1、线下部署
1.1 前端
首先将拉代码下来,cd到想启动项目的目录下(控制台 cd 文件夹名称)
比如
blog-v3(cd blog-v3)
要在存在package.json文件的目录才能进行依赖下载、项目启动操作
检查一下自己的node版本是否为18级以上(node -v)
博客前台blog-v3使用vite4开发,需要node版本16以上才能运行,检查
是否全局安装了pnpm(pnpm -v),如果没有安装,需要自己npm i pnpm -g全局安装
博客前台blog-v3运行
pnpm i、pnpm run serve
博客后台blog-v3-admin运行
pnpm i、pnpm run serve
1.2 后端
博客后端blog-server稍微复杂一点
首先需要在本地的数据库内导入博客后端服务blog-server项目根目录下db/online_blog.sql文件
这里的Mysql和navicat都是需要自行去下载的,作为本地数据库

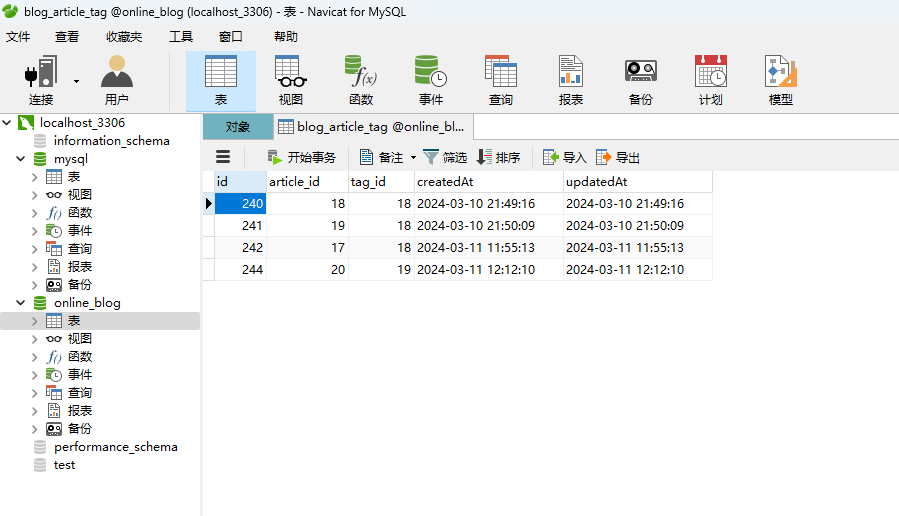
navicat展示

还要在.env文件下配置数据库账户密码、上传模式(本地上传、七牛云或minio上传方式等)
如果是七牛云上传还要配置七牛云相关的,本地上传的话会直接保存在项目根目录下的upload/local文件夹下,通过项目地址可以直接访问图片
(刚拉下来应该是没有local文件夹的,可以自己建一个)
本地通过http://127.0.0.1:8888/upload/local/ + 图片名称进行访问。
按照.env下的提示配置以后,就可以npm i、npm rum serve了
后面会有.env内的具体配置教程
注意: 超级管理员账户为admin,密码在env文件里配置
后台登录超级管理员以后,使用超级管理员给自己的账户管理员权限,就可以发布你的内容了,别使用超级管理员发布内容哦,
用户表里没有超级管理员的信息,是我写在配置和代码里的
2、线上部署
2.1 配置博客后端服务
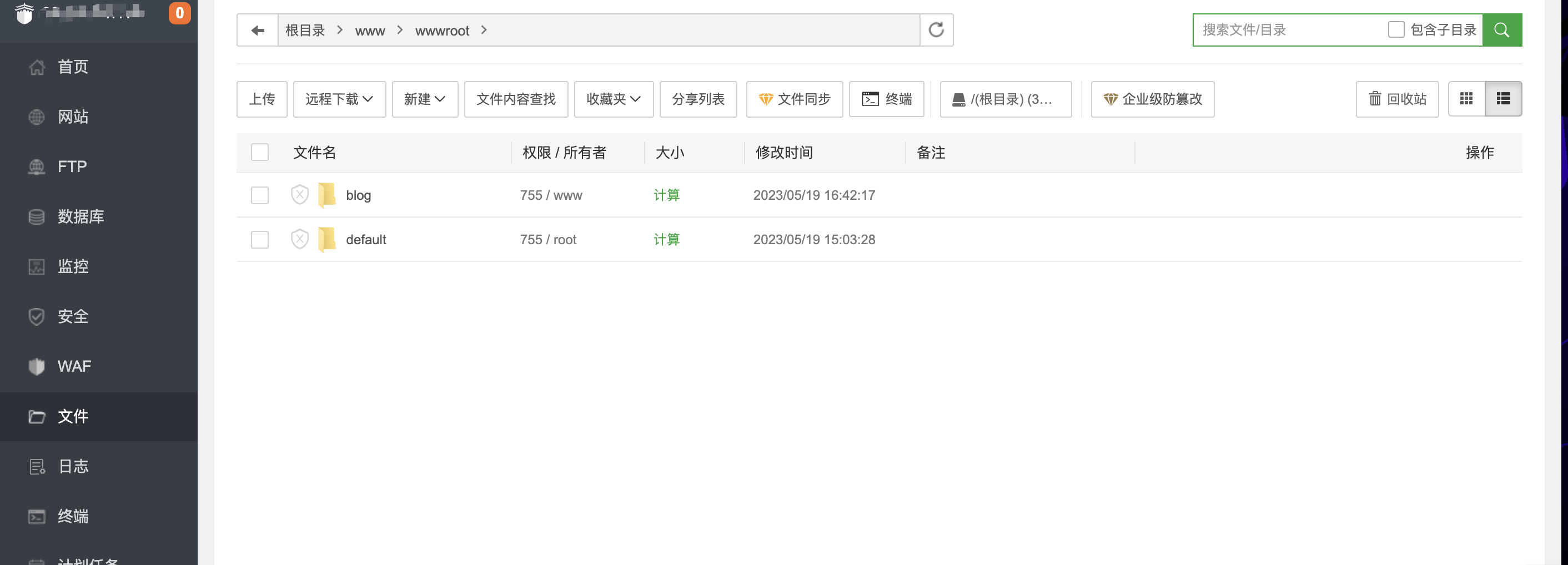
后端服务需要去在根目录的 www/wwwroot 下创建文件夹 blog,然后在里面将后端代码拉/复制过去(建议复制 blogServer 过去),复制完成后运行 npm i 下载依赖(npm 源要设置成淘宝源,这个项目有个别依赖 npm 初始源里没有)。宝塔找文件是去 www/wwwroot 里去找的,所以要这样建立文件(最好将需要的文件都放在这里面,好找)。同时还需要去安全里将后端的 8888 端口放行,这样后端服务才能被访问到。
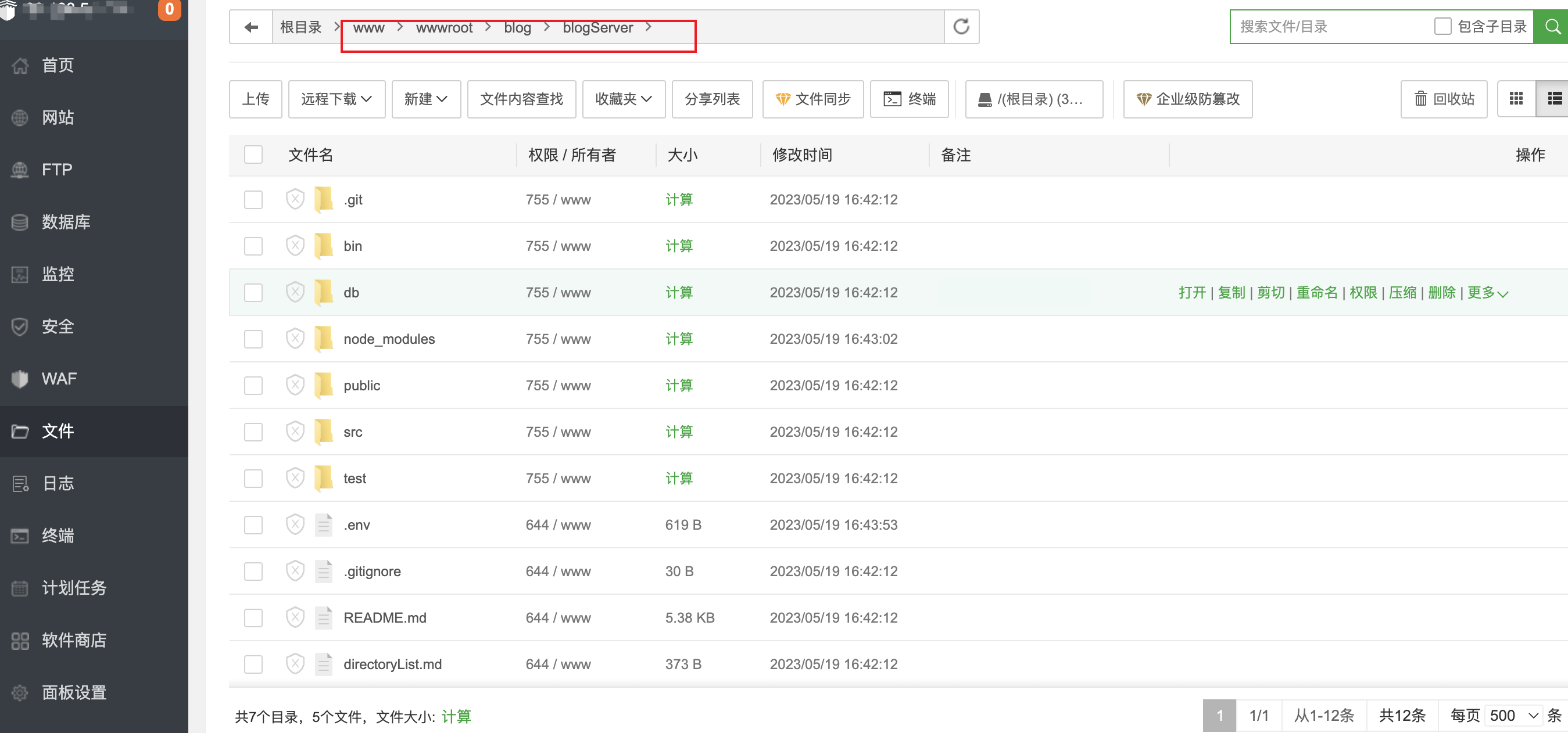
2.2 文件路径展示

