文章目录
- HTTP
- 导读
- HTTP解析
- HTTP的格式分析
- 环境准备
- HTTP请求格式
- 首行
- header
- Host
- Content-Length
- Content-Type
- User-Agent (简称 UA)
- Referer
- Cookie
- 空行
- body
- HTTP响应格式
- 认识HTTP的方法
- POST方法
- POST和GET的区别
- 第一:用处
- 第二:传递数据
- 第三:GET不安全
- 第四:get只能传递文本数据,而post可以传输文本也可以传输二进制数据
- 第五:关于幂等性
- 第六:GET可以被缓存,而POST不能被缓存
- 响应返回值
HTTP
导读

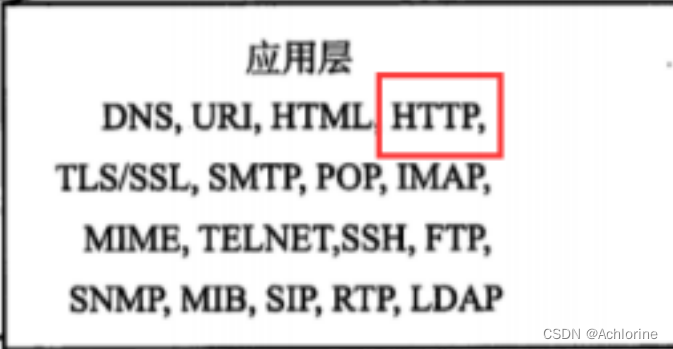
HTTP是一个应用层的协议,它是基于TCP协议传输层的TCP协议进行实现的,诞生于1991年目前已经发展为最主流使用的一种应用层协议。那么HTTP的全称是什么呢?HTTP全称是超文本传输协议,而我们用来写前端的HTML叫什么?叫做超文本标记语言,由此我们其实可以看出来两者的关系,那么什么是超文本呢?超文本,就是以文本的形式去展现内容,但又超脱于文本的表达能力(这就是“超”的意思) 看到这里也许还是你有些许的不明白,其实说白了我们日常生活中看到的视频和图画其实在本质上都是字符串构成的,计算机拿到这些字符串将其解析成了我们所看到的这些画面,那么构成这些画面的文本就叫做超文本。而超文本在网络中传输,从一台机器传输到另一台机器上如果不遵守一个统一的协议的话那么就有可能导致这个文本被翻译出来的意思和原本的就不一样了。由此就产生了超文本协议HTTP。
此外HTTP的请求和响应的格式是不一样的!!!
HTTP解析
那么我们在之前想要了解一个协议那肯定就要知道这个协议的内容或者说是基本格式是什么样子的,而HTTP既然作为超文本协议,既然是个协议那他肯定就有自己的格式,我们应当如何获取呢?当然就是浏览器了。那么我们接下来对HTTP的一个流程进行初步的解析。以搜狗搜索引擎为例。

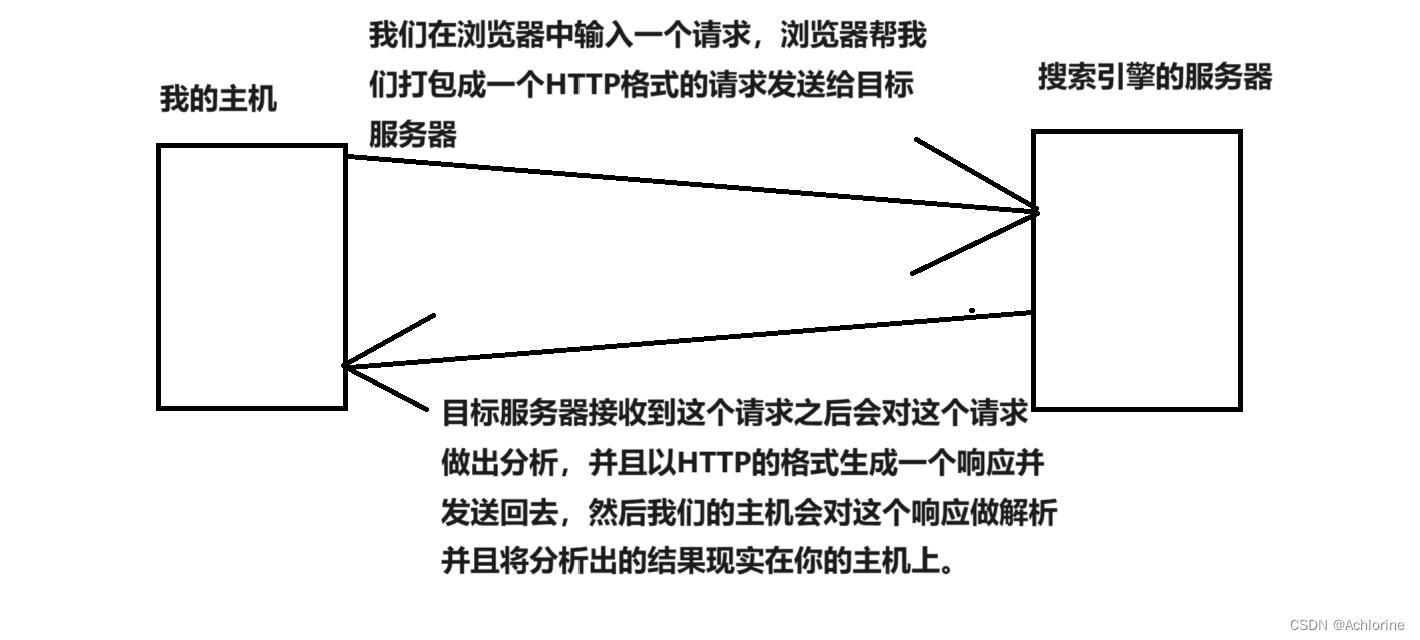
