创作背景
平常开发时我们去解决bug可能会用console.log来来调试,但是断点可以更快地完成工作。
- log调试的劣势:但是使用console.log时需要我们手动的打开源码,找到相关代码,插入log语句,然后重新加载页面,才能在控制台中查看这些消息;使用log语句时,需要明确指定要检查的每个值。
- 断点调试的优势:无需了解代码结构即可暂停相关的代码;使用断点,开发者工具会及时显示所有变量的值(因为有些时候,有些变量在你不知情的情况下也会影响你的代码)
演示网址
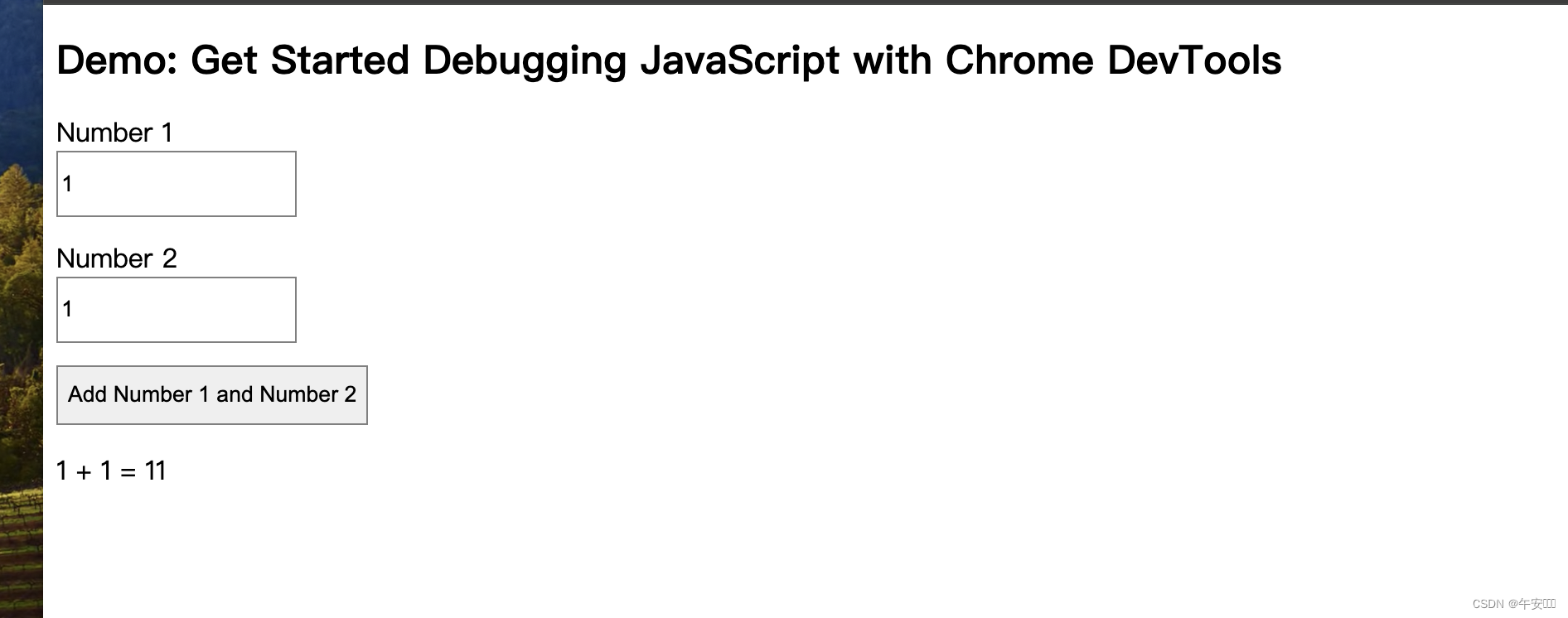
断点调试演示网址
调试步骤
重现bug
开始调试的前提是你能够一致性地重现bug:在两个输入框输入number1和number2后点击下方按钮。反复执行此操作,你会发现得到的值与预期不同,这就是你要修复的bug!

