目录
- Vue是什么 ?
- 如何使用Vue ?
- Vue Api
- Vue入口api
- Vue实例api
- Vue函数api
- 无构建过程的渐进式增强静态HTML
- Vue模块化构建工具
- npm
- yarn
- Webpack
- vue-cli
- Vite
Vue是什么 ?
文章基于Vue3叙述。
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。 1
Js框架:Vue是一套Javascript框架用于构建页面声明式渲染:Vue 基于标准 HTML 拓展了一套模板语法,使得我们可以声明式地描述最终输出的 HTML 和 JavaScript 状态之间的关系。响应性:Vue 会自动跟踪 JavaScript 状态并在其发生变化时响应式地更新 DOM。渐进式框架:Vue 的设计非常注重灵活性和“可以被逐步集成”,引入即用。
如何使用Vue ?
本文均基于
选项式 API,对于组合式api可以自行了解

Vue官方提供了多种Vue使用方式,最常见的还是无需构建的纯HTML,和单页面(SPA)与单文件组件(SFC)的构建使用方式。
再最新的Vue3中提供了两种vue语法,分别是:选项式 API 和组合式 API。其主要不同集中在script
- 选项式api
<script>
export default {
// reactive state
data() {
return {
count: 0
}
},
// functions that mutate state and trigger updates
methods: {
increment() {
this.count++
}
},
// lifecycle hooks
mounted() {
console.log(`The initial count is ${this.count}.`)
}
}
</script>
<template>
<button @click="increment">Count is: {{ count }}</button>
</template>
- 组合式api
<script setup>
import { ref, onMounted } from 'vue'
// 响应式状态
const count = ref(0)
// 用来修改状态、触发更新的函数
function increment() {
count.value++
}
// 生命周期钩子
onMounted(() => {
console.log(`The initial count is ${count.value}.`)
})
</script>
<template>
<button @click="increment">Count is: {{ count }}</button>
</template>
可见组合式api最贴切原生js。
了解大致的不同就可以选择一种学习了,另外对于vue的使用使用构建工具会稍微复杂一些还需要学习其他知识。
Vue对HTML,CSS,JS的扩展,Vue框架是前端开发更容易得力功能的扩展,具体如下:
- 每个 Vue 应用都是通过
createApp函数创建一个新的 应用实例:
import { createApp } from 'vue'
const app = createApp({
/* 根组件选项 */
})
- Vue实例挂在到html
// 部分内容省略
// html
<div id="app"></div>
// js
app.mount('#app')
应用根组件的内容将会被渲染在容器元素里面。容器元素自己将不会被视为应用的一部分。

