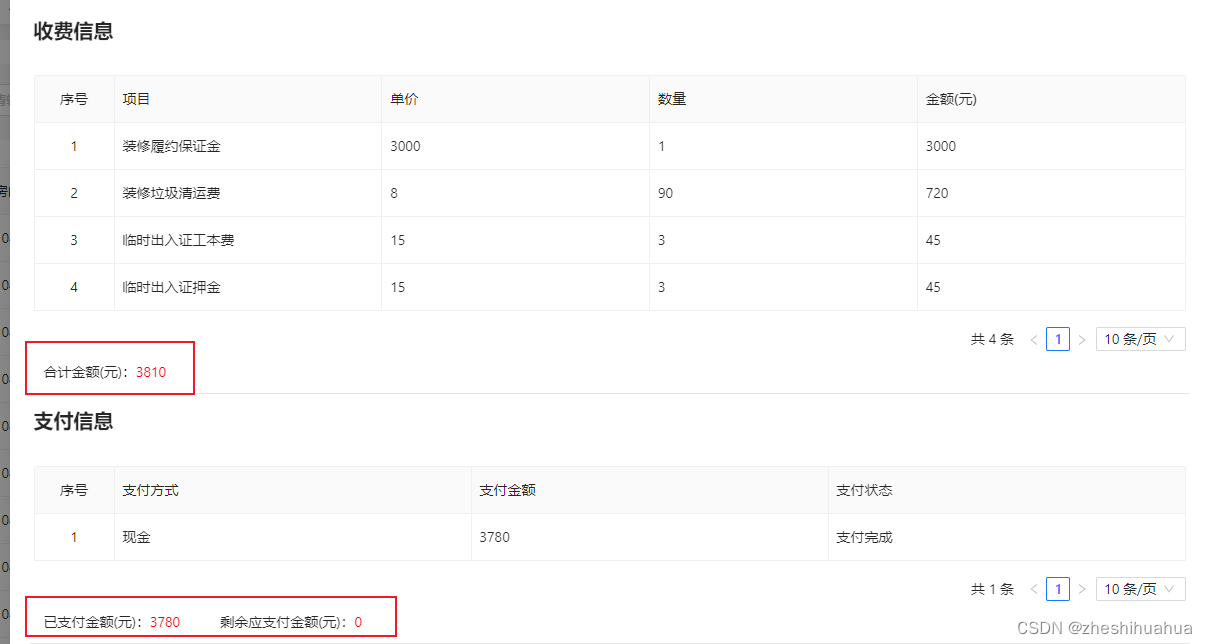
 1.需要计算的数量固定(如表1,已知需要计算的金额为:装修履约保证金 + 装修垃圾清运费+出入证工本费 + 出入证押金 这四项相加,可以写成固定的算法):
1.需要计算的数量固定(如表1,已知需要计算的金额为:装修履约保证金 + 装修垃圾清运费+出入证工本费 + 出入证押金 这四项相加,可以写成固定的算法):
表格样式:
<h4 style="margin: 0 0 8px 0;font-weight: 600">
收费信息
</h4>
<ele-pro-table
bordered
ref="tableRef"
row-key="releaseId"
:columns="columns"
:datasource="datasource"
:scroll="{ x: 900 }"
:toolkit="[]"
:key =" form.decorationManageId "
>
</ele-pro-table>
<a-row :gutter="8" style="padding:10px;border-bottom:1px solid #e8e8e8">
<a-col :xl="8" :lg="12" :md="12" :sm="24" :xs="24" >
<span >合计金额(元):<span style="color:red">{{form.tableLast}}</span></span>
</a-col>
</a-row>js部分:
// 表格1列配置
const columns = ref([
{
title: '序号',
key: 'index',
width: 80,
align: 'center',
fixed: 'left',
hideInSetting: true,
customRender: ({ index }) => index + (tableRef.value?.tableIndex ?? 0)
},
{
title: '项目',
dataIndex: 'decorationItemName'
},
{
title: '单价',
dataIndex: 'unitPrice'
},
{
title: '数量',
dataIndex: 'amount'
},
{
title: '金额(元)',
dataIndex: 'paymentAmount'
}
]);
// 表格数据源
const datasource =async ({ page, limit, where, orders }) => {
const result = await pageItem({decorationManageId: form.decorationManageId});
if (result.length > 0) {
form.tableLast = result[0].paymentAmount + result[1].paymentAmount + result[2].paymentAmount+ result[3].paymentAmount
return result;
} else {
return [];
}
};2.需要计算的数量不固定 (如表2 支付可能分几次支付,数据是根据后台信息来的,就需要循环计算!):

样式:
<h4 style="margin: 10px 0 8px 0;font-weight: 600">
支付信息
</h4>
<ele-pro-table
bordered
ref="tableRef1"
row-key="releaseId1"
:columns="columns1"
:datasource="datasource1"
:scroll="{ x: 900 }"
:toolkit="[]"
:key =" form.decorationManageId "
>
</ele-pro-table>
<a-row :gutter="8" style="padding:10px;border-bottom:1px solid #e8e8e8">
<a-col :xl="8" :lg="12" :md="12" :sm="24" :xs="24" >
<span >已支付金额(元):<span style="color:red">{{form.tableLast1}}</span><span style="margin-left:40px">剩余应支付金额(元):<span style="color:red">{{form.tableLast2}}</span></span></span>
</a-col>
</a-row>js部分:
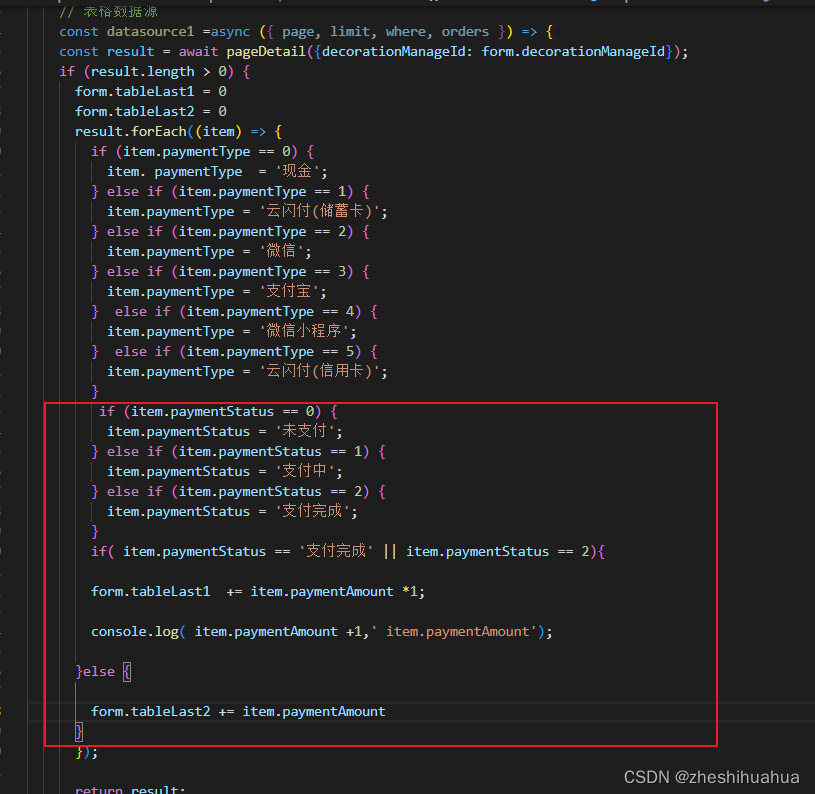
// 表格数据源
const datasource1 =async ({ page, limit, where, orders }) => {
const result = await pageDetail({decorationManageId: form.decorationManageId});
if (result.length > 0) {
form.tableLast1 = 0
form.tableLast2 = 0
result.forEach((item) => {
if (item.paymentType == 0) {
item. paymentType = '现金';
} else if (item.paymentType == 1) {
item.paymentType = '云闪付(储蓄卡)';
} else if (item.paymentType == 2) {
item.paymentType = '微信';
} else if (item.paymentType == 3) {
item.paymentType = '支付宝';
} else if (item.paymentType == 4) {
item.paymentType = '微信小程序';
} else if (item.paymentType == 5) {
item.paymentType = '云闪付(信用卡)';
}
if (item.paymentStatus == 0) {
item.paymentStatus = '未支付';
} else if (item.paymentStatus == 1) {
item.paymentStatus = '支付中';
} else if (item.paymentStatus == 2) {
item.paymentStatus = '支付完成';
}
if( item.paymentStatus == '支付完成' || item.paymentStatus == 2){
form.tableLast1 += item.paymentAmount *1;
console.log( item.paymentAmount +1,' item.paymentAmount');
}else {
form.tableLast2 += item.paymentAmount
}
});
return result;
} else {
return [];
}
};