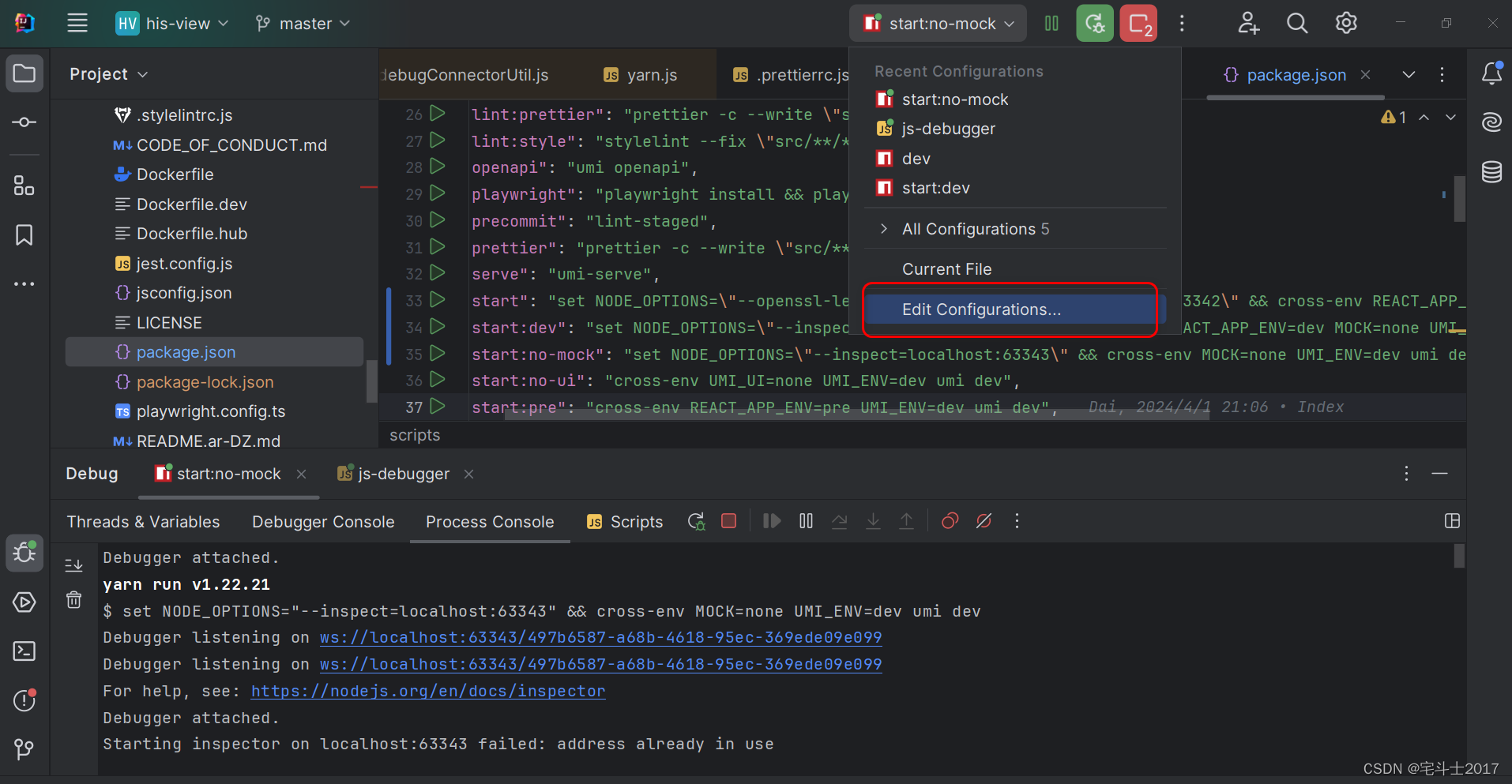
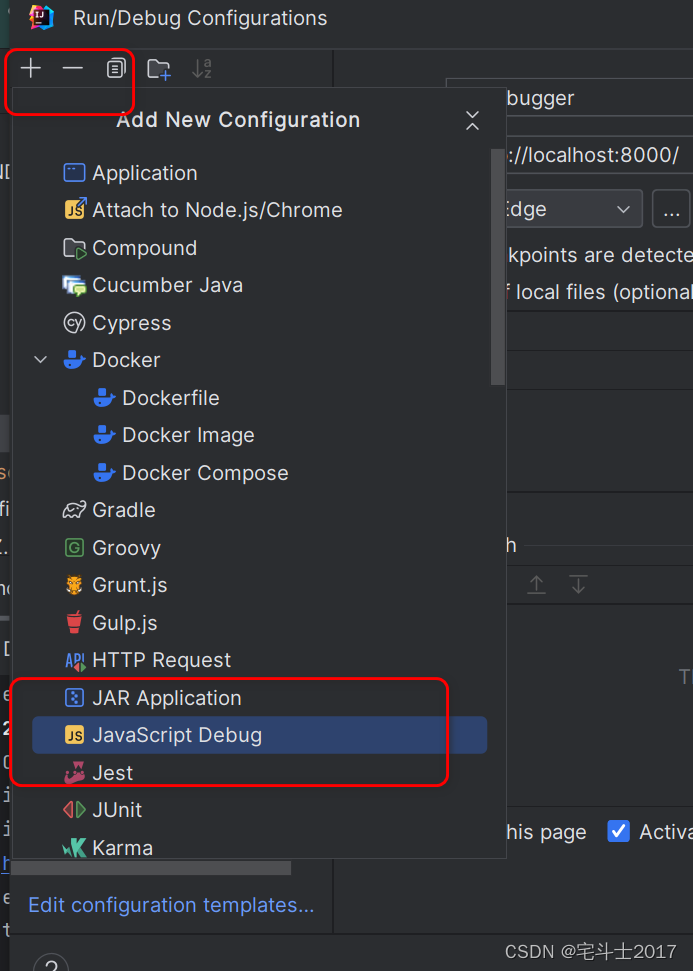
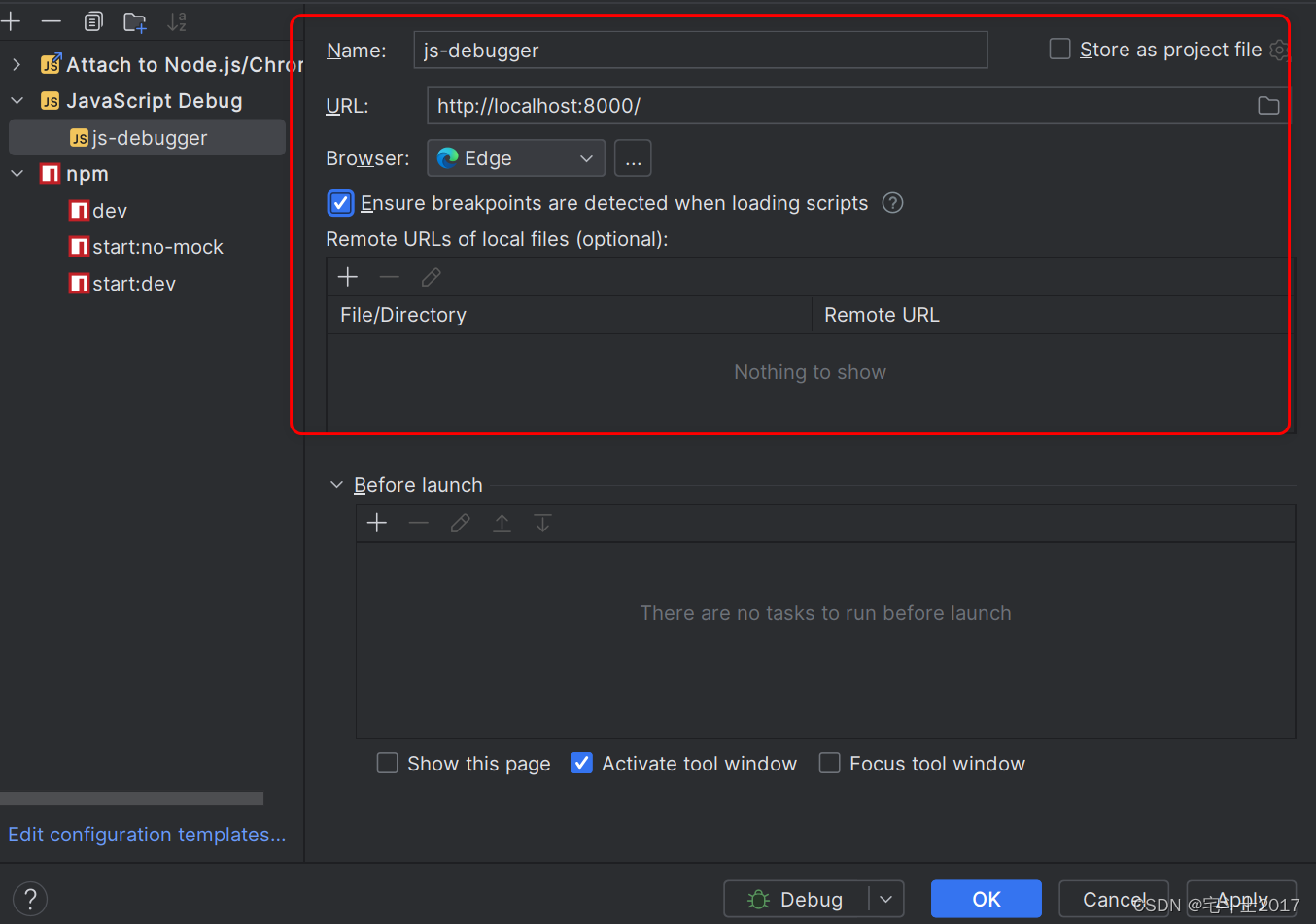
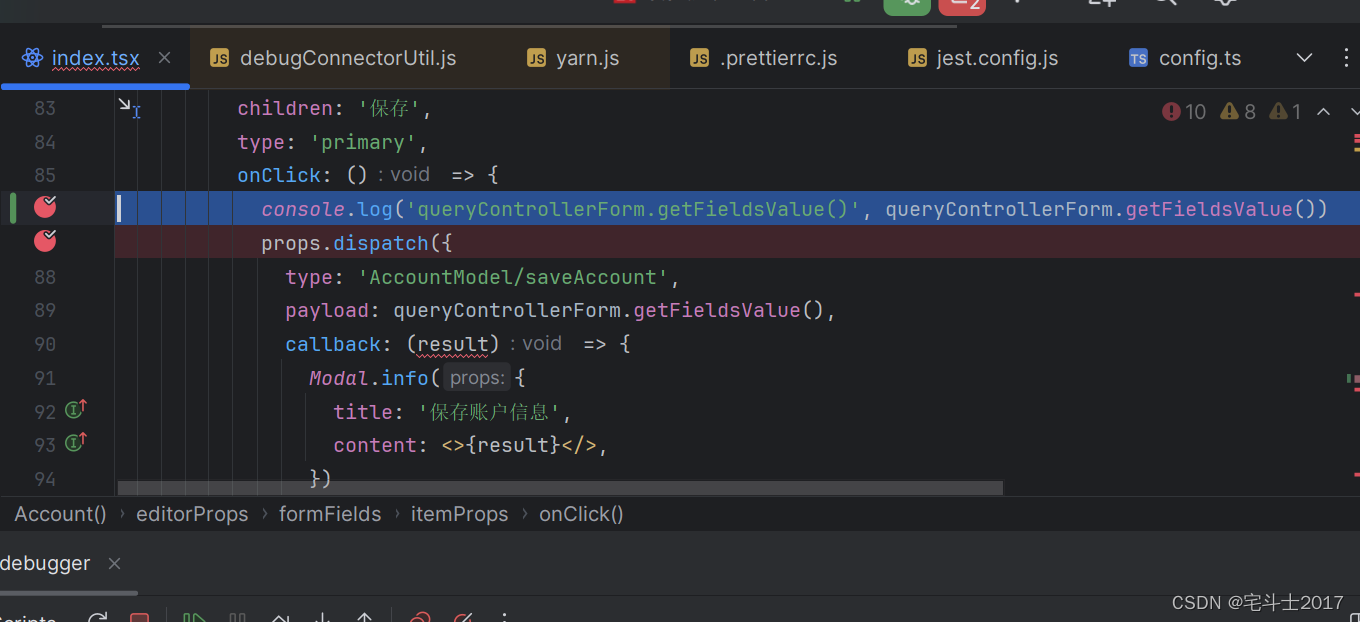
【解决NodeJS项目无法在IDEA中调试的问题】使用JetBrains IDEA 2023 调试nodejs项目
news2025/4/11 12:44:41
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1619740.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
比亚迪唐EV和唐DM-p荣耀版上市,成为新能源汽车市场中的佼佼者!
随着环保理念的深入人心,新能源汽车市场正迎来前所未有的发展机遇。在这个变革的浪潮中,唐EV和唐DM-p荣耀版的上市无疑为市场注入了新的活力。它们凭借先进的技术、卓越的性能以及豪华配置,成为了新能源汽车市场中的佼佼者。然而,…
