QFontDialog
在介绍 QFontDialog 对话框之前,我们先简单介绍一下 QFont 字体类。QFont 主要用于控制文本显示的字体,字体主要有四大属性:
①字体家族 family 决定字体外观家族,比如宋体、楷体等;
②字号 pointSize (磅数)决定字显示的尺寸大小,字号 1 磅等于 1/72 英寸;
③字重 weight 决定字笔画的粗细;
④斜体 italic 决定是否倾斜显示文字。
QFont 构造函数如下:
QFont()
QFont(const QString & family, int pointSize = -1, int weight = -1, bool italic = false)
QFont(const QFont & font, QPaintDevice * pd)
QFont(const QFont & font)第一个默认构造函数不是构造空白的字体对象,而是根据应用程序默认字体构造新对象,比如宋体9号字体对象。
第二个构造函数四个参数就是字体对象的四大属性。
第三个构造函数是根据 QPaintDevice 对象内部使用的字体复制一个相同的字体对象。
第四个构造函数是复制构造参数里的字体对象。
四大属性相对应的函数如下表所示:

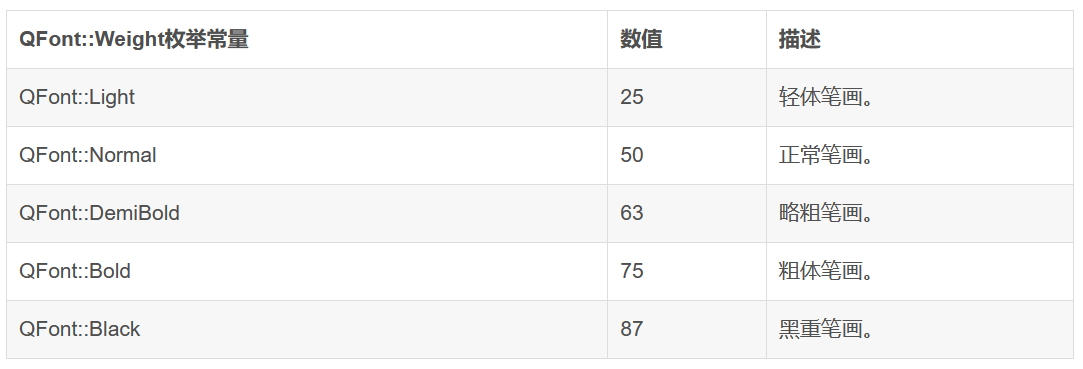
针对字体重量,QFont 预设了几个档次的枚举值:
 针对字体重量,还有两个函数,可以判断和设置粗体:
针对字体重量,还有两个函数,可以判断和设置粗体:
bool bold() const // 凡是字体重量大于 QFont::Normal 都返回 true,小于等于 QFont::Normal 返回 false
void setBold(bool enable) //当参数为 true 时,设置字体为 QFont::Bold,如果参数 false 就设置为 QFont::Normal字体类常用的函数介绍到这。下面我们介绍获取字体的 QFontDialog 对话框。
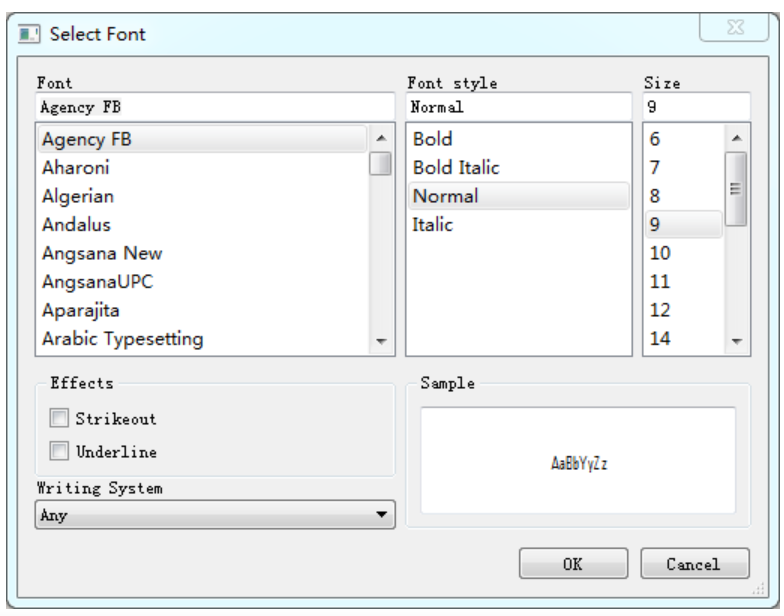
QFontDialog 继承了基类对话框的所有函数,可以进行模态和非模态显示,如 exec() 、show() 函数直接继承自基类。字体对话框外观如下图所示:

对话框中左上角位置是字体家族名称,上部中间是字体风格,包含粗体斜体设置,右上角是字号磅数。对话框左下角是字体效果删除线、下划线,以及书写系统 习惯,比如简 体中文 Simplified Chinese。右下角是当前选中字体显示样例。
QFontDialog 也有两种使用方式,第一种是自定义字体对话框,使用普通成员函数获取字体;第二种是使用静态函数,模态弹窗获取字体
(1)QFontDialog 普通成员函数
QFontDialog 构造函数如下:
QFontDialog(QWidget * parent = 0)
QFontDialog(const QFont & initial, QWidget * parent = 0)参数 parent 是父窗口指针,第二个构造函数可以指定初始显示的字体 initial 。
QFontDialog 获取字体的普通函数也分两种场景,一种场景是对话框持续显示时,用户点击选择的字体:
QFont currentFont() const //获取当前选中的字体
void setCurrentFont(const QFont & font) //设置当前字体
void currentFontChanged(const QFont & font) //信号,当前字体变化时触发该信号参数 parent 是父窗口指针,第二个构造函数可以指定初始显示的字体 initial 。
QFontDialog 获取字体的普通函数也分两种场景,一种场景是对话框持续显示时,用户点击选择的字体:
QFont currentFont() const //获取当前选中的字体
void setCurrentFont(const QFont & font) //设置当前字体
void currentFontChanged(const QFont & font) //信号,当前字体变化时触发该信号对于非模态显示的自定义字体对话框,关联 currentFontChanged() 信号可以实时获取用户点选的字体,并进行同步字体设置。用户只要不停地换字体,currentFontChanged() 就不停地触发,该信号与字体对话框显示都是持续的。
另一种场景是点击“OK”按钮后最终选择的字体:
QFont selectedFont() const //点击“OK”按钮后最终选择的字体
void fontSelected(const QFont & font) //信号,点击“OK”按钮后触发该信号,参数是最终选择字体点击“OK”按钮之后,字体对话框会关闭,因此是最终选择的字体。fontSelected() 随着对话框关闭触发,是一次性的。
QFontDialog 重载了基类的打开函数:
void QFontDialog::open(QObject * receiver, const char * member)这个打开函数是一次性的,将信号 fontSelected() 关联到 receiver 对象的 member 槽函数上,方便传递最终选择的字体,对话框关闭后,自动解除信号和槽函数绑定,只有一次触发。
QFontDialog 也有对话框选项 FontDialogOption 的设置:
FontDialogOptions options() const //获取字体对话框选项
void setOptions(FontDialogOptions options) //设置字体对话框选项
void setOption(FontDialogOption option, bool on = true) //启用或禁用一个选项标志位
bool testOption(FontDialogOption option) const //测试一个选项标志位是否为 trueQFontDialog::FontDialogOptions 标志位枚举常量如下表所示:

通常都是使用默认的标志位数值 0,有定制需求时才设置上面的标志位。
(2)QFontDialog 静态成员函数
字体对话框提供了两个便捷的获取字体静态函数,模态显示临时的对话框对象:
QFont getFont(bool * ok, QWidget * parent = 0)
QFont getFont(bool * ok, const QFont & initial, QWidget * parent = 0, const QString & title = QString(), FontDialogOptions options = 0) ok 指针指向表示用户点击对话框“OK”按钮(true)或“Cancel”按钮(false)的状态值;parent 是父窗口指针。
第二个 getFont() 还带有其他参数:初始化的字体 initial,对话框标题 title ,对话框标志位选项 options 。
两个 getFont() 在用户点击“OK”按钮后,返回最终选择的字体;如果用户点击“Cancel”按钮或按 Esc 键,那么第一个 getFont() 返回应用程序默认字体,第二个 getFont() 返回参数里的 initial 字体。
getFont() 返回的字体对象本身总是有效的,用户点击 OK”按钮或“Cancel”按钮的状态就靠 * ok 变量的真假状态来区分。getFont() 静态函数使用示例:
bool bOK = false;
QFont font = QFontDialog::getFont( &bOK );
if( bOK )
{
ui->pushButtonFont->setFont(font);
}
else
{
qDebug()<<"Use the old font.";
}Qt 应用程序的默认字体可以进行读取或修改:
QFont QApplication::font() //静态函数,获取应用程序默认的字体
void QApplication::setFont(const QFont & font, const char * className = 0) //静态函数,设置应用程序默认字体参数 className 默认是空的,表示字体对程序所有界面类的对象生效;
如果设置了 className 字符串,那么字体仅对 className 类及其派生类对象生效。
举例:
//头文件
#include<qpushbutton.h>
#include<QLineEdit>
#include<QFontDialog>
#include<QGridLayout>
//...........
private:
QGridLayout* glayout;
QPushButton *fontbutton;
QLineEdit *fontlineedit;//源文件
#include "dialog.h"
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
{
setWindowTitle("字体对话框测试");
this->setGeometry(200,100,500,400);
glayout=new QGridLayout(this);
fontbutton =new QPushButton("字体调用对话框");
fontlineedit=new QLineEdit;
fontlineedit->setText("我会成功");
glayout->addWidget(fontbutton,0,0);
glayout->addWidget(fontlineedit,1,0);
connect(fontbutton,SIGNAL(clicked()),this,SLOT(dispFontFunc()));
}
Dialog::~Dialog()
{
}
void Dialog::dispFontFunc()
{
bool isbool;
QFont font=QFontDialog::getFont(&isbool);
if(isbool){
fontlineedit->setFont(font);
}
}具体代码解析如下:
#include "dialog.h":引入了一个名为"dialog.h"的头文件。Dialog::Dialog(QWidget *parent) : QDialog(parent):对话框类的构造函数,接受一个QWidget类型的指针作为参数,并调用了QDialog类的构造函数。setWindowTitle("字体对话框测试"):设置对话框的标题为"字体对话框测试"。this->setGeometry(200,100,500,400):设置对话框的位置和大小。glayout=new QGridLayout(this):创建一个网格布局管理器对象,并将其设置为对话框的布局管理器。fontbutton =new QPushButton("字体调用对话框"):创建一个按钮对象,并设置按钮上显示的文本为"字体调用对话框"。fontlineedit=new QLineEdit:创建一个单行文本框对象。fontlineedit->setText("我会成功"):设置文本框的初始文本为"我会成功"。glayout->addWidget(fontbutton,0,0):将按钮添加到布局管理器中的第一行第一列。glayout->addWidget(fontlineedit,1,0):将文本框添加到布局管理器中的第二行第一列。connect(fontbutton,SIGNAL(clicked()),this,SLOT(dispFontFunc())):连接按钮的点击信号与槽函数dispFontFunc(),即当按钮被点击时,会调用dispFontFunc()函数。Dialog::~Dialog():对话框类的析构函数。void Dialog::dispFontFunc():槽函数dispFontFunc()的实现。bool isbool:定义一个bool类型的变量isbool。QFont font=QFontDialog::getFont(&isbool):调用QFontDialog类的静态函数getFont(),弹出一个字体选择对话框,并将用户选择的字体赋值给font变量。同时,将用户是否选择了字体保存在isbool变量中。if(isbool):如果用户选择了字体,则执行下面的代码。fontlineedit->setFont(font):将选中的字体应用到文本框中。
运行结果:

感谢阅读!!!!!!