- 博客主页:Duck Bro 博客主页
- 系列专栏:Qt 专栏
- 关注博主,后期持续更新系列文章
- 如果有错误感谢请大家批评指出,及时修改
- 感谢大家点赞👍收藏⭐评论✍
Qt常用控件 | 输入类控件 | Text Edit的使用及说明
文章编号:Qt 学习笔记 / 29
文章目录
- Qt常用控件 | 输入类控件 | Text Edit的使用及说明
- 一、QTextEdit介绍
- 1. 简介
- 2. 常见属性及说明
- 3. 重要信号及说明
- 二、QTextEdit的使用(代码示例)
- 1. 获取多行输入框的内容
- 2. 验证输入框的各种信号
一、QTextEdit介绍
1. 简介
QTextEdit是Qt中的一个可编辑的文本框控件,可以用于显示和编辑多行文本。 它是基于QPlainTextEdit的一个子类,提供了更丰富的功能。
QTextEdit可以用于显示富文本,支持使用HTML或其他格式来设置文本的样式,包括字体、颜色、大小、对齐方式等。 它还可以显示图像和链接,并且可以响应用户的点击事件。
除了显示富文本,QTextEdit还支持一些基本的文本编辑操作,如复制、剪切、粘贴和撤销。它还提供了一些高级的编辑功能,如查找和替换、查看和修改文本的样式、插入列表和表格等。
2. 常见属性及说明
| 属性 | 说明 |
|---|---|
| markdown | 输⼊框内持有的内容. ⽀持 markdown 格式. 能够⾃动的对markdown ⽂本进⾏渲染成 html |
| html | 输⼊框内持有的内容. 可以⽀持⼤部分 html 标签. 包括 img 和 table 等. |
| placeHolderText | 输⼊框为空时提⽰的内容. |
| readOnly | 是否是只读的 |
| undoRedoEnable | 是否开启 undo / redo 功能. 按下 ctrl + z 触发 undo 按下 ctrl + y 触发 redo |
| autoFormating | 开启⾃动格式化. |
| tabstopWidth | 按下缩进占多少空间 |
| overwriteMode | 是否开启覆盖写模式 |
| acceptRichText | 是否接收富⽂本内容 |
| verticalScrollBarPolicy | 垂直⽅向滚动条的出现策略 • Qt::ScrollBarAsNeeded : 根据内容⾃动决定是否需要滚动条。这是默认值。 • Qt::ScrollBarAlwaysOff : 总是关闭滚动条。 • Qt::ScrollBarAlwaysOn : 总是显⽰滚动条。 |
| horizontalScrollBarPolicy | ⽔平⽅向滚动条的出现策略 • Qt::ScrollBarAsNeeded : 根据内容⾃动决定是否需要滚动条。这是默认值。 • Qt::ScrollBarAlwaysOff : 总是关闭滚动条。 • Qt::ScrollBarAlwaysOn : 总是显⽰滚动条。 |
3. 重要信号及说明
| 信号 | 说明 |
|---|---|
| textChanged() | ⽂本内容改变时触发 |
| selectionChanged() | 选中范围改变时触发 |
| cursorPositionChanged() | 光标移动时触发 |
| undoAvailable(bool) | 可以进⾏ undo 操作时触发 |
| redoAvailable(bool) | 可以进⾏ redo 操作时触发 |
| copyAvaiable(bool) | ⽂本被选中/取消选中时触发 |
二、QTextEdit的使用(代码示例)
1. 获取多行输入框的内容
- 在界面中创建一个label和一个TextEdit控件

