SkiaSharp是基于.net的跨平台二维图形库,封装的谷歌的Skia库,SkiaSharp支持在以下平台或运行时中使用,能够在图片中绘图,也提供控件在Winform、WPF等使用。本文学习skiasharp在Winform的基本用法,并参照参考文献5实现绘制并拖拽圆形的简单示例。

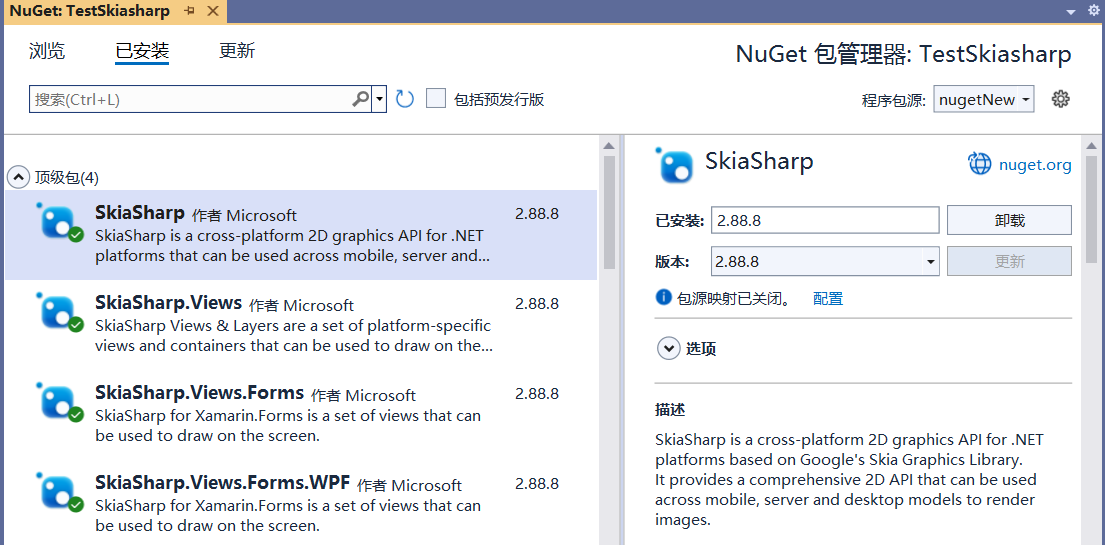
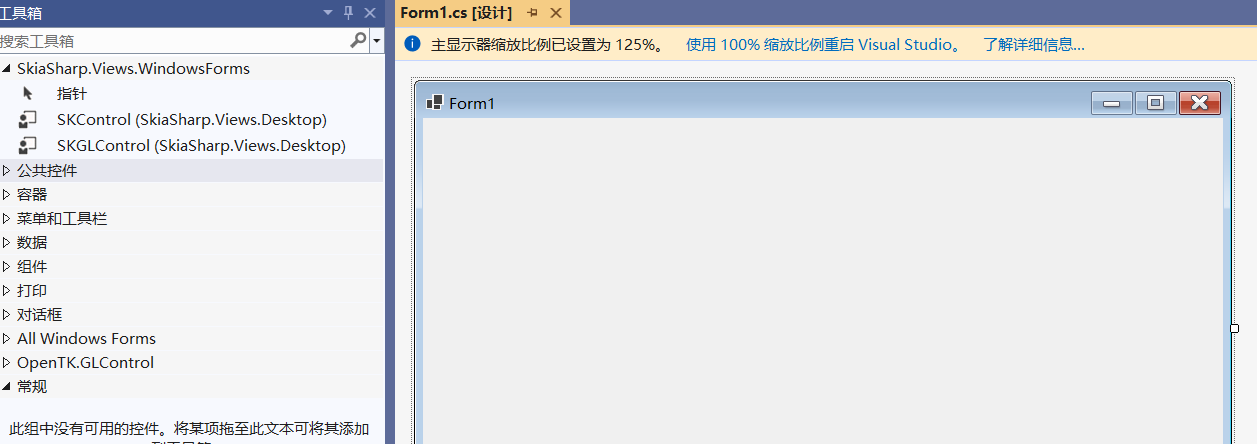
VS2022中新建Winform项目,在Nuget包管理器中搜索并安装一下SkiaSharp包,安装完毕后,会在工具箱中出现SkaiSharp相关的控件,本文使用SKControl控件绘制图形。


