引言
目前我的应用已经实现了视频的编辑,音频的混合处理。随着时间的推进,两个不同场景的视频快速的切换,其中没有任何过渡效果。通常画面在时间轴上出现明显的变化时,两个场景间会使用一些动画的过渡效果。比如渐隐,溶解,擦除等等。本篇博客就来介绍一下AV Foundation中有关创建视频过渡的方法,后续会把它应用到我们的项目当中,来丰富视频编辑应用的功能。
相关类
AV Foundation对于这一功能的支持具有很高的可靠性,不过同时也被认为是学习媒体编辑API中最具有挑战性的一个领域。这个功能的整个框架中文档介绍最少的几个功能之一,这一部分主要包括如何使用这个稍微复杂一点的API(而且较难调试)。本节内容会逐步进行讲解让你对这个问题有一个比较深入的认识,避免一些常见的陷阱。下面从学习几个创建视频过渡的类开始学习吧。

AVVideoComposition
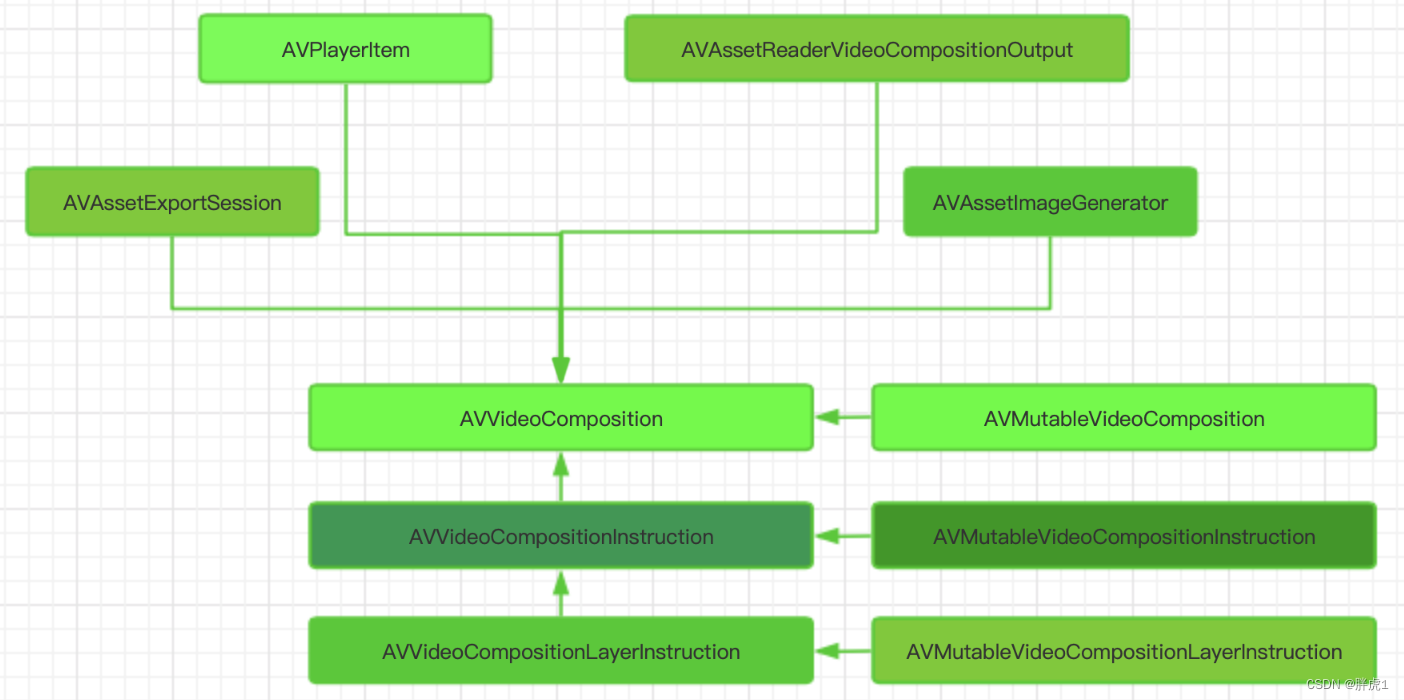
AVVideoComposition是视频过渡类API中最核心的类。这个类对两个或多个视频轨道组合在一起的方法给出了一个总体描述。它由一组时间范围和描述组合行为的介绍内容组成,这些信息出现在组合资源内的任意时间点。除了包含描述输入视频层组合的信息之外,还提供了配置视频组合的渲染尺寸、缩放和帧时长等信息。视频组合的配置确定了委托对象处理时AVComposition的呈现方式,这里的委托对象比如AVPlayer或AVAssetImagesGenerator。
AVVideoCompositionInstruction
这个类中最关键的数据就是组合对象时间轴内的时间范围信息,这一时间范围是在某一组合形式出现时的时间范围。要执行的组合特质是通过它的layerInstrucations集合定义的。AVVideoComposition中的时间范围信息便是由AVVideoCompositionInstruction提供。
AVVideoCompositionLayerInstruction
AVVideoCompositionLayerInstruction用于定义视频轨道应用的模糊,渐变,变形等效果。它提供了一些方法用于在特定的时间点或在一个时间范围内对这些值进行修改。在一段时间内对这些值应用渐变操作可以让我们创建出动态的过渡效果,比如溶解和渐淡效果。
AVVideoComposition与前面音频混合提到的AVAudioMix类似,它并不直接和AVCompistion相关。而是和类似AVPlayerItem的客户端关联。
概念
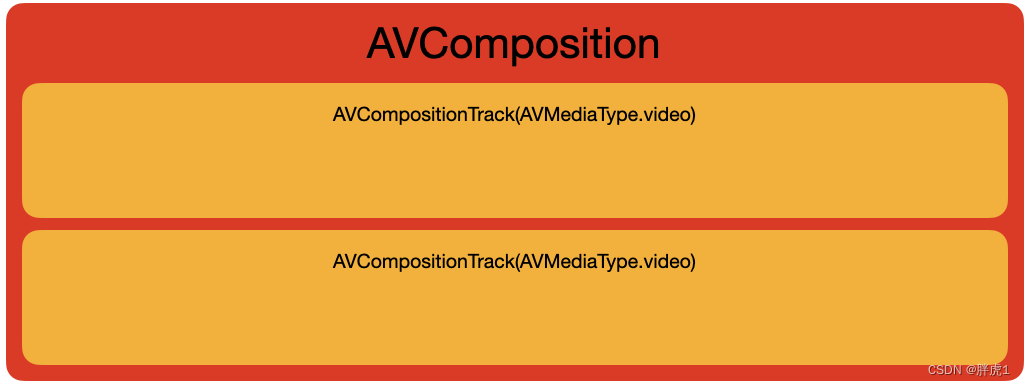
在做这款媒体编辑应用的时候我们所使用的一直都是一个单独的视频轨道,其中按时间轴循序排列了一些列的视频,如下图所示:

这一轨道的排列在目前的应用中没有任何问题。但是当需要在独立的视频分段间实现一个动态过渡效果这个排列就不能满足要求了。
接下来我们把实现过渡的方案分解成一个个相互关联的小步骤,当把每一个小步骤都处理正确,那么视频的过渡也就实现了。
1.部署组合轨道
要在两个视频片段之间添加过渡,首先需要将两个视频资源的轨道重新部署一下。这一步骤可以稍微参考一下之前我们的多个音频轨道,用同样的方式创建两个视频轨道。大多数情况,两个轨道就已经足够了,当然也可以创建多个,但需要主要添加过多的轨道会对性能产生负面影响。

上图中的组合代码表示如下:
//1. 创建2个组合轨道
let compostion = AVMutableComposition()
let trackA = compostion.addMutableTrack(withMediaType: .video, preferredTrackID: kCMPersistentTrackID_Invalid)
let trackB = compostion.addMutableTrack(withMediaType: .video, preferredTrackID: kCMPersistentTrackID_Invalid)
let trancks = [trackA,trackB]
2.部署视频轨道
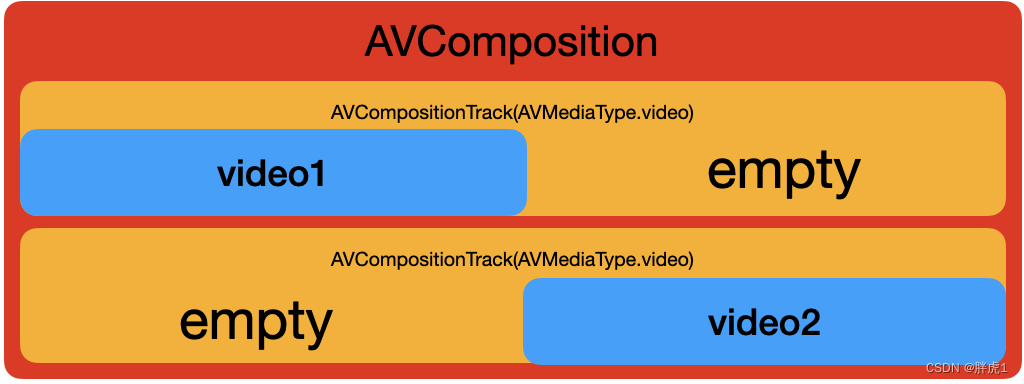
上面的代码创建了一个可变的组合并且添加了两个.video类型的组合轨道。将两个轨道放置到了一个轨道集合中,那么接下来我们需要将两个视频轨道错开部署到两个组合轨道,如下图所示:

代码如下:
//2. 将视频轨道添加到组合轨道
guard let url1 = Bundle.main.url(forResource: "01_nebula", withExtension: "mp4") else { return nil}
