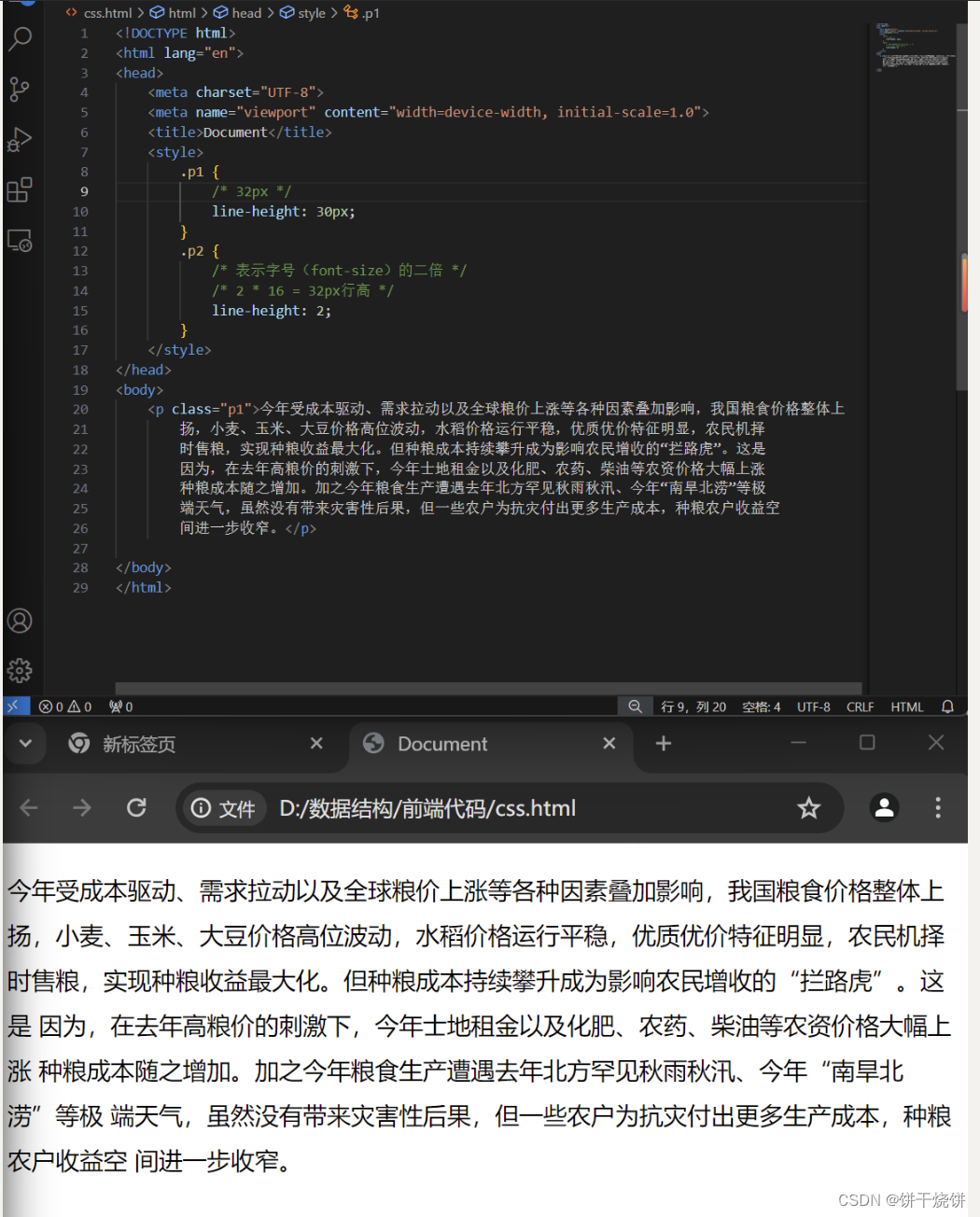
4.4行高
4.5行高--垂直居中
4.6 字体族
4.7 字体复合属性
4.8 文本缩进
4.9文本对齐
4.10 文本修饰线
4.11 文字颜色
五.谷歌浏览器调试工具
六.综合案例--新闻详细
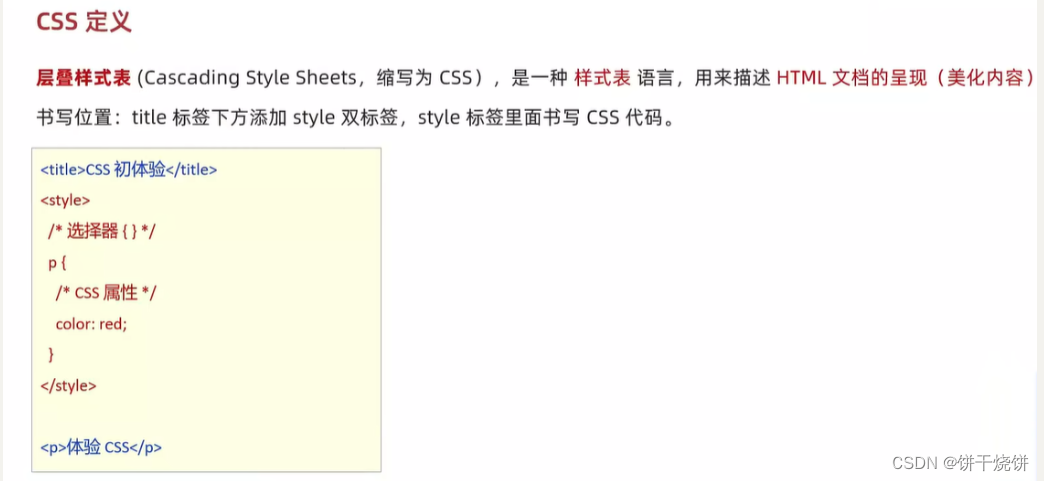
七.综合案例--CSS简介
一.CSS(层叠样式表)