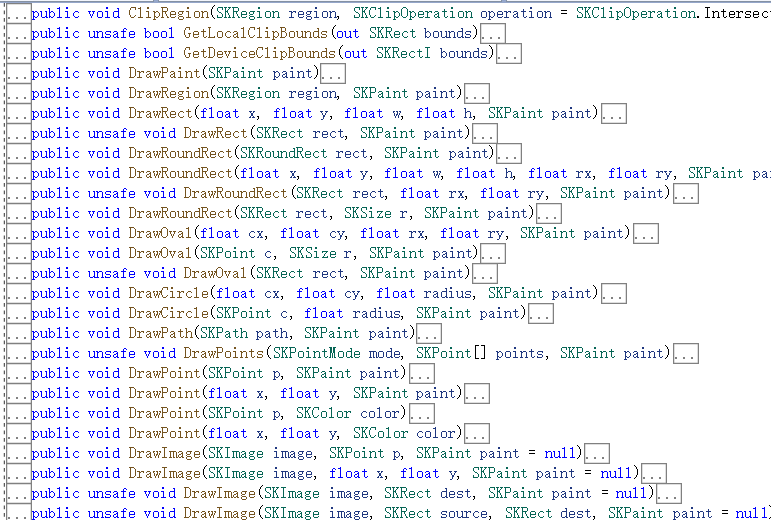
使用GDI+绘制图形时,最重要的类为Graphics,其包含绘制图形、填充图形、坐标变换等操作,而在skiasharp中与之对应的类为SKCanvas(SKCanvas没有专门的填充函数,而是通过SKPaint类中的Style属性设置填充还是绘制轮廓),同时skiasharp中还定义了SKPoint、SKRect、SKFont 、SKColor 、SKImage等常用类型,与GDI+中的类型对应。

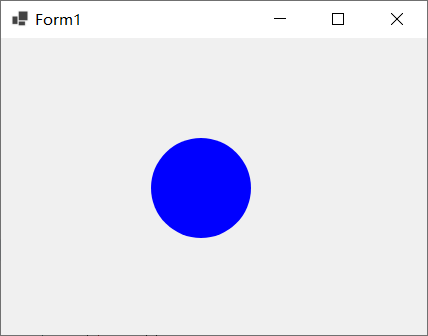
回到本文的绘制并拖拽圆形的简单示例,需要再SKControl控件的PaintSurface事件中绘制图形(普通控件一般都是在paint事件绘图),该事件响应函数会传入SKPaintSurfaceEventArgs参数,其中的Surface.Canvas属性用于在控件中绘图。绘制圆形的函数圆形如下,与GDI+的画圆函数差异较大,其绘图效果如下图所示:
public void DrawCircle(float cx, float cy, float radius, SKPaint paint)

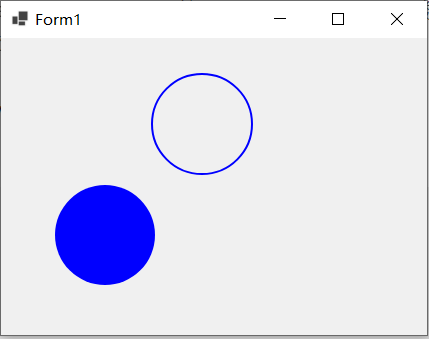
最后是实现拖拽效果,主要处理SKControl控件的MouseDown、MouseMove、MouseUp事件,没有什么特殊之处,仅将PaintSurface事件处理函数列在下面:
private void skBall_PaintSurface(object sender, SkiaSharp.Views.Desktop.SKPaintSurfaceEventArgs e)
{
e.Surface.Canvas.Clear();
using var paint = new SKPaint
{
Color = SKColors.Blue,
Style = SKPaintStyle.Fill,
IsAntialias = true,
StrokeWidth = 2
};
e.Surface.Canvas.DrawCircle(m_startP.X, m_startP.Y, 50, paint);
if(m_isMoving)
{
paint.Style = SKPaintStyle.Stroke;
e.Surface.Canvas.DrawCircle(m_movingP.X, m_movingP.Y, 50, paint);
}
}

参考文献:
[1]https://github.com/mono/SkiaSharp
[2]https://learn.microsoft.com/en-us/dotnet/api/skiasharp?view=skiasharp-2.88
[3]https://blog.csdn.net/ken0online/article/details/132363856
[4]https://www.cnblogs.com/bigben0123/p/14984984.html
[5]https://www.jb51.net/article/257125.htm


![[Linux][网络][网络编程套接字][一][预备知识][套接字地址结构]详细讲解](https://img-blog.csdnimg.cn/direct/ef72c238d27e4b11960efaa2e7075a8a.png)

![[ESP32]:TFLite Micro推理CIFAR10模型](https://img-blog.csdnimg.cn/direct/ae16a3c0615d4e91b58fd70e30d64cd0.png)