打开来源标签页
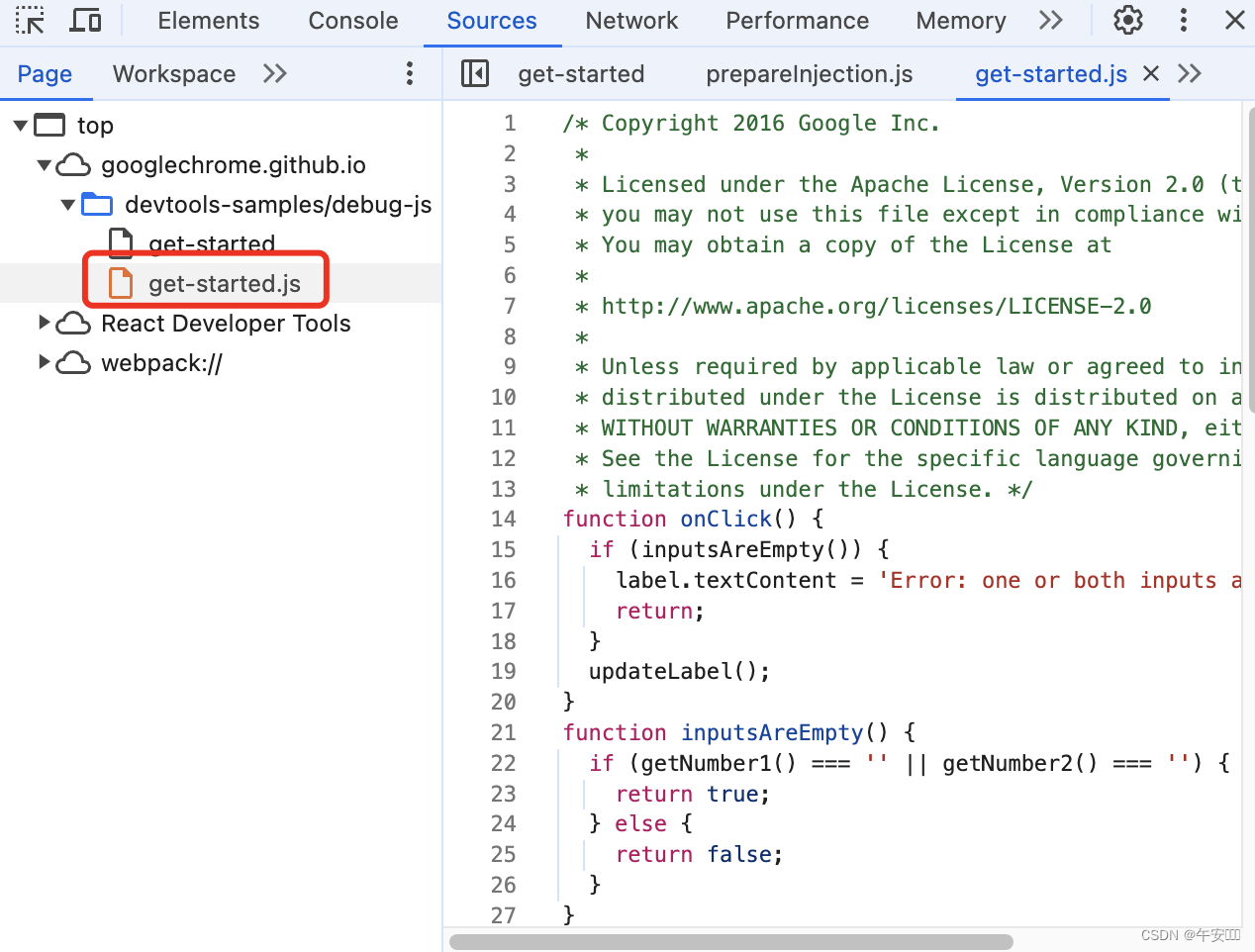
F12打开chrome的开发者工具,选择并打开来源标签页(sources),找到js文件

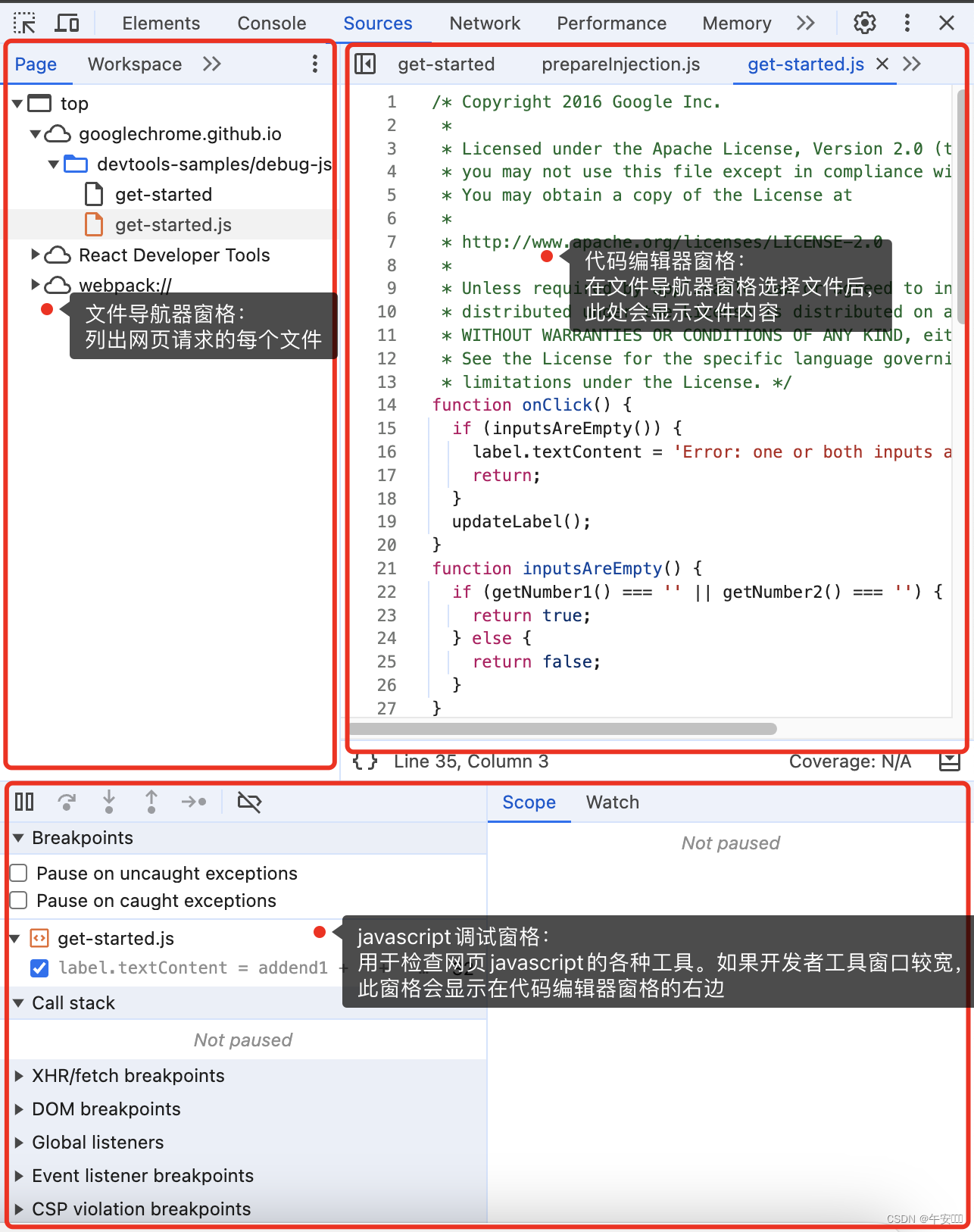
来源标签页界面说明

使用断点暂停代码
在javascript调试窗格中,点击事件监听器(Event listener breakpoints)->Mouse->click。