官网:https://www.npmjs.com/package/vue-seamless-scroll
1、实现效果文字描述:
表格中的列数据进行横向无缝滚动,某一列进行筛选的时候,重新请求后端的数据,进行刷新
2、安装:npm i vue3-seamless-scroll --save
3、在组件内使用:


4、完整代码:
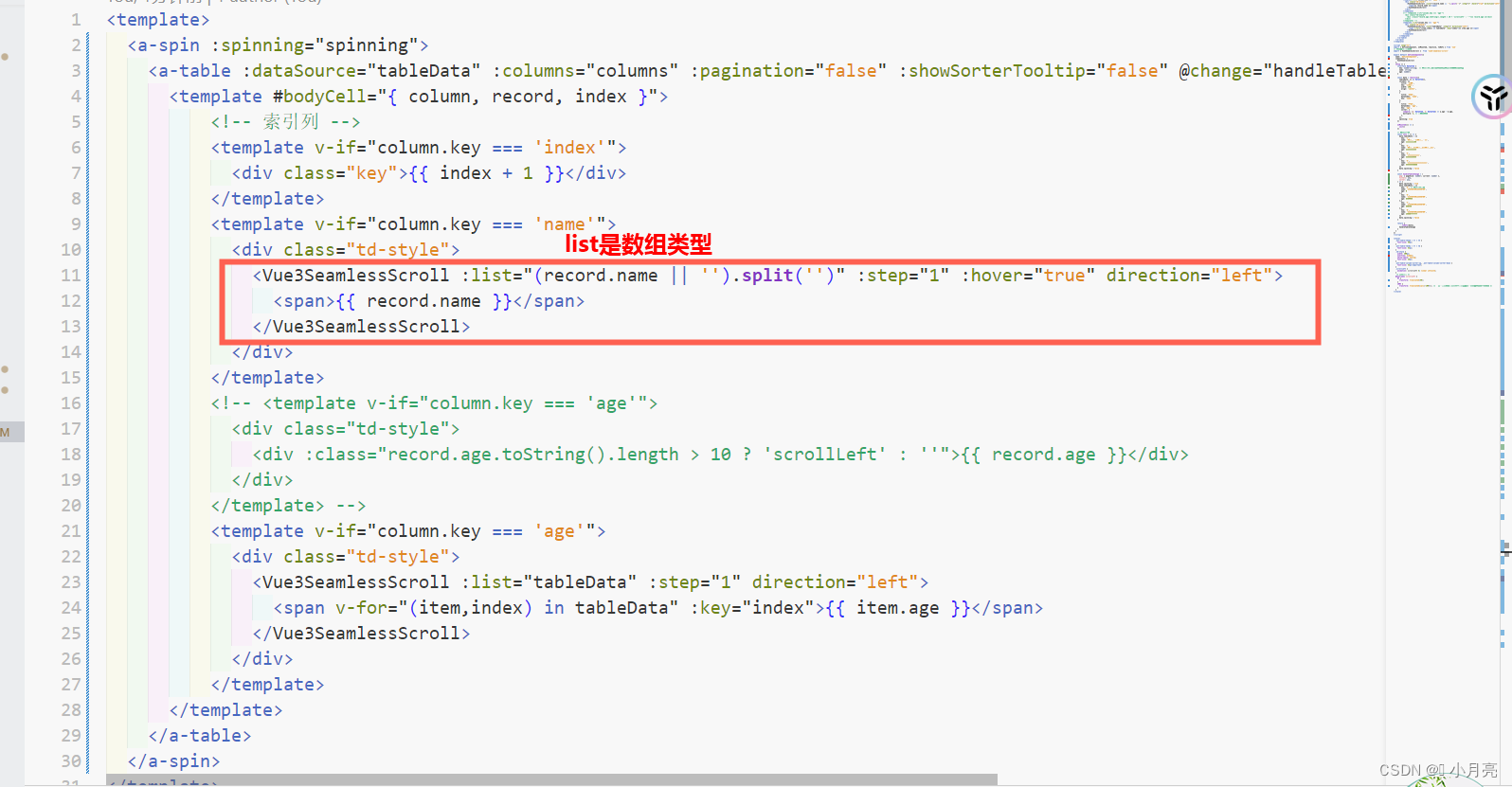
<template>
<a-spin :spinning="spinning">
<a-table :dataSource="tableData" :columns="columns" :pagination="false" :showSorterTooltip="false" @change="handleTableChange">
<template #bodyCell="{ column, record, index }">
<!-- 索引列 -->
<template v-if="column.key === 'index'">
<div class="key">{{ index + 1 }}</div>
</template>
<template v-if="column.key === 'name'">
<div class="td-style">
<Vue3SeamlessScroll :list="(record.name || '').split('')" :step="1" :hover="true" direction="left">
<span>{{ record.name }}</span>
</Vue3SeamlessScroll>
</div>
</template>
<!-- <template v-if="column.key === 'age'">
<div class="td-style">
<div :class="record.age.toString().length > 10 ? 'scrollLeft' : ''">{{ record.age }}</div>
</div>
</template> -->
<template v-if="column.key === 'age'">
<div class="td-style">
<Vue3SeamlessScroll :list="tableData" :step="1" direction="left">