银行买的黄金怎么卖出去?了解黄金交易的步骤和注意事项
黄金一直以来都是备受投资者关注的贵金属之一。银行提供了购买黄金的机会,但投资者也需要了解如何卖出银行买的黄金。 选择适合的购买方式
投资者可以通过多种途径购买黄金,其中包括银行提供的黄金交易服务。银行买黄金的方式可以是通过黄金交易账户、黄…
从C向C++14——STL初识及函数对象
一.STL初识
1.STL的诞生
长久以来,软件界一直希望建立一种可重复利用的东西C的面向对象和泛型编程思想,目的就是复用性的提升多情况下,数据结构和算法都未能有一套标准,导致被迫从事大量重复工作为了建立数据结构和算法的一套标准,诞生了ST…
MPC的横向控制与算法仿真实现
文章目录 1. 引言2. 模型预测控制(MPC)2.1 基础知识2.2 MPC的整体流程2.3 MPC的设计求解 3. 车辆运动学MPC设计4. 算法和仿真实现 1. 引言
随着智能交通系统和自动驾驶技术的发展,车辆的横向控制成为了研究的热点。横向控制指的是对车辆在行…
《html自用使用指南》--基于w3School实践
1.基础标签 文本输入时,在编辑器中的换行,多个空格,都被编辑器看作一个空格 <p>
这个段落
在源代码 中
包含 许多行
但是 浏览器
忽略了 它们。
</p>结果:这个段落 在源代码 中 包含 许多行 但是 浏览器…
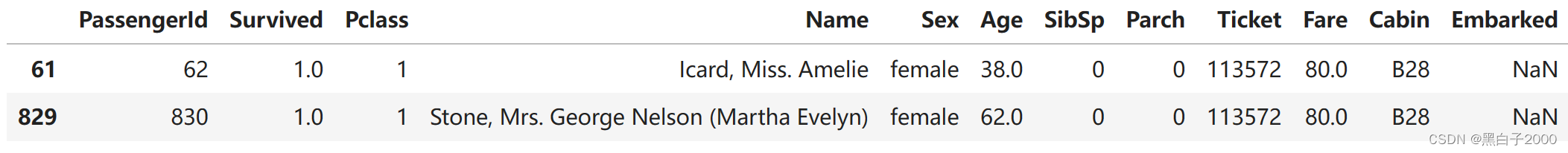
机器学习中常见的数据分析,处理方式(以泰坦尼克号为例)
数据分析 读取数据查看数据各个参数信息查看有无空值如何填充空值一些特殊字段如何处理读取数据查看数据中的参数信息实操具体问题具体分析年龄问题 重新划分数据集如何删除含有空白值的行根据条件删除一些行查看特征和标签的相关性 读取数据
查看数据各个参数信息
查看有无空…
Python Tiler库:创建可视化网格布局的利器
更多Python学习内容:ipengtao.com Tiler是一个Python库,用于创建各种类型的网格布局,包括等宽/等高布局、自定义大小布局、响应式布局等。本文将深入介绍Tiler库的功能、用法以及示例代码,帮助读者全面了解并灵活应用该库。 安装和…
主打国产算力 广州市通用人工智能公共算力中心项目签约
4月9日,第十届广州国际投资年会期间,企商在线(北京)数据技术股份有限公司与广州市增城区政府就“广州市通用人工智能公共算力中心”项目进行签约。
该项目由广州市增城区人民政府发起,企商在线承建。项目拟建成中国最…
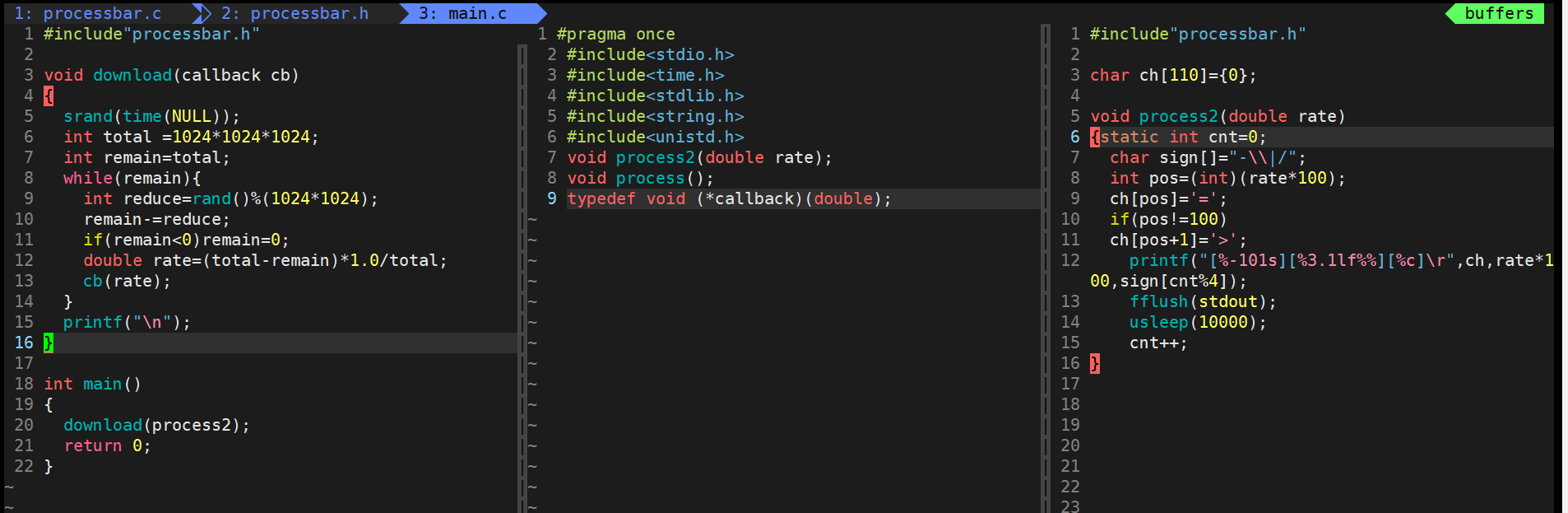
【Linux】实现一个进度条
我们之前也学了gcc/vim/make和makefile,那么我们就用它们实现一个进度条。 在实现这个进度条之前,我们要先简单了解一下缓冲区和回车和换行的区别 缓冲区其实就是一块内存空间,我们先看这样一段代码 它的现象是先立马打印,三秒后程…
centos7.6上安装mysql7.6 完整过程
安装过程:
参考:https://blog.csdn.net/qq_45103475/article/details/123151050
