1、描述
使用el-table-draggable组件来创建一个可拖拽的表格。
表格中的数据存储在tableData数组中,每个对象都有sortOrder、id、name和age属性。
当用户拖拽表格行并释放时,handleRowOnEnd方法会被调用,
更新tableData中每个对象的sortOrder属性及新的排序顺序。
用户可以点击"Save Order"按钮来保存当前的排序顺序。
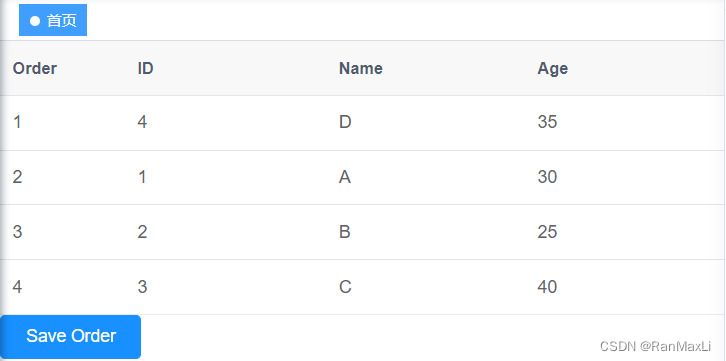
2、效果

3、实现
安装依赖:
npm i -S el-table-draggable调用案例:
<template>
<div>
<el-table-draggable @onEnd="handleRowOnEnd">
<el-table
ref="table"
:data="tableData"
:row-key="row => row.id"
:border="false">
<el-table-column
width="100px"
type="index"
prop="sortOrder"
label="Order">
</el-table-column>
<el-table-column
prop="id"
label="ID">
</el-table-column>
<el-table-column
prop="name"
label="Name">
</el-table-column>
<el-table-column
prop="age"
label="Age">
</el-table-column>
</el-table>
</el-table-draggable>
<el-button type="primary" @click="saveOrder">Save Order</el-button>
</div>
</template>
<script>
import ElTableDraggable from "el-table-draggable";
export default {
components: {
ElTableDraggable,
},
data() {
return {
tableData: [
{ sortOrder: 1, id: 1, name: "A", age: 30 },
{ sortOrder: 2, id: 2, name: "B", age: 25 },
{ sortOrder: 3, id: 3, name: "C", age: 40 },
{ sortOrder: 4, id: 4, name: "D", age: 35 },
],
parent:null,
};
},
methods: {
handleRowOnEnd(evt) {
setTimeout(() => {
// 输出移动后每行的数据及索引
this.tableData.forEach((row, index) => {
this.tableData[index].sortOrder = index +1;
});
console.log(JSON.stringify(this.tableData))
}, 200);
},
saveOrder() {
console.log("Current order:", this.tableData);
// 在这里添加你的保存逻辑
},
},
};
</script>