首先我们在浏览器中搜索搜狗搜索引擎的时候我们的地址导航栏也会发生变化会变成一连串我们不认识的字符串,其实这里就是因为当我们的打开浏览器在浏览器中输入搜索的内容的时候,那么浏览器会将你输入的内容打包成一个请求,然后将这个请求发送给服务器由服务器对这个请求做分析,并制作响应,当响应制作好之后再向你发送回来,然后浏览器对这个响应做解析,从而变成了你看到的画面如下

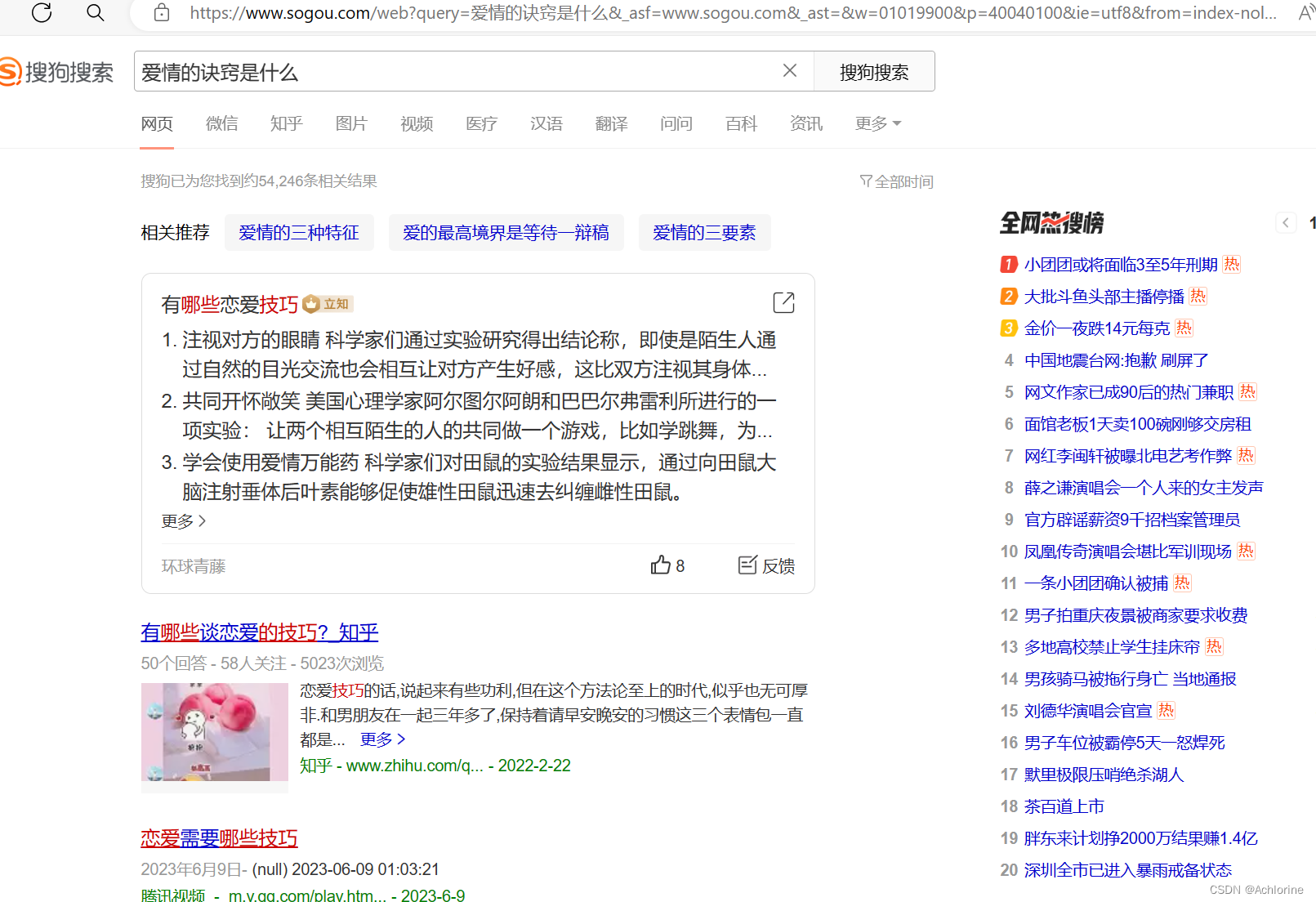
那么我们比如说在搜狗搜索引擎中输入,搜索爱情的诀窍是什么我们来看看这个流程怎么样。

此时我们发现,当我们搜索这个内容的时候就会发现上面的导航栏的内容改变了并且我们的画面也改变了,那么这个过程其实和上面说的过程也是一样的,这里的流程图如下

可是光有这个我们仍然不知道这个HTTP具体格式是什么样的啊,那么我么接下来再来具体分析一下。
HTTP的格式分析
环境准备
