条件渲染
v-if
v-if 指令用于条件性地渲染一块内容,只有v-if的表达式返回值为真才会渲染
v-else
v-else 为 v-if 添加一个 'else' 区块 v-else 必须在v-if或v-else-if后
v-else-if
v-else-if 是v-if 的区块 可以连续多次重复使用
v-show
按条件显示元素 v-show 用法和v-if 基本相同
v-if和v-show 相同不同之处
相同之处:
- 都可以用于根据条件动态显示或隐藏页面元素。
- 都是Vue框架提供的指令,用于简化条件渲染的操作。
- 都可以通过条件表达式来确定元素是否显示,提供了灵活性和控制性。
不同之处:
- 触发时机:v-if是惰性的,只有在条件为真时才会渲染对应的元素;而v-show在初始化时即渲染了所有元素,只是在条件为假时将元素的display属性设为none。
- 性能开销:由于v-if是惰性的,条件为假时对应的元素不会被渲染,因此在条件变化频繁时,v-if具有更好的性能表现;而v-show虽然会一直渲染元素,但只是通过修改display属性来切换元素的显示与隐藏,不会造成重新渲染。
- 编译过程:v-if在条件为假时,对应的元素不存在于DOM结构中,需要重新编译和渲染;而v-show在条件为假时,元素始终存在于DOM结构中,只是通过样式控制其显示与隐藏,不会触发重新编译。
- 用法场景:一般来说,对于需要频繁切换显示状态的元素,使用v-show会比较适合;而对于需要根据条件动态添加或移除元素的场景,使用v-if更为合适。
综上所述,v-if和v-show虽然都是用于条件渲染的指令,但在实际应用中根据不同的场景和需求选择合适的指令来实现条件渲染效果将更加高效和灵活。
v-if 和 v-for
当二者同时存在时,v-if会先执行
当v-if和v-for同时存在于同一个元素上时,Vue会根据官方文档的建议发出警告。原因是v-for的优先级比v-if更高,这意味着v-for会先被解析,然后再解析v-if。这可能会导致不必要的性能开销,因为v-if会在每次迭代时都被执行,而不是在条件为真时执行。
在这种情况下,建议的最佳做法是将v-if移动到包裹元素上,而不是直接放在带有v-for的元素上。这样可以确保v-if只会在条件为真时才会被执行,而不会在每次迭代时都被执行,从而提高性能并避免潜在的错误。
总的来说,最好避免在同一个元素上同时使用v-if和v-for,以确保代码的可读性和性能。
列表渲染
v-for
使用v-for 基于一个数组来渲染一个列表,v-for 语法 每一项 in 数组
v-for 与对象
v-for 来遍历一个对象时
结构:(值 键名 下标 ) in 对象

在v-for 里使用范围值
v-fo 可以接受一个整数值 从1 开始
v-if 和 v-for
当它们存有一个标签上 v-if 优先级更高 v-if 无法访问到 v-for作用域定义的变量别名
解决方法 在标签上放上<template>

数组变化检测
vue能监听响应式数组的变更方法,在它们被调用时触发的更新
方法:能改变原数组的方法(push, pop, shift, unshift, splice, sort, resvers)
替换一个数组:对原数组进行修改,返回新的数组
旧数组 = 新数组
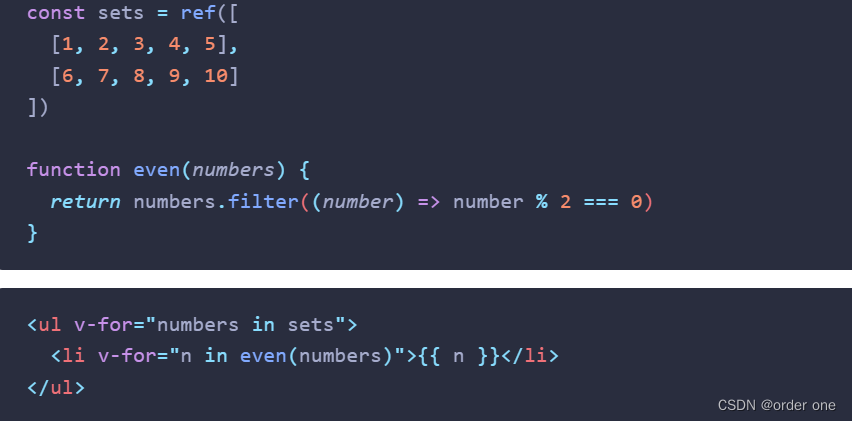
展示过滤或排序的结果
创建 计算属性 面对多次嵌套时 使用函数和v-for配合

事件处理
在Vue 3中,事件处理与Vue 2类似,但有一些新的特性和语法。你可以使用v-on指令来监听DOM事件,并在触发时执行相应的方法。
<template>
<button @click="handleClick">点击我</button>
</template>
<script>
import { defineComponent } from 'vue';
export default defineComponent({
methods: {
handleClick() {
console.log('按钮被点击了!');
}
}
});
</script>监听事件
使用 v-on 简写为@ 来监听dom事
内联事件处理器
内联事件处理器 :事件被触发时执行绑定的js语句
<button @click="变量 = ?">
方法事件处理器
一个执行组件上定义的方法的属性名或是路径
事件修饰符
.stop:阻止事件冒泡.prevent:阻止事件的默认行为.capture:使用事件捕获模式.self:只当事件是从侦听器绑定的元素本身触发时才触发回调.once:事件只触发一次.passive:告诉浏览器你不想阻止事件的默认行为
<template>
<div>
<button @click.stop="handleClick">阻止事件冒泡</button>
<a href="#" @click.prevent="handleClick">阻止默认行为</a>
<div @click.capture="handleClick">使用捕获模式</div>
<div @click.self="handleClick">只在元素本身触发时触发</div>
<button @click.once="handleClick">只触发一次</button>
<a href="#" @click.passive="handleClick">passive修饰符</a>
</div>
</template>
<script>
import { defineComponent } from 'vue';
export default defineComponent({
methods: {
handleClick() {
console.log('事件被触发了!');
}
}
});
</script>![[Java]线程生命周期与线程通信](https://img-blog.csdnimg.cn/direct/4f64d89615ac435aa43328fa42559192.png)