查找mysql
[rootbogon ~]# whereis mysql
mysql: /usr/lib64/mysql /usr/share/mysql
删除目录
[rootbogon ~]# rm -rf /usr/lib64/mysql
[rootbogon ~]# whereis mysql
m…
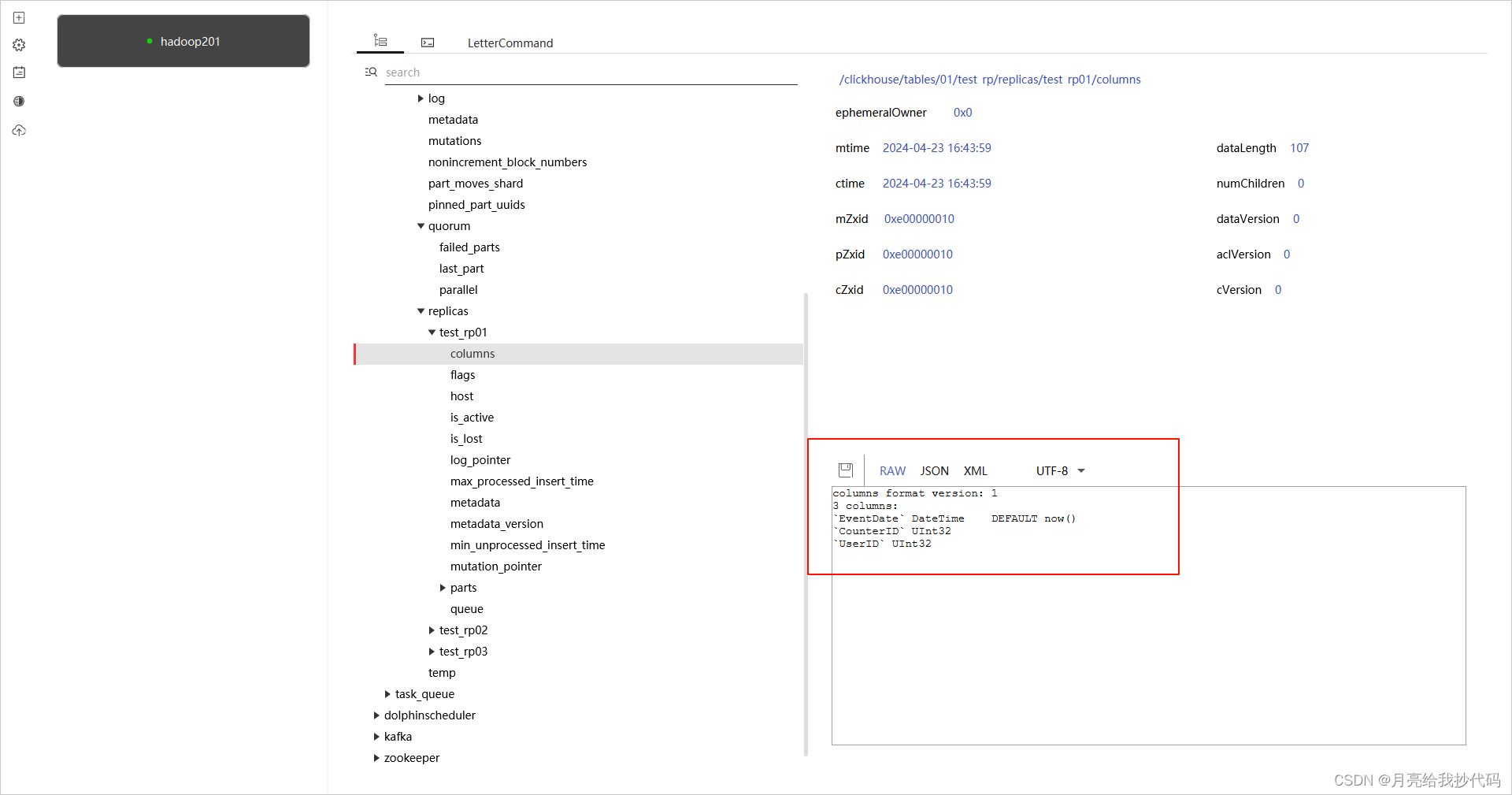
ClickHouse 高可用之副本
文章目录 ClickHouse 副本支持副本的引擎配置高可用副本副本应用1.副本表概述2.创建副本表3.写入模拟数据4.副本验证 扩展 —— 在 Zookeeper 中查看副本表信息 ClickHouse 副本
ClickHouse 通过副本机制,可以将数据拷贝存储在不同的节点上。这样,如果一…
python 如何判断两个字典是否相等
Python 字典的 cmp() 函数用于比较两个字典元素。
语法
cmp()方法语法:
cmp(dict1, dict2)参数
dict1 -- 比较的字典。
dict2 -- 比较的字典。
返回值
如果两个字典的元素相同返回0,如果字典dict1大于字典dict2返回1,如果字典dict1小于…
白酒:香型对白酒品质的影响与消费者偏好
云仓酒庄的豪迈白酒认为香型对白酒品质的影响与消费者偏好是值得探讨的话题。香型作为白酒品质的重要因素之一,对白酒的口感、风味和品质产生着深远的影响。同时,消费者的偏好也是决定香型选择的重要因素之一。 首先,香型对白酒品质的影响是不…
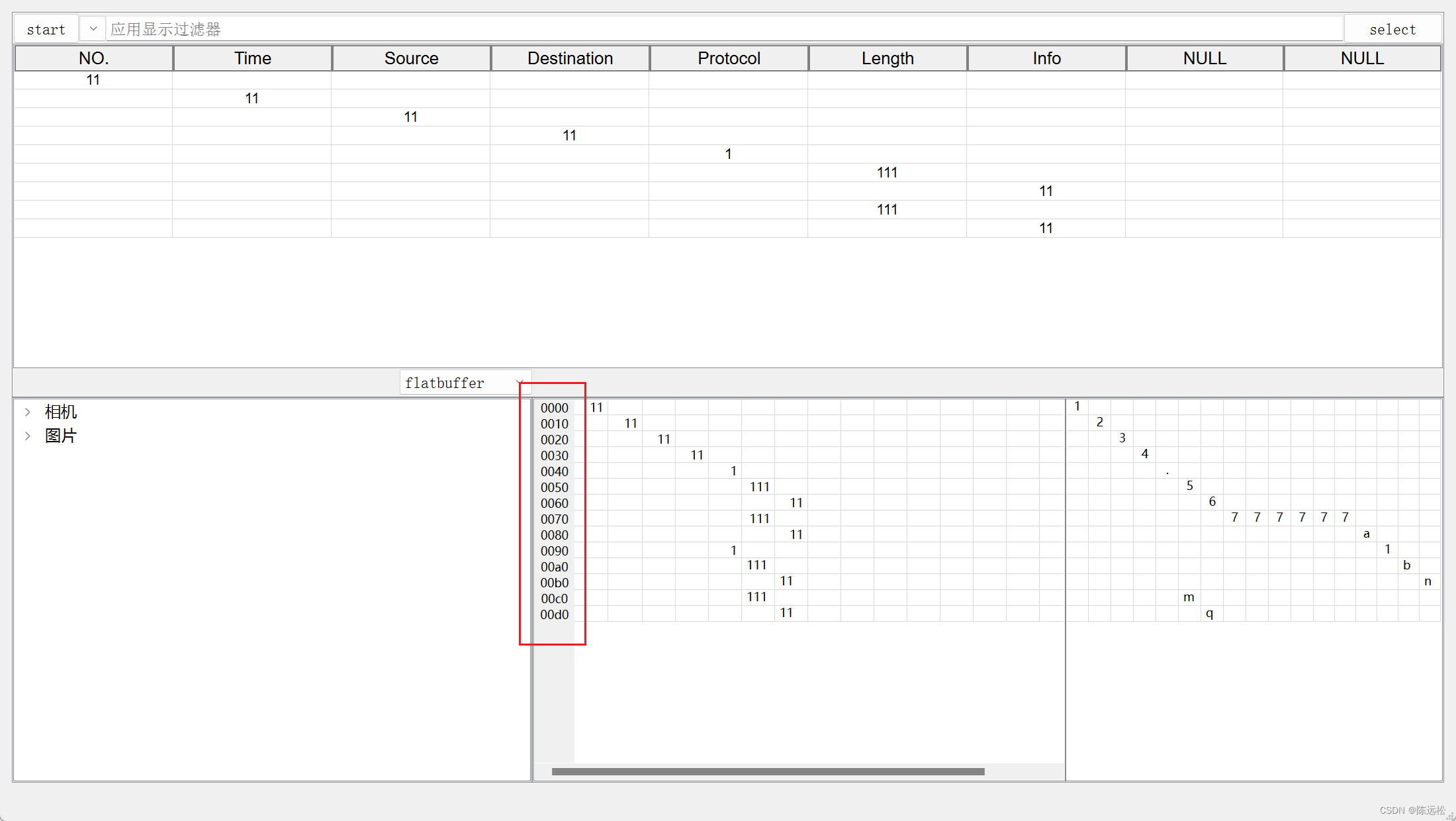
Qt中的 tableView 设置 二进制 十六进制 序号表头
二 进制序号 因为QTableView的垂直表头并不支持使用委托来自定义。 相反,可以通过将自定义的QWidget作为QHeaderView的标签来实现这一目标。 代码: #include <QApplication>
#include <QMainWindow>
#include <QVBoxLayout>
