第一章 微信小程序概述
1.1 认识微信小程序
简介:微信(WeChat)是腾讯公司于2011年1月21日推出的一款为智能终端提供即时通信服务的应用程序,于2017年1月上线。
优势:1. 无需安装 2. 触手可及 3. 用完即走 4. 无需卸载
应用场景特点:简单的业务逻辑 使用频率低
1.2 微信小程序开发流程
微信小程序开发流程为:第1步,在微信公众平台上注册小程序账号;第2步,下载开发者工具进行编码;第3步,通过开发者工具提交代码,待通过审核后便可以发布。
1.3 微信小程序开发者工具界面功能介绍
我们把微信小程序开发者工具界面划分五大区域:工具栏、模拟区、目录文件区、编辑区和调试区
调试功能模块则分为以下10类:
- Console 面板:调试,便于排查错误
- Sources 面板:显示源文件目录结构
- Network面板:观察和显示网络请求reauest和 socket等网络相关的详细信息
- Security面板:调试当前网页的安全和认证等问题
- Storage 面板:数据存储信息页
- AppData面板:实时数据信息页,显示项目中被激活的所有页面的数据情况
- Wxml面板 :布局信息页,调试Wxml 组件和相关CSS样式,显示Wxml转的界面
- Sensor面板:重力传感器信息页,在这里选择模拟地理位置来模拟杉动设备用于调试重力感应API
- Trace 面板:路由追踪信息页,追踪连接到电脑中的安卓(Android) 设备的路由信息
- 扩展菜单栏:“:”主要包括开发工具的一些定制与设置,在这里设置相关信息
第二章 微信小程序开发基础
2.1 小程序的基本目录结构
主体文件:
- app.js 逻辑文件,主要用来注册小程序全局实例,在编译时,app.js文件会和其他页面的逻辑文件打包成一个JavaScript文件。
- app.json 公共设置文件,配置小程序全局设置。
- app.wxss 主样式表文件,类似HTML的.css文件。
页面文件:
- .js文件 页面逻辑文件,编写JavaScript代码控制页面
- .wxml文件 页面结构文件,设计页面布局,数据绑定
- .wxss文件 页面样式表文件,定义各类样式表
- .json文件 页面配置文件
2.2 小程序的开发框架
视图层:由WXML和WXSS编写,组件进行展示。
逻辑层:用于处理事务逻辑。
数据层:1.页面临时数据或缓存 2.文件存储(本地存储) 3.网络存储与调用
2.3 创建小程序页面
第一种方法:启动微信开发者工具,创建新的项目demo2,此处不勾选“创建QuickStart”复选框,单击“确定”按钮后,可以看到开发者工具中的“目录结构”界面只显示项目配置文件,同时(app.js、app.json和app.wxss)在项目的主目录下建立,继续在项目主目录下新建一个pages目录,在此目录下新建一个index目录,并新建index.js、index.json、index.wxml和index.wxss空文件。
第二种方法:打开app.json文件,输入以下代码
//app.json
{
"pages":[
"pages/news/news",
"pages/index/index"
]
}保存后,即可发现系统在目录结构中自动添加了相应的目录和文件,并且自动补全了每个文件中的基本代码。
2.4 配置文件
全局配置文件
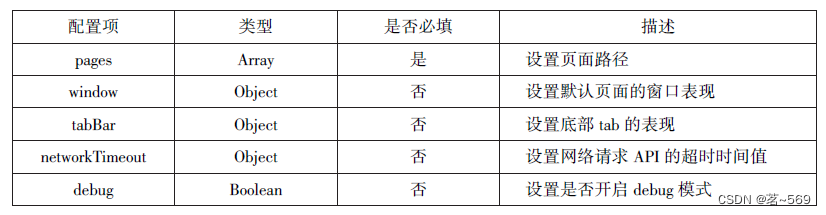
小程序的全局配置保存在全局配置文件(app.json)中,使用全局配置文件来配置页面文件(pages)的路径,设置窗口(window)表现,设定网络请求API的超时(networkTimeout)以及配置多个切换页(tabBar)等。

1. pages配置项
pages 配置项接受一个数组,用来指定小程序由哪些页面组成,数组的每一项都是字符串,代表对应页面的“路径”+“文件名”。pages 配置项是必填项。
设置 pages 配置项时应注意以下3 点:
- 数组的第一项用于设定小程序的初始页面
- 在小程序中新增或减少页面时,都需要对数组进行修改。
- 文件名不需要写文件扩展名。小程序框架会自动寻找路径及对.jsjson.wxml和.wxss 文件进行整合数据绑定。
2. window配置项
window配置项负责设置小程序状态栏、导航条、标题、窗口背景色等系统样式。

3. tabBar配置项
当需要在程序顶部或底部设置菜单栏时,可以通过配置tabBar配置项来实现。

list(列表)接受数组值,数组中的每一项也都是一个对象。

4. networkTimeout配置项
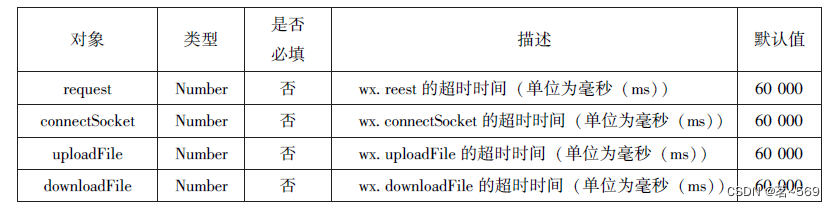
小程序中各种网络请求API的超时时间值只能通过networkTimeout配置项进行统一设置,不能在API中单独设置。

5. debug配置项
debug配置项用于开启开发者工具的调试模式,默认为false。开启后,页面的注册、路由、数据更新、事件触发等调试信息将以info的形式输出到Console(控制台)面板上。
页面配置文件
页面配置文件(*.json)只能设置本页面的窗口表现,而且只能设置window配置项的内容。在配置页面配置文件后,页面中的window配置值将覆盖全局配置文件(app.json)中的配置值。
2.5 逻辑层文件
项目逻辑文件
项目逻辑文件app.js中可以通过App()函数注册小程序生命周期函数、全局属性和全局方法,已注册的小程序实例可以在其他页面逻辑文件中通过getApp()获取。

页面逻辑文件
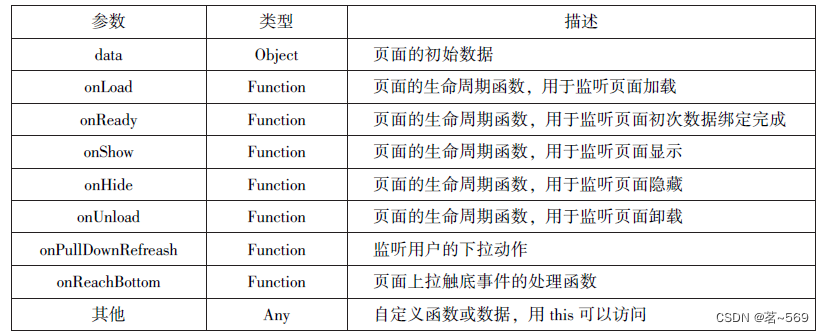
页面逻辑文件的主要功能有:设置初始数据;定义当前页面的生命周期函数;定义事件处理函等。每个页面文件都有一个相应的逻辑文件,逻辑文件是运行在纯JavaScript引擎中。因此,在逻辑文件中不能使用浏览器提供的特有对象(document、window)及通过操作DOM改变页面,只能采用数据绑定和事件响应来实现。
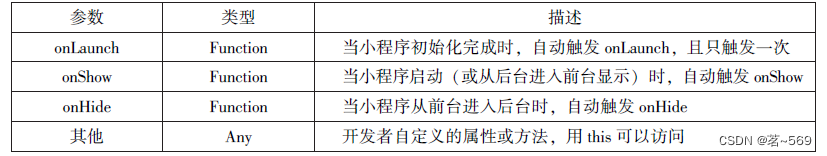
在逻辑层,Page()方法用来注册一个页面,并且每个页面有且仅有一个,其参数如图所示。

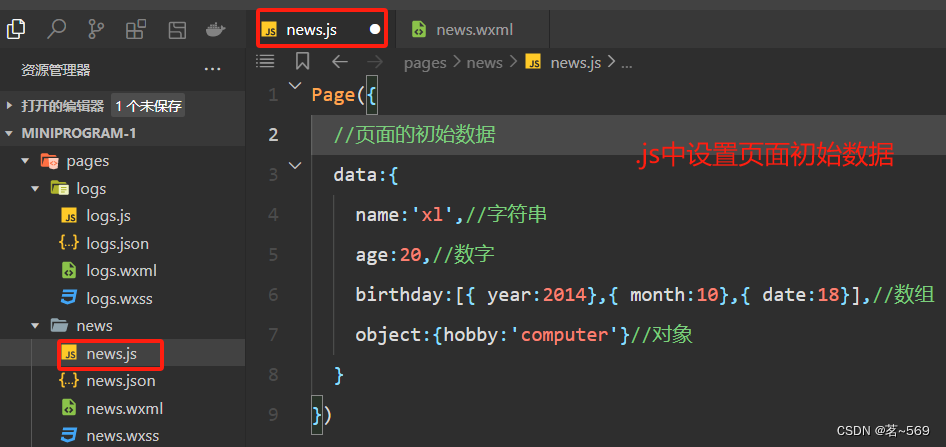
1.设置初始数据
设置初始数据是对页面的第一次数据绑定。对象data 将会以JSON (Javascript Object No-tation,JS对象简谱)的形式由逻辑层传至视图层。因此,数据必须是可以转成JSON的格式(字符串、数字、布尔值、对象、数组)。视图层可以通过WXML对数据进行绑定。

2.定义当前页面的生命周期函数
在Page()函数的参数中,可以定义当前页面的生命周期函数。页面的生命周期函数主要有onLoad、onShow、onReady、onHide、onUnload。
- onLoad 页面加载函数。当页面加载完成后调用该函数。一个页面只会调用一次。该函数的参数可以获取wx.navigateTo和 wx.redirectTo及<navigator/>中的query。
- onShow 页面显示函数。当页面显示时调用该函数。每次打开页面都会调用一次。
- onReady 页面数据绑定函数。当页面初次数据绑定完成时调用该函数。一个页面只会调用一次,代表页面已经准备就绪,可以和视图层进行交互。
- onHide 页面隐藏函数。当页面隐藏时及当navigateTo或小程序底部进行tab切换时,
- 调用该函数。
- onUnload 页面卸载函数。当页面卸载、进行navigateBack或redirectTo操作时,调用该函数。
3.定义事件处理函数
开发者在Page()中自定义的函数称为事件处理函数。视图层可以在组件中加人事件定,当达到触发事件时,小程序就会执行Page()中定义的事件处理函数。
4.使用setData跟新数据
小程序在Page对象中封装了一个名为setData()的函数,用来更新data中的数据。函数参数为Object,以“key:value”对的形式表示将this.data 中的key对应的值修改为value。
2.6 页面文件结构
页面结构文件(WXML)是框架设计的一套类似HTML的标签语言,结合基础组件、事件系统,可以构建出页面的结构,即.wxml 文件。在小程序中,类似HTML的标签被称为组件,是页面结构文件的基本组成单元。这些组件有开始(如<view>)和结束(如</view>) 标志,每个组件可以设置不同的属性(如id、class等),组件还可以嵌套。
WXML还具有数据绑定、条件数据绑定、列表数据绑定、模板、引用页面文件、页面事件等能力。
数据绑定
小程序在进行页面数据绑定时,框架会将WXML文件与逻辑文件中的data进行动态绑定,在页面中显示data中的数据。小程序的数据绑定使用Mustache语法()将变量或运算规则包起来。
1. 简单绑定
简单绑定是指使用双大括号({{}})将变量包起来,在页面中直接作为字符串输出使用。
简单绑定可以作用于内容、组件属性、控制属性等的输出。
【注意】
简单绑定作用于组件属性、控制属性时,双大括号外应添加双引号。
2.运算
在{{}}内可以做一些简单的运算(主要有算术运算、逻辑运算、三元运算、字符串运算等),这些运算均应符合JavaScript 运算规则。
条件数据绑定
条件数据绑定就是根据绑定表达式的逻辑值来判断是否数据绑定当前组件。
1. wx:if条件数据绑定
wx:if条件数据绑定是指使用wx:if这个属性来判断是否数据绑定当前组件。
<view wx:if="{ {conditon}}">内容</view>
<view w×:if="{{x>0}}">1</view>
<view wx:elif="{{×==0}}">0</view >
<view wx:else>-1</view>
在以上代码中,当x的值大于0时,输出1;当x的值等于0时,输出0;否则,输出-1。
2. block wx:if条件数据绑定
当需要通过一个表达式去控制多个组件时,可以通过<block>将多个组件包起来,然后在<block>中添加wx:if属性即可。
列表数据绑定
列表数据绑定用于将列表中的各项数据进行重复数据绑定。
1. wx:for
在组件上,可以使用wx:for控制属性绑定一个数组,将数据中的各项数据循环进行数据绑定到该组件,格式如下:
<view wx:for =”{{items}}”>
{{index}}:{{item }}
</view>
2. block wx:for
与block wx:if类似,在wxml中也可以使用<block>包装多个组件进行列表数据绑定。
模板
在小程序中,如果要经常使用几个组件的组合(如“登录”选项),通常把这几个组件
结合定义为一个模板,以后在需要的文件中直接使用这个模板。
1.定义模板
模板代码由wxml组成,因此其定义也是在wxml 文件中,定义模板的格式为:
<template name="模板名">
2.调用模板
将模板定义后,就可以对其进行调用了。调用模板的格式为:
<template is="模板名称"data=="{{传入的数据}}"/>
其中,<template>为模板标签;is属性用于指定要调用的模板名称;data属性定义要传
人的数据,如果模板中不需要传入数据,data属性可以省略.
引用页面文件
在WXML文件中,不仅可以引用模板文件,还可以引用普通的页面文件。WXML提供了两种方式来引用其他页面文件。
1. import方式
如果在要引用的文件中定义了模板代码,则需要用import方式引用。
2. include方式
include方式可以将源文件中除模板之外的其他代码全部引人,相当于将源文件中的代码
复制到include 所在位置。
页面事件
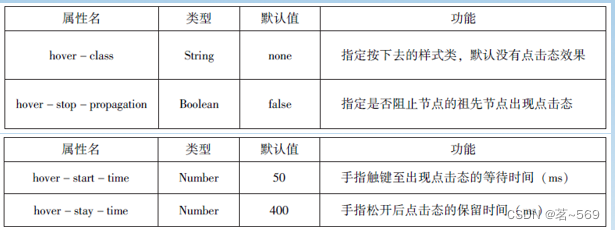
简单来说,小程序中的事件是用户的一种行为或通信方式。在页面文件中,通过定义事件来完成页面与用户之间的交互,同时通过事件来实现视图层与逻辑层的通信。我们可以将事件绑定到组件上,当达到触发条件时,事件就会执行逻辑层中对应的事件处理函数。要实现这种机制,需要定义事件函数和调用事件。
定义事件函数在.js文件中定义事件函数来实现相关功能,当事件响应后就会执行事件处理代码。
调用事件调用事件也称为注册事件。
调用事件就是告诉小程序要监听哪个组件的什么事件,通常在页面文件中的组件上注册事件。事件的注册(同组件属性),以"key =value" 形式出现,key (属性名)以 bind 或catch开头,再加上事件类型,如bindtap、catchlongtap。其中,bind开头的事件绑定不会阻止冒泡事件向上冒泡,catch开头的事件绑定可以阻止冒泡事件向上冒泡。
小程序中,事件分为冒泡事件和非冒泡事件两大类型。
冒泡事件是指某个组件上的事件被触发后,事件会向父级元素传递,父
级元素再向其父级元素传递,一直到页面的顶级元素。
非冒泡事件是指某个组件上的事件被触发后,该事件不会向父节点传递。
在WXML中,冒泡事件有6个,如图所示:
页面样式文件
页面样式文件(WxSS)是基于Css拓展的样式语言,用于描述WXML,的组成样式,决定WXML的组件如何显示。WXSS具有CSS的大部分特性,小程序对Wxss做了一些扩充和修改。
1尺寸单位
由于CSS原有的尺寸单位在不同尺寸的屏幕中得不到很好的呈现,WXSS在此基础上增加了尺寸单位rpx (respnesive pixel)。WXSS规定屏幕宽度为750 rpx,在系统数据绑定过程中rpx会按比例转化为px。
2样式导入
为了便于管理WXSS文件,我们可以将样式存放于不同的文件中。如果需要在某个文件
中引用另一个样式文件,使用@ import语句导人即可。
3选择器
目前,WXSS仅支持CSS中常用的选择器,如.class、#id、element、:.before、:aftert等。
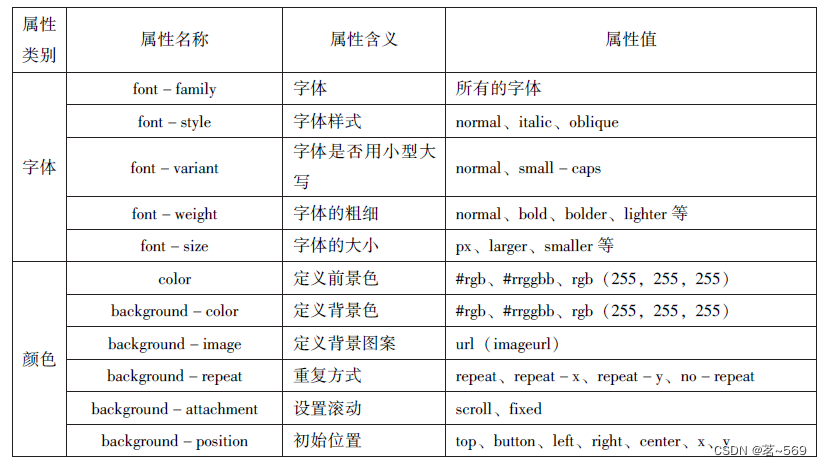
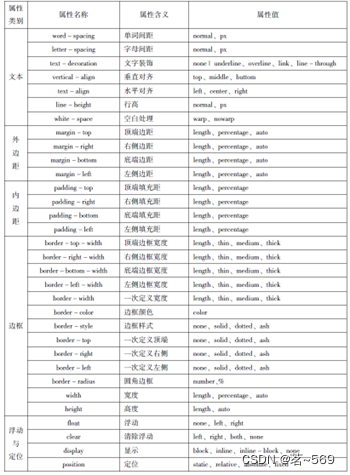
4WXSS常用属性
WXSS文件与CsS文件有大部分属性名及属性值相同。

第三章 页面布局
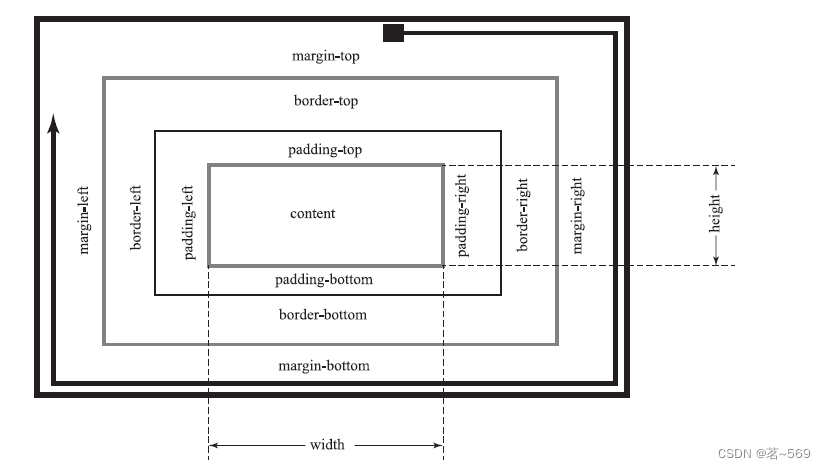
3.1 盒子模型
盒子模型就是我们在页面设计中经常用到的一种思维模型。 在CSS 中, 一个独立的盒子模型由内容(content)、内边距(padding)、边框(border)和外边距( margin)

此外 , 对padding、border 和margin 可以进一步细化为上、下、左、右4 个部分 , 在CSS中可以分别进行设置。
图中各元素的含义如下 :
■ width 和height内容的宽度和高度。
■ padding - top、padding - right、padding - bottom 和padding - left上内边距、右内边距、底内边距和左内边距。
■ border - top、border - right、border - bottom 和border - left 上边框、右边框、底边框和左边框 。
■ margin - top、margin - right、margin - bottom 和margin - left 上外边距、右外边距、底外边距和左外边距。
因此 , 一个盒子实际所占有的宽度 ( 高度 ) 应该由“内容” + “内边距” + “边框”+ “外边距” 组成。
CSS 中的布局都基于盒子模型 , 不同类型的元素对盒子模型的处理不同。

3.2 块级元素与行内元素
块级元素
块级元素默认占一行高度, 一行内通常只有一个块级元素(浮动后除外), 添加新的块级元素时, 会自动换行, 块级元素一般作为盒子出现。 块级元素的特点如下:
- 一个块级元素占一行。
- 块级元素的默认高度由内容决定, 除非自定义高度。
- 块级元素的默认宽度是父级元素的内容区宽度, 除非自定义宽度。
- 块级元素的宽度、高度、外边距及内边距都可以自定义设置。
- 块级元素可以容纳块级元素和行内元素。
< view/ > 组件默认为块级元素, 使用< view/ > 组件演示盒子模型及块级元素的示例代码如下:
index.wxml代码:
<view style="border: 1px solid #f00;">块级元素1</view>
<view style="border: 1px solid #0f0;margin: 15px;padding: 20px;">块级元素2</view>
<view style="border: 1px solid #00f;width: 200px;height: 80px;">块级元素3</view>
<view style="border: 1px solid #ccc;">
<view style="height: 60px;">块级元素4</view>
</view>
<view style="border: 1px solid #f00;width: 100px;background-color: #ccc;">
父级元素高度随内容决定,内容为文本</view>运行结果

行内元素
行内元素, 不必从新一行开始, 通常会与前后的其他行内元素显示在同一行中, 它们不占有独立的区域, 仅靠自身内容支撑结构, 一般不可以设置大小, 常用于控制页面中文本的样式。 将一个元素的display属性设置为inline后, 该元素即被设置为行内元素。
行内元素的特点如下:
- 行内元素不能被设置高度和宽度, 其高度和宽度由内容决定。
- 行内元素内不能放置块级元素, 只级容纳文本或其他行内元素。
- 同一块内, 行内元素和其他行内元素显示在同一行。
• < text / > 组件默认为行内元素 , 使用 < view / > 及 < text / > 组件演示盒子模型及行内元素的示例代码如下 :
index.wxml代码:
<view style="padding: 20px;">
<text style="border: 1px solid #f00;">文本1</text>
<text style="border: 1px solid #0f0;margin: 10px;padding: 5px;">文本2</text>
<view style="border: 1px solid #00f;display: inline;">块级元素设置为行内元素</view>一行显示不全,自动换行显示
</view>运行结果

行内块元素
当元素的display属性被设置为inline - block 时, 元素被设置为行内块元素。 行内块元素可以被设置高度、宽度、内边距和外边距。 示例代码如下:
index.wxml代码:
<view>
<view style="display: inline-block;border: 1px solid #f00;margin: 10px;padding: 10px;width: 20px;">块级元素、行内元素和行内块元素</view>
</view>运行结果

3.3 浮动与定位
元素浮动与清除
元素浮动就是指设置了浮动属性的元素会脱离标准文档流的控制, 移到其父元素中指定位置的过程。 在CSS 中, 通过float 属性来定义浮动, 其基本格式如下:
{float:none | left | right;}其中 , none ——— 默认值 , 表示元素 不浮动 ;
left——— 元素 向左浮动 ;
right——— 元素 向右浮动 。
由于浮动元素不再占用原文档流的位置, 因此它会对页面中其他元素的排列产生影响。
index.wxml代码:
<view>box1,box2,box3没浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="border: 1px solid #0f0;">box1</view>
<view style="border: 1px solid #0f0;">box2</view>
<view style="border: 1px solid #0f0;">box3</view>
</view>
<view>box1左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float:left;border: 1px solid #0f0;">box1</view>
<view style="border: 1px solid #0f0;">box2</view>
<view style="border: 1px solid #0f0;">box3</view>
</view>
<view>box1,box2左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float:left;border: 1px solid #0f0;">box1</view>
<view style="float:left;border: 1px solid #0f0;">box2</view>
<view style="border: 1px solid #0f0;">box3</view>
</view>
<view>box1,box2,box3左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float:left;border: 1px solid #0f0;">box1</view>
<view style="float:left;border: 1px solid #0f0;">box2</view>
<view style="float:left;border: 1px solid #0f0;">box3</view>
</view>
由于浮动元素不在占用原文档流的位置,因此他会对页面中其他元素的排列产生影响。在CSS中,clear属性用于清除浮动元素对其他元素的影响,其基本格式如下:
{clear:left |both|none}- left——— 清除左边浮动的影响 , 也就是不允许左侧有浮动元素 ;
- right——— 清除右边浮动的影响 , 也就是不允许右侧有浮动元素 ;
- both——— 同时清除左右两侧浮动的影响 ;
- none——— 不清除浮动。
代码如例:
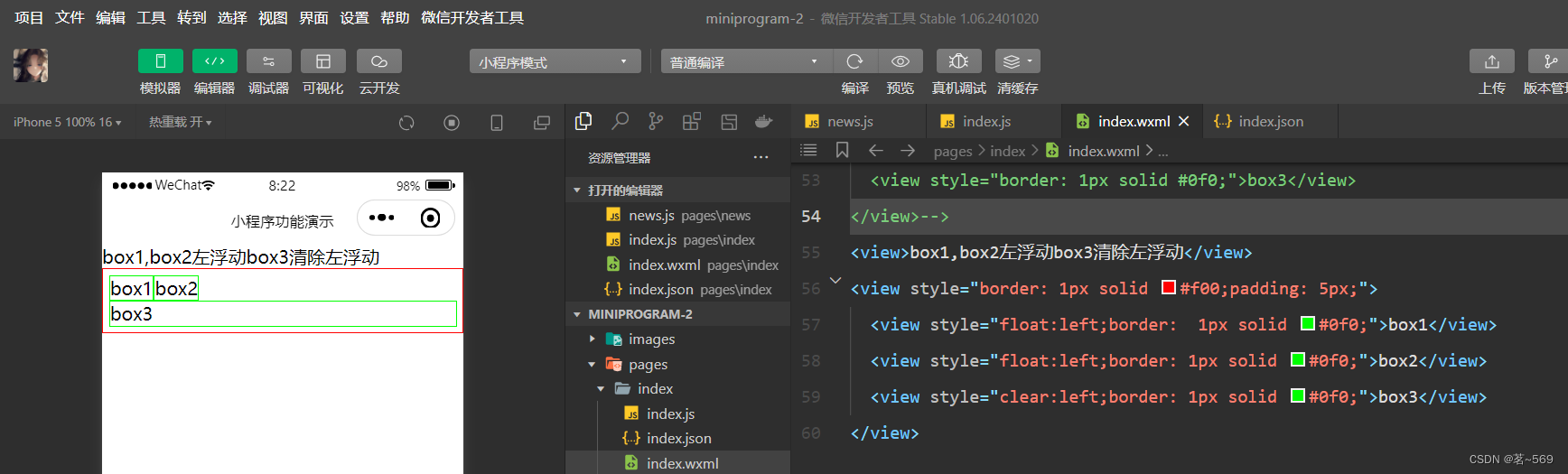
<view>box1,box2左浮动box3清除左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float:left;border: 1px solid #0f0;">box1</view>
<view style="float:left;border: 1px solid #0f0;">box2</view>
<view style="clear:left;border: 1px solid #0f0;">box3</view>
</view>运行结果

另外,还可以在父元素外添加一个空元素,实现父元素包裹浮动元素。示例如下:
<view>box1,box2,box3左浮动,在父元素后添加一个空元素</view>
<view style="border: 1px solid #f00;padding: 5px;"class="clear-float">
<view style="float:left;border: 1px solid #0f0;">box1</view>
<view style="float:left;border: 1px solid #0f0;">box2</view>
<view style="float:left;border: 1px solid #0f0;">box3</view>
</view>
//wxss
.cleaarfloat::after{
display: block;
clear: both;
height: 0;
content:"" ;
}
浮动布局虽然灵活,但无法对元素的位置进行精确的控制。在CSS中,通过position属性可以实现对页面元素的精确定位。
其基本格式如下:
{position:static|relative|absolute|fixed}- static——默认值,该元素按照标准流进行定位。
- relative——相对定位,相对于它在原文档流的位置进行定位,它后面的盒子仍以标准流方式对待它。
- absolue——绝对定位,相对于其上一个已经定位的父元素进行定位,绝对定位的盒子从标准流中脱离,
- fixed——固定定位,相对于浏览窗口定位。
示例代码如下:
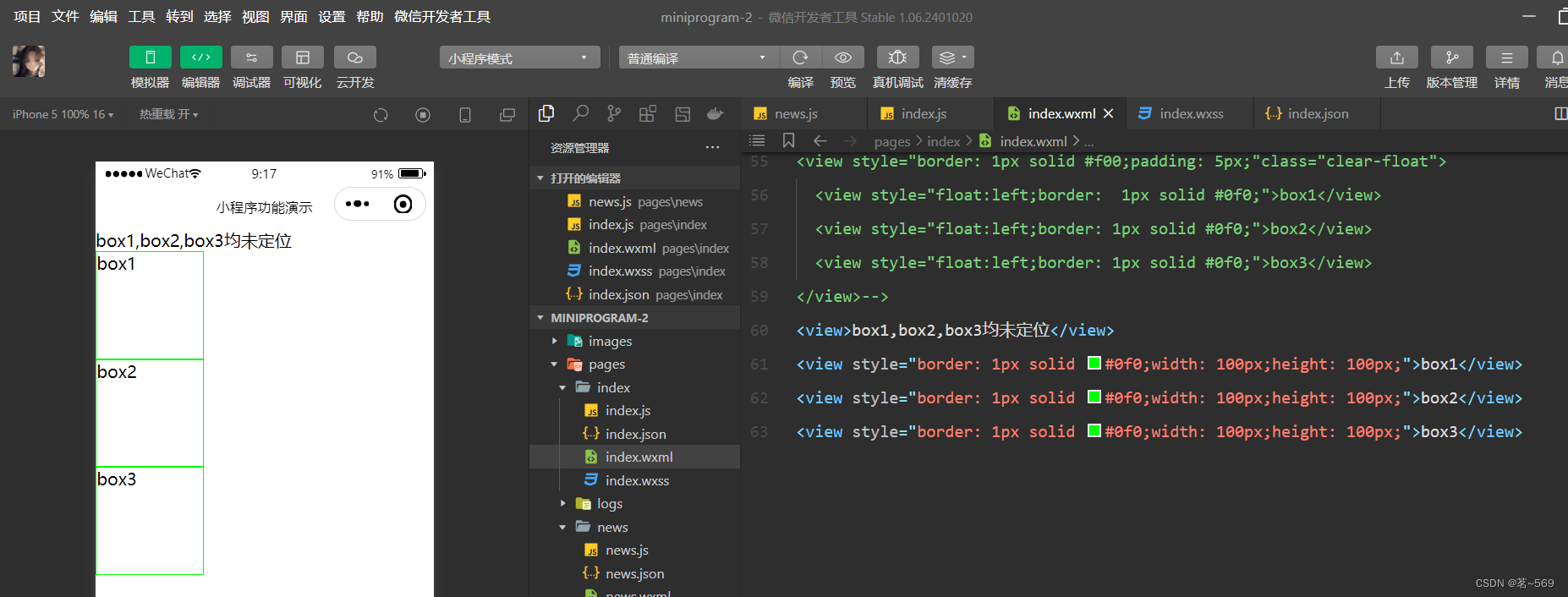
<view>box1,box2,box3均未定位</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>运行结果:

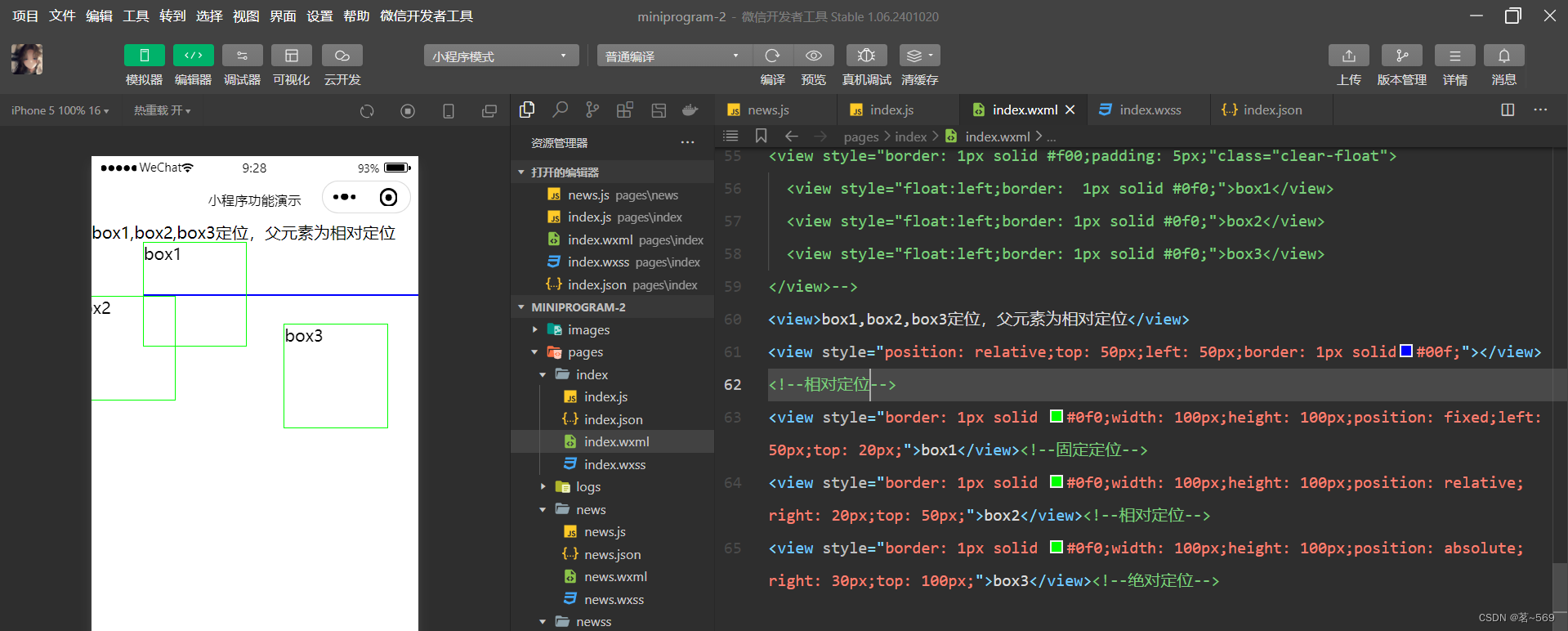
以下为元素各个定位:
<view>box1,box2,box3定位</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position: fixed;left: 50px;top: 20px;">box1</view><!--固定定位-->
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position: relative;right: 20px;top: 50px;">box2</view><!--相对定位-->
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position: absolute;right: 30px;top: 100px;">box3</view><!--绝对定位-->
父元素采用相对定位,其盒子定位:
<view>box1,box2,box3定位,父元素为相对定位</view>
<view style="position: relative;top: 50px;left: 50px;border: 1px solid#00f;"></view>
<!--相对定位-->
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position: fixed;left: 50px;top: 20px;">box1</view><!--固定定位-->
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position: relative;right: 20px;top: 50px;">box2</view><!--相对定位-->
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position: absolute;right: 30px;top: 100px;">box3</view><!--绝对定位-->
3.4 flex布局
flex布局是万维网联盟(WorldWideWebConsortium ,W3C) 在2009年提出的一种新布局方案, 该布局可以简单快速地完成各种可以伸缩的设计, 以便很好地支持响应式布局。flex 是flexiblebox的缩写, 意为弹性盒子模型, 可以简便、完整、响应式地实现各种页面布局。
flex布局主要由容器和项目组成, 采用flex布局的元素称为flex容器(flexcontainer),flex布局的所有直接子元素自动成为容器的成员, 称为flex项目(flex item)。
容器默认存在两根轴: 水平的主轴(main axis) 和垂直的交叉轴(cross axis)。 主轴的开始位置(与边框的交叉点) 叫做main start, 结束位置叫做main end; 交叉轴的开始位置叫做cross start, 结束位置叫做cross end。
项目默认沿主轴排列。 单个项目占据的主轴空间叫做main size, 占据的交叉轴空间叫做cross size。 flex 布局模型如图 所示。

设置display 属性可以将一个元素指定为flex 布局, 设置flex- direction属性可以指定主轴方向。 主轴既可以是水平方向, 也可以是垂直方向。
容器属性

1.display
display 用来指定元素是否为flex 布局, 语法格式为:
.box{display:flex|inlin-flex}其中, flex———块级flex 布局, 该元素变为弹性盒子;
inline-flex———行内flex 布局, 行内容器符合行内元素的特征, 同时在容器内又符合flex 布局规范。
2.flex——direction
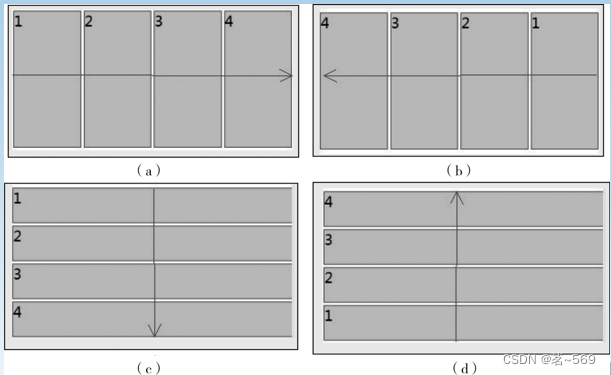
flex-direction用于设置主轴的方向,即项目排列的方向,语法格式为:
.box{flex-direction:row|row-reverse|column|column-reverse;}- row———主轴为水平方向, 起点在左端, 当元素设置为flex 布局时, 主轴默认为row;
- row-reveres———主轴为水平方向, 起点在右端;
- column———主轴为垂直方向, 起点在顶端;
- column-reverse———主轴为垂直方向, 起点在底端。
图所示为元素在不同主轴方向下的显示效果。