首先我们要想知道这个HTTP的请求格式和响应格式的话首先最重要的一点就是我们得看到这个是什么样的内容啊可是我们刚刚的请求和响应都是我们的电脑直接发送给了目标服务器,目标服务器接收之后直接给我返回然后电脑再对请求做解析,这个过程我们看不到,那么这个该怎么办呢?当然是利用一些工具了。也就是抓包工具,这个工具的话我用的是Fiddler进行的抓包。
HTTP请求格式

想要了解HTTP的格式首先我们要先看一下HTTP请求的一个报文内容接下来我们以以上从网站抓包的数据来进行分析。
首行
首先是首行,首行包含的信息有哪些呢?首行第一个包含的信息是一个方法,也就是上面报文中的POST以及我们可以看到的GET

这都是一种请求资源的方法然后GET或者POST之后就是我们的URL,这个url表示的是你所请求的这个资源在网络种的位置,最后就是这个HTTP的版本从上面我们可以看出我们的HTTP的版本是1.1
header
首行接下来就是header,在header中是以键值对的方式存在的,这个键值对中的各种属性也都是有自己的含义和要求的,我们以较为关键的作为分析。
Host
这里表示的是服务器的地址和端口一般情况下是与我们的url里面的内容相同。
Content-Length
这里表示的是body中的数据长度
Content-Type
请求body中的数据格式
User-Agent (简称 UA)
此处表示的是操作系统和浏览器的信息
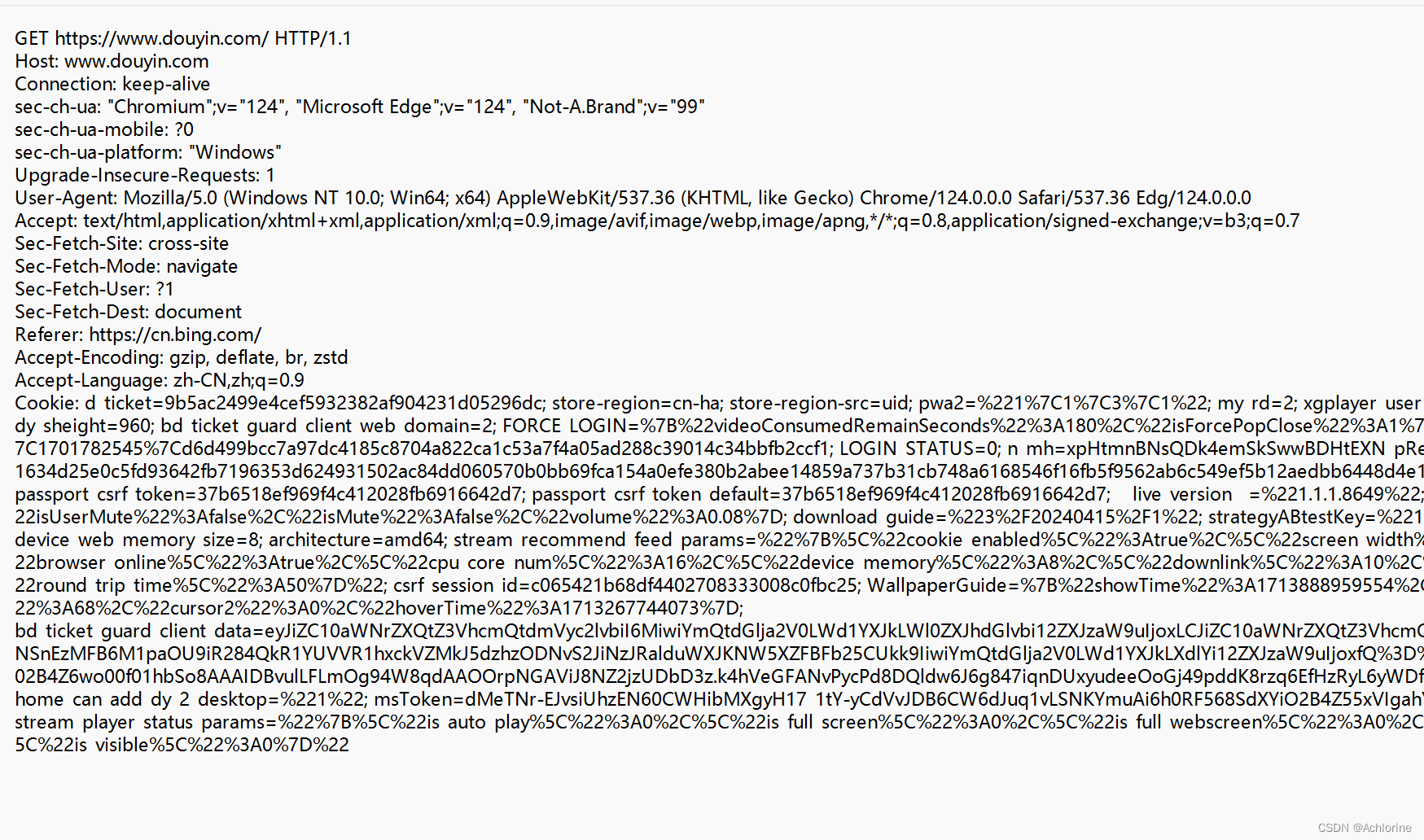
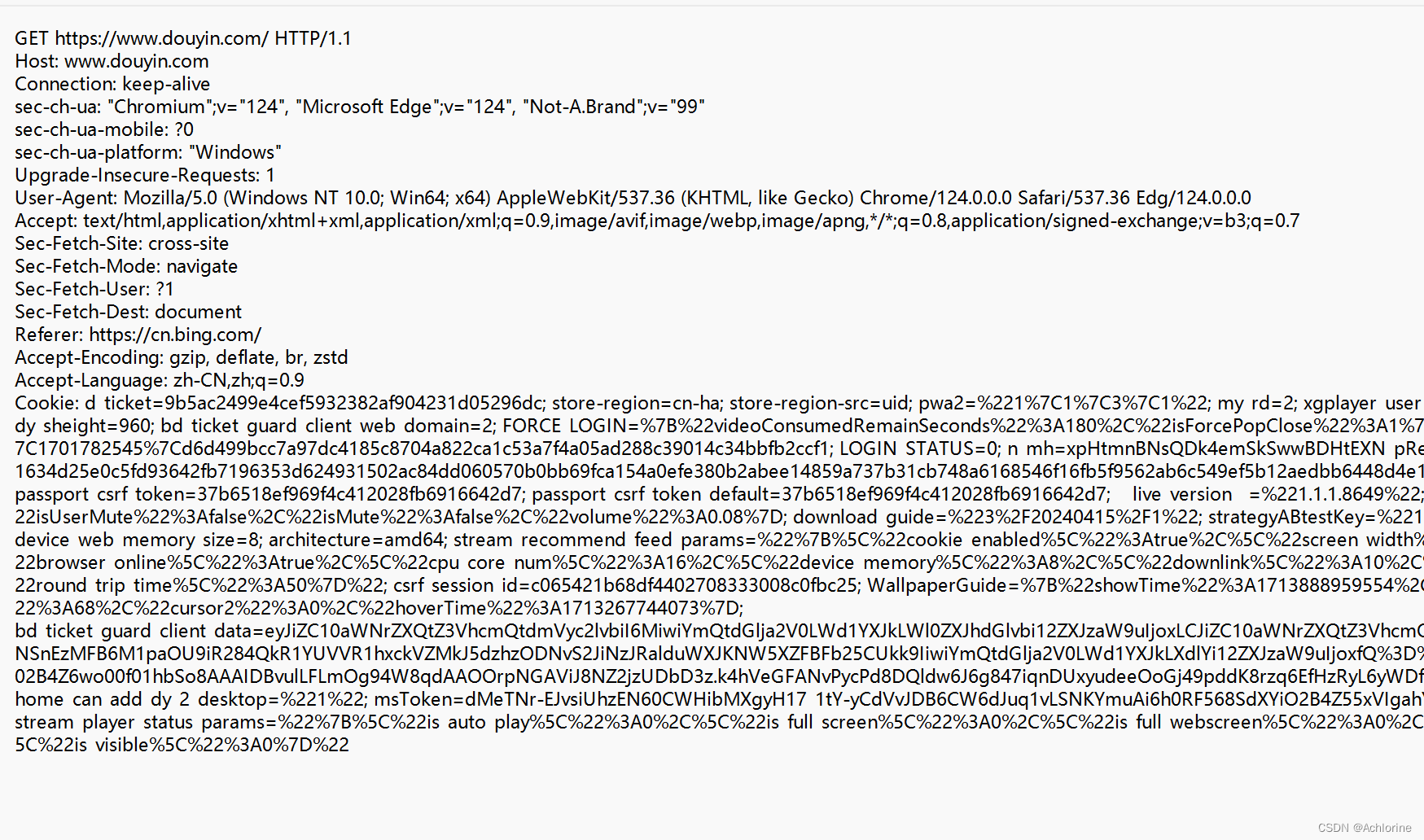
Referer
表示当前页面从哪个页面跳转而来,这里我们以上面的在浏览器中搜索抖音为列

我们可以看到这里的referer中的内容是www.bing.com表明我们是从这个网站跳转而来
Cookie
Cookie 中存储了一个字符串, 这个数据可能是客户端(网页)自行通过 JS 写入的, 也可能来自于服务器(服
务器在 HTTP 响应的 header 中通过 Set-Cookie 字段给浏览器返回数据).
往往可以通过这个字段实现 “身份标识” 的功能.
每个不同的域名下都可以有不同的 Cookie, 不同网站之间的 Cookie 并不冲突.
