文章目录
- 前言
- 一、打开Qt Designer
- 二、创建具体ui界面
- 三、保存ui文件
- 四、导入ui文件生成界面实现功能
- 补充
- 总结
前言
Qt Designer(界面设计师)可以方便我们图形画界面设计界面的布局,不用再一遍又一遍手动调窗口宽高,位置等参数,极大的节省了我们的工作效率。下面是一个简单的Qt Designer入门使用记录。
还是以qt简介里面那个小案例为例子演示。
参考视频:Qt Designer简介
加载ui文件
一、打开Qt Designer
找到之前pip install pyside2的环境中PySide2包的位置,我的位置是
D:\Anaconda3\envs\gui_learn\Lib\site-packages\PySide2
将exe文件的快捷方式发送到桌面(不创建快捷方式也行),直接运行
D:\Anaconda3\envs\gui_learn\Lib\site-packages\PySide2\designer.exe
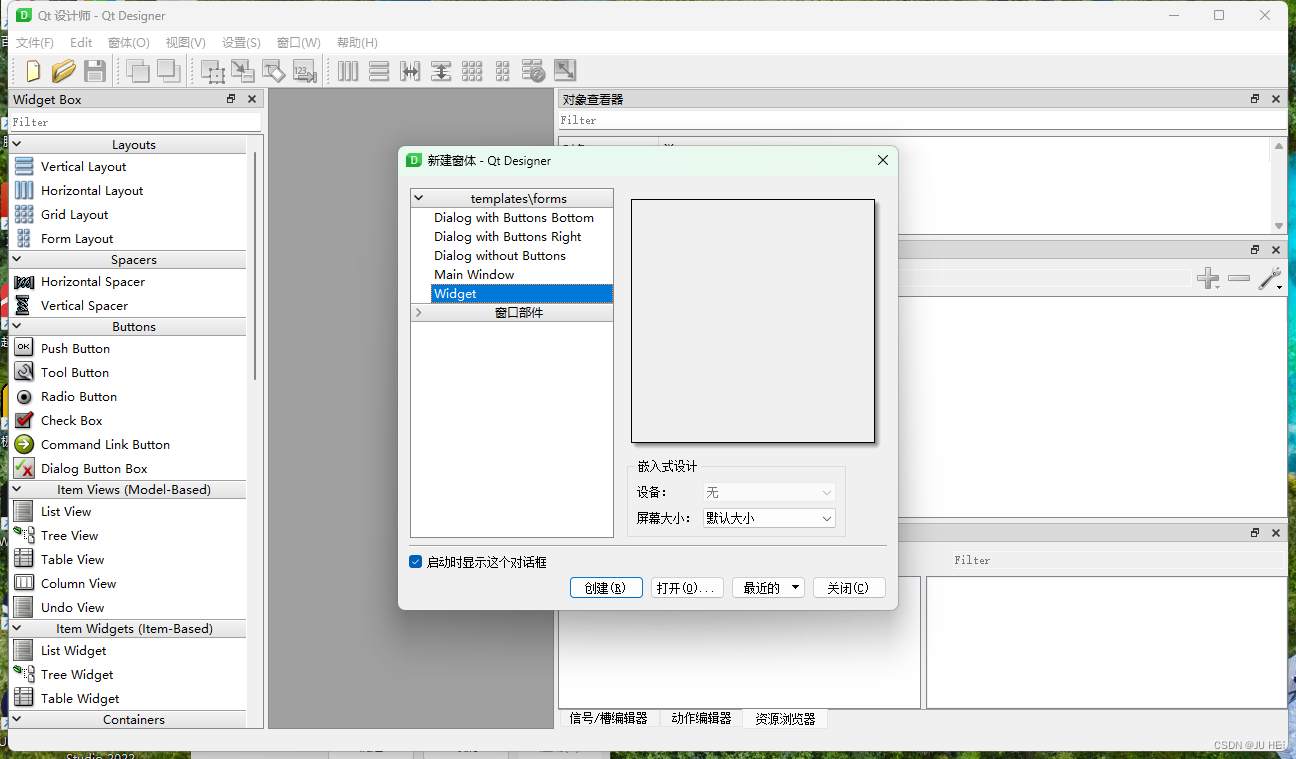
直接跳到这个界面了:
第一步:

二、创建具体ui界面

这里 Main Window 是带有菜单的主窗口,我们那个小例子不需要菜单栏,用Widget窗口就行。所以做Qt主要是要熟悉这些控件。
第二步
新建Widget文件窗口

第三步
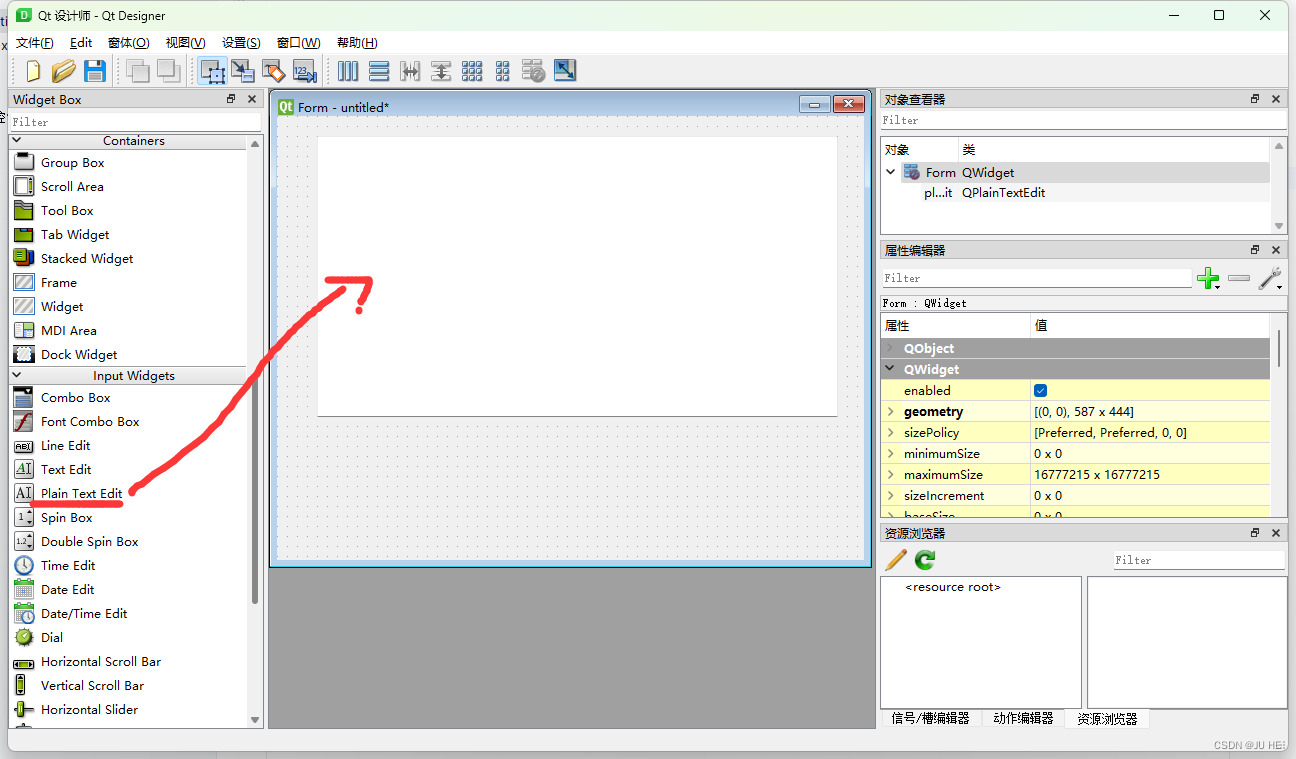
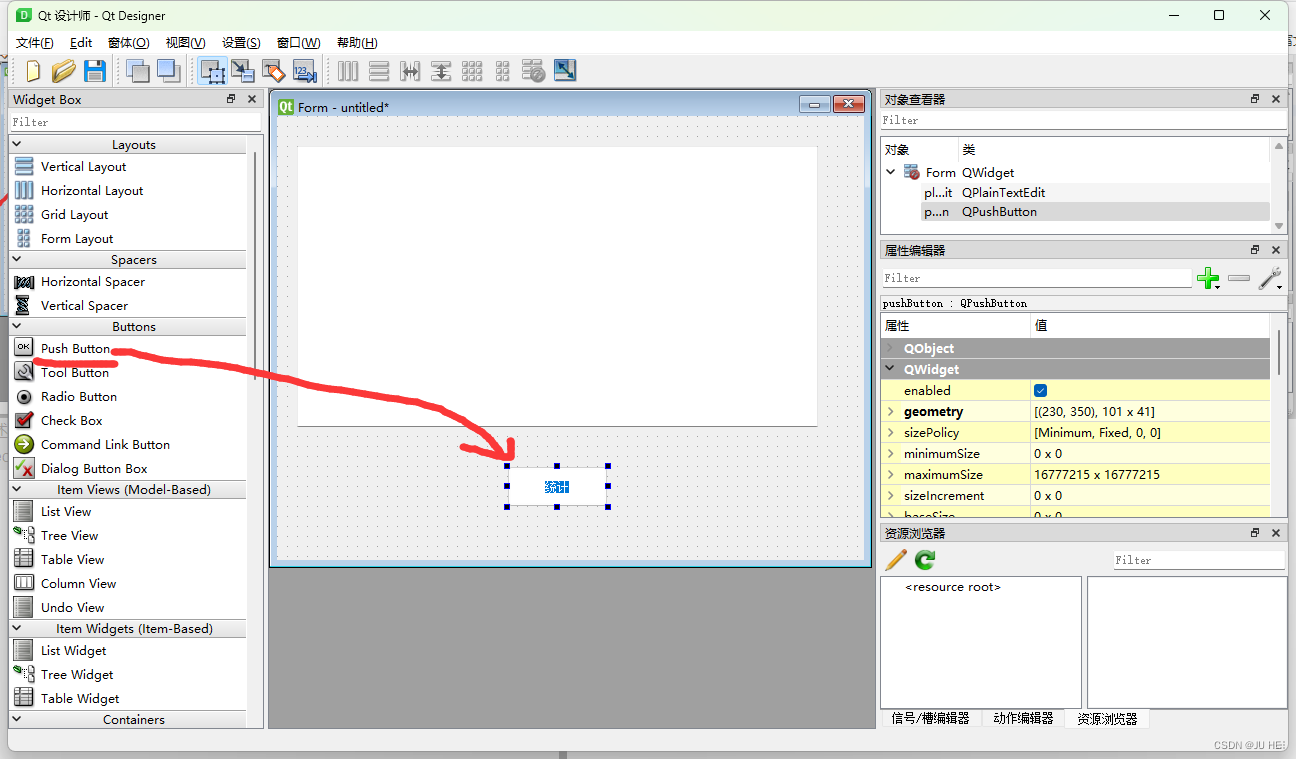
拖动需要的控件布局
QPlainTextEdit 文本框