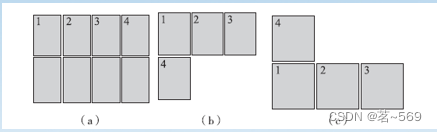
3.flex-wrap
flex -wrap 用来指定当项目在一根轴线的排列位置不够时, 项目是否换行,
其语法格式如下:
.box{flex-wrap:nowrap|wrap|wrap-reverse;}- 其中, nowrap———不换行, 默认值;
- wrap———换行, 第一行在上方;
- wrap - reverse———换行, 第一行在下方。
当设置换行时, 还需要设置align-item 属性来配合自动换行, 但align-item的值不能为“stretch”。
flex - wrap 不同值的显示效果如图所示。

4.flex-flow
flex-flow 是flex -direction 和flex-wrap 的简写形式, 默认值为row nowrap。 语法格式如下:
.box{flex-flow:<flex-direction>||<flex-wrap>;}示例代码如下:
box{flex-flow:row nowrap;}//水平方向不换行
.box{flex-flow:row-reverse wrap;}//水平方向逆方向换行
.box{flex-flow:column wrap-reverse;}//垂直方向逆方向换行5.justify-content
justify-content用于定义项目在主轴上的对齐方式。语法格式如下:
.box{justify-content:flex-start|flex-end|center|space-between|space-around;}- justify - content———与主轴方向有关, 默认主轴水平对齐, 方向从左到右;
- flex - start———左对齐, 默认值;
- flex - end———右对齐;
- center———居中;
- space - between———两端对齐, 项目之间的间隔都相等;
- space - around———每个项目两侧的间隔相等。
图所示为justify-content 不同值的显示效果。

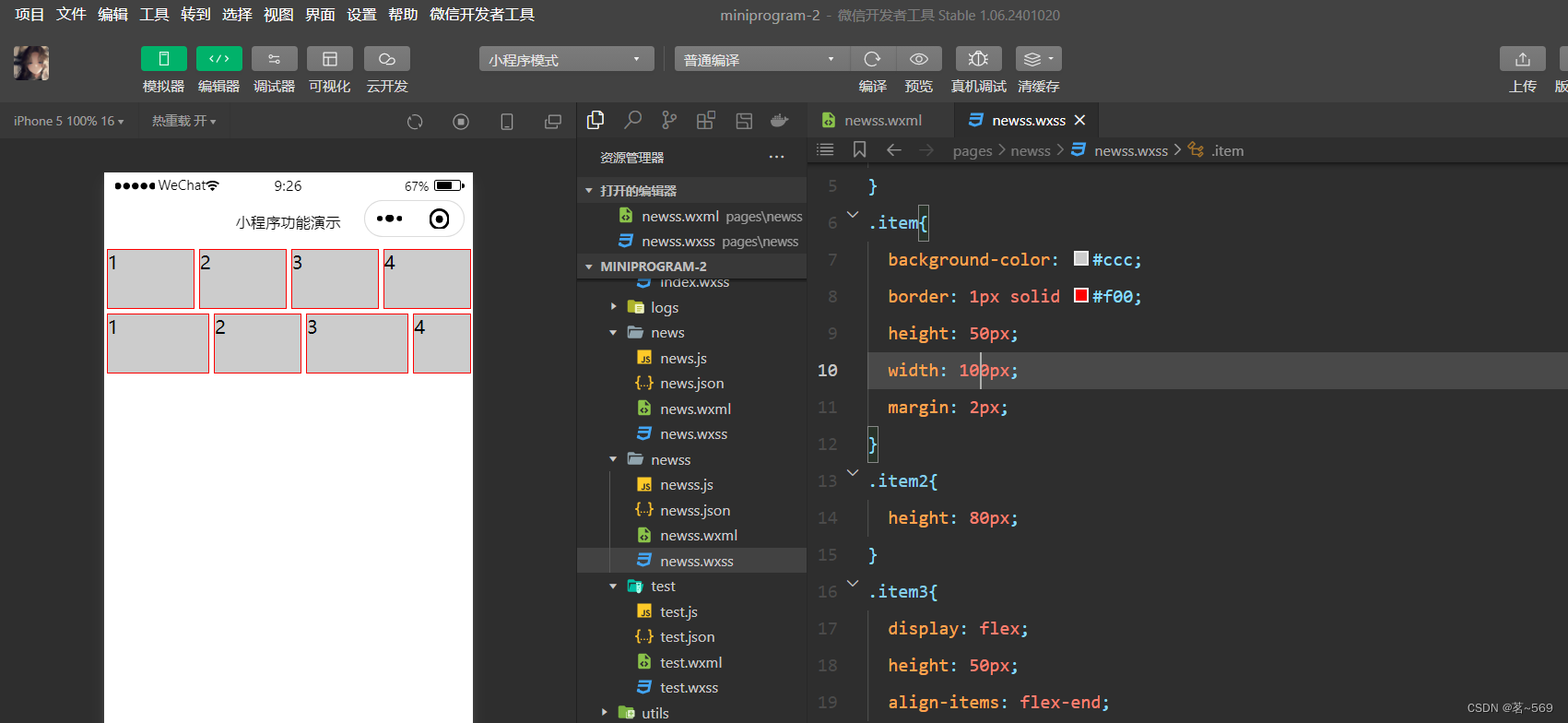
6.align-items
align-items用于指定项目在交叉轴上的对齐方式,其语法格式如下:
.box{align-items:flex-start|flex-end|center|baseline|stretch;}- align - items———与交叉轴方向有关, 默认交叉由上到下;
- flex - start———交叉轴起点对齐;
- flex - end———交叉轴终点对齐;
- center———交叉轴中线对齐;
- baseline———项目根据它们第一行文字的基线对齐;
- stretch———如果项目未设置高度或设置为auto, 项目将在交叉轴方向拉伸填充容器, 此为默认值。
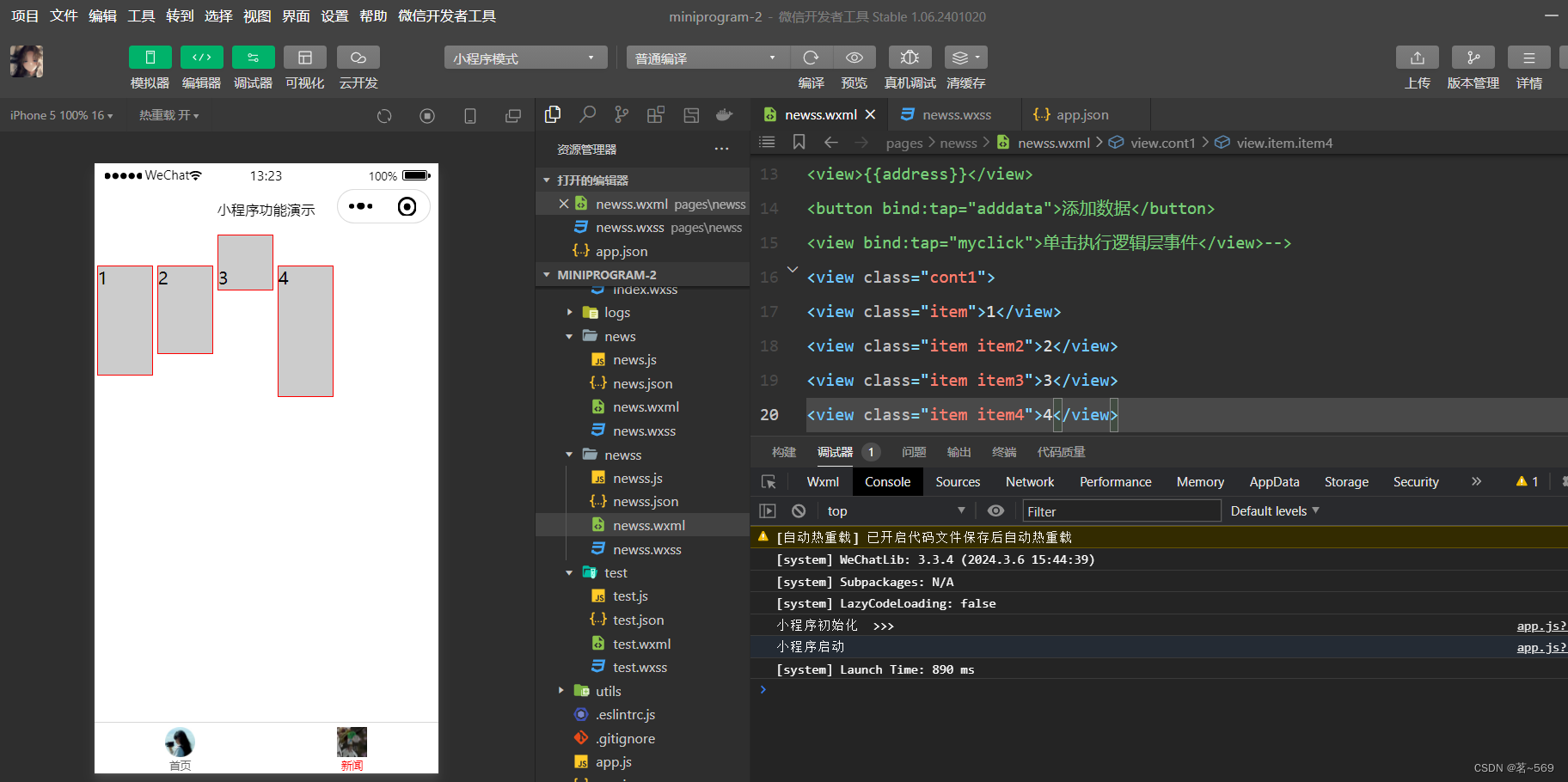
示例代码如下:
//wxml
<view class="cont1">
<view class="item">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
<view class="item item4">4</view>
</view>
//wxss
.cont1{
display: flex;
flex-direction: row;
align-items: baseline;
}
.item{
background-color: #ccc;
border: 1px solid #f00;
height: 100px;
width: 50px;
margin: 2px;
}
.item2{
height: 80px;
}
.item3{
display: flex;
height: 50px;
align-items: flex-end;
}
.item4{
height: 120px;
}运行结果:

7.align-content
align-content用来定义项目有多根轴线(出现换行后)在交叉轴上的对齐方式,如果只有一根轴线,该属性不起作用。语法格式如下:
.box{align-content:flexx-start|flex-end|center|space-between|space-around|stretch}space-between———与交叉轴两端对齐, 轴线之间的间隔平均分布;
space-around———每根轴线两侧的间隔都相等, 轴线之间的间隔比轴线与边框间隔大一倍。
其余各属性值的含义与align-items 属性的含义相同。如图所示:

项目属性
容器内的项目支持六个属性,其功能和名称如表所示:
1.order
order属性定义项目的排列顺序, 数值越小, 排列越靠前, 默认值为0。 语法格式如下:
.item{order:<number>;}示例代码如下:
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item" style="order:1">1</view>
<view class="item" style="order:3">2</view>
<view class="item" style="order:2">3</view>
<view class="item">4</view>
</view>运行结果

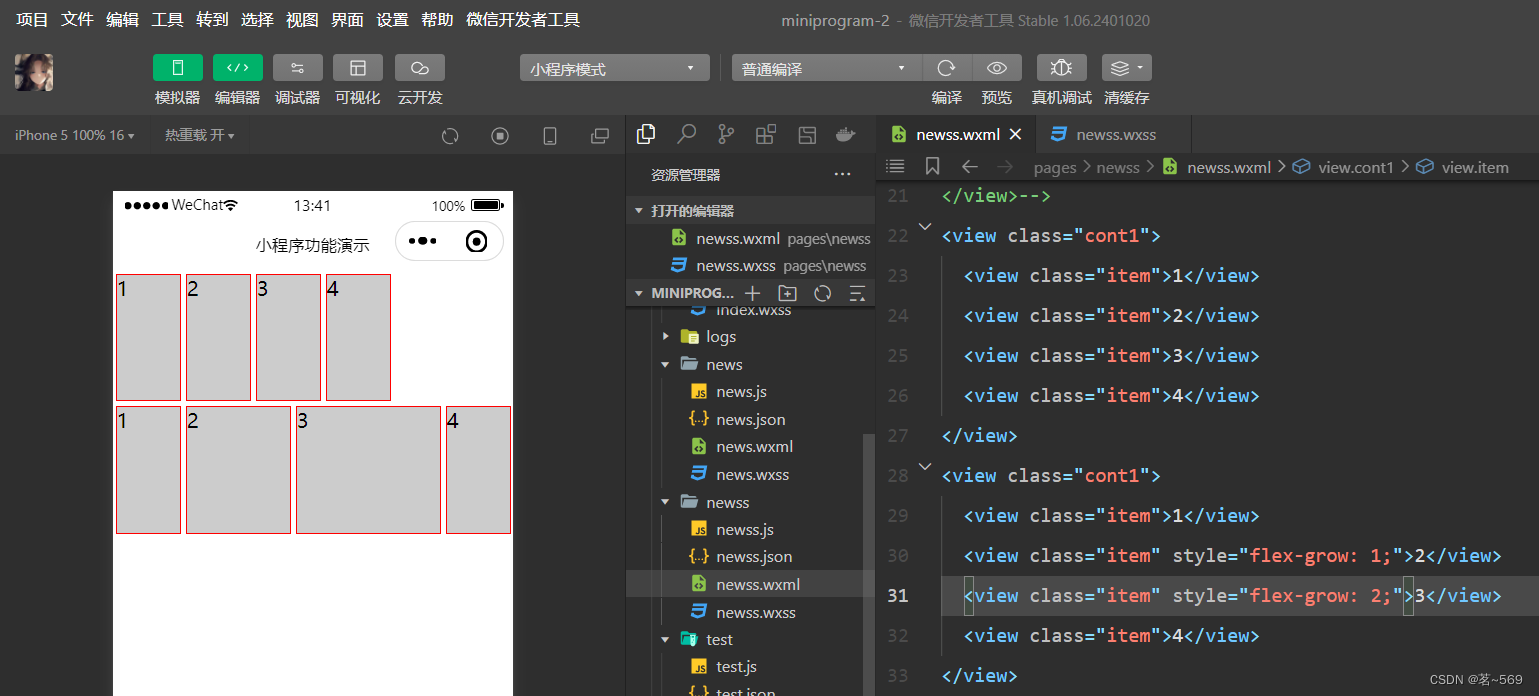
2.flex-grow
flex-grow定义项目的放大比例,默认值为0,即不放大。语法格式如下:
.item{flex-grow:<number>;}示例代码如下:
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item" style="flex-grow: 1;">2</view>
<view class="item" style="flex-grow: 2;">3</view>
<view class="item">4</view>
</view>运行结果:
3.flex-shrink
flex-shrink用来定义项目的缩小比例,默认值为1,如果空间不足,该项目将被缩小。
语法格式如下:
.item{flex-shrink:<number>;}示例代码如下:
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item" style="flex-shrink: 2">2</view>
<view class="item" style="flex-shrink: 1">3</view>
<view class="item" style="flex-shrink: 4">4</view>
</view>
//wxss
.cont1{
display: flex;
flex-direction: row;
align-items: baseline;
}
.item{
background-color: #ccc;
border: 1px solid #f00;
height: 50px;
width: 100px;
margin: 2px;
}
.item2{
height: 80px;
}
.item3{
display: flex;
height: 50px;
align-items: flex-end;
}
.item4{
height: 50px;
}
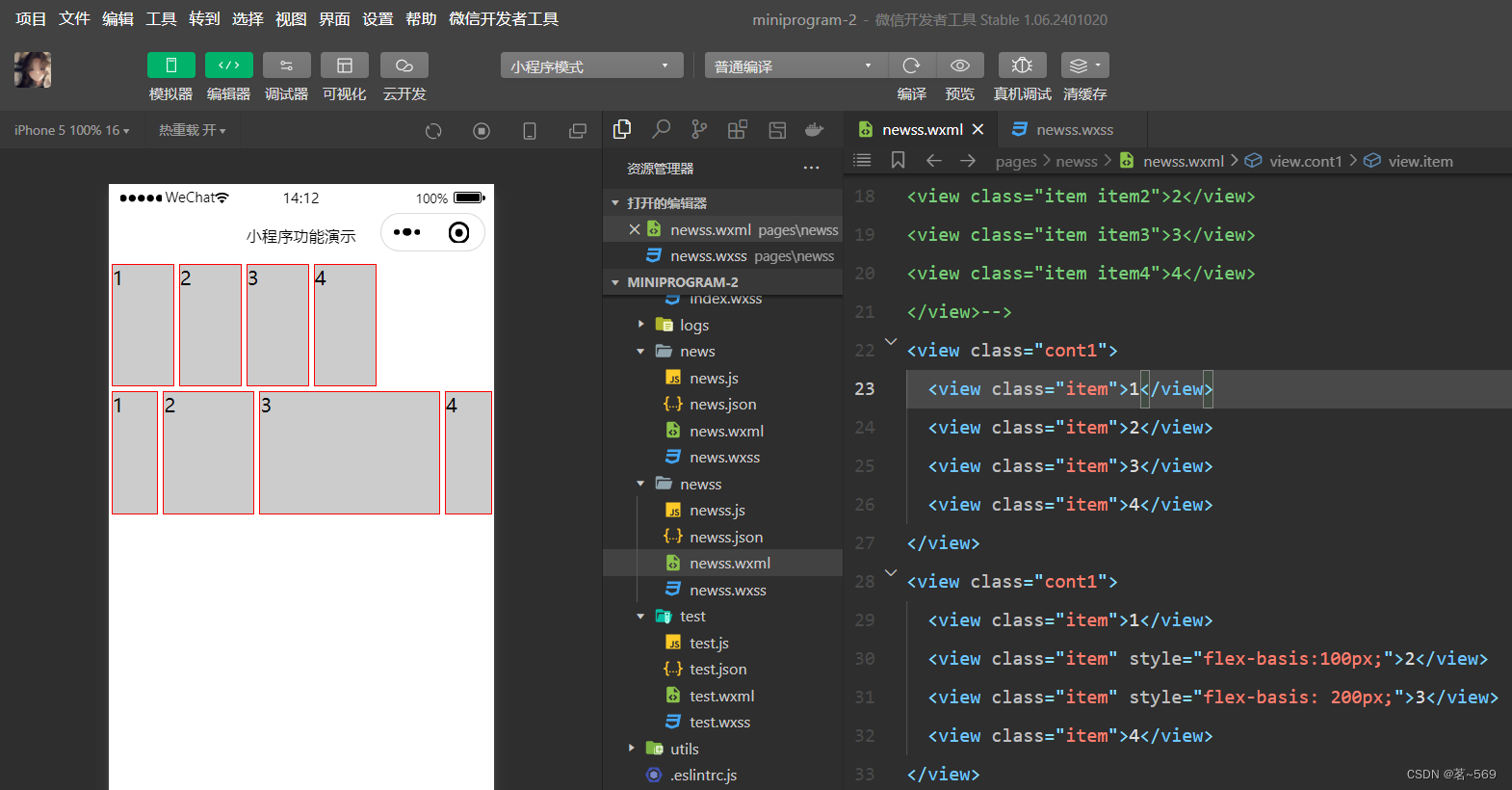
4.flex-basis
flex-basis属性用来定义伸缩项目的基准值,剩余的空间将按比例进行缩放,它的默认值为auto(即项目的本来大小)。
语法格式如下:
.item{flex-basis:<number>|auto;}示例代码如下
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item" style="flex-basis:100px;">2</view>
<view class="item" style="flex-basis: 200px;">3</view>
<view class="item">4</view>
</view>运行结果:
5.flex
flex属性是flex-grow、flex-shrink和flex-basis的简写,其默认值分别为0、1、auto。
语法格式如下:
.item{flex:<flex-grow>|<flex-shrink>|<flex-basis>;}示例代码如下:
.item{flex:auto;}//等价于.item{flex:1 1 auto;}
.item{flex:none;}//等价于.item{flex:0 0 aoto;}6.align-self
align-self属性用来指定单独的伸缩项目在交叉轴上的对齐方式。该属性会重写默认的对齐方式。
其语法格式如下:
.item{align-self:auto|flex-start|flex-end|center|baseline|stretch;}在该属性值中,除了auto以外,其余属性值和容器align-items的属性值完全一致。
auto表示继承容器align-items的属性,如果没有父元素,则等于stretch(默认值)。
第四章 页面组件
4.1 组件的定义及属性
组件是页面视图层(wxml) 的基本组成单元, 组件组合可以构建功能强大的页面结构。 小程序框架为开发者提供了容器视图、基础内容、表单、导航、多媒体、地图、画布、开放能力等8类(30 多个) 基础组件。
每一个组件都由一对标签组成, 有开始标签和结束标签, 内容放置在开始标签和结束标签之间, 内容也可以是组件。 组件的语法格式如下:
<标签名 属性名="属性值">内容...</标签名>组件通过属性来进一步细化。
不同的组件可以有不同的属性, 但它们也有一些共用属性, 如id、class、style、hidden、data - ∗、bind∗/ catch∗等。
- id 组件的唯一表示, 保持整个页面唯一, 不常用。
- class 组件的样式类, 对应wxss 中定义的样式。
- style 组件的内联样式, 可以动态设置内联样式。
- hidden 组件是否显示, 所有组件默认显示。
- data - ∗ 自定义属性, 组件触发事件时, 会发送给事件处理函数。事件处理函数可以通过传入参数对象的currentTarget.dataset方式来获取自定义属性的值。
- bind∗/ catch∗ 组件的事件, 绑定逻辑层相关事件处理函数。
4.2 容器视图组件
容器视图组件是能容纳其他组件的组件, 是构建小程序页面布局的基础组件, 主要包括view、scroll-view 和swiper组件。
1.view
view组件是块级组件, 没有特殊功能, 主要用于布局展示, 相当于HTML中的div, 是布局中最基本的用户界面(User Interface,UI) 组件, 通过设置view的CSS属性可以实现各种复杂的布局。
view组件的特有属性如表所示

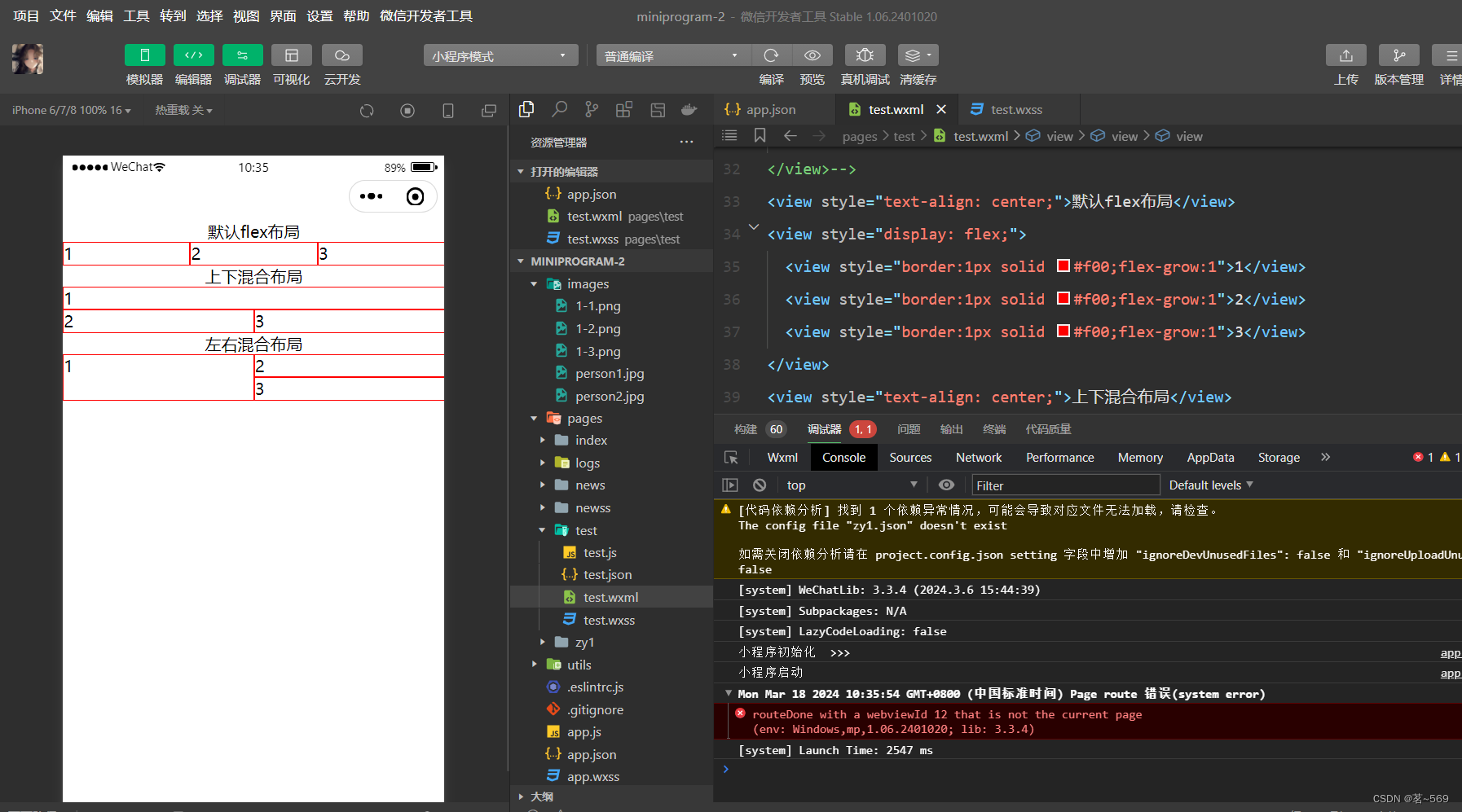
通过<view> 组件实现页面布局示例代码如下:
<!--wxml-->
<view style="text-align: center;">默认flex布局</view>
<view style="display: flex;">
<view style="border:1px solid #f00;flex-grow:1">1</view>
<view style="border:1px solid #f00;flex-grow:1">2</view>
<view style="border:1px solid #f00;flex-grow:1">3</view>
</view>
<view style="text-align: center;">上下混合布局</view>
<view style="display: flex;flex-direction: column;">
<view style="border: 1px solid #f00;">1</view>
<view style="display: flex;">
<view style="border:1px solid #f00;flex-grow:1">2</view>
<view style="border:1px solid #f00;flex-grow:1">3</view>
</view>
</view>
<view style="text-align: center;">左右混合布局</view>
<view style="display: flex;">
<view style="border:1px solid #f00;flex-grow:1">1</view>
<view style="display: flex;flex-direction: column;flex-grow: 1;">
<view style="border:1px solid #f00;flex-grow:1">2</view>
<view style="border:1px solid #f00;flex-grow:1">3</view>
</view>
</view>运行结果:

2.scroll-view
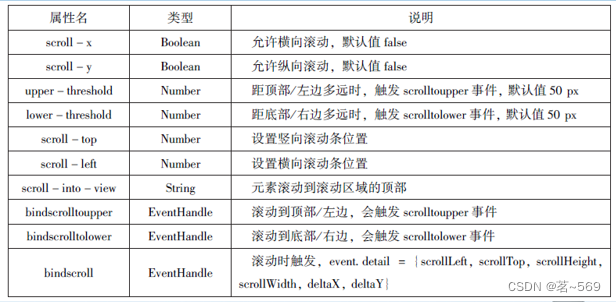
通过设置scroll-view组件的相关属性可以实现滚动视图的功能, 其属性如表所示。

【注意】
(1) 在使用竖向滚动时, 如果需要给scroll-view组件设置一个固定高度, 可以通过WXSS设置height来完成。
(2) 请勿在scroll-view组件中使用textarea、map、canvas、video组件。
(3) scroll-into-view属性的优先级高于scroll-top。
(4) 由于在使用scroll-view组件时会阻止页面回弹, 所以在scroll-view组件滚动时无法触发onPullDownRefresh。
(5) 如果要实现页面下拉刷新, 请使用页面的滚动, 而不是设置scroll-view组件。 这样做, 能通过单击顶部状态栏回到页面顶部。
通过scroll-view组件可以实现下拉刷新和上拉加载更多, 代码如下:
//wxml
<view class="container" style="padding: 0rpx;">
<!--垂直滚动,这里必须设置高度-->
<scroll-view scroll-top="{{scrollTop}}" scroll-y="true"
style="height:{{scrollHeight}}px;"class="list" bind-scrolltolower="bindDownLoad"
bindscrolltoupper="topLoad" bindscroll="scroll">
<view class="item" wx:for="{{list}}">
<image class="img" src="{{item.pic_url}}"></image>
<view class="text">
<text class="title">{{item.name}}</text>
<text class="description">{{item.short_description}}</text>
</view>
</view>
</scroll-view>
<view class="body_view">
<loading hidden="{{hidden}}" bindchang="loadingChange">
加载中...
</loading>
</view>
</view>
//js
var url="http://www.imooc.com/course/ajaxlist";
var page=0;
var page_size=5;
var sort="last";
var is_easy=0;
var lang_id=0;
var pos_id=0;
var unlearn=0;
//请求数据
var loadMore=function(that){
that.setData({
hidden:flase
});
wx.request({
url: 'url',
data:{
page:page,
page_size:page_size,
sort:sort,
is_easy:is_easy,
lang_id:lang_id,
pos_id:pos_id,
unlearn:unlearn
},
success:function(res){
//console.info(that.data.list);
var list=that.data.list;
for(var i=0; i<res.data.list.length;i++){
list.push(res.data.list[i]);
}
that.setData({
list:list
});
page ++;
that.setData({
hidden:true
});
}
});
}
Page({
data:{
hidden:true,
list:[],
scrollTop:0,
scrollHeight:0
},
onLoad:function(){
//这里注意,微信的scroll-view必须设置高度才能监听滚动事件,所以需要在页面的onLoad事件中为scroll-view的高度赋值
var that=this;
wx:wx.getSystemInfo({
success: function(res){
that.setData({
scrollHeight:res.windowHeight
});
}
});
loadMore(that);
},
//页面滑动到底部
bindDownLoad:function(){
var that =this;
loadMore(that);
console.log("lower");
},
scroll:function(event){
//该方法绑定了页面滚动时的事件,这里记录了当前的position.y的值,为了在请求数据后把页面定位到这里
this.setData({
scrollTop:event.detail.scrollTop
});
},
topLoad:function(event){
//该方法绑定了页面滑动到顶部的事件,然后做页面上拉刷新
page=0;
this.setData({
list:[],
scrollTop:0
});
loadMore(this);
console.log("lower");
}
});
//wxss
.userinfo{
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar{
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname{
color: #aaa;
}
.usermotto{
margin-top: 200px;
}
/**/
scroll-view{
width: 100%;
}
.item{
width: 90%;
height: 300rpx;
margin: 20rpx auto;
background: brown;
overflow: hidden;
}
.item.img{
width: 430rpx;
margin-right: 20rpx;
float: left;
}
.title{
font-size: 30rpx;
display: block;
margin: 30rpx auto;
}
.description{
font-size: 26rpx;
line-height: 15rpx;
}运行结果

3.swiper
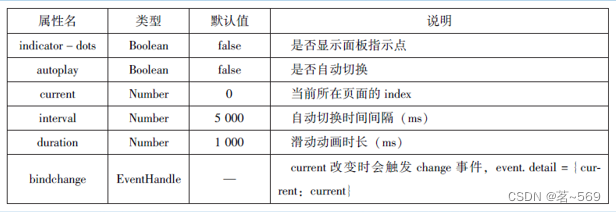
swiper组件可以实现轮播图、图片预览、滑动页面等效果。 一个完整的swiper组件由< swiper/ > 和< swiper-item/ > 两个标签组成, 它们不能单独使用。 < swiper/ > 中只能放置一个或多个< swiper-item/ > , 若放置其他组件则会被删除; < swiper-item/ > 内部可以放置任何组件, 默认宽高自动设置为100%。 swiper组件的属性如表所示。
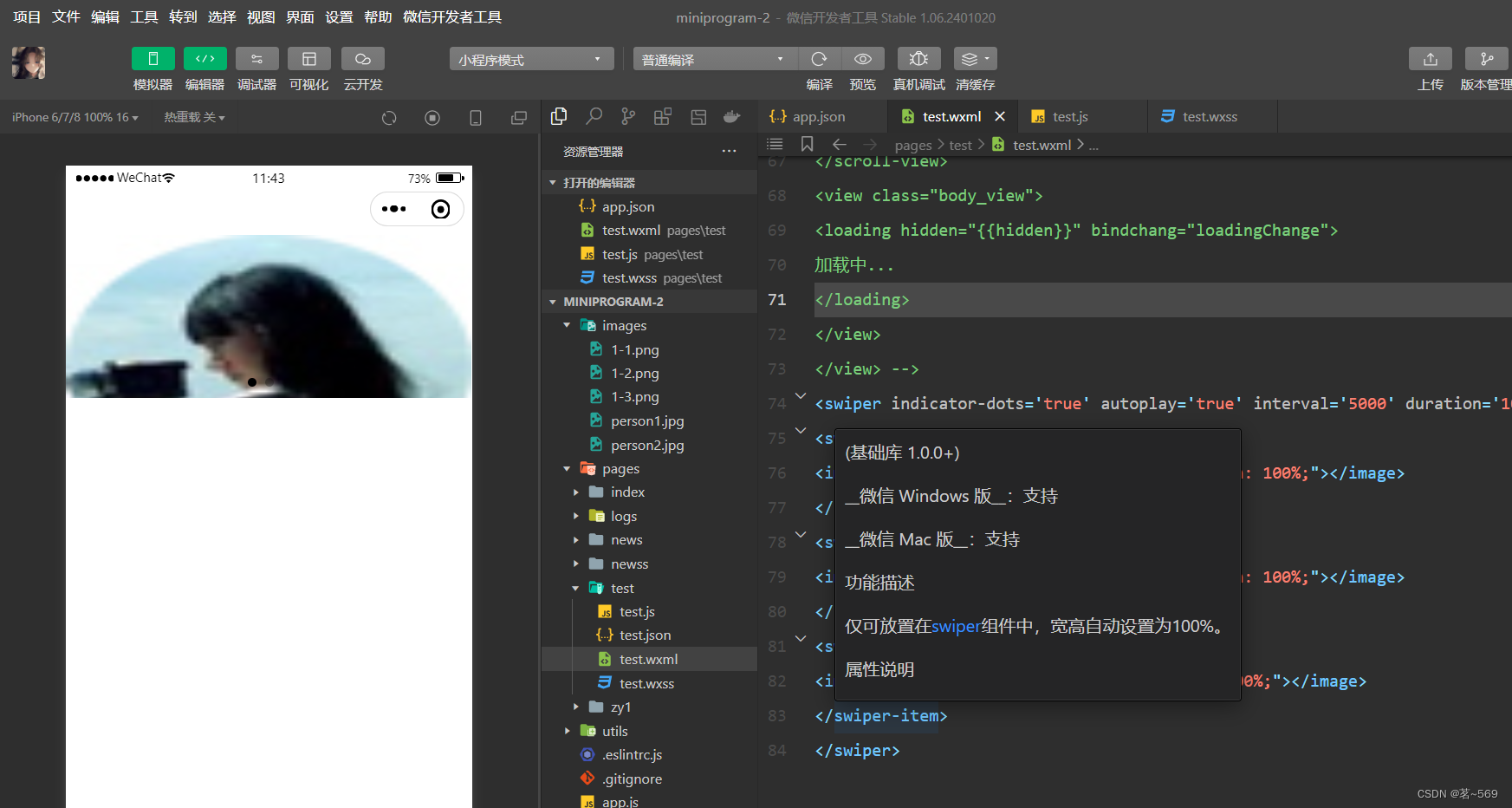
设置swiper组件,可以实现轮播图效果,代码如下:
<swiper indicator-dots='true' autoplay='true' interval='5000' duration='1000'>
<swiper-item>
<image src="/images/person1.jpg" style="width: 100%;"></image>
</swiper-item>
<swiper-item>
<image src="/images/person2.jpg" style="width: 100%;"></image>
</swiper-item>
<swiper-item>
<image src="/images/1-3.png" style="width: 100%;"></image>
</swiper-item>
</swiper>运行结果

4.3 基础内容组件
基础内容组件包括icon、text和progess,主要用于在视图页面中展示图标、文本和进度条等信息。
1)icon
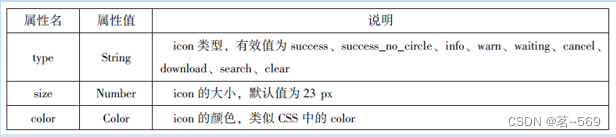
icon组件即图标组件, 通常用于表示一种状态, 如success、info、warn、waiting、cancel等。其属性如表所示。