空行
空行是为了表示此时head已经结束,是head与body的分割符。在这里面常见的选项是
application/x-www-form-urlencoded: form 表单提交的数据格式. 此时 body 的格式形如:
title=test&content=hello
multipart/form-data: form 表单提交的数据格式(在 form 标签中加上
enctyped=“multipart/form-data” . 通常用于提交图片/文件. body 格式形如
body
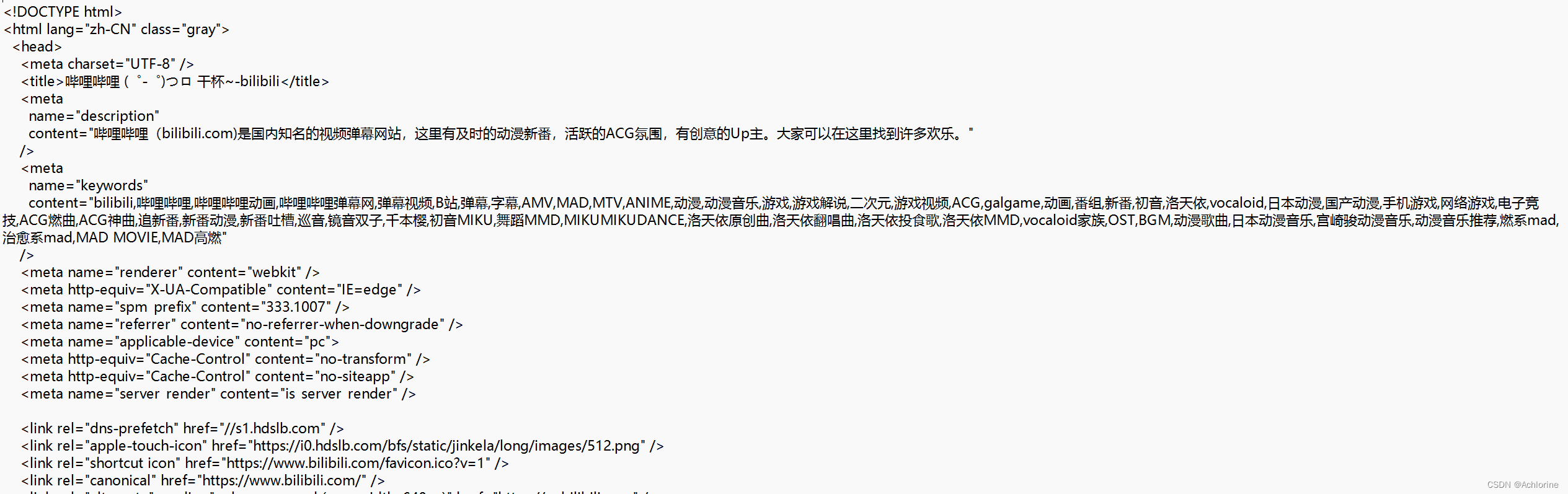
在body中一般存储的都是我们的数据这里面存储的数据内容和上面的Content-Type这里息息相关因为这里的字段表明我们的数据是一个什么的形式。

比如说这里我们访问哔哩哔哩给我们了一个响应。这个响应的body部分给我门返回了一个html网页,也就是哔哩哔哩的首页
HTTP响应格式

这里我们以访问哔哩哔哩网站的响应为列这里面大部分其实都是一样的,这里面的区别有什么呢?那就是这里面响应部分的首行会返回一个整数,那么这个整数有什么含义呢?
认识HTTP的方法

get是在HTTP中最常用的一种方法他的主要作用是为了获取某个资源,在浏览器中直接输入 URL, 此时浏览器就会发送出一个 GET 请求. 另外, HTML 中的 link, img, script 等标签, 也会触发 GET 请求. 后面我们还会学习, 使用 JavaScript 中的 ajax 也能构造 GET 请求
GET 请求的特点
首行的第一部分为 GET
URL 的 query string 可以为空, 也可以不为空.
header 部分有若干个键值对结构.
body 部分为空.
POST方法
POST 方法也是一种常见的方法. 多用于提交用户输入的数据给服务器(例如登陆页面).
