系列文章目录
(零)鸿蒙HarmonyOS入门:如何配置环境,输出“Hello World“
(一)鸿蒙HarmonyOS开发基础
(二)鸿蒙HarmonyOS主力开发语言ArkTS-基本语法
(三)鸿蒙HarmonyOS主力开发语言ArkTS-状态管理
(四)鸿蒙HarmonyOS主力开发语言ArkTS-渲染控制
(五)鸿蒙HarmonyOS主力开发语言ArkTS-数据懒加载(LazyForEach)
文章目录
- 系列文章目录
- 前言
- 一、核心代码
- 1.WelcomePage.ets
- 2.UserPrivacyDialog.ets
- 3.页面效果
- 总结
- 知识补充
- @ohos.data.preferences (用户首选项)
- 其他
前言
提示::
案例来源于b站的课程
提示:以下是本篇文章正文内容,下面案例可供参考
一些工具类、资源文件可从下面的仓库获取。
Gitee仓库
一、核心代码
1.WelcomePage.ets
import UserPrivacyDialog from '../view/welcome/UserPrivacyDialog'
import common from '@ohos.app.ability.common'
import PreferencesUtil from '../common/utils/PreferencesUtil'
import router from '@ohos.router'
@Extend(Text) function opacityWhiteText(opacity: number, fontSize: number = 10) {
.fontSize(fontSize)
.opacity(opacity)
.fontColor(Color.White)
}
const USER_PRIVACY_KEY: string = 'userPrivacyKey'
@Entry
@Component
struct WelcomePage {
// 获取上下文,用户退出APP
context = getContext(this) as common.UIAbilityContext
// 定义用户协议弹窗
controller: CustomDialogController = new CustomDialogController({
builder: UserPrivacyDialog({
confirm: () => this.onConfirm(),
cancel: () => this.exitApp()
})
})
// 用户协议同意处理逻辑
async onConfirm() {
// 保存用户同意信息到首选项
await PreferencesUtil.putPreferenceValue(USER_PRIVACY_KEY, true)
// 跳转到首页
this.jumpToIndex()
}
// 用户协议不同退出APP
exitApp() {
this.context.terminateSelf()
}
async aboutToAppear() {
//读取用户首选项
let isAgree = await PreferencesUtil.getPreferenceValue(USER_PRIVACY_KEY, false)
// 同意则跳转首页
if (isAgree) {
this.jumpToIndex()
} else {
console.log('2222')
// 不同意则继续打开用户协议
this.controller.open()
}
}
// 跳转到首页
jumpToIndex() {
setTimeout(() => {
router.replaceUrl({
url: 'pages/Index'
})
}, 1000)
}
build() {
Column({ space: 10 }) {
//中央
Row() {
Image($r('app.media.home_slogan'))
.width(260)
}.layoutWeight(1)
Image($r('app.media.home_logo'))
.width(150)
Row() {
// Text('技术支持').fontSize(12).opacity(0.8).fontColor(Color.White)
Text('技术支持').opacityWhiteText(0.8,12)
Text('IPV6')
.fontSize(10)
.opacity(0.8)
.fontColor(Color.White)
.border({ style: BorderStyle.Solid, width: 1, color: Color.White, radius: 15 })
.padding({ left: 5, right: 5 })
Text('网络').fontSize(12).opacity(0.8).fontColor(Color.White)
}
Text(`'减更多'指黑马健康APP希望通过软件工具的形式,帮助更多用户实现身材管理`)
.fontSize(10)
.opacity(0.6)
.fontColor(Color.White)
Text('蜀ICP备11013304号-1')
.fontSize(10)
.opacity(0.6)
.fontColor(Color.White)
.margin({ bottom: 35 })
}
.width('100%')
.height('100%')
.backgroundColor($r('app.color.welcome_page_background'))
}
}
2.UserPrivacyDialog.ets
import { CommonConstants } from '../../common/constants/CommonConstants'
// @Preview
@CustomDialog
export default struct UserPrivacyDialog {
controller :CustomDialogController
// 定义空同意与不同方法,由调用方具体实现
confirm: () => void
cancel: () => void
build() {
Column({space:CommonConstants.SPACE_4}){
Text($r('app.string.user_privacy_title'))
.fontSize(20)
.fontWeight(CommonConstants.FONT_WEIGHT_700)
Text($r('app.string.user_privacy_content'))
Button($r('app.string.agree_label'))
.width(150)
.backgroundColor($r('app.color.primary_color'))
.onClick(() => {
this.confirm()
this.controller.close()
})
Button($r('app.string.refuse_label'))
.width(150)
.backgroundColor($r('app.color.lightest_primary_color'))
.fontColor($r('app.color.light_gray'))
.onClick(() => {
this.cancel()
this.controller.close()
})
}
}
}
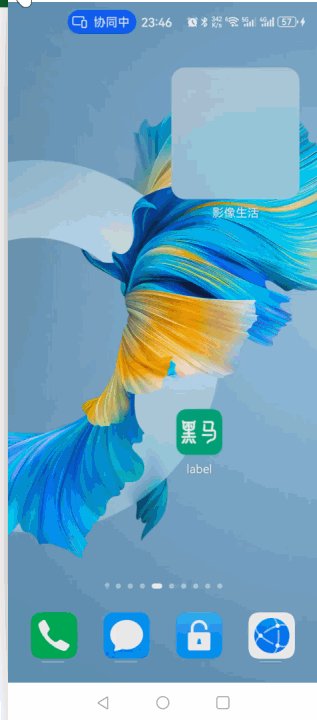
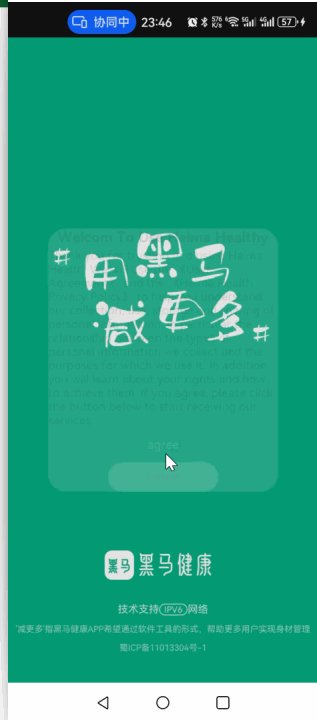
3.页面效果

总结
主要涉及到线性布局(Row/Column)、文本显示(Text/Span)、按钮(Button)、@ohos.data.preferences (用户首选项)、自定义弹窗等。
知识补充
@ohos.data.preferences (用户首选项)
为应用提供Key-Value键值型的数据处理能力,支持应用持久化轻量级数据,并对其修改和查询。数据存储形式为键值对,键的类型为字符串型,值的存储数据类型包括数字型、字符型、布尔型以及这3种类型的数组类型。
:可以通过接口获取Preferences实例,使用callback或Promise异步回调。
:可以使用接口从内存中移除指定的Preferences实例,使用callback或Promise异步回调。
:可以使用接口从内存中移除指定的Preferences实例,使用callback或Promise异步回调。
:Preferences实例提供了获取和修改存储数据的接口,如get、getAll、put等。
总结内容:用户首选项提供了一种灵活、高效的数据处理方式,支持应用持久化轻量级数据,并对其修改和查询,有助于提高应用的性能和用户体验。

其他
Column接口文档
自定义弹窗文档