#include …
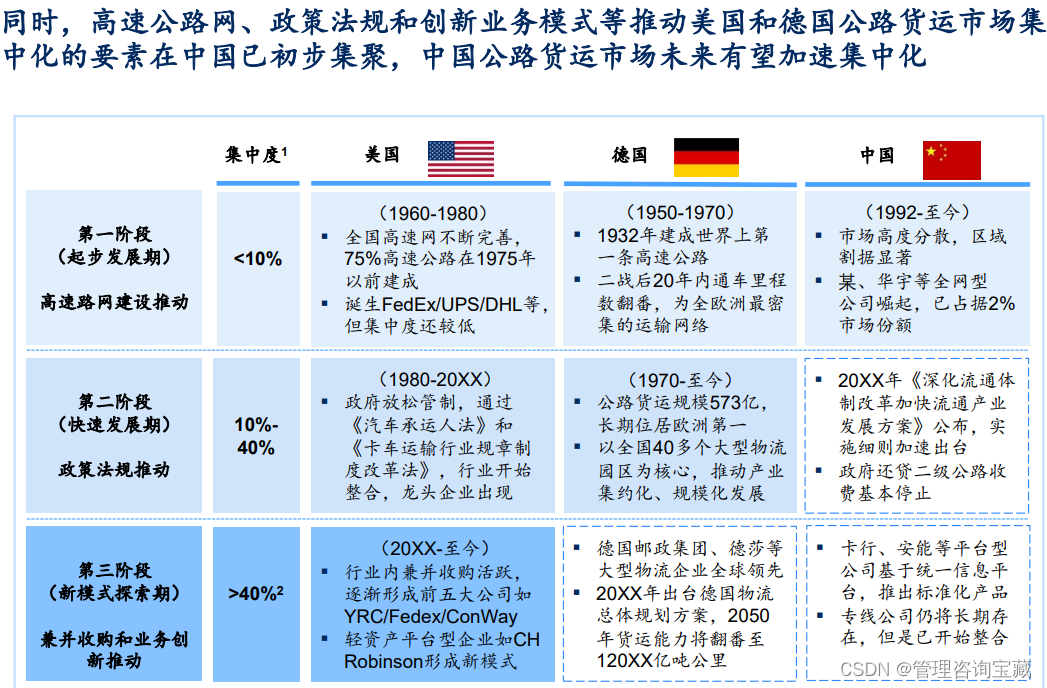
【管理咨询宝藏85】MBB物流战略规划及实施落地项目报告
本报告首发于公号“管理咨询宝藏”,如需阅读完整版报告内容,请查阅公号“管理咨询宝藏”。
【管理咨询宝藏85】MBB物流战略规划及实施落地项目报告 【格式】PDF版本 【关键词】战略规划、MBB、麦肯锡
【核心观点】 - 全面进行小件包裹业务实施方案的细…
如何定制企业PIA问卷?
前言
大家好,欢迎关注用九智汇。
作为国内专业的数据合规与隐私保护工具科技服务商,我们近几年为多个客户提供了企业级数据合规与隐私保护体系的系统落地解决方案,这些客户覆盖了智能网联汽车、互联网医疗、智能硬件、金融、新零售等多个行…
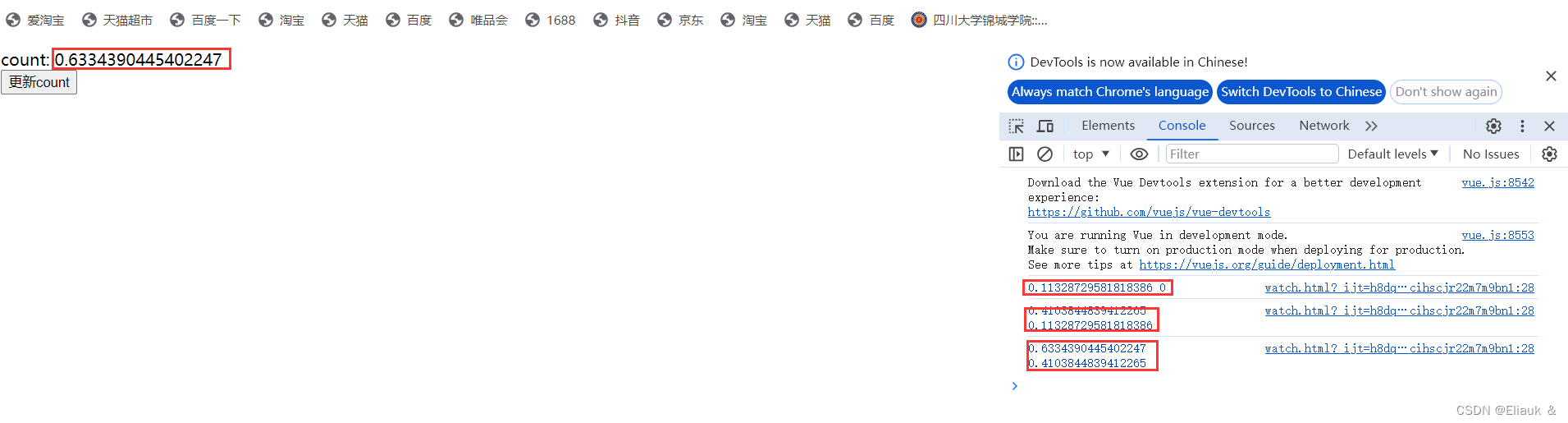
【Vue】常见的七大属性(描述+案例)
一、前言
最近,因为项目需要自己就去学习了一下Vue的相关知识,自己花了几天,结合官方文档和相应的视频学习了一下Vue,了解了Vue大概的一些属性,方法,特点等。接下来博主会将自己学习的相关内容通过博客的形式进行记录…
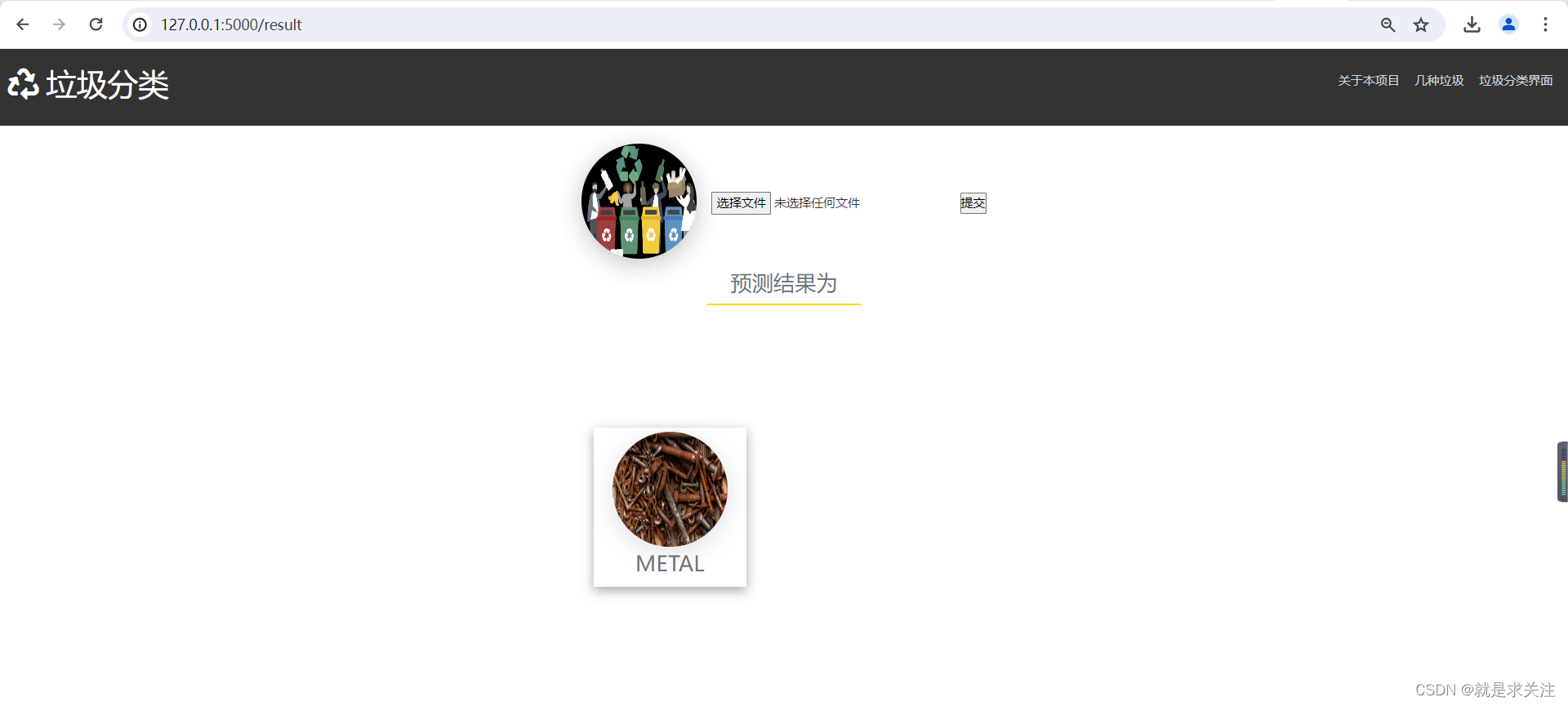
基于卷积神经网络的垃圾图像分类系统研究与实现
1.摘要 垃圾分类作为资源回收利用的重要环节之一, 可以有效地提高资源回收利用效率, 进一步减轻环境污染带来的危害. 随着现代工业逐步智能化, 传统的图像分类算法已经不能满足垃圾分拣设备的要求. 本文提出一种基于卷积神经网络的垃圾图像分类模型 (Garbage Classification Ne…
javaWeb项目-社区医院管理服务系统功能介绍
项目关键技术
开发工具:IDEA 、Eclipse 编程语言: Java 数据库: MySQL5.7 框架:ssm、Springboot 前端:Vue、ElementUI 关键技术:springboot、SSM、vue、MYSQL、MAVEN 数据库工具:Navicat、SQLyog 1、Java技术
Java语…