1. 前言
本文将介绍JavaScript中的核心概念 - 原型,并会介绍基于原型的应用场景object,constructor,class,继承。
本文会将这几个核心概念汇总在一篇博客中,因为这些概念是触类旁通的,希望对你有帮助。
2.原型
2.1 原型的概念
在JavaScript中,几乎所有的东西都是对象,每个对象都有一个特殊的内部属性(一个引用类型)叫做prototype原型。
原型本身也是一个对象,它包含了可以由特定类型的所有实例共享的属性和方法。换句话说,你可以把原型想象成一个用于定义行为的模板,所有的对象实例都可以访问它的属性和方法。
当我们试图访问一个对象的属性,如果对象本身没有这个属性,那么JavaScript就会去它的prototype对象上找这个属性,这个过程叫做原型链查找。
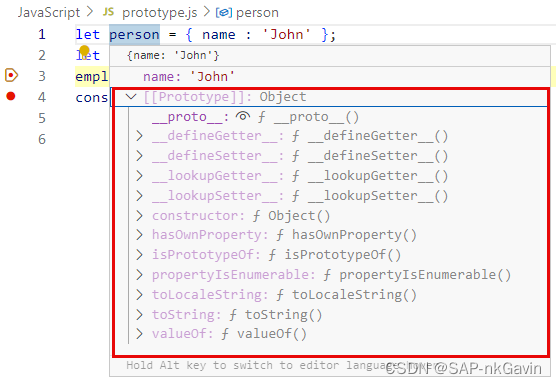
JavaScript中每个对象都一个accessor property(访问属性)__ proto __,访问属性暴露了内部的原型对象[[Prototype]]。
let person = { name : 'John' };
console.log(obj.__proto__ === Object.prototype); // 输出: true

2.2 Object 原型对象
JavaScript中所有的对象都派生于Object对象,Object对象的属性和方法会被自动继承,也可以被覆盖。
在上例中,我们创建了一个对象person,这个对象也会默认都是从Object.prototype继承的,所以obj.__proto__就是Object.prototype。
Object.prototype本身也有一些有用的方法,例如toString(), isPrototypeOf(), hasOwnProperty(), valueOf()等。这些方法可以被所有的对象实例使用。
let person = {name: 'John'};
console.log(person.hasOwnProperty('name')); // 输出: true
console.log(person.hasOwnProperty('age')); // 输出: false
在这个例子中,我们使用了Object.prototype的hasOwnProperty()方法来检查obj是否有name和age属性。
你也可以向原型中添加新的属性或方法,这样所有的对象实例都可以使用它们。
Object.prototype.sayHello = function() {
console.log('Hello, World!');
}
let person = {};
person.sayHello(); // 输出: 'Hello, World!'
在这个例子中,我们向Object.prototype添加了一个新的方法sayHello()。然后,我们创建了一个新的对象person,并调用了sayHello()方法。尽管obj本身没有sayHello()方法,但它可以通过原型链访问到Object.prototype的sayHello()方法。
需要注意的是,虽然向Object.prototype添加属性或方法可以被所有对象访问,但不要这样做!!!
因为它可能会与现有的属性或方法冲突。
更好的做法是直接在你自己的构造函数的原型上添加属性或方法。
2.3 基于原型创建对象
尝试基于原型创建对象时,不要直接使用.__proto__去访问原型对象, 因为它在不同的JavaScript引擎中可能有不同的行为。
let person = { name : 'John' };
let employee = { };
employee.__proto__ = person; // do NOT use this way
console.log(employee.name);
推荐的做法是使用 Object.getPrototypeOf() 和 Object.setPrototypeOf() 来获取和设置原型,或者使用 Object.create() 来创建一个新对象并设置其原型。
如下例,Object.create方法将.__proto__设置成person,并继承了相应的属性name。
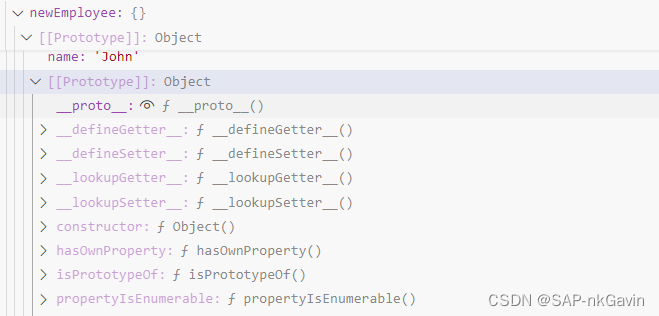
let person = { name : 'John' };
let newEmployee = Object.create(person);
console.log(newEmployee.name); // 输出:John

当父对象的属性变更时,子对象也会拿到相应的变更(继承)。
let person = { name : 'John' };
let newEmployee = Object.create(person);
console.log(newEmployee.name); // 输出:John
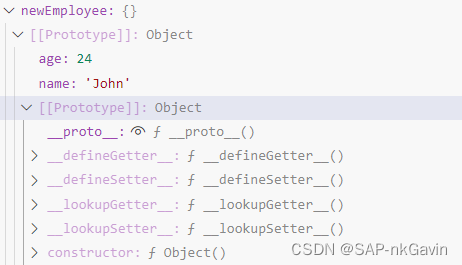
person.age = 24;
console.log(newEmployee.age); // 输出:24

此时,我们打印person对象和newEmployee对象,可以发现newEmployee的原型链,使用newEmployee.age和newEmployee.name其实访问的是newEmployee对象原型上面的属性age和name,而非newEmployee对象本身的age和name。
let person = { name : 'John' };
let newEmployee = Object.create(person);
console.log(newEmployee.name); // 输出:John
person.age = 24;
console.log(newEmployee.age); // 输出:24
console.log(person); // 输出:{ name: 'John', age: 24 }
console.log(newEmployee); //输出:{}
原型的这种特性,实现了继承的效果,也即当子对象的属性发生变更时,也不会反映到父对象上。因为变更的是newEmployee对象上的属性,原型上父对象的属性未变更。
例如下例中,变更newEmployee的name属性,并非变更了newEmployee原型上的name属性。理解这一点,非常重要。
let person = { name : 'John' };
let newEmployee = Object.create(person);
console.log(newEmployee.name); // 输出:John
person.age = 24;
console.log(newEmployee.age); // 输出:24
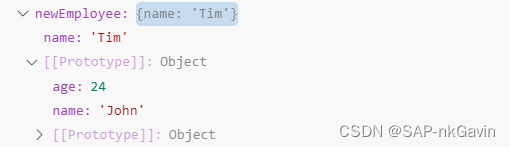
newEmployee.name = 'Tim';
console.log(person.name); // 输出:John
console.log(newEmployee.name); // 输出:Tim
console.log(newEmployee); //输出:{ name: 'Tim' }

通过 Object.getPrototypeOf() 方法,可以得到给定对象的原型对象。
let person = { name : 'John' };
let newEmployee = Object.create(person);
console.log(newEmployee.name); // 输出:John
person.age = 24;
console.log(newEmployee.age); // 输出:24
newEmployee.name = 'Tim';
console.log(person.name); // 输出:John
console.log(newEmployee.name); // 输出:Tim
console.log(newEmployee); //输出:{ name: 'Tim' }
console.log( Object.getPrototypeOf(newEmployee) ); //输出:{ name: 'John', age: 24 }
小结上例:
- 当创建person对象时,其__proto__属性自动指向了Object对象;
- 当使用Object.create()方法基于person对象创建newEmployee对象时,newEmployee对象的__proto__属性指向了person对象
- 而person对象的__proto__仍然是指向Object对象。
- newEmployee —> person —> Object 形成了原型链。
此外,我们应该避免创建一个原型链过长的对象,因为这会影响属性查找的性能。通常,原型链的长度不应超过3。
2.4 辨析Object.prototype,proto 和[[Prototype]]
至此,让我们一起回顾和辨析下上面的几个概念。
在JavaScript中,每个对象都有一个原型(prototype)。原型是一个对象,它包含了共享的属性和方法,可以被其他对象继承和访问。
-
Object.prototype是所有对象的原型链的顶层。它是JavaScript中所有对象的默认原型。它包含了一些常用的方法,比如toString()和valueOf()。
-
__proto__是每个对象都有的一个属性,它指向该对象的原型。通过__proto__属性,我们可以访问和修改对象的原型。但是需要注意的是,__proto__是非标准的属性,不建议在生产环境中使用。
-
[[Prototype]]是每个对象都有的一个内部属性,它指向该对象的原型。它是JavaScript中实现原型继承的基础。在ES6之前,我们无法直接访问和修改[[Prototype]]属性,但是可以通过__proto__属性来间接操作。在ES6中,可以使用Object.getPrototypeOf()和Object.setPrototypeOf()方法来访问和修改[[Prototype]]属性。
3. Constructor 构造函数
在JavaScript中每个函数都是一个对象,因此函数也有自己的原型对象,这个原型对象就是Function.prototype。
Function.prototype是一个特殊的对象,它包含了一些函数对象特有的方法,例如call( ),apply( )和bind( ),这些方法可以在函数对象上直接调用,用于改变函数的执行上下文或绑定参数。
constructor是函数对象的一个特殊属性,它指向创建该函数对象的构造函数。
注:Function.prototype本身也是一个函数对象,它的构造函数就是Function。
注:Function是继承于Object的,它继承了Object的属性和方法。通过函数的原型链,可以访问到Object.prototype上的方法和属性,比如toString()、hasOwnProperty()等。
见下例,先自定义个函数对象MyFunction,那么它的原型对象是Function.prototype,MyFunction.prototype.constructor将指向MyFunction,而Function.prototype.constructor将指向Function。
这种关系可以用来判断一个对象是否是特定函数的实例,例如,可以通过myObj instanceof MyFunction来判断obj是否是MyFunction的实例。
function MyFunction() {
}
MyFunction.prototype.sayHello = function () { console.log("hello") }; //在原型上, 声明了一个sayHello的匿名函数
let myObj = new MyFunction(); // 创建一个MyFunction的实例
console.log(MyFunction); // 输出:[Function: MyFunction]
console.log(MyFunction.__proto__); // 输出: {}
console.log(MyFunction.constructor); // 输出:[Function: Function]
console.log(MyFunction.prototype); // 输出:{ sayHello: [Function (anonymous)] }
console.log(MyFunction.prototype.constructor); // 输出:[Function: MyFunction]
console.log(myObj.prototype); //输出:undefined;无法直接访问prototype。
console.log(myObj.constructor); //输出:[Function: MyFunction],原型链查找,返回MyFuction的constructor
console.log(myObj.constructor === MyFunction); // 输出: true
console.log(myObj.__proto__); //输出:{ sayHello: [Function (anonymous)] }
console.log(myObj.__proto__.constructor); //输出:[Function: MyFunction]
console.log(Object.getPrototypeOf(myObj)); //输出:{ sayHello: [Function (anonymous)] }
console.log(myObj instanceof MyFunction); //输出:true
myObj.sayHello(); // 输出: Hello!, 调用MyFunction.prototype上的方法
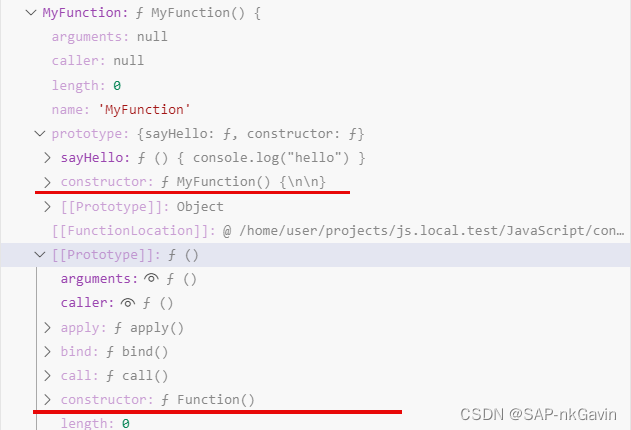
下图是MyFunction对象:

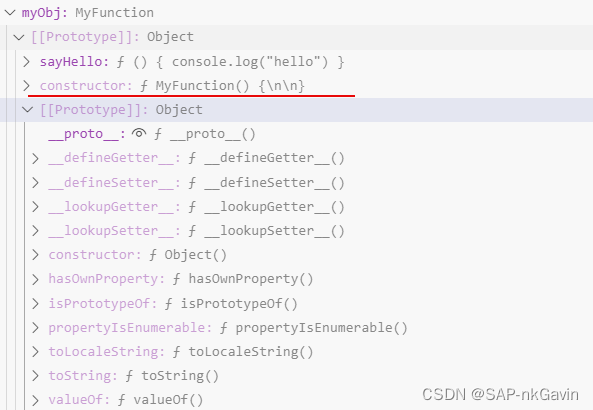
下图是myObj对象:

再进一步研究一下上面的代码,我们可以发现:
console.log(myObj.constructor === MyFunction); // [Function: MyFunction]
console.log(myObj.__proto__ === MyFunction.prototype); // { sayHello: [Function (anonymous)] }
console.log(MyFunction.prototype.__proto__ === Object.prototype); // [Object: null prototype] {}
console.log(MyFunction.__proto__ === Object.getPrototypeOf(MyFunction)); // {}
- myObj.constructor === MyFunction, 是因为myObj对象自身并没有constructor属性,因而触发原型链查找,这个寻找constructor属性的请求被发送到其原型MyFunction上面,MyFunction上面没有constructor属性,查找到MyFunction.prototype.constructor,这个constructor的[Function: MyFunction]。
- myObj. __proto __ === MyFunction.prototype,通过访问属性__proto__访问到了原型对象,这个原型对象就是其构造函数MyFunction的原型对象,这个原型对象中包含了一个sayHello的函数{ sayHello: [Function (anonymous)] }。
- MyFunction.prototype. proto __ === Object.prototype,通过访问构造函数MyFunction原型上的访问属性__proto,可以进一步访问到其所指向的基础对象Object的原型(Function对象继承于Object)[Object: null prototype] {}。
- MyFunction. proto === Object.getPrototypeOf(MyFunction),这两种方式拿到原型对象的效果是一样的{}。
- myObj. __proto__指向的对象是MyFunction, MyFunction. __proto__指向的对象是Object;
3.1 constructor与New
constructor的这种特性被用于创建原型链。通过constructor可以同new关键字结合创建新的对象实例。通过new会创建一个新的this上下文对象。new的输入参数,常用于实例化新的对象。
function Car(make, model) {
this.make = make;
this.model = model;
}
var myCar = new Car("Toyota", "Camry");
console.log(myCar.make); // 输出:Toyota
console.log(myCar.model); // 输出:Camry
console.log(myCar.constructor); //输出:[Function: Car]
在上面的示例中,我们定义了一个Car构造函数,并通过new关键字创建了一个myCar对象。new关键字会调用Car构造函数,并将构造函数内部的this指向新创建的对象。通过this关键字,我们可以给新创建的对象设置属性。
总结:
- constructor是一个属性,它指向创建对象的构造函数。
- new关键字用于创建一个对象实例,它会调用构造函数,并将构造函数内部的this指向新创建的对象。
4. class关键字
在JavaScript中,class关键字是ES6(ECMAScript 2015)引入的一个新特性,用于定义类。它提供了一种更简洁、更面向对象的语法来创建对象和定义类的行为。
在没有class关键字之前,JavaScript使用构造函数和原型链来实现面向对象编程。下面是一个使用旧语法的示例:
// 构造函数
function Person(name, age) {
this.name = name;
this.age = age;
}
// 原型方法
Person.prototype.sayHello = function() {
console.log("Hello, my name is " + this.name);
};
// 创建对象
var person1 = new Person("Alice", 25);
person1.sayHello(); // 输出: Hello, my name is Alice
上述代码中,我们使用构造函数Person来创建一个Person类的实例。然后,我们通过将方法添加到Person.prototype来定义类的行为。
使用class关键字,上述代码可以重写为:
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
sayHello() {
console.log("Hello, my name is " + this.name);
}
}
// 创建对象
let person1 = new Person("Alice", 25);
person1.sayHello(); // 输出: Hello, my name is Alice
在这个新的语法中,我们使用class关键字来定义一个类Person。类中的构造函数使用constructor关键字定义,而不是使用函数名。类的方法直接在类的内部定义,不需要使用prototype关键字。
总结一下,class关键字提供了一种更简洁、更直观的方式来定义类和类的行为,使得面向对象编程更加容易和可读。
5. 继承
5.1 基于原型链的继承
基于原型链,我们可以实现继承的效果,也即将父类的实例设置成子类的原型,这样子类就可以通过原型链继承父类的属性和方法。
function Person(name){
this.name = name;
}
Person.prototype.getName = function(){ return this.name; }
function Employee(name, title){
Person.call(this, name);
this.title = title;
}
Employee.prototype = Object.create(Person.prototype);
Employee.prototype.constructor = Employee;
Employee.prototype.getName = function(){ return this.name + "(" + this.title + ")" }
let employee1 = new Employee("John", "Developer");
console.log( employee1.getName() ); //输出:John(Developer)
最佳实践:在Employee构造函数中调用父类的构造函数并传递参数。
5.2 extends关键字
ES6引入了class关键字和extends关键字来实现继承。子类通过super关键字调用父类的构造函数,并且可以使用super关键字调用父类的方法。
class关键字和extends关键字只是一个语法糖,其本质上仍然是基于原型链的继承。
class Person {
constructor(name) {
this.name = name;
}
getName() {
return this.name;
}
}
class Employee extends Person {
constructor(name, title){
super(name);
this.title = title;
}
getName() {
return this.name + "(" + this.title + ")";
}
}
let employee1 = new Employee("John", "Developer");
console.log( employee1.getName() ); //输出:John(Developer)
6. 小结
本文详细介绍了JavaScript中原型,object,constructor,class,继承的概念,并给出了相应的示例代码。希望对你有帮助!