<span v-for="(item,index) in tableData" :key="index">{{ item.age }}</span>
</Vue3SeamlessScroll>
</div>
</template>
</template>
</a-table>
</a-spin>
</template>
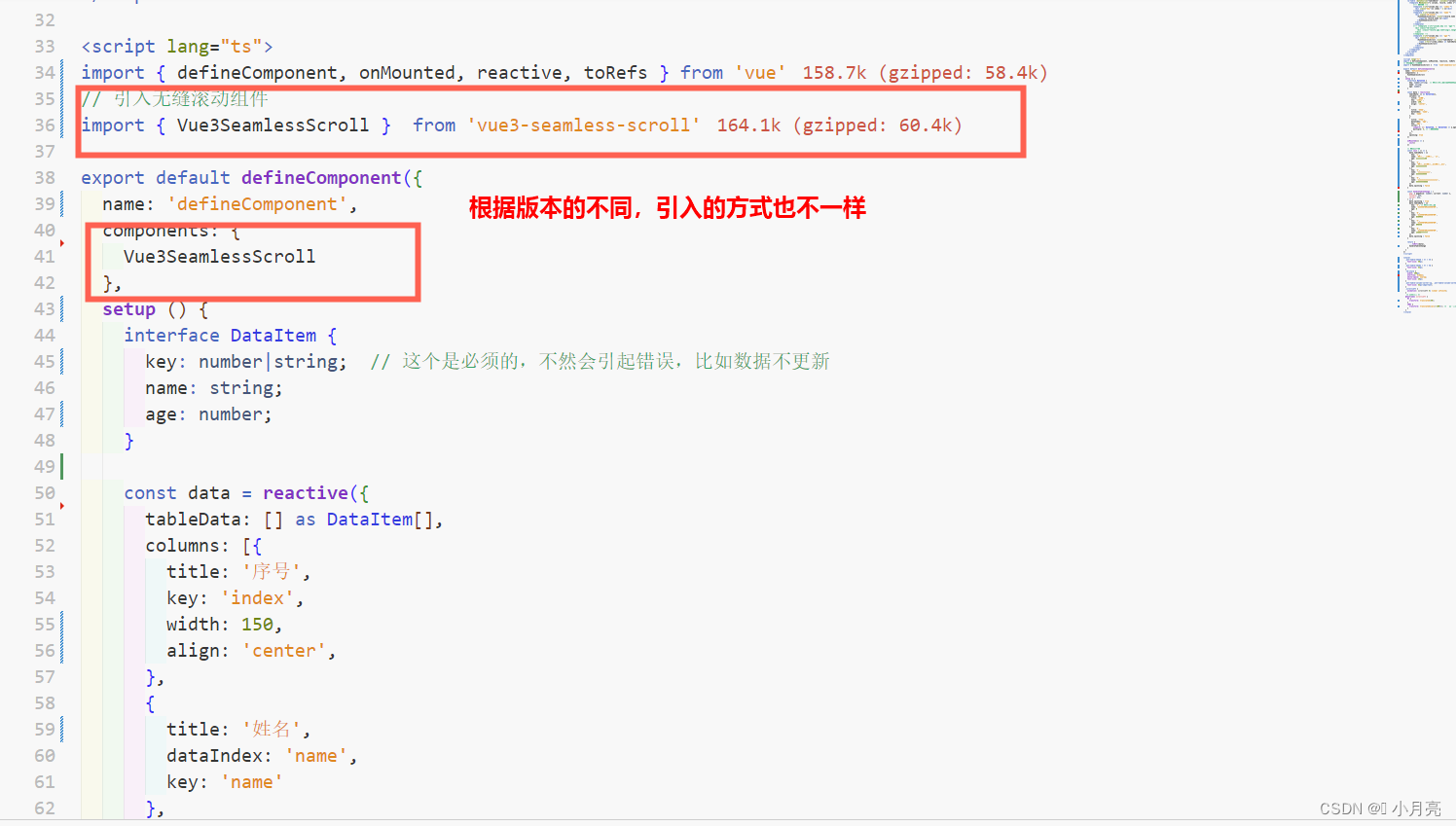
<script lang="ts">
import { defineComponent, onMounted, reactive, toRefs } from 'vue'
// 引入无缝滚动组件
import { Vue3SeamlessScroll } from 'vue3-seamless-scroll'
export default defineComponent({
name: 'defineComponent',
components: {
Vue3SeamlessScroll
},
setup () {
interface DataItem {
key: number|string; // 这个是必须的,不然会引起错误,比如数据不更新
name: string;
age: number;
}
const data = reactive({
tableData: [] as DataItem[],
columns: [{
title: '序号',
key: 'index',
width: 150,
align: 'center',
},
{
title: '姓名',
dataIndex: 'name',
key: 'name'
},
{
title: '年龄',
dataIndex: 'age',
key: 'age',
sorter: {
compare: (a: DataItem, b: DataItem) => a.age - b.age,
multiple: 3, // 多列优先级
},
}],
spinning: true
})
onMounted(() => {
init()
})
// 数据初始化
const init = () => {
data.tableData = [{
key: '1',
name: '这是第一个这是第一个',
age: 11111111166
},{
key: '2',
name: '这是第2个这是第2个这是第2个',
age: 22222222233
},{
key: '3',
