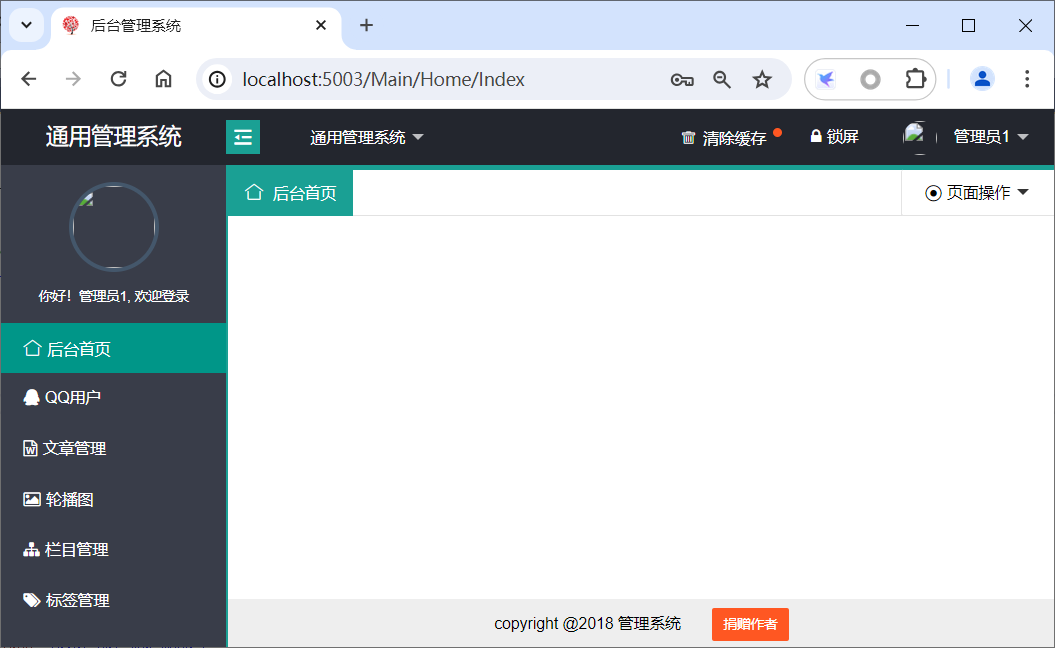
本文学习并分析App.Hosting项目中后台管理页面的主页面。如下图所示,开源博客项目的后台主页面采用layui预设类layui-icon-shrink-right设置样式,点击主页面中的菜单,其它页面采用弹框或者子页面形式显示在主页面的内容区域。
后台主页面总体布局如下图所示,整个页面使用了layui中的导航、bodyTab(扩展模块)、弹出层等样式或模块,通过global.css、/css/index.css等文件设置样式,使用js/index.js文件加载内容并调用Main/HomeController、Main/LoginController和SystemManage/ModuleController中的相关函数获取或检索数据。