2.3 文件夹内容展示

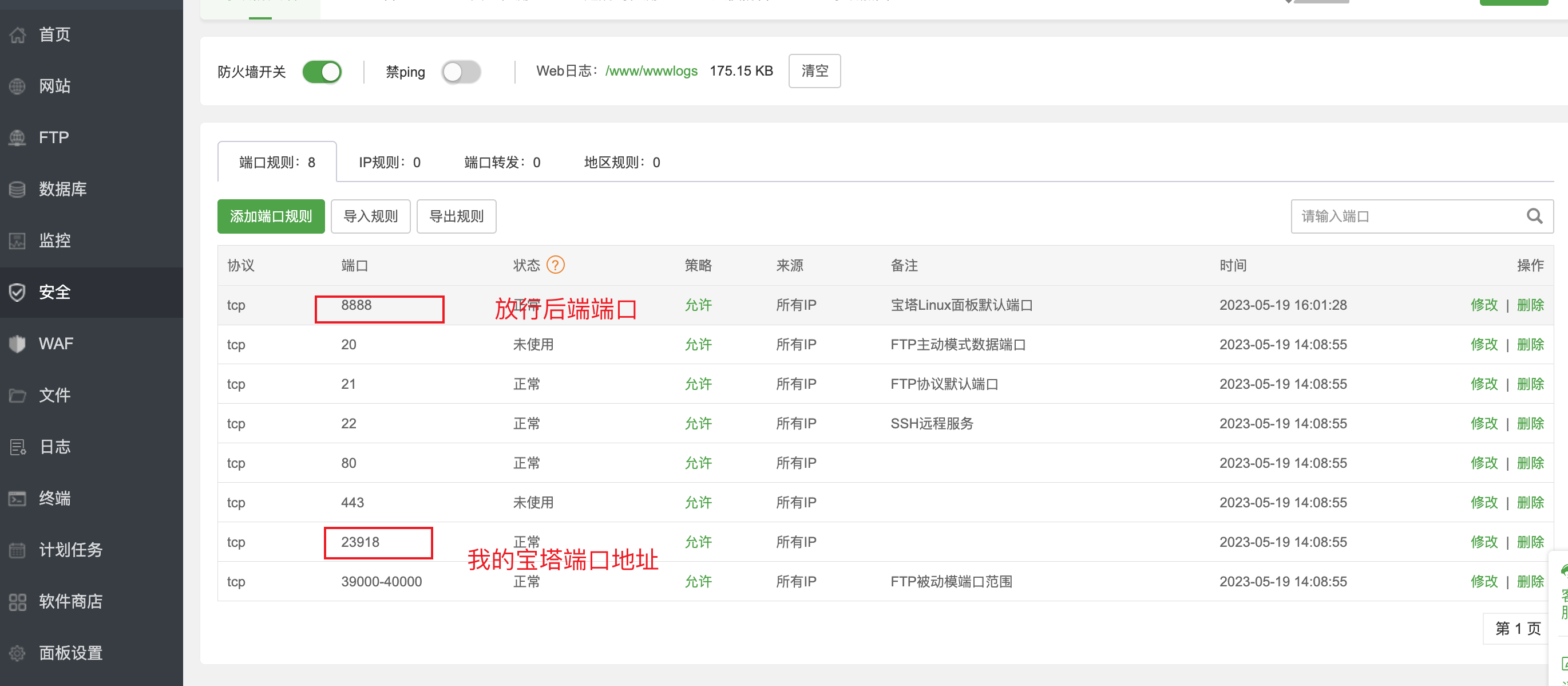
2.4 放行后端服务端口
如果不放行,后端服务会被宝塔防火墙禁掉,服务启动了也访问不到,还可以看看其他需要放行的端口是否放行了。服务器也是同理。

2.5 mysql 数据库配置
没有 mysql 就去软件商店下载一个,安装好以后新建 online_blog 数据库,导入博客根目录 db 文件夹下的数据库文件就 ok 了(有一次导入是上传文件,上传完成后还会显示上传成功的 sql 文件,还需要在那个文件右侧点击一次导入才算是导入成功),导入过后可以重启一下 mysql,有可能会出现导入了但是数据库没重启就没生效的情况。

2.6 后端基础配置
找到根目录下的.env 文件,里面包含项目后端的基础配置
# node项目启动地址
APP_PORT = 8888
# 数据库地址
MYSQL_HOST = 127.0.0.1
# 数据库端口号
MYSQL_PORT = 3306
# 数据库连接名
MYSQL_USER = root
# 数据库密码 一定要用root密码 宝塔面板里有
MYSQL_PASSWORD = 'root'
# 数据库名称
MYSQL_DB = online_blog
# 超级管理员密码 超级管理员账户默认是admin 密码在这里自定义,然后通过管理员给你自己角色来获得修改权限
ADMIN_PASSWORD = '自己写'
# 不推荐 推荐用minio minio简单些
# 七牛云 AK
ACCESSKEY = ''
# 七牛云 SK
SECRETKEY = ''
# 七牛云存储空间名称
BUCKET = ''
# minio config 需要使用minio的就配置一下
# minio AK
MINIO_ACCESSKEY = ''
# minio SK
MINIO_SECRETKEY = ''
# minio bucket
MINIO_BUCKET = ''
# minio服务地址 直接写服务器地址 或者是代理服务器的网址 比如博主的就是 mrzym.top 服务器的地址就是19.18.117.18之类的 不能带http://之类的请求头 末尾也最好不带 / 否则可能就会连不上
MINIO_PATH = ''
# local本地 qiniu 七牛云 online 云服务器 minio minio服务器
UPLOADTYPE = 'minio'
# 服务器地址 用于拼接图片显示 可以使用七牛云测试域名 前面请带上http://或者https://根据实际情况带上
# 本地就是 'http://127.0.0.1:8888/' 像使用了七牛云绑定了自己的二级域名 博主的图片域名 'http://img.mrzym.top/'
# 具体如何设置二级域名 可以百度 七牛云文档也有教程 如果嫌麻烦 可以使用minio 只需要在自己的服务器上装一个就行 请看博客部署教程
BASEURL = 'http://127.0.0.1:8888/'
# JWT密钥
JWT_SECRET = blog
2.7 minio文件上传
文件上传推荐先使用 minio 上传 上传模式选择 minio
minio 安装方式 首先下载 docker 在软件安装面板搜来装就行 如果装不了 就在安装面板选择使用命令行的方式安装
在宝塔里打开终端 执行下载 minio 的操作
然后使用 docker 运行 minio
// 1、安装minio
docker pull minio/minio
// 2、运行 minio
// docker 运行minio 修改下面的user 和 password 那个就是minio登录账户密码 可以改成自己记得住的
docker run --name minio \
-p 9000:9000 \
-p 9999:9999 \
-d --restart=always \
-e "MINIO_ROOT_USER=minio" \
-e "MINIO_ROOT_PASSWORD=minio@123" \
-v /home/minio/data:/data \
-v /home/minio/config:/root/.minio \
minio/minio server /data \
--console-address '0.0.0.0:9999'
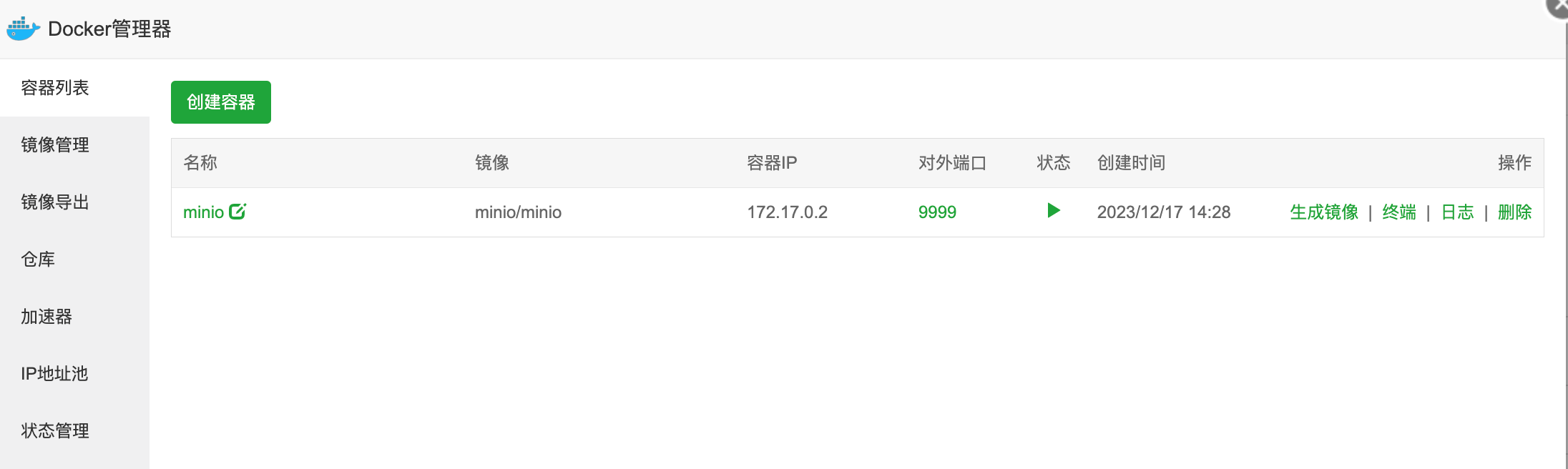
运行好以后 查看 docker 面板 会看到运行的 minio 然后打开服务器和宝塔的 9999、9000 端口进行放行 使用服务器 ip/域名 + :9999 登录

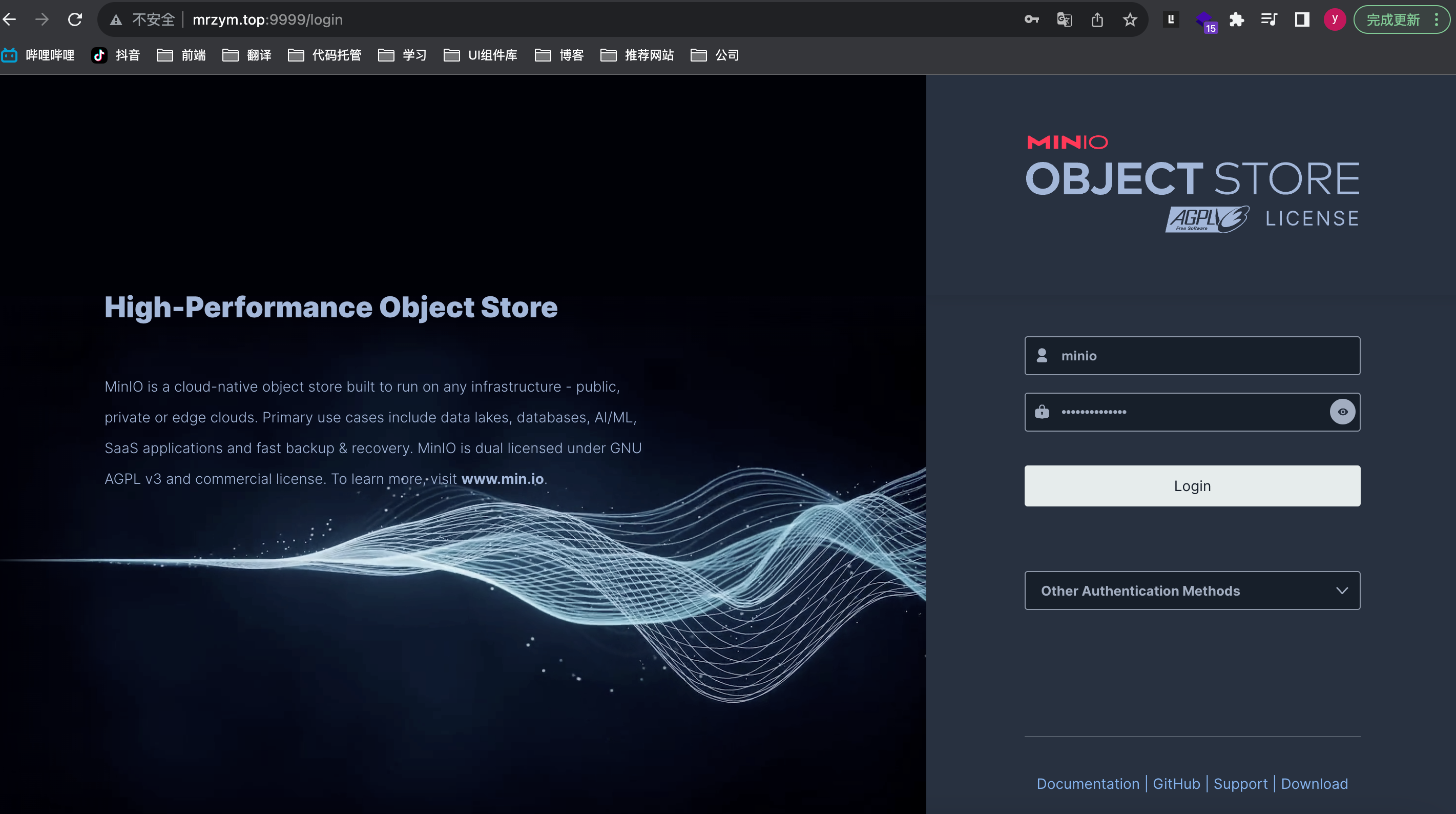
2.8 登录

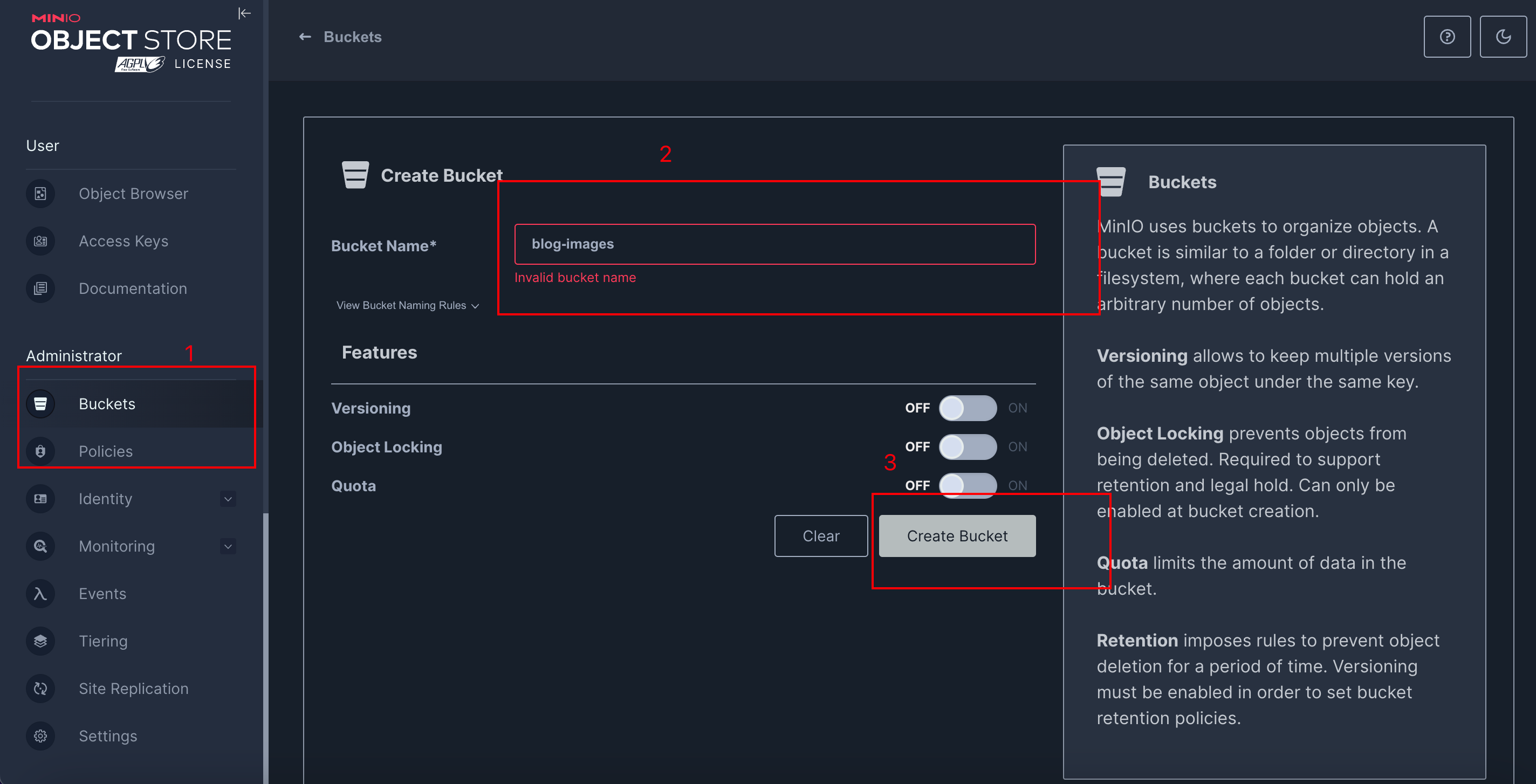
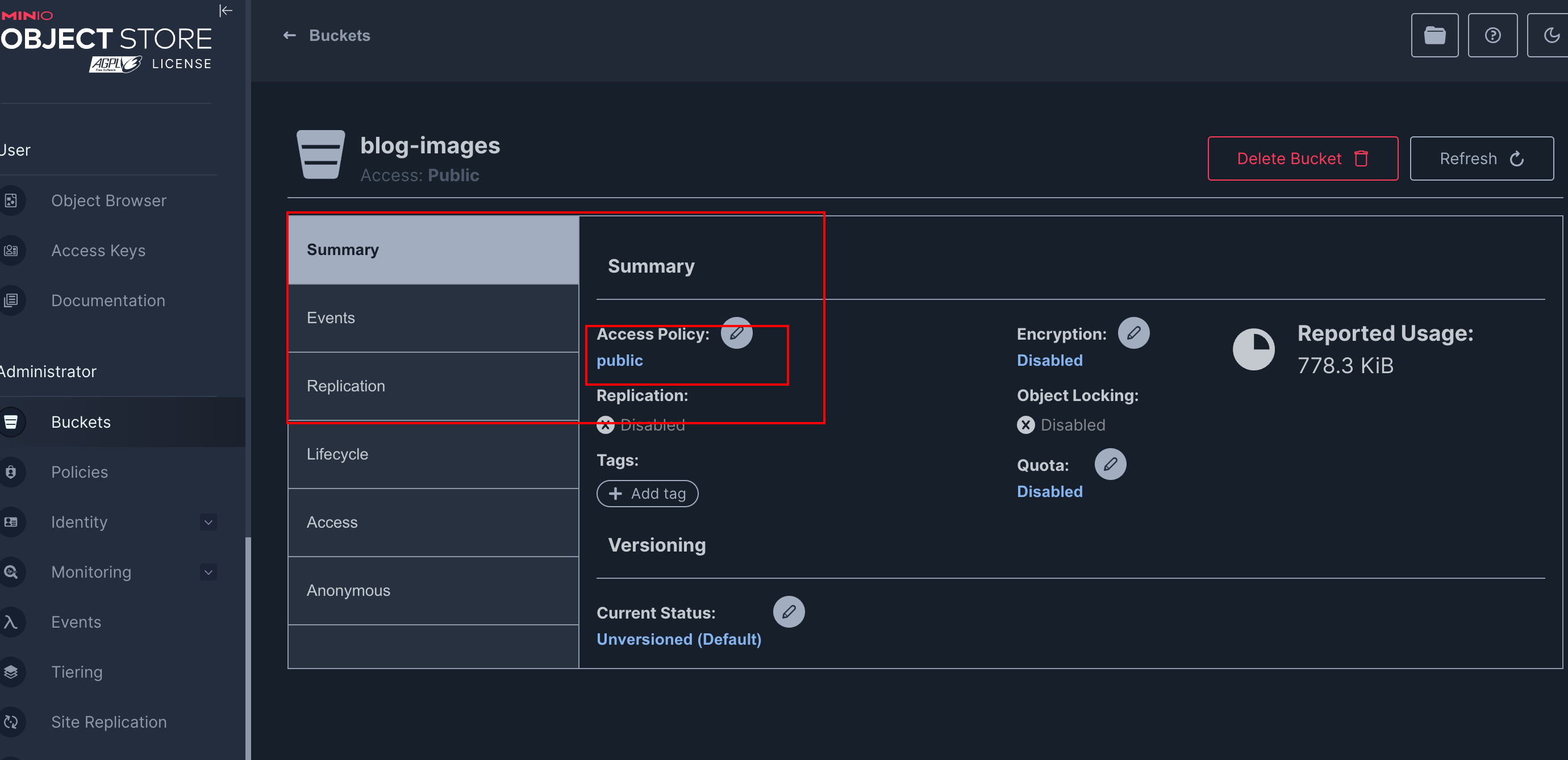
登录后创建桶 桶的名称务必和我的一致 方便代理 后续熟悉了项目自己可以再修改

把桶的权限改为 public

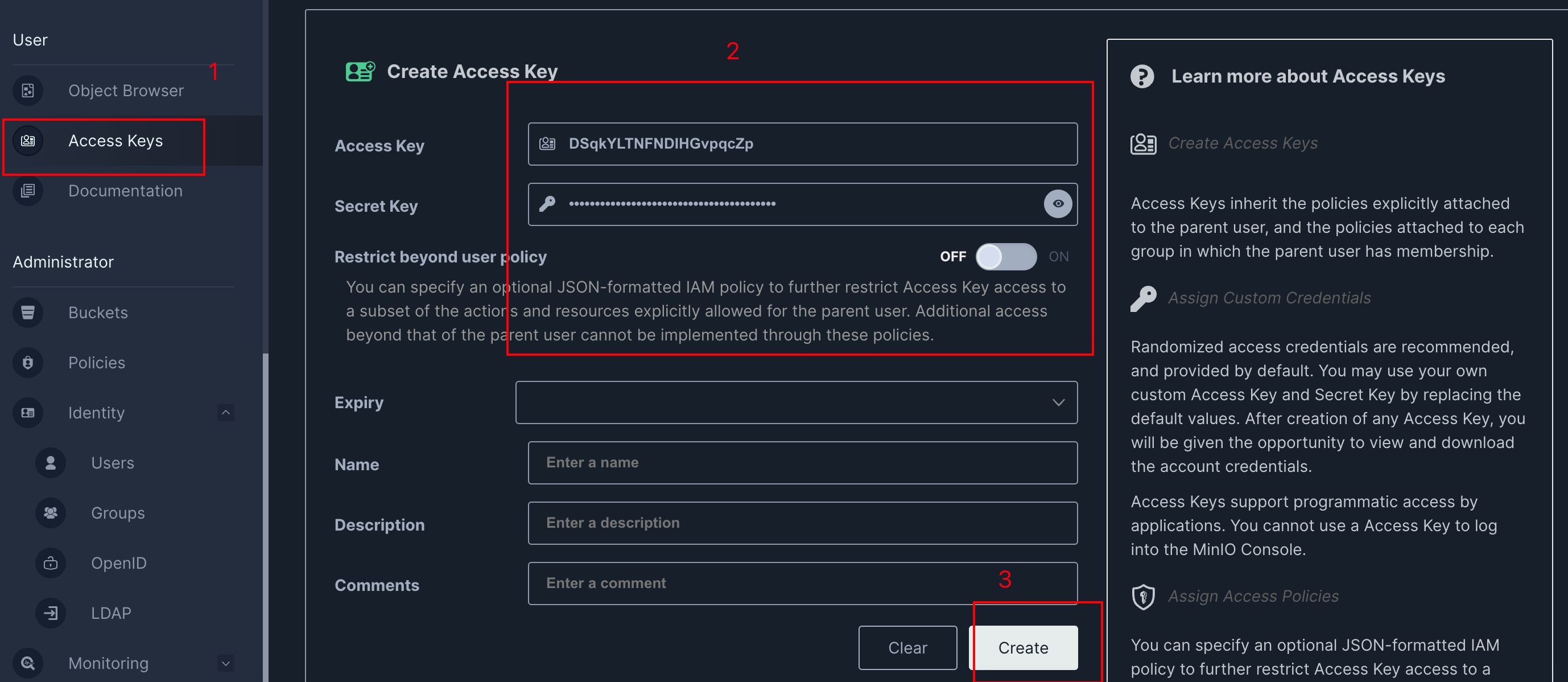
创建 keys 然后把 ak、sk、桶的名称填入 env 配置里 就可以上传了,这里每一次生成的密钥都不一样,一定要记住自己生成的

online 云服务器上传,云服务器上传是上传到自己的服务器的,也就是上传到 blogServer 项目 src 文件的 upload/online 下,只需在 env 里上传模式配置 online 模式即可(需要使用宝塔在此文件夹位置把权限改成读写权限),优点就是很方便,缺点就是速度受服务器带宽影响,带宽低的服务器加载图片慢。
2.9 后端项目运行配置
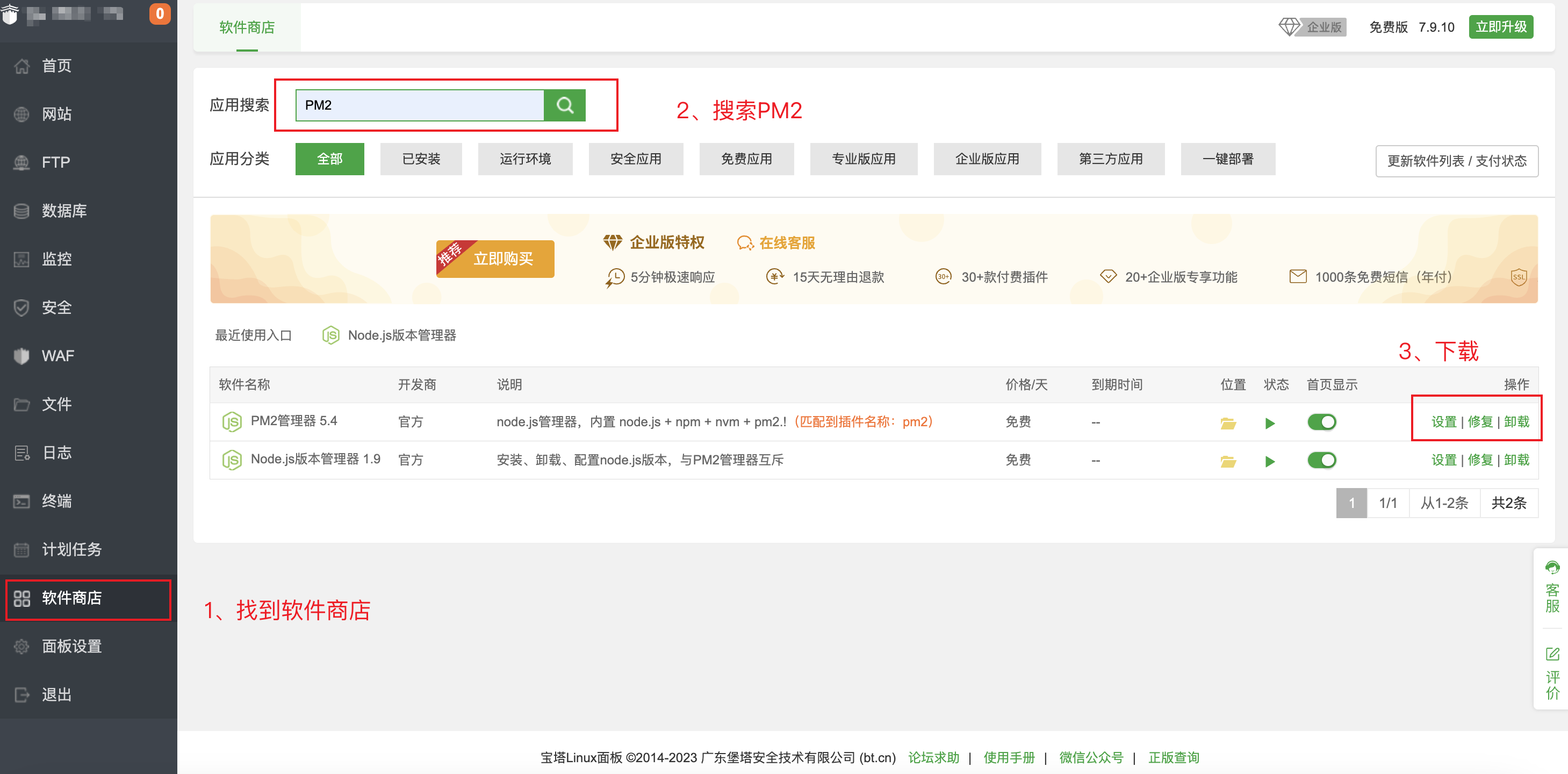
1、找到应用商店,安装 pm2

