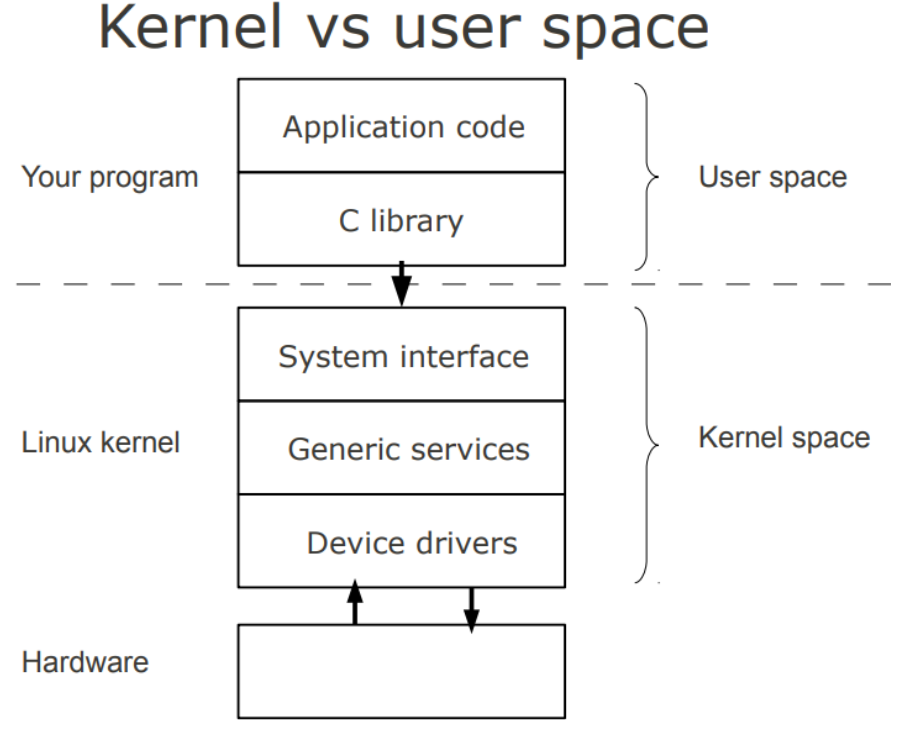
linux的架构框图:
内核空间是内核(即操作系统的核心)执行(即运行)并提供其服务的地方。 用户空间是执行用户应用程序的地方。
内核模块是可以根据需要加载和卸载到内核中的代码片段。它们扩展了内核的功能,而无需重新启动系统。自定义代码可以通过两种方法添加到Linux内核中。
->基本方法是将代码添加到内核源代码树并重新编译内核。
->一种更有效的方法是在内核运行时将代码添加到内核中。这个过程称为加载模块,其中模块指的是要添加到内核中的代码。
由于在运行时加载这些代码,并且它们不是官方Linux内核的一部分,因此这些代码被称为可加载内核模块(LKM),与“基本内核”不同。基本内核位于/boot目录中,并且总是在引导机器时加载,而LKM是在基本内核已经加载之后加载的。尽管如此,这个LKM在很大程度上是内核的一部分,它们与基本内核通信以完成它们的功能。可加载内核模块有多种用途,但最常见的应用程序是-
->设备驱动程序
->文件系统驱动程序
->系统调用
设备驱动程序是为特定的硬件设计的。内核使用它与硬件进行通信,而不必知道硬件如何工作的任何细节。
文件系统驱动程序将文件系统的内容(通常是磁盘驱动器的内容)解释为文件和目录等。在磁盘驱动器、网络服务器和其他方式上存储文件和目录有很多不同的方式。对于每种方式,都需要一个文件系统驱动程序。例如,有一个ext2文件系统类型的文件系统驱动程序,几乎在Linux磁盘驱动器上普遍使用。还有一个用于