目录
一.组件化
二.新建Header.vue页面
三.Aside.vue代码
四.Main.vue代码如下
五.Home.vue代码如下
六.index.js代码如下:
七.项目效果图
在Vue.js 2中,将主体页面进行拆分是一种常见的做法,它有助于提高代码的可维护性和可读性。页面拆分通常涉及以下几个步骤:
一.组件化
将页面的不同部分分解成独立的组件。例如,一个页面可能包含头部(Header)、内容区域(Content)、侧边栏(Sidebar)等,每个部分都可以是一个Vue组件。
二.新建Header.vue页面
在components文件夹中新建Header.vue页面
Header.vue页面代码如下:
<template>
<div style="line-height: 60px; display: flex" >
<div style="flex: 1;">
<span style="cursor: pointer; font-size: 18px"></span>
<el-breadcrumb separator="/" style="display: inline-block; margin-left: 10px">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item><a href="/">活动管理</a></el-breadcrumb-item>
</el-breadcrumb>
</div>
<el-dropdown style="width: 150px; cursor: pointer; text-align: right">
<div style="display: inline-block">
<img src="@/assets/logo.jpg" alt=""
style="width: 30px; border-radius: 50%; position: relative; top: 10px; right: 5px" />
<span>王小虎</span>
<i class="el-icon-arrow-down" style="margin-left: 5px"></i>
</div>
<el-dropdown-menu slot="dropdown" style="width: 100px; text-align: center">
<el-dropdown-item style="font-size: 14px; padding: 5px 0">
<router-link to="/"><el-link :underline="false">修改密码</el-link></router-link>
</el-dropdown-item>
<el-dropdown-item style="font-size: 14px; padding: 5px 0">
<router-link to="/"><el-link :underline="false">个人信息</el-link></router-link>
</el-dropdown-item>
<el-dropdown-item style="font-size: 14px; padding: 5px 0">
<span style="text-decoration: none">退出</span>
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</template>
<script>
export default {
}
</script>
三.Aside.vue代码
在components文件夹中新建Aside.vue页面
<template>
<el-menu
:default-openeds="[]" style="height: 780px; overflow-x: hidden"
background-color="#1f2d3d"
text-color="#fff"
:unique-opened="true"
default-active="/home"
active-text-color="rgb(75 175 255)"
:collapse-transition="false"
router>
<div style="height: 60px; line-height: 60px; text-align: center">
<img src="../assets/logo.png" alt="" style="width: 20px; position: relative; top: 2px;">
<b style="color: white">仓库管理系统</b>
</div>
<el-menu-item index="/home"><i class="el-icon-s-home"></i><span>首页</span></el-menu-item>
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>物资管理</template>
<el-menu-item index="1-1">物资入库</el-menu-item>
<el-menu-item index="1-2">发放物资</el-menu-item>
<el-menu-item index="1-3">物资信息</el-menu-item>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-menu"></i>仓库管理</template>
<el-menu-item index="2-1">仓库信息</el-menu-item>
</el-submenu>
<el-submenu index="3">
<template slot="title"><i class="el-icon-setting"></i>系统管理</template>
<el-menu-item index="3-1">用户信息</el-menu-item>
<el-menu-item index="3-2">角色信息</el-menu-item>
</el-submenu>
</el-menu>
</template>
<script>
</script>
四.Main.vue代码如下
主体Main.vue页面修改代码如下:
<template>
<el-container>
<!-- 侧边栏 -->
<el-aside width="200px">
<Aside/>
</el-aside>
<el-container>
<!-- 头部导航栏 -->
<el-header style="border-bottom: 1px solid #ccc;">
<Header/>
</el-header>
<!-- 表示当前页面的子路由会在 <router-view /> 里面展示 -->
<el-main>
<router-view/>
</el-main>
</el-container>
</el-container>
</template>
<script>
import Header from '@/components/Header'
import Aside from '@/components/Aside'
export default {
components: {
Aside,
Header
}
}
</script>
五.Home.vue代码如下
在src/views文件夹下新增main文件夹:存放main.vue页面的子路由页面
新增首页Home.vue代码如下:
<template>
<div>
<div style="height: 60px">
<span>首页公告详情</span>
</div>
<div style="height: 200px;">
<el-steps direction="vertical" :active="1">
<el-step title="步骤 1" description="这是一段很长很长很长的描述性文字"></el-step>
<el-step title="步骤 2" description="这是一段很长很长很长的描述性文字"></el-step>
<el-step title="步骤 3" description="这是一段很长很长很长的描述性文字"></el-step>
</el-steps>
</div>
</div>
</template>
<script>
</script>
六.index.js代码如下:
在router/index.js文件修改如下:
// 其它路由
{
path: '/main',
name: 'Main',
redirect: '/home',// 当登录成功之后,重定向到子路由首页
component: () => import('@/views/Main.vue'),
children: [
{
path: '/home',
name: 'Home',
component: () => import('@/views/main/Home.vue')
}
]
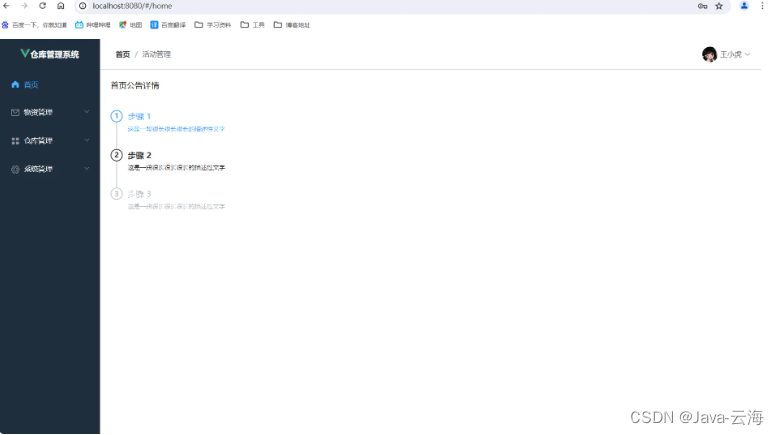
}七.项目效果图
拆分主体页面之后,启动项目,项目效果图如下所示:

以上就是vue2主体页面拆分步骤。拆分之后的代码更有利于维护。














![[NISACTF 2022]bilala的二维码](https://img-blog.csdnimg.cn/direct/c2aff0ddf7c34e4b87b2625e98b676b6.png)