qt-C++笔记之滑动条QSlider和QProgressBar进度条
—— 2024-04-28 杭州
本例来自《Qt6 C++开发指南》
文章目录
- qt-C++笔记之滑动条QSlider和QProgressBar进度条
- 1.运行
- 2.阅读笔记
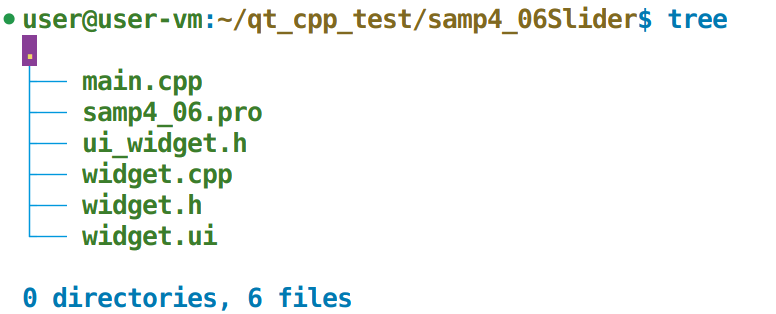
- 3.文件结构
- 4.samp4_06.pro
- 5.main.cpp
- 6.widget.h
- 7.widget.cpp
- 8.widget.ui
1.运行

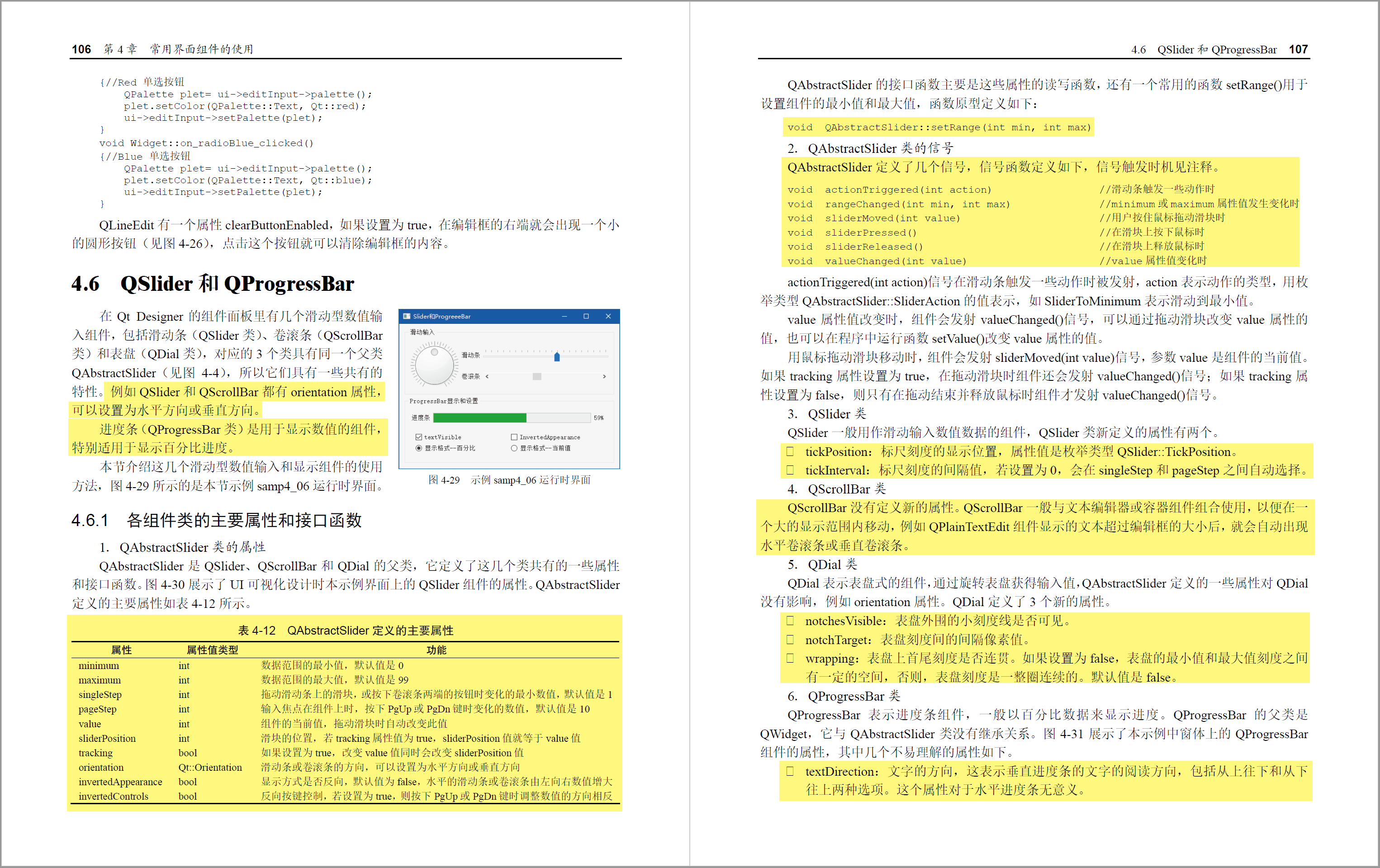
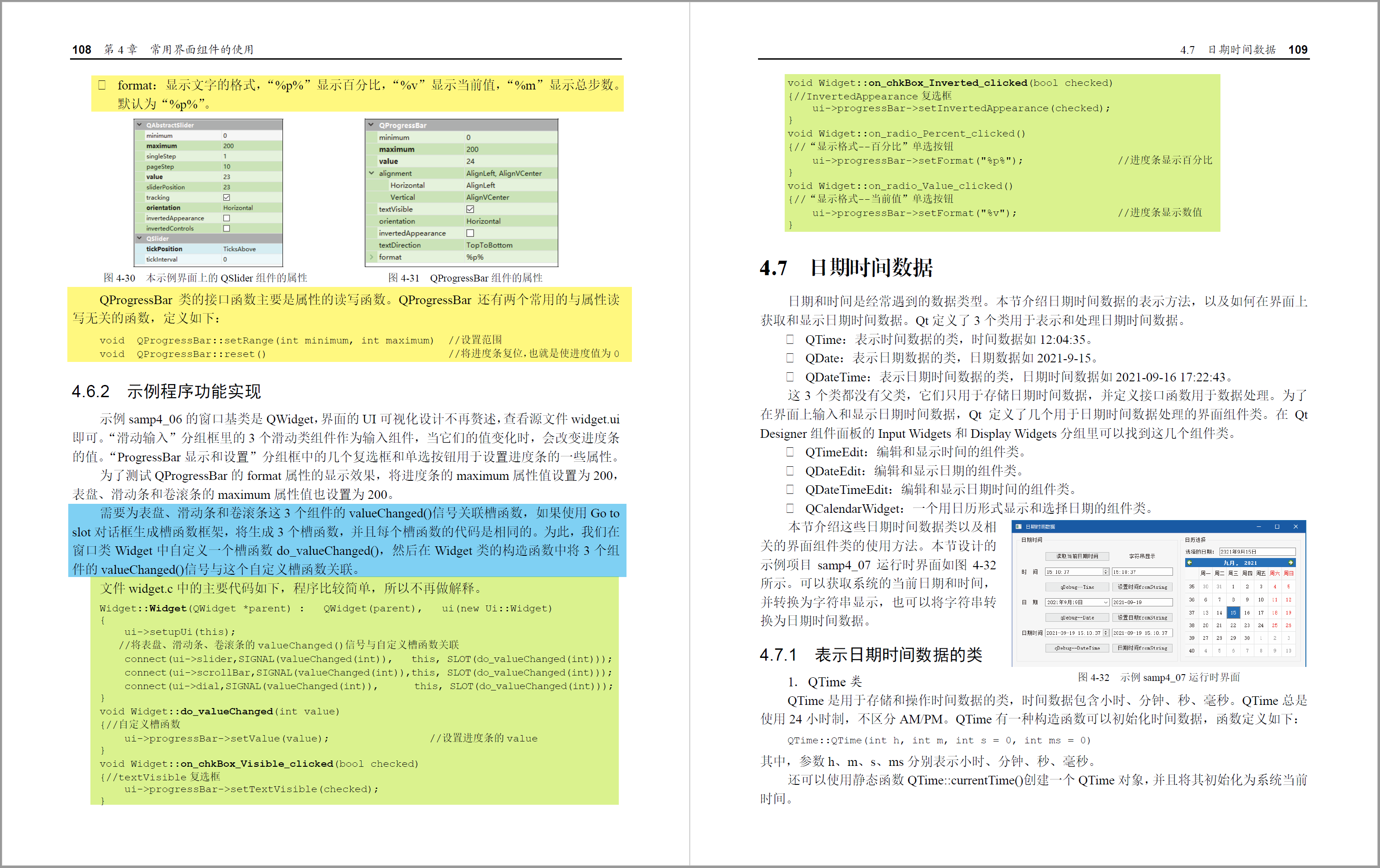
2.阅读笔记


3.文件结构

4.samp4_06.pro
QT += core gui
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
CONFIG += c++11
# You can make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0
SOURCES += \
main.cpp \
widget.cpp
HEADERS += \
widget.h
FORMS += \
widget.ui
# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
5.main.cpp
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
6.widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private slots:
//自定义槽函数
void do_valueChanged(int value);
void on_chkBox_Visible_clicked(bool checked);
void on_chkBox_Inverted_clicked(bool checked);
void on_radio_Percent_clicked();
void on_radio_Value_clicked();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
7.widget.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
//将表盘,滑动条,卷滚条的valueChanged()信号与自定义槽函数关联
connect(ui->slider,SIGNAL(valueChanged(int)),
this, SLOT(do_valueChanged(int)));
connect(ui->scrollBar,SIGNAL(valueChanged(int)),
this, SLOT(do_valueChanged(int)));
connect(ui->dial,SIGNAL(valueChanged(int)),
this, SLOT(do_valueChanged(int)));
}
Widget::~Widget()
{
delete ui;
}
void Widget::do_valueChanged(int value)
{//自定义槽函数
ui->progressBar->setValue(value);
}
void Widget::on_chkBox_Visible_clicked(bool checked)
{//textVisible
ui->progressBar->setTextVisible(checked);
}
void Widget::on_chkBox_Inverted_clicked(bool checked)
{//InvertedAppearance
ui->progressBar->setInvertedAppearance(checked);
}
void Widget::on_radio_Percent_clicked()
{//显示格式--百分比
ui->progressBar->setFormat("%p%");
}
void Widget::on_radio_Value_clicked()
{//显示格式--当前值
ui->progressBar->setFormat("%v");
}
8.widget.ui
