1. HarmonyOS har制作与引用
1.1 介绍
HAR(Harmony Archive)是静态共享包,可以包含代码、C++库、资源和配置文件。通过HAR可以实现多个模块或多个工程共享ArkUI组件、资源等相关代码。HAR不同于HAP,不能独立安装运行在设备上,只能作为应用模块的依赖项被引用。官网文档:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V2/har-package-0000001573432125-V2
1.1.1 HAR开发注意事项
(1)HAR不支持在配置文件中声明abilities、extensionAbilities组件。
(2)HAR不支持在配置文件中声明pages页面。
(3)HAR不支持在build-profile.json5文件的buildOption中配置worker。
(4)FA模型与Stage模型的HAR不支持相互引用。
(4)Stage模型的HAR,不能引用AppScope内的内容。在编译构建时AppScope中的内容不会打包到HAR中,导致HAR资源引用失败。
1.2 打包har
1.2.1 创建步骤
该工程为Stage模型,在工程中创建HAR模块。
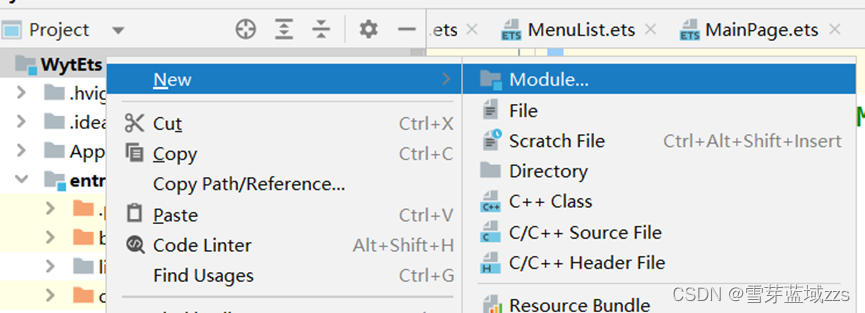
(1)点击项目右键=>New=>Module

(2)New Module选择Static Library

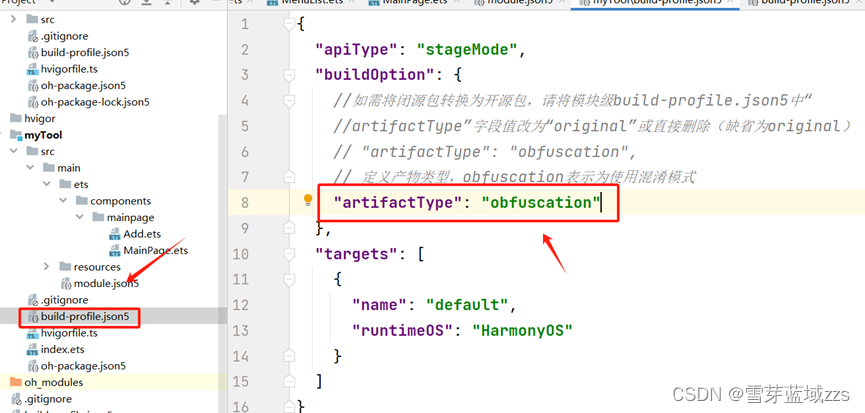
(3)在该Module的build-profile.json5中添加"artifactType": "obfuscation"开启代码混淆

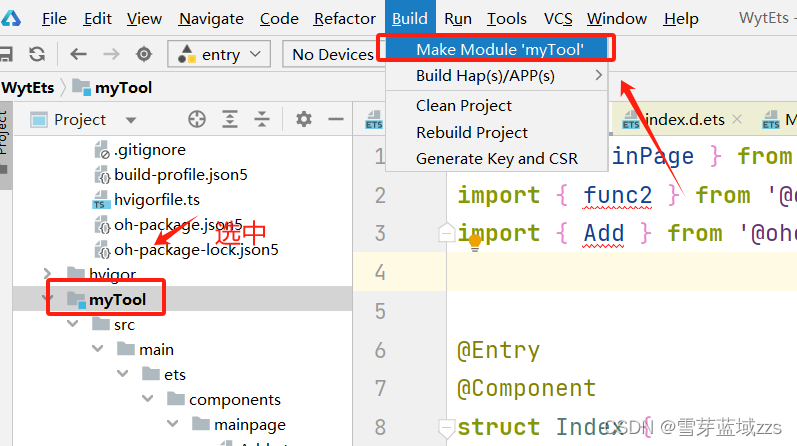
(4)编辑Har包

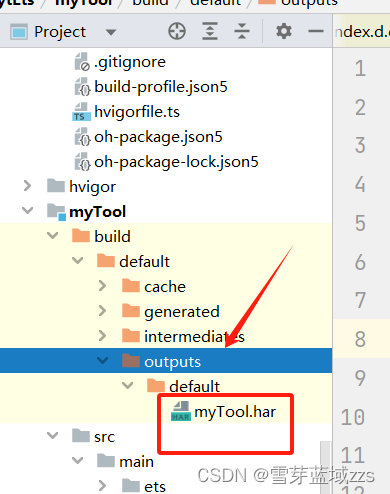
(4)编译构建的HAR可在模块下的build目录下获取,包格式为.har。*

1.2.2 编写业务代码
在该模块中编写业务代码,需要在har外部调用的ArkUI组件、TS类、方法,使用 export 修饰(不要添加default)。方法可以作为类的成员导出,也可以单独导出。
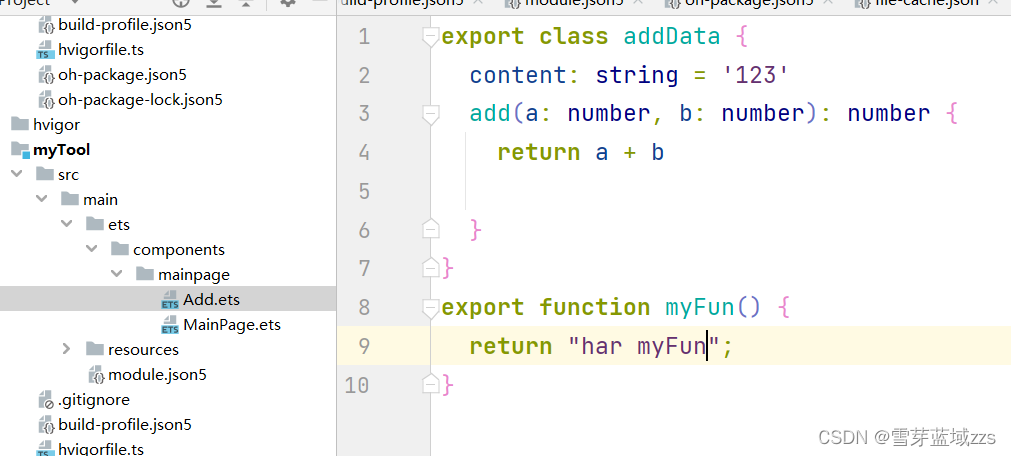
(1)Add.ets
export class addData {
content: string = '123'
add(a: number, b: number): number {
return a + b
}
}
export function myFun() {
return "har myFun";
}

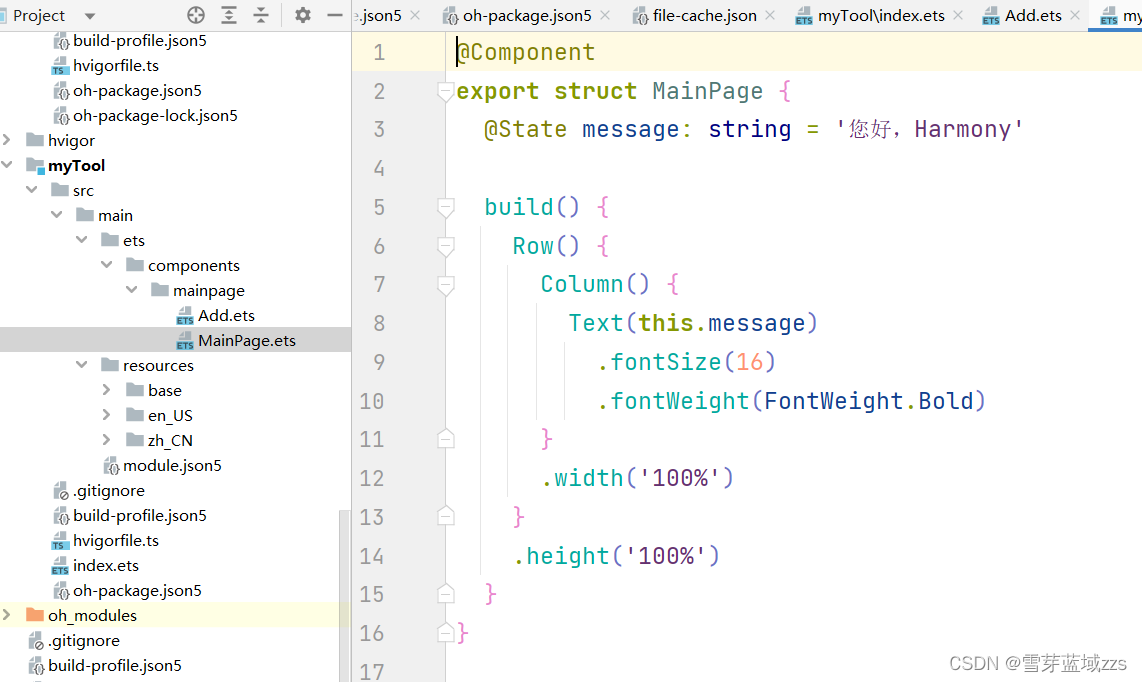
(2)mainPage.ets
@Component
export struct MainPage {
@State message: string = '您好,Harmony'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(16)
.fontWeight(FontWeight.Bold)
}
.width('100%')
}
.height('100%')
}
}

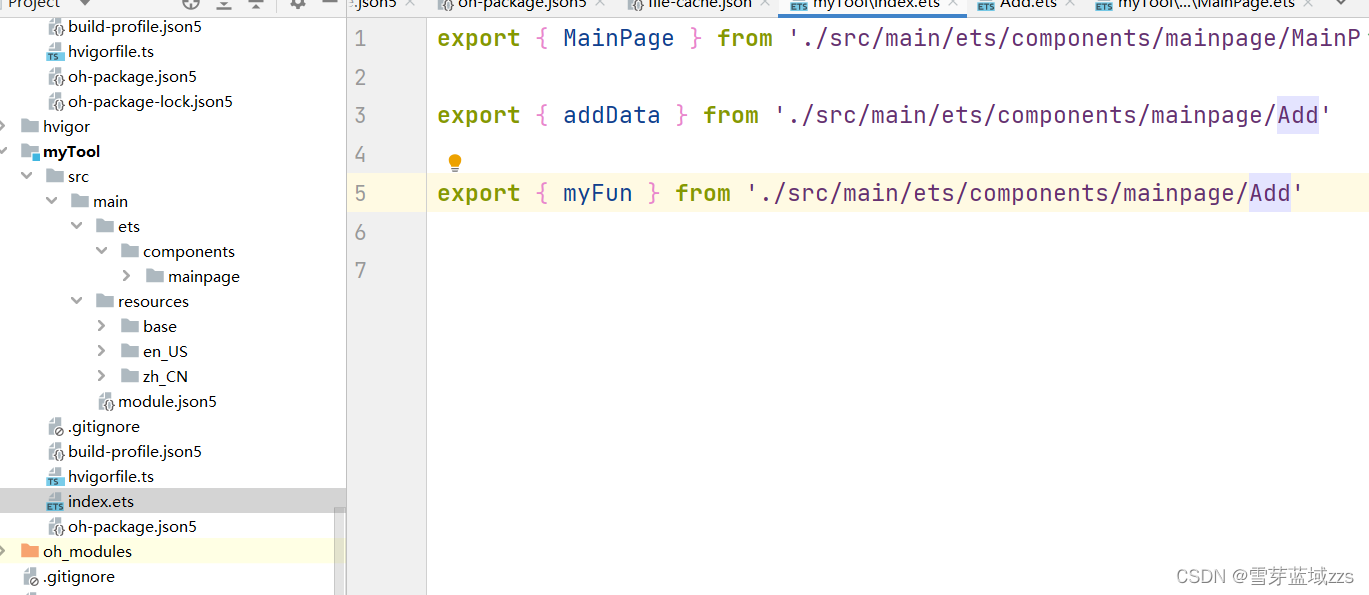
1.2.3 导出HAR的ArkUI组件、接口、资源
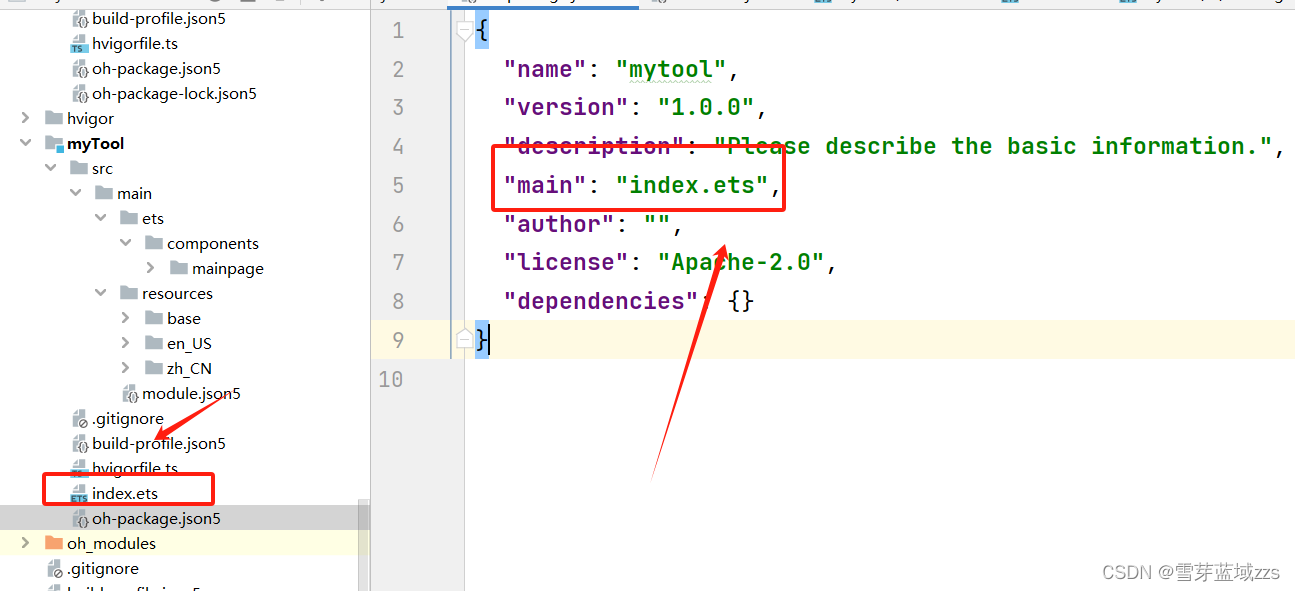
Index.ets文件是HAR导出声明文件的入口,HAR需要导出的接口,统一在Index.ets文件中导出。Index.ets文件是DevEco Studio默认自动生成的,用户也可以自定义,在模块的oh-package.json5文件中的main字段配置入口声明文件,配置如下所示:


1.2.4 引用har
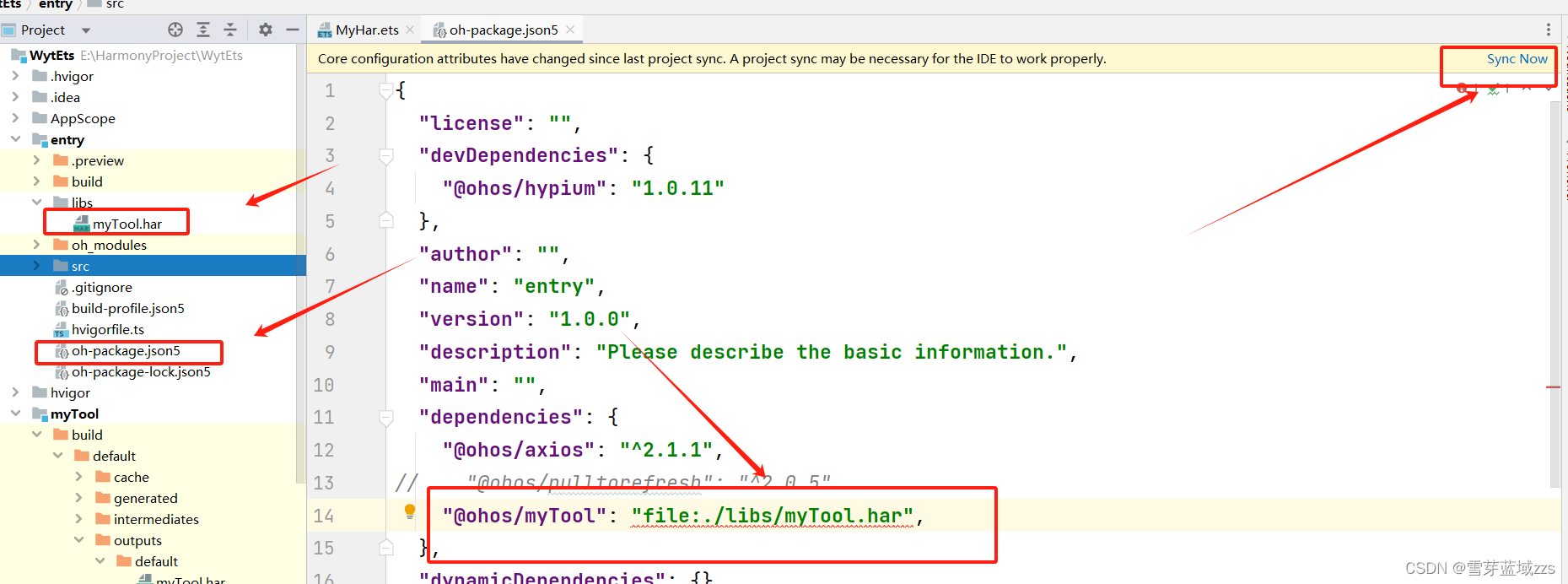
把har放到想要使用的工程的任意目录下,习惯放在Module的libs目录
然后在Module的oh-package.json5文件中引用该har
同样是key-value的形式,key建议使用@ohos/开头,后面名称自定义,value为file:后面跟上har的路径,修改完成点击Sync Now,依赖包会存储在工程的oh_modules目录下

注意:覆盖修改har之后需要删除oh_module目录重新生成,否则可能不更新。
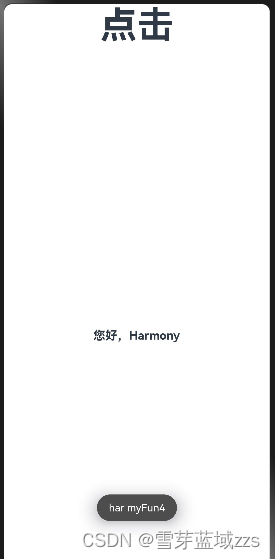
1.2.5 在代码中使用该har
import { MainPage } from '@ohos/myTool'
import { MyAdd } from '@ohos/myTool'
import { myFun } from '@ohos/myTool'
import promptAction from '@ohos.promptAction'
@Entry
@Component
struct Index {
@State message: string = '点击'
aboutToAppear() {
}
build() {
Column() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.onClick(() => {
const a = new MyAdd()//引用har的TS类
const b = a.add(1, 3)
const c = myFun() //引用har的方法
promptAction.showToast({ message: c + b })
})
}
.width('100%')
MainPage() //引用har的ArkUI组件
}
.height('100%')
}
}