QPushButton 按钮(可以直接改按钮界面显示的名字)— 一般是底层配置文件给出,这里只是给出一个demo名字,读取底层配置后需要代码配置(这个容易,现在ai工具就更方便了)

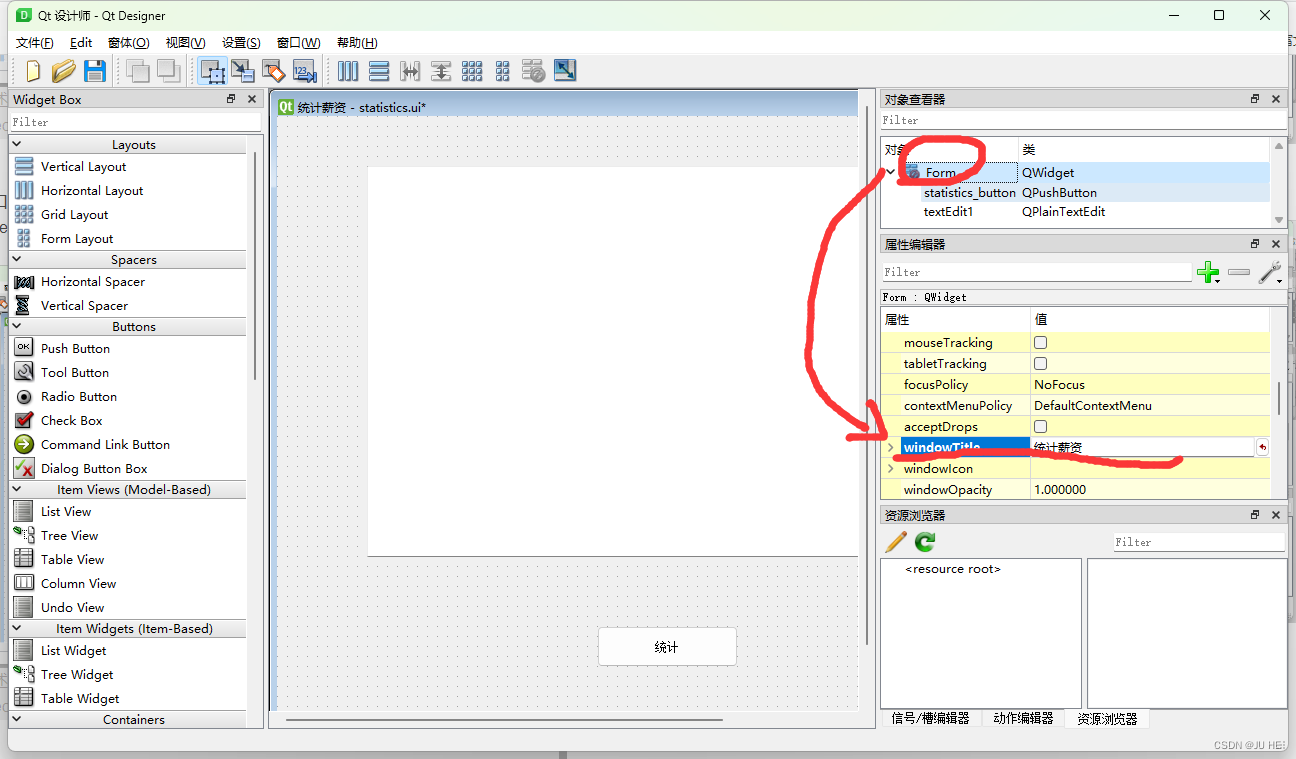
第四步 修改控件名,这个必须修改,因为这个就是你生成代码里面的控件实例化的变量名,不然两个按钮重名肯定出现问题(到时候导入ui文件的时候就是用这个变量名你才能访问到对应的属性)
直接双击修改即可

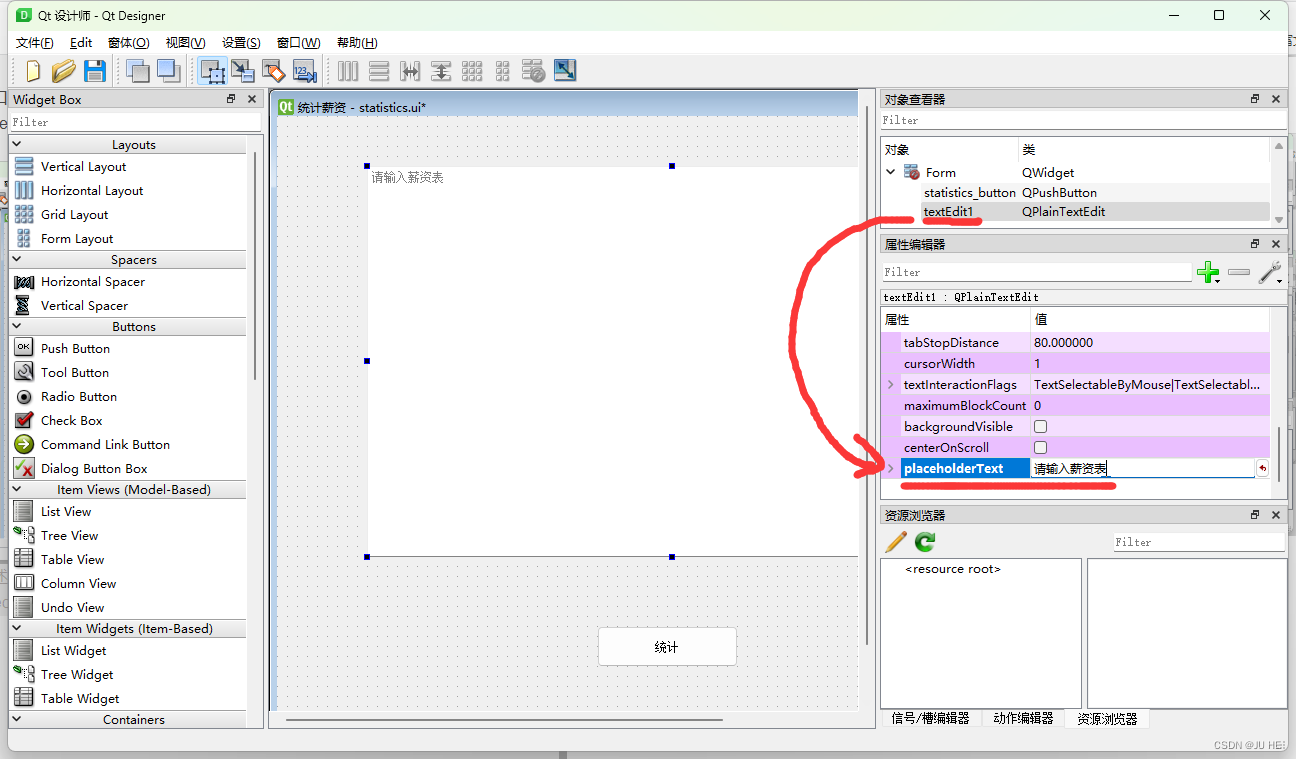
第五步设置主窗口标题(title)和文本框提示语
设置主窗口标题(title)

设置文本框提示语

【注】:个人觉得用代码设置这些更方面,在界面上真不是很好找到
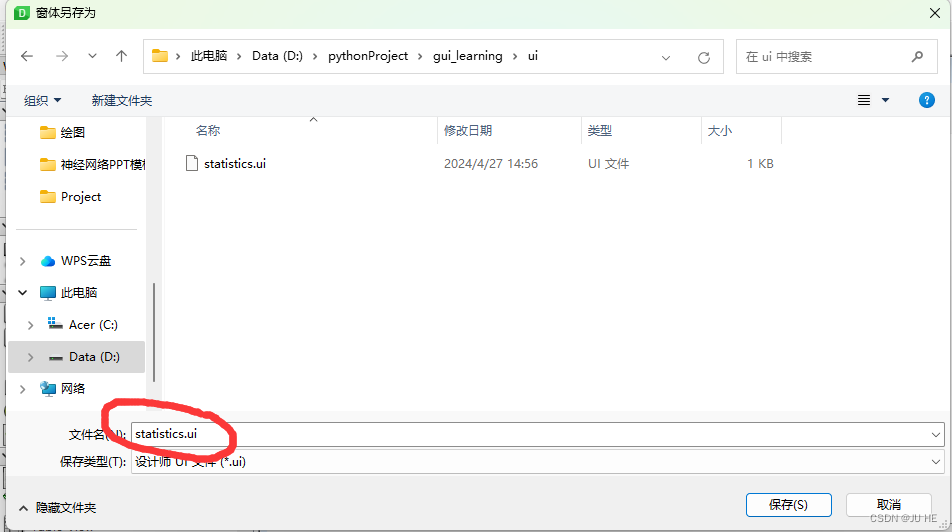
三、保存ui文件
建议在你项目文件夹下建一个ui文件夹,存放各种ui文件,方便管理

什么界面就取什么文件名。
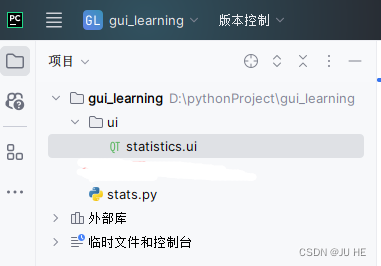
四、导入ui文件生成界面实现功能
文件夹结构如下

新建stats.py文件
from PySide2












![[Linux][网络][网络编程套接字][一][预备知识][套接字地址结构]详细讲解](https://img-blog.csdnimg.cn/direct/ef72c238d27e4b11960efaa2e7075a8a.png)

![[ESP32]:TFLite Micro推理CIFAR10模型](https://img-blog.csdnimg.cn/direct/ae16a3c0615d4e91b58fd70e30d64cd0.png)