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>Widget</class>
<widget class="QWidget" name="Widget">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>436</width>
<height>299</height>
</rect>
</property>
<property name="font">
<font>
<pointsize>10</pointsize>
</font>
</property>
<property name="windowTitle">
<string>Slider和ProgreeeBar</string>
</property>
<layout class="QVBoxLayout" name="verticalLayout_2">
<item>
<widget class="QGroupBox" name="groupBox">
<property name="title">
<string>滑动输入</string>
</property>
<layout class="QHBoxLayout" name="horizontalLayout_2">
<item>
<widget class="QDial" name="dial">
<property name="maximum">
<number>200</number>
</property>
<property name="value">
<number>20</number>
</property>
<property name="orientation">
<enum>Qt::Horizontal</enum>
</property>
<property name="wrapping">
<bool>false</bool>
</property>
<property name="notchTarget">
<double>5.000000000000000</double>
</property>
<property name="notchesVisible">
<bool>true</bool>
</property>
</widget>
</item>
<item>
<layout class="QGridLayout" name="gridLayout_2">
<item row="0" column="0">
<widget class="QLabel" name="label">
<property name="text">
<string>滑动条</string>
</property>
</widget>
</item>
<item row="0" column="1">
<widget class="QSlider" name="slider">
<property name="maximum">
<number>200</number>
</property>
<property name="value">
<number>23</number>
</property>
<property name="orientation">
<enum>Qt::Horizontal</enum>
</property>
<property name="tickPosition">
<enum>QSlider::TicksAbove</enum>
</property>
</widget>
</item>
<item row="1" column="0">
<widget class="QLabel" name="label_2">
<property name="text">
<string>卷滚条</string>
</property>
</widget>
</item>
<item row="1" column="1">
<widget class="QScrollBar" name="scrollBar">
<property name="maximum">
<number>200</number>
</property>
<property name="value">
<number>23</number>
</property>
<property name="orientation">
<enum>Qt::Horizontal</enum>
</property>
</widget>
</item>
</layout>
</item>
</layout>
</widget>
</item>
<item>
<widget class="QGroupBox" name="groupBox_2">
<property name="title">
<string>ProgressBar显示和设置</string>
</property>
<layout class="QVBoxLayout" name="verticalLayout">
<item>
<widget class="QFrame" name="frame">
<layout class="QHBoxLayout" name="horizontalLayout">
<property name="leftMargin">
<number>2</number>
</property>
<property name="topMargin">
<number>2</number>
</property>
<property name="rightMargin">
<number>2</number>
</property>
<property name="bottomMargin">
<number>0</number>
</property>
<item>
<widget class="QLabel" name="label_3">
<property name="text">
<string>进度条</string>
</property>
</widget>
</item>
<item>
<widget class="QProgressBar" name="progressBar">
<property name="maximum">
<number>200</number>
</property>
<property name="value">
<number>24</number>
</property>
</widget>
</item>
</layout>
</widget>
</item>
<item>
<widget class="QFrame" name="frame_2">
<property name="frameShadow">
<enum>QFrame::Raised</enum>
</property>
<layout class="QGridLayout" name="gridLayout">
<item row="1" column="1">
<widget class="QRadioButton" name="radio_Value">
<property name="text">
<string>显示格式--当前值</string>
</property>
<property name="checked">
<bool>false</bool>
</property>
</widget>
</item>
<item row="1" column="0">
<widget class="QRadioButton" name="radio_Percent">
<property name="text">
<string>显示格式--百分比</string>
</property>
<property name="checked">
<bool>true</bool>
</property>
</widget>
</item>
<item row="0" column="1">
<widget class="QCheckBox" name="chkBox_Inverted">
<property name="text">
<string>invertedAppearance</string>
</property>
</widget>
</item>
<item row="0" column="0">
<widget class="QCheckBox" name="chkBox_Visible">
<property name="text">
<string>textVisible</string>
</property>
<property name="checked">
<bool>true</bool>
</property>
</widget>
</item>
</layout>
</widget>
</item>
</layout>
</widget>
</item>
</layout>
</widget>
<layoutdefault spacing="6" margin="11"/>
<resources/>
<connections/>
</ui>