此步骤的作用是开启鼠标点击事件的断点监听(开发者工具现已设置为在执行任何 click 事件监听器时自动暂停,因为bug出现在点击计算结果的按钮附近,所以我们需要在点击事件处打断点)
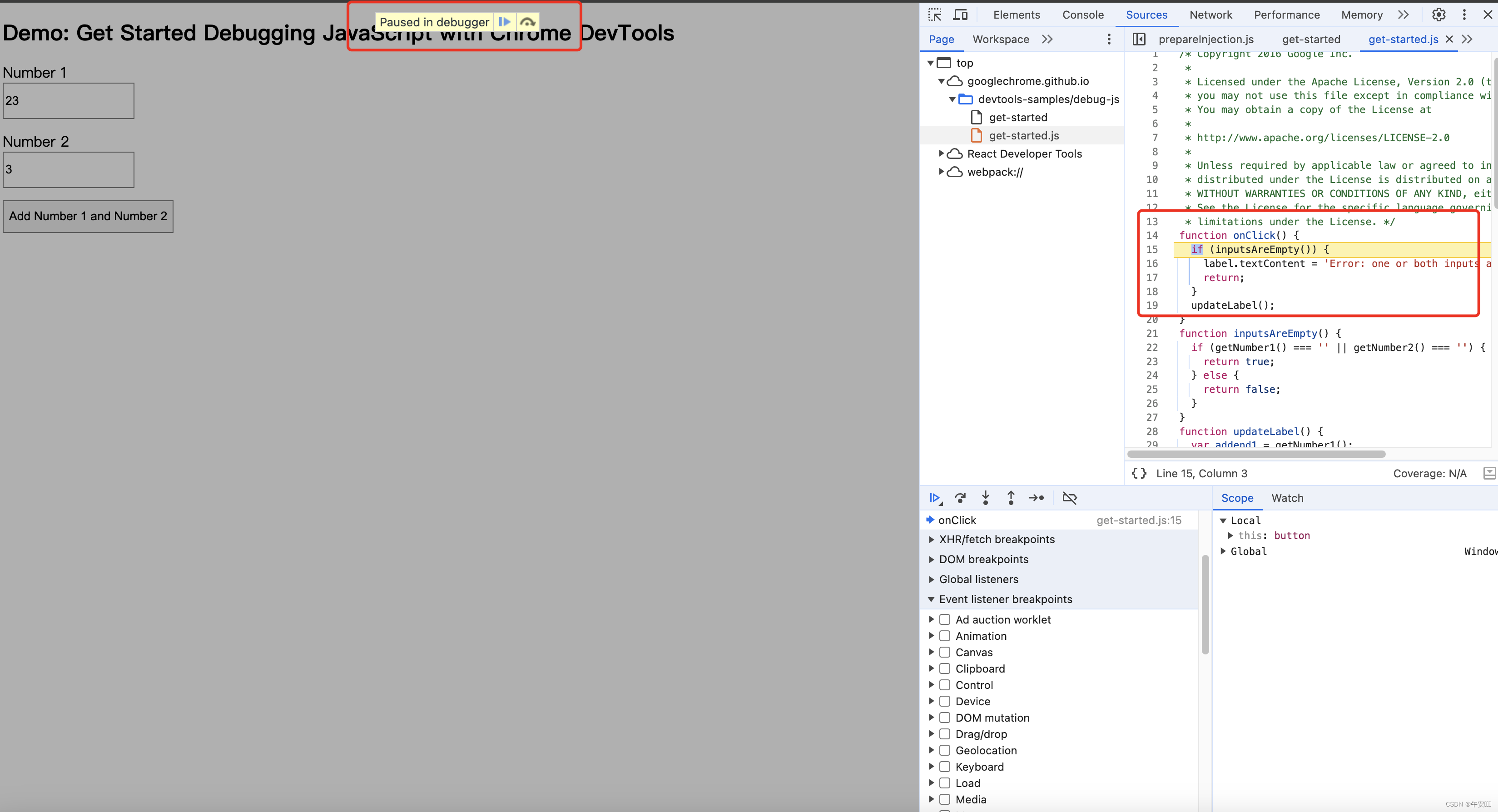
返回演示,再次点击Add Number 1 and Number 2。开发者工具会在点击事件函数处暂停

事件监听断点只是开发者工具中提供的众多断点类型的一种,如下图有很多种

单步调试代码