name: '三三三三三三',
age: 33333335555
},{
key: '4',
name: 'sisisisissisisisissi',
age: 444444446666
}]
data.spinning = false
}
const handleTableChange = (
pag: { pageSize: number; current: number },
filters: any,
sorter: any,
) => {
data.spinning = true
data.tableData = [{
key: '5', // 这个是必须的
name: '213456789123456789',
age: 0
},{
key: '6',
name: '213456789123456789',
age: 8469955
},{
key: '7',
name: '213456789123456789',
age: 898456
},{
key: '8',
name: '213456789123456789',
age: 256667777777
}]
data.spinning = false
}
return {
...toRefs(data),
handleTableChange
}
}
})
</script>
<style>
.ant-table-thead > tr > th {
font-size: 48px;
}
.ant-table-tbody > tr > td {
font-size: 32px;
}
.td-style {
width: 200px;
overflow: hidden;
white-space: nowrap;
font-size: 26px;
}
.ant-table-column-sorter-up, .ant-table-column-sorter-down {
font-size: 32px!important;
}
.scrollLeft {
animation: scrollLeft 5s linear infinite;
}
/* 定义动画 */
@keyframes scrollLeft {
0% {
transform: translateX(50);
}
100% {
transform: translateX(calc(-100%)); /* 加上一些额外的空白,以便滚动到最后一个元素时不会立即切换 */
}
}
</style>
5、效果: