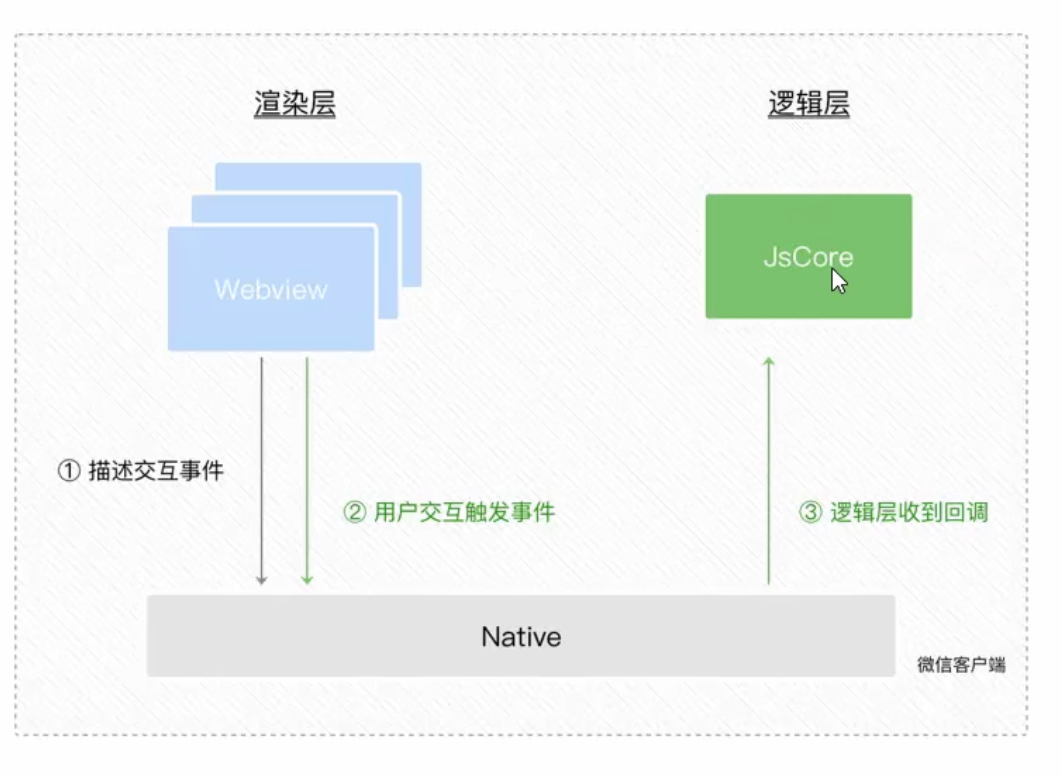
什么事事件
事件就是渲染层到逻辑层的通讯方式,比如提交表单,按钮点击都可以看作一个事件。

小程序中常用的事件

事件对象属性列表
当事件回调时,会收到一个事件对象event,他详细属性如夏表所示:

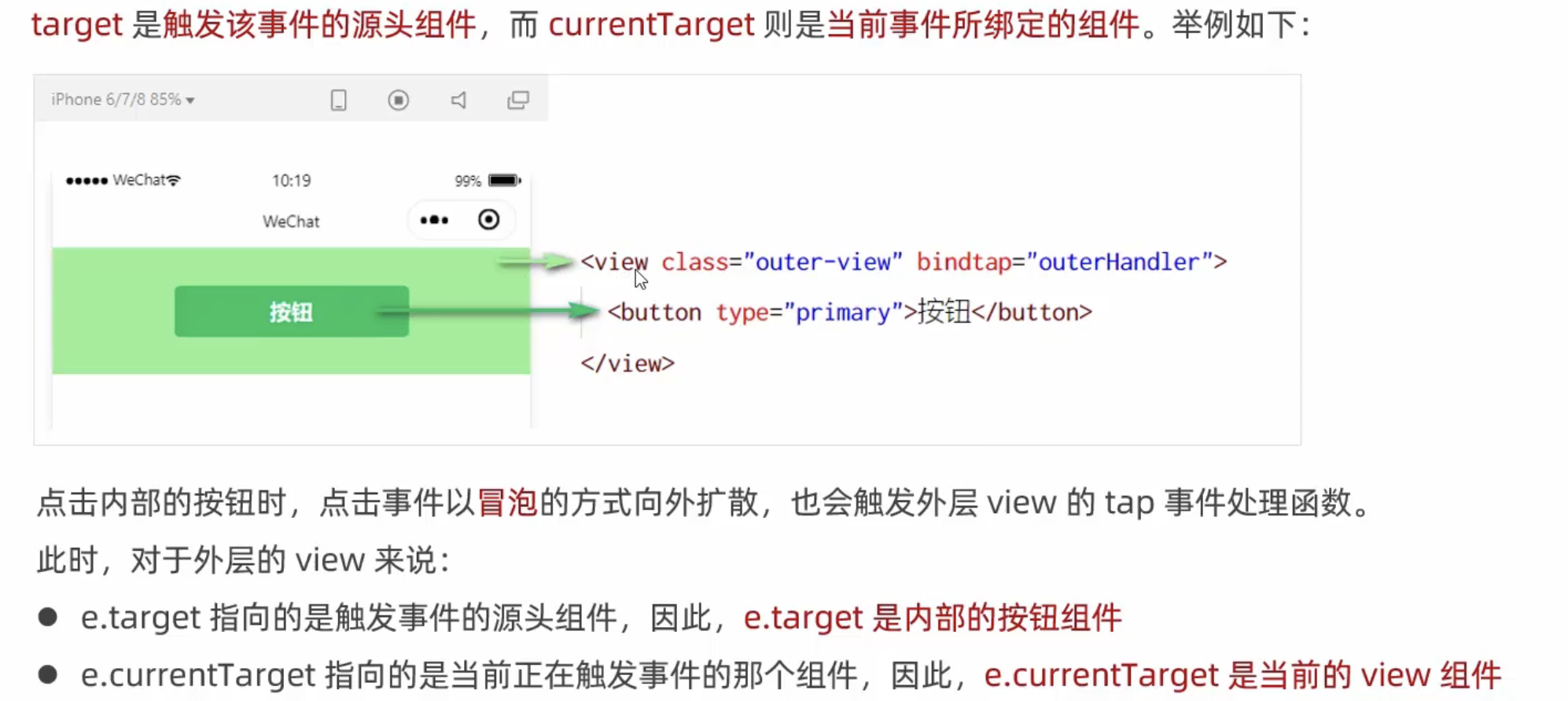
target和currentTarget的区别
target是触发该事件的源头组件,而currentTarget则是当前时间所绑定的事件:

bindtap的语法格式
在小程序中不会通过onclick进行鼠标点击时间,而是通过tap事件响应用户的触摸事件
//在js中定义
outerHandle(e){
console.log(e)
}
<view class="outview">
<button type="primary" bind:tap="outerHandle">按钮</button>
</view>
在事件处理函数中data汇总的数据赋值
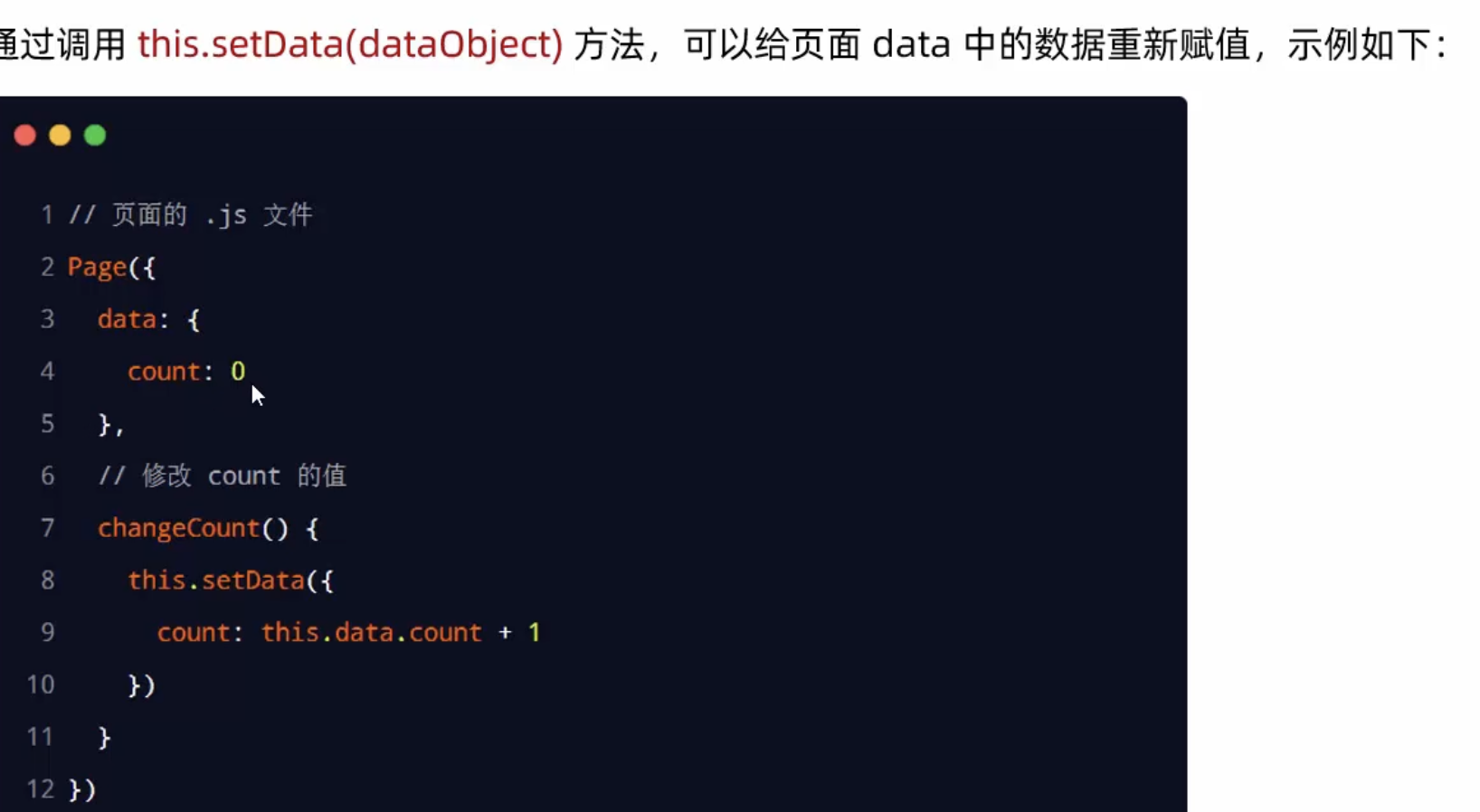
通过调用this.setData(dataObject)方法,可以给页面中的data中的数据重新赋值

点击按钮number进行增加
<view class="outview">
<text>{{number}}</text>
<button type="primary" bind:tap="outerHandle">按钮</button>
</view>
事件传参
小程序中的事件穿参比较特殊,不能在绑定事件的同时进行传递参数
小程序中可以为组件童工data-自定义属性穿参,其中代表的是参数的名字,示例代码如下:
<button bind:tap="btnhandle" data-info="{{2}}">事件穿参数</button>
最终info会被解析为参数的名字
数字2会被解析为参数的值
在事件处理函数中可以使用event.target.dataset.参数名,可以拿到具体参数值
btnhandle(event){
console.log(event.target.dataset)
console.log(event.target.dataset.info)
}
bindinput事件
在小程序中通过input来响应文本框输入事件
1.通过bindinput,可以为文本框绑定输入事件
<input type="text" bindinput="inputHandle"/>
2.在页面的.js文件中定义事件的处理函数:
inputHandle(e){
console.log(e.detail.value)
}
实现文本框和Data之间的数据同步
实现步骤
- 定义数据
- 渲染结构
- 美化样式
- 绑定input事件处理函数
Page({
/**
* 页面的初始数据
*/
data: {
msg:"你好",
},
2.在wxml中定义input绑定msg并且定义事件
inputHandle(e){
// console.log(e.detail.value);
this.setData({
msg:e.detail.value
})
},







![[GXYCTF 2019]BabyUpload](https://img-blog.csdnimg.cn/direct/950b13dfe0024d4caea54186cf86859d.png)