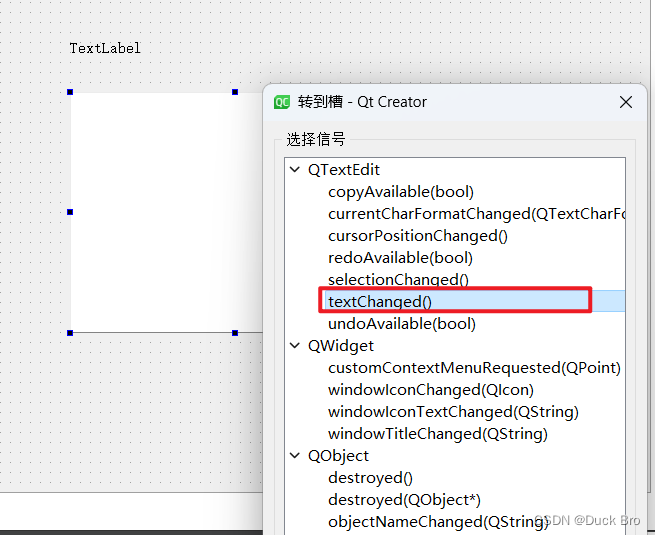
- 右键控件转到槽,选择textChanged()处理信号

- 编辑生成的槽函数,QTextEdit 还提供了 toMarkdown 和 toHtml . 根据需要我们调整不同的获取方式
void Widget::on_textEdit_textChanged()
{
//获取多行输入框的内容
const QString& text = ui->textEdit->toPlainText();
//在日志中打印获取到的内容
qDebug()<<text;
//将label标签的内容改为获取到的内容
ui->label->setText(text);
}
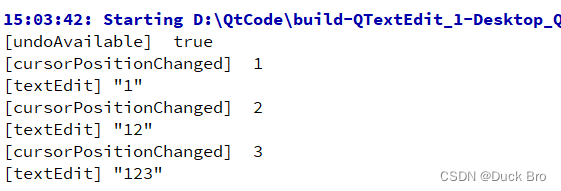
- 运行代码,查看结果

文件代码:
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_textEdit_textChanged()
{
//获取多行输入框的内容
const QString& text = ui->textEdit->toPlainText();
//在日志中打印获取到的内容
qDebug()<<text;
//将label标签的内容改为获取到的内容
ui->label->setText(text);
}
2. 验证输入框的各种信号
- 在界面中创建一个TextEdit控件

- 给输入框添加以下几个 slot 函数,其中QTextCursor对象,获得这个对象可以获取当前光标位置和选中的内容
void Widget::on_textEdit_textChanged()
{
qDebug()<<"[textEdit]"<<ui->textEdit->toPlainText();
}
void Widget::on_textEdit_selectionChanged()
{
const QTextCursor& cursor = ui->textEdit->textCursor();
qDebug() << "[selectionChanged] " << cursor.selectedText();
}
void Widget::on_textEdit_cursorPositionChanged()
{
const QTextCursor& cursor = ui->textEdit->textCursor();
qDebug() << "[cursorPositionChanged] " << cursor.position();
}
void Widget::on_textEdit_redoAvailable(bool b)
{
qDebug() << "[redoAvailable] " << b;
}
void Widget::on_textEdit_undoAvailable(bool b)
{
qDebug() << "[undoAvailable] " << b;
}
void Widget::on_textEdit_copyAvailable(bool b)
{
qDebug() << "[copyAvailable] " << b;
}
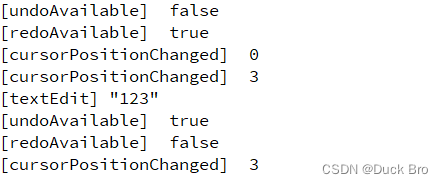
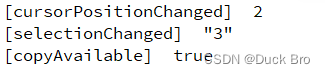
- 运行代码,查看结果
- 在输入框中输入123

- 先Ctrl+Z(撤回)然后Ctrl+Y(返回上一步)

- 选中一个字符(Shift+方向键左)

文件代码:
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_textEdit_textChanged()
{
qDebug()<<"[textEdit]"<<ui->textEdit->toPlainText();
}
void Widget::on_textEdit_selectionChanged()
{
const QTextCursor& cursor = ui->textEdit->textCursor();
qDebug() << "[selectionChanged] " << cursor.selectedText();
}
void Widget::on_textEdit_cursorPositionChanged()
{
const QTextCursor& cursor = ui->textEdit->textCursor();
qDebug() << "[cursorPositionChanged] " << cursor.position();
}
void Widget::on_textEdit_redoAvailable(bool b)
{
qDebug() << "[redoAvailable] " << b;
}
void Widget::on_textEdit_undoAvailable(bool b)
{
qDebug() << "[undoAvailable] " << b;
}
void Widget::on_textEdit_copyAvailable(bool b)
{
qDebug() << "[copyAvailable] " << b;
}