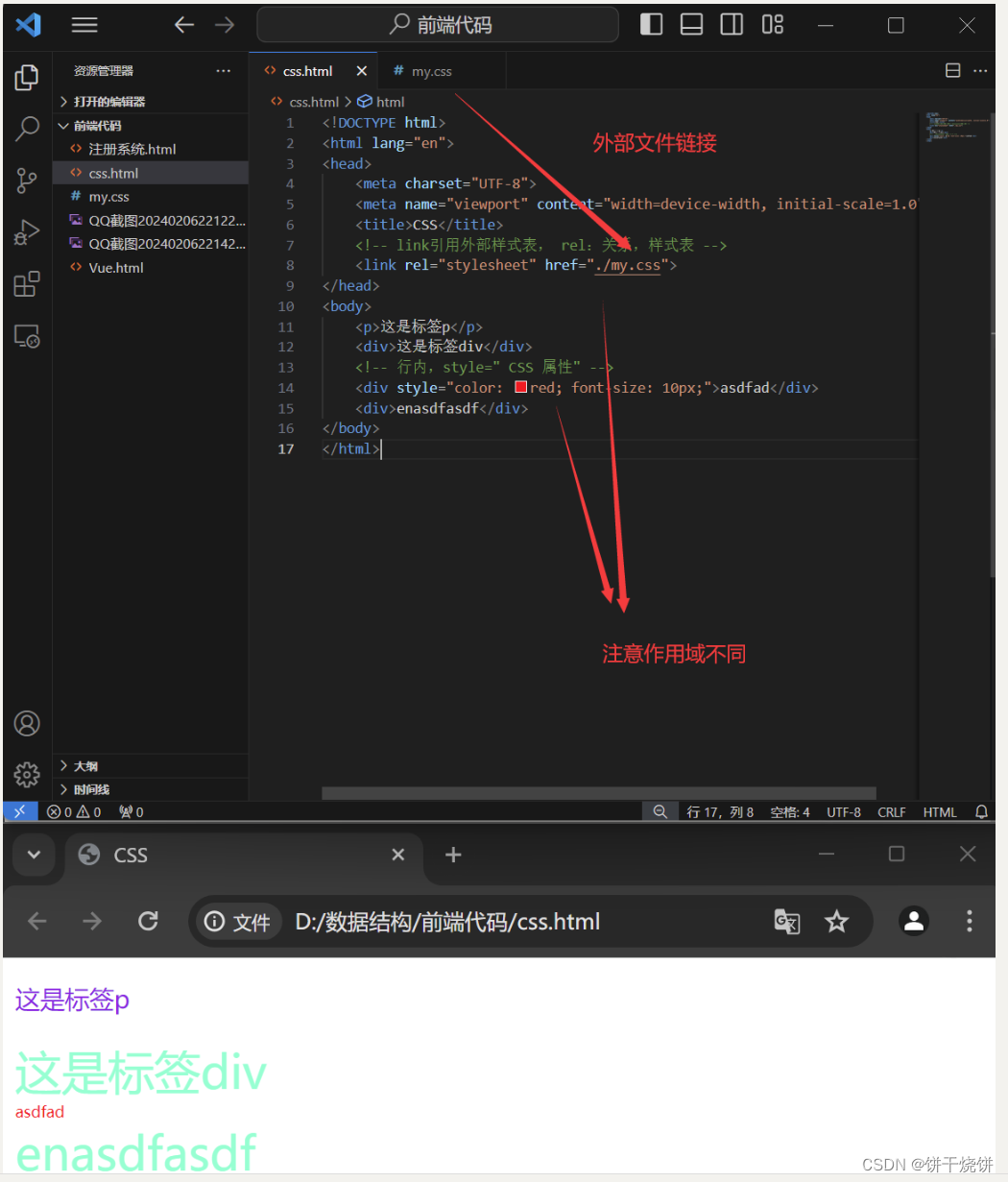
二. CSS 引入方式


三.选择器

3.1 标签选择器

特点:选中同名标签设置相同的样式, 无法差异化同名标签的样式

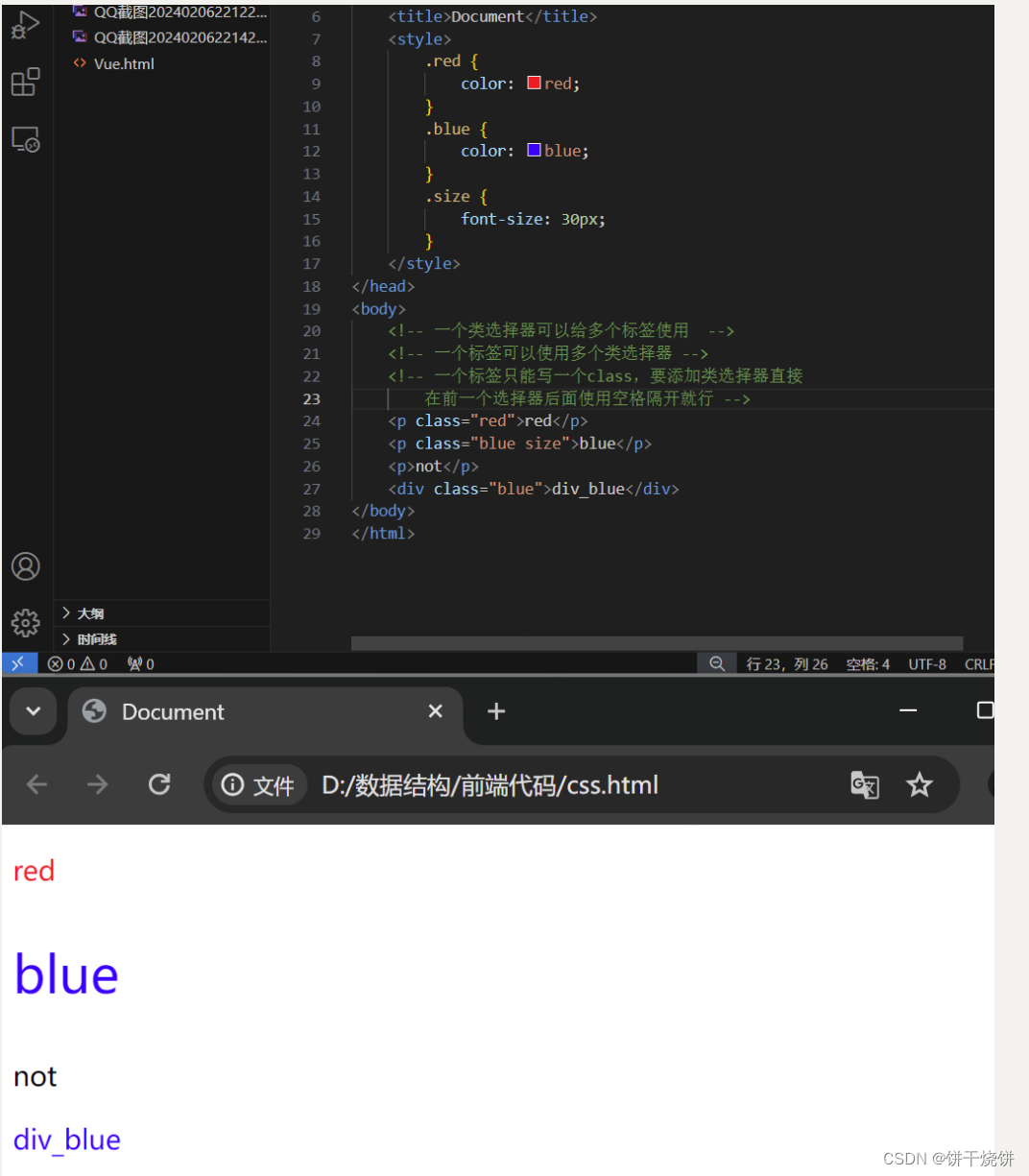
3.2 类选择器
差异化


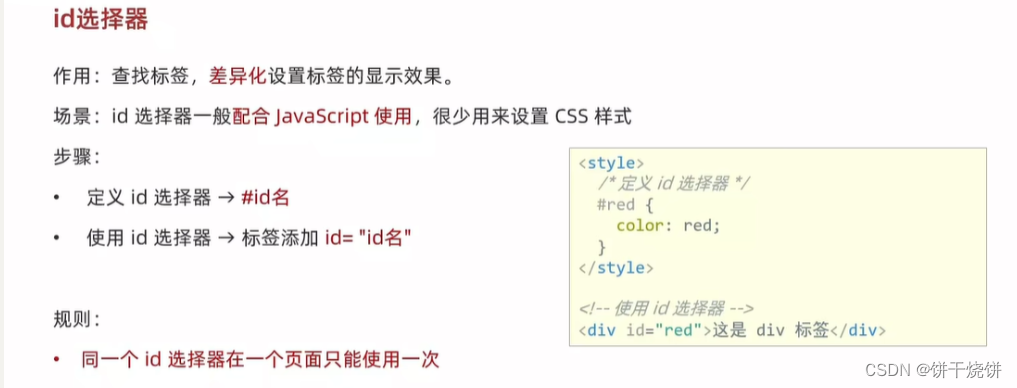
3.3 id选择器

3.4 通配符选择器
通配符选择器一般用于在初期清除默认样式(比如清楚间距,用通配符选择器使间距为0)

3.5 画盒子


四.文字控制属性

4.1字体大小


可以通过谷歌浏览器的调试窗口来查看详细信息(右键,检查)