通过 HTML 中的 form 标签可以构造 POST 请求, 或者使用 JavaScript 的 ajax 也可以构造 POST 请求
POST 请求的特点
首行的第一部分为 POST
URL 的 query string 一般为空 (也可以不为空)
header 部分有若干个键值对结构.
body 部分一般不为空. body 内的数据格式通过 header 中的 Content-Type 指定. body 的长度由
header 中的 Content-Length 指定.
POST和GET的区别
第一:用处
POST和GET他们两者GET一般用于我们获取资源,而POST则一般用于提交资源但是要注意这里说的是一般因此我们在实际开发中其实GET请求和POST的请求去做提交和获取都是可以的。
第二:传递数据
GET传递数据一般是通过URL中的query string中而post主要是使用body字段进行,这就衍生了一个说法说GET传递数据有长度限制而post没有其实这个说法是错误的,因为在很久之前由于硬件设备的不发达因此对URL的长度有一定的限制,但是实际上的开发手册里其实对这点是没有任何限制的,这一点我们需要了解。
第三:GET不安全
为什么会产生这个说法呢?原因也很简单因为我们发现get请求中的数据会在url中显示包括我们的用户名啊密码啊之类的,这其实也是第二个原因的延深因为我们get一般会把自己传递的数据query string中这就导致我们的用户名和密码都是显示出来的而我们的post则是会放在,body中因此我们的隐私信息不会被显示出来,这个说法其实也是不对的,首先我们说的安全性一般指的是自己的密码等个人信息是否容易被破解,其次对于黑客来说,你的个人信息保存在query string还是body中其实都一样因为我们通过抓包工具仍然是可以抓取到的。但是为什么我们的密码还是不会被破解呢?因为即使拿到了他也需要进行破解我们的密码,因为他是加密的。
第四:get只能传递文本数据,而post可以传输文本也可以传输二进制数据
这个说法也是错误的,因为第一谁说get不能把数据放在body中的呢?其次就算我们需要传递二进制文件我们也可以在传递之前先进行类型转换啊这不就解决了吗。
第五:关于幂等性
GET 请求一般是幂等的, POST 请求一般是不幂等的. (如果多次请求得到的结果一样, 就视为
请求是幂等的).
这句话呢,严格来说是有漏洞的但是也不完全错误。首先我门要知道什么是幂等呢?幂等指的是我们多次输入和获取的内容是相同的我们称之为幂等,关于这一点知识RFC文档建议我们将GET设置为幂等,但是实际开发中是否幂等还是得看我们自己的代码逻辑不能一棍子打死。
第六:GET可以被缓存,而POST不能被缓存
什么是缓存呢?简单来说这其实是为了提升我们效率的一种方式,假如说我们搜索某个内容的时候出现的内容一直都是相同的,那么浏览器可能就会把这个数据先保存到我们电脑上这样子我们下次访问的时候就可以快速加载出来了。
响应返回值
| 返回值 | 含义 |
|---|---|
| 404 | 该资源不存在,我们知道我们输入的url其实就是我们要获取的资源在网络中的位置,那么这个位置可能在浏览器寻找的过程中发现找不到这就会弹出这个界面。 |
| 403 | 访问被拒绝,其实我们显示生活中经常遇到这个情况,比如说你的女神不喜欢你,不让你看她的空间动态那么此时你的界面虽然没有显示出来403,但其实就是拒绝你访问了,当然我们只是讲段子希望各位不要照镜子。 |
| 405 | 我们知道获取资源主要就是GET和POST但是也有别的啊而且你访问的这个网站还不一定支持这个方法。 |
| 500 | 服务器出现内部错误. 一般是服务器的代码执行过程中遇到了一些特殊情况(服务器异常崩溃)会产生这个状态码. 咱们平时常用的网站很少会出现 500 (但是偶尔也能看到). |
| 504 | 当服务器负载比较大的时候, 服务器处理单条请求的时候消耗的时间就会很长, 就可能会导致出现超时的情况. |
| 302 | 临时重定向,什么是重定向呢?重定向就是指我们访问一个网站的时候这个网站可能会提示我们说自己已经搬里并且会提示你进入新的网站当然302表示的是临时的也就是说会在一段时间之后恢复正常 |
| 301 | 永久重定向 |
| 200 | 没有错误 |