guard let url2 = Bundle.main.url(forResource: "04_quasar", withExtension: "mp4") else { return nil}
let videoAsset1 = AVURLAsset(url: url1)
let videoAsset2 = AVURLAsset(url: url2)
let videoAssets = [videoAsset1,videoAsset2]
var cursorTime = CMTime.zero
for i in 0..<videoAssets.count {
let videoAsset = videoAssets[i]
guard let track = trancks[i % 2] else { continue }
if let videoTrack = videoAsset.tracks(withMediaType: .video).first {
let timeRange = CMTimeRange(start: CMTime.zero, duration: videoAsset.duration)
do {
try track.insertTimeRange(timeRange, of: videoTrack, at: cursorTime)
cursorTime = CMTimeAdd(cursorTime, timeRange.duration)
} catch {
print("insertTimeRange error")
}
}
}
示例中展示了一个两段视频的排列,事实上所有的视频剪辑都可以遵循这个A-B模式。当视频片段按这种方式排列后,每个组合轨道都会出现一些空白的片段,它们其实就是普通的AVCompositionTrackSegment实例,与视频或者音频一样,不过它们不包含任何媒体数据。
我们使用了迭代的方式来将视频资源添加到组合轨道,每次迭代获取不同的迭代轨道,并将视频轨道从视频资源中提取出来,插入到当前获取的track中,更新cursorTime。
轨道的部署就已经完成了,不过现在视频轨道虽然在两个组合轨道上交错排列,但事实上,每个片段的开始还是都紧跟着上一个片段的结尾,那么两个视频之间就没有任何我们进行剪辑的空间。
下一步我们来解决这个问题。
3.设置重叠区域
想要在两个视频片段中创建过渡,首先需要根据过渡的持续时长来设置两个视频轨道的重叠情况。我们需要将计算cursorTime的方式做一下修改。
//3. 定义重叠区域
guard let url1 = Bundle.main.url(forResource: "01_nebula", withExtension: "mp4") else { return nil}
guard let url2 = Bundle.main.url(forResource: "04_quasar", withExtension: "mp4") else { return nil}
let videoAsset1 = AVURLAsset(url: url1)
let videoAsset2 = AVURLAsset(url: url2)
let videoAssets = [videoAsset1,videoAsset2]
var cursorTime = CMTime.zero
//设置转场时间
let transitionDuration = CMTimeMake(value: 2, timescale: 1)
for i in 0..<videoAssets.count {
let videoAsset = videoAssets[i]
guard let track = trancks[i % 2] else { continue }
if let videoTrack = videoAsset.tracks(withMediaType: .video).first {
let timeRange = CMTimeRange(start: CMTime.zero, duration: videoAsset.duration)
do {
try track.insertTimeRange(timeRange, of: videoTrack, at: cursorTime)
cursorTime = CMTimeAdd(cursorTime, timeRange.duration)
// 将插入时间向前移动转场时间
cursorTime = CMTimeSubtract(cursorTime, transitionDuration)
} catch {
print("insertTimeRange error")
}
}
}
和第2步骤中的代码几乎相同,只是在每次循环结束时将cusortime向前移动过渡时间transitionDuration,我们将过渡时长定义为了2s。修改之后的视频布局将变化为如下图所示:

这个组合我们构建出来出来之后其实是可以进行播放的,第一个视频的画面会正常显示,当播放到重叠区域的时候会发现什么都没有,一直到组合播放结束。还有一点我们发现这样进行布局之后整个组合媒体的播放时间实际上是减小了n-1个过渡时间。
如何解决从重叠区域开始没有画面的问题呢?这就需要我们来定义过渡的时间范围并向组合方法说明这两个轨道应该如何进行组合。
4.计算正常播放和重叠播放时间范围
// 4.计算正常播放和过渡的时间范围
cursorTime = .zero
var normalTimeRanges = [CMTimeRange]()
var transitionTimeRanges = [CMTimeRange]()
for i in 0 ..< videoAssets.count {
let asset = videoAssets[i]
var timeRange = CMTimeRange(start: cursorTime, duration: asset.duration)
if i > 0 {
// 不是第一组 有转场,开始时间需要向后移动转场时间 ,时长也需要减少
timeRange.start = CMTimeAdd(timeRange.start, transitionDuration)
timeRange.duration = CMTimeSubtract(timeRange.duration, transitionDuration)
}
if i < videoAssets.count - 1 {
// 不是最后一组 有转场,时长需要减少
timeRange.duration = CMTimeSubtract(timeRange.duration, transitionDuration)
}
// 正常播放视频时间
normalTimeRanges.append(timeRange)
// 起始时间增加正常播放时间再减去转场时间
cursorTime = CMTimeAdd(cursorTime, asset.duration)
cursorTime = CMTimeSubtract(cursorTime, transitionDuration)
if i < videoAssets.count - 1 {
// 不是最后一组 计算过渡的timeRange
timeRange = CMTimeRange(start: cursorTime, duration: transitionDuration)
transitionTimeRanges.append(timeRange)
}
}
这是一个比较通用的计算方式,适合任何个数的资源进行组合。代码中对组合的视频资源集合进行了遍历,对每个视频都创建了一个初始时间范围,然后再根据时长计算出过渡的时间范围以及下一组正常播放的时间范围。
我们在进行时间计算时,必须是没有任何空隙或者重叠。
此外我们还需要考虑到如果组合中其它轨道,那么最好它们也要遵循目前的视频轨道时间轴来修改它们的持续时间。
如果组合过程中有计算出现偏差,组合对象可能仍然可以播放,不过视频内容不会被渲染,只会显示一个黑屏。
5.创建组合和层指令
创建AVVideoCompositionInstruction和AVVideoCompositionLayerInstruction实例,设置视频组合方式所执行的指令。
//5.创建组合指令
var compositionInstructions = [AVMutableVideoCompositionInstruction]()
let tracks = compostion.tracks(withMediaType: .video)
for i in 0 ..< normalTimeRanges.count {
let trackIndex = i % 2
/// 创建正常播放部分播放指令
let currentTrack = tracks[trackIndex]
let instruction = AVMutableVideoCompositionInstruction()
instruction.timeRange = normalTimeRanges[i]
