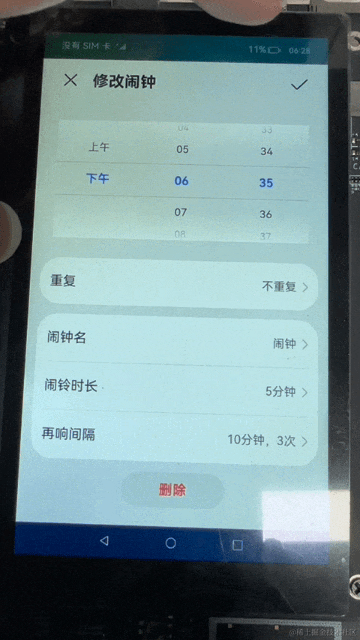
1.效果图

2.代码
<template>
<div>
<div id="container"></div>
</div>
</template>
<script>
import * as THREE from "three";
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
import img from "@/assets/images/3d2.png";
import imga from "@/assets/images/3d3.png";
export default {
data() {
return {
plane: null,
camera: null,
scene: null,
renderer: null,
controls: null,
bgColor: "",
};
},
mounted() {
// 异步加载
setTimeout(() => {
this.init();
}, 600);
},
methods: {
// 初始化
init() {
this.createMesh(); // 创建网格模型
this.createCamera(); // 创建相机
this.createRender(); // 创建渲染器
this.createControls(); // 创建控件对象
this.render(); // 渲染
},
// 创建网格模型
createMesh() {
// 创建场景
this.scene = new THREE.Scene();
//创建一个长方体几何体
const geom = new THREE.BoxGeometry(25, 35, 0.4);
//全景图切六面图示例
let materials = ["r", "l", "u", "d", "f", "b"] // 定义一个数组,表示六面图的名称
.map((i) => {
// 使用map方法遍历数组,并返回对应的材质
if (i == "b") {
return imga;
} else {
return img;
}
})
.map((i) => {
// 使用map方法再次遍历数组,并返回对应的材质
const texture = new THREE.TextureLoader().load(i); // 加载纹理
if (i == "static/img/3d3.eee30fa2.png") {
this.bgColor = "#118a84"; // 设置背景颜色
}
//准备material
return new THREE.MeshBasicMaterial({
side: THREE.DoubleSide, // 设置材质为双面
map: texture, // 设置纹理
transparent: true, // 设置透明
opacity: 0.8, // 设置不透明度
color: this.bgColor, // 设置透明
});
});
// 创建网格
this.plane = new THREE.Mesh(geom, materials); // 创建一个网格对象,几何体为geom,材质为materials
this.scene.add(this.plane); // 将网格对象添加到场景中
},
// 创建相机
createCamera() {
const element = document.getElementById("container"); // 获取容器元素
const width = element.clientWidth; // 窗口宽度
const height = element.clientHeight; // 窗口高度
const k = width / height; // 窗口宽高比
this.camera = new THREE.PerspectiveCamera(35, k, 0.1, 1000); // 创建相机对象
this.camera.position.set(-10, 0, 150); // 设置相机位置
this.camera.lookAt(new THREE.Vector3(10, 0, 0)); // 设置相机方向
this.scene.add(this.camera);
},
// 创建渲染器
createRender() {
const element = document.getElementById("container");
this.renderer = new THREE.WebGLRenderer({ antialias: true, alpha: true }); // 创建渲染器对象
this.renderer.setSize(element.clientWidth, element.clientHeight); // 设置渲染区域尺寸
this.renderer.shadowMap.enabled = true; // 显示阴影
this.renderer.shadowMap.type = THREE.PCFSoftShadowMap; // 设置阴影映射类型
this.renderer.setClearColor(0x3f3f3f, 1); // 设置背景颜色
element.appendChild(this.renderer.domElement);
},
// 渲染函数,负责动画循环和场景渲染
render() {
this.plane.rotation.y += 0.01; // 绕Y轴旋转
this.renderer.render(this.scene, this.camera); // 使用renderer的render方法渲染场景和相机视角
requestAnimationFrame(this.render); // 请求下一帧的动画,循环调用render函数
},
// 创建控件对象,用于相机控制
createControls() {
// 创建一个新的OrbitControls实例,绑定到相机和渲染器的DOM元素上
// 创建一个新的OrbitControls实例,绑定到相机和渲染器的DOM元素上
this.controls = new OrbitControls(this.camera, this.renderer.domElement);
},
},
};
</script>
<style scoped>
#container {
position: absolute;
width: 90%;
height: 100%;
}
.vertice-span {
line-height: 38px;
padding: 0 2px 0 10px;
}
</style>
3.用到的图片








![[Java EE] 多线程(三):线程安全问题(上)](https://img-blog.csdnimg.cn/direct/c86f8dc52fec4c0d9f8f16d9cce56777.png)