4.2字体粗细


4.3 字体倾斜


4.4行高




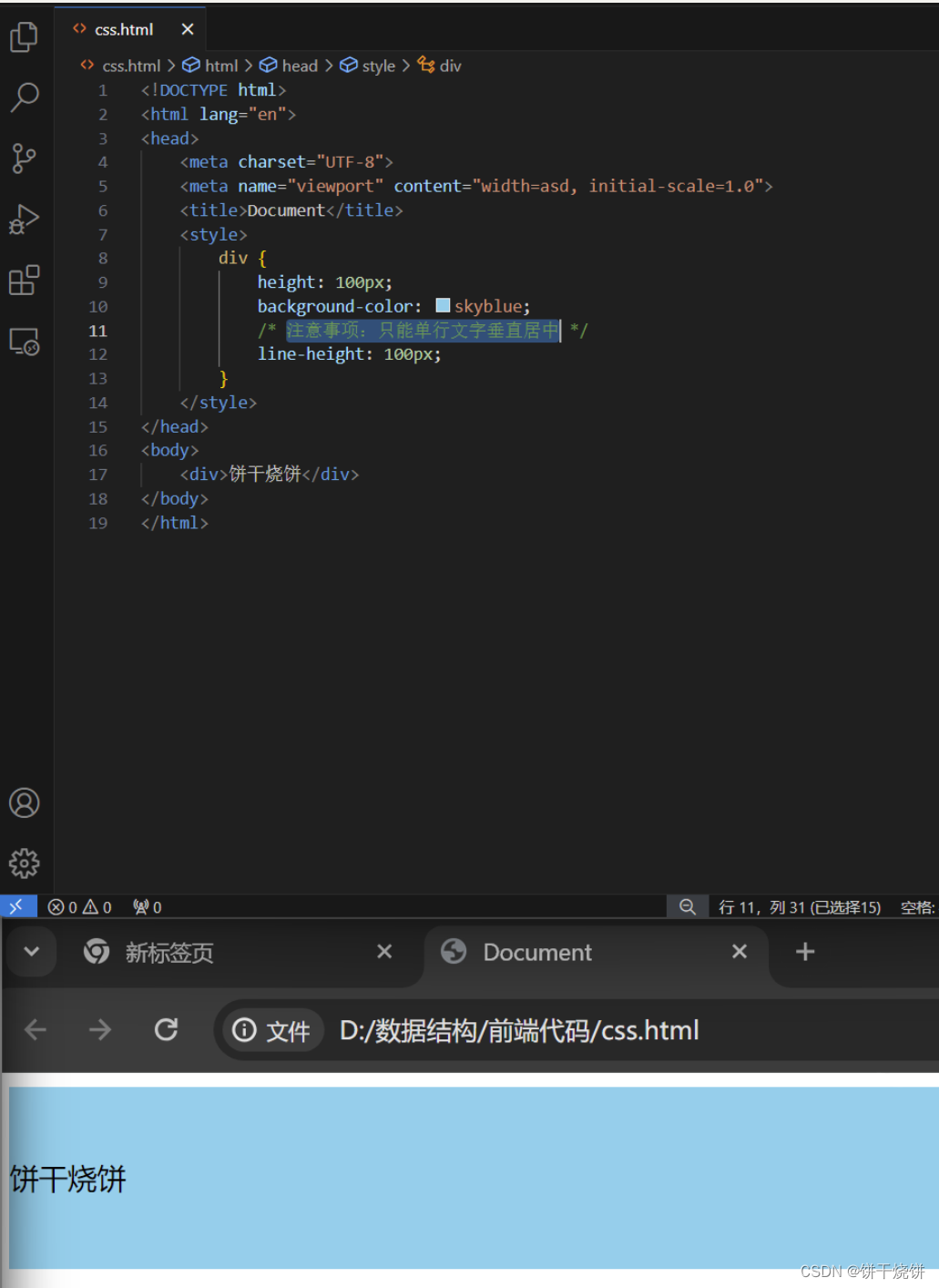
4.5行高--垂直居中

注意事项:只能单行文字垂直居中

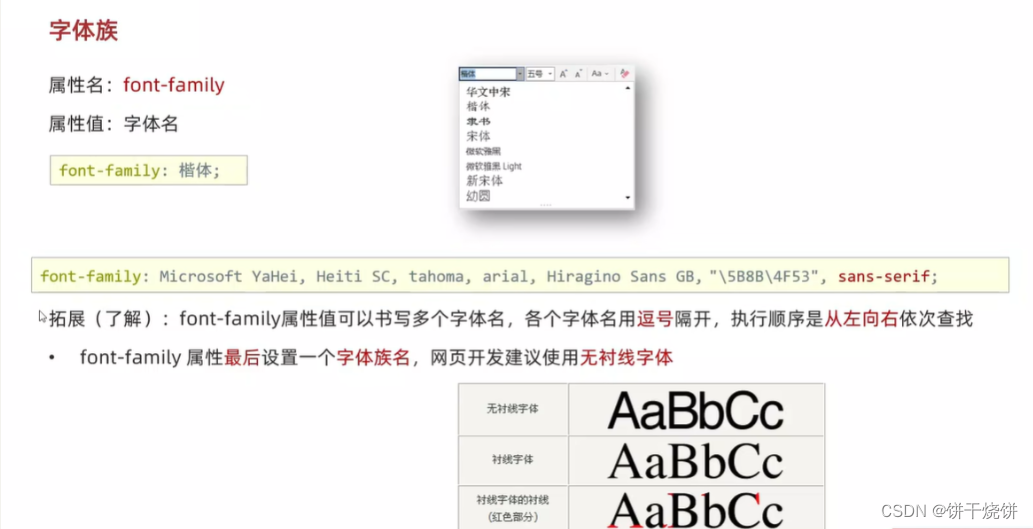
4.6 字体族


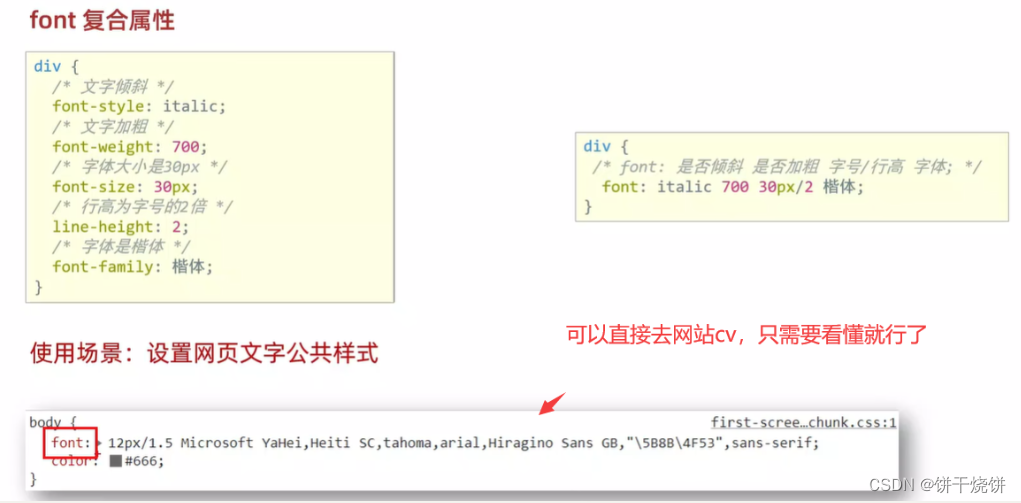
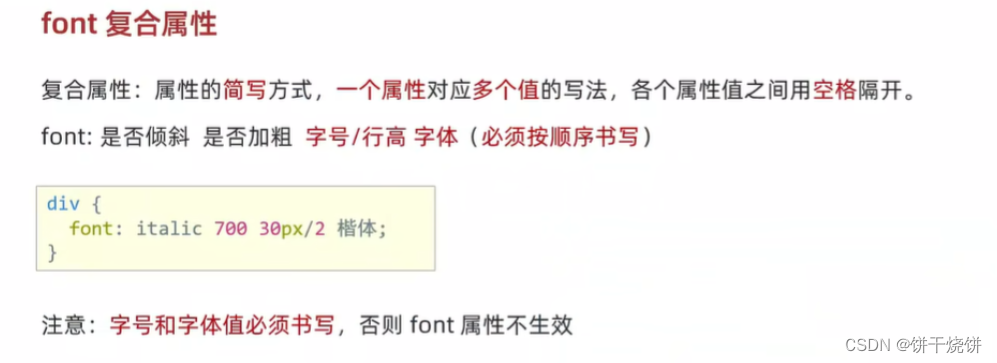
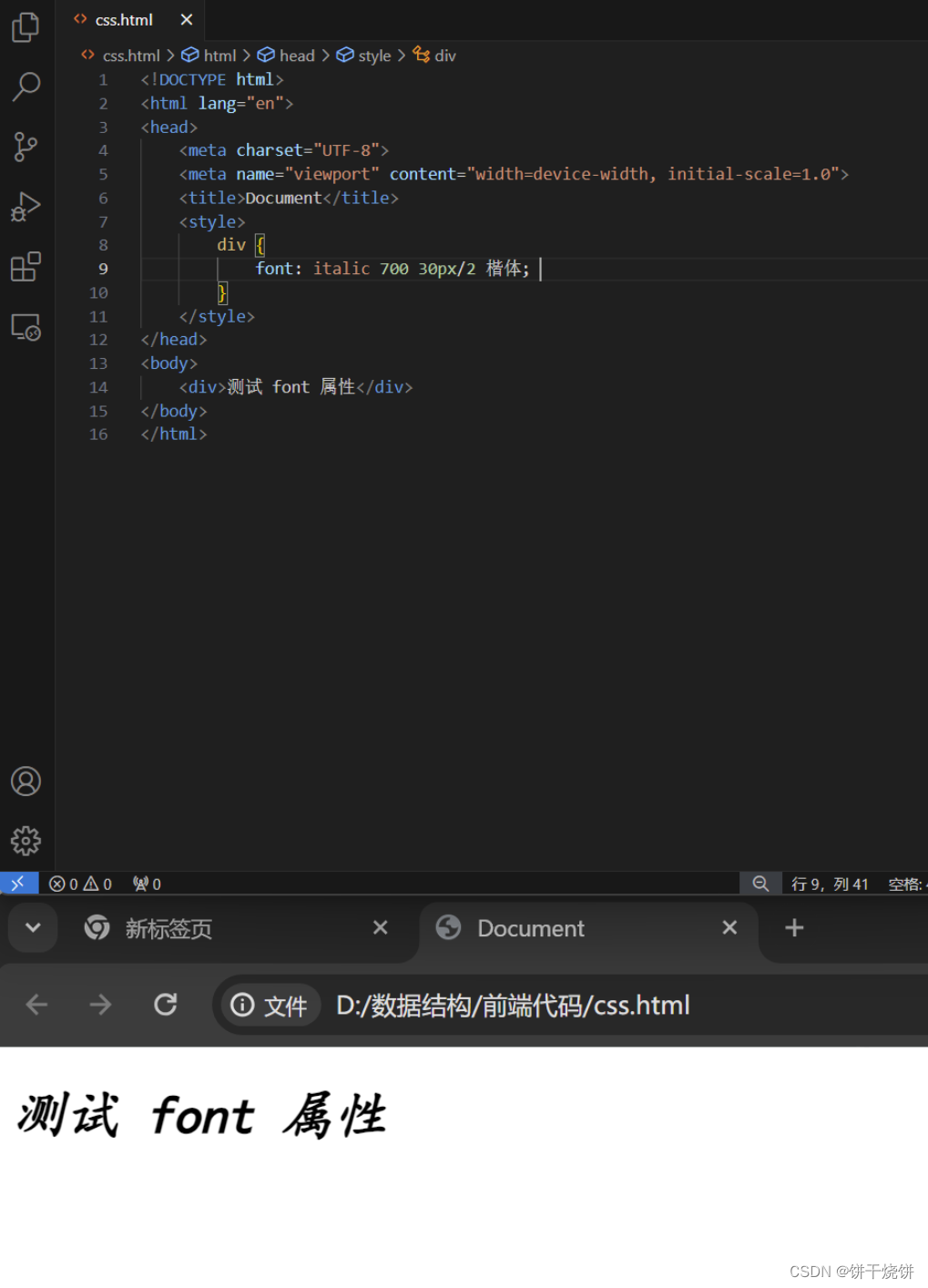
4.7 字体复合属性



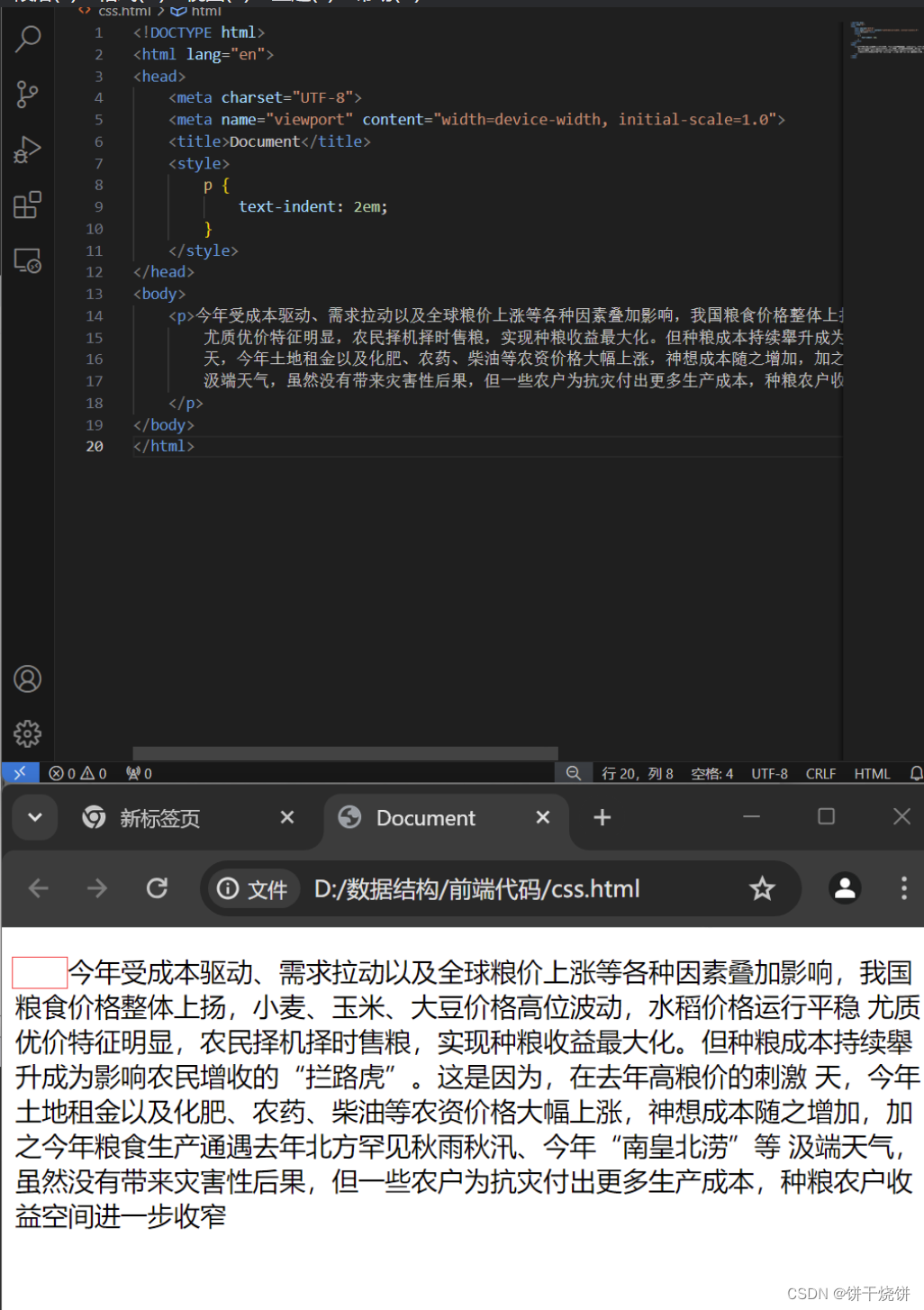
4.8 文本缩进


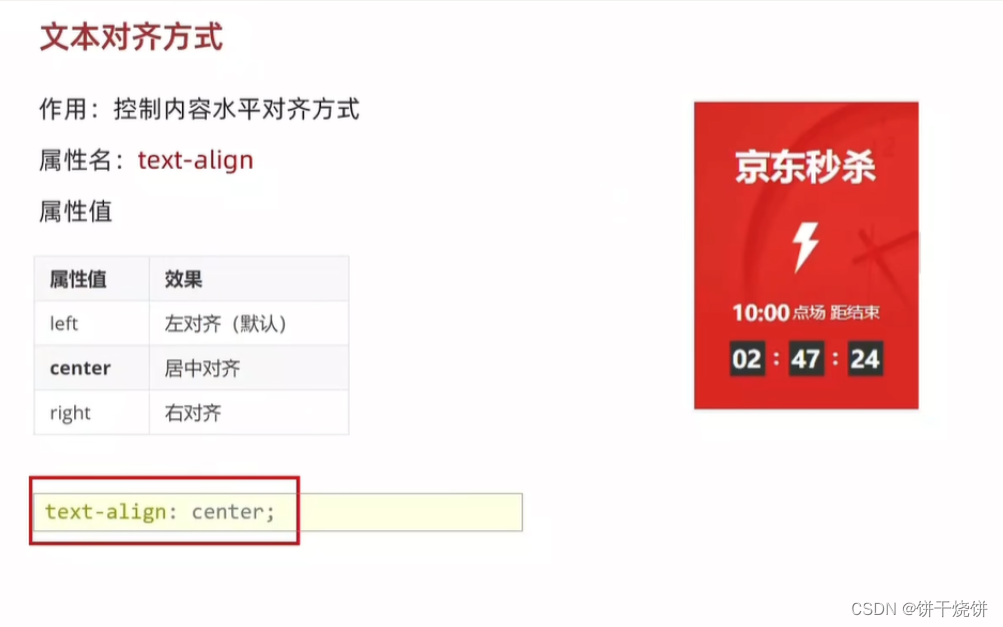
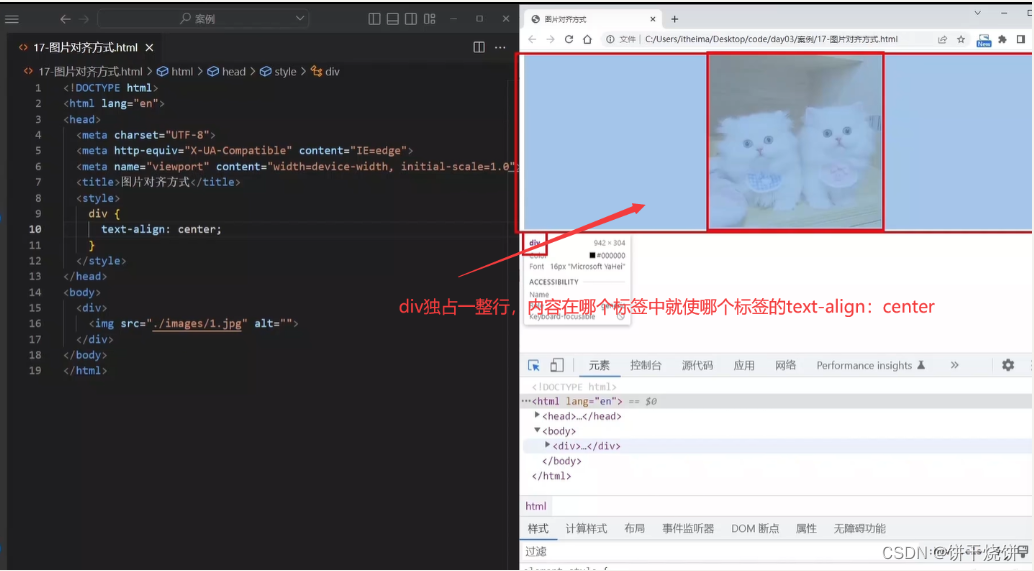
4.9文本对齐


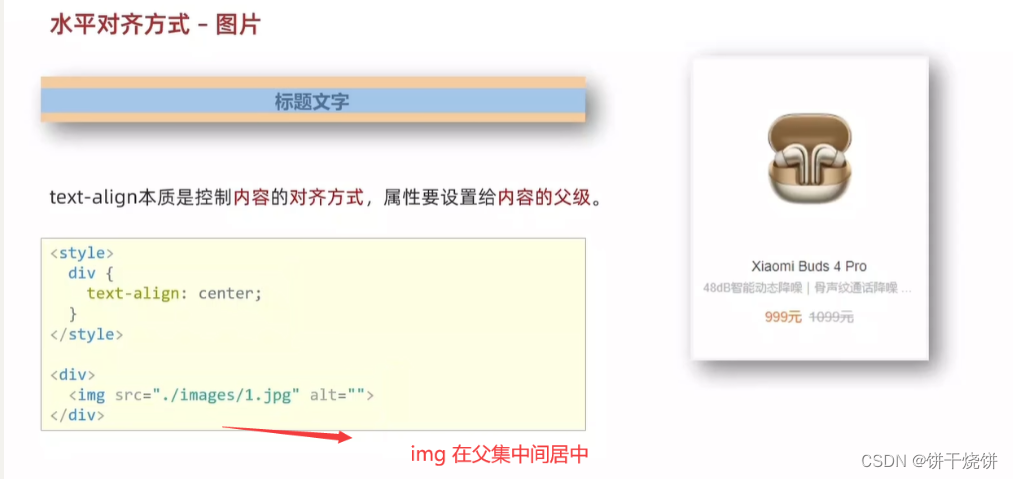
图片对齐:


4.10 文本修饰线


4.11 文字颜色

十六进制表示法:#RRGGBB相同的各为一组,同一组数相同,可以只写一个,比如#112233 可写为 #123

五.谷歌浏览器调试工具

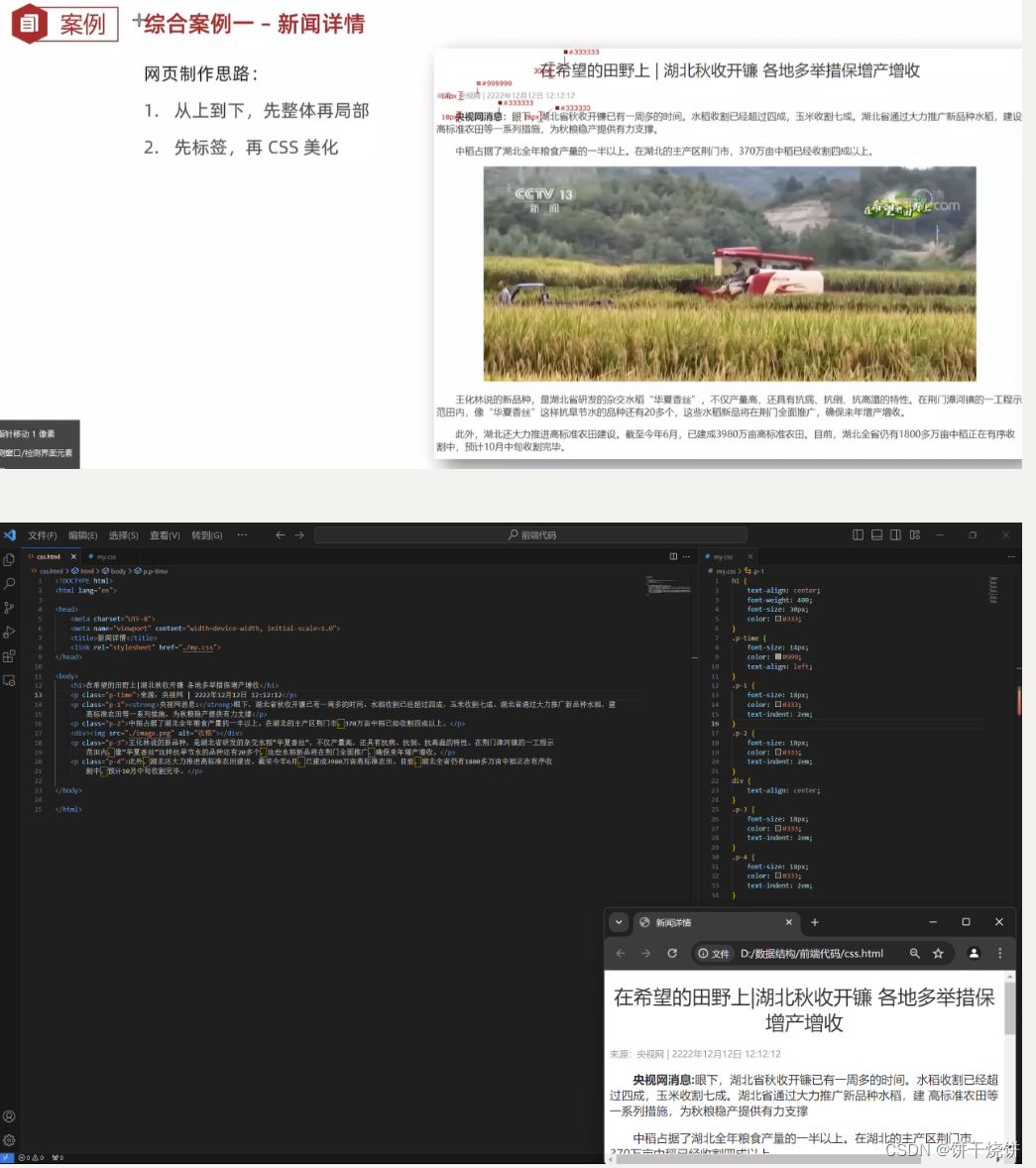
六.综合案例--新闻详细

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新闻详情</title>
<style>
h1 {
text-align: center;
font-weight: 400;
font-size: 30px;
color: #333;
}
.p-time {
font-size: 14px;
color: #999;
text-align: left;
}
.p-1 {
font-size: 18px;
color: #333;
text-indent: 2em;
}
.p-2 {
font-size: 18px;
color: #333;
text-indent: 2em;
}
div {
text-align: center;
}
.p-3 {
font-size: 18px;
color: #333;
text-indent: 2em;
}
.p-4 {
font-size: 18px;
color: #333;
text-indent: 2em;
}
</style>
</head>
<body>
<h1>在希望的田野上|湖北秋收开镰 各地多举措保增产增收</h1>
<p class="p-time">来源:央视网 | 2222年12月12日 12:12:12</p>
<p class="p-1"><strong>央视网消息:</strong>眼下,湖北省秋收开镰已有一周多的时间。水稻收割已经超过四成,玉米收割七成。湖北省通过大力推广新品种水稻,建
高标准农田等一系列措施,为秋粮稳产提供有力支撑</p>
<p class="p-2">中稻占据了湖北全年粮食产量的一半以上。在湖北的主产区荆门市,370万亩中稻已经收割四成以上。</p>
<div><img src="./image.png" alt="收粮"></div>
<p class="p-3">王化林说的新品种,是湖北省研发的杂交水稻“华夏香丝”,不仅产量高,还具有抗病、抗倒、抗高温的特性。在荆门漳河镇的一工程示
范田内,像“华夏香丝”这样抗旱节水的品种还有20多个,这些水稻新品将在荆门全面推广,确保来年增产增收。</p>
<p class="p-4">此外,湖北还大力推进高标准农田建设。截至今年6月,已建成3980万亩高标准农田。目前,湖北全省仍有1800多万亩中稻正在有序收
割中,预计10月中旬收割完毕。</p>
</body>
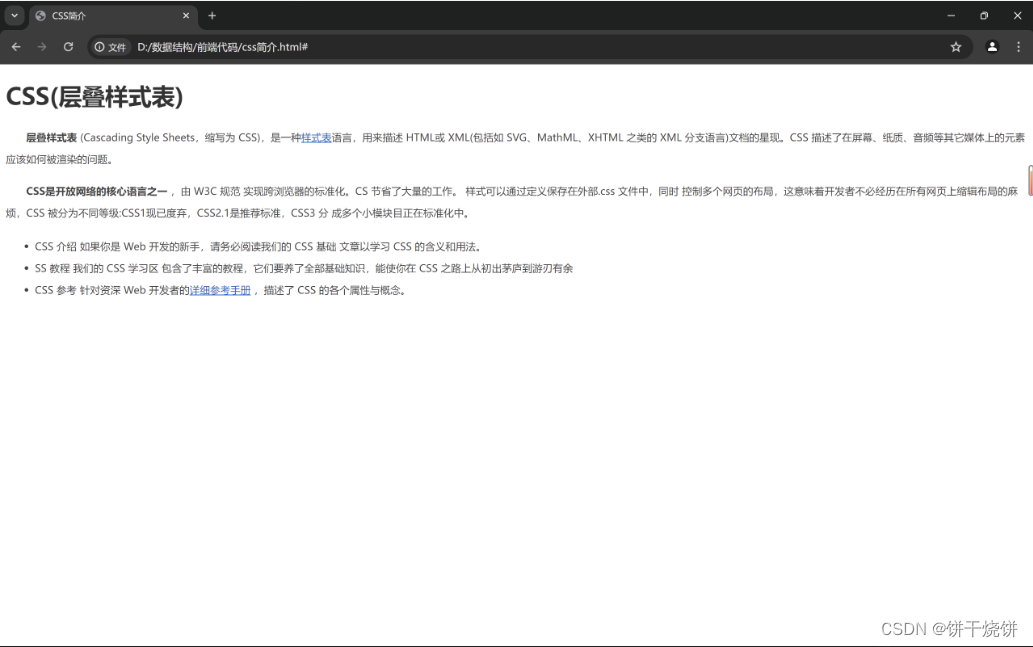
</html>七.综合案例--CSS简介


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS简介</title>
<style>
h1 {
color: #333;
}
p {
color: #444;
font-size: 14px;
line-height: 30px;
text-indent: 2em;
}
a {
text-decoration: underline;
color: #0069c2;
}
li {
color: #444;
font-size: 14px;
line-height: 30px;
}
span {
text-decoration: underline;
color: #0069c2;
}
</style>
</head>
<body>
<h1>CSS(层叠样式表)</h1>
<p><strong>层叠样式表</strong> (Cascading Style Sheets,缩写为 CSS),是一种<a href="#">样式表</a>语言,用来描述 HTML或 XML(包括如 SVG、MathML、XHTML 之类的
XML 分支语言)文档的星现。CSS 描述了在屏幕、纸质、音频等其它媒体上的元素应该如何被渲染的问题。</p>
<p><strong>CSS是开放网络的核心语言之一</strong> ,由 W3C 规范 实现跨浏览器的标准化。CS 节省了大量的工作。 样式可以通过定义保存在外部.css 文件中,同时
控制多个网页的布局,这意味着开发者不必经历在所有网页上缩辑布局的麻烦,CSS 被分为不同等级:CSS1现已度弃,CSS2.1是推荐标准,CSS3 分
成多个小模块目正在标准化中。</p>
<ul>
<li>CSS 介绍 如果你是 Web 开发的新手,请务必阅读我们的 CSS 基础 文章以学习 CSS 的含义和用法。</li>
<li>SS 教程 我们的 CSS 学习区 包含了丰富的教程,它们要养了全部基础知识,能使你在 CSS 之路上从初出茅庐到游刃有余</li>
<li>CSS 参考 针对资深 Web 开发者的<span>详细参考手册</span> ,描述了 CSS 的各个属性与概念。</li>
</ul>
</body>
</html>