系列文章目录
本系列会从前后端的全面角度讲述制作小程序,从零开始学小程序,跟着本系列就够了!
前端学习篇
学习篇第一篇我们讲了编译器下载,项目、环境建立、文件说明与简单操作:第一篇链接
第二、三篇分析了几个重要的配置json文件,是用于对小程序进行的切换页面、改变图标、控制是否能被搜索到等的操作第二篇链接、第三篇链接
第四五六篇学习了框架、api组件:
第四篇链接:rpx和轮播图
第五章链接:文字组件和跳转组件
第六章链接:滚动组件,组件讲完,继续事件绑定的学习。
本文将继续讲解小程序中的各种数据操作,非常重要,请务必动手尝试!以后页面中的传参、做判断要用的!!
目录
- 系列文章目录
- 一、数据控制操作
- 1)data,双大括号包裹应用
- a)展示数据
- b)动态绑定变量
- c)如果属性值是bool类型的,也需要大括号包裹。
- d)可以进行简单运算
- 2)data 数据更新
- 3)data数据更新对象——改变页面数据
- 4)dataset新增属性
- 5)列表增加/修改/删除属性
- a)基础
- b)辨析
- c)更改、删除操作
- d)过滤器
- 元素判断
一、数据控制操作
1)data,双大括号包裹应用
a)展示数据
js的page中:
data: {
data_test : 'data测试显示'
},
wxml:
<view>{{data_test}}</view>

也能成功显示数据
b)动态绑定变量
<view id="{{data_test}}">绑定属性值</view>
这样 ,就可以动态绑定id为datatest的值。
c)如果属性值是bool类型的,也需要大括号包裹。
<checkbox checked="{{ true }}" />
可以输出一个可以点击是否选择的选择框

但是不加上{{}}就会有error。
d)可以进行简单运算
可以进行算数运算
加减乘除都行,加括号改变运算优先级也是没问题的。
注:int_test = 2
<view>{{int_test * (8 - 5) * 2 - 5}}</view>

可以进行三元运算
<view>{{int_test==1 ? 1 : "文字"}}</view>

大括号包裹只能输入如上表达式,不能使用if等语句,但是有三元运算一般够用,再多可以用后端处理。
2)data 数据更新
js:
upgrade_int(evet){
this.data.int_test += 10
console.log(this.data.int_test)
},
wxml:
<button bind:tap="upgrade_int">更新int_test数据</button>
通过绑定更新函数,我们就可以在更新函数中修改data中参数的值。this是指针,指向本类中的data。


3)data数据更新对象——改变页面数据
js
upgrade_int(event){
// this.data.int_test += 10
// console.log(this.data.int_test)
this.setData({
int_test: this.data.int_test+10
})
},
如果我们希望实时修改页面上的数据,我们需要使用setData函数,int_test的新数据为冒号后的运算和,this.data.int_test是指目前的int_test值。

按两下后变为2+10+10为22
4)dataset新增属性
我们现在data中加入new_data:{}
然后再wxml中输入<view>{{ new_data.name }}</view>此时由于newdata中不存在name变量,所以是不会渲染的。
我们接下来新增name属性,我们先加入一个按钮
<button type="warn" bind:tap="add_name">增加变量name</button>
绑定一个add_name函数,然后我们编辑add函数
add_name(){
this.setData({
'new_data.name' : '新增成功'
})
同样用set函数,用.选中newdata,在其中加入一个name属性。

点击按钮后会显示新增成功。
注:如果想要修改新增的属性,也是按照新增属性的格式,更改属性值即可。
5)列表增加/修改/删除属性
a)基础
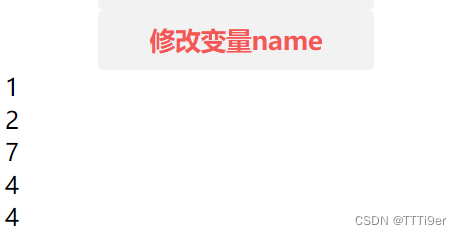
<button type="warn" bind:tap="ex_name">修改变量name</button>
<view wx:for="{{new_data}}" wx:key="index">{{item}}</view>
js
ex_name(){
this.data.new_data.push(4)
this.setData({
new_data : this.data.new_data
})
},
data
new_data:[1,2,7]
我们在框架中定义一个按钮,绑定增加元素.push的方法,然后用循环取出列表中的数据。

点击修改变量两下,成功添加了两个4

b)辨析
那这个与上面那个添加name有什么区别呢?我们做一个小实验。
wxml:
<view>{{ new_data.name }}</view>
<button type="warn" bind:tap="add_name">增加变量name</button>
<button type="warn" bind:tap="ex_name">修改变量name</button>
<view wx:for="{{new_data}}" wx:key="index">{{item}}</view>
js:
ex_name(){
this.data.new_data.push(4)
this.setData({
new_data : this.data.new_data
})
},
add_name(){
this.setData({
'new_data.name' : '新增成功'
})
},

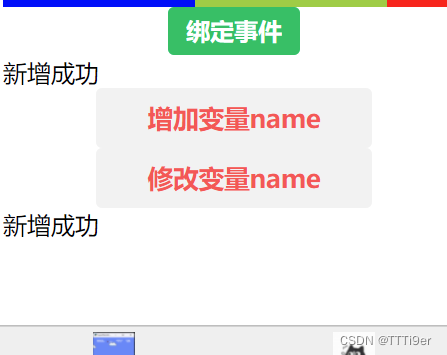
我们点击增加变量name,显示增加成功,newdata中只有name一个东西。
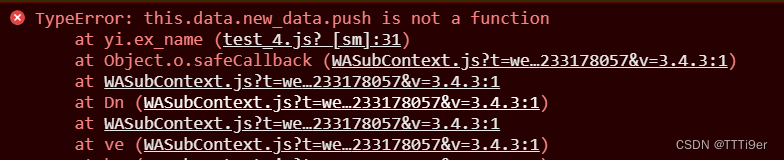
再点击修改变量name,发现出错了TypeError: this.data.new_data.push is not a function
这就说明了原因。用上一种方法相当于将new_name作为对象,给这个对象添加了一个name属性,而push是针对列表经行增加操作,故而将其变成对象后push失效,产生错误。
c)更改、删除操作
更改列表操作
处理push加入操作,我们还可以对列表修改
‘new_data[1]:6’
再setdata函数中,使用列表索引,索引第2为,将其更改为6(索引从0开始,所以1是第二位)
列表删除操作
列表元素初始为1 2 7
.js文件:
delete_name(){
this.data.new_data.splice(1,2)
this.setData({
new_data:this.data.new_data
})
},
框架文件:
<button type="warn" bind:tap="delete_name">删除变量</button>
<button type="warn" bind:tap="ex_name">修改变量name</button>
<view wx:for="{{new_data}}" wx:key="index">{{item}}</view>
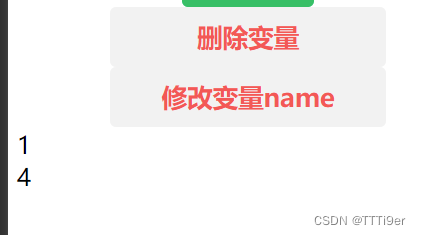
我们先点击修改,在list末尾添加一个4,在点击删除变量,结果如下。

结果解释.splice()函数的用法:
.splice()函数后的两个参数,此处为1和2,1表示索引位,即从第二个数开始删除,2表示删除元素的数量,此处删除了两个。
d)过滤器
有时候,我们需要从列表中取数据,但有不想损坏原来的列表,我们就可以使用过滤器。
注意,列表初始值为1 2 7
元素判断
js中page:
ex_name(){
const newlist = this.data.new_data.filter(item=> item!==2)
this.setData({
new_data : newlist
})
},
框架:
<button type="warn" bind:tap="ex_name">修改变量name</button>
<view wx:for="{{new_data}}" wx:key="index">{{item}}</view>

这个item过滤器就是能将列表中为2的值过滤掉,拿出不是2的,组成一个新列表。