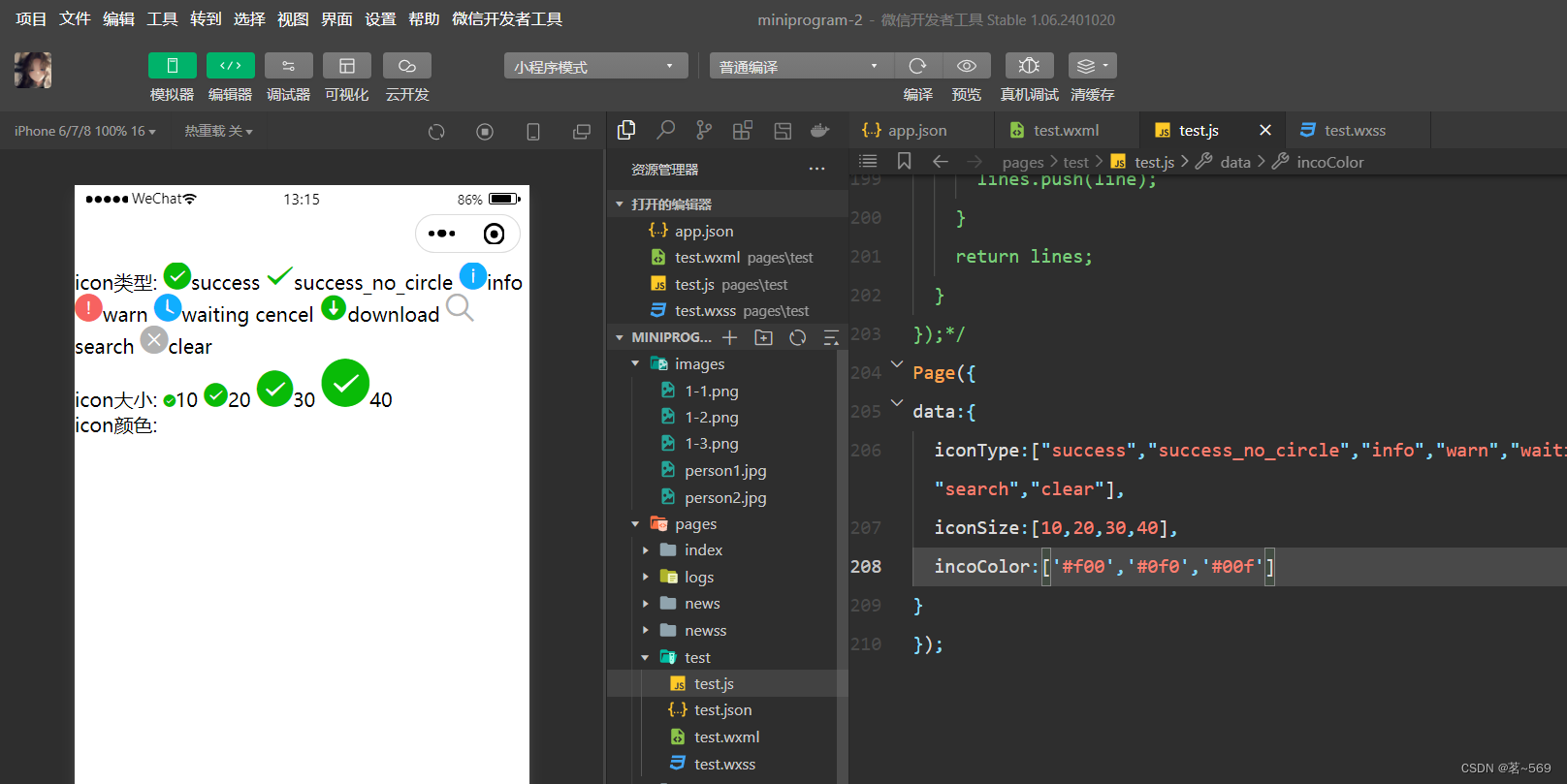
示例代码如下:
//js
Page({
data:{
iconType:["success","success_no_circle","info","warn","waiting","cencel","download","search","clear"],
iconSize:[10,20,30,40],
incoColor:['#f00','#0f0','#00f']
}
});
//wxml
<view>icon类型:
<block wx:for="{{iconType}}">
<icon type="{{item}}"/>{{item}}
</block>
</view>
<view>icon大小:
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"/>{{item}}
</block>
</view>
<view>icon颜色:
<block wx:for="{{iconColor}}">
<icon type="success" size="30" color="{{item}}"/>{{item}}
</block>
</view>运行结果:

2)text
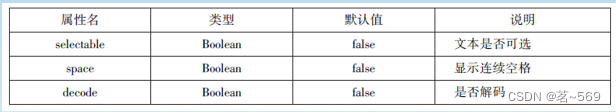
text组件用于展示内容, 类似HTML中的<span>,text组件中的内容支持长按选中, 支持转义字符“/”属于行内元素。text组件的属性如表所示。

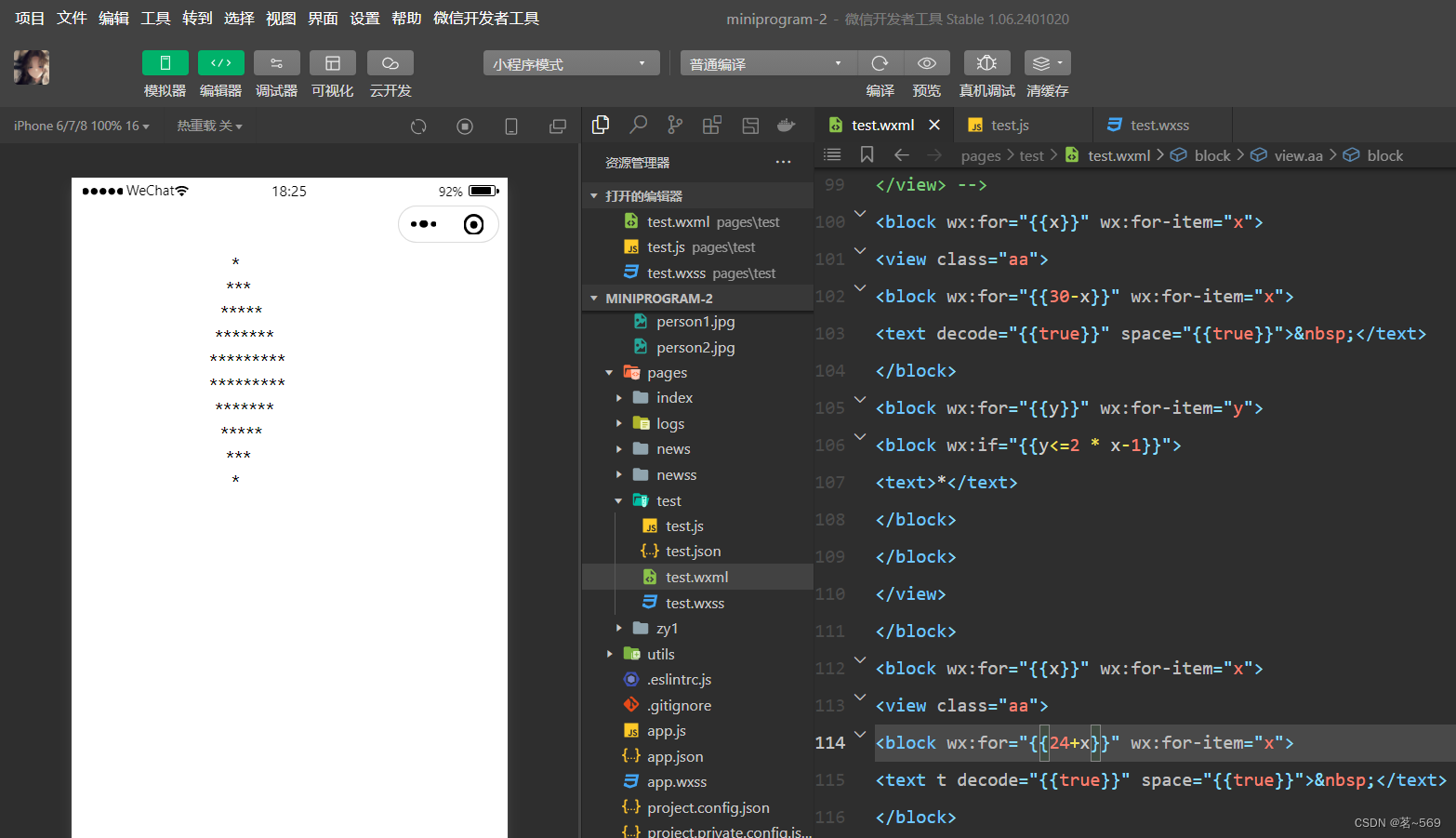
示例代码如下:
//wxml
<block wx:for="{{x}}" wx:for-item="x">
<view class="aa">
<block wx:for="{{30-x}}" wx:for-item="x">
<text decode="{{true}}" space="{{true}}"> </text>
</block>
<block wx:for="{{y}}" wx:for-item="y">
<block wx:if="{{y<=2 * x-1}}">
<text>*</text>
</block>
</block>
</view>
</block>
<block wx:for="{{x}}" wx:for-item="x">
<view class="aa">
<block wx:for="{{24+x}}" wx:for-item="x">
<text t decode="{{true}}" space="{{true}}"> </text>
</block>
<block wx:for="{{y}}" wx:for-item="y">
<block wx:if="{{y<=11-2 * x}}">
<text>*</text>
</block>
</block>
</view>
</block>
//js
data:{
x:[1,2,3,4,5],
y:[1,2,3,4,5,6,7,8,9]
}
});运行结果

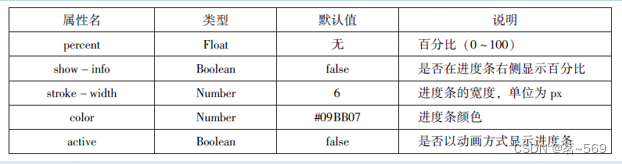
3)progress
progress组件用于显示进度状态, 如资源加载、用户资料完成度、媒体资源播放进度等。progress 组件属于块级元素, 其属性如表所示。

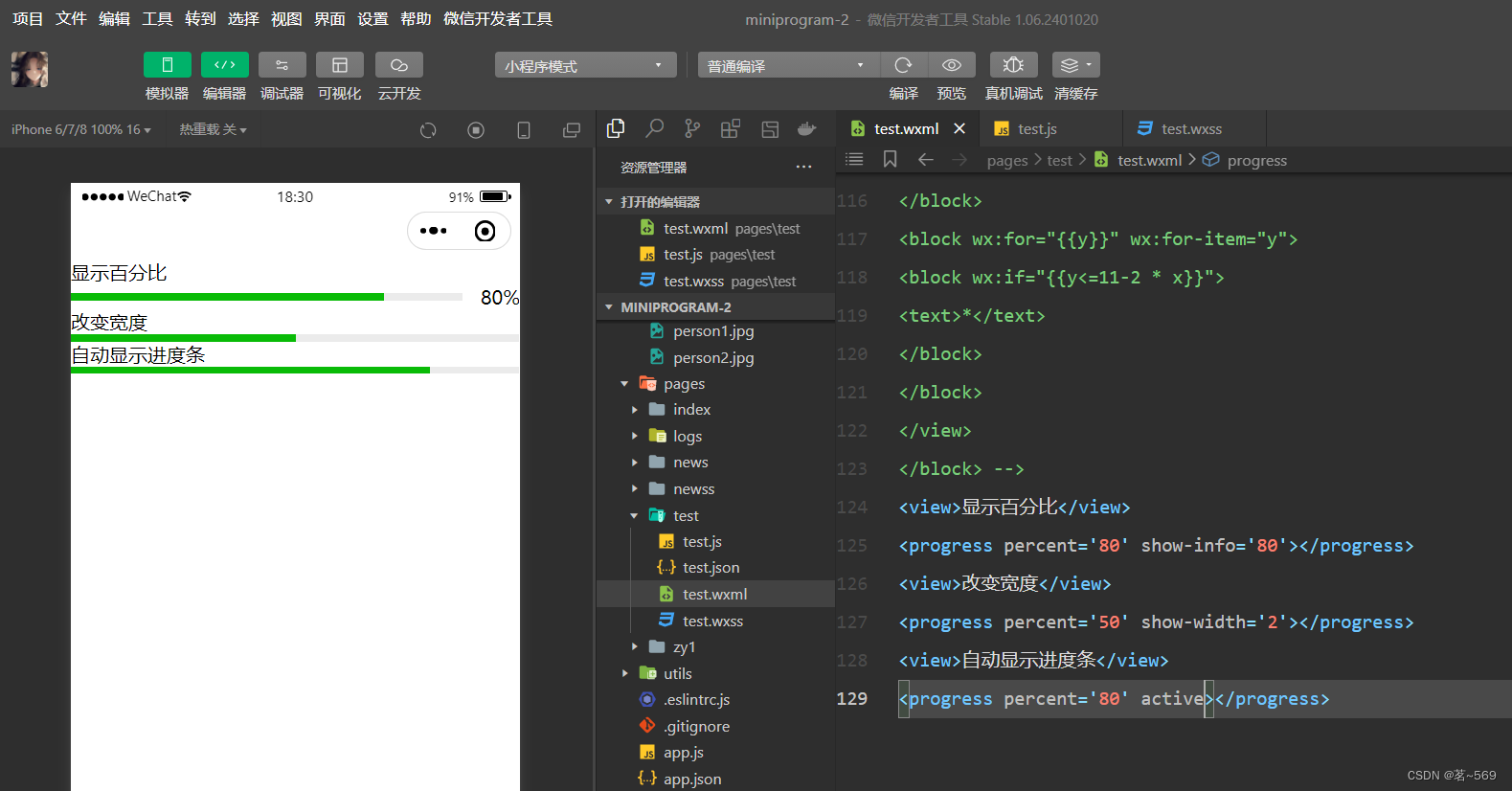
//wxml
<view>显示百分比</view>
<progress percent='80' show-info='80'></progress>
<view>改变宽度</view>
<progress percent='50' show-width='2'></progress>
<view>自动显示进度条</view>
<progress percent='80' active></progress>运行结果

4.4 表单组件
表单组件的主要功能是收集用户信息, 并将这些信息传递给后台服务器, 实现小程序与用户之间的沟通。 表单组件不仅可以放置在<from/ > 标签中使用, 还可以作为单独组件和其他组件混合使用。
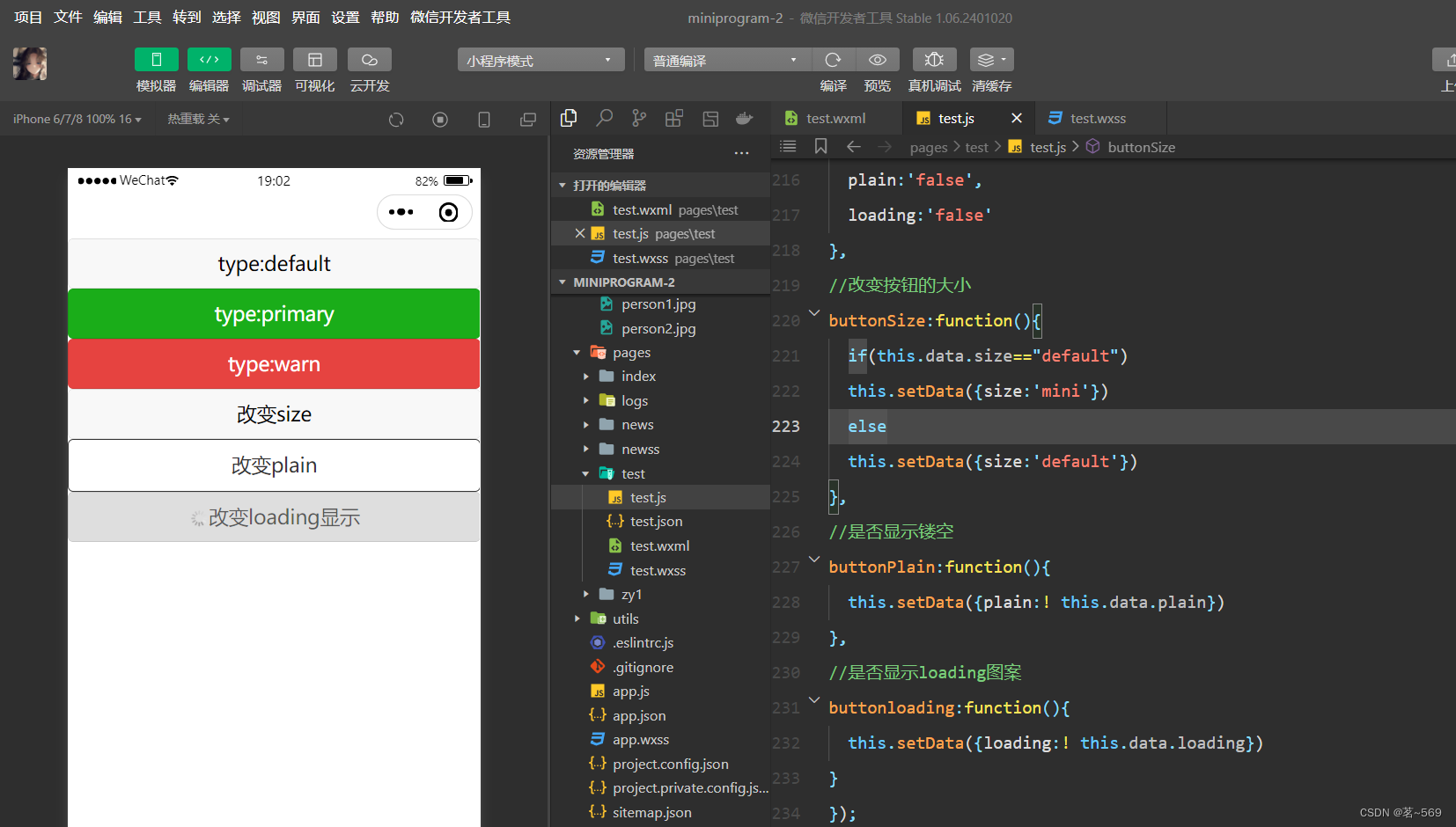
1)button
button组件用来实现用户和应用之间的交互, 同时按钮的颜色起引导作用。 一般来说,在一个程序中一个按钮至少有3种状态: 默认点击(default)、建议点击(primary)、谨慎点击(warn)。
在构建项目时, 应在合适的场景使用合适的按钮, 当<button> 被<form/ > 包裹时, 可以通过设置from-type属性来触发表单对应的事件。button组件的属性如表所示。

示例代码如下:
//wxml
<button type="default">type:default</button>
<button type="primary">type:primary</button>
<button type="warn">type:warn</button>
<button type="default" bindtap='buttonSize' size="{{size}}">改变size</button>
<button type="default" bindtap='buttonPlain' plain="{{plain}}">改变plain</button>
<button type="default" bindtap='buttonLoading' loading="{{loading}}">改变loading显示</button>
//js
Page({
data:{
size:'default',
plain:'false',
loading:'false'
},
//改变按钮的大小
buttonSize:function(){
if(this.data.size=="default")
this.setData({size:'mini'})
else
this.setData({size:'default'})
},
//是否显示镂空
buttonPlain:function(){
this.setData({plain:! this.data.plain})
},
//是否显示loading图案
buttonloading:function(){
this.setData({loading:! this.data.loading})
}
});运行结果:

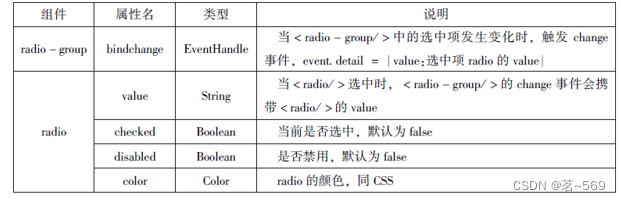
2)radio
单选框用来从一组选项中选取一个选项。在小程序中, 单选框由<radio -group/ > (单项选择器) 和<radio/ > ( 单选项目) 两个组件组合而成, 一个包含多个<radio/ > 的<radio-group/ > 表示一组单选项, 在同一组单选项中<radio/ > 是互斥的, 当一个按钮被选中后, 之前选中的按钮就变为非选。 它们的属性如表所示。

示例代码如下:
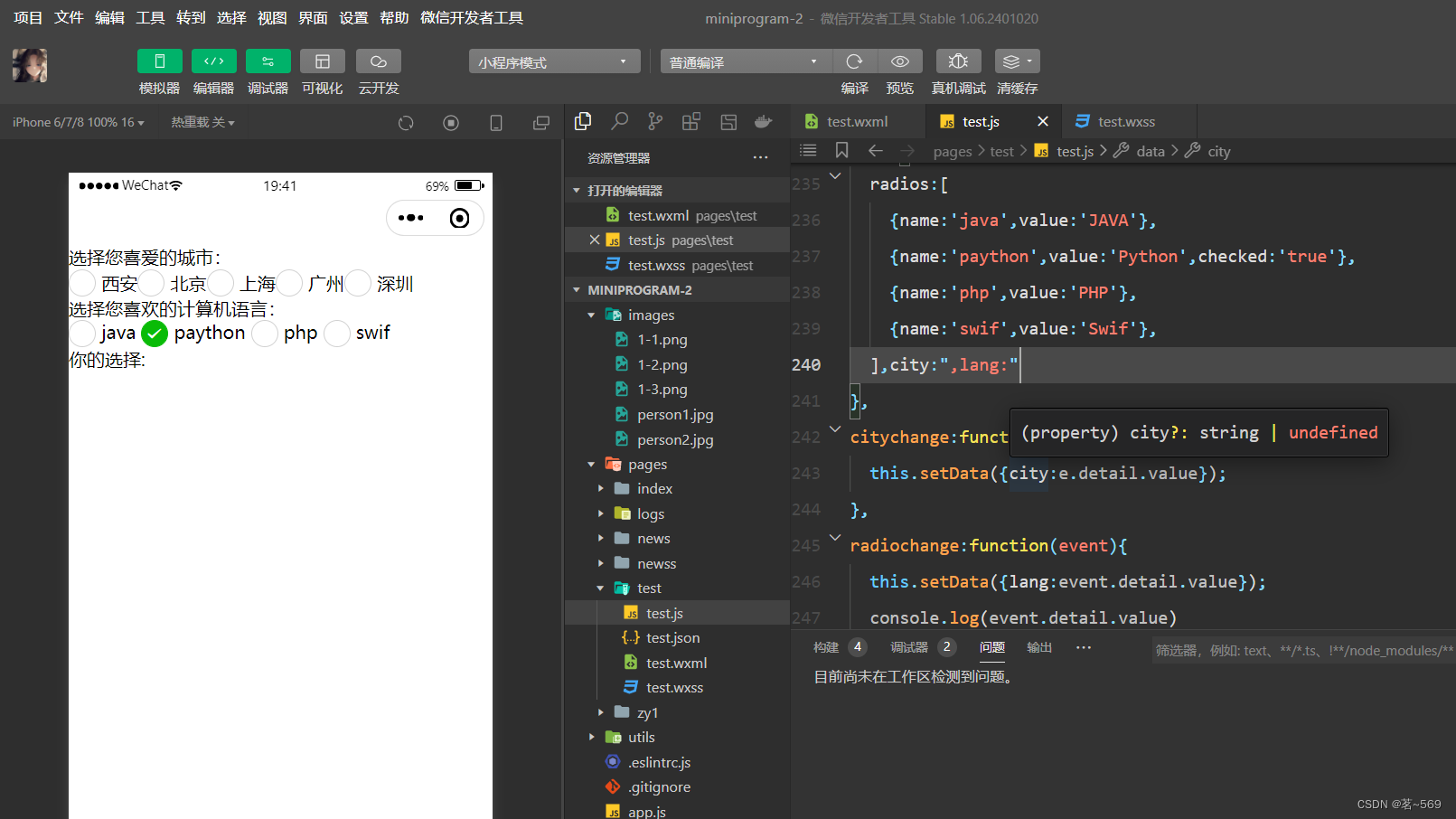
//wxml
<view>选择您喜爱的城市:</view>
<radio-group bindchange="citychang">
<radio value="西安">西安</radio>
<radio value="北京">北京</radio>
<radio value="上海">上海</radio>
<radio value="广州">广州</radio>
<radio value="深圳">深圳</radio>
</radio-group>
<view>选择您喜欢的计算机语言:</view>
<radio-group class="radio-group" bindchange="radiochange">
<label class="radio" wx:for="{{radios}}">
<radio value="{{item.value}}" checked="{{item.checked}}"/>{{item.name}}
</label>
</radio-group>
<view>你的选择:{{lang}}</view>
//js
Page({
data:{
radios:[
{name:'java',value:'JAVA'},
{name:'paython',value:'Python',checked:'true'},
{name:'php',value:'PHP'},
{name:'swif',value:'Swif'},
],city:",lang:"
},
citychange:function(e){
this.setData({city:e.detail.value});
},
radiochange:function(event){
this.setData({lang:event.detail.value});
console.log(event.detail.value)
}
});运行结果

3)checkbox
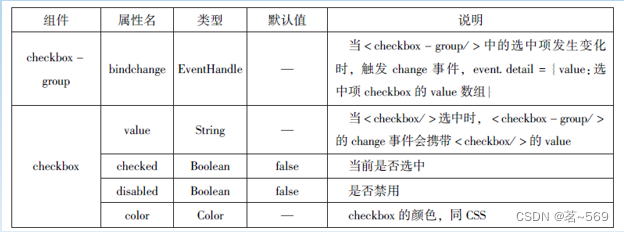
复选框用于从一组选项中选取多个选项, 小程序中复选框由< checkbox-group/ > (多项选择器) 和<checkbox/ > (多选项目) 两个组件组合而成。一个< checkbox-group/ > 表示一组选项, 可以在一组选项中选中多个选项。它们的属性如表所示。

示例代码如下:
//wxml
<view>选择您想去的城市:</view>
<checkbox-group bindchange="cityChange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}" checked='{{item.checked}}'>{{item.value}}
</checkbox>
</label>
</checkbox-group>
<view>你的选择:{{city}}</view>
//js
Page({
city:'',
data:{
citys:[
{name:'km',value:'昆明'},
{name:'sy',value:'三亚'},
{name:'zh',value:'珠海',checked:'true'},
{name:'dl',value:'大连'}
]
},
cityChange:function(e){
console.log(e.detail.value);
var city=e.detail.value;
this.setData({city:city})
}
});运行结果

4)switch
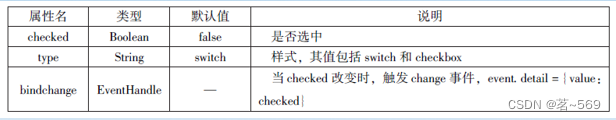
switch组件的作用类似开关选择器, 其属性如表所示。

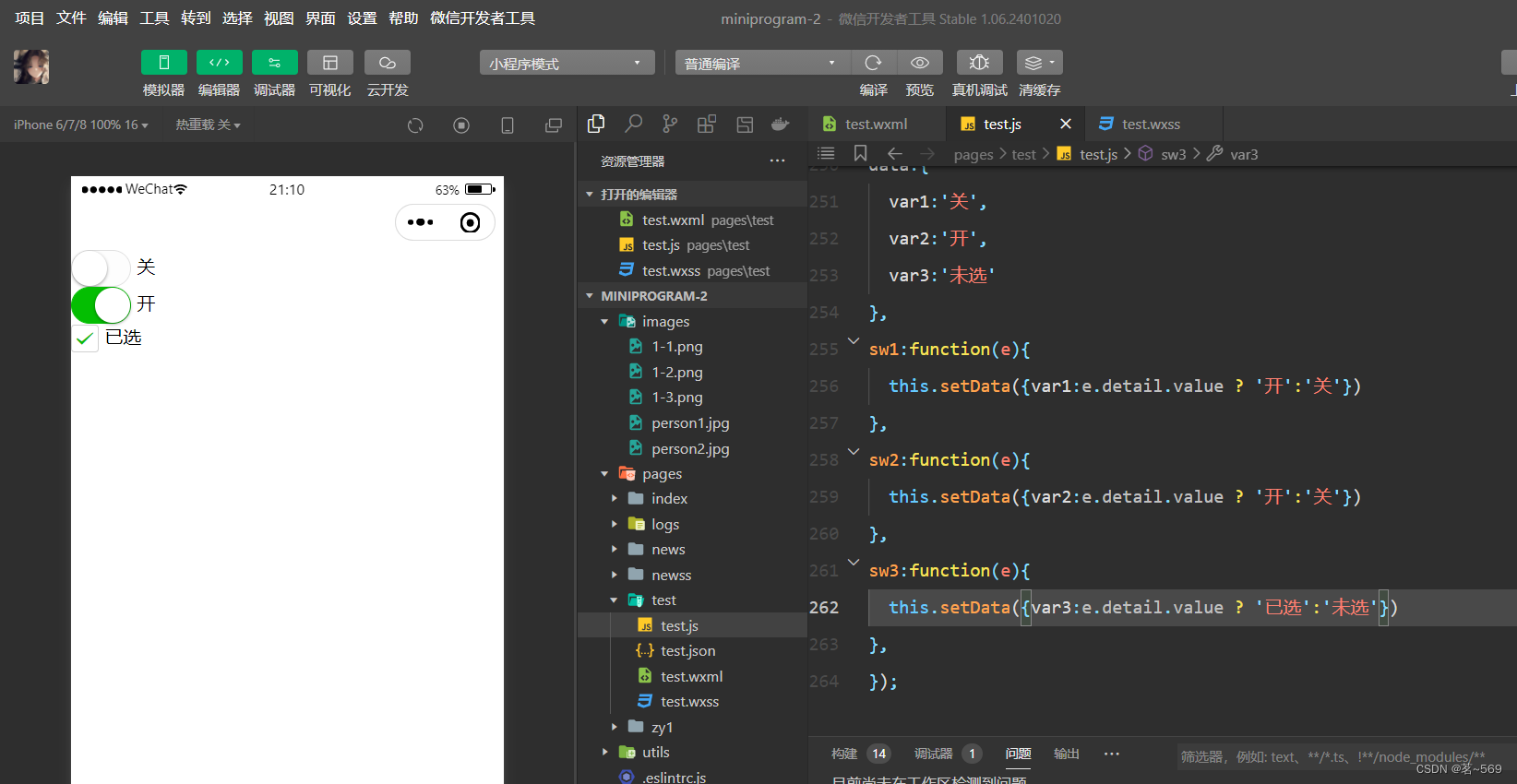
示例代码如下:
//wxml
<view>
<switch bindchange="swl">{{var1}}</switch>
</view>
<view>
<switch checked bindchange="sw2">{{var2}}</switch>
</view>
<view>
<switch type="checkbox" bindchange="sw3">{{var3}}</switch>
</view>
//js
Page({
data:{
var1:'关',
var2:'开',
var3:'未选'
},
sw1:function(e){
this.setData({var1:e.detail.value ? '开':'关'})
},
sw2:function(e){
this.setData({var2:e.detail.value ? '开':'关'})
},
sw3:function(e){
this.setData({var3:e.detail.value ? '已选':'未选'})
},
});运行结果:

5)slider
slider组件为滑动选择器, 可以通过滑动来设置相应的值, 其属性如表所示。

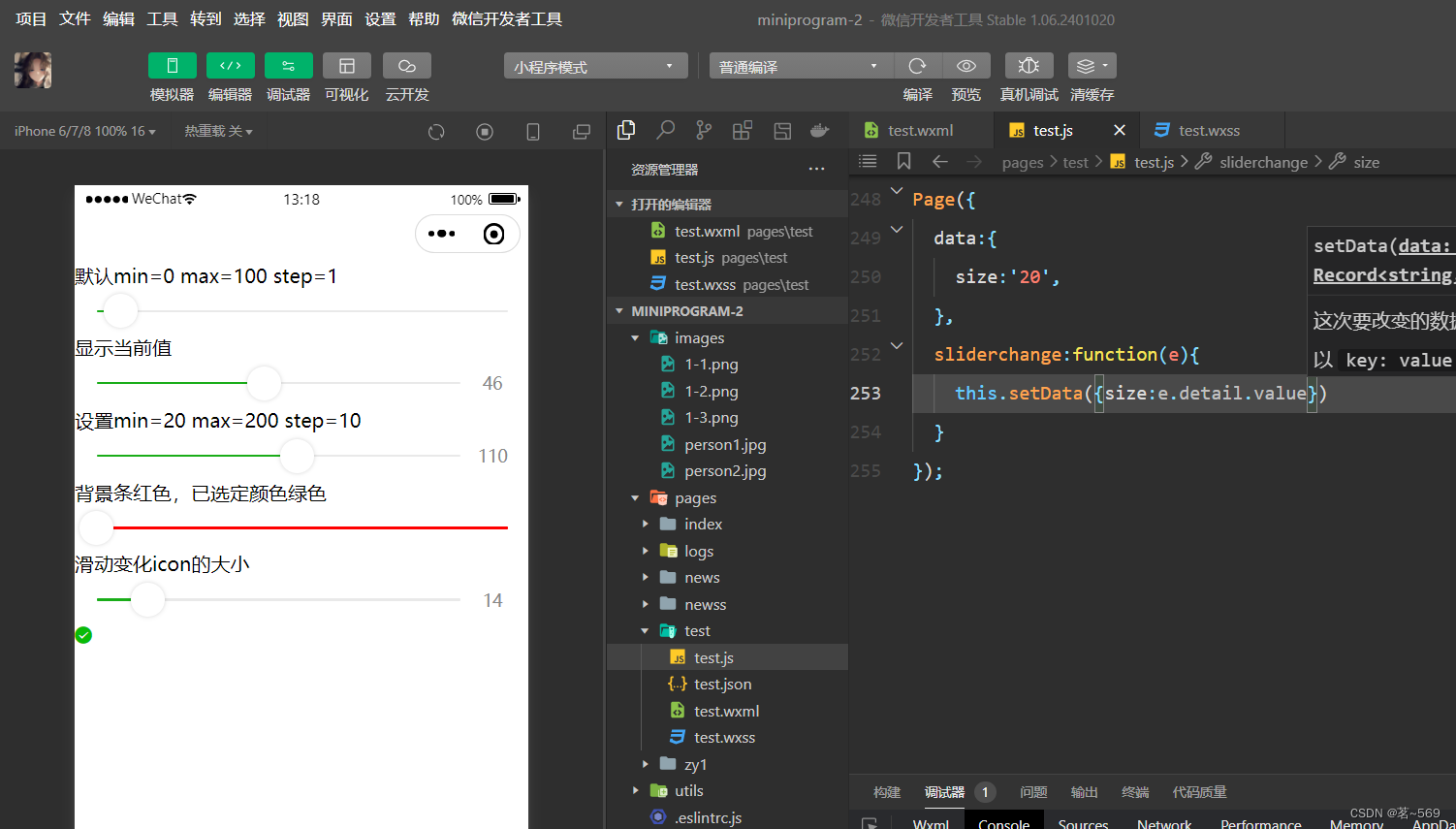
示例代码如下:
//wxml
<view>默认min=0 max=100 step=1</view>
<slider></slider>
<view>显示当前值</view>
<slider show-value></slider>
<view>设置min=20 max=200 step=10</view>
<slider min='0' max='200' step='10' show-value></slider>
<view>背景条红色,已选定颜色绿色</view>
<slider color="#f00" selected-color='#0f0'></slider>
<view>滑动变化icon的大小</view>
<slider show-value bindchange='sliderchange'></slider>
<icon type="success" size='{{size}}'></icon>
//js
Page({
data:{
size:'20',
},
sliderchange:function(e){
this.setData({size:e.detail.value})
}
});运行结果

6)picker
picker组件为滚动选择器, 当用户点击picker组件时, 系统从底部弹出选择器供用户选择。picker组件目前支持5 种选择器, 分别是: selector(普通选择器)、multiSelector(多列选择器)、time(时间选择器)、data(日期选择器)、region(省市选择器)。
1.普通选择器
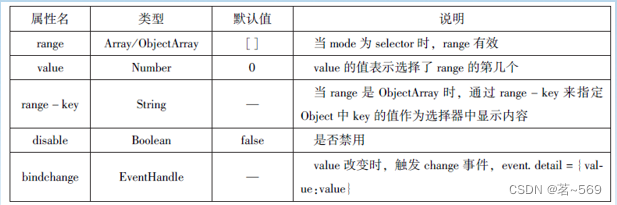
普通选择器(moder=selector) 的属性如表所示。

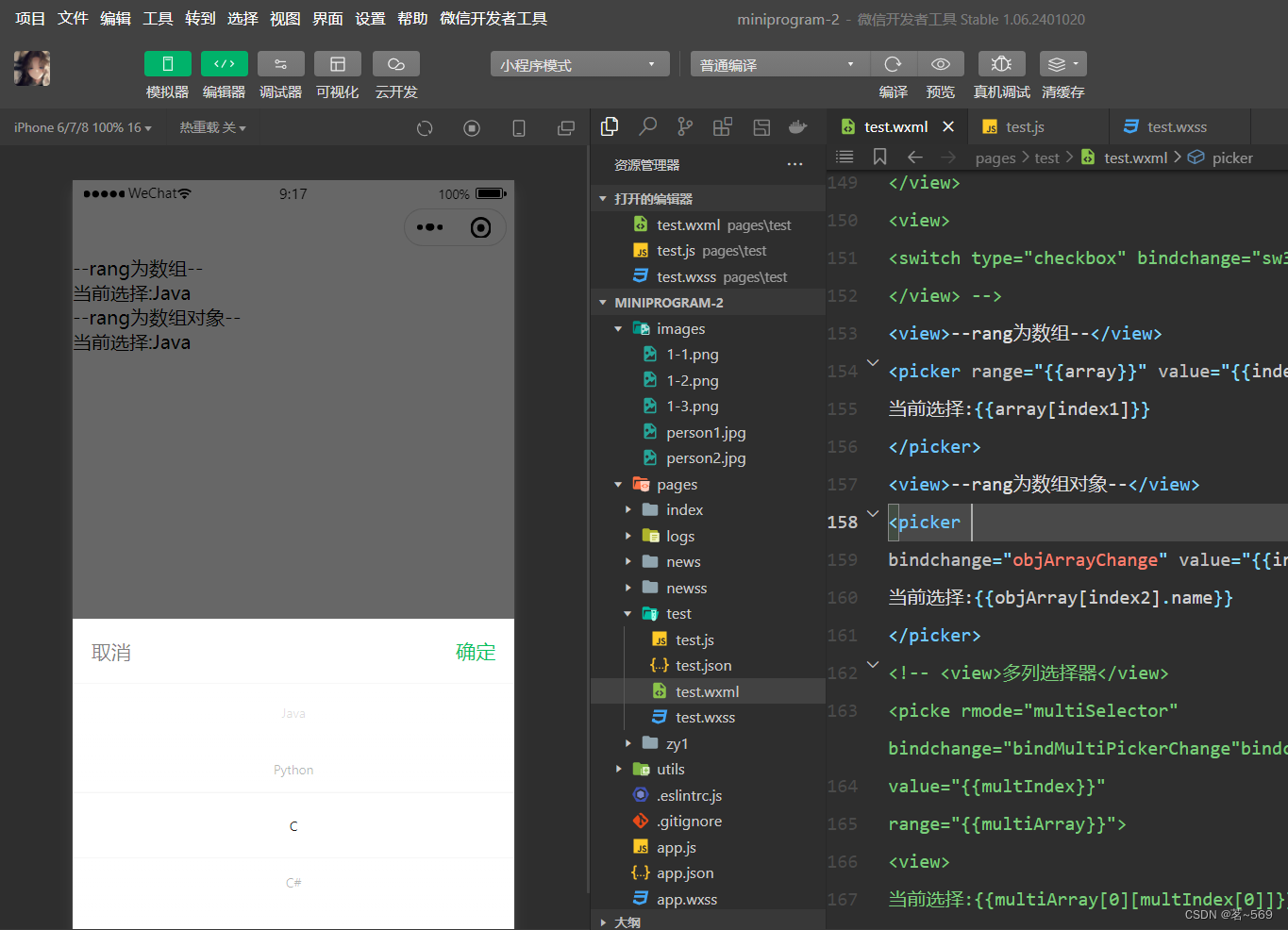
示例代码如下:
//wxml
<view>--rang为数组--</view>
<picker range="{{array}}" value="{{index}}" bindchange='arrayChange'>
当前选择:{{array[index1]}}
</picker>
<view>--rang为数组对象--</view>
<picker
bindchange="objArrayChange" value="{{index2}}" range-key="name" range="{{objArray}}">
当前选择:{{objArray[index2].name}}
</picker>
//js
Page({
data:{
array:['Java','Python','C','C#'],
objArray:[
{id:0,name:'Java'},
{id:1,name:'Python'},
{id:2,name:'C'},
{id:3,name:'C#'},
],
index1:0,
index2:0
},
arrayChange:function(e){
console.log('picker值变为',e.detail.value)
var index = 0;
this.setData({
index1:e.detail.value
})
},
objArrayChange:function(e){
console.log('picker值变为',e.detail.value)
this.setData({
index2:e.detail.value
})
}
});运行结果