导致bug的一种常见原因是脚本执行顺序有误。我们可以通过单步调试代码一次一行地检查代码的执行情况,并弄清楚代码的执行顺序与预期不同。
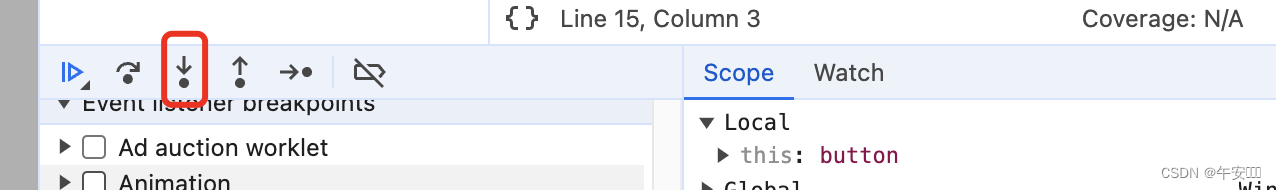
点击下方按钮就可以逐步执行代码进行调试(会执行每一小步) 
点击下方按钮开发者工具会执行函数,但不会进入它

设置代码行断点
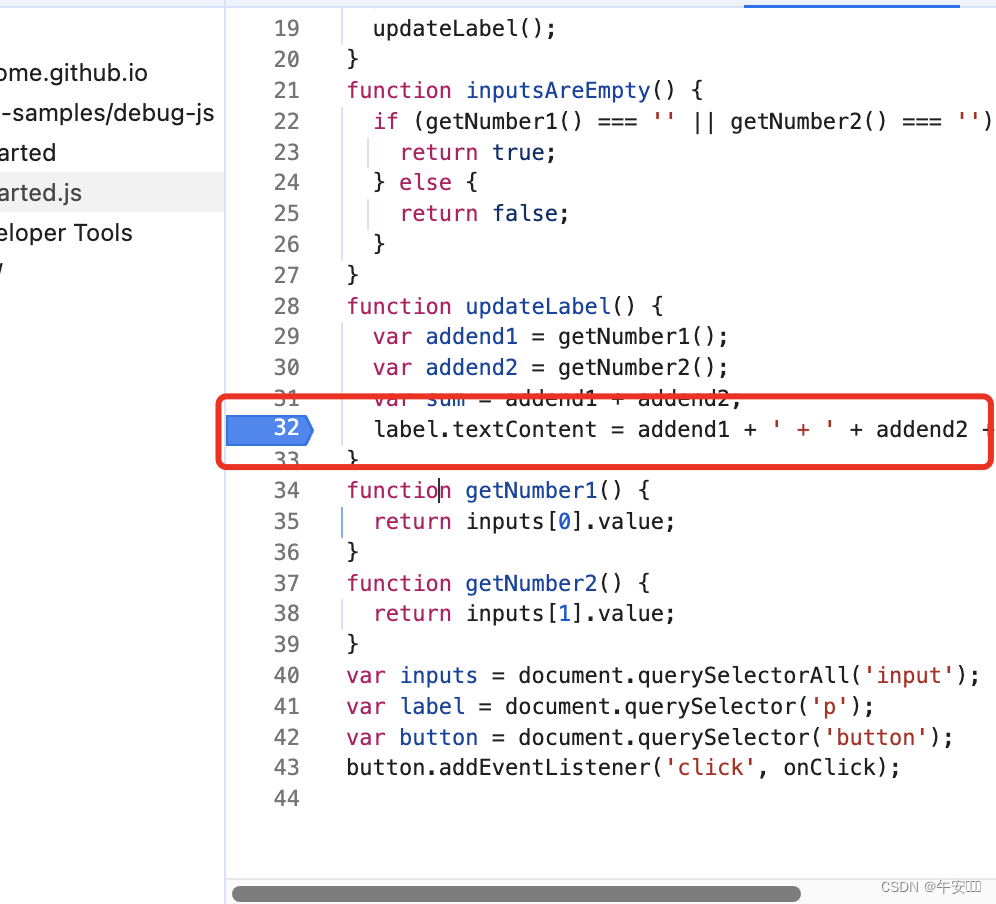
如果想指定执行到某一行代码时暂停,则可使用代码行断点。点击代码左边的代码行数就可以设置断点

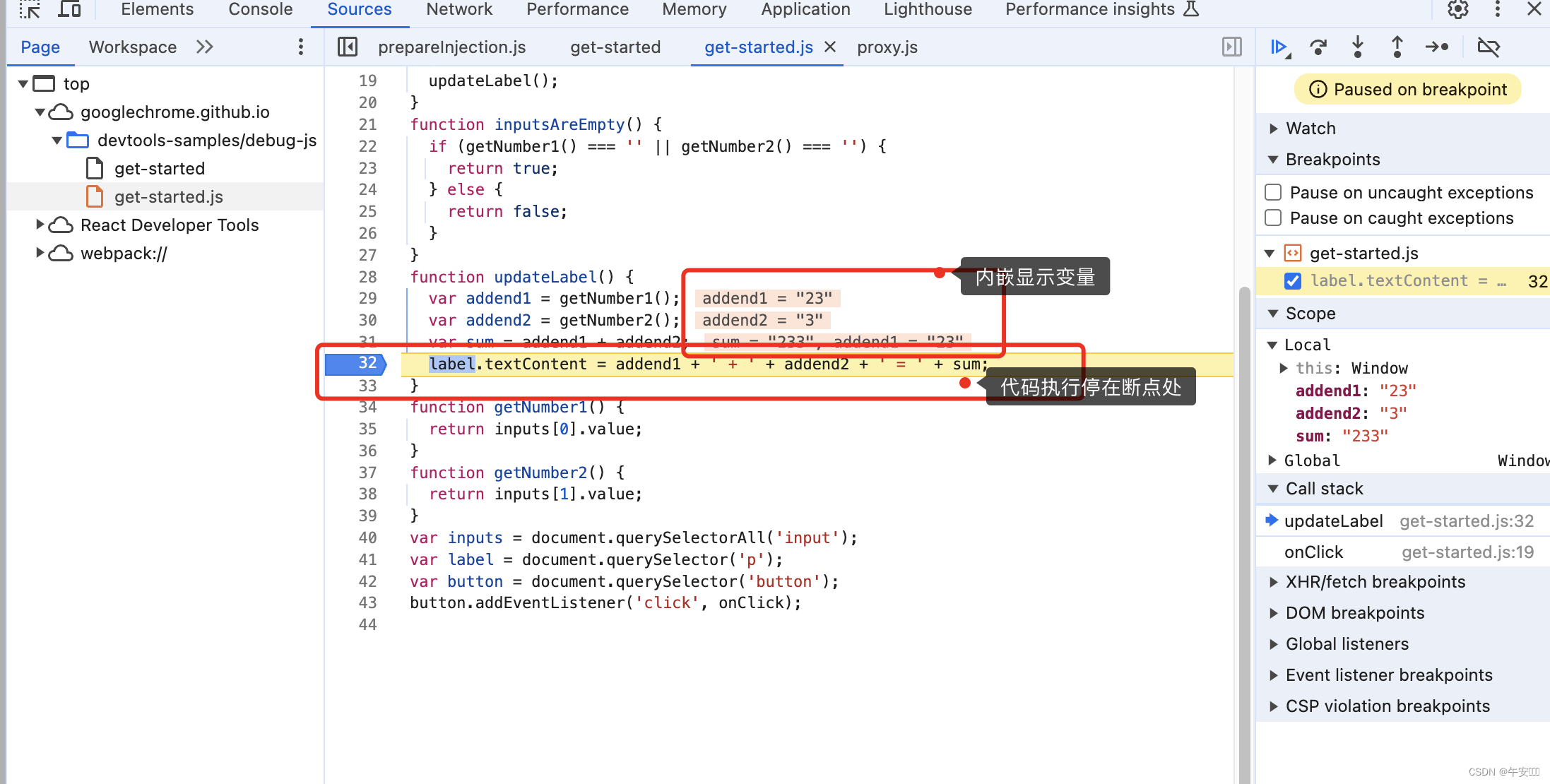
设置完断点后,点击AddNumber1…按钮,代码执行会暂停在32行断点处,点击下方图标按钮后,代码继续执行至完毕(29、30、31行,开发者工具以内嵌方式显示addend1、adaddend2、sum的值)
继续执行按钮


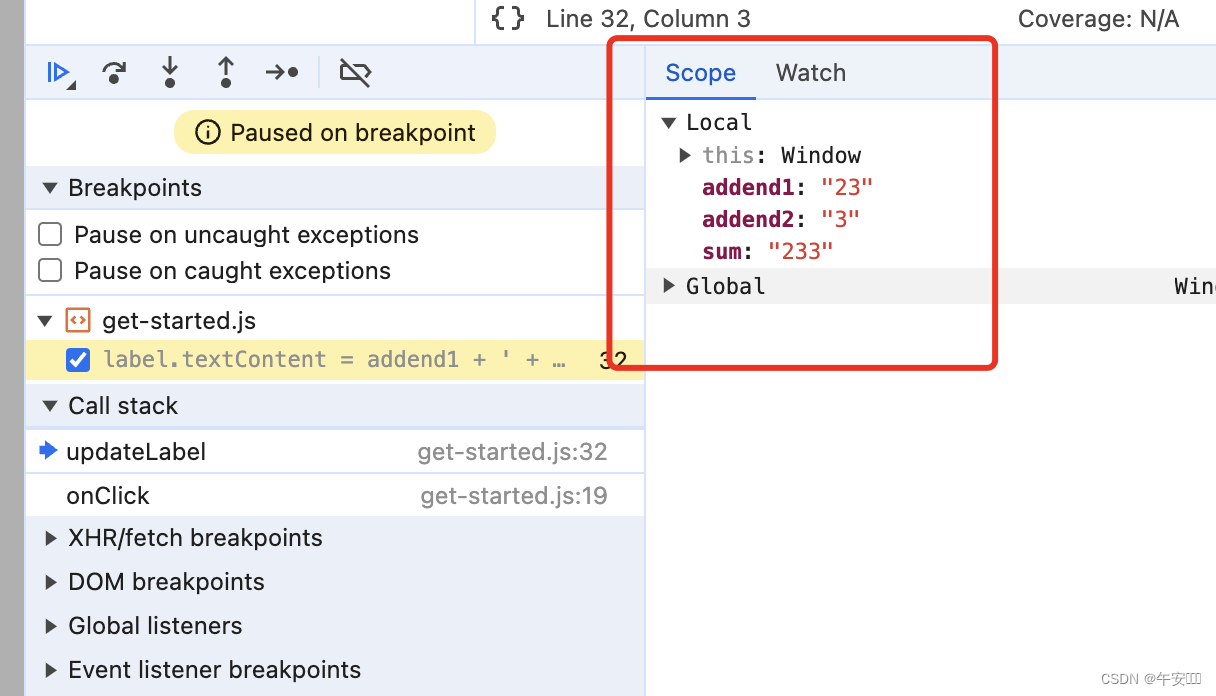