let layerInstruction = AVMutableVideoCompositionLayerInstruction(assetTrack: currentTrack)
instruction.layerInstructions = [layerInstruction]
compositionInstructions.append(instruction)
if i < transitionTimeRanges.count {
/// 创建过渡部分播放指令
let foregroundTrack = tracks[trackIndex]
let backgroundTrack = tracks[1 - trackIndex]
let instruction = AVMutableVideoCompositionInstruction()
instruction.timeRange = transitionTimeRanges[i]
let fromLayerInstruction = AVMutableVideoCompositionLayerInstruction(assetTrack: backgroundTrack)
let toLayerInstruction = AVMutableVideoCompositionLayerInstruction(assetTrack: foregroundTrack)
instruction.layerInstructions = [fromLayerInstruction, toLayerInstruction]
compositionInstructions.append(instruction)
}
}
- 遍历所有正常播放的时间范围,循环创建正常播放的指令以及过渡播放的指令。
- 创建正常播放指令,创建一个新的AVMutableVideoCompositionInstruction并将正常播放的的当前CMTimeRange赋值给它。
- 创建一个新的AVMutableVideoCompositionLayerInstruction,并将其包装成集合,设置给AVMutableVideoCompositionInstruction的layerInstructions属性。正常播放的组合没只有单视频轨道所以我们只需要创建一个指令。
- 为过渡部分创建指令时,我们需要获取重叠的两个轨道,创建一个AVMutableVideoCompositionInstruction实例,为每个轨道分别创建一个AVMutableVideoCompositionLayerInstruction。
- 将两个指令都添加到AVMutableVideoCompositionLayerInstruction的layerInstructions属性中。
现在所有需要的组合和层指令都创建完成了,需要继续完成最后一步,创建和配置AVVideoComposition。
6.创建和配置AVVideoComposition
//6.创建和配置AVAVideoComposition
let videoComposition = AVMutableVideoComposition()
videoComposition.instructions = compositionInstructions
videoComposition.frameDuration = CMTime(value: 1, timescale: 30)
videoComposition.renderSize = CGSize(width: 1280, height: 720)
videoComposition.renderScale = 1.0
- instructions:用户设置我们在上面创建的组合指令,这些指令向组合器描述时间范围和执行组合的种类。
- frameDuration:用户设置帧率。
- renderSize:定义组合应该被渲染的尺寸。
- renderScale:定义了视频组合应用的缩放。
到此,关于创建视频过渡的所有方法就都已经介绍完成了,只是我们还没有详细的介绍具体的过渡方法,这个方案我们将会在下一篇应用过渡的博客中详细讲解。
结语
整个过程有一点复杂,但只要将这些步骤分开处理,你会发现每个步骤倒也并不复杂,其中比较关键的部分仍然是对CMTime的处理。
下一篇博客中我们将使用本篇博客的内容,并应用到视频编辑项目中。

![[C++]22:C++11_part_one](https://img-blog.csdnimg.cn/direct/79bf6e0d6b764b14aca1185d8cb4c561.png)