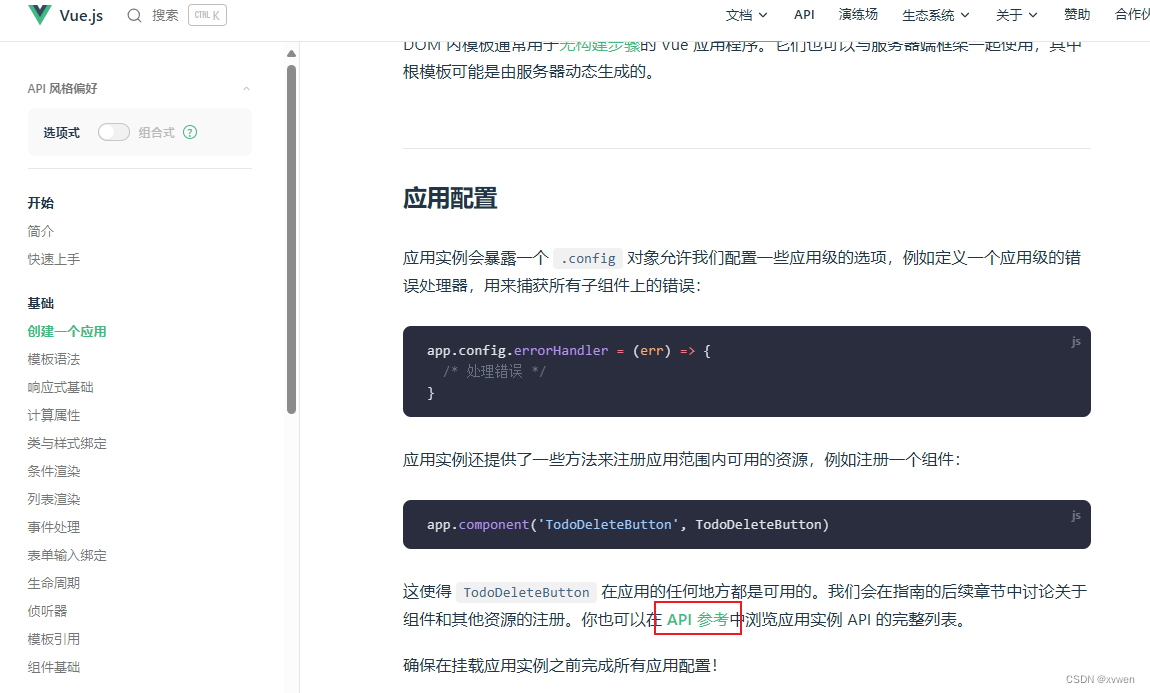
3. vue实例暴露配置
应用实例会暴露一个 .config 对象允许我们配置一些应用级的选项
app.config.errorHandler = (err) => {
/* 处理错误 */
}
- vue扩展html模板组件
vue提供了自己的语法实现声明式与响应式,这个模板可以在html的任何地方被使用,由于无构建vue使用没有单文件组件,却提供了template语法以类似innerHtml的方式以js方式构建模板,且提供app.component()全局注册。
app.component('TodoDeleteButton', TodoDeleteButton)
- vue扩展html支持多实例
应用实例并不只限于一个。createApp API 允许你在同一个页面中创建多个共存的 Vue 应用,而且每个应用都拥有自己的用于配置和全局资源的作用域。
const app1 = createApp({
/* ... */
})
app1.mount('#container-1')
const app2 = createApp({
/* ... */
})
app2.mount('#container-2')
- vue扩展js实用功能
在使用vue式所有js都要写在vue实例中,不然就是原生的js,在vue中的js实现了一个vue实例的对象,严格遵循ES6规范。
<script type="module">
import { createApp } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
createApp({
data() {
return {
message: 'Hello Vue!'
}
}
}).mount('#app')
在上述代码中
{ data(){} }是一个对象,data()是类的方法,createApp通过传入的配置类创建了一个vue实例。
该方式也叫vue的选项式api。类的方法被用作定义vue的实例的具体方法,后续简称api。
经过上述描述已经学会使用data()和{{}}模板显示简单数据,下一节来介绍更多api,更灵活运用vue。
Vue Api
vue是vue配置类对js的封装实现了vue的声明式和响应式功能,也是vue的基础,学会vue api更灵活使用vue。
api大全
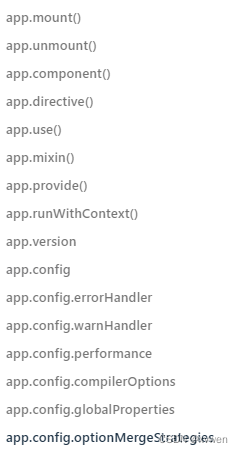
官网入口在这里:应用实例 API

Vue入口api
在cdn中是Vue,通过Vue引入createApp方法
const { createApp } = Vue
createApp({
data() {
return {
message: 'Hello Vue!'
}
}
}).mount('#app')
在es6模块也引入createApp方法
<script type="module">
import { createApp } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
createApp({
data() {
return {
message: 'Hello Vue!'
}
}
}).mount('#app')
入口api用于创建vue实例
version指代vue版本
import { version } from 'vue'
console.log(version)
Vue实例api
app.mount()将应用实例挂载在一个容器元素中,是页面使用vue的基础
app.component()全局注册组件,用于vue模板语法
app.use()vue实例扩展插件,整合其他js框架的接口
app.config每个应用实例都会暴露一个 config 对象,其中包含了对这个应用的配置设定
app.config.errorHandler用于为应用内抛出的未捕获错误指定一个全局处理函数
app.config.globalProperties一个用于注册能够被应用内所有组件实例访问到的全局属性的对象

