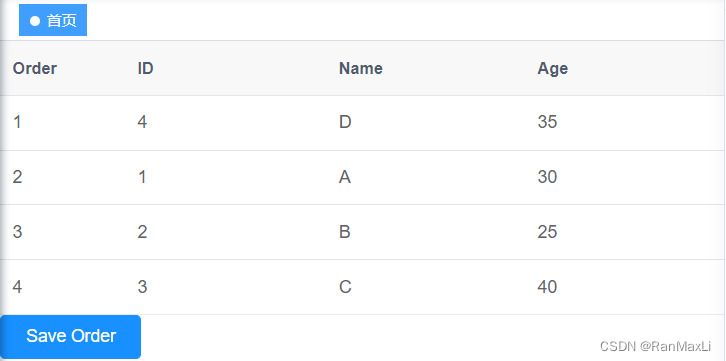
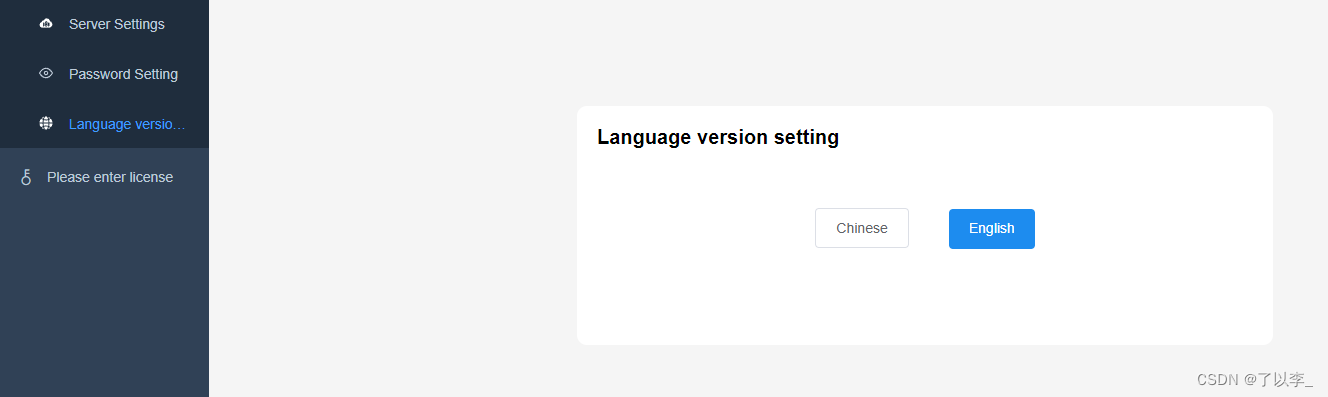
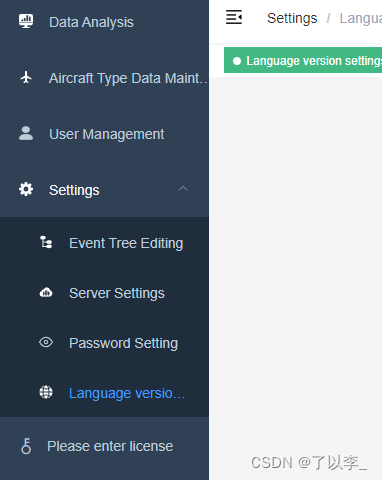
实现效果:

1.安装
*注意版本号
npm install vue-i18n@8.24.5 -S
2.新建文件夹
在src目录下新建lang文件夹,里面有3个文件

// index.js
import Vue from 'vue'
import VueI18n from 'vue-i18n'
import Cookies from 'js-cookie'
import elementEnLocale from 'element-ui/lib/locale/lang/en'
import elementZhLocale from 'element-ui/lib/locale/lang/zh-CN'
import enLocale from './en'
import zhLocale from './zh'
Vue.use(VueI18n)
const i18n = new VueI18n({
locale: Cookies.get('language') || 'zh', // set locale
messages:{
en: {
...enLocale,
...elementEnLocale
},
zh: {
...zhLocale,
...elementZhLocale
}
}
})
export default i18n
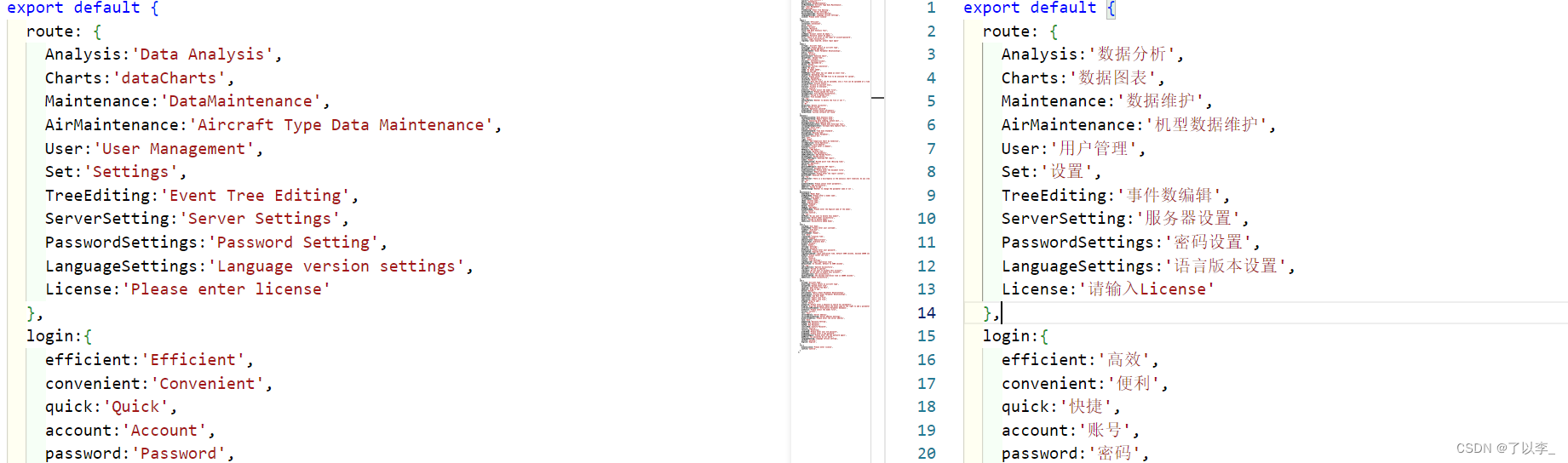
en.js 和 zh.js是页面中需要翻译的内容

3.在utils下面新建i18n.js文件

// i18n.js
export function generateTitle(title) {
const hasKey = this.$te('route.' + title)
// $t :this method from vue-i18n, inject in @/lang/index.js
const translatedTitle = this.$t('route.' + title)
if (hasKey) {
return translatedTitle
}
return title
}
4. 配置main.js
添加以下代码
import i18n from './lang'
Vue.use(ElementUI, {
i18n: (key, value) => i18n.t(key, value)
})
new Vue({
el: '#app',
router,
store,
i18n,
render: h => h(App)
})
5. 配置store文件夹里面的文件

-
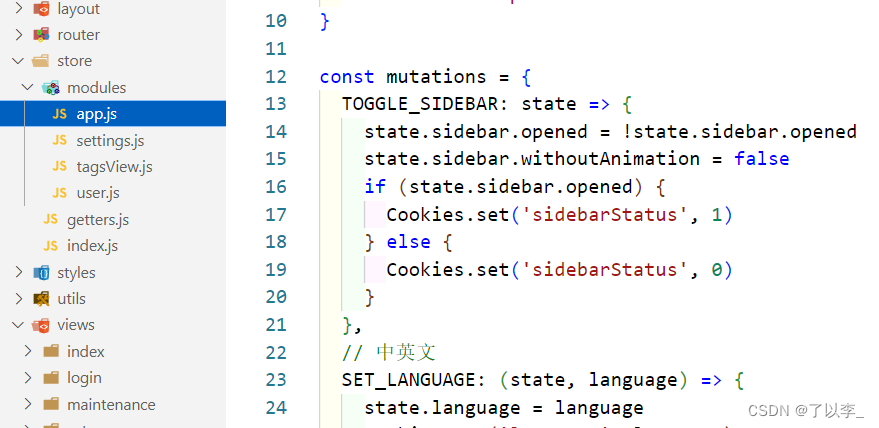
app.js
state里面增加language: Cookies.get('language') || 'zh',mutations里面增加
// 中英文 SET_LANGUAGE: (state, language) => { state.language = language Cookies.set('language', language) },actions里面增加
// 中英文 setLanguage({ commit }, language) { commit('SET_LANGUAGE', language) }, -
getters.js
getters里面增加language: state => state.app.language,
6. 设置语言版本页面使用
页面中使用 $t('')来渲染
<template>
<div class="app-container">
<div class="main-min">
<span class="title">{{$t('set.languageSetting')}}</span>
<div class="radio">
<el-radio-group v-model="radio" @input=langInput>
<el-radio label="zh" border>{{$t('set.Chinese')}}</el-radio>
<el-radio label="en" border>{{$t('set.English')}}</el-radio>
</el-radio-group>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
radio: 'zh',
}
},
created(){
// 获取当前语言版本使用 this.$store.getters.language
this.radio = this.$store.getters.language
},
methods: {
langInput(lang){
this.$i18n.locale = lang
this.$store.dispatch('app/setLanguage', lang)
this.$message({
message: lang=='en' ? 'switch language success' : '切换成功',
type: 'success'
})
}
}
}
</script>
<style lang="scss">
// 页面样式
</style>
7.修改左侧路由导航栏

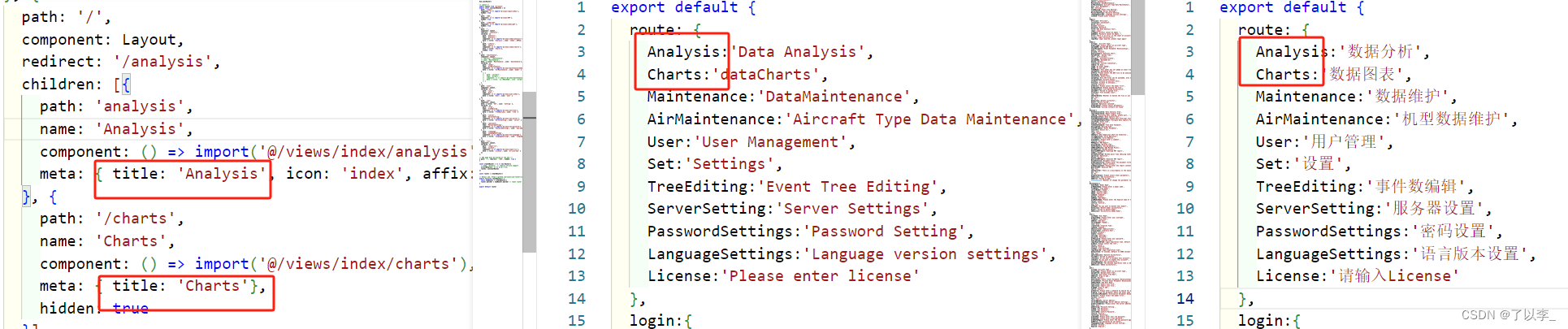
- 路由文件中
meta里面的title一定对应en.js和zh.js文件中的名字

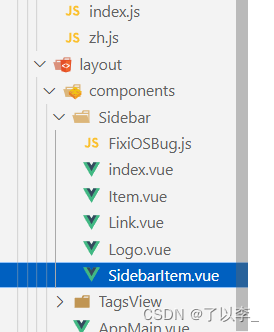
- 找到侧边栏文件目录

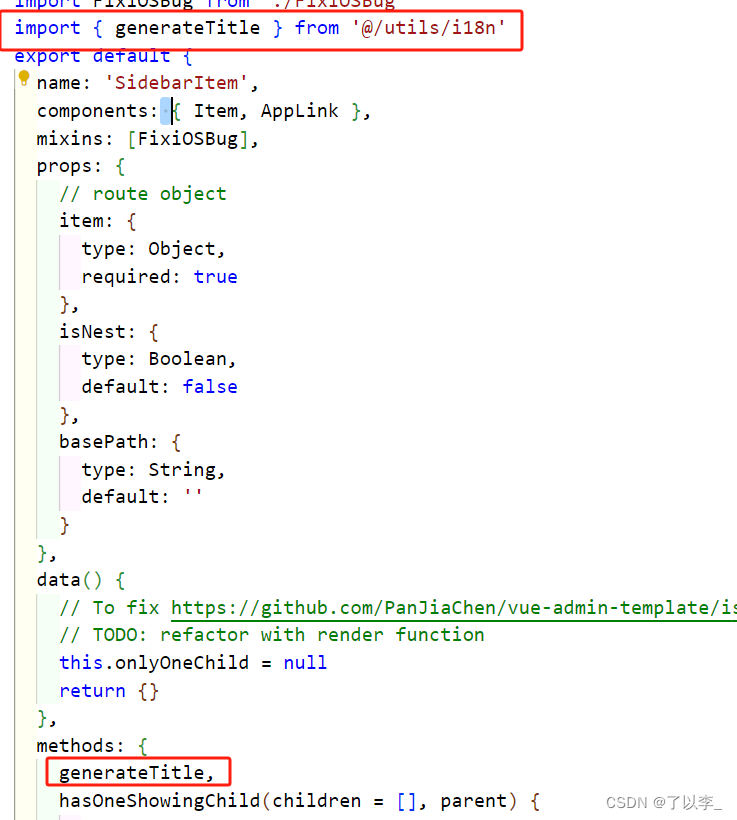
引入i18n.js

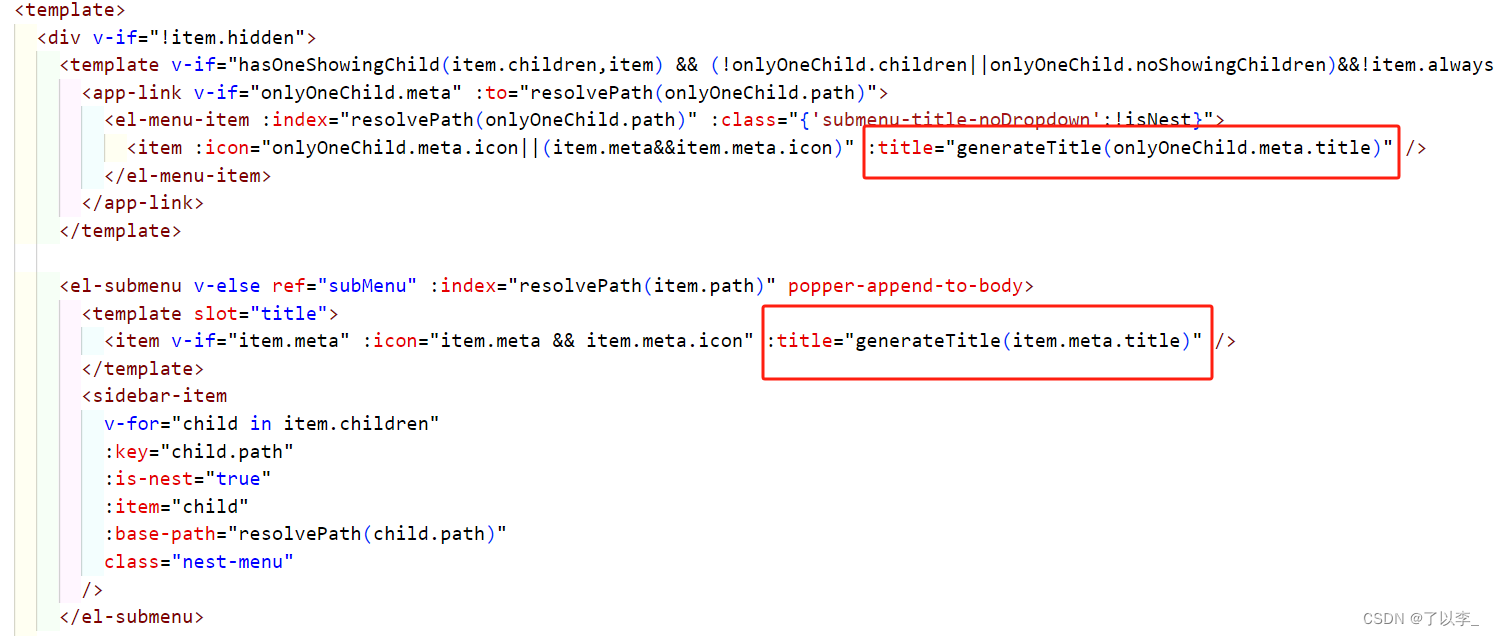
更改html部分代码










![[Java]线程生命周期与线程通信](https://img-blog.csdnimg.cn/direct/4f64d89615ac435aa43328fa42559192.png)