背景
最近在项目中遇到了一个问题:由于大屏背景图加载速度过慢,导致页面黑屏时间过长,影响了用户的体验。从下图可以看出加载耗时将近一分钟

IndexDB
主要的想法就是利用indexDB去做缓存,优化加载速度;在这之前,我们先简单了解下indexDB。
IndexDB(Indexed Database)是浏览器提供的一种用于客户端存储和检索大量结构化数据的API。它是一个基于键值对存储的 NoSQL 数据库,允许网页应用在浏览器中存储大量数据,并支持高效地查询和检索数据,而无需网络连接。基础知识可以查看阮一峰的这篇教程 浏览器数据库 IndexedDB 入门教程
实现代码
1. 创建 IndexedDB 数据库
首先,需要在应用中创建一个 IndexedDB 数据库,并设置一个对象存储空间用于存储图片数据。
// 打开或创建 IndexedDB 数据库
const dbPromise = indexedDB.open('imageCacheDB', 1);
// 定义对象存储空间
dbPromise.onupgradeneeded = (event) => {
const db = event.target.result;
if (!db.objectStoreNames.contains('images')) {
db.createObjectStore('images', { keyPath: 'id' });
}
};
2.缓存图片到 IndexedDB
当需要缓存图片时,将图片文件转换为 Blob 对象,并将 Blob 对象存储到 IndexedDB 中。
const storeImageData = (id, url) => {
fetch(url)
.then(response => response.blob())
.then(blob => {
const dbPromise = indexedDB.open('imageCacheDB');
dbPromise.onsuccess = (event) => {
const db = event.target.result;
const tx = db.transaction('images', 'readwrite');
const store = tx.objectStore('images');
store.put({ id, imageData: blob }); // 将 Blob 对象存储到 IndexedDB
};
})
.catch(error => {
console.error('Failed to cache image:', error);
});
}
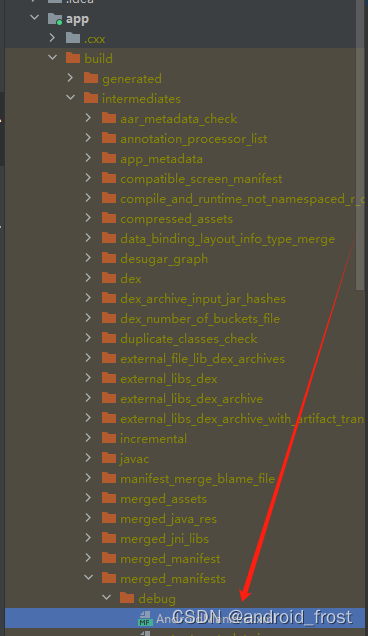
存入成功后可以在开发者工具中查看

3. 从 IndexedDB 中获取图片
当需要加载图片时,先检查 IndexedDB 中是否存在缓存,如果存在则从 IndexedDB 中获取 Blob 对象,然后将 Blob 对象转换为可用的 URL。
// 从 IndexedDB 获取图片
function getImageFromCache(id, callback) {
const dbPromise = indexedDB.open('imageCacheDB');
dbPromise.onsuccess = (event) => {
const db = event.target.result;
const tx = db.transaction('images', 'readonly');
const store = tx.objectStore('images');
const request = store.get(id);
request.onsuccess = (event) => {
const blob = event.target.result;
if (blob) {
const imageUrl = URL.createObjectURL(blob);
callback(imageUrl); // 将 Blob 对象转换为 URL,并返回给回调函数
} else {
callback(null); // 没有找到对应的图片缓存,可调用缓存方法处理
}
};
};
}
缓存后再次加载速度得到了很大提升

总结
通过利用 IndexedDB 进行图片缓存,可以显著提升大屏背景图加载速度,改善用户体验,减少页面黑屏时间。IndexedDB 是浏览器提供的客户端数据库 API,可以在浏览器中存储大量结构化数据,并支持高效的数据检索和查询,特别适合用于缓存大量图片或其他数据。实现图片缓存的步骤包括创建 IndexedDB 数据库、将图片转换为 Blob 对象并存储到数据库中,以及从数据库中获取并展示图片。这种缓存机制可以在用户首次访问时将图片存储在本地,再次访问时直接从本地获取,避免了每次加载都需要从服务器获取图片的耗时操作。
使用 IndexedDB 进行图片缓存的优势在于:
- 减少了对服务器的请求,节省了网络资源。
- 提升了页面加载速度和响应速度,改善了用户体验。
- 可以在离线状态下仍然展示已缓存的图片,增强了应用的稳定性和可靠性。
但需要注意的是,IndexedDB 作为客户端数据库,操作是异步的,需要合理处理异步操作,确保数据的正确存储和获取。另外,对于图片缓存,需要考虑缓存策略,如何管理缓存数据的大小和过期时间,以及在更新内容时如何更新缓存等问题。