Vue函数api
data()定义数据初始值的api,所有会用到的顶层数据属性都应该提前在这个对象中声明。
data() {
return {
message: 'Hello Vue!'
}
}
props用于声明一个组件的 props
该属性用于组件通讯详情
-
computed用于声明要在组件实例上暴露的计算属性 -
methods用于声明方法的api,所有的方法都要在接口实现 -
watch用于声明在数据更改时调用的侦听回调 -
emitsvue子组件与父组件共享数据(自定义事件) -
template用于声明组件的字符串模板,vue提供的类innerHtml方法用于打造vue的模板语法,用来替代单文件组件(无构建过程使用方式)
template声明在最外层代表会取代挂载的DOM也就是
mount('#app')挂载的结构。一般用于组件注册处代替单文件组件。
-
render用于编程式地创建组件虚拟 DOM 树的函数。 -
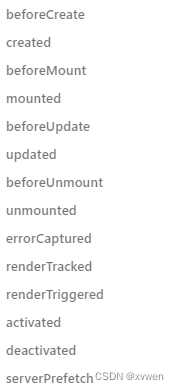
声明周期及钩子函数,如下

从组件初始化到销毁过程的函数。后续详细介绍。
-
name用于显式声明组件展示时的名称。 -
components用于注册对当前组件实例可用的组件 -
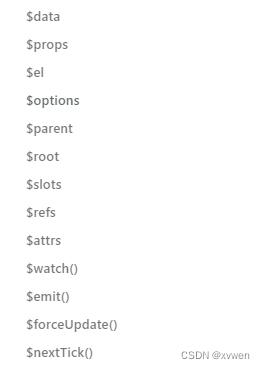
this泛指组件实例,暴露实例可访问属性


无构建过程的渐进式增强静态HTML
不建议使用该种方式,模块化开发时趋势,使用node及相关构建工具是行业趋势。
使用上述方式使用vue需要了解什么式CDN2。有了CDN后才可以获取这个资源从而使用这个框架,例如使用vue框架式,vue就是一个javascript库(就是vue.js),引入后才可以使用这个框架来构建vue项目。
除了使用cdn外还可以直接将资源(vue.js)下载到本地直接使用,但是要注意及时更新。
CDN引入方式:
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
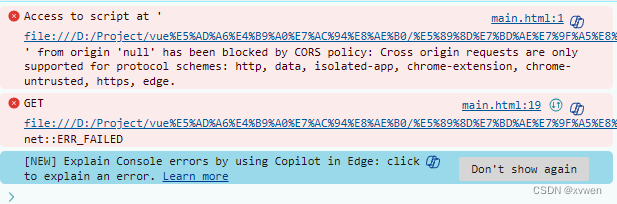
cdn方式使用vue是有一定缺陷的,如下
单文件组件就是以.vue结尾的文件,内含vue语法,构建过程会将vue组件解析为html,css,js等文件,没有构建
如下所示就是html中使用vue的案例:
<!DOCTYPE html>
<html>
<head>
<meta>
<title>vue-test</title>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<h1>Vue-Example</h1>
<div id="app">{{ message }}</div>
</body>
<script>
const { createApp } = Vue
createApp({
data() {
return {
message: 'Hello Vue!'
}
}
}).mount('#app')
</script>
</html>
现在大多数浏览器已经支持ES6语法,通过javascript也可以引入cdn,如下所示:
<!DOCTYPE html>
<html>
<head>
<meta>
<title>vue-test</title>
</head>
<body>
<h1>Vue-Example</h1>
<div id="app">{{ message }}</div>
</body>
<script type="module">
import { createApp } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
createApp({
data() {
return {
message: 'Hello Vue!'
}
}
}).mount('#app')
</script>
</html>
注意
<script type="module">的module开启es6模块化开发
推荐使用es6模块引入,模块化开发式趋势,旧的<script>标签不够灵活。
在前面说到无构建过程使用vue是无法使用vue单文件组件的,如下
<!DOCTYPE html>
<html>
<head>
<meta>
<title>vue-test</title>
</head>
<body>
<h1>Vue-Example</h1>
<div id="app">{{ message }}</div>
<H1></H1>
</body>
<script type="module">
import { createApp } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
import Hi from './component/hello.vue'
createApp({
data() {
return {
message: 'Hello Vue!'
}
},
components:{
Hi
}
}).mount('#app')
</script>
</html>


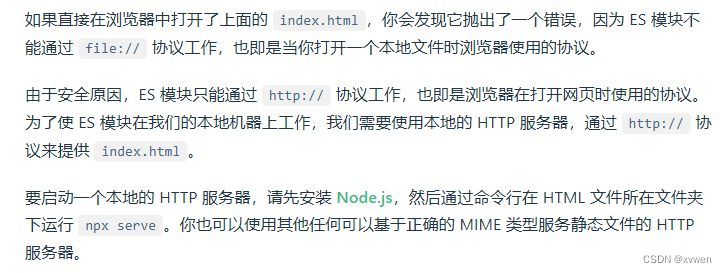
基于http的工作方式在构建式vue开发叙述。
现代浏览器大多都支持ES6语法,主流都走向了以node为基础的模块化开发,此处基于CDN引入的方式不再过多介绍。
Vue模块化构建工具
npm
node是使javascript脱离浏览器运行的环境。npm是在node环境下管理js公共模块包的包管理工具。
什么是 npm —— 写给初学者的编程教程


npm中文文档
npm
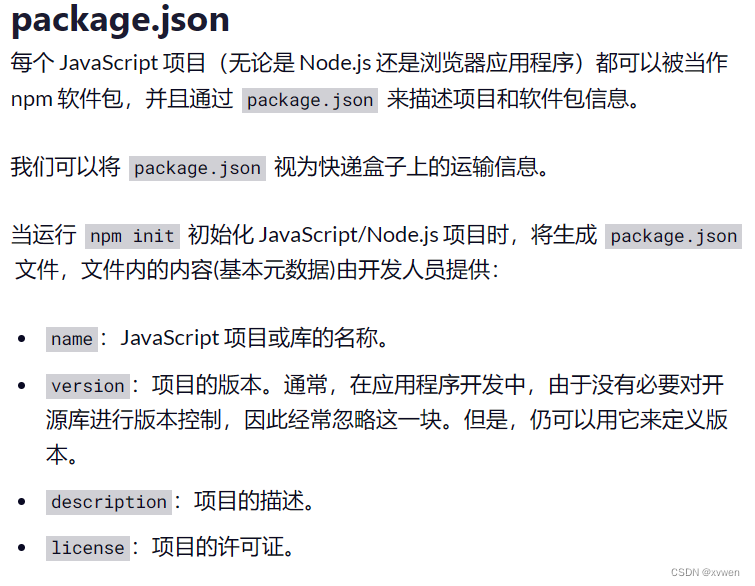
npm init创建一个 package.json 文件npm install安装一个包
node
了解了node和npm后可以知道,vue的模块开发需要两个环境,第一是脱离浏览运行的ES6环境就是node,第二需要npm来进行包管理。
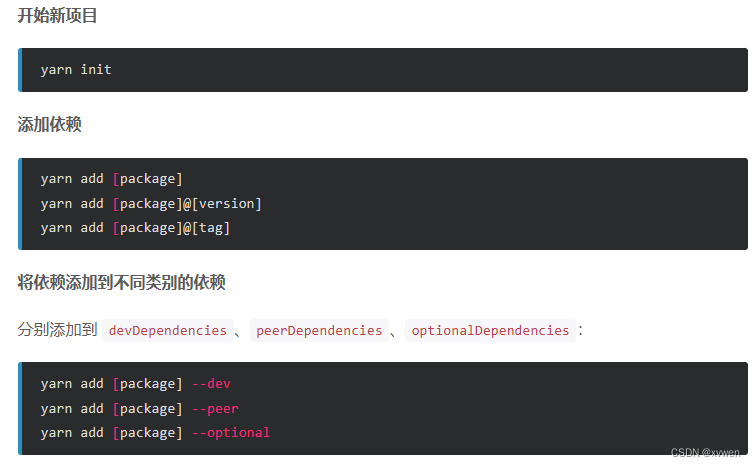
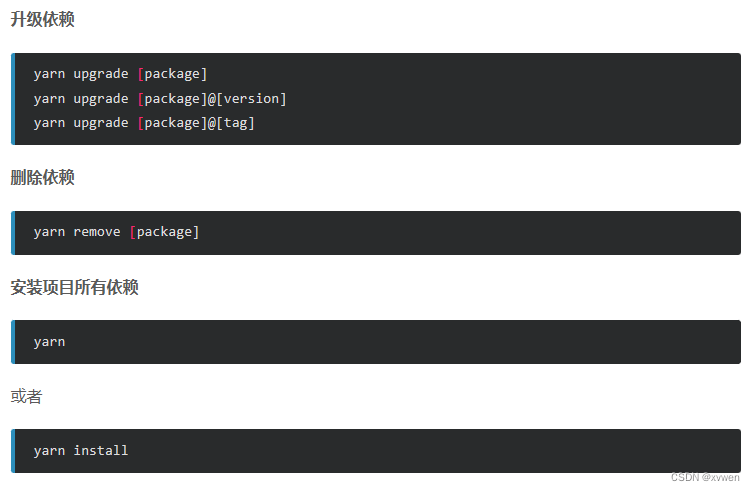
yarn
Yarn是facebook发布的一款取代npm的包管理工具。

npm是node内置包管理工具,因此使用yarn也需要借助npm安装。
yarn中文网
npm install --global yarn


yarn run运行定义在package.json的script配置的脚本
yarn-cli
yarn官网
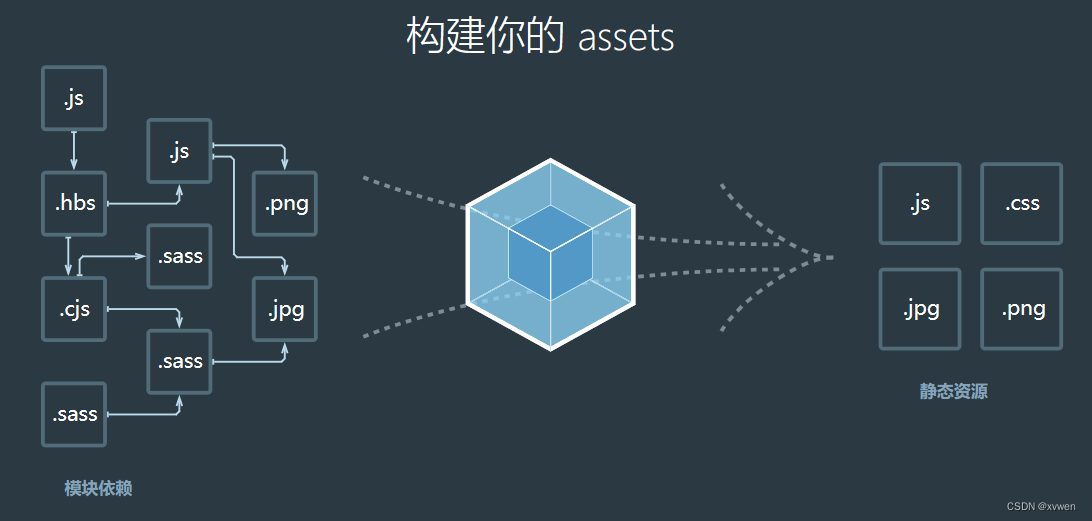
Webpack
webpack是基于node开发项目的包管理工具,用于管理ES6项目,可以是前端也可以是后端项目,js项目均可,也提供了对vue的支持,是一个全能的用于现代 JavaScript 应用程序的 静态模块打包工具。
webpack中文网
webpack中文文档
使用npm init命令可以构建一个简单的js模块,但是使用框架类似于vue框架简单的结构不再满足,使用webpack工具管理大型项目有助于提高效率。

前端开发这要学好哈,小编是后端,学学vue工作需要,就不再过多深入了,主要介绍vue官方提供的工具,看后两节。
vue-cli
vue-cli官网
vue-cli是基于webpack的vue项目构建工具



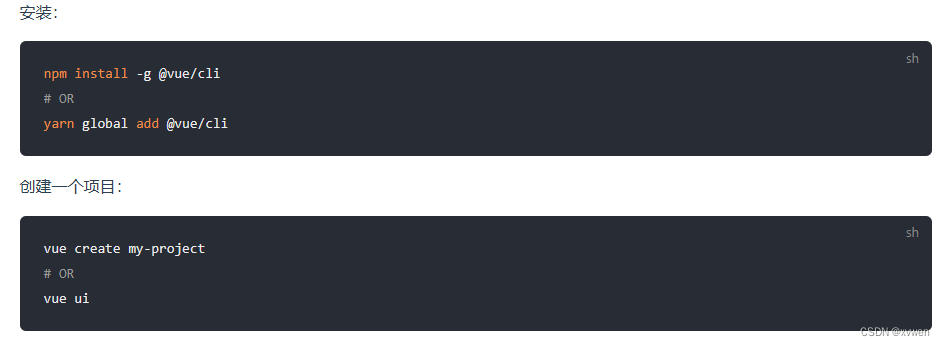
参考官方网站安装脚手架,vue-cli提供了两种创建项目的方式:
# 基于【命令行】的方式创建
vue create [项目名称]
# 基于vue UI【可视化面板】方式创建
vue ui
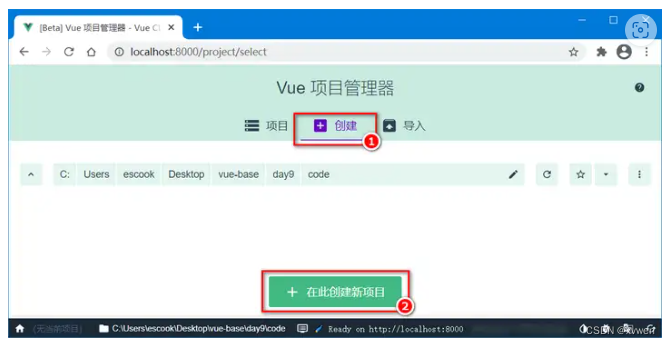
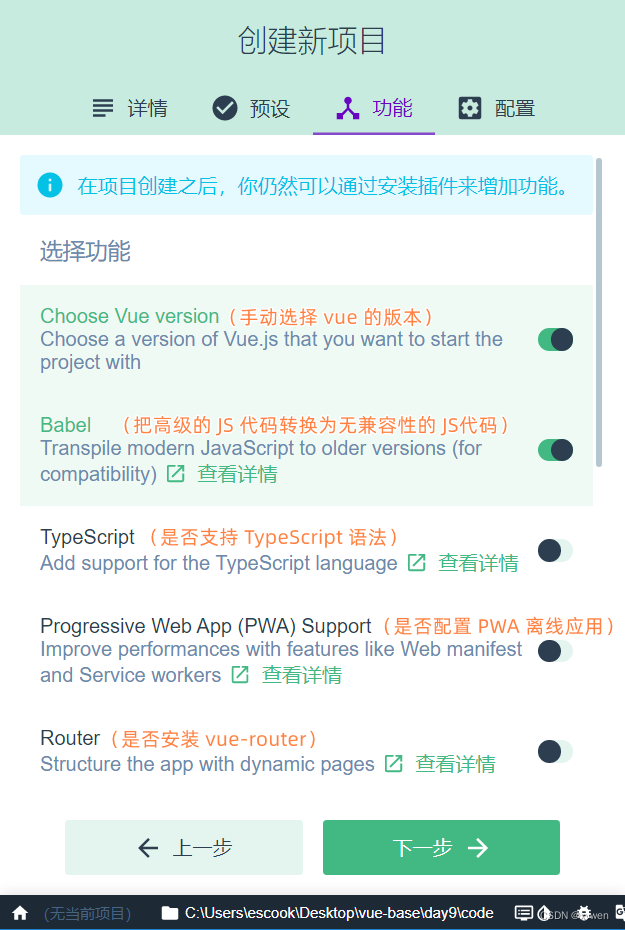
- 在终端下运行 vue ui 命令,自动在浏览器中打开创建项目的可视化面板

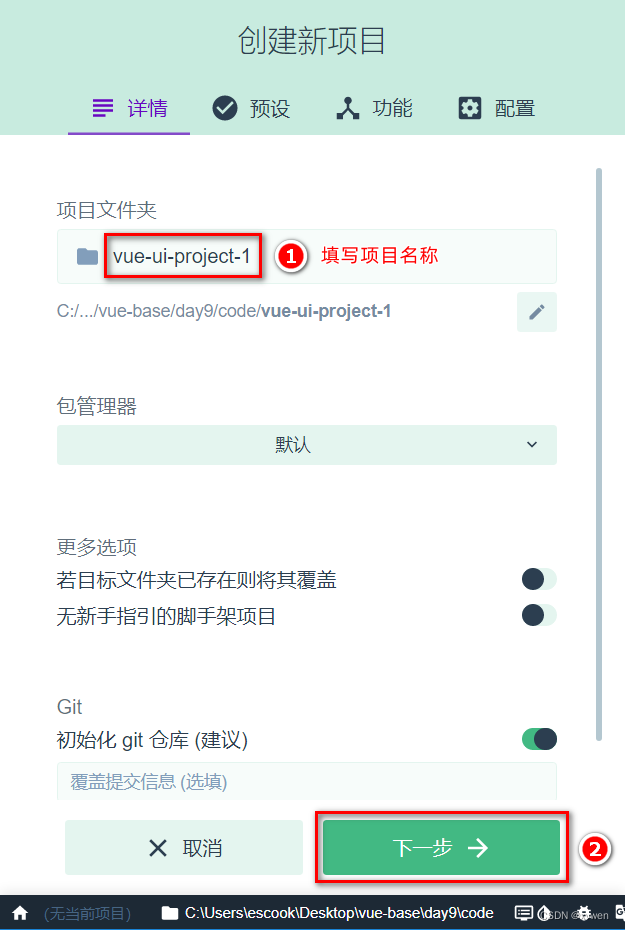
- 在详情页面填写项目名称:

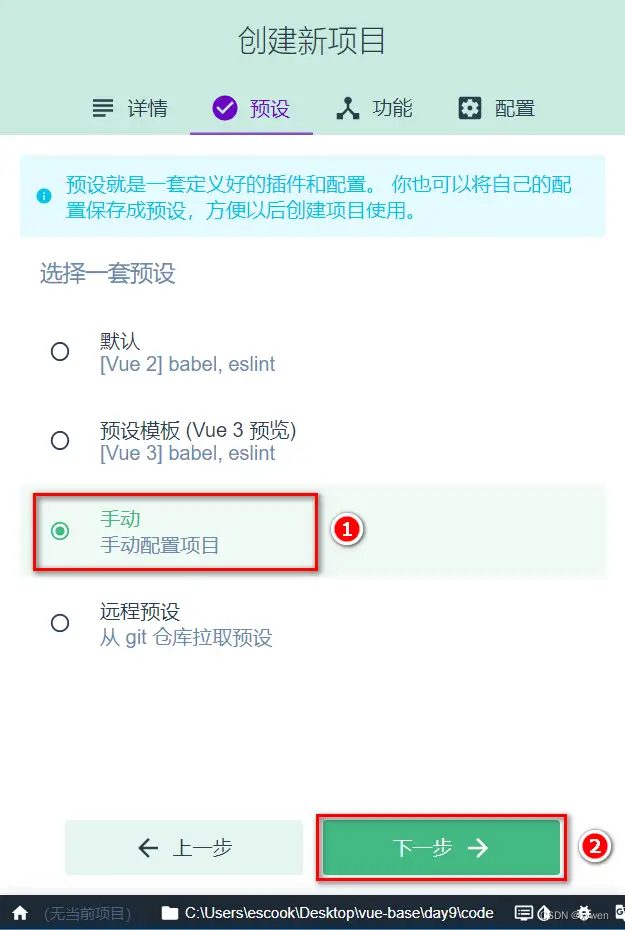
- 在预设页面选择手动配置项目

- 在功能页面勾选需要安装的功能(Choose Vue Version、Babel、CSS 预处理器、使用配置文件)

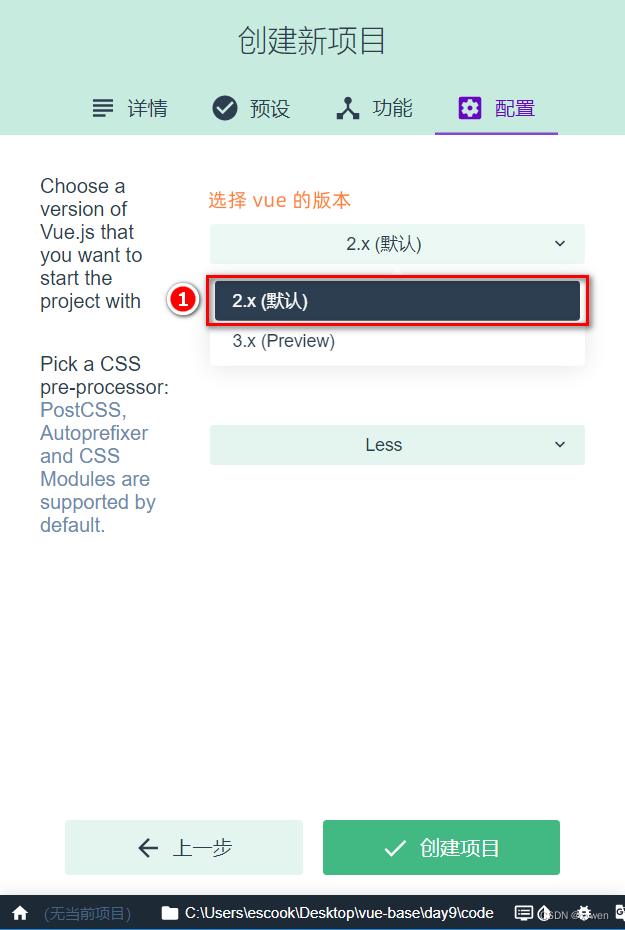
- 在配置页面勾选 vue 的版本和需要的预处理器

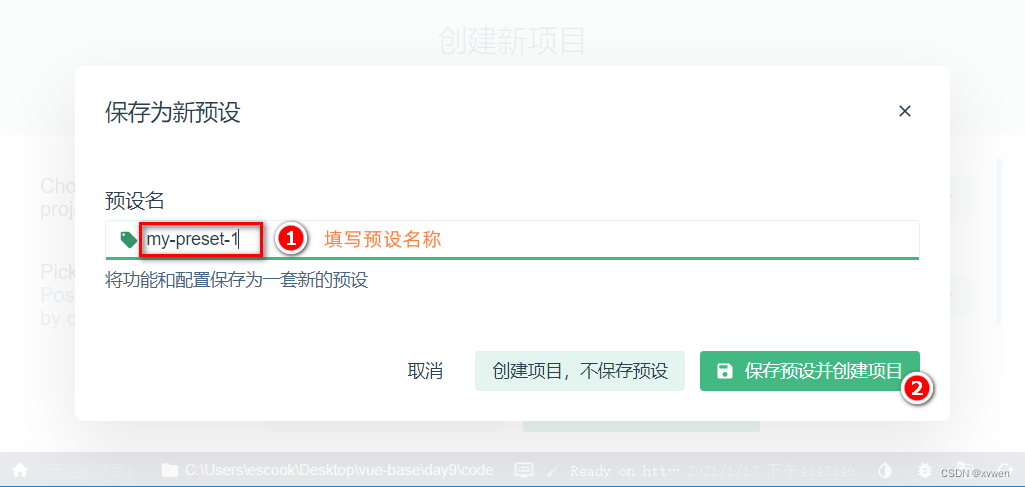
- 将刚才所有的配置保存为预设(模板),方便下一次创建项目时直接复用之前的配置

- 项目创建完成后,自动进入项目仪表盘

vue ui实际也是使用vue命令行创建。
随着vue3的发展vue官方提供vue全套的开发及构建工具vite,更方便的构建vue项目。推荐使用vite移步下一节。
Vite
vue3速成教程
vite中文官方文档
vite学习笔记
会使用vite创建vue项目就可以上手开发啦。
引用自vue官网 ↩︎
CDN的全称是Content Delivery Network,即内容分发网络。CDN是构建在现有网络基础之上的智能虚拟网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。CDN的关键技术主要有内容存储和分发技术。 ↩︎