检查变量值
- 法一——Scope窗格

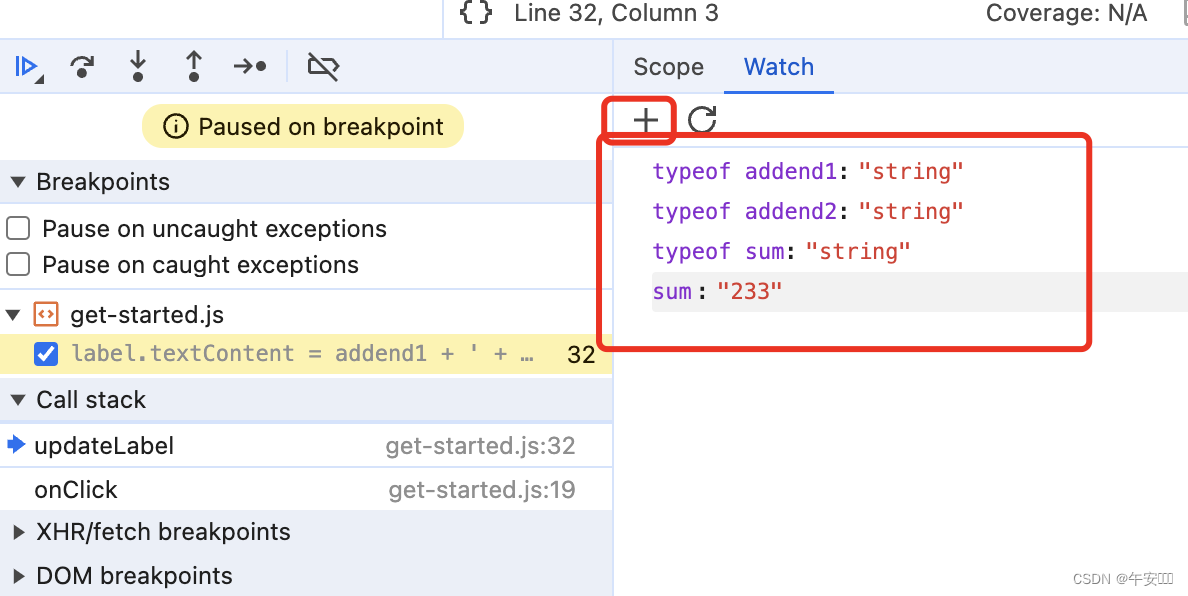
- 法二——监视表达式watch

点击➕可以新增表达式。可以把任何有效的javascript表达式储存在监视表达式中(例如我输入了typeof addend1和sum等…)
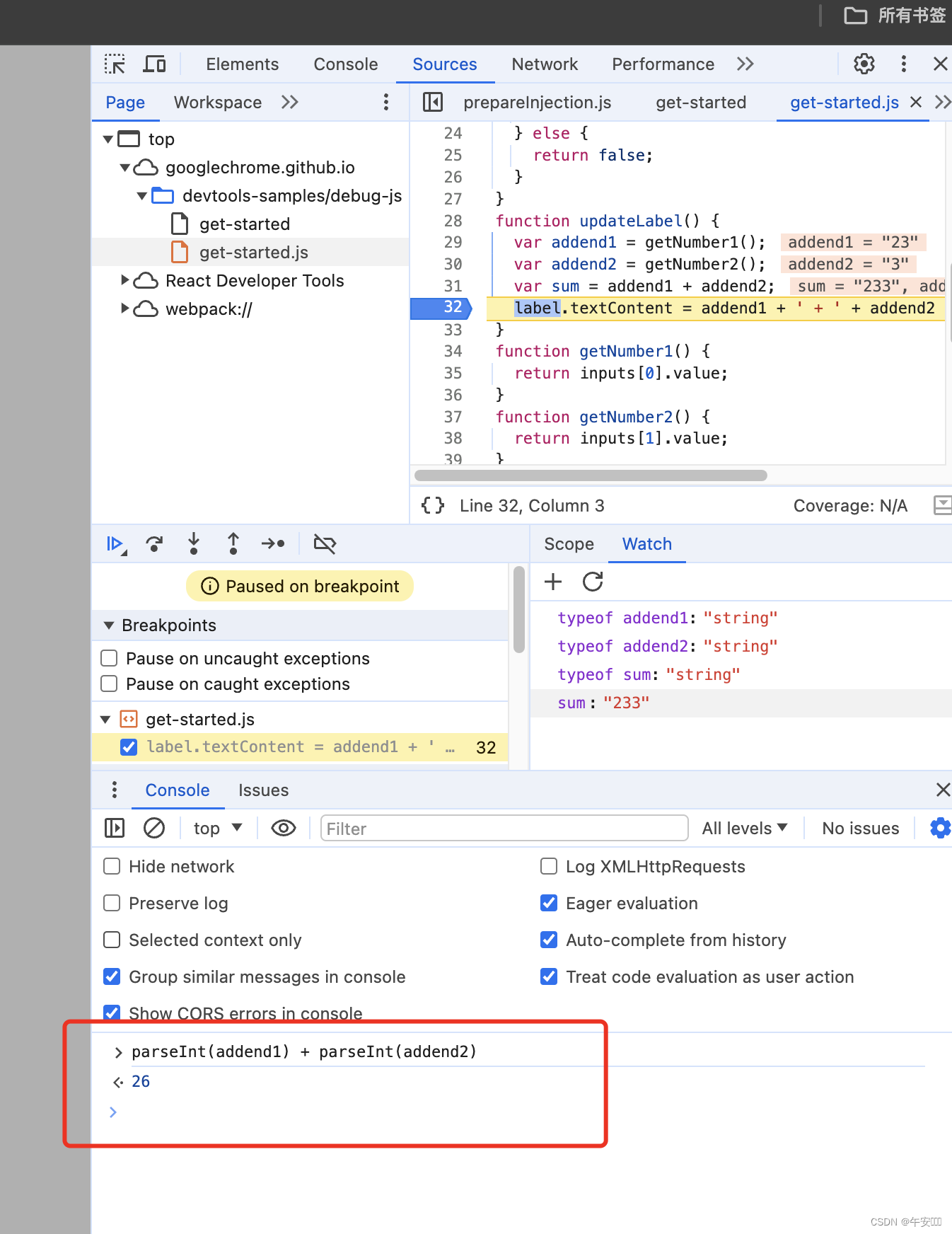
- 法三——控制台
可以直接在控制台对任意javascript语句求值。在测试方面,可以使用控制台测试bug的潜在解决方法。(esc打开控制台)

23+3=26。说明这个解决方法是正确的,可应用。
应用解决方案
经过上一步的变量值检查,我们已经找到了bug的出处以及它的解决办法,现在就来应用解决方案。你无需离开开发者工具即可修复,直接在开发者工具界面中修改javascript代码
- 点击继续执行脚本,直至脚本执行完‘在代码编辑器中,将31行var sum = addend1 + addend2 替换为 var sum = parseInt(addend1) + parseInt(addend2)
- 按Command+S(Mac)或Ctrl+S(Windows)以保存更改
- 点击停用断点图标,使开发者工具忽略你已设置的任何断点

- 直接在界面中输入不同值进行测试

结尾
好!你已经学会了如何在调试javascript时充分利用Chrome开发者工具。
本篇文章介绍了两种设置断点的方法:
- 代码行断点
- 事件监听器断点
另外,开发者工具还提供了许多其他的方式: