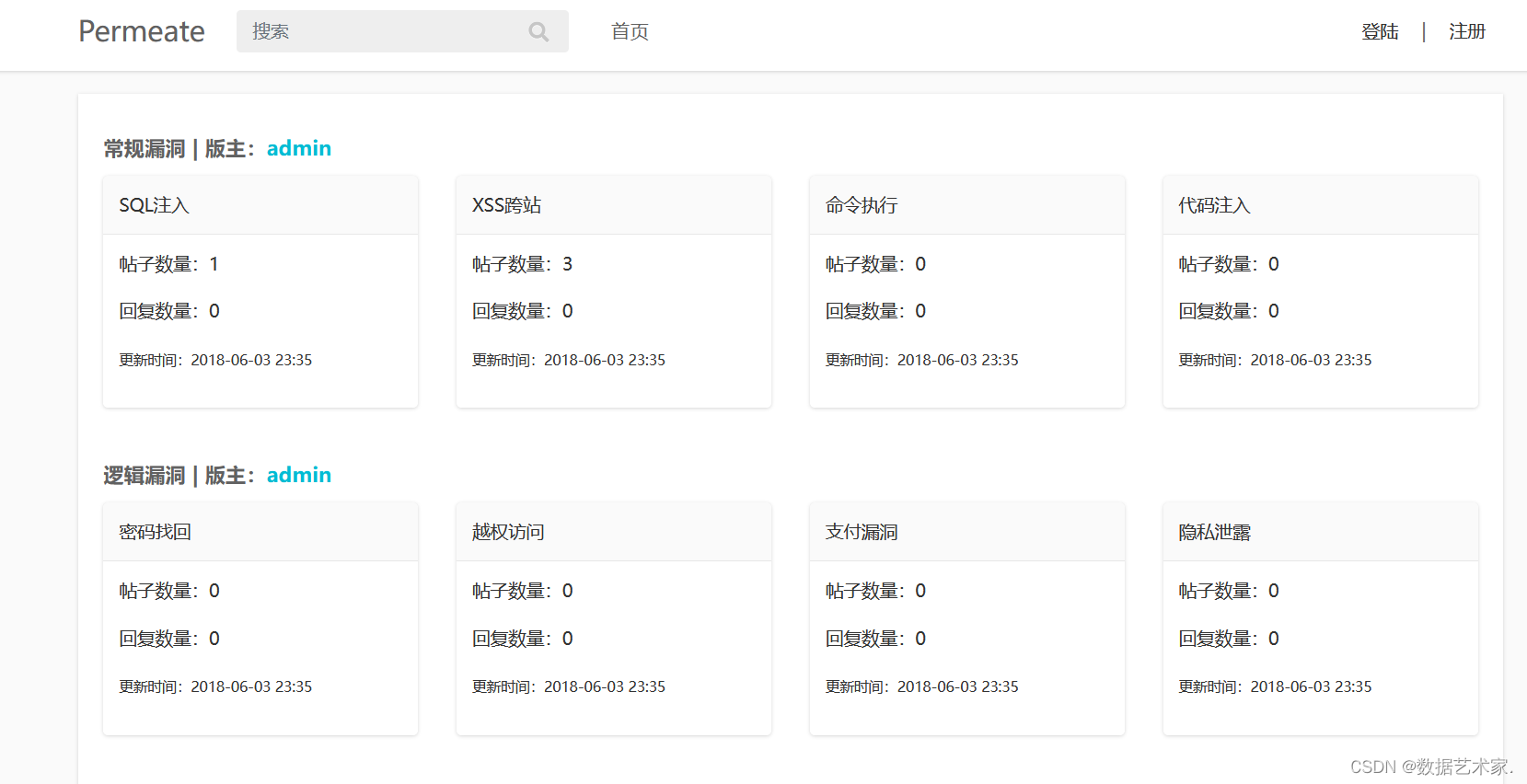
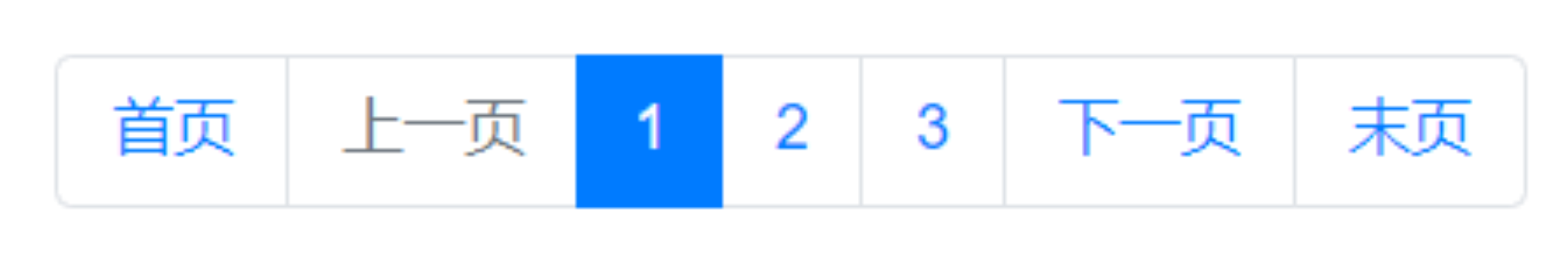
下图是前端分页的组件:

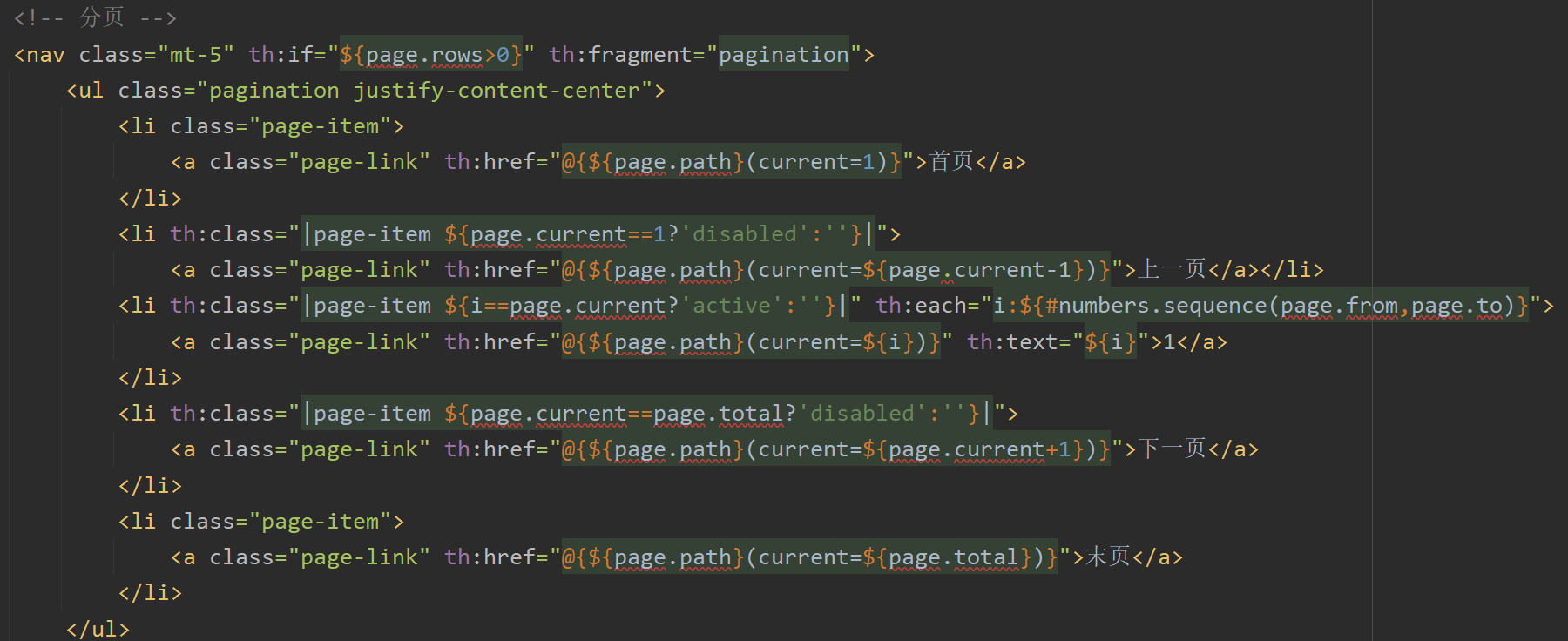
下面是对应的静态html页面,每一个方块,都是一个a标签,可以点击,执行的链接是/community/index,GET请求,拼接的参数是current,也就是pageNum,只需传入一个pageNum即可,因为pageSize已经固定死了,是10。

上面的html静态页面,是Thymeleaf结合后端传过来的Model动态生成的,下面View,Model+View可以渲染出一个静态的html页面。
- 首页、上一页、下一页、末页对应的a标签路径是固定的
- 中间1 2 3 …是一个循环显示的,从 page.from 循环到 page.to,在服务器后端会解析成page.getFrom(), page.getTo()。
- disable表示上一页或下一页点不了,因为当前页已经是开始或结束页。
- active表示某一个页数被点击,正处于某个页数上。

下面是服务器端的代码,处理index请求,这里Model和Page的对象都是spring帮我创建的,如果GET请求中有参数符合page中某个属性同名,就会用setXXX方法设置对象的成员变量值,否则就是默认的初始值,但page肯定是不为空的。
@RequestMapping(path = "/index", method = RequestMethod.GET)
public String getIndexPage(Model model, Page page,
@RequestParam(name = "orderMode", defaultValue = "0") int orderMode) {
// 方法调用钱,SpringMVC会自动实例化Model和Page,并将Page注入Model.
// 所以,在thymeleaf中可以直接访问Page对象中的数据.
page.setRows(discussPostService.findDiscussPostRows(0));
page.setPath("/index?orderMode=" + orderMode);
List<DiscussPost> list = discussPostService
.findDiscussPosts(0, page.getOffset(), page.getLimit(), orderMode);
List<Map<String, Object>> discussPosts = new ArrayList<>();
if (list != null) {
for (DiscussPost post : list) {
Map<String, Object> map = new HashMap<>();
map.put("post", post);
User user = userService.findUserById(post.getUserId());
map.put("user", user);
long likeCount = likeService.findEntityLikeCount(ENTITY_TYPE_POST, post.getId());
map.put("likeCount", likeCount);
discussPosts.add(map);
}
}
model.addAttribute("discussPosts", discussPosts);
model.addAttribute("orderMode", orderMode);
return "/index";
}