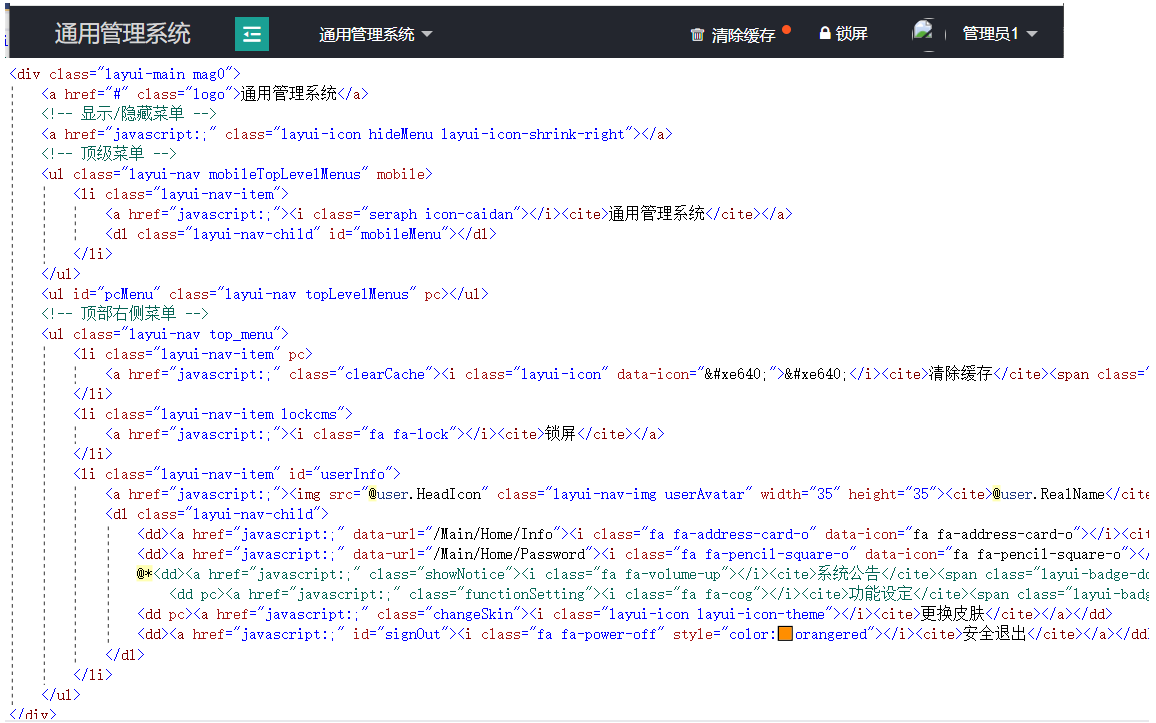
顶部导航。顶部导航从左向右的显示内容及样式设置如下所示。
1)最左侧文字链接。点击链接返回后台管理页面的主页面;
2)显示/隐藏菜单。紧挨左侧“通用管理系统”的绿色图标,点击图标能显示或隐藏左侧导航,在index.js中定义$(“.hideMenu”).click事件响应函数,点击图标时一方面切换图标(在shrink-right和shrink-left之间切换),另一方面通过 $(“.layui-layout-admin”).toggleClass(“showMenu”)切换左侧导航样式;

3)顶部导航主菜单。在index.js文件中定义并调用initMenu函数,该函数调用SystemManage/ModuleController中的GetMenuAndButton函数获取当前用户可使用的顶层菜单、下级菜单及按钮集合(后台使用easyCaching提高访问速度),同时设置$(“.topLevelMenus,.mobileTopLevelMenus”)的click事件响应函数,点击某一顶层菜单时刷新显示右侧导航。
4)顶部右侧菜单。定义了清除缓存、锁屏、当前用户及下级菜单等,index.js文件中设置$(“.clearCache”)的click响应函数清除缓存(主要调用window.sessionStorage.clear、window. localStorage.clea),设置$(“.lockcms”)的click响应函数实现锁屏及定义解锁相关功能(解锁时调用Main/HomeController的Lock函数判断密码是否正确),设置$(“#signOut”)的click响应函数实现登出功能(调用Main/LoginControlle的SignOut退出登录并跳转到登录界面),同时cache.js中设置$(“.changeSkin”)的click响应函数实现更换皮肤功能。修改密码和个人资料菜单使用其它页面操作,本文暂不分析。

左侧导航。点击顶层菜单,会在左侧导航中显示其下级菜单,index.js文件中定义getData函数刷新左侧导航,其内又调用bodyTab.js的render函数刷新左侧导航。
右侧内容及菜单。主页面右侧区域以选项卡形式显示菜单对应的页面。在index.js中定义以下响应函数,点击左侧导航菜单或顶层菜单中的修改密码和个人资料菜单时调用addTab函数在右侧内容区域增加或切换选项卡。同时在选项卡标题区域最右侧增加刷新当前、关闭其他、关闭全部菜单,并在bodyTab.js定义这三个菜单的事件响应函数。
$("body").on("click",
".layui-nav .layui-nav-item a:not('.mobileTopLevelMenus .layui-nav-item a')",
function () {
if ($(this).siblings().length == 0) {
addTab($(this));
$('body').removeClass('site-mobile'); //移动端点击菜单关闭菜单层
}
$(this).parent("li").siblings().removeClass("layui-nav-itemed");
});
底部内容。底部区域没有太多内容,主要是显示捐赠按钮以获取经济支持,并在index.js中定义donation函数以显示收款二维码。
js文件。引用的index.js专用于本页面的初始化及函数定义,主要函数已在上方说明,在此不再赘述。
参考文献:
[1]https://gitee.com/miss_you/Blog
[2]https://layui.dev/docs/2/
[3]https://animate.style/