文章目录
- 什么是Vue?
- 快速体验Vue
- axios是什么?
- 向Springboot后端发送数据
- 接收Springboot后端数据
- 小结
什么是Vue?
官网解释:Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
快速体验Vue
<!DOCTYPE html>
<html lang="en">
<head>
<!--第一步引入vue.js这个库-->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<meta charset="UTF-8">
<title>vue</title>
</head>
<body>
<div id="app">
<input type="text" v-model="message">
<div>
输入内容为:{{message}}
</div>
</div>
</body>
<script>
new Vue({
el: '#app',
data: {
message: ''
}
});
</script>
</html>
其中
v-model是实现表单元素和 Vue 实例中数据的双向绑定
new Vue({...}):这是创建 Vue 实例的语法。在这里,你创建了一个新的 Vue 实例,并传入了一个配置对象作为参数。配置对象包含了 Vue 实例的各种选项,其中 el 指定了 Vue 实例的挂载点(即 HTML 中的元素 ID),这里是 #app,表示 Vue 实例会挂载到 ID 为 app 的元素上。data 选项包含了 Vue 实例的数据属性,这里定义了一个名为 message 的数据属性
el: ‘#app’ 表示 Vue 实例会挂载到 ID 为 app 的 HTML 元素上。具体来说,#app 是 CSS 选择器语法,它表示选择 ID 为 app 的元素(例子在后面)。因此,Vue 实例将会控制位于 <div id="app"> 的元素内的内容。
一旦 Vue 实例挂载到了这个元素上,它就会开始监听这个元素内部的数据变化,并根据模板和数据的变化来更新页面。Vue 实例与挂载点相关联,因此在挂载点内的任何变化都会影响到 Vue 实例的行为,而 Vue 实例的行为也会反过来影响到挂载点内的内容。
CSS选择器语法举例(id选择器)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
<style>
#red {
color: red;
}
</style>
</head>
<body>
<div id="red">
hello
</div>
</body>
</html>
#red { color: red; }:这是一个 CSS 样式规则,选择器 #red 匹配 ID 为 “red” 的元素,然后将其文字颜色设置为红色。
axios是什么?
axios 是一个基于 Promise 的 HTTP 客户端,用于在浏览器和 Node.js 中发起 HTTP 请求。它可以用于从前端应用程序向后端服务器发送请求,并处理服务器响应。
使用 axios 可以方便地发起各种类型的 HTTP 请求,例如 GET、POST、PUT、DELETE 等。它具有许多特性,包括自动转换 JSON 数据、拦截请求和响应、取消请求等。
html中通过引入<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>这行代码,将 axios 库引入到了页面中。这样就使得在页面的 JavaScript 代码中可以使用 axios 发起 HTTP 请求,从而与后端服务器进行数据交互。
向Springboot后端发送数据
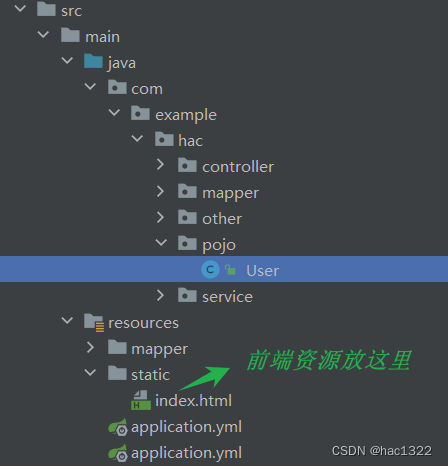
前端资源直接放在resources里面

后端代码:
//定义一个User类
@Data
@AllArgsConstructor
public class User {
private String name;
private int age;
}
//controller层
@RestController
@RequestMapping(value = "/test")
public class TestController {
@GetMapping
public ArrayList<User> getValue() {
ArrayList<User> users = new ArrayList<>();
for (int i = 1; i <= 5; i++) {
User user = new User("name" + i, 20 + i);
users.add(user);
}
return users;
}
}
前端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<!--将 Vue.js 库引入到你的 HTML 页面中-->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<!--引入这个库 可以快速发送请求-->
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<meta charset="UTF-8">
<title>vue</title>
</head>
<body>
<div id='app'>
<button @click="getValues">点击获取数据</button>
<table>
<tr>
<th>username</th>
<th>age</th>
</tr>
<tr v-for="user in users">
<td>{{user.name}}</td><!--因为后端传过来的是name 所以不能用user.username取-->
<td>{{user.age}}</td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el: "#app",
data: {
users: []
},
methods: {
// 发送get请求
getValues() {
axios.get('/test')
.then(res => {
this.users = res.data
})
.catch(err => {
console.log(err)
})
}
}
});
</script>
</html>
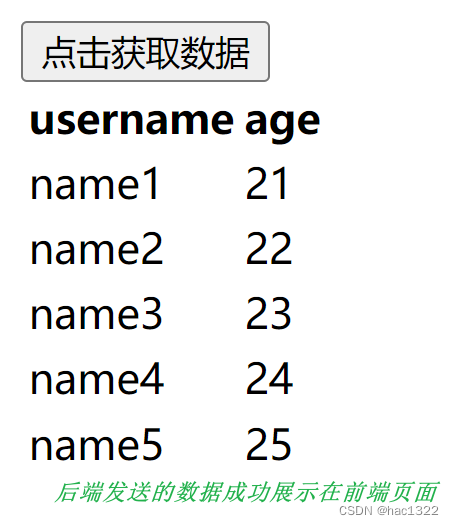
效果图:

接收Springboot后端数据
后端代码:
//pojo
@Data
@AllArgsConstructor
public class User {
private String name;
private int age;
}
//controller层
@RestController
@RequestMapping(value = "/test")
@Slf4j
public class TestController {
@PostMapping
public String postValue(@RequestBody User user) {
System.out.println(user);
return "发送成功";
}
}
前端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<!--将 Vue.js 库引入到你的 HTML 页面中-->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<!--引入这个库 可以快速发送请求-->
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<meta charset="UTF-8">
<title>vue</title>
</head>
<body>
<div id='app'>
<form @submit.prevent="postValues">
<input type="text" placeholder="username" v-model="user.name" required>
<input type="text" placeholder="age" v-model="user.age" required>
<button type="submit">提交</button>
</form>
<div>
{{res}}
</div>
</div>
</body>
<script>
new Vue({
el: "#app",
data: {
user: {
name: '',
age: ''
},
res: ''
},
methods: {
// 发送post请求
postValues() {
axios.post('/test', this.user)
.then(res => {
this.res = res.data
})
.catch(err => {
console.log(err)
})
}
}
});
</script>
</html>
效果图:

小结
引入 Vue.js 和 Axios 库:在 HTML 页面中引入了 Vue.js 和 Axios 库,Vue.js 用于构建前端界面,Axios 用于发送 HTTP 请求。
总的来说,你使用 Vue.js 和 Axios 实现了前端页面的交互和数据展示,同时使用了 Spring Boot 构建了后端 API,通过 HTTP 请求来获取数据,实现了前后端的数据交互。这种方式可以使得前端页面能够动态地展示后端提供的数据,并与用户进行交互。
![BUUCTF_[BSidesCF 2020]Had a bad day](https://img-blog.csdnimg.cn/direct/ef4189dbbc3d451db7402a401a225891.png)