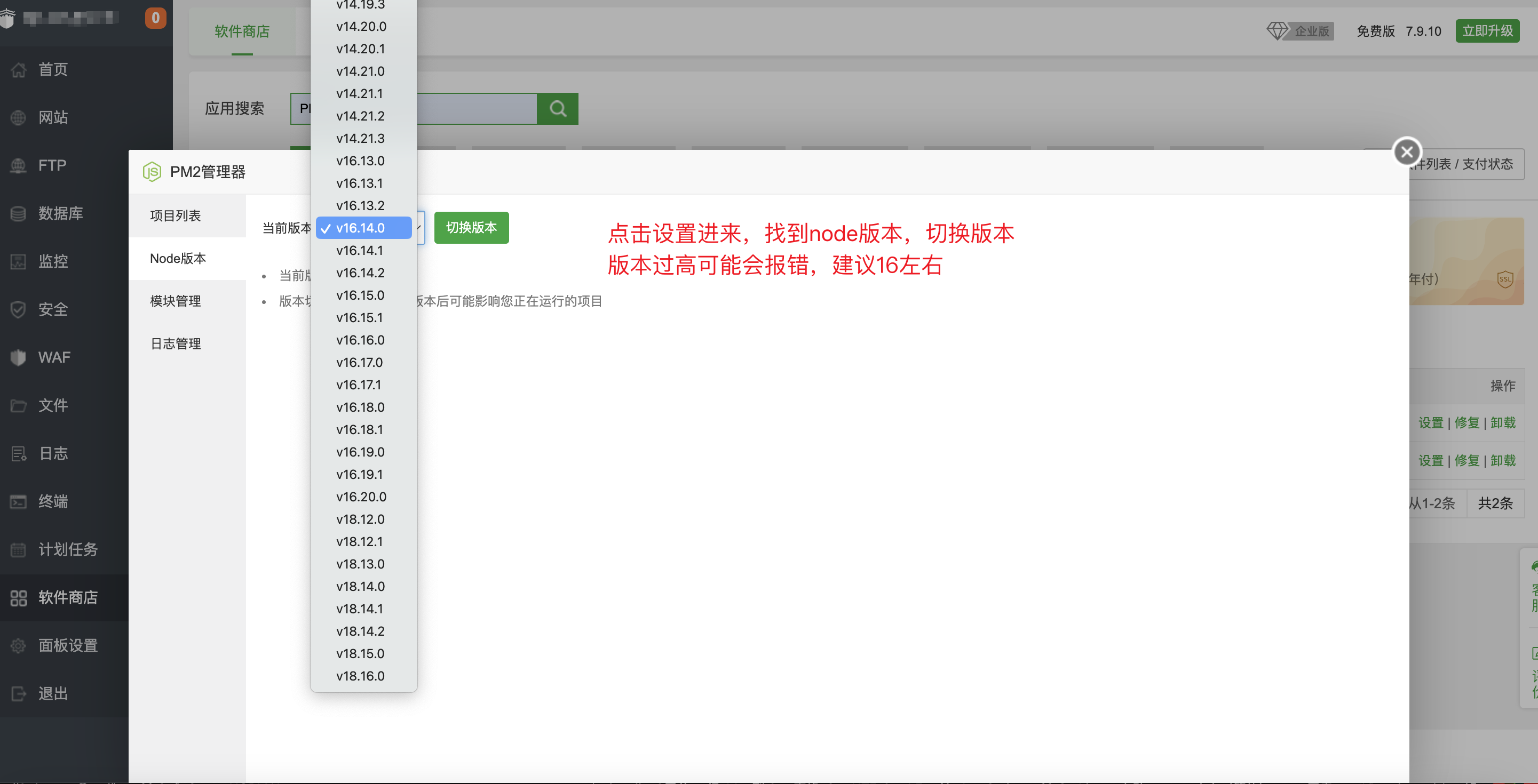
2、切换 pm2 的 node 版本

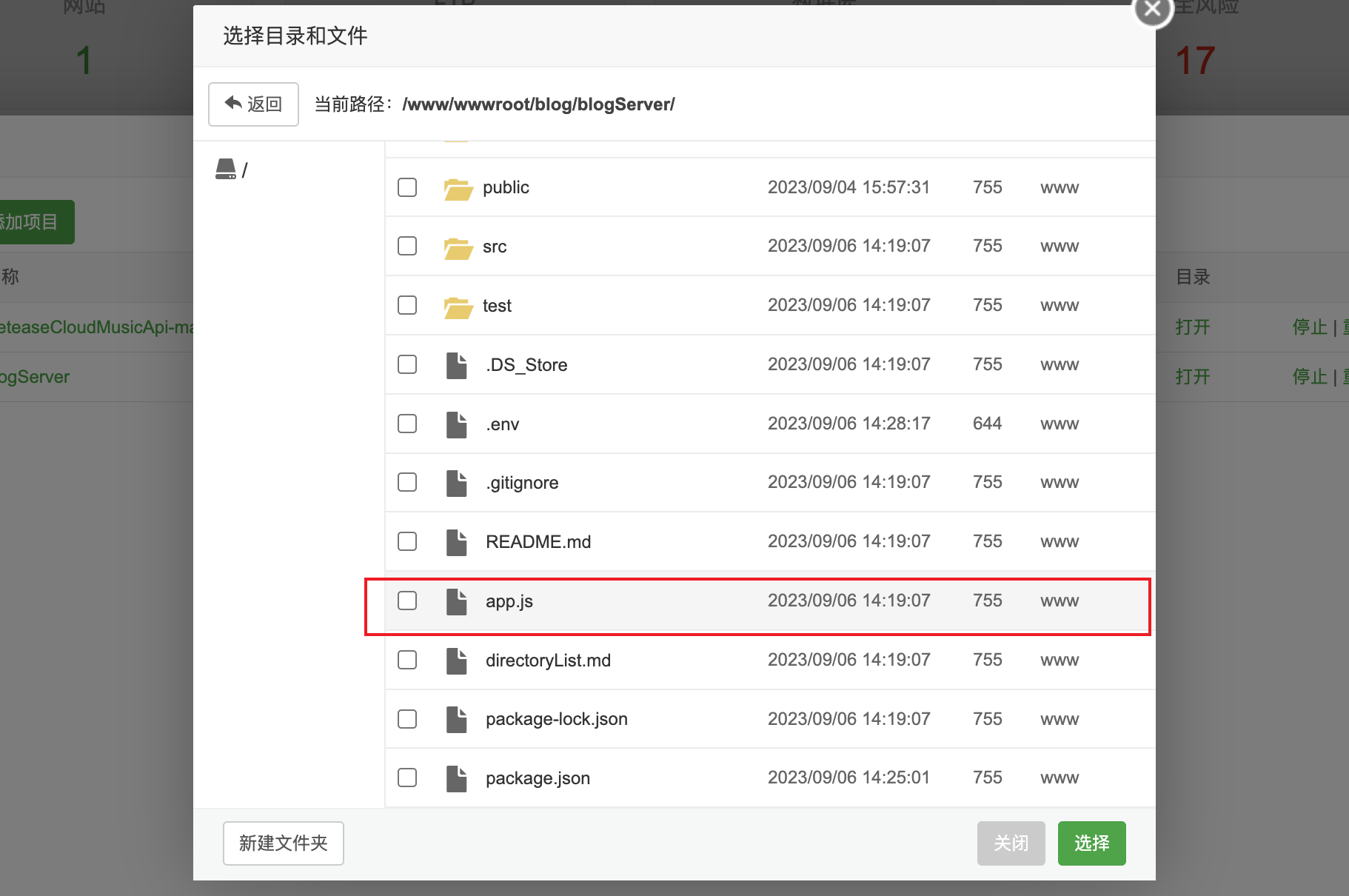
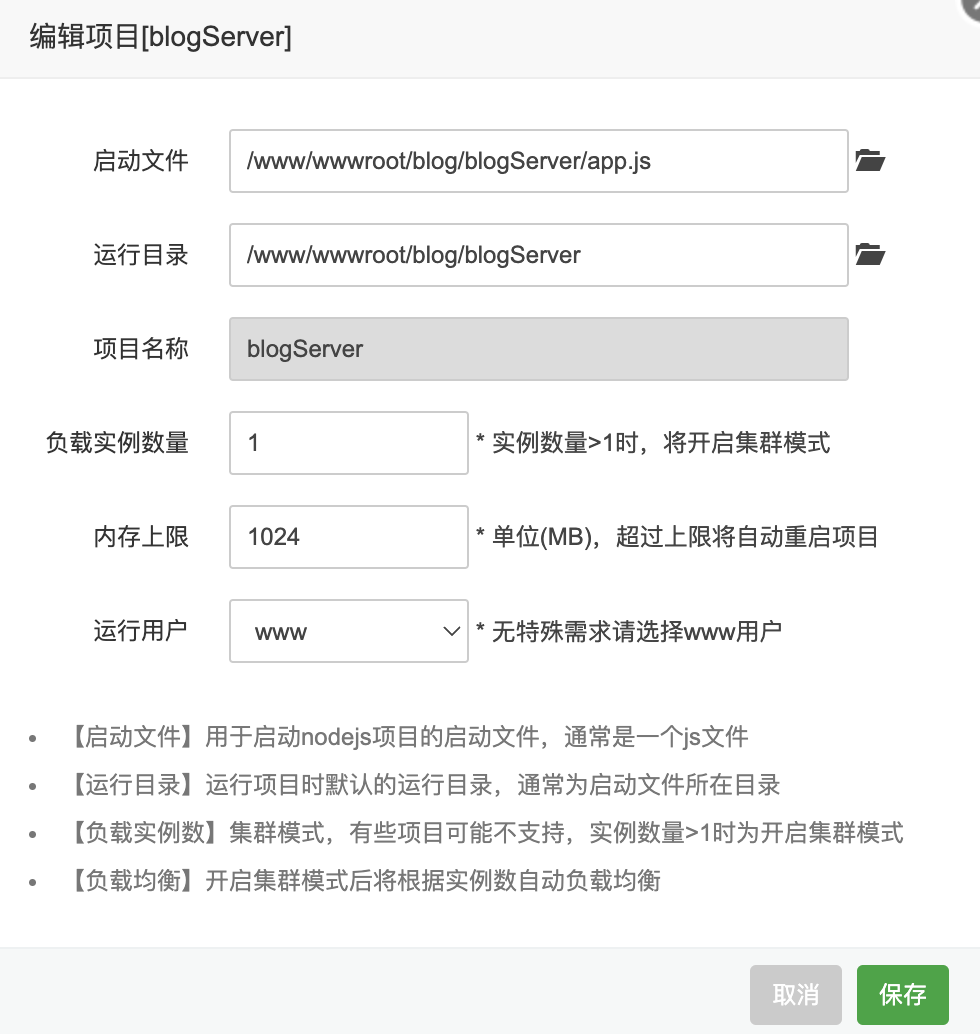
3、添加项目的启动文件,并运行项目,端口号是 pm2 自动去 app.js 里读取的,博主的配置默认是 8888,如果需要改就在.env 改一下端口号和 nginx 里的后端服务代理端口号即可


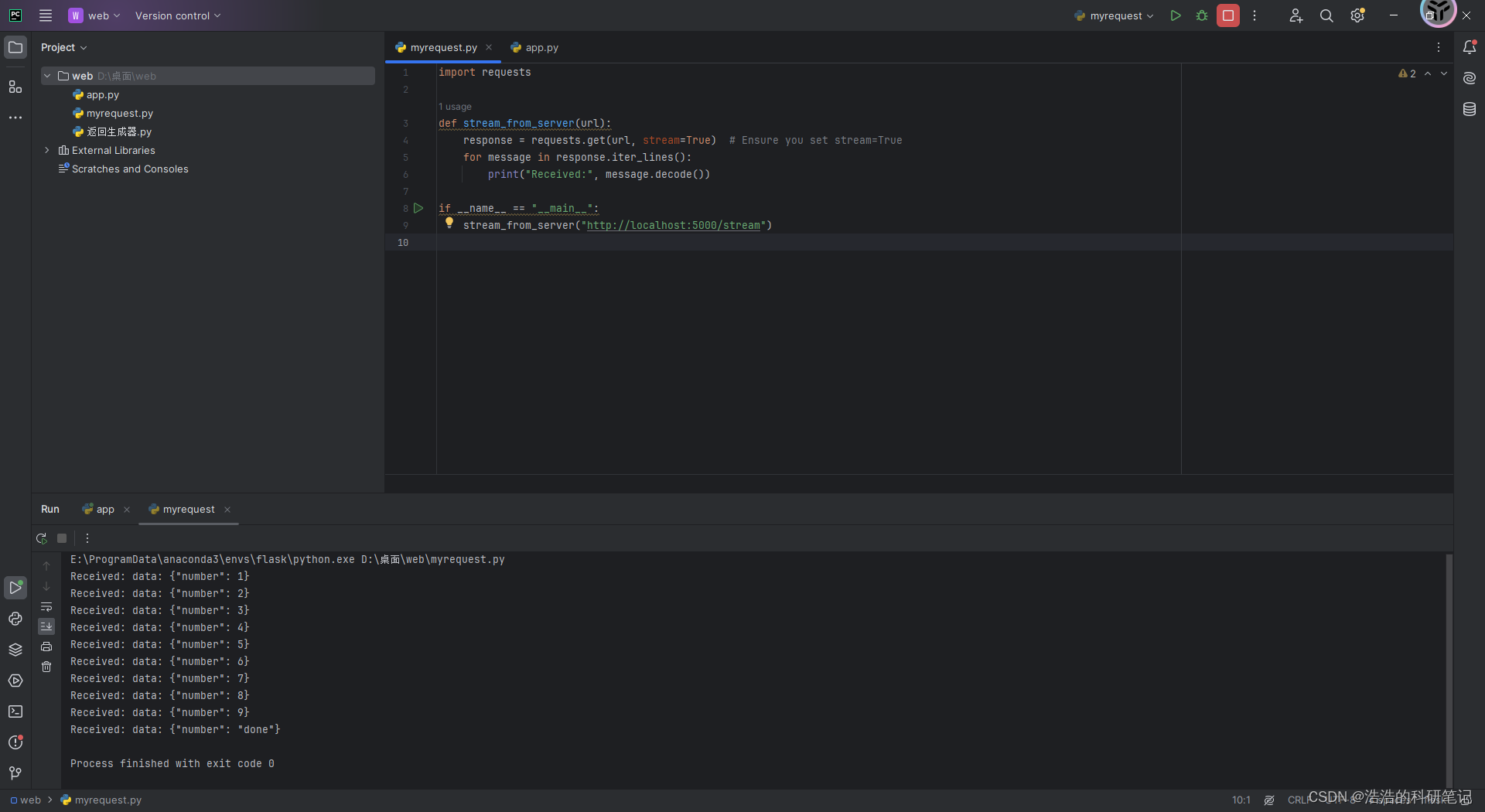
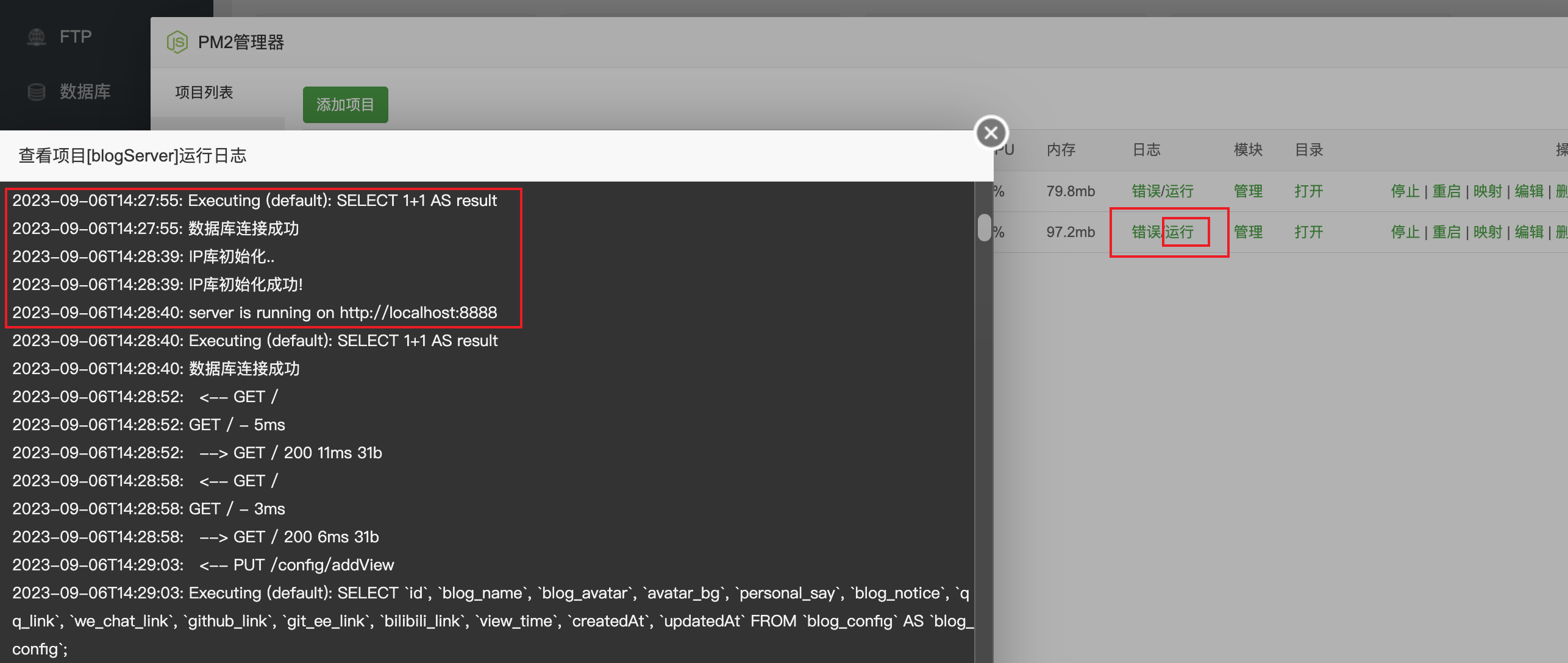
成功启动后可以看一下运行日志/错误日志之类的,如果没有错误日志,运行日志如下,则表明后端服务运行成功了,可以在浏览器输入服务器地址+ :端口号访问。若是出现数据库连接失败,就说明数据库账户、密码这些不对。

2.10 前端配置
前端配置就是将前端项目打包的静态资源放到服务器上,通过 nginx 代理去访问,不涉及到创建服务去运行项目,前端项目此时是由浏览器作为环境运行的。
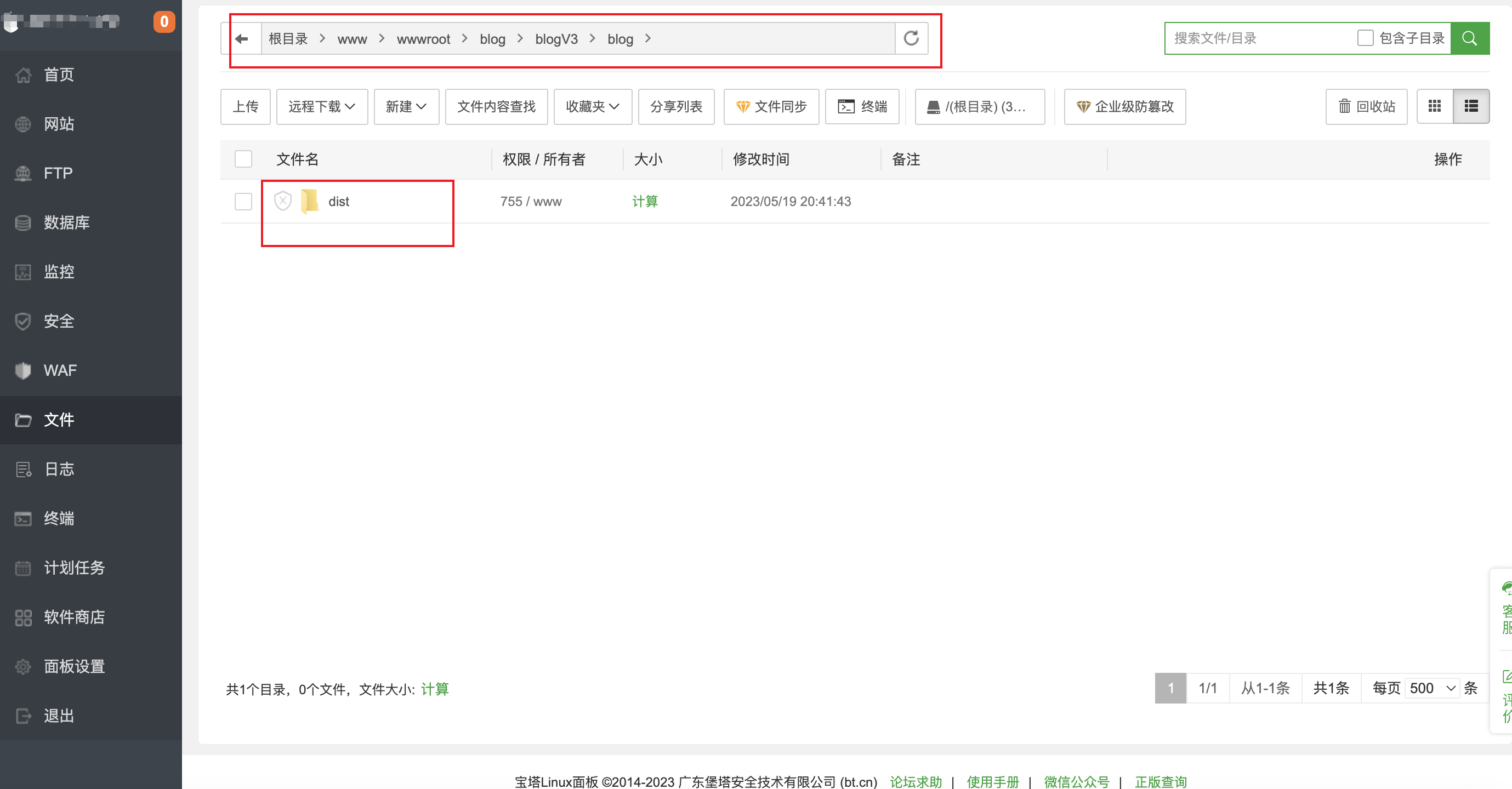
在 www/wwwroot/blog 下新建 blogV3,然后分别建立 admin 存放博客前端后台运行 pnpm run build 打包的 dist 文件夹,blog 存放博客前端前台打包的 npm run build 打包的 dist 文件夹。
前端项目存放如下图

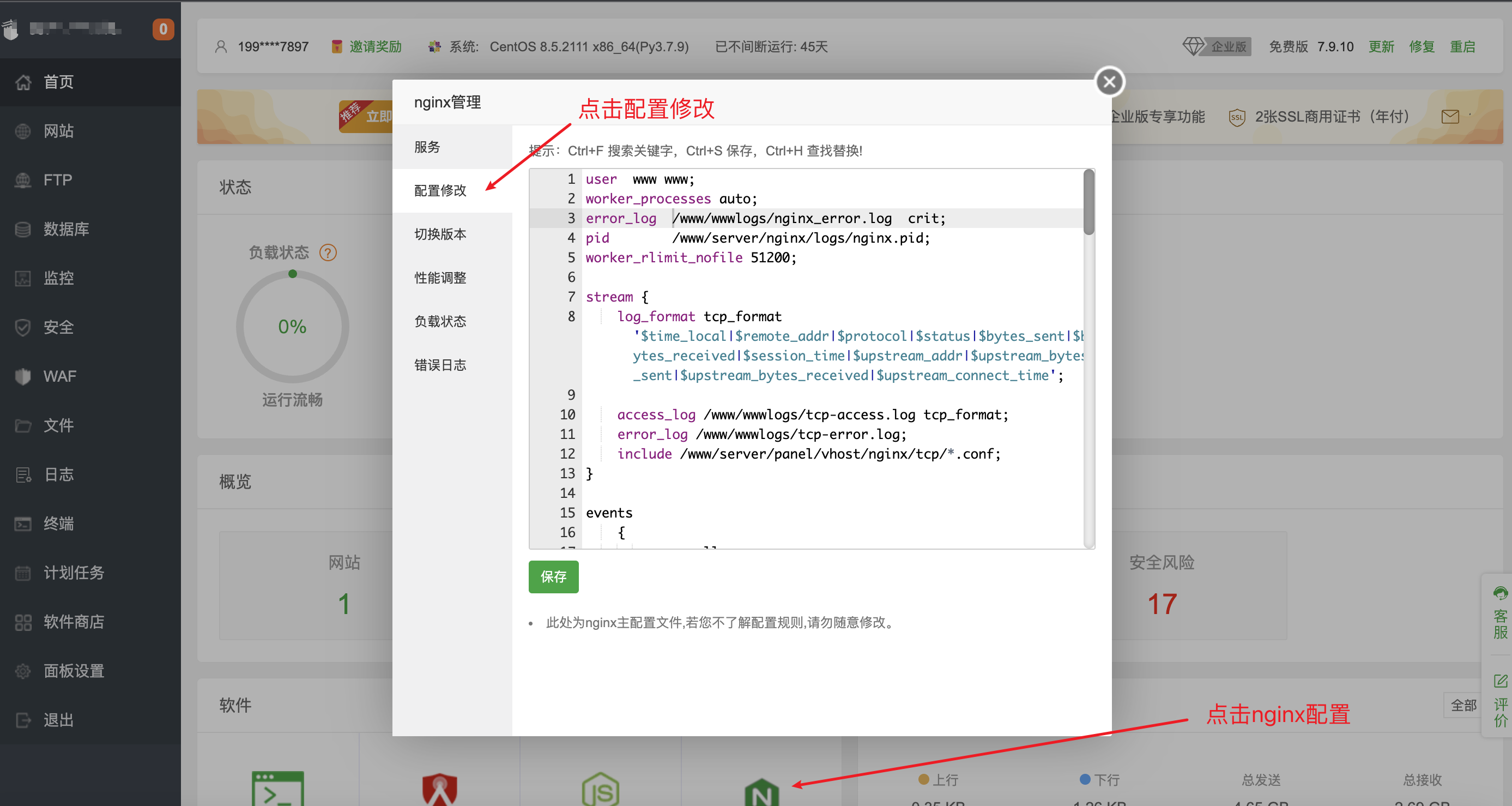
2.11 修改宝塔nginx 配置

user www www;
worker_processes auto;
error_log /www/wwwlogs/nginx_error.log crit;
pid /www/server/nginx/logs/nginx.pid;
worker_rlimit_nofile 51200;
stream {
log_format tcp_format '$time_local|$remote_addr|$protocol|$status|$bytes_sent|$bytes_received|$session_time|$upstream_addr|$upstream_bytes_sent|$upstream_bytes_received|$upstream_connect_time';
access_log /www/wwwlogs/tcp-access.log tcp_format;
error_log /www/wwwlogs/tcp-error.log;
include /www/server/panel/vhost/nginx/tcp/*.conf;
}
events {
use epoll;
worker_connections 51200;
multi_accept on;
}
http {
include mime.types;
#include luawaf.conf;
include proxy.conf;
lua_package_path "/www/server/nginx/lib/lua/?.lua;;";
default_type application/octet-stream;
server_names_hash_bucket_size 512;
client_header_buffer_size 32k;
large_client_header_buffers 4 32k;
client_max_body_size 50m;
sendfile on;
tcp_nopush on;
keepalive_timeout 60;
tcp_nodelay on;
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;
fastcgi_buffer_size 64k;
fastcgi_buffers 4 64k;
fastcgi_busy_buffers_size 128k;
fastcgi_temp_file_write_size 256k;
fastcgi_intercept_errors on;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 2;
gzip_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml;
gzip_vary on;
gzip_proxied expired no-cache no-store private auth;
gzip_disable "MSIE [1-6]\.";
limit_conn_zone $binary_remote_addr zone=perip:10m;
limit_conn_zone $server_name zone=perserver:10m;
server_tokens off;
access_log off;
# 数据库面板
server {
listen 888;
server_name phpmyadmin;
index index.html index.htm index.php;
root /www/server/phpmyadmin;
location ~ /tmp/ {
return 403;
}
error_page 404 /404.html;
include enable-php.conf;
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$ {
expires 30d;
}
location ~ .*\.(js|css)?$ {
expires 12h;
}
location ~ /\. {
deny all;
}
access_log /www/wwwlogs/access.log;
}
server {
listen 80;
server_name localhost;
# 博客前台前端静态资源
location / {
root /www/wwwroot/blog/blogV3/blog/dist;
index index.html index.htm;
}
# 后台前端静态资源
location /admin {
alias /www/wwwroot/blog/blogV3/admin/dist;
index index.html index.htm;
}
# 小表情
location /emoji {
alias /www/wwwroot/emoji;
autoindex on;
}
# 服务器存储图片
location /online {
alias /www/wwwroot/blog/blogServer/src/upload/online;
autoindex on;
}
# 后端服务代理
location /api/ {
proxy_pass http://服务器ip:8888/; # 服务端代理地址 或者是域名(域名解析以后要能指向服务器ip)
proxy_set_header Host $host; # 获取用户真实ip
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
# gitee 代理
location /gitee/ {
proxy_pass https://gitee.com/mrzym/; // 改成你的gitee面板地址
}
# minio 代理
location /blog-images {
proxy_pass http://服务器ip:9000/blog-images;
}
# 网易云音乐 代理
location /wapi/ {
proxy_pass http://服务器ip:3000/;
}
}
include /www/server/panel/vhost/nginx/*.conf;
}
音乐代理
把这个项目拉到自己的服务器下,使用 pm2 运行起来(找到 app.js 运行),然后将音乐 api 的代理加入 nginx 里就可以了
api我放在上一篇博客的github地址中了,需要自取
ps: 获得管理员权限,可以登录超级管理员去给自己的账户权限,也可以去数据库 user 表里把自己的角色改为管理员,也就是 role 的值改为 1。

但是最近宝塔Node版本无法进行切换,这是他们那边的一个bug,暂时等待修复,部署大致流程就是这样,供大家学习