2.多列选择器
多列选择器(mode=multiSelector) 允许用户从不同列中选择不同的选择项, 其选项是二维数组或数组对象。多列选择器的属性如表所示。

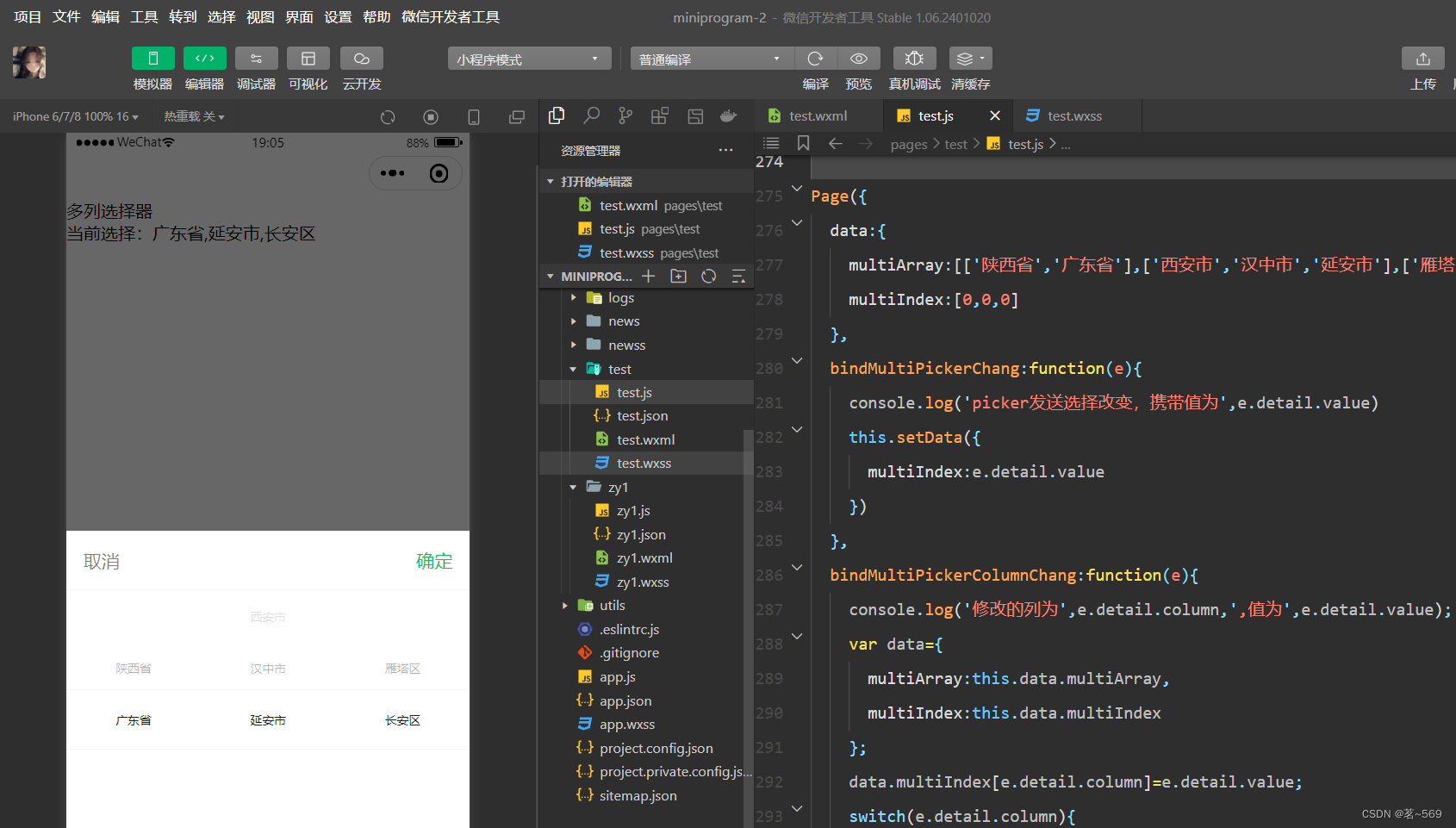
示例代码如下
//wxml
<view>多列选择器</view>
<picker mode="multiSelector" bindchange="bindMultiPickerChang" blindcolumnchange="bindMultiPickerColumnChang" value="{{multiIndex}}"
range="{{multiArray}}">
<view>
当前选择:{{multiArray[0][multiIndex[0]]}},{{multiArray[1][multiIndex[1]]}},{{multiArray[2][multiIndex[2]]}}
</view>
</picker>
//js
Page({
data:{
multiArray:[['陕西省','广东省'],['西安市','汉中市','延安市'],['雁塔区','长安区']],
multiIndex:[0,0,0]
},
bindMultiPickerChang:function(e){
console.log('picker发送选择改变,携带值为',e.detail.value)
this.setData({
multiIndex:e.detail.value
})
},
bindMultiPickerColumnChang:function(e){
console.log('修改的列为',e.detail.column,',值为',e.detail.value);
var data={
multiArray:this.data.multiArray,
multiIndex:this.data.multiIndex
};
data.multiIndex[e.detail.column]=e.detail.value;
switch(e.detail.column){
case 0:
switch(data.multiIndex[0]){
case 0:
data.multiArray[1]=['西安市','汉中市','延安市'];
data.multiArray[2]=['雁塔区','长安区'];
break;
case 1:
data.multiArray[1]=['深圳市','珠海市'];
data.multiArray[2]=['南山区','罗湖区'];
break;
}
data.multiIndex[1]=0;
data.multiIndex[2]=0;
break;
case 1:
switch(data.multiIndex[0]){
case 0:
switch(data.multiIndex[1]){
case 0:
data.multiArray[2]=['雁塔区','长安区'];
break;
case 1:
data.multiArray[2]=['汉台区','南郑区'];
break;
case 2:
data.multiArray[2]=['宝塔区','子长县','延川县'];
break;
}
break;
case 1:
switch(data.multiIndex[1]){
case 0:
data.multiArray[2]=['南山区','罗湖区'];
break;
case 1:
data.multiArray[2]=['香洲区','斗门区'];
break;
}
break;
}
data.multiIndex[2]=0;
console.log(data.multiIndex);
break;
}
this.setData(data);
}
})运行结果

3.时间选择器,日期选择器
时间选择器(mode=time) 可以用于从提供的时间选项中选择相应的时间, 其属性如表所示。

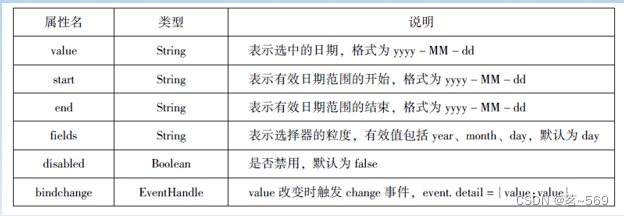
日期选择器(mode=data) 可以用于从提供的日期选项中选择相应的日期, 其属性如表所示。

示例代码如下:
//wxml
<view>
<picker mode="date" start="{{startdate}}" end="{{enddate}}"
value="{{date}}" bindchange="changedate">
选择的日期:{{date}}
</picker>
</view>
<view>
<picker mode="time" start="{{starttime}}" end="{{endtime}}" bindchange="changetime">
选择的时间:{{time}}
</picker>
</view>
//js
Page({
data:{
startdate:2000,
enddate:2050,
date:'2018',
starttime:'00:00',
endtime:'14:01',
time:'8:00'
},
changedate:function(e){
this.setData({date:e.detail.value})
console.log(e.detail.value)
},
changetime:function(e){
this.setData({time:e.detail.value})
console.log(e.detail.value)
}
})运行结果:

4.省市选择器
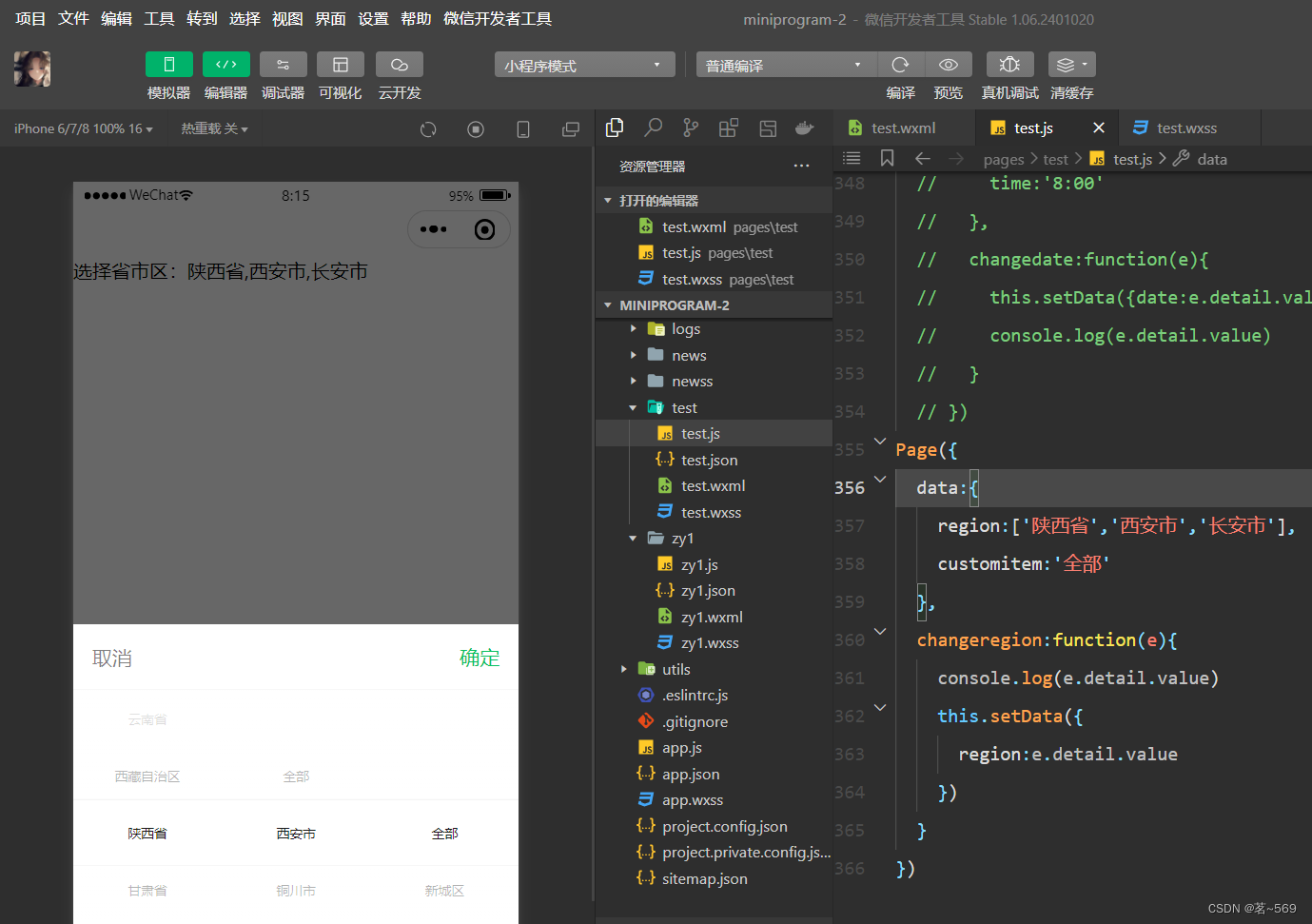
省市选择器(mode=region) 是小程序的新版本提供的选择快速地区的组件, 其属性如表所示。

示例代码如下:
//wxml
<picker mode="region" value="{{region}}" custom-item="{{customitem}}" bindchange="changeregion">
选择省市区:{{region[0]}},{{region[1]}},{{region[2]}}
</picker>
//js
Page({
data:{
region:['陕西省','西安市','长安市'],
customitem:'全部'
},
changeregion:function(e){
console.log(e.detail.value)
this.setData({
region:e.detail.value
})
}
})运行结果

7)picker-view
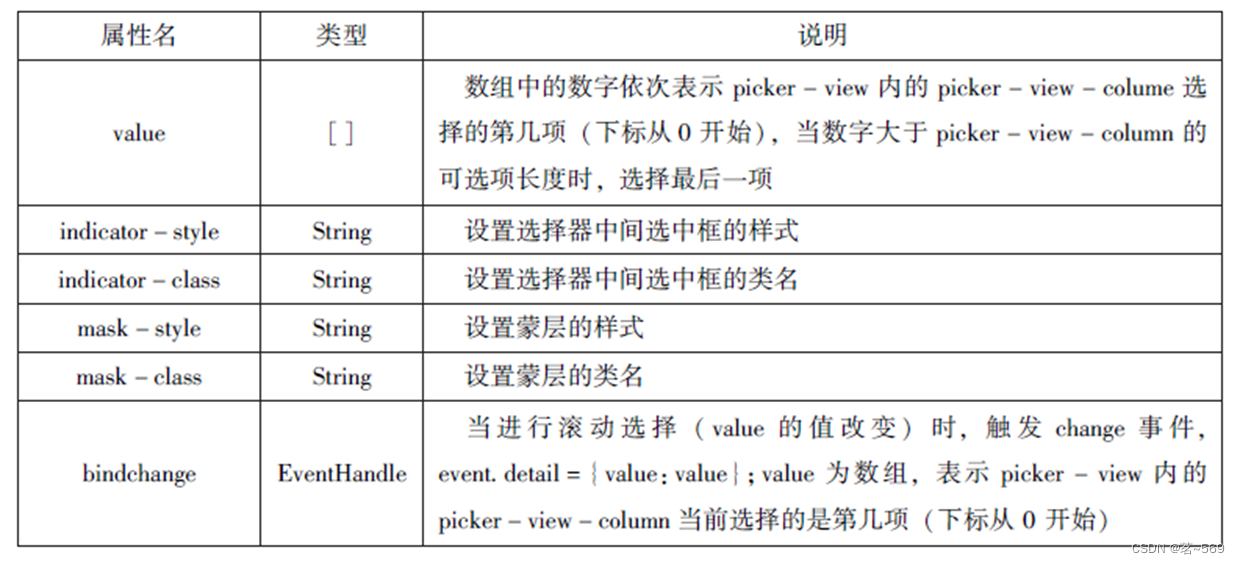
picker-view组件为嵌入页面的滚动选择器。相对于picker组件, picker-view组件的列的个数和列的内容由用户通过<picker-view-column/>自定义设置。picker-view 组件的属性如表所示。

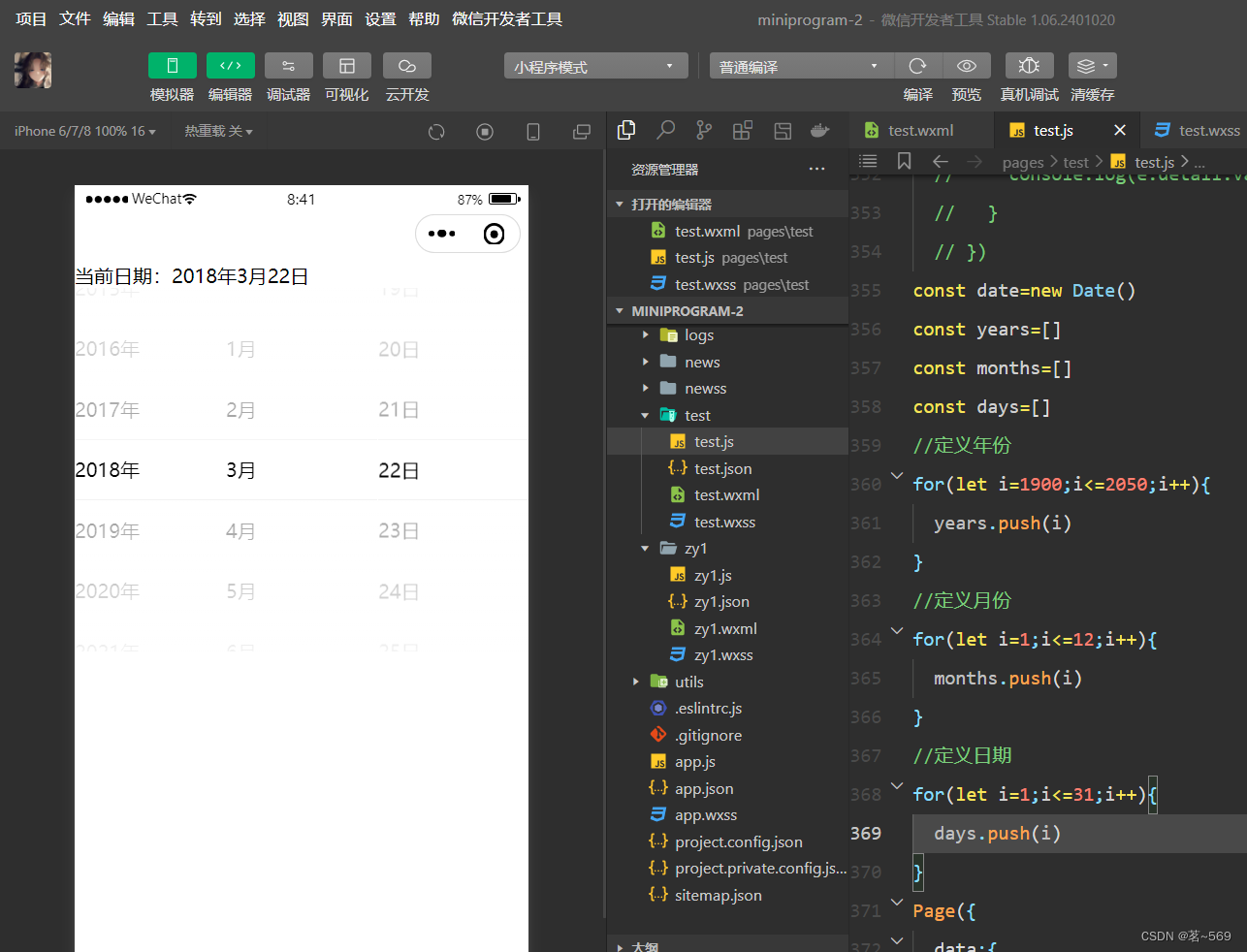
示例代码如下:
//wxml
<view>当前日期:{{year}}年{{month}}月{{day}}日</view>
<picker-view indicator-style="height:50px;" style="width: 100%;height:300px;"
value="{{value}}" bindchange="bindChange">
<picker-view-column>
<view wx:for="{{years}}" style="line-height: 50px;">{{item}}年</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{months}}" style="line-height: 50px;">{{item}}月</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{days}}" style="line-height: 50px;">{{item}}日</view>
</picker-view-column>
</picker-view>
//js
const date=new Date()
const years=[]
const months=[]
const days=[]
//定义年份
for(let i=1900;i<=2050;i++){
years.push(i)
}
//定义月份
for(let i=1;i<=12;i++){
months.push(i)
}
//定义日期
for(let i=1;i<=31;i++){
days.push(i)
}
Page({
data:{
years:years,
months:months,
days:days,
year:date.getFullYear(),
month:date.getMonth()+1,
day:date.getDate(),
value:[118,0,0],
},
bindChange:function(e){
const val=e.detail.value
console.log(val);
this.setData({
year:this.data.years[val[0]],
month:this.data.months[val[1]],
day:this.data.days[val[2]]
})
}
})结果

8)input
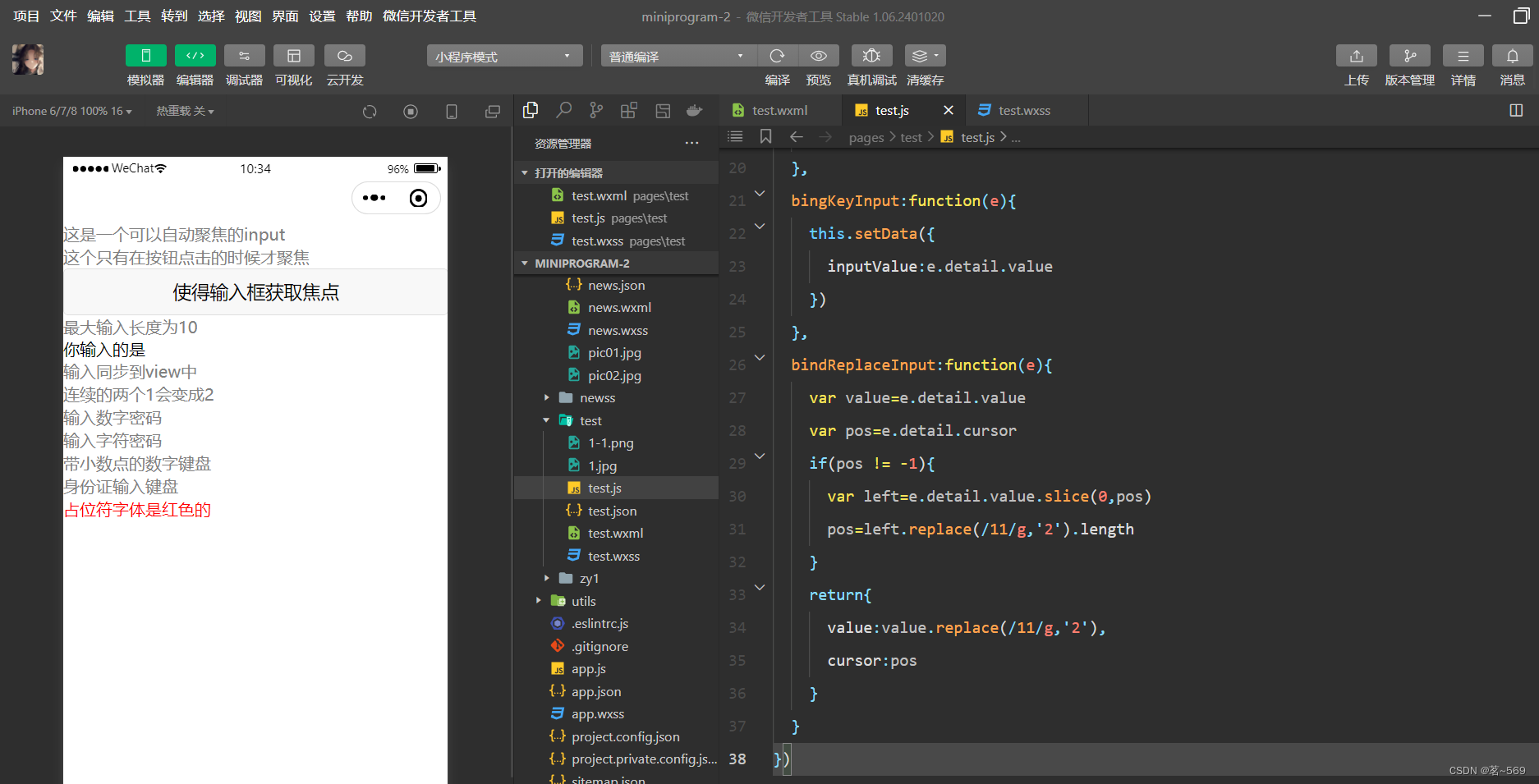
input组件为输入框,用户可以输入相应的信息,其属性如表所示。

示例代码如下:
//wxml
<input placeholder="这是一个可以自动聚焦的input" auto-focus/>
<input placeholder="这个只有在按钮点击的时候才聚焦" focus="{{focus}}"/>
<button bind:tap="bindButtonTap">使得输入框获取焦点</button>
<input maxlength="10" placeholder="最大输入长度为10"/>
<view class="section_title">你输入的是{{inputValue}}
<input bindinput="bindKeyInput" placeholder="输入同步到view中"/>
</view>
<input bindinput="bindReplaceInput" placeholder="连续的两个1会变成2"/>
<input password type="number" placeholder="输入数字密码"/>
<input password type="text" placeholder="输入字符密码"/>
<input type="digit" placeholder="带小数点的数字键盘"/>
<input type="idcard" placeholder="身份证输入键盘"/>
<input placeholder-style="color:red" placeholder="占位符字体是红色的"/>
//js
Page({
data:{
focus:false,
inputValue:''
},
bindButtonTap:function(){
this.setData({
focus:true
})
},
bingKeyInput:function(e){
this.setData({
inputValue:e.detail.value
})
},
bindReplaceInput:function(e){
var value=e.detail.value
var pos=e.detail.cursor
if(pos != -1){
var left=e.detail.value.slice(0,pos)
pos=left.replace(/11/g,'2').length
}
return{
value:value.replace(/11/g,'2'),
cursor:pos
}
}
})运行结果

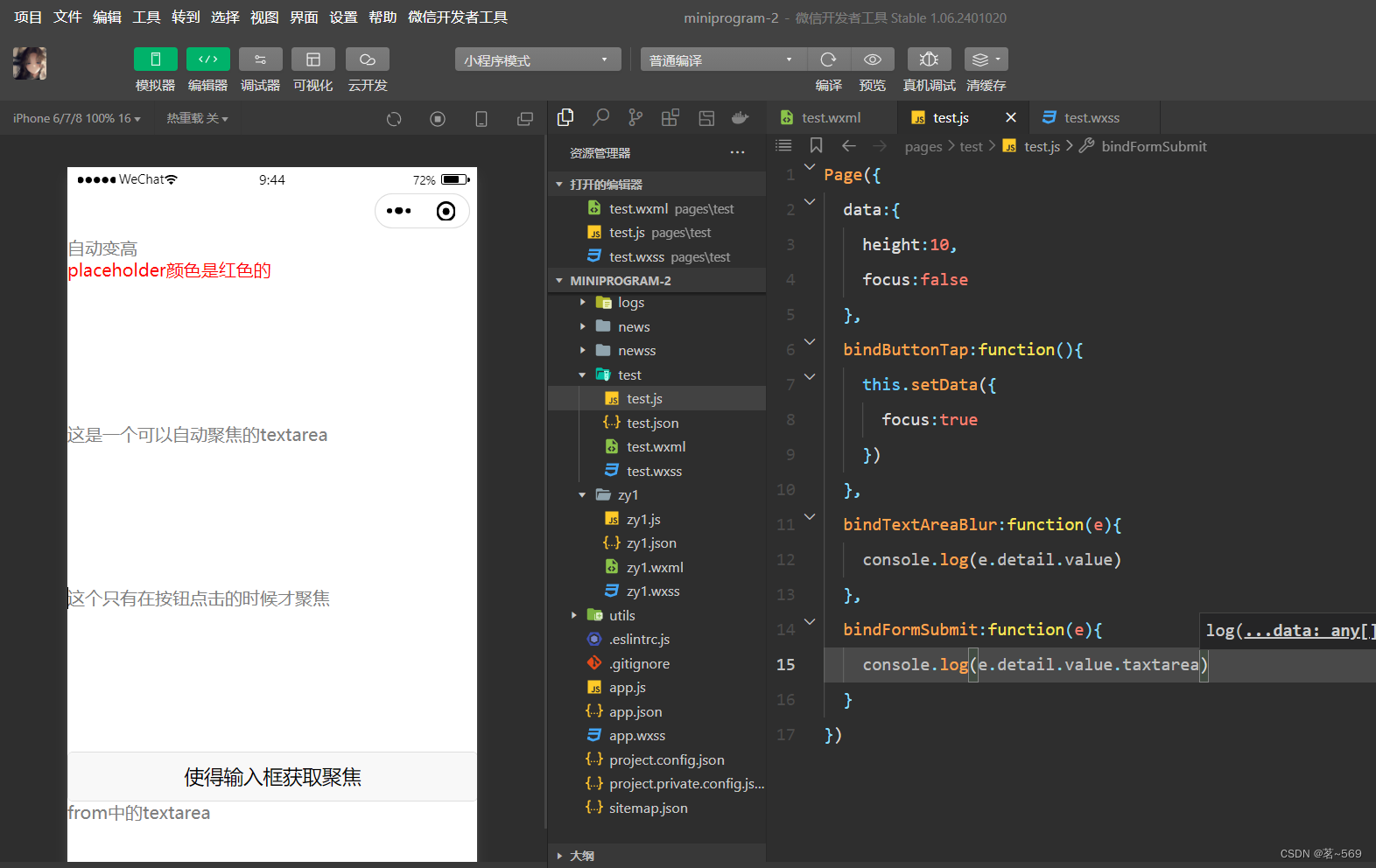
9)textarea
textarea组件为多行输入框组件, 可以实现多行内容的输入。textarea 组件的属性如表所示。

示例代码如下:
//wxml
<textarea bindblur="bindTextAreaBlur" auto-height placeholder="自动变高"></textarea>
<textarea placeholder="placeholder颜色是红色的" placeholder-style="color:red;"></textarea>
<textarea placeholder="这是一个可以自动聚焦的textarea" auto-focus></textarea>
<textarea placeholder="这个只有在按钮点击的时候才聚焦" focus="{{focus}}"></textarea>
<button bind:tap="bindButtonTap">使得输入框获取聚焦</button>
<form bindsubmit="bindFormSubmit">
<textarea placeholder="from中的textarea" name="taxtarea"></textarea>
<button form-type="submit">提交</button>
</form>
//js
Page({
data:{
height:10,
focus:false
},
bindButtonTap:function(){
this.setData({
focus:true
})
},
bindTextAreaBlur:function(e){
console.log(e.detail.value)
},
bindFormSubmit:function(e){
console.log(e.detail.value.taxtarea)
}
})运行结果

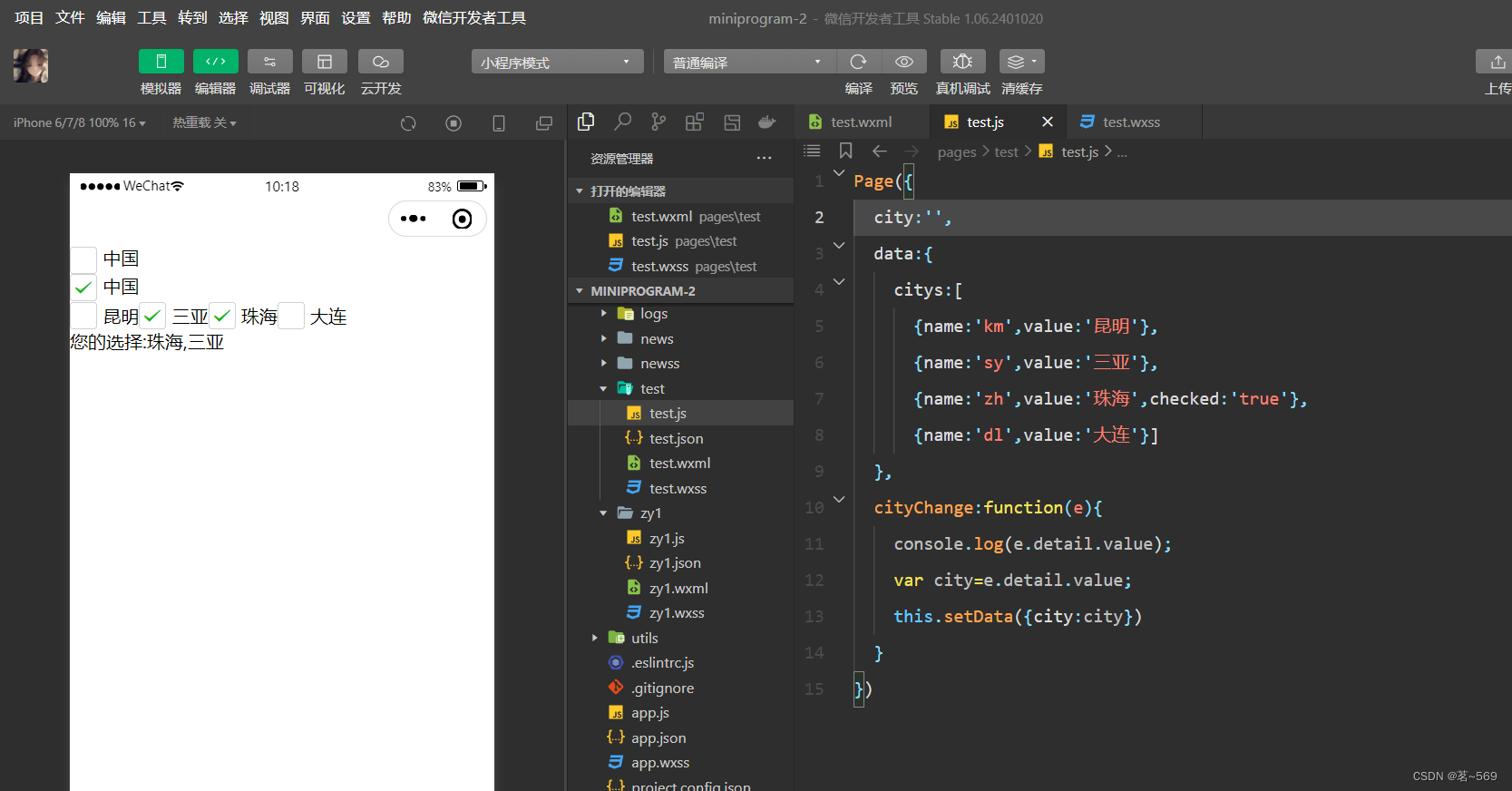
10)label
lable组件为标签组件, 用于提升表单组件的可用性。lable组件支持使用for属性找到对应的id,或者将控件放在该标签下,当点击lable组件时,就会触发对应的控件。for属性的优先级高于内部控件,内部有多个控件的时候默认触发第一个控件。
目前,lable组件可以绑定的控件有<button/ >、<checkbox/ >、<radio/ >、<switch/ >。
示例代码如下:
//wxml
<view><checkbox></checkbox>中国</view>
<view><label><checkbox></checkbox>中国</label></view>
<checkbox-group bindchange="cityChange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}" checked="{{item.checked}}">{{item.value}}</checkbox>
</label>
</checkbox-group>
<view>您的选择:{{city}}</view>
//js
Page({
city:'',
data:{
citys:[
{name:'km',value:'昆明'},
{name:'sy',value:'三亚'},
{name:'zh',value:'珠海',checked:'true'},
{name:'dl',value:'大连'}]
},
cityChange:function(e){
console.log(e.detail.value);
var city=e.detail.value;
this.setData({city:city})
}
})运行结果

11)from
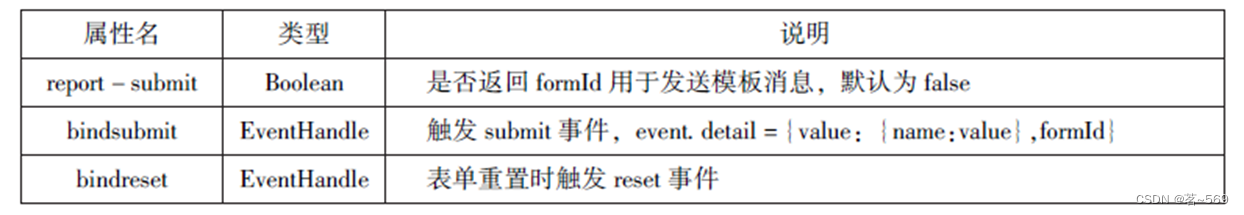
form组件为表单组件,用来实现将组件内的用户输入信息进行提交。当<form/ > 表单中fromType为submit的<button/> 组件时,会将表单组件中的value值进行提交。from组件的属性如表所示。

