祝你先于春天,翻过此间铮铮山峦
—— 24.4.23
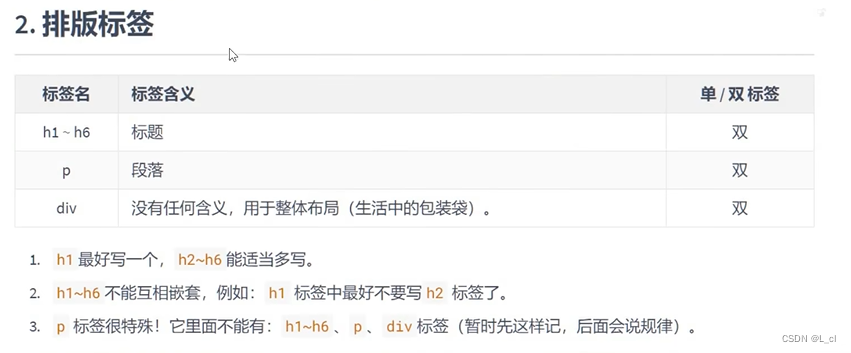
一、HTML排版标签
1.标题标签
h1~h6 标签含义:标题 单/双标签:双
主要用前三个
2.段落标签
p 标签含义:段落 单/双标签:双
3.div
没有任何含义,用于整体布局(生活中的包装袋) 单双标签:双
div包裹之后,可以操控div之中的所有段落
4.总结
①h1最好写一个,h2~h6能适当多写
②h1~h6不能相互嵌套,例如:h1标签中最好不要写h2标签了
③p标签很特殊,它里面不能有:标题标签h1~h6、段落标签p、div标签
5.案例
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>HTML排版标签</title> </head> <body> <!-- 案例: --> <h1>把个人信息”安全提牢筑“</h1> <div> <p>2022-6-1-22.25.00 1347条评论</p> <!-- ctrl+回车 内容较长时进行换行 --> <p>置身移动互联网时代,人们在享受智能设备带来便利的同时,也在一些场景中面临个人信息泄露风险,随着时间推移,这样的风险日益呈现出新的表现形式</p> <p>一些APP声称看视频、玩游戏甚至走路都能赚钱,但用户想要体现却难上加难,还容易泄露个人信息,新型不法软件图标透明,没有名称,在手机频幕上十分隐蔽,不仅不停推送广告,还会收集并转卖用户隐私信息;和人信息安全和隐私保护话题引发关注,正说明其涉及群众切身利益,问题不容小觑</p> </div> </body> </html>
二、HTML语义化标签
1.概念
语义化:标签默认的效果不重要,语义最重要!用特定的标签表达特定的含义
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>HTML语义化标签</title> <style> h1{ font-size: 27px; color:aqua; background-color: whitesmoke; } </style> </head> <body> <h1>一切都会好的</h1> <h2>我一直相信</h2> </body> </html>2.原则:
标签的默认效果不重要(后期可以通过CSS随便控制效果),其代表的语义最重要
举例:对于h1标签,效果是很大的文字,语义是网页的主要内容(⭐)
3.作用:
① 代码的可读性强清晰
② 有利于SEO(搜索引擎优化) 爬虫(代码写出的机器人 用机器人看网页)
③ 方便一些特殊的设备解析(屏幕阅读器、盲人阅读器)
三、块级元素与行内元素
1.块级元素:
独占一行(排版标签都是块级元素)
2.行内元素:
不独占一行
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>块级元素与行内元素</title> </head> <body> <!-- alt+shift+方向键进行复制 --> <marquee>一切都会好的</marquee> <marquee>一切都会好的</marquee> <h1>我一直相信</h1> <h1>我一直相信</h1> <p>万事胜意</p> <p>万事胜意</p> <div>一切都会好的</div> <div>一切都会好的</div> </body> </html>
各自不同的标签,有些元素是独占一行的,有些元素是不独占一行的
独占一行的元素称为块级元素,不独占一行的元素叫做行内元素
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>块级元素与行内元素</title> </head> <body> <!-- alt+shift+方向键进行复制 --> <!-- 块级元素 特点:行内独占一行 --> <marquee>一切都会好的</marquee> <marquee>一切都会好的</marquee> <h1>我一直相信</h1> <h1>我一直相信</h1> <p>万事胜意</p> <p>万事胜意</p> <div>一切都会好的</div> <div>一切都会好的</div> <!-- 行内元素 特点:行内不独占一行 --> <input type="text"> <input type="text"> <span>万事胜意</span> <span>万事胜意</span> </body> </html>
3.规则一
块级元素中能写:行内元素、块级元素
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>块级元素与行内元素</title> </head> <body> <!-- 1.块级元素中能写:行内元素、块级元素 --> <div> <span>行内元素1</span> <input type="text"> <div>块级元素1</div> </div> </body> </html>
4.规则二
行内元素中能写:行内元素,但不能写:块级元素
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>块级元素与行内元素</title> </head> <body> <!-- 2.行内元素中能写:行内元素,但不能写:块级元素 --> <span>行内元素2</span> <input type="text"> <span>行内元素3</span> </body> </html>
5.特殊规则
① h1~h6之间不能相互嵌套
② p标签中不能写块元素
③ marquee元素被废弃的原因:功能被CSS所替代,所以已经过时