示例代码:
//wxml
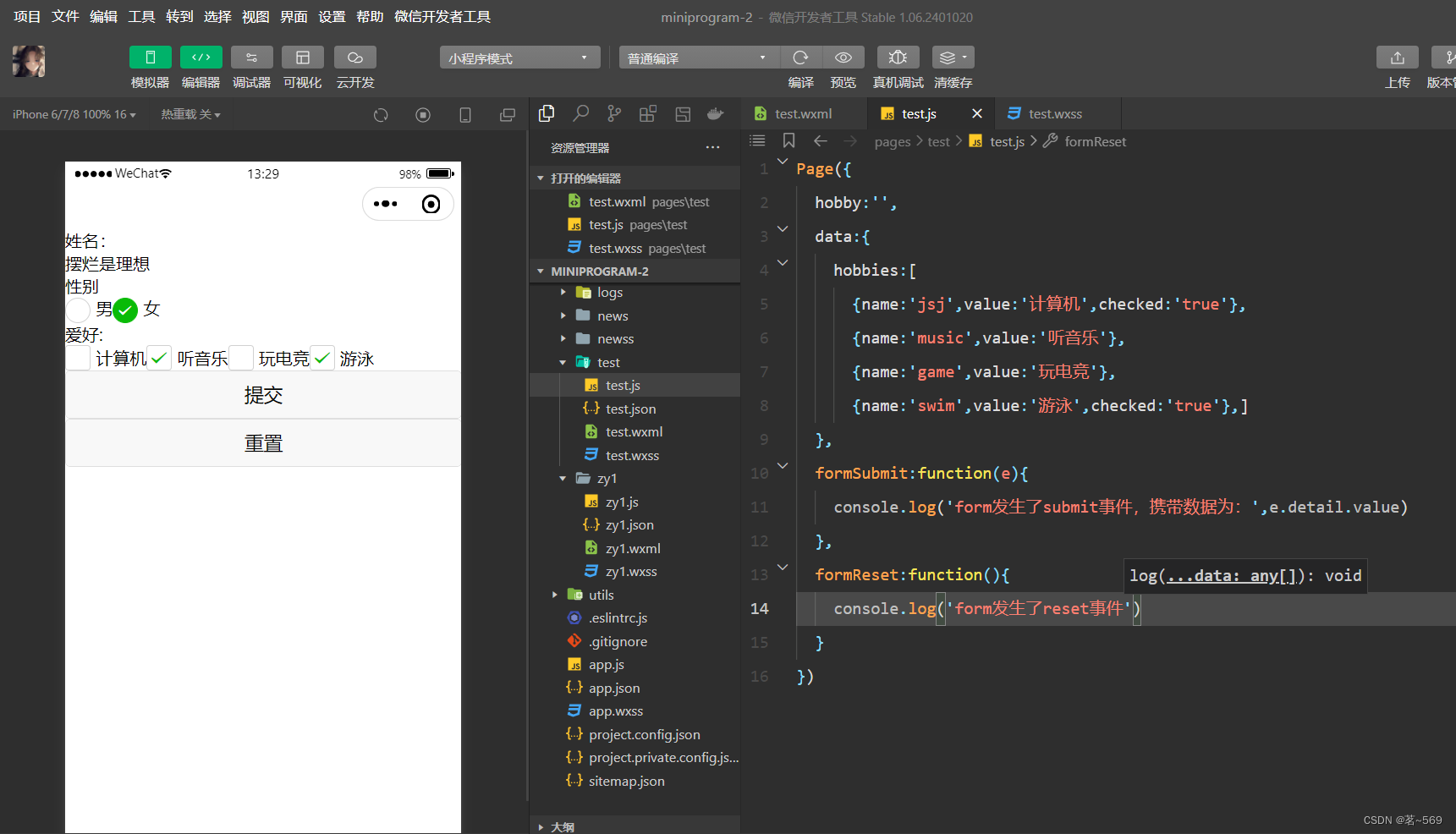
<form bindsubmit="formSubmit" bindreset="forReset">
<view>姓名:
<input type="text" name="xm"/>
</view>
<view >性别
<radio-group name="xb">
<label>
<radio value="男" checked/>男</label>
<label>
<radio value="女"/>女</label>
</radio-group>
</view>
<view>爱好:
<checkbox-group name="hobby">
<label wx:for="{{hobbies}}">
<checkbox value="{{item.value}}"
checked="{{item.checked}}">{{item.value}}</checkbox>
</label>
</checkbox-group>
</view>
<button form-type="submit">提交</button>
<button form-type="reset">重置</button>
</form>
//js
Page({
hobby:'',
data:{
hobbies:[
{name:'jsj',value:'计算机',checked:'true'},
{name:'music',value:'听音乐'},
{name:'game',value:'玩电竞'},
{name:'swim',value:'游泳',checked:'true'},]
},
formSubmit:function(e){
console.log('form发生了submit事件,携带数据为:',e.detail.value)
},
formReset:function(){
console.log('form发生了reset事件')
}
})运行结果

4.5 多媒体组件
多媒体组件包括image(图像)、audio(音频)、video(视频)、camera(相机) 组件,使用这些组件, 可以让页面更具有吸引力。
image
image组件为图像组件, 与HTML中的<img/> 类似, 系统默认image组件的宽度为300px、高度为2250px,image组件的属性如表所示。

image组件中的mode属性有13种模式, 其中缩放模式有4种, 裁剪模式有9种。
1.缩放模式
- scaleToFill不保持纵横比缩放图片,使图片的宽高完全拉伸至填满image元素。
- aspetFit保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以将图片完整地显示出来。
- aspectFill保持纵横比缩放图片, 只保证图片的短边能完全显示出来。 也就是说,图片通常只在水平或垂直方向是完整的, 在另一个方向将会发生截取。
- widthFix宽度不变, 高度自动变化, 保持原图宽高比不变。
示例代码如下:
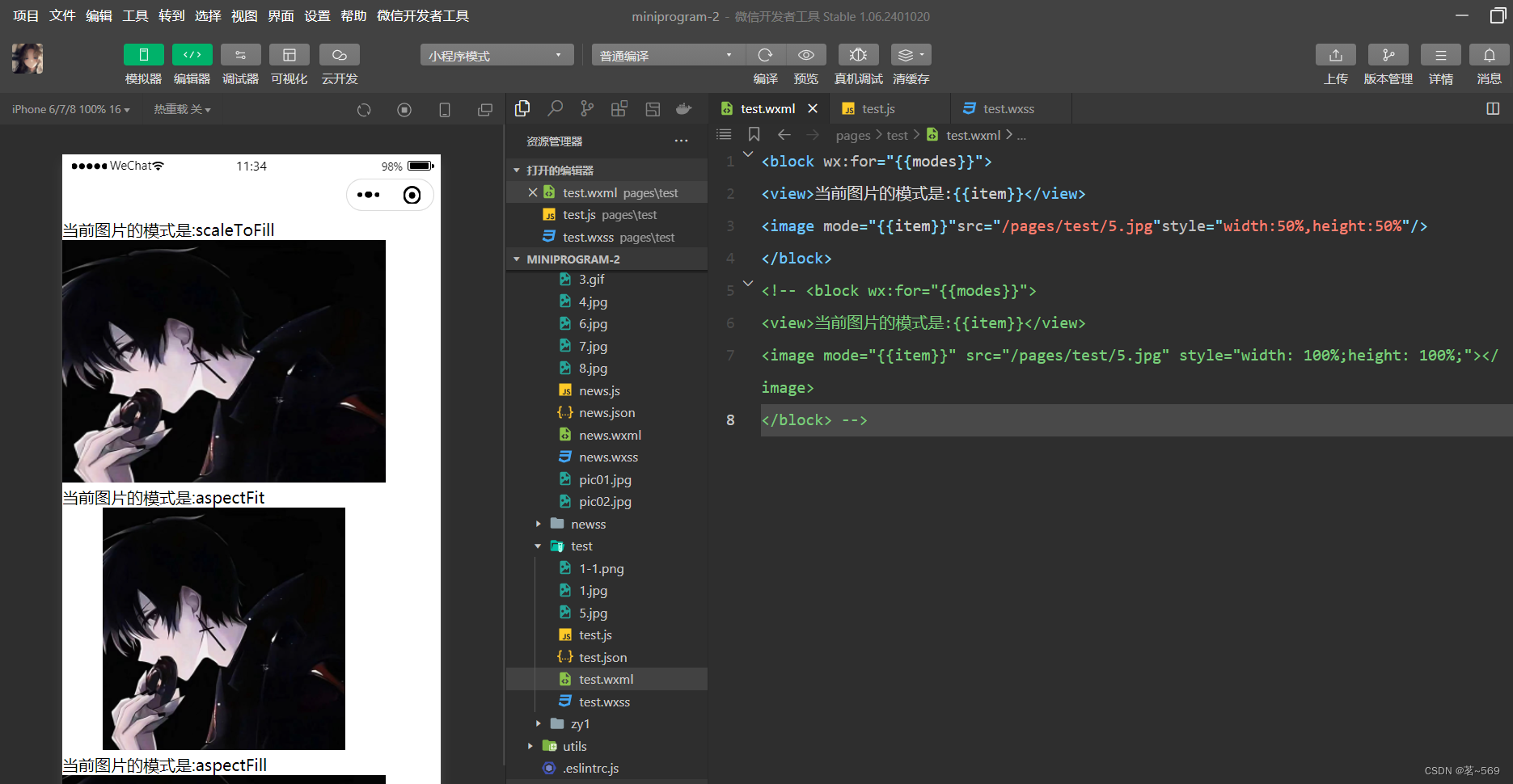
//wxml
<block wx:for="{{modes}}">
<view>当前图片的模式是:{{item}}</view>
<image mode="{{item}}"src="/pages/test/5.jpg"style="width:50%,height:50%"/>
</block>
//js
Page({
data:{
modes:['scaleToFill','aspectFit','aspectFill','widthFix']
}
})运行结果

2.裁剪模式
- top 不缩放图片, 只显示图片的顶部区域。
- bottom 不缩放图片, 只显示图片的底部区域。
- center 不缩放图片, 只显示图片的中间区域。
- left 不缩放图片, 只显示图片的左边区域。
- right 不缩放图片, 只显示图片的右边区域。
- top_left 不缩放图片, 只显示图片的左上边区域。
- top_right 不缩放图片, 只显示图片的右上边区域。
- bottom_left 不缩放图片, 只显示图片的左下边区域。
- bottom_right 不缩放图片, 只显示图片的右下边区域。
示例代码:
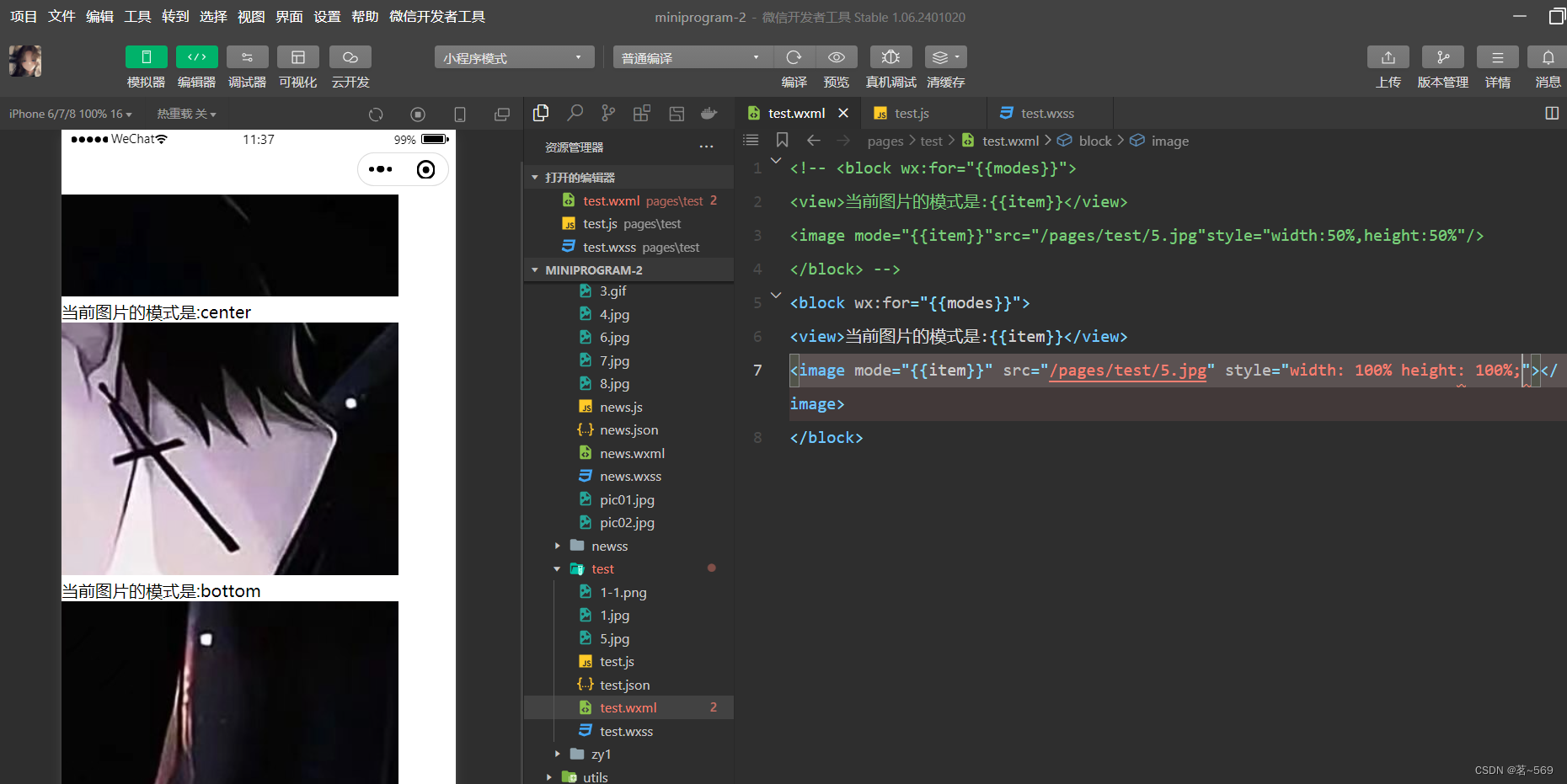
//wxml
<block wx:for="{{modes}}">
<view>当前图片的模式是:{{item}}</view>
<image mode="{{item}}" src="/pages/test/5.jpg" style="width: 100% height 100%;"></image>
</block>
//js
Page({
data:{
modes:['top','center','bottom','left','right','top_left','top_right','bottom_left','bottom_right']
}
})运行结果

audio
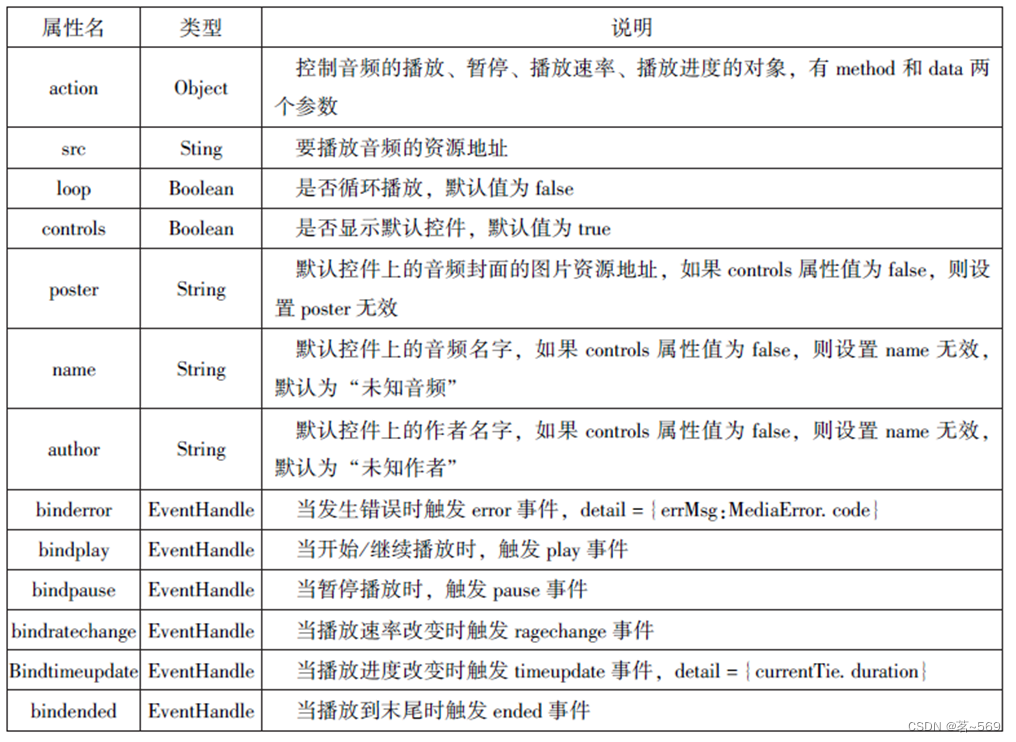
audio组件用来实现音乐播放、暂停等, 其属性如表

示例代码
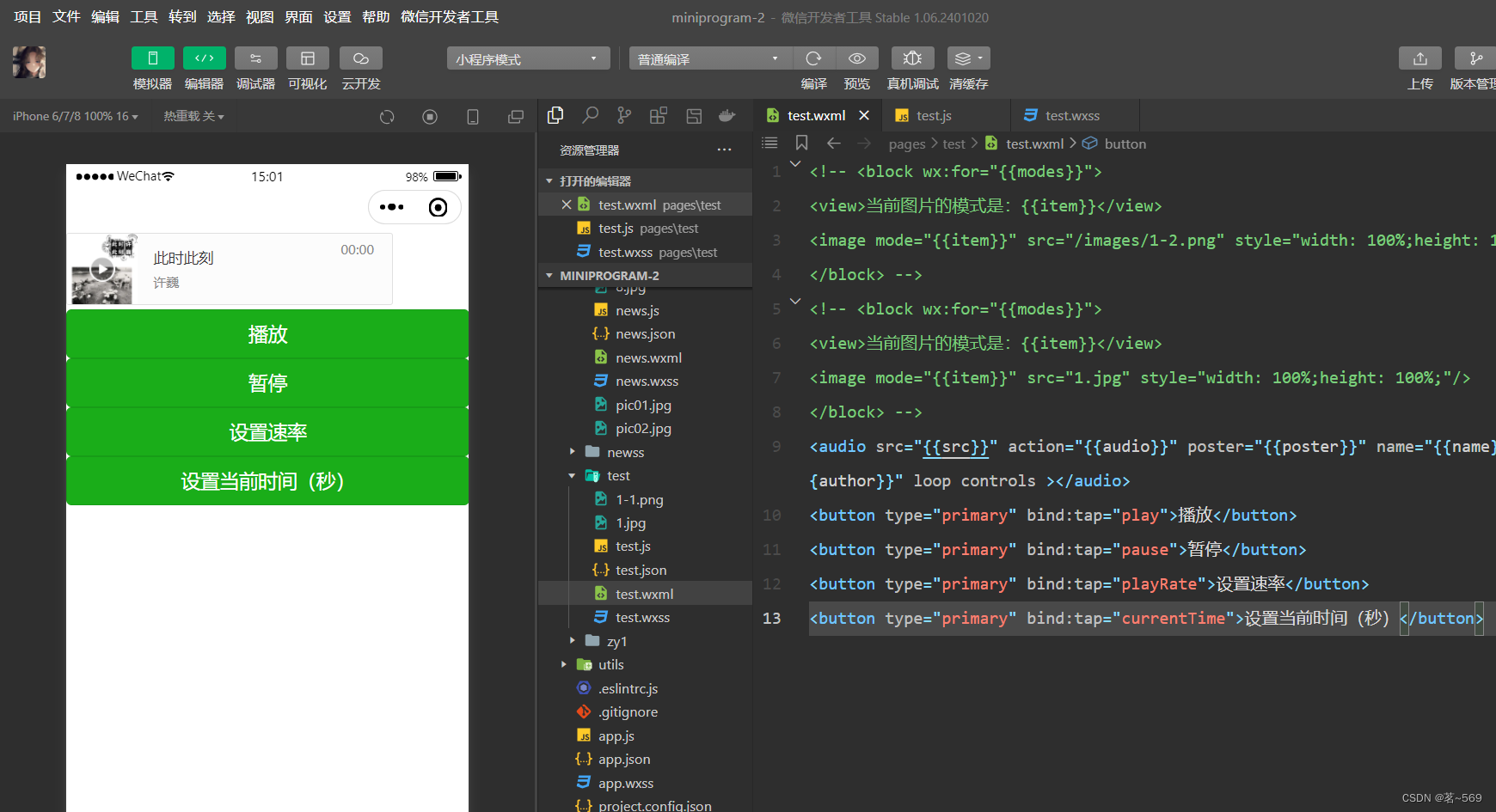
//wxml
<audio src="{{src}}" action="{{audio}}" poster="{{poster}}" name="{{name}}" author="{{author}}" loop controls ></audio>
<button type="primary" bind:tap="play">播放</button>
<button type="primary" bind:tap="pause">暂停</button>
<button type="primary" bind:tap="playRate">设置速率</button>
<button type="primary" bind:tap="currentTime">设置当前时间(秒)</button>
//js
Page({
data:{
poster:'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSk.jpg ? max_age=2592000',
name:'此时此刻',
author:'许巍',
src:'http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3? guid= ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey =6292F51E1E384E06DCBDC9AB7C49FD713D632D313AC4858BACB8DDD29067D3C601481D36E62053BF8 DFEAF74 C0A5CCFADD6471160CAF3E6A&from tag=46'//网址可自行替换
},
play:function(){
this.setData({
action:{
method:'pause'
}
})
},
playRate:function(){
this.setData({
action:{
method:'setPlaybackRate',
data:10
}
})
console.log('当前速率:' +this.data.action.data)
},
currentTime:function(e){
this.setData({
action:{
method:'setCurrentTime',
data:120
}
})
}
})运行结果

video
video组件用来实现视频的播放、暂停等。视频的默认宽度为300px, 高度为225px,video组件的属性如表所示。

示例代码如下
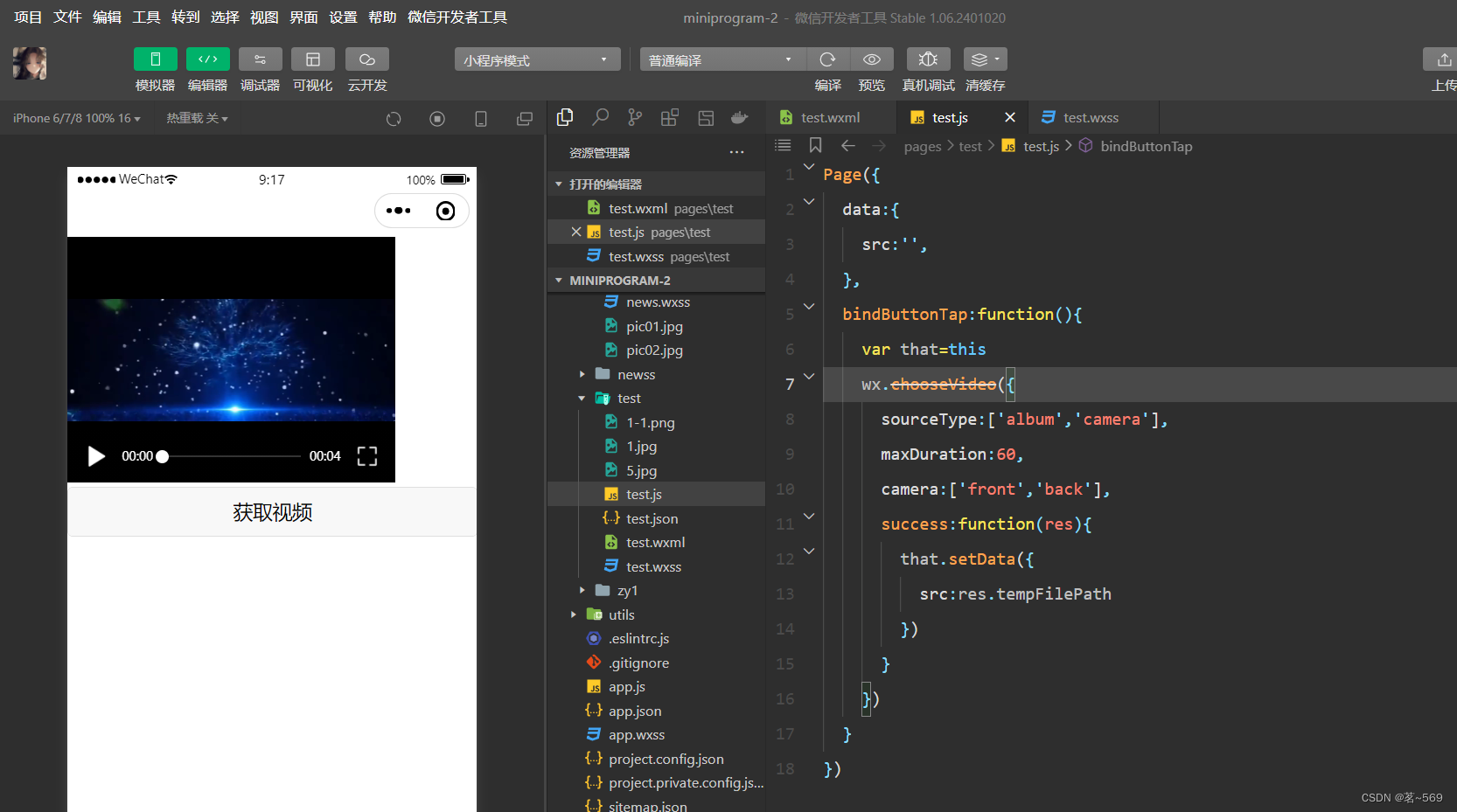
//wxml
<video src="{{src}}"controls></video>
<view class="btn-area">
<button bind:tap="bindButtonTap">获取视频</button>
</view>
//js
Page({
data:{
src:'',
},
bindButtonTap:function(){
var that=this
wx.chooseVideo({
sourceType:['album','camera'],
maxDuration:60,
camera:['front','back'],
success:function(res){
that.setData({
src:res.tempFilePath
})
}
})
}
})运行结果

camera
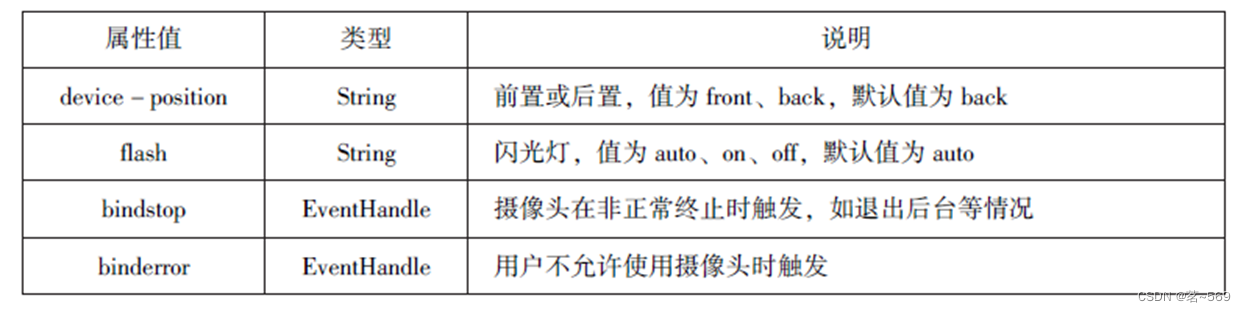
camera组件为系统相机组件,可以实现拍照或录像功能。在一个页面中,只能有一个camera组件。在开发工具中运行时,使用电脑摄像头实现拍照或录像;在手机中运行时,使用手机前后摄像头实现拍照或录像。camera组件的属性如表所示。

示例代码如下
//wxml
<camera device-position="back" flash="off" binderror="error" style="width: 100%;height: 350px;"></camera>
<button type="primary" bind:tap="takePhoto">拍照</button>
<view>预览</view>
<image mode="widthFix" src="{{src}}"></image>
//js
Page({
takePhoto(){
const ctx=wx.createCameraContext()
ctx.takePhoto({
quality:'high',
success:(res)=>{
this.setData({
src:res.tempImagePath
})
}
})
},
error(e){
console.log(e.detail)
}
})运行结果

4.6 其他组件
map
map组件用于在页面中显示地图或路径,常用于LBS(基于位置服务) 或路径指引, 功能相对百度地图、高德地图较简单,目前具备绘制图标、路线、半径等能力, 不能在croll-view、swiper、picker-view、movable-view组件中使用。
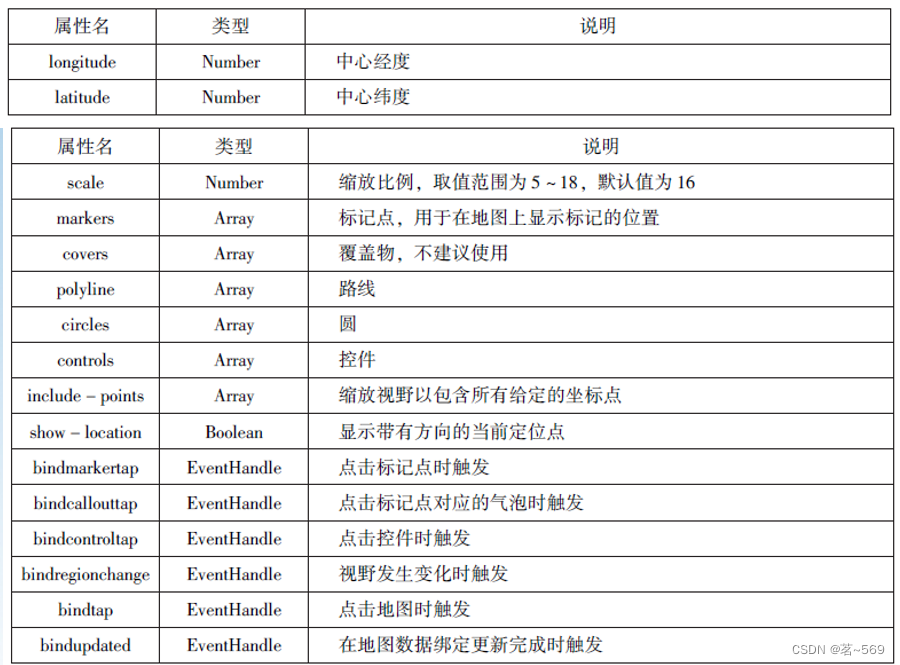
map件的属性如表所示。

map组件的markers属性用于在地图上显示标记的位置, 其相关属性如表所示。

map组件的polyline属性用来指定一系列坐标点, 从数组第一项连线到最后一项, 形成一条路线, 可以指定线的颜色、宽度、线型以及是否带箭头等, 其相关属性如表所示。

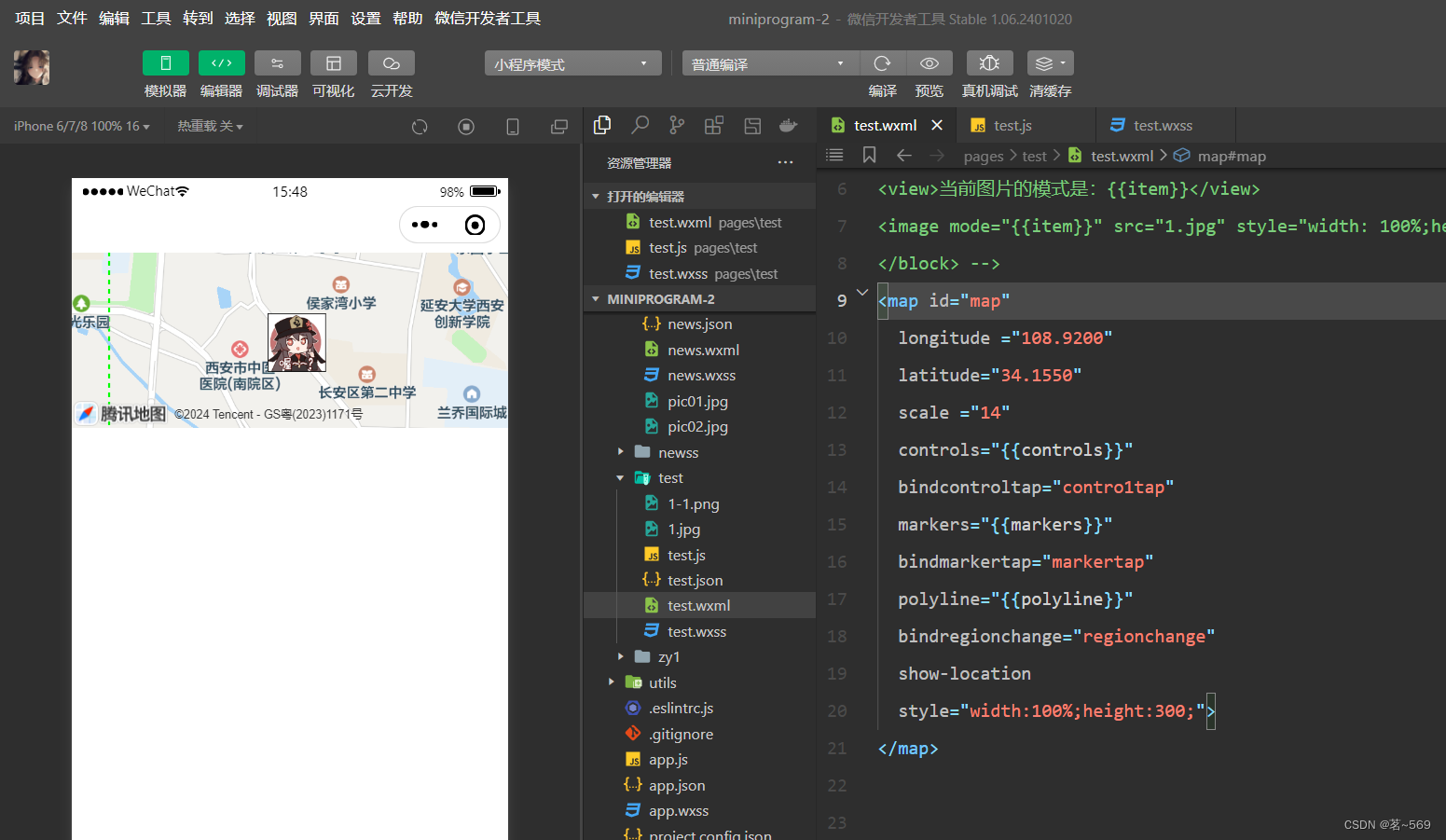
示例代码如下
//wxml
<map id="map"
longitude ="108.9200"
latitude="34.1550"
scale ="14"
controls="{{controls}}"
bindcontroltap="contro1tap"
markers="{{markers}}"
bindmarkertap="markertap"
polyline="{{polyline}}"
bindregionchange="regionchange"
show-location
style="width:100%;height:300;">
</map>
//js
Page({
data:{
markers:[{
iconPath:"/pages/news/3.gif",
id:0,
longitude:"108.9290",
latitude:"34.1480",
width:50,
height:50
}],
polyline:[{
points:[
{
longitude:"108.9200",
latitude:"34.1400",
},
{
longitude:"108.9200",
latitude:"34.1500",
},
{
longitude:"108.9200",
latitude:"34.1700",
}
],
color:"#00ff00",
width:2,
dottedLine:true
}],
controls:[{
id:1,
iconPath:'/pages/news/3.gif',
position: {
left:0,
top:300,
width:30,
height:30,
},
clickable:true
}]
},
regionchange(e){
console.log(e.type)
},
markertap(e) {
console.log(e.markerId)
},
controltap(e){
console.log(e.controlId)
}
})运行结果

canvas
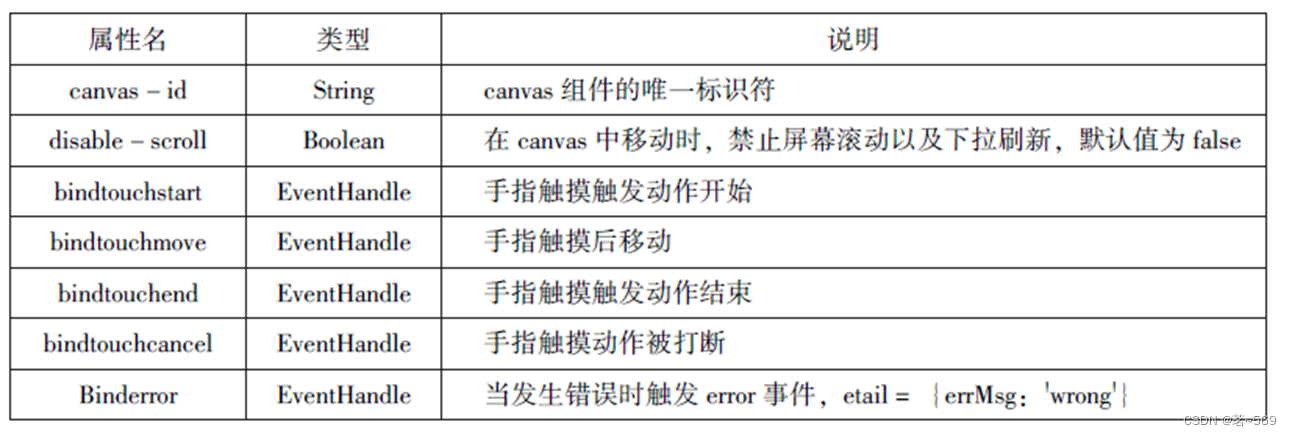
canvas组件用来绘制图形, 相当于一块无色透明的普通图布。canvas组件本身并没有绘图能力, 仅仅是图形容器, 通过绘图API 实现绘图功能。
在默认情况下,canvas组件的默认宽度为300px, 高度为225px, 同一页面中的canvas-id不能重复,否则会出错。canvas组件的属性如表所示。

实现绘图需要3步:
(1) 创建一个canvas绘图上下文。
var context=wx:createCanvasContext(‘myCanvas‘)(2) 使用canvas绘图上下文进行绘图描述。
context.setFillStyle('green')
context.fillRect(10,10,200,100)(3) 画图。
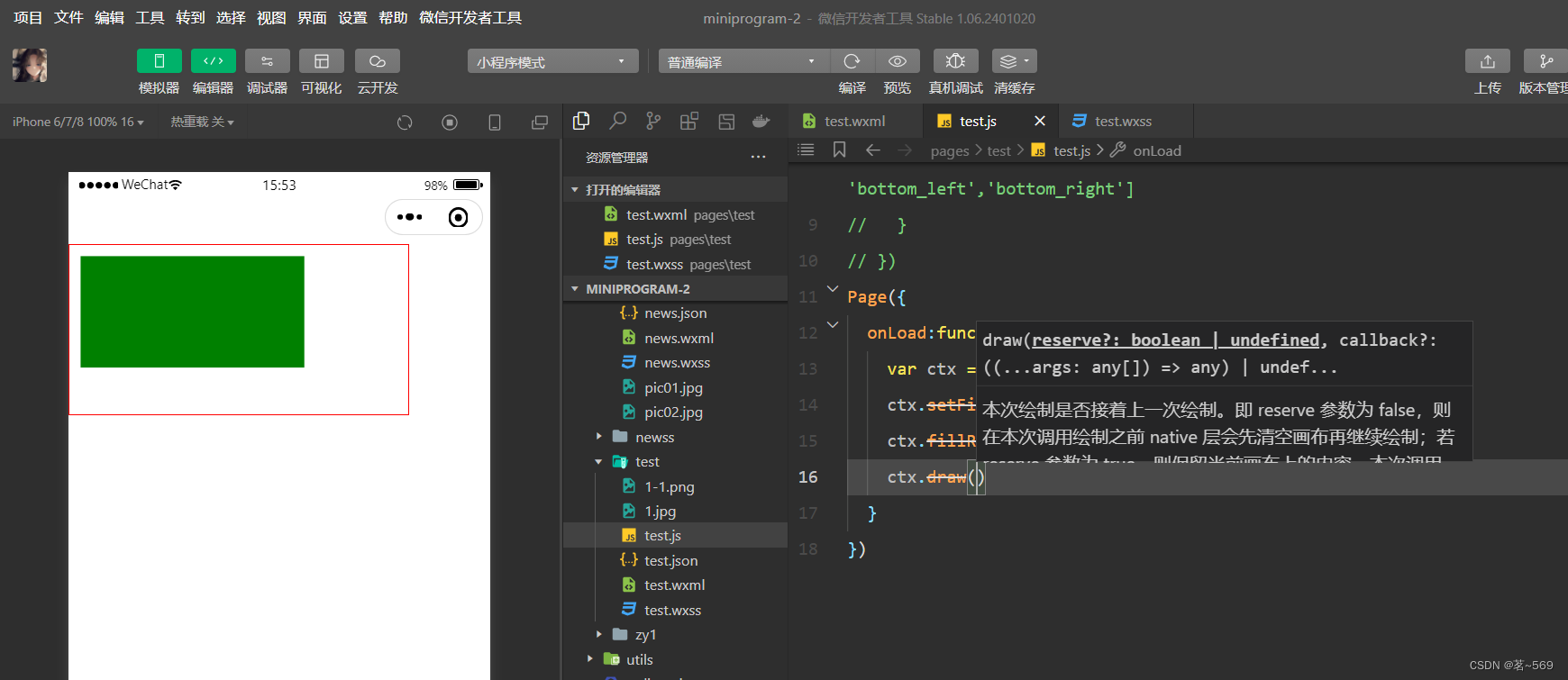
Context.draw()示例代码如下:
//wxml
<canvas canvas-id="myCanvas" style="border: 1px solid red;"></canvas>
//js
Page({
onLoad:function(options){
var ctx =wx.createCanvasContext('myCanvas')
ctx.setFillStyle('green')
ctx.fillRect(10,10,200,100)
ctx.draw()
}
})运行结果

第五章 即速应用
5.1 即速应用概况
即速应用的优势
即速应用是深圳市咫尺网络科技开发有限公司开发的一款同时兼具微信小程序和支付宝小程序快速开发能力的工具,用户只需简单拖拽可视化组件,就可以实现在线小程序开发。据不完全统计,在微信小程序正式发布的1年内,在即速应用上打包代码并成功上线的微信小程序已经超过5万个。
即速应用的功能特点主要体现在以下几个方面:
1.开发流程简单,零门槛制作
使用即速应用来开发微信小程序的过程非常简单, 无须储备相关代码知识, 没有开发经验的人也可以轻松上手。
- 登录即速应用的官方网站(www.jisuapp.cn), 进入制作界面, 从众多行业模板中选择一个合适的模板。
- 在模板的基础上进行简单编辑和个性化制作。
- 制作完成后, 将代码一键打包并下载。
- 将代码上传至微信开发者工具。
- 上传成功后, 等待审核通过即可。
2.行业模板多样,种类齐全
即速应用为广大开发者提供了非常齐全的行业解决方案。 目前, 即速应用已经上线60多个小程序行业模板, 涉及餐饮(单店版、多店版)、婚庆、旅游、运动、美容、房地产、家居、医药、母婴、摄影、社区、酒店、KTV、汽车、资讯等多个行业。
这些小程序行业模板可以有效地帮助企业拓宽资源整合渠道, 降低运营成本, 提高管理效率。
3.丰富的功能组件和强大的管理后台
即速应用的功能组件和管理后台非常实用, 可以根据实际情况解决商家的不同需求。目前, 即速应用有4个版本,分别为基础版、高级版、尊享版和旗舰版。基础版为免费使用的版本,适合制作个人小程序,其他版本根据功能不同可以满足不同企业的需求。
即速应用的应用范围主要包括以下类型:
- 资讯类: 新闻、媒体。
- 电商类: 网购(服装、电器、读书、母婴……)。
- 外卖类: 餐饮及零售。
- 到店类: 餐饮及酒吧。
- 预约类: 酒店、KTV、家教、家政, 其他服务行业。
即速应用界面介绍
登录即速应用官网, 单击“注册”按钮, 在如图所示的页面填写相应信息,即可完成注册。完成注册后,即可登录账号, 使用即速应用。

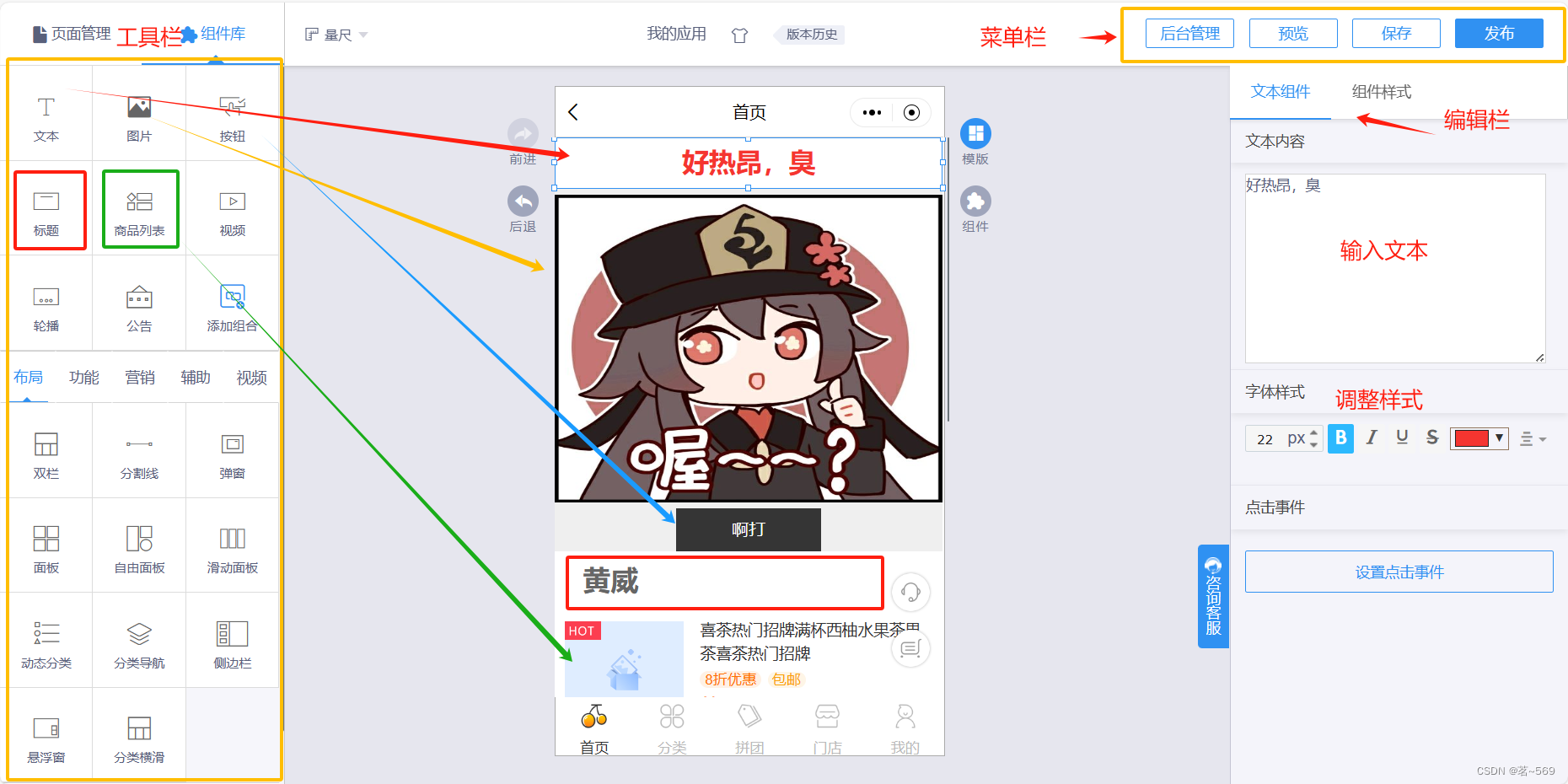
即速应用的主界面主要分为4个区域, 分别为菜单栏、工具栏、编辑区和属性面板, 如图所示。

1.菜单栏
菜单栏中的“风格”选项用于设置小程序页面的风格颜色, “管理”选项用于进入后台管理页面, “帮助”选项用于提示帮助功能, “客服”选项用于进入客服界面, “历史”选项用来恢复前项操作,“预览”选项用在PC端预览制作效果,“保存”选项用于保存已制作的内容,“生成”选项用于实现小程序打包上线设置。
2.工具栏
工具栏包括“页面管理”“组件库”2个选项卡, “页面管理” 实现添加页面和添加分组以及对某一页面进行改名、收藏、复制、删除操作。 “组件库”有9个基础组件、7个布局组件、18个高级组件和2个其他组件。
3.编辑区
编辑区是用来制作小程序页面的主要区域,通过拖拽组件实现页面制作,右边的“前进”“后退”选项可以进行恢复操作,“模板”选项可以用来选择模板,“元素”选项可以用来显示页面中的组件及其层次关系,“数据”选项可以用来进行页面数据管理,“模块”选项可以用来选择模块。
4.属性面板
属性面板用来设置选定组件的属性及样式, 包括“组件”和“组件样式”两个选项卡。“组件”选项卡用来设置组件内容及点击事件;“组件样式”选项卡用来设置组件的样式,不同组件有不同的样式需要设置。
5.2 即速应用组件
布局组件
布局组件用于设计页面布局,主要包括双栏、面板、自由面板、顶部导航、底部导航、分割线和动态分类,如图所示。

1.双栏组件
双栏组件用来布局整体,它可以把一个区块分为两部分,操作时显示一个分隔的标志,便于操作,预览时则不会出现。双栏组件默认设置每个栏占50%总宽,也可以按实际需要调整比例。
双栏里面可以添加基本的组件,从而达到整体的布局效果。双栏还可以嵌套双栏, 即可以在其中的一个栏里嵌入一个双栏,从而将整体分成3部分(若需要将整体分成4部分,就再嵌套一个双栏,依次类推)。双栏组件的属性面板如图所示。

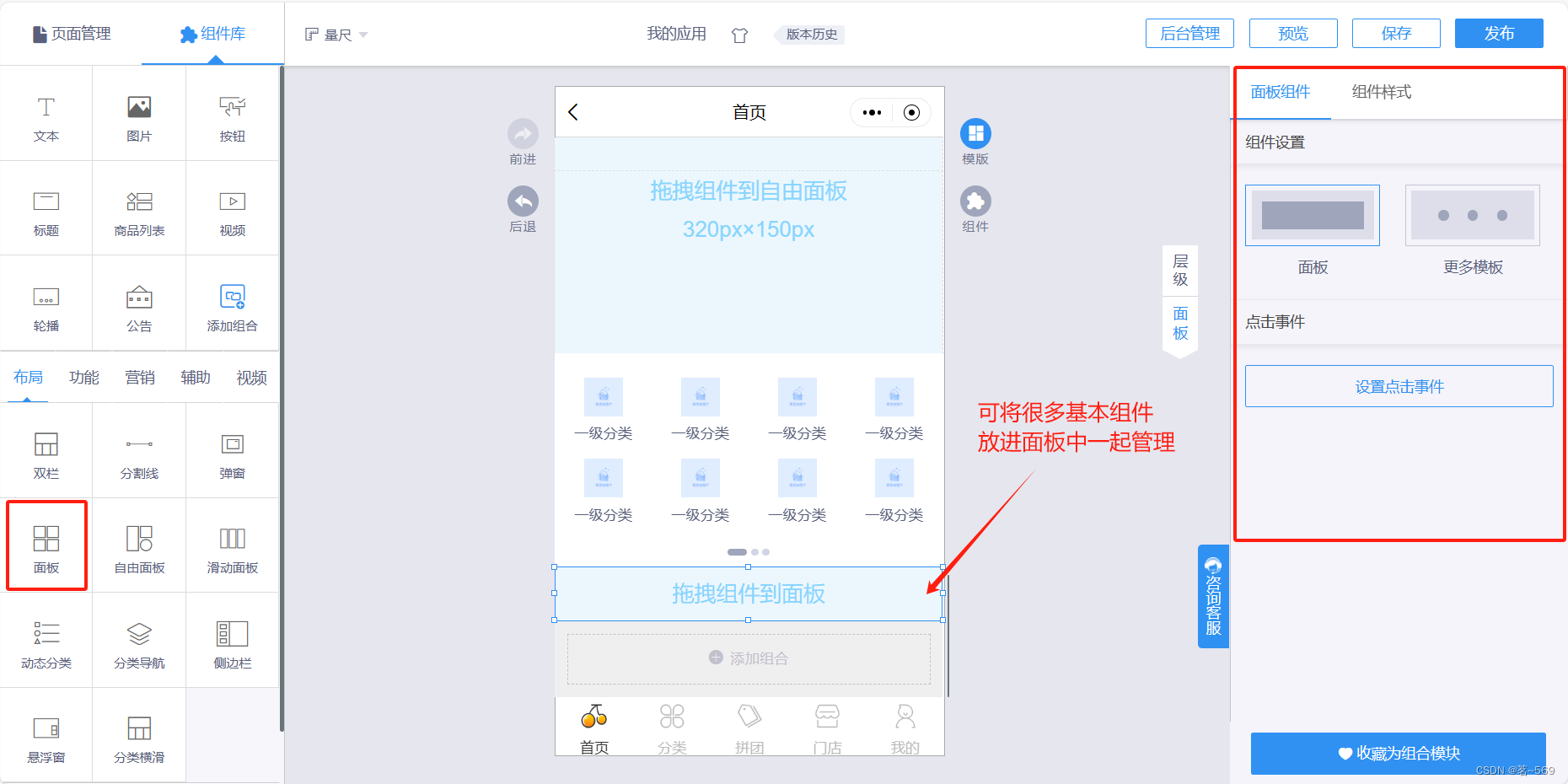
2.面板组件
面板组件相当于一个大画板,用户可以将很多基本(甚至高级) 的组件(如文本组件、图片组件、按钮组件、标题组件、分类组件、音频组件、双栏组件、计数组件等) 放进面板组件里一起管理。面板组件的属性面板如图所示。

3.自由面板组件
自由面板组件是指放置在该面板内的组件可以自由拖动,调节组件大小。用户既可以向自由面板内拖入部分组件(包括文本组件、图片组件和按钮组件),也可以拖入任意相关容器组件,用于不规则布局。自由面板组件的属性面板如图所示。

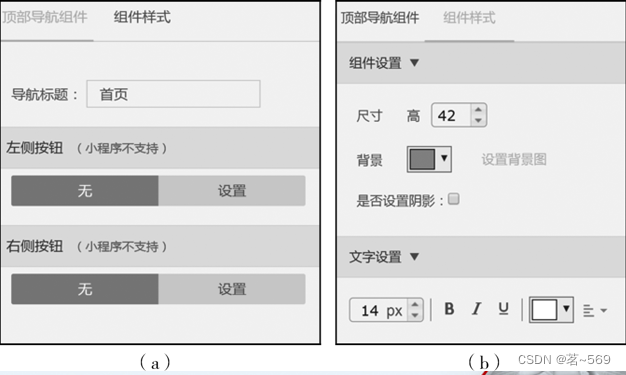
4.顶部导航组件
顶部导航组件固定于页面顶部,用于编辑顶部的导航。常用的手机应用在顶部有一条导航,上面写有手机应用App的名称或logo,以及返回键等。顶部导航组件的属性面板设置如图所示。

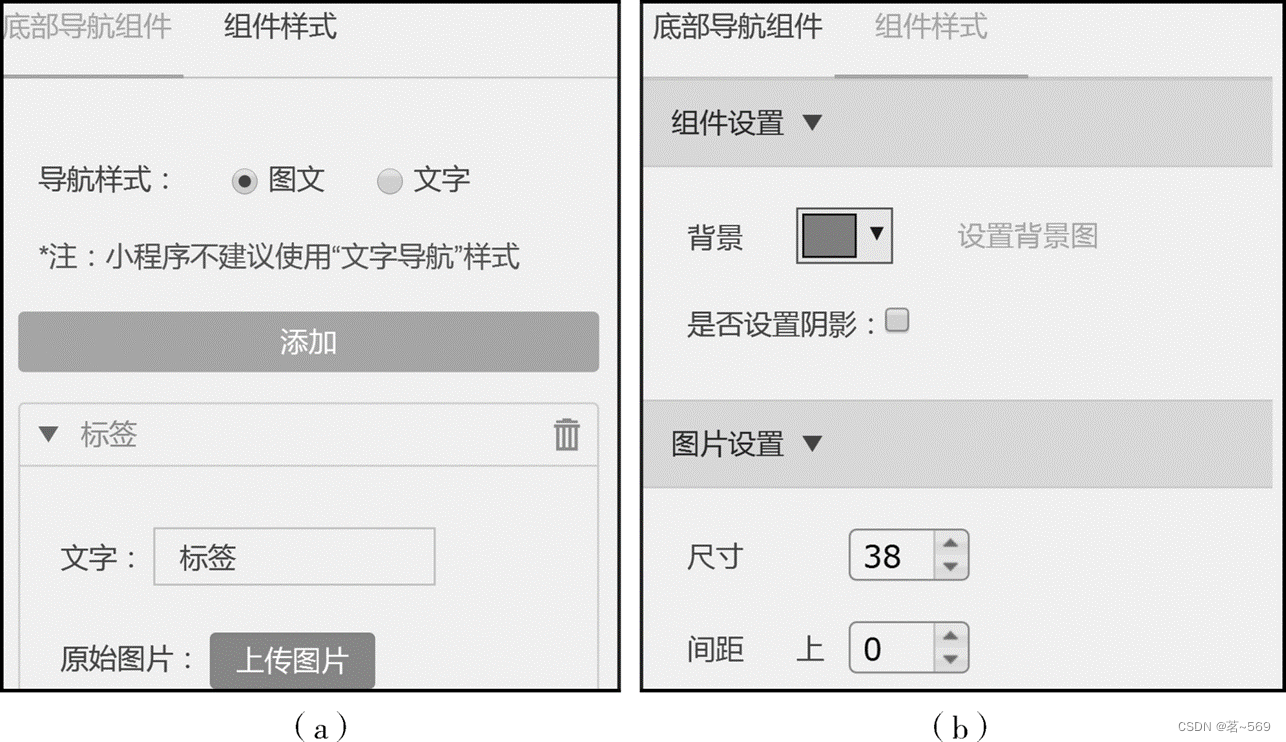
5.底部导航组件
底部导航组件固定于页面底部,用于编辑底部的导航。 底部导航组件的属性面板设置如图所示。

通过底部导航组件可以添加标签、删除标签,同时可以分别设置每个标签的名称、原始图片、点击图片及链接至某一页面; 通过组件面板可以进行组件背景色、图片及文字的设置。底部导航组件的制作效果如图所示。

6.分割线组件
分割线组件被放置于任意组件之间,用于实现分割。分割线组件的属性面板如图所示。

7.动态分类组件
动态分类组件仅适用于电商、到店类小程序。 用户通过选择动态分类组件的样式, 可以实现顶部分类、侧边栏分类来展示应用数据、商品数据等。 动态分类的二级有图模式只适用于电商类小程序。动态分类组件的属性面板如图所示。
基本组件
基本组件是小程序页面常用的组件,包括文本、图片、按钮、标题、轮播、分类、图片列表、图文集和视频,如图所示。

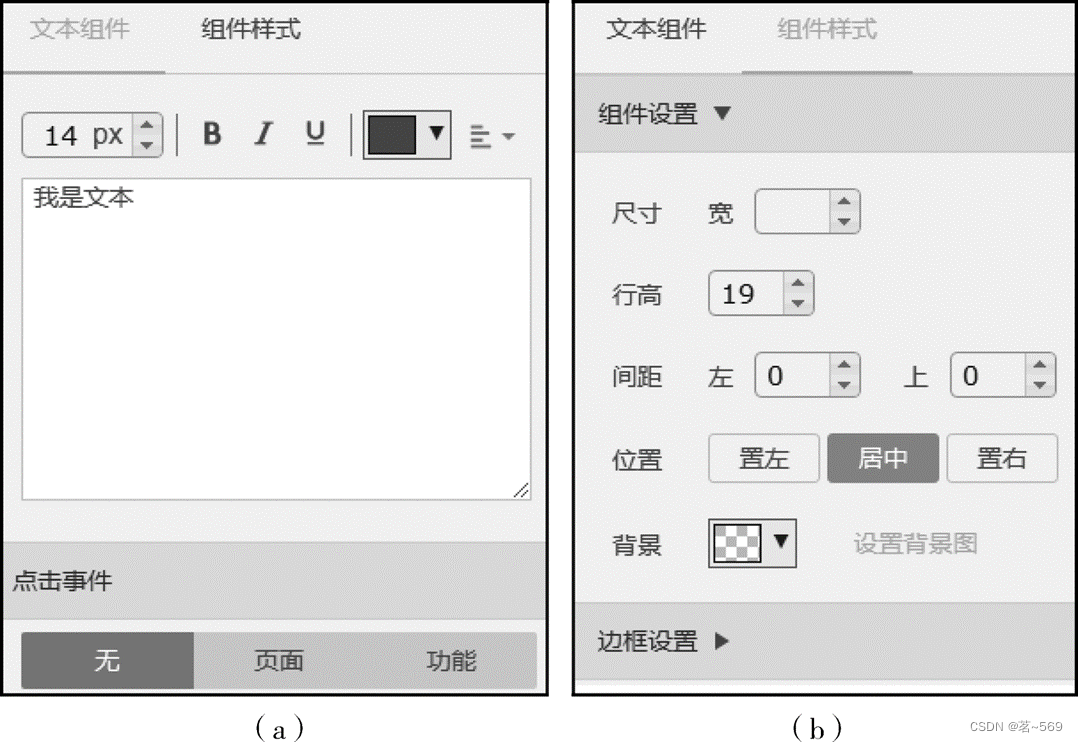
1.文本组件
文本组件用于展示文字、设置点击事件,是小程序页面中最常用的组件。文本组件的属性面板如图所示。

2.图片组件
图片组件用于在页面中展示图片, 其属性面板如图所示。

3.按钮组件
按钮组件用于在页面中设置按钮, 其属性面板如图所示。

4.标题组件
标题组件用于在页面中设置标题, 其属性面板如图所示。

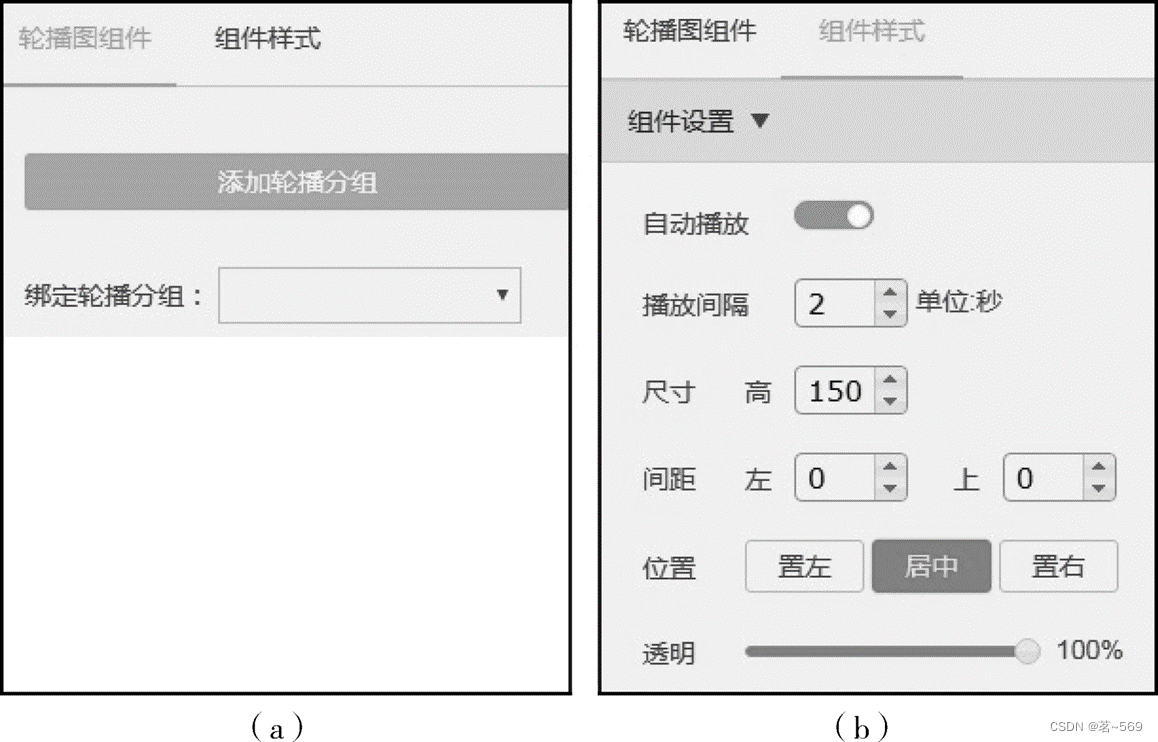
5.轮播组件
轮播组件用于实现图片的轮播展示, 其属性面板如图所示。

单击“添加轮播分组” 按钮进入管理后台,然后单击“轮播管理”→ “新建分组” 选项可以创建轮播分组,如图所示。

分别填写“分组名称” 和“分组描述”, 单击“确定” 按钮进入如图所示的轮播管理界面。

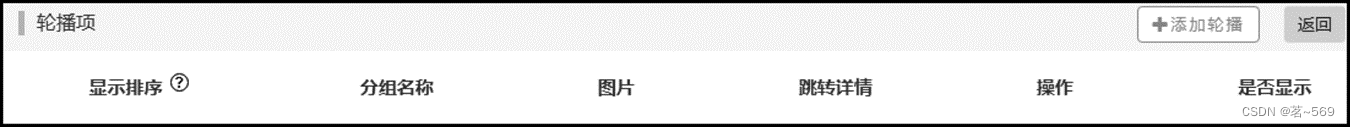
单击“轮播项” 按钮, 进入如图所示的页面。

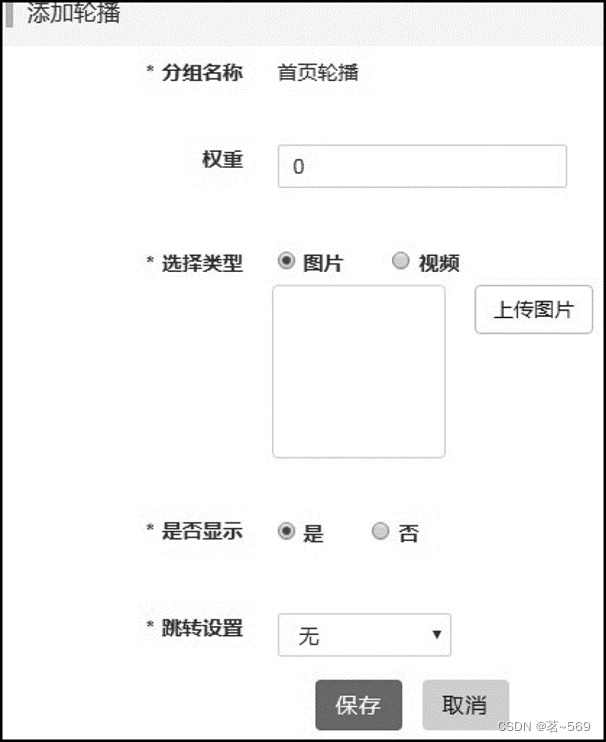
单击“添加轮播” 按钮, 在如图所示的页面进行轮播项的设置。

根据需要添加相应的轮播后, 轮播项界面如图所示。

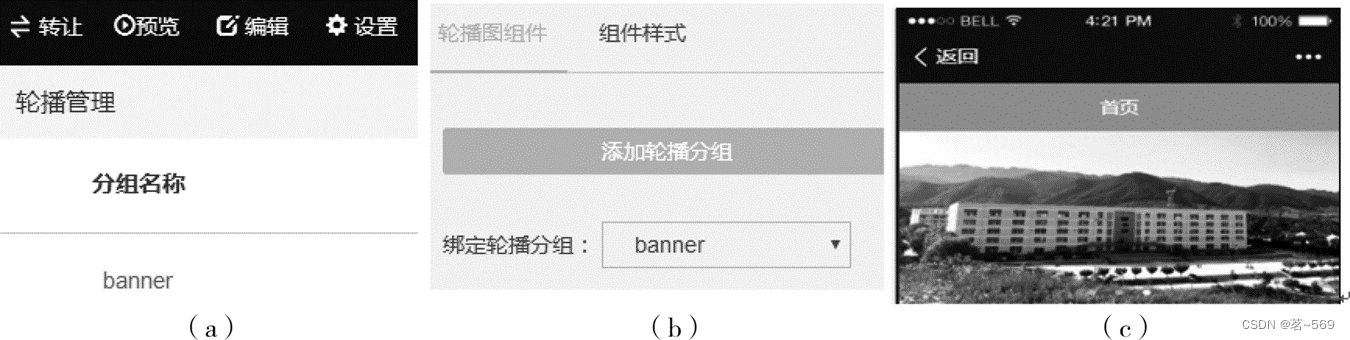
单击图(a)中的“编辑” 按钮, 在图(b)所示的绑定轮播分组中选定“banner” 轮播分组, 单击“预览” 按钮, 将出现预览效果, 如图(c)所示。

6.分类组件
分类组件可以设置不同内容展示在不同类别中, 还可以添加、删除分类的个数及进行相应的设置。 分类组件的属性面板如图所示。

7.图片列表组件
图片列表组件可以将图片以列表的形式展示, 还可以设置图片的名称、标题和点击事件。 图片列表组件的属性面板如图所示。

8.图文集组件
图文集组件用于展示图片、标题和简介, 其属性面板如图所示。

9.视频组件
视频组件用于展示视频, 其属性面板如图所示。

视频组件提供网页应用、小程序和云服务3种视频来源。 网页应用使用视频通用代码来确定视频来源。 例如, 打开优酷网站, 找到需要的视频, 进入“分享给朋友” 页面, 通用代码就显示出来, 如图所示。

单击“复制通用代码” 按钮, 把复制好的通用代码粘贴到如图所示的文本框中, 保存后即可在小程序项目中添加该视频。

高级组件
高级组件通常需要后台数据, 通过设置后台数据来实现数据后台化, 让小程序的数据随时更新, 及时修改, 如图所示。 下面介绍其中的几种常用组件。

1.动态列表组件
动态列表组件是容纳基础组件来展示后台数据的容器, 通过添加基础组件来展示对应的后台数据, 其属性面板如图所示。

要使用动态列表组件, 必须在后台进行数据管理, 单击“管理对象” 按钮, 进入管理后台, 如图所示。

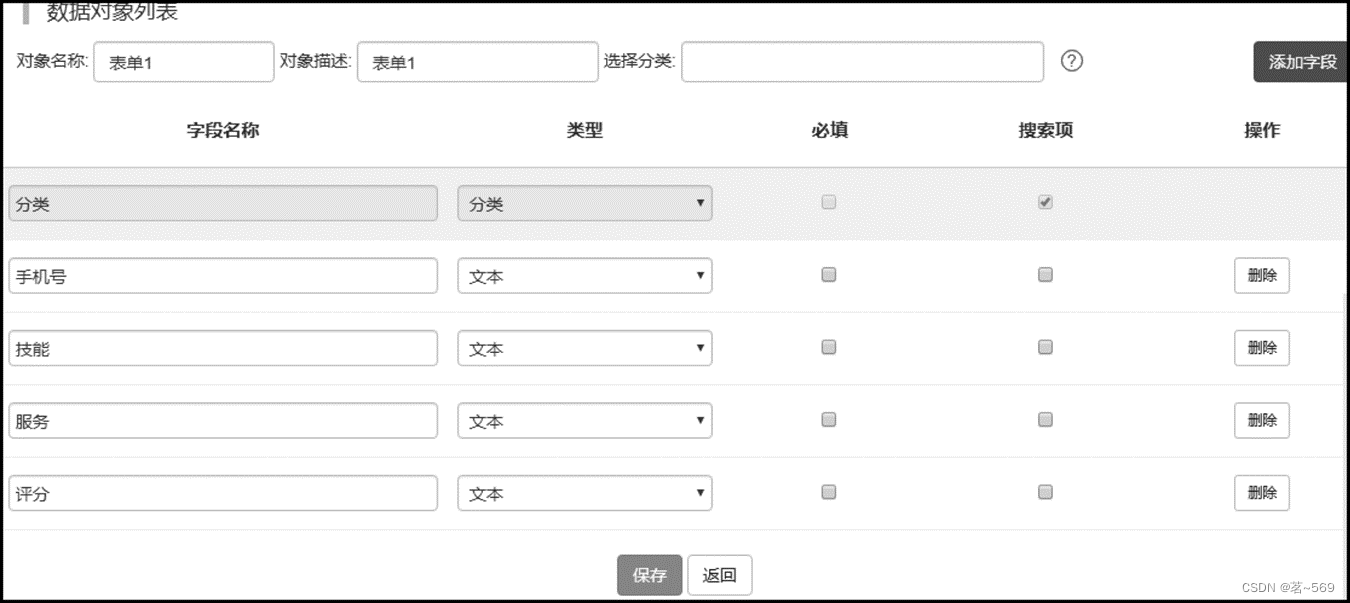
单击“新增数据对象” 按钮, 进入“数据对象列表” 页面, 如图所示。

单击“添加字段” 按钮, 添加相应字段, 如图所示。

单击“保存” 按钮并返回, 进入“对象管理” 页面, 如图所示。

单击“数据管理” 按钮, 进入“数据管理” 页面, 如图所示。

单击“ + 添加数据” 按钮新建数据, 进入“添加数据” 页面, 如图所示。

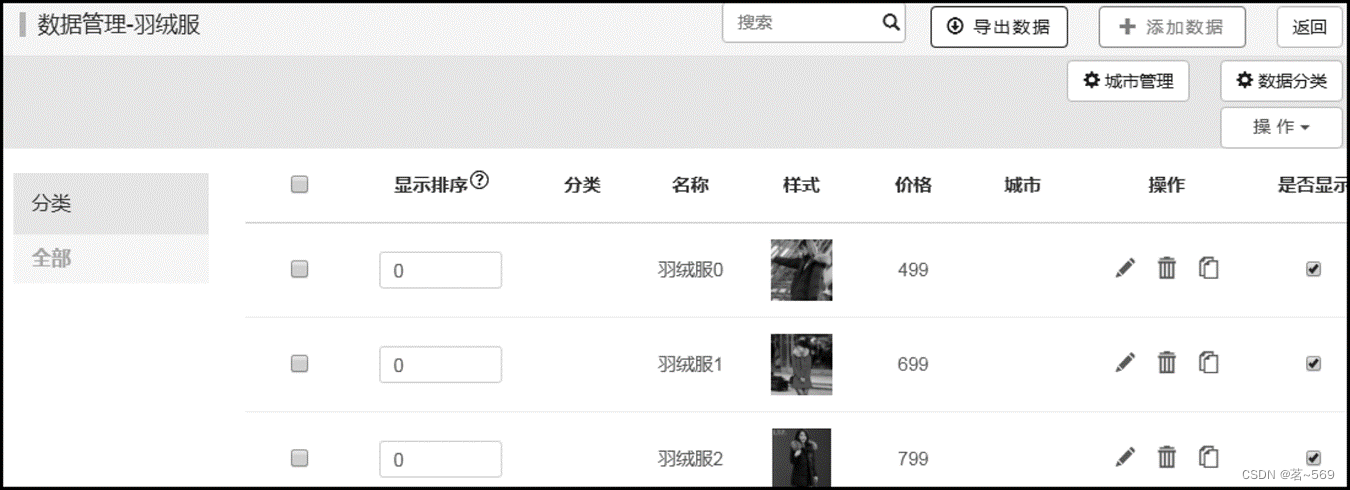
添加相应数据并保存, 继续添加所需数据, “数据管理” 页面如图所示。

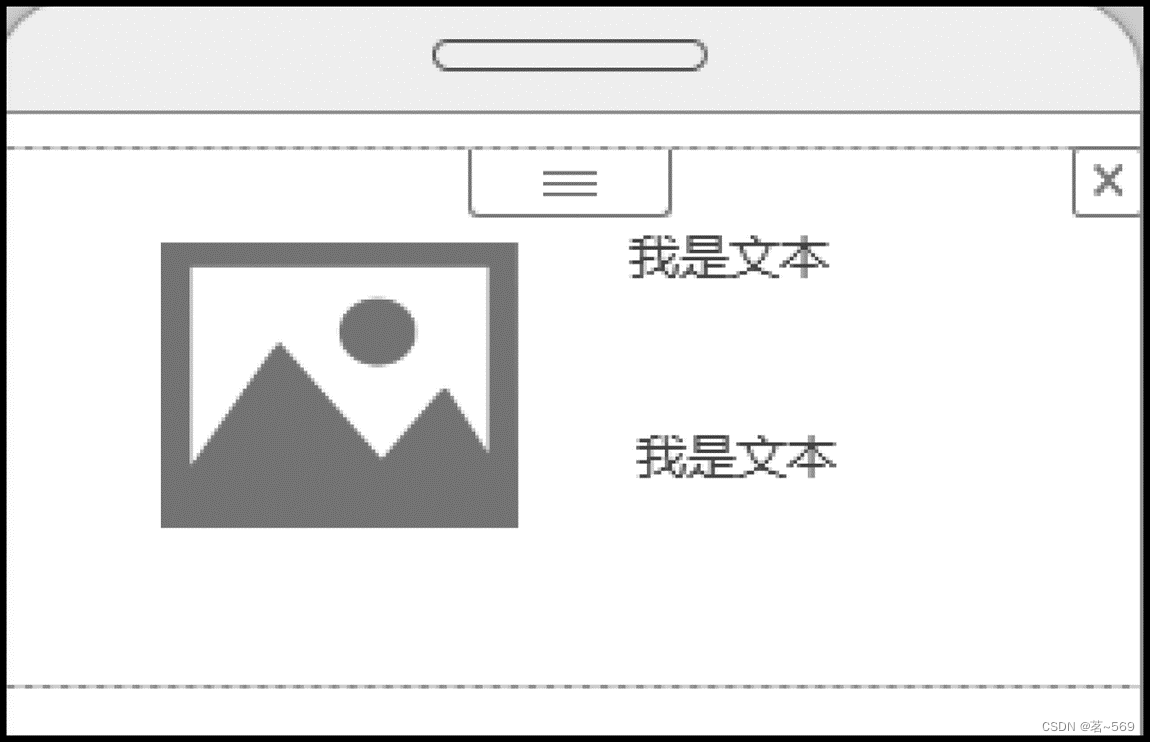
退回到编辑页面, 为了方便布局, 拖拽“自由面板” 组件到动态列表中, 然后拖拽一个图片和两个文本组件到自由面板组件, 如图所示。

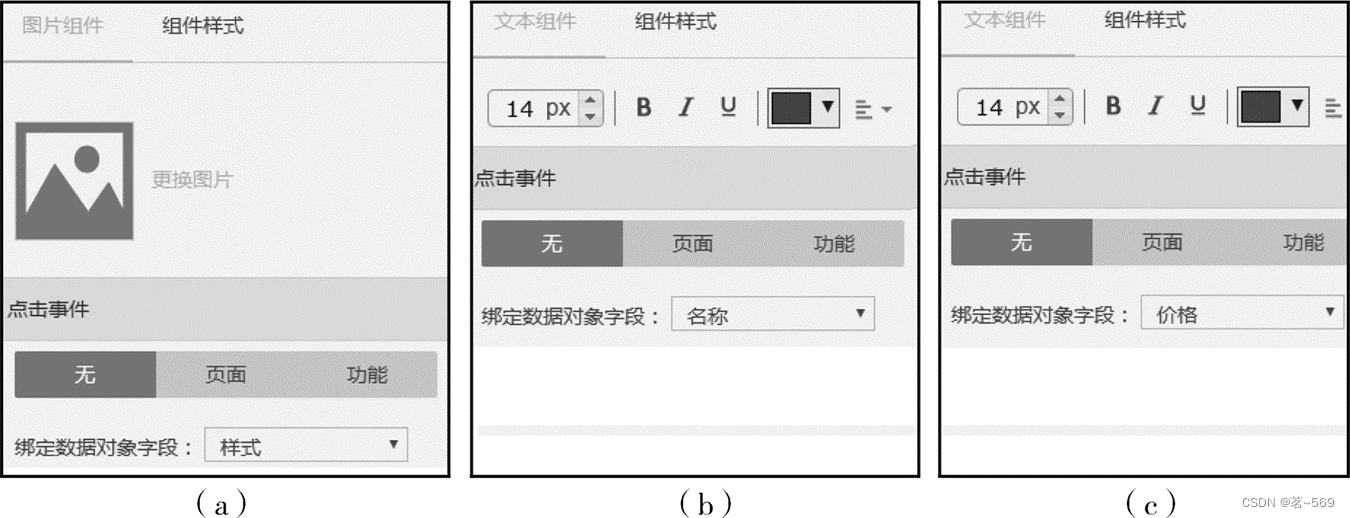
在动态列表属性面板的绑定数据对象中选择“羽绒服” 数据对象, 同时图片组件绑定数据对象样式字段, 文本组件分别绑定数据对象的名称和价格字段, 如图所示。

最终效果如图所示。

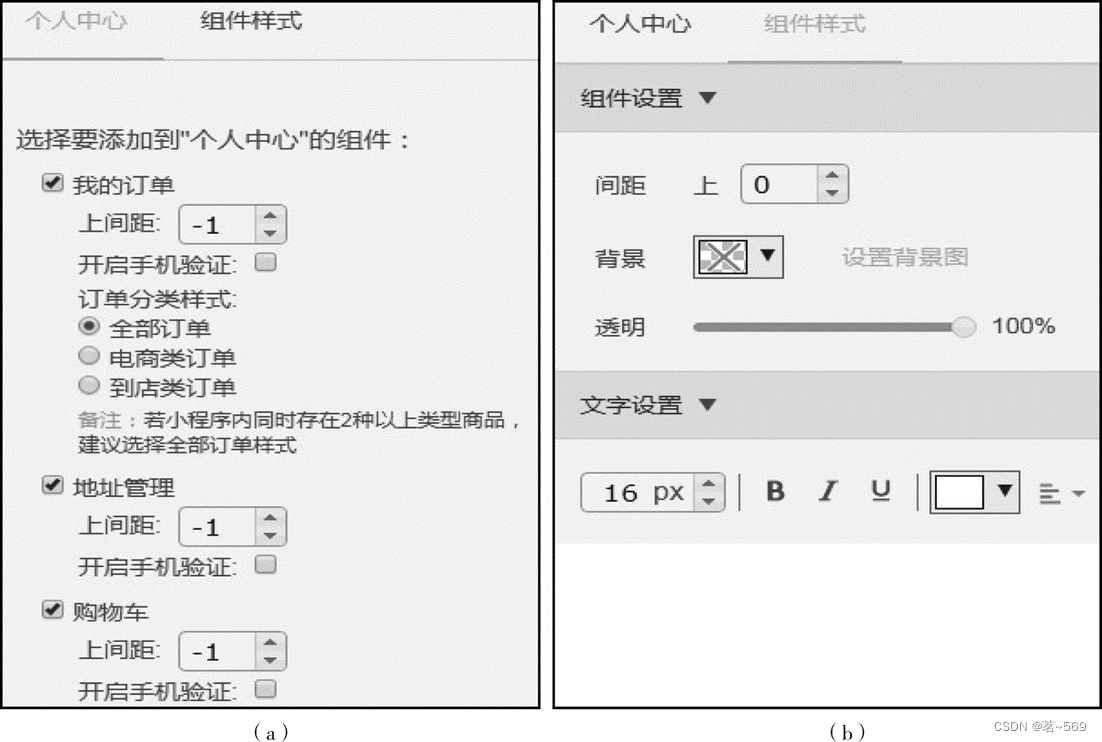
2.个人中心组件
个人中心组件显示个人相关信息的组件, 包括图像、昵称、我的订单、收货地址、购物车等, 如图所示。

个人中心组件的属性面板如图所示。

3.动态表单组件
动态表单组件相当于HTML中的<form> 标签, 是一个容器组件, 可以添加子表单组件和基本组件, 用来收集用户提交的相关信息给后台数据对象。 动态表单组件的属性面板如图所示。

在编辑页面, 添加相应的动态表单子组件(如“评分”), 如图所示。

单击如图所示属性面板中的“管理对象” 按钮,添加数据对象列表, 如图所示。

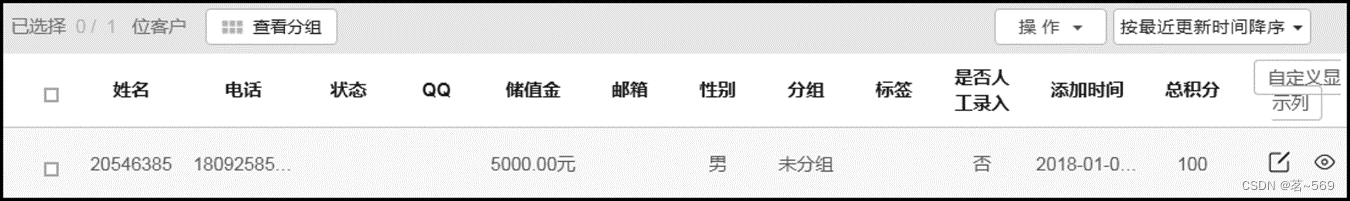
前端提交相关数据, 可以通过后台进行查看并统计, 如图所示。

4.评论组件
评论组件提供信息发布或回复信息的组件, 评论组件的属性面板如图所示。

5.计数组件
计数组件可以用于点赞、统计浏览量等类似的计数功能。 计数组件的属性面板如图所示。

6.地图组件
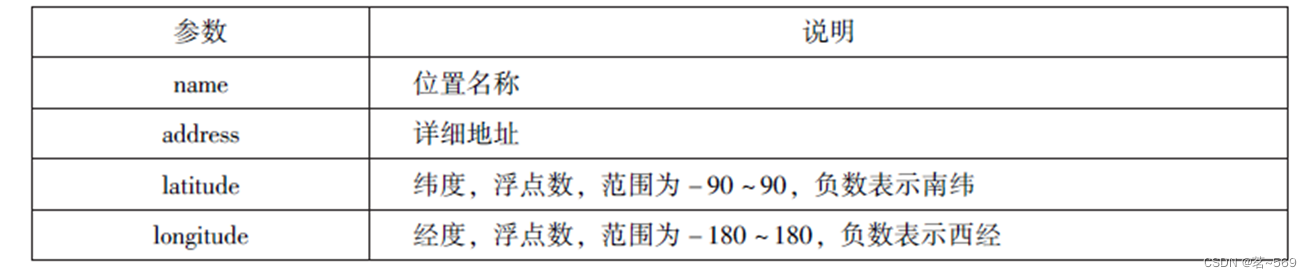
地图组件用于显示指定地址的地图, 常用于实现定位及导航功能, 地图组件的属性面板如图所示。

7.城市定位组件
城市定位组件通常与列表类组件搭配使用, 常见搭配有动态列表和商品列表。 例如, 城市定位组件与商品列表搭配, 可以实现通过城市定位来搜索出某具体位置信息下的商品列表。
城市定位组件的属性面板如图所示。

8.悬浮窗组件
悬浮窗组件的固定搭配有: 客服、我的订单、购物车、回到顶部。 悬浮窗组件通常出现在个人中心或商品列表页面, 其属性面板如图所示。

其他组件
其他组件包括音频组件和动态容器组件。
1.音频组件
音频组件用于播放音乐(每个页面有一个音频组件即可), 手动点击播放按钮后即可实现播放。 音频文件可以选择音频库中的音乐, 也可以上传本地音频进行更换, 音频组件的属性面板如图所示。

2.动态容器组件
动态容器组件用于动态页面, 即所在页面绑定了数据对象。 动态容器组件中可以添加多种组件———文本组件、图片组件、按钮组件、标题组件、分类组件、音频组件、双栏组件、计数组件。 其中, 文本组件和图片组件可以绑定相应的数据对象字段(填充相应动态数据), 若有计数组件, 则会自动与动态容器关联。 动态容器组件的属性面板如图所示。

即速应用后台提供了非常强大的后台管理, 开发者在后台进行修改操作就可以让数据即时更新, 开发者还可以通过后台来查看小程序数据管理、用户管理、商品管理、营销工具、多商家管理等功能。
5.3 即速应用后台管理
1.数据管理
数据管理包括数据总览、访客分析和传播数据功能。
数据总览提供小程序总浏览量、昨日/ 今日访问量、总用户量、总订单数及浏览量曲线图, 如图所示。

访客分析是以图例的形式来展示用户从微信的哪个模块来访问及访问的次数、比例、用户来源地区、用户访问时间及使用设备等, 便于管理者更好地做好营销工作, 如图所示。

传播数据主要是用于提供新老访客的比例, 以及访客使用哪些主要平台打开应用的次数及占比。
2.分享设置
分享设置主要提供可以分享应用的方式, 如图所示。

3.用户管理
用户管理主要用于实现对用户进行添加、分组、群发消息、储值金充值、赠送会员卡等功能, 如图所示。

4.应用数据
应用数据是后台管理的主要内容, 前端组件(动态列表、动态表单) 的数据都是通过在应用数据中的数据对象来管理的, 类似通过数据库存放和管理数据。
5. 轮播管理
轮播管理是前端软播组件的后台数据管理器, 通过软播管理来设置前端软播组件展示的图片内容。
6. 分类管理
分类管理适用于电商、到店、应用数据。 分类管理可以通过选择动态分类组件样式来实现在顶部分类或侧边栏分类以展示应用数据、商品数据等效果。 动态分类的二级有图模式只适用于电商。
7. 商品管理
商品管理是后台管理的主要内容, 前端商品列表组件的数据来源于后台商品管理。 商品管理可以管理商品列表、积分商品、位置管理、支付方式、订单管理、拼团订单管理、订单统计、账单明细、运费管理和评价管理功能。
8.经营管理
经营管理主要包括子账号管理、手机端客户关系管理和短信接收管理, 便于管理者管理小程序的运营。
9.营销工具
营销工具是小程序营销推广的有力工具, 主要有会员卡、优惠券、积分、储值、推广、秒杀、集集乐、拼团活动、大转盘、砸金蛋、刮刮乐等。 这些营销工具都需要事前在后台合理设置后, 才能在活动中发挥更大的作用。
10.多商家管理
多商家管理是即速应用为有众多商家的商城(如“华东商城” “义乌商城” 等) 开设的管理功能, 方便管理者统计每家店铺的订单及进行收益分析。
即速应用可以将小程序的代码打包, 该代码包可以通过微信开发者工具来对接微信小程序。
5.4 打包上传
打包
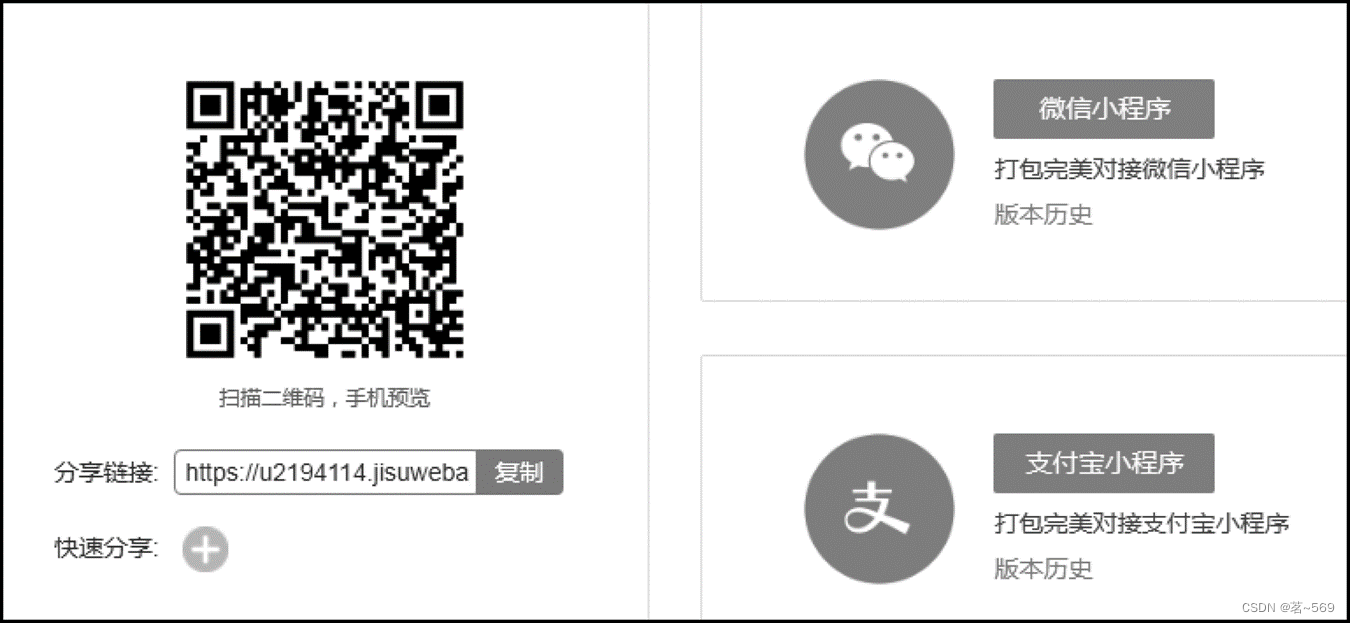
进入即速应用后台管理, 选择左边选项“分享设置” 按钮, 单击“微信小程序” 选项, 进入如图所示的页面。

选择“代码包下载” 选项, 单击“确定” 按钮, 进入如图所示的页面。

通过“微信公众平台→小程序→设置→开发设置” 获取AppID 和AppSecret, 在“服务器配置” 中填写相关信息, 选择相应分类, 单击“打包” 按钮, 即可成功打包, 如图所示。

单击“下载” 按钮, 即可下载该小程序代码包。
上传
打开微信Web开发者工具, 新建项目, 并填写相关内容。 其中, 项目目录为下载包解压后的目录, 如图所示。

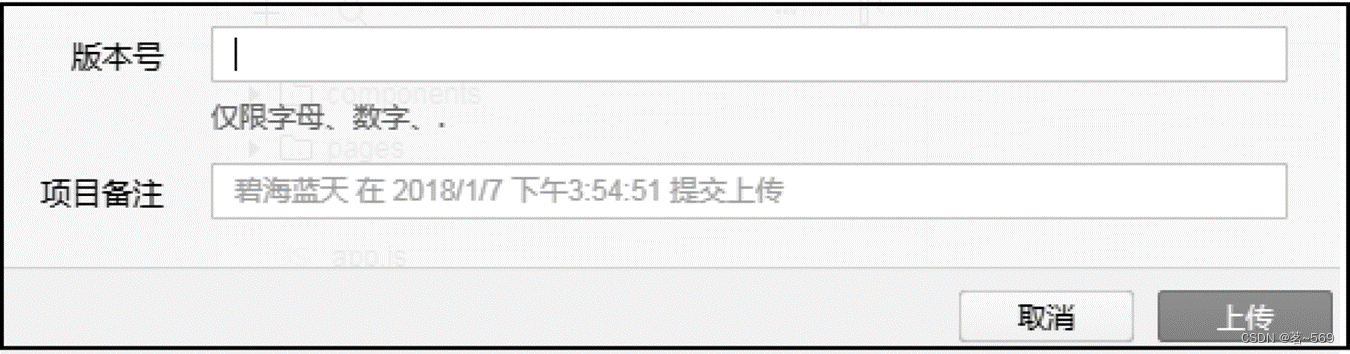
单击“确定” 按钮, 打开小程序代码, 编译无误后, 填写该项目的版本号, 单击“上传” 按钮即可实现该小程序代码上传, 如图所示。

上传成功后, 打开微信公众平台的“开发管理” 界面, 就可以看到该小程序的版本信息, 如图所示。

待审核通过后, 即可在“微信” → “发现” → “小程序” 中搜索到该小程序。
第六章 API应用
6.1 网络API
微信小程序处理的数据通常从后台服务器获取,再将处理过的结果保存到后台服务器,这就要求微信小程序要有与后台进行交互的能力。 微信原生API接口或第三方API提供了各类接口实现前后端交互。网络API可以帮助开发者实现网络URL访问调用、文件的上传和下载、网络套接字的使用等功能处理。 微信开发团队提供了10个网络API接口。
- wx.request(Object) 接口用于发起HTTPS请求。
- Wx.uploadFile(Object)接口用于将本地资源上传到后台服务器。
- wx.downloadFile(Object) 接口用于下载文件资源到本地。
- wx.connectSocket(Object) 接口用于创建一个WebSocket连接。
- wx.sendSockerMessage(Object) 接口用于实现通过WebSocket连接发送数据。
- wx.closeSocket(Object) 接口用于关闭WebSocket连接。
- wx.onSocketOpen(CallBack) 接口用于监听WebSocket连接打开事件。
- wx.onSocketError(CallBack) 接口用于监听WebSocket错误。
- wx.onSocketMessage(CallBack) 接口用于实现监听WebSocket接收到服务器的消息事件。
- wx.onSocketClose(CallBack) 接口用于实现监听WebSocket关闭。
发起网络请求
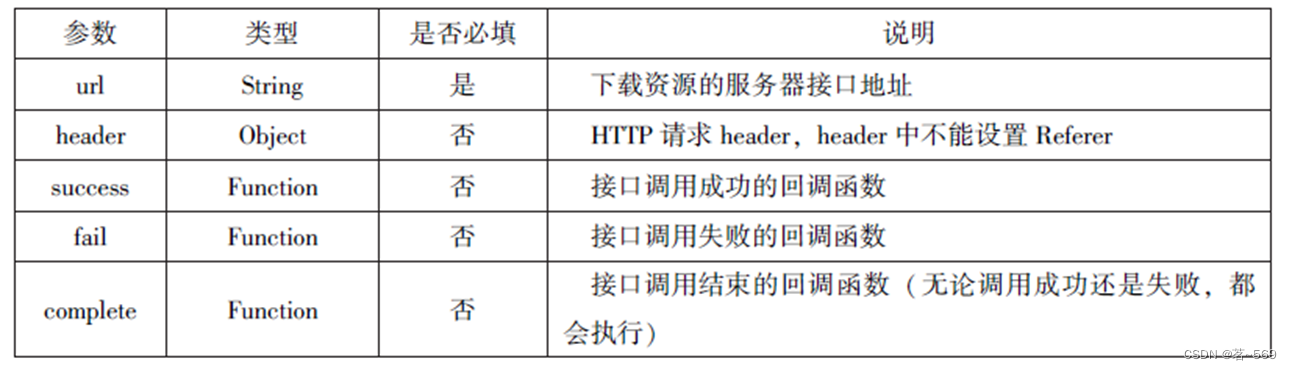
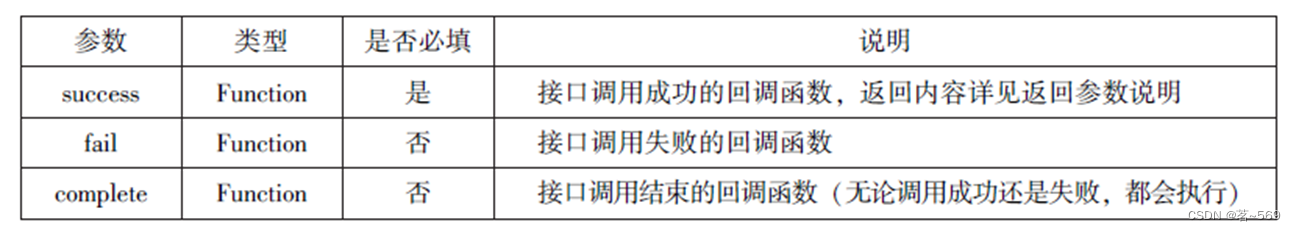
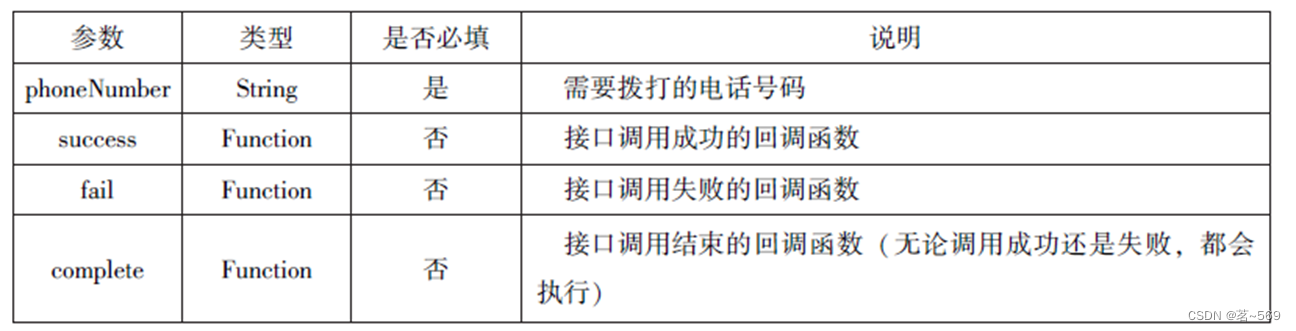
wx.request(Object) 实现向服务器发送请求、获取数据等各种网络交互操作, 其相关参数如表所示。一个微信小程序同时只能有5个网络请求连接, 并且是HTTPS请求。

示例1,通过wx.request(Object)获取百度(https://www.daidu.com)首页的数据。代码如下
//test.wxml
<button type="primary" bind:tap="getbaidutap">获取HTML数据</button>
<textarea value='{{html}}' auto-heightmax length='0'></textarea>
//test.js
Page({
data: {
html:''
},
getbaidutap:function(){
var that=this;
wx:wx.request({
url: 'https://www.baidu.com',
data: {},
header: {'Content-Type':'application/json'},
success: function(res) {
console.log(res);
that.setData({
html:res.data
})
},
})
}
});运行结果
 示例2,通过wx.request(Object)的GET方法获取邮政编码对应的地址信息
示例2,通过wx.request(Object)的GET方法获取邮政编码对应的地址信息
//wxml
<view>邮箱编码:</view>
<input type="text" bindinput="input" placeholder="6位邮政编码"/>
<button type="primary" bind:tap="find">查询</button>
<block wx:for="{{address}}">
<block wx:for="{{item}}">
<text>{{item}}</text>
</block>
</block>
//js
Page({
data: {
postcode:'',
address: [],
errMsg: '',
error_code: -1
},
input:function(e){
this.setData({
postcode:e.detail.value,
})
console.log(e.detail.value)
},
find:function(){
var postcode = this.data.postcode;
if(postcode != null && postcode != ""){
var self = this;
wx.showToast({
title:'正在查询,请稍等....',
icon:'loading',
duration:10000
});
wx.request({
url: 'https://v.juhe.cn/postcode/query',
data: {
'postcode':postcode,
'key':'0ff9bfccdf147476e067de994eb5496e'
},
header:{
'Content-Type':'application/json',
},
method:'GET',
success:function(res){
wx.hideToast();
if(res.data.error_code==0){
console.log(res);
self.setData({
errMsg:'',
error_code:res.data.error_code,
address:res.data.result.list
})
}
else{
self.setData({
errMsg:res.data.reason || res.data.reason,
error_code:res.data.error_code
})
}
}
})
}
}
})运行结果

示例3,通过wx.request(Object)的POST方法获取邮政编码对应的地址信息
//wxml
<view>邮箱编码:</view>
<input type="text" bindinput="input" placeholder="6位邮政编码"/>
<button type="primary" bind:tap="find">查询</button>
<block wx:for="{{address}}">
<block wx:for="{{item}}">
<text>{{item}}</text>
</block>
</block>
//js
Page({
data: {
postcode:'',//查询的邮政编码
address: [],//邮政编码对应的地址
errMsg: '',//错误信息
error_code: -1//错误码
},
input:function(e){//输入事件
this.setData({
postcode:e.detail.value,
})
console.log(e.detail.value)
},
find:function(){//查询事件
var postcode = this.data.postcode;
if(postcode != null && postcode != ""){
var self = this;//显示提示消息
wx.showToast({
title:'正在查询,请稍等....',
icon:'loading',
duration:10000
});
wx.request({
url: 'https://v.juhe.cn/postcode/query',
data: {
'postcode':postcode,
'key':'0ff9bfccdf147476e067de994eb5496e'
},
header:{
'Content-Type':'application/x-www-form-urlencoded',
},
method:'POST',
success:function(res){
wx.hideToast();
if(res.data.error_code==0){
console.log(res);
self.setData({
errMsg:'',
error_code:res.data.error_code,
address:res.data.result.list
})
}
else{
self.setData({
errMsg:res.data.reason || res.data.reason,
error_code:res.data.error_code
})
}
}
})
}
}
})运行结果

上传文件
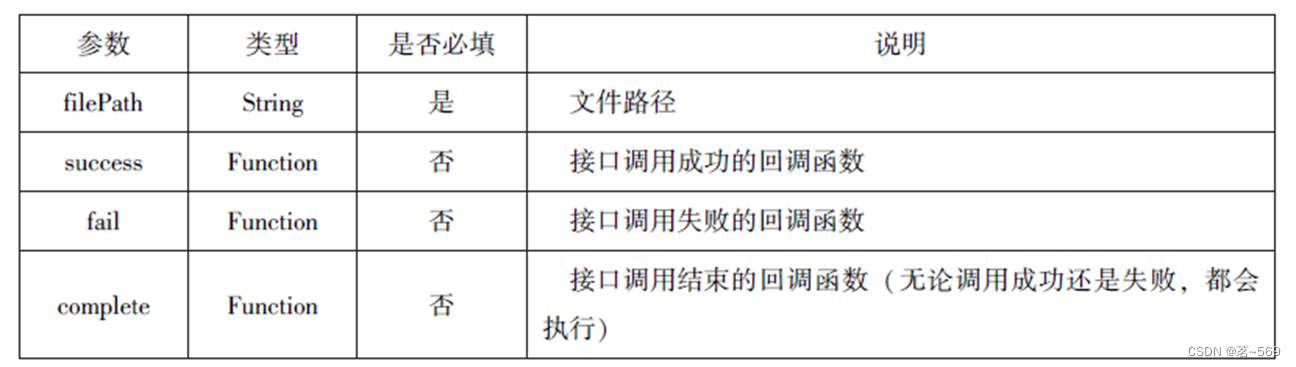
wx.uploadFile(Object)接口用于将本地资源上传到开发者服务器, 并在客户端发起一个HTTPS POST请求, 其相关参数如表所示。

通过wx.uploadFile(Object), 可以将图片上传到服务器并显示。示例代码如下:
//wxml
<button type="primary" bind:tap="uploadimage">上传图片</button>
<image src="{{img}}" mode="widthFix"/>
//js
Page({
data: {
img:null,
},
uploadimage:function(){
var that=this;
wx.chooseImage({
success:function(res){
var tempFilePaths = res.tempFilePaths
upload(that,tempFilePaths);
}
})
function upload(page,path){
wx.showToast({
icon:"loading",
title:"正在上传"
}),
wx.uploadFile({
filePath: path[0],
name: 'file',
url: 'http://localhost/',
success:function(res){
console.log(res);
if(res.statusCode != 200){
wx.showModal({
title:'提示',
content:'上传失败',
showCancel:false
})
return;
}
var data = res.data
page.setData({
img:path[0]
})
},
fail:function(e){
console.log(e);
wx.showModal({
title:'提示',
content:'上传失败',
showCancel:false
})
},
complete:function(){
wx.hideToast();
}
})
}
}
});运行结果

下载文件
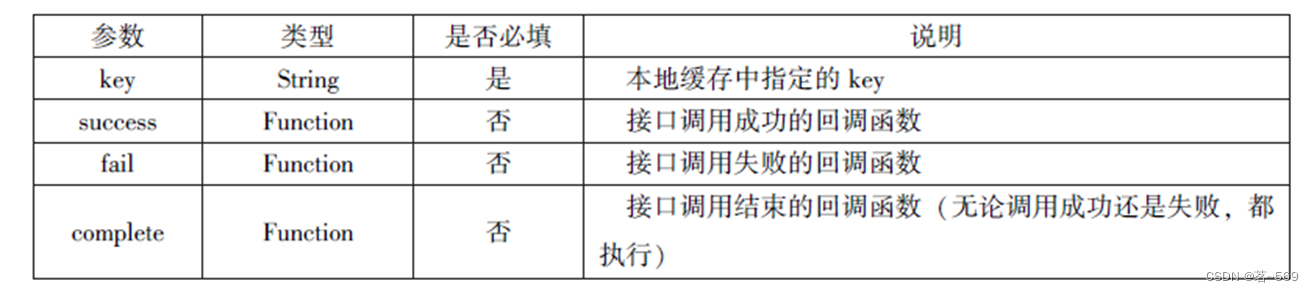
wx.downloadFile(Object)接口用于实现从开发者服务器下载文件资源到本地, 在客户端直接发起一个HTTP GET请求, 返回文件的本地临时路径。 其相关参数如表所示。

示例,通过wx.downloadFile(Object)实现从服务器中下载图片,后台服务采用WAMP软件在本机搭建。示例代码如下:
//wxml
<button type="primary" bind:tap="downloadimage">下载图像</button>
<image src="{{img}}" mode="widthFix" style="width: 90%;height: 500px;"/>
//js
Page({
data:{
img:null
},
downloadimage:function(){
var that=this;
wx.downloadFile({
url: 'http://localhost/1.jpg',
success:function(res){
console.log(res)
that.setData({
img:res.tempFilePath
})
}
})
}
})运行结果

6.2 多媒体API
多媒体API主要包括图片API、录音API、音频播放控制API、音乐播放控制API等, 其目的是丰富小程序的页面功能。
图片API
图片API实现对相机拍照图片或本地相册图片进行处理,主要包括以下4个API接口:
- wx.chooseImage(Object)接口用于从本地相册选择图片或使用相机拍照。
- wx.previewImage(Object)接口用于预览图片。
- wx.getImageInfo(Object)接口用于获取图片信息。
- wx.saveImageToPhotosAlbum(Onject)接口用于保存图片到系统相册。
1.选择图片或拍照
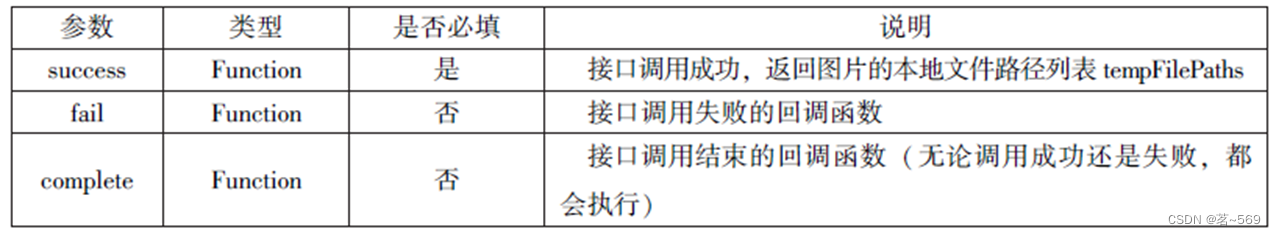
wx.chooseImage(Object)接口用于从本地相册选择图片或使用相机拍照。拍照时产生的临时路径在小程序本次启动期间可以正常使用,若要持久保存,则需要调用wx.saveFile保存图片到本地。其相关参数如表所示。


若调用成功,则返回tempFilePaths和tempFiles,tempFilePaths表示图片在本地临时文件路径列表。tempFiles表示图片的本地文件列表,包括path和size。
//js
wx.chooseImage({
count:2,
sizeType:['original','compressed'],
sourceType:['album','camera'],
success:function(res){
var tempFilePaths = res.tempFilePaths
var tempFiles = res.tempFiles;
console.log(tempFilePaths)
console.log(tempFiles)
}
})运行示例

2.预览图片
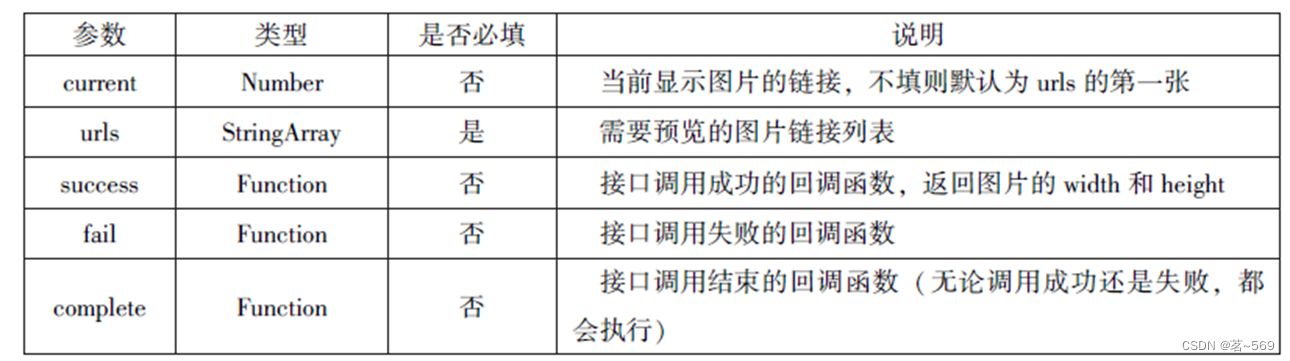
wx.previewImage(Object)接口主要用于预览图片,其相关参数如表所示。

示例代码如下
//js
wx.previewImage({
current:"http://bmob - cdn - 16488.b0.upaiyun.com/2018/02/05/2.png",
urls: ["http://bmob - cdn - 16488.b0.upaiyun.com/2018/02/05/1.png",
"http://bmob - cdn - 16488.b0.upaiyun.com/2018/02/05/2.png",
"http://bmob - cdn - 16488.b0.upaiyun.com/2018/02/05/3.jpg"
]
})示例结果

3.获取图片信息
wx.getImageInfo(Object)接口用于获取图片信息, 其相关参数如表所示。

示例代码如下
//js
wx.chooseImage({
success:function(res){
wx.getImageInfo({
src: res.tempFilePaths[0],
success:function(e){
console.log(e.width)
console.log(e.height)
}
})
}
})示例运行

4.保存图片到系统相册
wx.saveImageToPhotosAlbum(Object)接口用于保存图片到系统相册,需要得到用户授权scope.writePhhotosAlbum。其相关参数如表所示。

示例代码如下
//js
wx.chooseImage({
success:function(res){
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePaths[0],
success:function(e){
console.log(e)
}
})
},
})示例结果

录音API
录音API提供了语音录制的功能, 主要包括以下两个API接口:
- wx.startRecord(Object)接口用于实现开始录音。
- wx.stopRecord(Object)接口用于实现主动调用停止录音。
1.开始录音
wx.startRecord(Object)接口用于实现开始录音。当主动调用wx.stopRecord(Object)接口或者录音超过1分钟时,系统自动结束录音,并返回录音文件的临时文件路径。若要持久保存,则需要调用wx.saveFile()接口。其相关参数如表所示。

2.停止录音
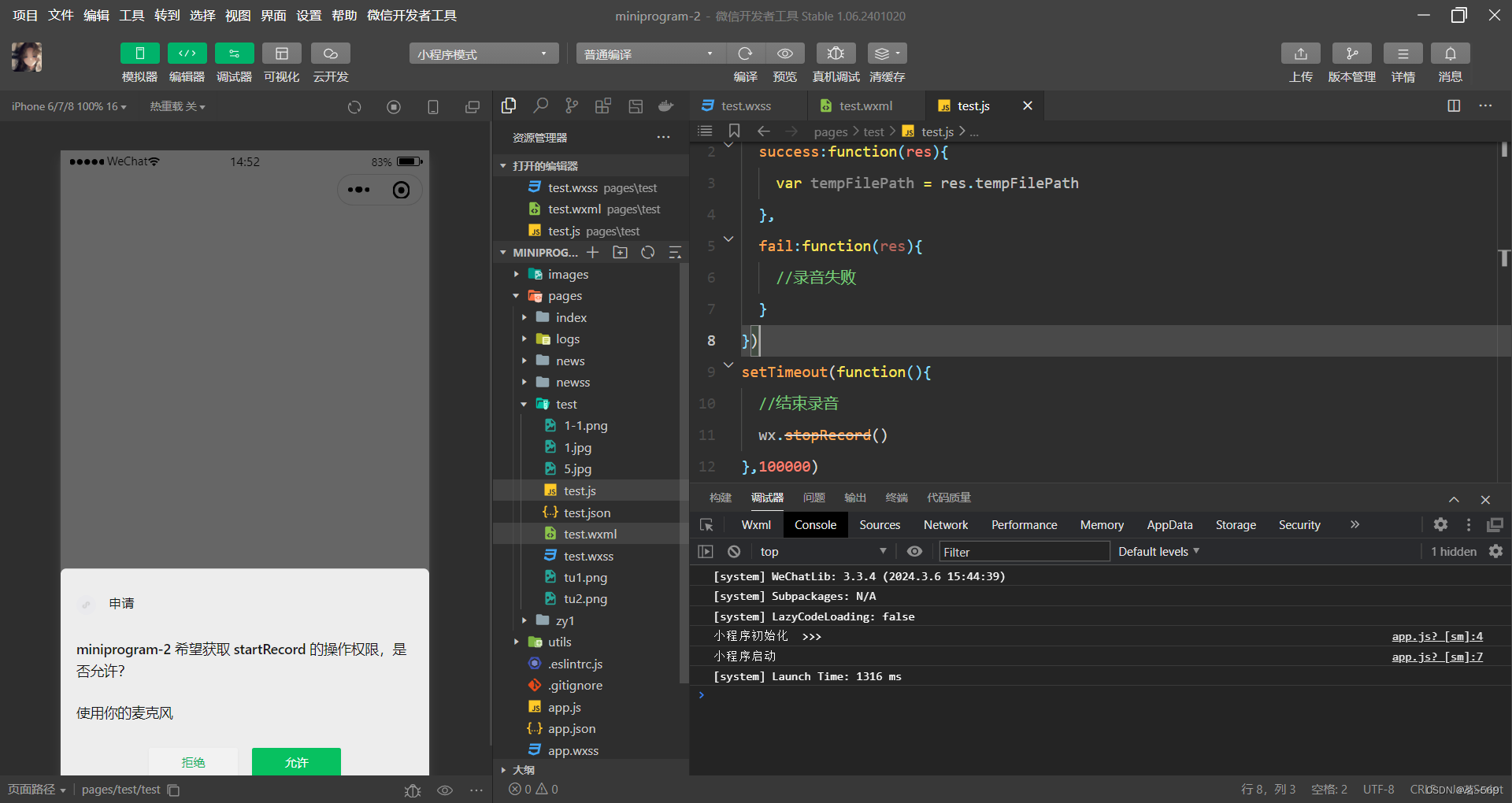
wx.stopRecord(Object)接口用于实现主动调用停止录音。示例代码如下:
//js
wx.startRecord({
success:function(res){
var tempFilePath = res.tempFilePath
},
fail:function(res){
//录音失败
}
})
setTimeout(function(){
//结束录音
wx.stopRecord()
},100000)示例结果

音频播放控制API
音频播放控制API主要用于对语音媒体文件的控制,包括播放、暂停、停止及audio组件的控制,主要包括以下3个API:
- wx.playVoice(Object)接口用于实现开始播放语音。
- wx.pauseVoice(Object)接口用于实现暂停正在播放的语音。
- wx.stopVoice(Object)接口用于结束播放语音。
1.播放语音
wx.playVoice(Object)接口用于开始播放语音,同时只允许一个语音文件播放,如果前一个语音文件还未播放完,则中断前一个语音文件的播放。其相关参数如表所示。

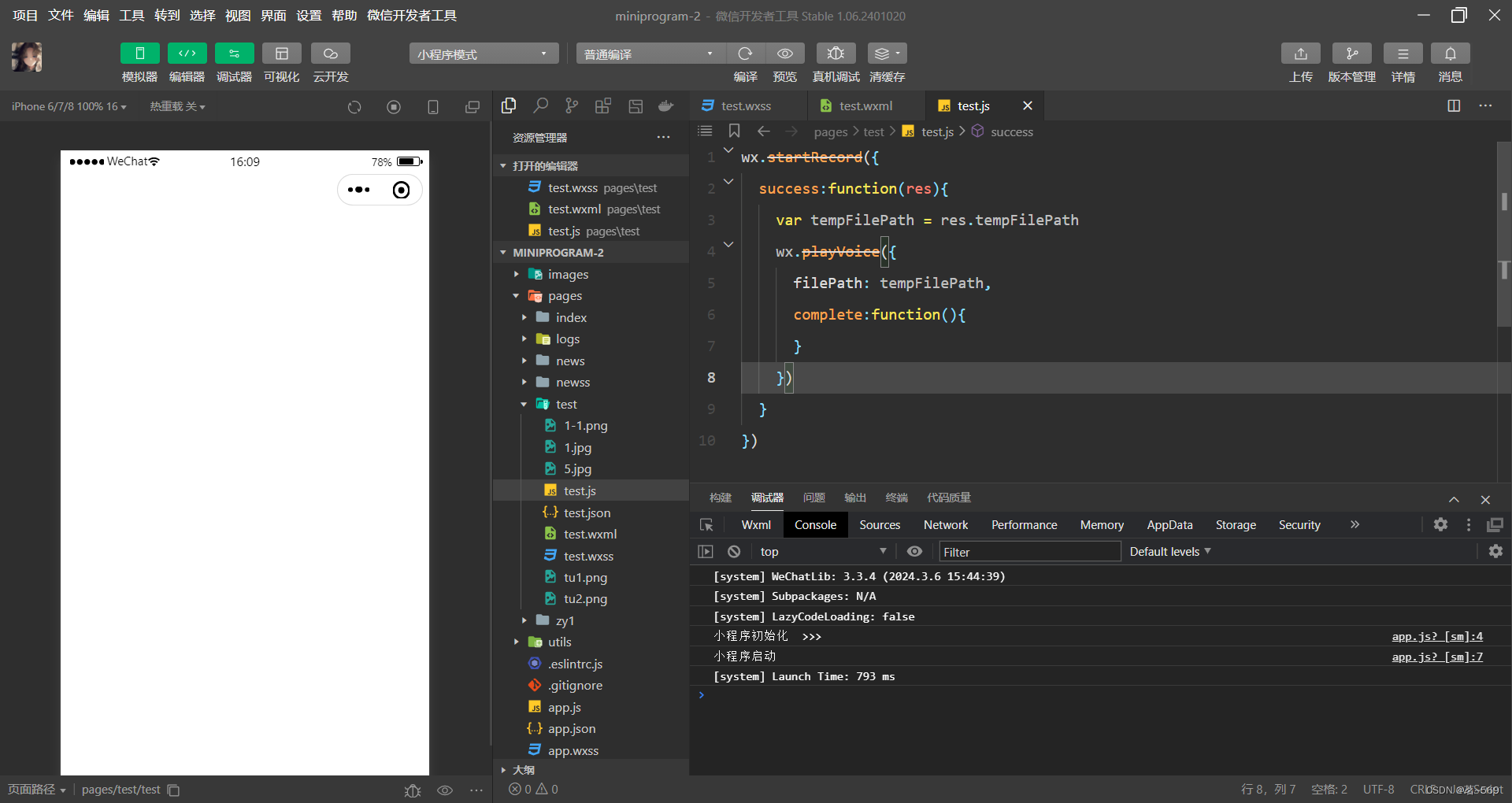
示例代码如下
//js
wx.startRecord({
success:function(res){
var tempFilePath = res.tempFilePath
wx.playVoice({
filePath: tempFilePath,
complete:function(){
}
})
}
})运行结果

2.暂停播放
wx.pauseVoice(Object)用于暂停正在播放的语音。再次调用wx.playVoice(Object)播放同一个文件时,会从暂停处开始播放。如果想从头开始播放,则需要先调用wx.stopVoice(Object)。
示例代码如下:
wx.startRecord({
success:function(res){
var tempFilePath = res.tempFilePath
wx.playVoice({
filePath: 'tempFilePath',
})
setTimeout(function(){//暂停播放
wx.pauseVoice()
},5000)
}
})示例结果:

3.结束播放
wx.stopVoice(Object)用于结束播放语音。示例代码如下:
//js
wx.startRecord({
success:function(res){
var tempFilePath = res.tempFilePath
wx.playVoice({
filePath: 'tempFilePath',
})
setTimeout(function(){
wx.stopVoice()
},5000)
}
})运行结果

音乐播放控制API
音乐播放控制API主要用于实现对背景音乐的控制,音乐文件只能是网络流媒体, 不能是本地音乐文件。音乐播放控制API主要包括以下8个API:
- (一)wx.playBackgroundAudio(Object)接口用于播放音乐。
- (二)wx.getBackgroundAudioPlayerState(Object)接口用于获取音乐播放状态。
- (三)wx.seekBackgroundAudio(Object)接口用于定位音乐播放进度。
- (四)wx.pauseBackgroundAudio()接口用于实现暂停播放音乐。
- (五)wx.stopBackgroundAudio()接口用于实现停止播放音乐。
- (六)wx.onBackgroundAudioPlay(CallBack)接口用于实现监听音乐播放。
- (七)wx.onBackgroundAudioPause(CallBack)接口用于实现监听音乐暂停。
- (八)wx.onBackgroundAudioStop(CallBack)接口用于实现监听音乐停止。
1.播放音乐
wx.playBackgroundAudio(Object)用于播放音乐,同一时间只能有一首音乐处于播放状态,其相关参数如表所示。

示例代码如下:
wx.playBackgroundAudio({
dataUrl: 'http://bmob - cdn - 16488.b0.upaiyun.com/2018/02/09/117e4a1b405195b18061299e2de89597.mp3',
title:'有一天',
coverImgUrl:'http://bmob - cdn - 16488.b0.upaiyun.com/2018/02/09/f604297140c9681880cc3d3e581f7724.jpg',
success:function(res){
console.log(res)
}
})2.获取音乐播放状态
wx.getBackgroundAudioPlayerState(Object)接口用于获取音乐播放状态,其相关参数如表所示。

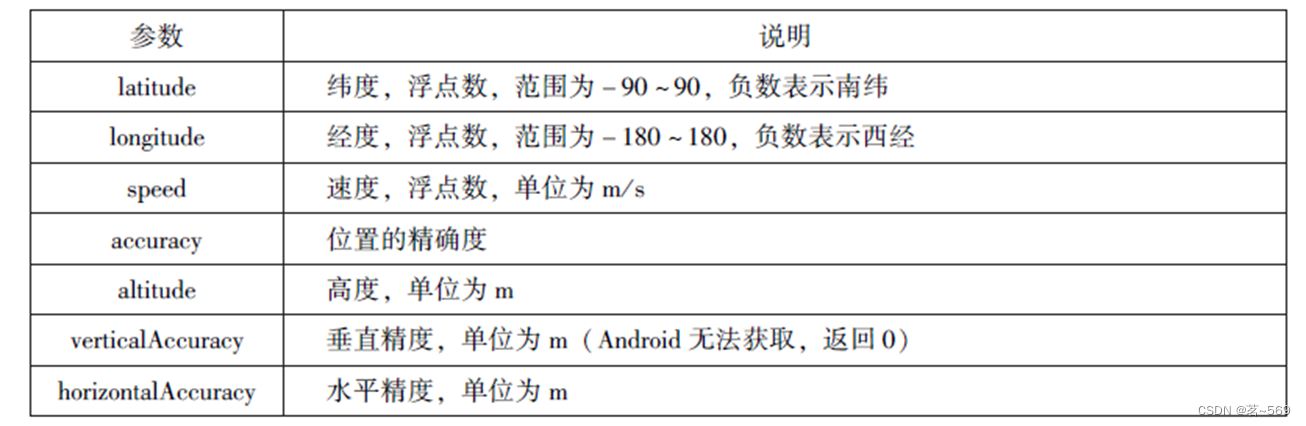
接口调用成功后返回的参数如表所示。

示例代码如下
wx.getBackgroundAudioPlayerState({
success:function(res){
var status = res.status
var dataUrl = res.dataUrl
var currentPosition = res.currentPosition
var duration = res.duration
var downloadPercent = res.downloadPercent
console.log("播放状态"+status)
console.log("音乐文件地址"+dataUrl)
console.log("音乐文件当前播放位置"+currentPosition)
console.log("音乐文件的长度"+duration)
console.log("音乐文件的下载进度"+status)
}
})3.控制音乐播放进度
wx.seekBackgroundAudio(Object)接口用于控制音乐播放进度,其相关参数如表所示。

示例代码如下:
wx.seekBackgroundAudio({
position: 30,
})4.暂停播放音乐
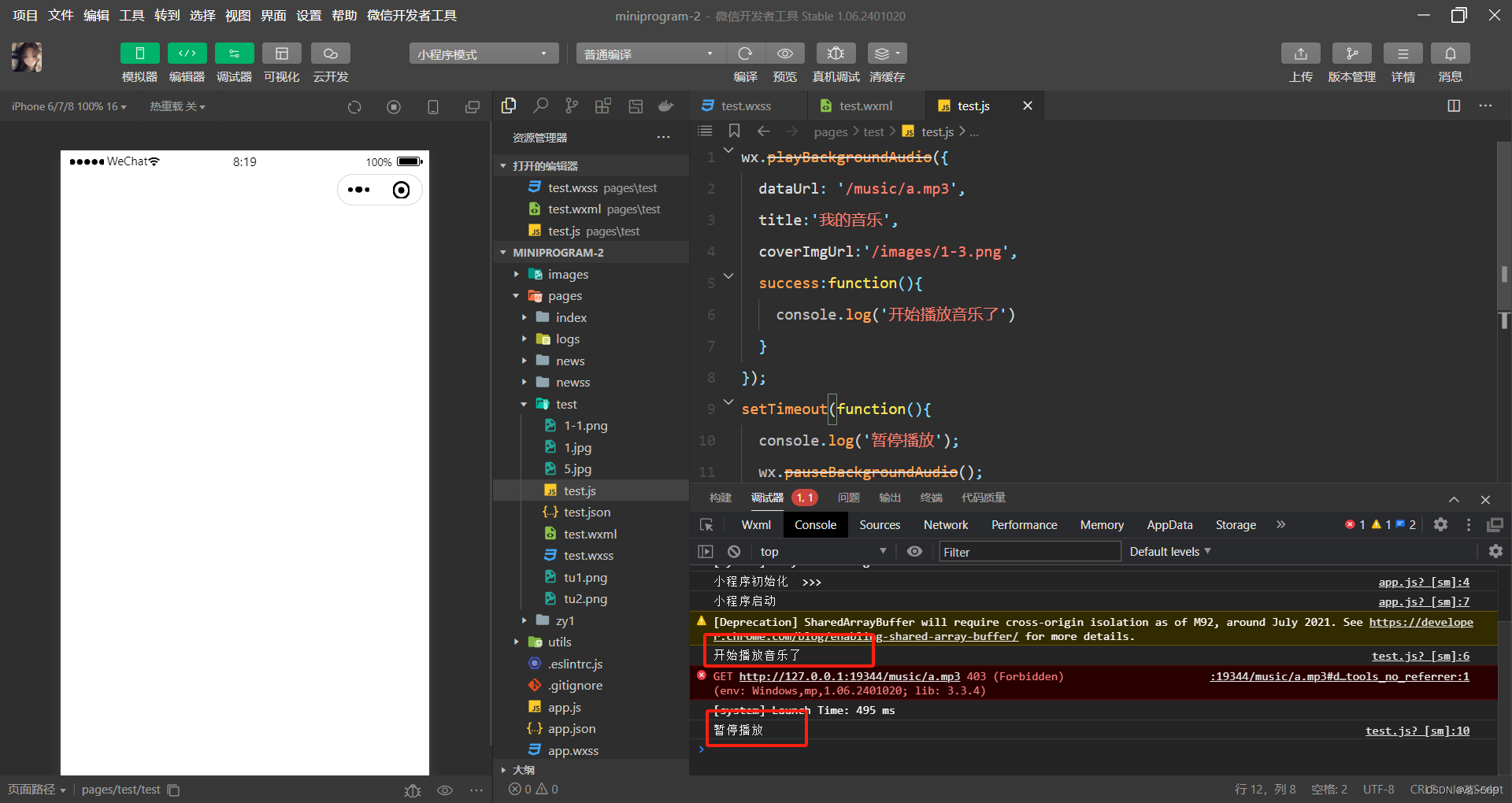
wx.pauseBackgroundAudio()接口用于暂停播放音乐。示例代码如下:
//js
wx.playBackgroundAudio({
dataUrl: '/music/a.mp3',
title:'我的音乐',
coverImgUrl:'/images/1-3.png',
success:function(){
console.log('开始播放音乐了')
}
});
setTimeout(function(){
console.log('暂停播放');
wx.pauseBackgroundAudio();
},5000)运行示例

5.停止播放音乐
wx.stopBackgroundAudio()接口用于停止播放音乐。示例代码如下
//js
wx.playBackgroundAudio({
dataUrl: '/music/a.mp3',
title:'我的音乐',
coverImgUrl:'/images/1-3.png',
success:function(){
console.log('开始播放音乐了')
}
});
setTimeout(function(){
console.log('暂停播放');
wx.stopBackgroundAudio();
},5000);运行示例

6.监听音乐播放
wx.onBackgroundAudioPlay(CallBack)接口用于实现监听音乐播放,通常被wx.playBackgroundAudio(Object)方法触发,在CallBack中可改变播放图标。示例代码如下
//js
wx.playBackgroundAudio({
dataUrl: this.data.musicData.dataUrl,
title: this.data.musicData.title,
coverImgUrl: this.data.musicData.coverImgUrl,
success:function(){
wx.onBackgroundAudioStop(function(){
that.setData({
isPlayingMusic:false,
})
})
}
})7.监听音乐暂停
wx.onBackgroundAudioPause(CallBack)接口用于实现监听音乐暂停,通常被wx.pauseBackgroundAudio()方法触发。在CallBack中可以改变播放图标。
8.监听音乐停止
wx.onBackgroundAudioStop(CallBack)接口用于实现监听音乐停止,通常被音乐自然播放停止或wx.seekBackgroundAudio(Object)方法导致播放位置等于音乐总时长时触发。在CallBack中可以改变播放图标。
9.案例展示
示例代码如下
//wxml
<view class="container">
<image class="bgaudio" src="{{changedImg ? music.coverImg: '/images/1-3.png'}}"/>
<view class="control-view">
<image src="/images/smoke1.png" bind:tap="onPositionTap" data-how="0"/>
<image src="/pages/test/{{isPlaying ? 'pause':'play'}}.png" bind:tap="onAudioTap"/>
<image src="/images/smoke2.png" bind:tap="onStopTap"/>
<image src="/images/smoke3.png" bind:tap="onPositionTap" data-how="1"/>
</view>
</view>
//json
{
}
//wxss
.bgaudio{
height: 350rpx;
width: 350rpx;
margin-bottom: 100rpx;
}
.control-viewimage{
height: 64rpx;
width: 64rpx;
margin: 30rpx;
}
//js
Page({
data:{
//记录播放状态
isPlaying:false,
coverImg:"",
changedImg:false,
//音乐内容
music:{
"url":
"http://bomb - cdn - 16488.b0.upaiyun.com/2018/02/09/117e4a1b405195b18061299e89597.mp3",
"title":"盛晓玫 - 有一天",
"coverImg":
"http://bomb - cdn - 16488.b0.upaiyun.com/2018/02/09/f604297140c9681880cc3d3e581f7724.jpg"
},
},
onLoad:function(){
//页面加载,注册监听事件
this.onAudioState();
},
//点击播放或者暂停按钮时触发
onAudioTap:function(event){
if(this.data.isPlaying){
//正常播放,就暂停并修改
wx.pauseBackgroundAudio();
}else{
//暂停就播放
let music = this.data.music;
wx.playBackgroundAudio({
dataUrl: music.url,
title:music.title,
coverImgUrl:music.coverImg
})
}
},
//点击即可停止播放音乐
onStopTap:function(){
let that = this;
wx.stopBackgroundAudio({
success:function(){
//改变coverImg和播放状态
that.setData({ isPlaying:false,changedImg:false });
}
})
},
//点击快进或快退,触发
onPositionTap:function(event){
let how = event.target.dataset.how;
//获取音乐的播放状态
wx.getBackgroundAudioPlayerState({
success:function(res){
//在播放才生效
//1播放中
let status = res.status;
if(status === 1){
//总时长
let duration = res.duration;
//位置
let currentPosition = res.currentPosition;
if(how === "0"){
let position = currentPosition - 10;
if(position <0 ){
position =1;
}
//快退
wx.seekBackgroundAudio({
position: position,
});
wx.showToast({
title: '快退10s',
duration:500
});
}
if(how === "1"){
let position = currentPosition + 10;
if(position>duration){
position=duration -1;
}
//快进
wx.seekBackgroundAudio({
position: position,
});
wx.showToast({
title: '快进10s',
duration:500
});
}
}else{
wx.showToast({
title: '音乐未播放',
duration:800
});
}
}
})
},
//播放状态
onAudioState:function(){
let that = this;
wx.onBackgroundAudioPlay(function(){
that.setData({ isPlaying:true,changedImg:true });
console.log("on play");
});
wx.onBackgroundAudioPause(function(){
that.setData({ isPlaying:false });
console.log("on pause");
});
wx.onBackgroundAudioStop(function(){
that.setData({ isPlaying:false,changedImg:false });
console.log("on stop");
});
}
})运行示例

6.3 文件API
从网络上下载或录音的文件都是临时保存的,若要持久保存,需要用到文件API。文件API提供了打开、保存、删除等操作本地文件的能力,主要包括以下5个API接口:
- (一)wx.saveFile(Object)接口用于保存文件到本地。
- (二)wx.getSaveFileList(Object) 接口用于获取本地已保存的文件列表。
- (三)wx.getSaveFileInfo(Object) 接口用于获取本地文件的文件信息。
- (四)wx.removeSaveFile(Object) 接口用于删除本地存储的文件。
- (五)wx.openDocument(Object) 接口用于新开页面打开文档,支持格式:doc、xls、ppt、pdf、docx、xlsx、ppts。
1.保存文件
wx.saveFile(Object)用于保存文件到本地, 其相关参数如表所示。

部分示例代码如下:
saveImg: (function(){
wx.chooseImage({
count:1,
sizeType:['original','compressed'],
sourceType:['album','camera'],
success:function(res){
var tempFilePaths = res.tempFilePaths[0]
wx.saveFile({
tempFilePath:tempFilePaths,
success:function(res){
var saveFilePath = res.saveFilePath;
console.log(saveFilePath)
}
})
}
})
})示例运行

2.获取本地文件列表
wx.getSaveFileList(Object) 接口用于获取本地已保存的文件列表, 如果调用成功, 则返回文件的本地路径、文件大小和文件保存时的时间戳(从1970/01/0108: 00:00到当前时间的秒数)文件列表。其相关参数如表所示。

示例代码如下
//js
wx.getSavedFileList({
success:function(res){
that.setData({
fileList:res.fileList
})
}
})示例运行

3.获取本地文件的文件信息
wx.getSaveFileInfo(Object)接口用于获取本地文件的文件信息,此接口只能用于获取已保存到本地的文件,若需要获取临时文件信息,则使用wx.getFileInfo(Object)接口。其相关参数如表所示。

示例运行
//js
wx.chooseImage({
count:1,
sizeType:['original','compressed'],
sourceType:['album','camera'],
success:function(res){
var tempFilePaths = res.tempFilePaths[0]
wx.saveFile({
tempFilePath:tempFilePaths,
success:function(res){
var saveFilePath = res.saveFilePath;
wx.getSavedFileInfo({
filePath:saveFilePath,
success:function(res){
console.log(res.size)
}
})
}
})
}
})4.删除本地文件
wx.removeSaveFile(Object)接口用于删除本地存储的文件, 其相关参数如表所示。

示例代码如下
//js
wx.getSavedFileList({
success:function(res){
if(res.fileList.Length > 0 ){
wx.removeSavedFile({
filePath:res.fileList[0].filePath,
complete:function(res){
console.log(res)
}
})
}
}
})5.打开文档
wx.openDocument(Object)接口用于新开页面打开文档,支持格式有doc、xls、ppt、pdf、docx、xlsx、pptx,其相关参数如表所示。

示例代码如下:
//js
wx.downloadFile({
url: "http://localhost/fm2.pdf",
success:function(res){
var tempFilePath = res.tempFilePath;
wx.openDocument({
filePath: tempFilePath,
success:function(res){
console.log("打开成功")
}
})
}
})6.4 本地数据及缓存API
小程序提供了以键值对的形式进行本地数据缓存功能,并且是永久存储的,但最大不超过10MB,其目的是提高加载速度。数据缓存的接口主要有4个:
- (一)wx.setStorage(Object)或wx.setStorageSync(key,data)接口用于设置缓存数据。
- (二)wx.getStorage(Object)或wx.getStorageSync(key) 接口用于获取缓存数据。
- (三)wx.removeStorage(Object)或wx.removeStorageSync(key)接口用于删除指定缓存数据。
- (四)wx.clearStorage()或wx.clearStorageSync()接口用于清除缓存数据。
- 其中,带Sync后缀的为同步接口,不带Sync后缀的为异步接口。
保存数据
1.wx.setStorage(Object)
wx.setStorage(Object)接口将数据存储到本地缓存接口指定的key中,接口执行后会覆盖原来key对应的内容。其参数如表所示。

示例代码如下:
//js
wx.setStorage({
kry:'name',
data:'sdy',
success:function(res){
console.log(res)
}
})2.wx.setStorageSync(key,data)
wx.setStorageSync(key,data)是同步接口,其参数只有key和data。示例代码如下
wx.setStorageSync('age','25')获取数据
1.wx.getStorage(Object)
wx.getStorage(Object)接口是从本地缓存中异步获取指定key对应的内容。其相关参数如表所示。

示例代码
wx.setStorage({
kry:'name',
success:function(res){
console.log(res.data)
},
})2.wx.getStorageSync(key)
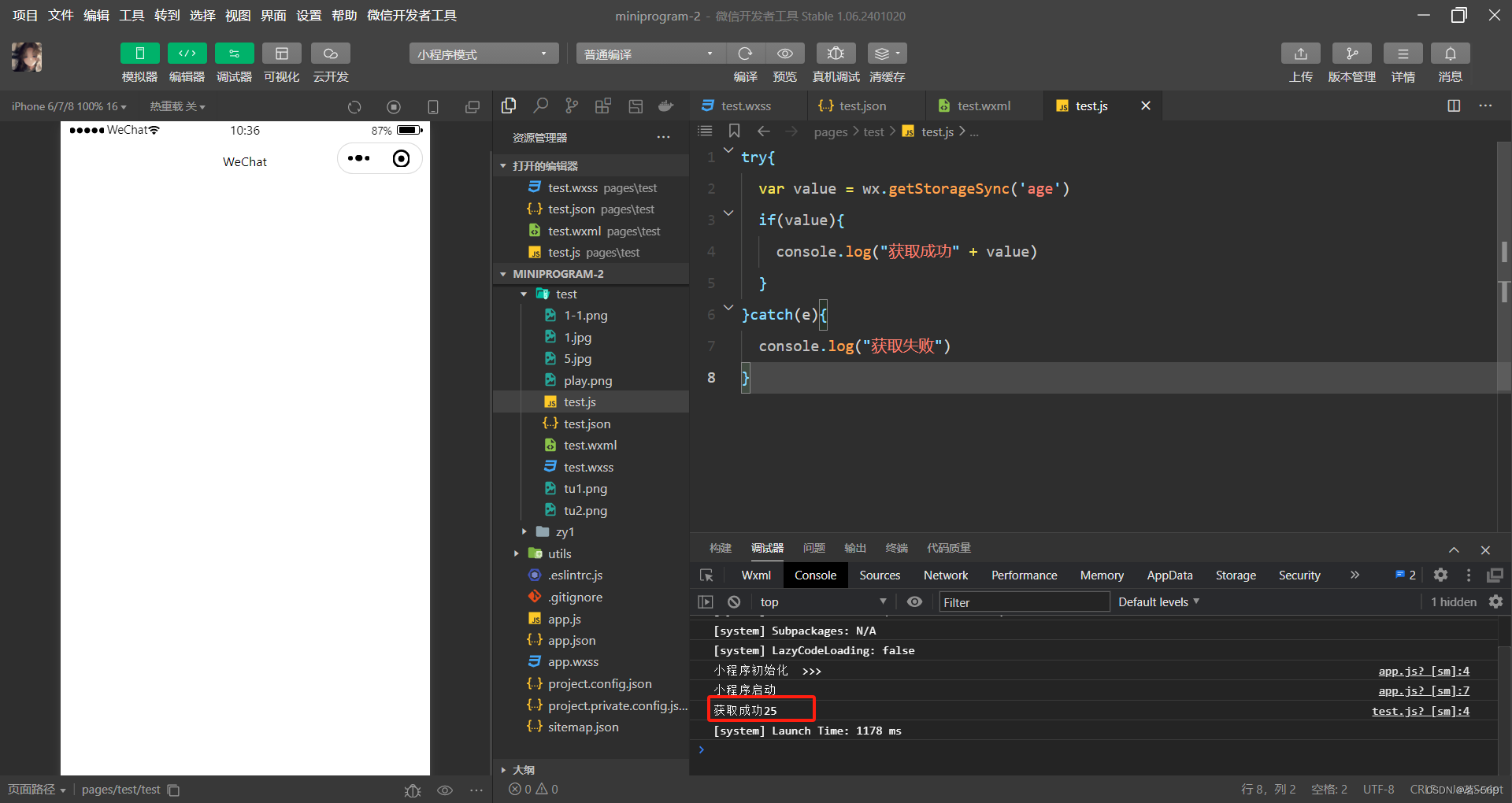
wx.getStorageSync(key)从本地缓存中同步获取指定key对应的内容。其参数只有key。示例
//js
try{
var value = wx.getStorageSync('age')
if(value){
console.log("获取成功" + value)
}
}catch(e){
console.log("获取失败")
}运行示例

删除数据
1.wx.removeStorage(Object)
wx.removeStorage(Object)接口用于从本地缓存中异步移除指定key。其相关参数如表所示。

示例代码如下
wx.removeStorage({
key: 'name',
success:function(res){
console.log("删除成功")
},
fail:function(){
console.log("删除失败")
}
})示例运行

2.wx.removeStorageSync(key)
wx.removeStorageSync(key)接口用于从本地缓存中同步删除指定key对应的内容。其参数只有key。示例代码如下
try{
wx.removeStorageSync('name')
}catch(e){
//Do something when catch error
}清空数据
1.wx.clearStorage()
wx.clearStorage()接口用于异步清理本地数据缓存,没有参数。示例代码如下
//js
wx.getStorageSync({
key:'name',
success:function(res){
wx.clearStorage()
},
})2.wx.clearStorageSync()
wx.clearStorageSync()接口用于同步清理本地数据缓存。示例代码如下
//js
try{
wx.clearStorageSync()
}catch(e){
}6.5 位置信息API
小程序可以通过位置信息API来获取或显示本地位置信息, 小程序支持WGS84和GCj02标准,WGS84标准为地球坐标系,是国际上通用的坐标系ꎻGCj02标准是中国国家测绘局制定的地理信息系统的坐标系统,是由WGS84坐标系经加密后的坐标系,又称为火星坐标系。
默认为WGS84标准,若要查看位置需要使用GCj02标准。主要包括以下3个API接口:
- wx.getLocation(Object)接口用于获取位置信息。
- wx.chooseLocation(Object)接口用于选择位置信息。
- wx.openLocation(Object)接口用于通过地图显示位置。
获取位置信息
wx.getLocation(Object)接口用于获取当前用户的地理位置、速度,需要用户开启定位功能,当用户离开小程序后,无法获取当前的地理位置及速度,当用户点击“显示在聊天顶部”时,可以获取到定位信息,其相关参数如表所示。

wx.getLocation(Object)调用成功后,返回的参数如表所示。

示例代码如下:
//js
wx.getLocation({
type:'wgs84',
success:function(res){
console.log("经度" + res.longitude);
console.log("纬度" + res.latitude);
console.log("速度" + res.longitude);
console.log("位置的精确度" + res.accuracy);
console.log("水平精确度" + res.horizontalAccuracy);
console.log("垂直精确度" + res.verticalAccuracy);
},
})运行示例

选择位置信息
wx.chooseLocation(Object)接口用于在打开的地图中选择位置,用户选择位置后可返回当前位置的名称、地址、经纬度信息。其相关参数如表所示。

wx.chooseLocation(Object)调用成功后,返回的参数如表所示。

示例代码如下
//js
wx.chooseLocation({
success:function(res){
console.log("位置的名称" + res.name);
console.log("位置的地址" + res.address);
console.log("位置的经度" + res.longitude);
console.log("位置的纬度" + res.latitude);
},
})运行示例

显示位置信息
wx.openLocation(Object)接口用于在微信内置地图中显示位置信息,其相关参数如表所示。

示例代码如下:
//js
wx.getLocation({
type:'gcj02',
success:function(res){
var latitude = res.latitude
var longitude = res.longitude
wx.openLocation({
latitude: latitude,
longitude: longitude,
scale:10,
name:'智慧国际酒店',
address:'西安市长安区西长安区300号'
})
}
})运行示例

6.6 设备相关API
设备相关的接口用于获取设备相关信息,主要包括系统信息、网络状态、拨打电话及扫码等。主要包括以下5个接口API:
- 一、wx.getSystemInfo(Object)接口、wx.getSystemInfoSync()接口用于获取系统信息。
- 二、wx.getNetworkType(Object)接口用于获取网络类型。
- 三、wx.onNetworkStatusChange(CallBack)接口用于监测网络状态改变。
- 四、wx.makePhoneCall(Object)接口用于拨打电话。
- 五、wx.scanCode(Object)接口用于扫描二维码。
获取系统信息
wx.getSystemInfo(Object)接口、wx.getSystemInfoSync()接口分别用于异步和同步获取系统信息。其相关参数如表所示。

wx.getSystemInfo()接口或wx.getSystemInfoSync() 接口调用成功后, 返回系统相关信息, 如表所示。

示例代码如下:
//js
wx.getSystemInfo({
success:function(res){
console.log("手机型号" + res.model);
console.log("设备像素比" + res.pixelRatio);
console.log("窗口的宽度" + res.windowWidth);
console.log("窗口的高度" + res.windowHeight);
console.log("微信的版本号" + res.version);
console.log("操作系统版本" + res.system);
console.log("客户端平台" + res.platform);
},
})示例运行

网络状态
1.获取网络状态
wx.getNetWorkType(Object)用于获取网络类型, 其相关参数如表所示。

如果wx.getNetWorkType()接口被成功调用, 则返回网络类型包,有wifi、2G、3G、4G、unknown(Android下不常见的网络类型)、none(无网络)。
示例代码如下:
//js
wx.getNetworkType({
success:function(res){
console.log(res.networkType)
},
})示例运行

2.监听网络状态变化
wx.onNetworkStatusChange(CallBack)接口用于监听网络状态变化, 当网络状态变化时,返回当前网络状态类型及是否有网络连接。示例代码如下:
//js
wx.onNetworkStatusChange(function(res){
console.log("网络是否连接" + res.isConnected)
console.log("变化后的网络类型" + res.networkType)
})拨打电话
wx.makePhoneCall(Object)接口用于实现调用手机拨打电话, 其相关参数如表所示。

示例代码如下:
//js
wx.makePhoneCall({
phoneNumber: '15350265164',
})示例运行


扫描二维码
wx.scanCode(Object)接口用于调起客户端扫码界面, 扫码成功后返回相应的内容, 其相关参数如表所示。

扫码成功后, 返回的数据如表所示。

示例代码如下:
//js
wx.scanCode({
success:(res) => {
console.log(res.result)
console.log(res.scanType)
console.log(res.charSet)
console.log(res.path)
}
})
wx.scanCode({
onlyFromCamera:true,
success:(res) => {
console.log(res)
}
})