转载请标明出处:http://blog.csdn.net/zhaoyanjun6/article/details/128665358
本文出自【赵彦军的博客】
文章目录
- 依赖
- submit 下载图片
- DrawableImageViewTarget
- RequestListener 加载圆角图片回调
- 圆形 CircleCrop
- 圆角 RoundedCorners
- FitCenter
- CenterCrop
- CenterInside
- Rotate 旋转
- 指定圆角方向
Android Glide 3.8 常见方法总结 【圆角、下载、回调】
依赖
implementation 'com.github.bumptech.glide:glide:4.9.0'
kapt 'com.github.bumptech.glide:compiler:4.9.0'
submit 下载图片
new Thread(() -> {
try {
FutureTarget<File> taget = Glide.with(this).asFile().load(url).submit();
File imgFile = taget.get();
runOnUiThread(() -> {
Glide.with(this).load(imgFile).into(imageView);
});
} catch (Exception e) {
e.printStackTrace();
}
}).start();
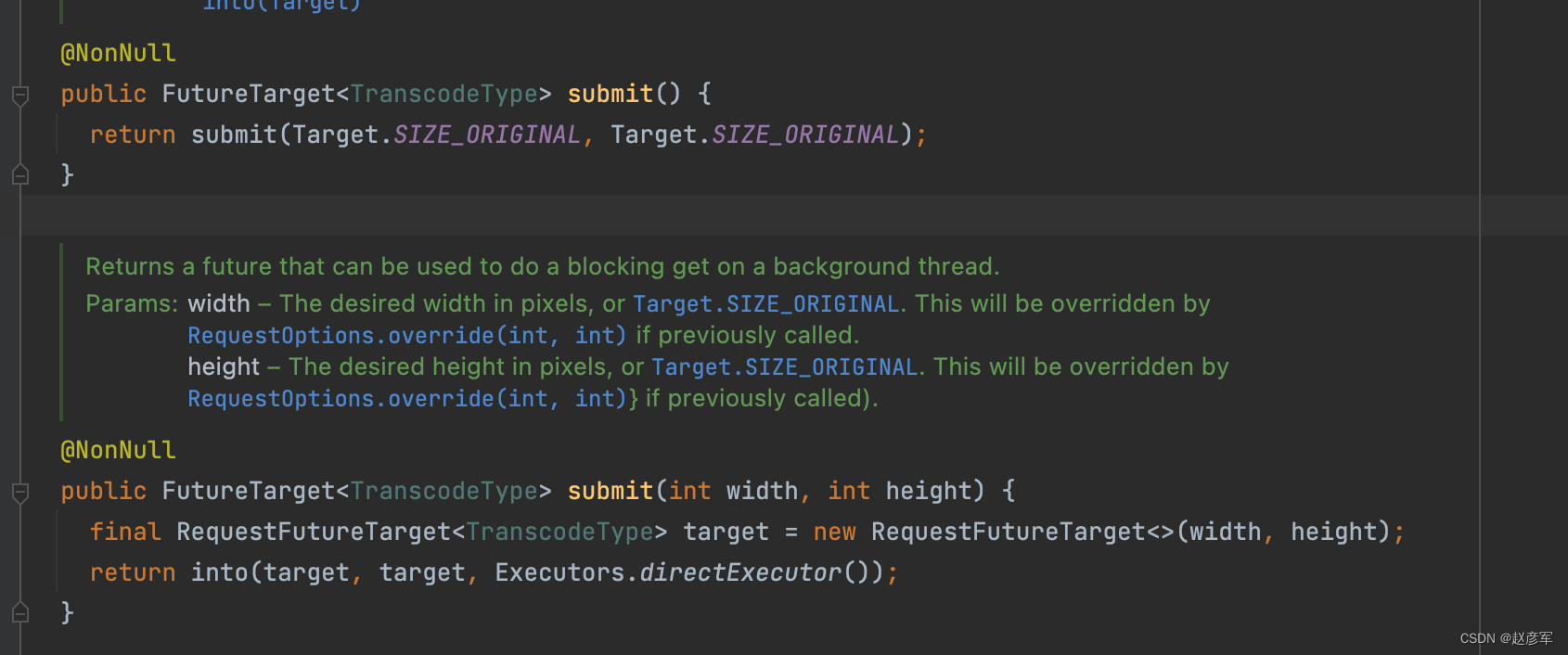
submit 有两个方法
submit() 、submit(int width, int height)

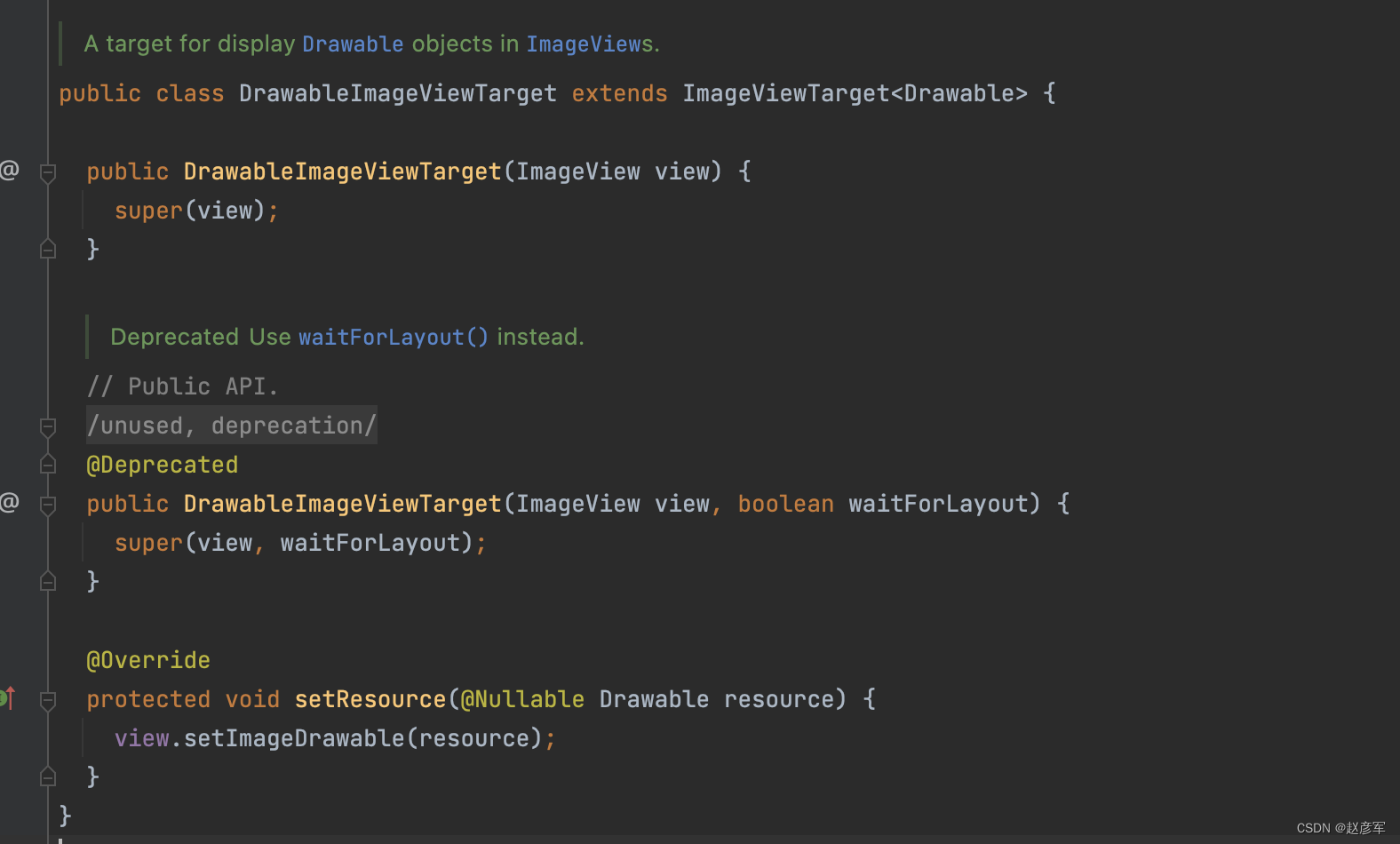
DrawableImageViewTarget
DrawableImageViewTarget 代替原来的 SimpleTarget
Glide.with(this).load(url).into(new DrawableImageViewTarget(imageView));

其他使用方式
Glide.with(this).load(url).into(new DrawableImageViewTarget(imageView) {
@Override
public void onResourceReady(@NonNull Drawable resource, @Nullable Transition<? super Drawable> transition) {
super.onResourceReady(resource, transition);
}
@Override
public void onLoadFailed(@Nullable Drawable errorDrawable) {
super.onLoadFailed(errorDrawable);
}
});
RequestListener 加载圆角图片回调
要特别注意 onResourceReady 回调的线程问题
使用方式一:
//设置图片圆角角度
RoundedCorners roundedCorners = new RoundedCorners(20);
//通过RequestOptions扩展功能,override:采样率,因为ImageView就这么大,可以压缩图片,降低内存消耗
RequestOptions options = RequestOptions.bitmapTransform(roundedCorners).override(300, 300);
Glide.with(this).load(url3).apply(options).listener(new RequestListener<Drawable>() {
/**
* 加载失败
* @return false 未消费,继续走into(ImageView)
* true 已消费,不再继续走into(ImageView)
*/
@Override
public boolean onLoadFailed(@Nullable GlideException e, Object model, Target<Drawable> target, boolean isFirstResource) {
return false;
}
/**
* 加载成功
* @return false 未消费,继续走into(ImageView)
* true 已消费,不再继续走into(ImageView)
*/
@Override
public boolean onResourceReady(Drawable drawable, Object model, Target<Drawable> target, DataSource dataSource, boolean isFirstResource) {
//这里的线程为主线程
return false;
}
}).into(imageView);
使用方式二:
//设置图片圆角角度
RoundedCorners roundedCorners = new RoundedCorners(20);
//通过RequestOptions扩展功能,override:采样率,因为ImageView就这么大,可以压缩图片,降低内存消耗
RequestOptions options = RequestOptions.bitmapTransform(roundedCorners).override(300, 300);
Glide.with(this).load(url3).apply(options).listener(new RequestListener<Drawable>() {
/**
* 加载失败
* @return false 未消费,继续走into(ImageView)
* true 已消费,不再继续走into(ImageView)
*/
@Override
public boolean onLoadFailed(@Nullable GlideException e, Object model, Target<Drawable> target, boolean isFirstResource) {
return false;
}
/**
* 加载成功
* @return false 未消费,继续走into(ImageView)
* true 已消费,不再继续走into(ImageView)
*/
@Override
public boolean onResourceReady(Drawable drawable, Object model, Target<Drawable> target, DataSource dataSource, boolean isFirstResource) {
//这里的线程为子线程
runOnUiThread(() -> {
imageView.setBackground(drawable);
});
return false;
}
}).submit();
圆形 CircleCrop
Glide.with(this)
.load(url)
.transform(new CircleCrop())
.into(imageView);

圆角 RoundedCorners
Glide.with(this)
.load(url)
.transform(new RoundedCorners(30))
.into(imageView);

FitCenter
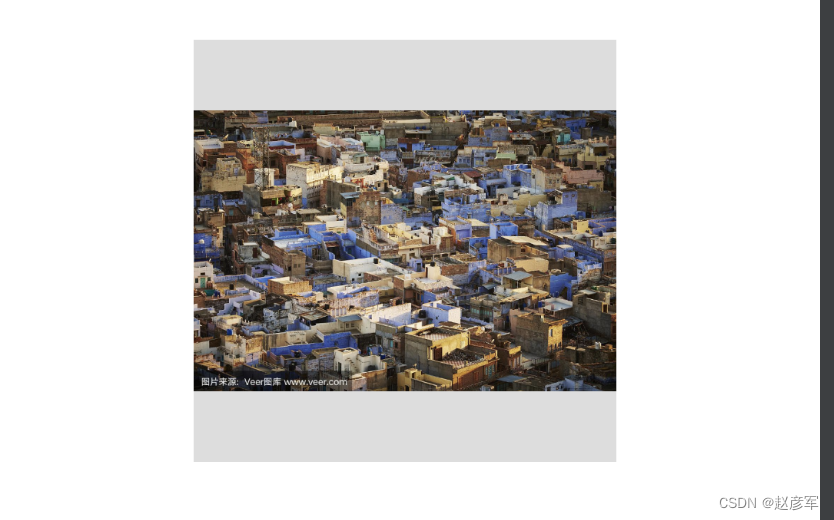
图片保持原来比例,在 imageView 中居中显示
Glide.with(this)
.load(url)
.transform(new FitCenter())
.into(imageView);

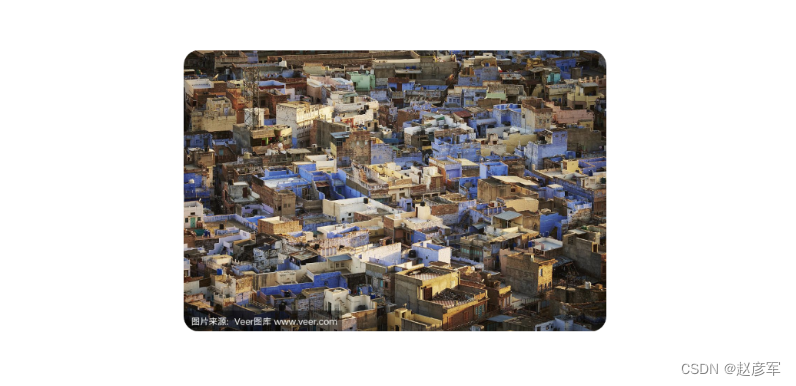
CenterCrop
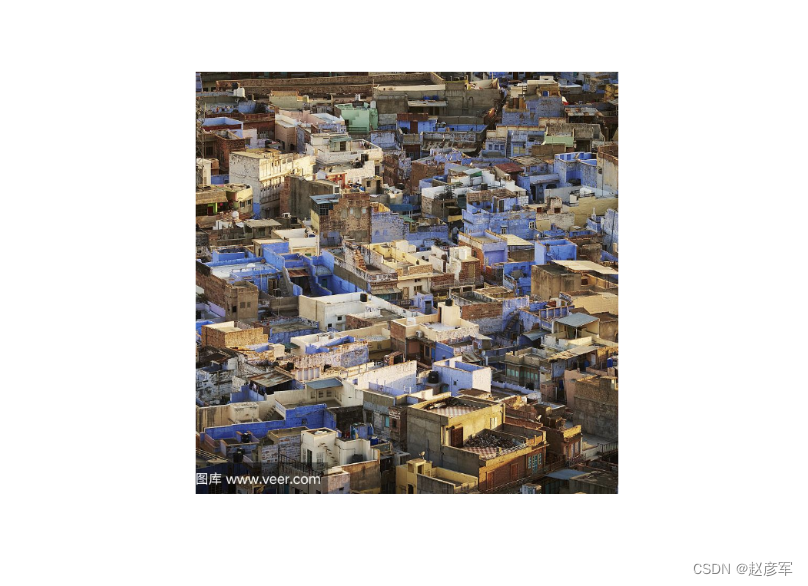
图片会缩放 ,铺满 imageView , 四周会被裁剪
Glide.with(this)
.load(url)
.transform(new CenterCrop())
.into(imageView);

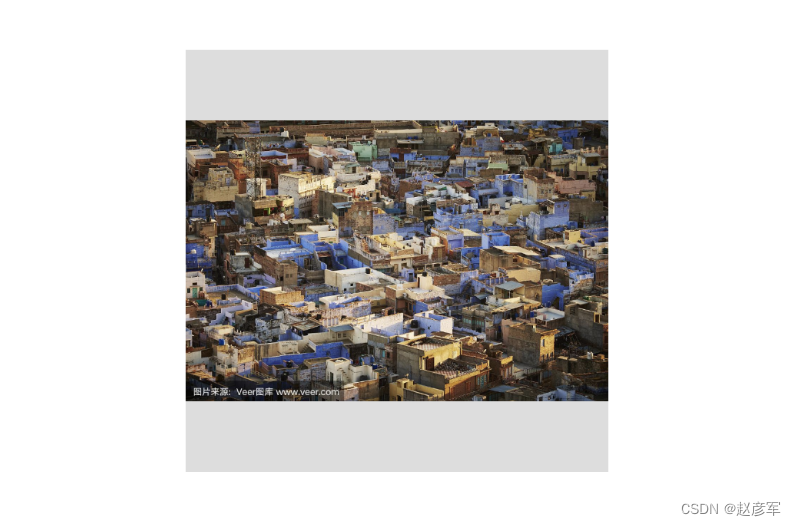
CenterInside
原图居中显示
Glide.with(this)
.load(url)
.transform(new CenterInside())
.into(imageView);

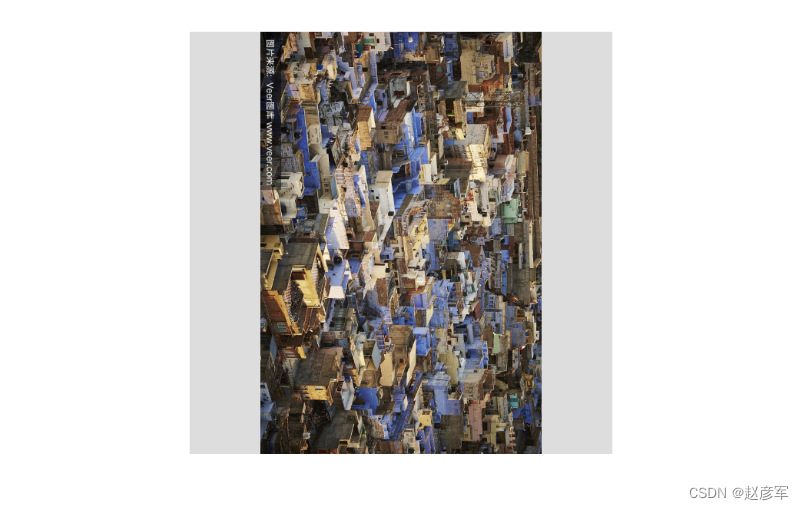
Rotate 旋转
Glide.with(this)
.load(url)
.transform(new Rotate(90))
.into(imageView);

指定圆角方向
Glide.with(this)
.load(url)
//指定 image view 上面是圆角
.transform(new RoundedCornersTransformation(this, 30,30, RoundedCornersTransformation.CornerType.TOP))
.into(imageView);
RoundedCornersTransformation 从 jp.wasabeef:glide-transformations:2.0.2 拷贝出来的。
并且修改了部分函数。
RoundedCornersTransformation 如下
package com.zyj.myapplication;
/**
* Copyright (C) 2017 Wasabeef
* <p>
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
* <p>
* http://www.apache.org/licenses/LICENSE-2.0
* <p>
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapShader;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.RectF;
import android.graphics.Shader;
import android.support.annotation.NonNull;
import com.bumptech.glide.Glide;
import com.bumptech.glide.load.Transformation;
import com.bumptech.glide.load.engine.Resource;
import com.bumptech.glide.load.engine.bitmap_recycle.BitmapPool;
import com.bumptech.glide.load.resource.bitmap.BitmapResource;
import java.security.MessageDigest;
public class RoundedCornersTransformation implements Transformation<Bitmap> {
public enum CornerType {
ALL,
TOP_LEFT, TOP_RIGHT, BOTTOM_LEFT, BOTTOM_RIGHT,
TOP, BOTTOM, LEFT, RIGHT,
OTHER_TOP_LEFT, OTHER_TOP_RIGHT, OTHER_BOTTOM_LEFT, OTHER_BOTTOM_RIGHT,
DIAGONAL_FROM_TOP_LEFT, DIAGONAL_FROM_TOP_RIGHT
}
private BitmapPool mBitmapPool;
private int mRadius;
private int mDiameter;
private int mMargin;
private CornerType mCornerType;
public RoundedCornersTransformation(Context context, int radius, int margin) {
this(context, radius, margin, CornerType.ALL);
}
public RoundedCornersTransformation(BitmapPool pool, int radius, int margin) {
this(pool, radius, margin, CornerType.ALL);
}
public RoundedCornersTransformation(Context context, int radius, int margin,
CornerType cornerType) {
this(Glide.get(context).getBitmapPool(), radius, margin, cornerType);
}
public RoundedCornersTransformation(BitmapPool pool, int radius, int margin,
CornerType cornerType) {
mBitmapPool = pool;
mRadius = radius;
mDiameter = mRadius * 2;
mMargin = margin;
mCornerType = cornerType;
}
@NonNull
@Override
public Resource<Bitmap> transform(@NonNull Context context, @NonNull Resource<Bitmap> resource, int outWidth, int outHeight) {
Bitmap source = resource.get();
int width = source.getWidth();
int height = source.getHeight();
Bitmap bitmap = mBitmapPool.get(width, height, Bitmap.Config.ARGB_8888);
if (bitmap == null) {
bitmap = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);
}
Canvas canvas = new Canvas(bitmap);
Paint paint = new Paint();
paint.setAntiAlias(true);
paint.setShader(new BitmapShader(source, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP));
drawRoundRect(canvas, paint, width, height);
return BitmapResource.obtain(bitmap, mBitmapPool);
}
private void drawRoundRect(Canvas canvas, Paint paint, float width, float height) {
float right = width - mMargin;
float bottom = height - mMargin;
switch (mCornerType) {
case TOP_LEFT:
drawTopLeftRoundRect(canvas, paint, right, bottom);
break;
case TOP_RIGHT:
drawTopRightRoundRect(canvas, paint, right, bottom);
break;
case BOTTOM_LEFT:
drawBottomLeftRoundRect(canvas, paint, right, bottom);
break;
case BOTTOM_RIGHT:
drawBottomRightRoundRect(canvas, paint, right, bottom);
break;
case TOP:
drawTopRoundRect(canvas, paint, right, bottom);
break;
case BOTTOM:
drawBottomRoundRect(canvas, paint, right, bottom);
break;
case LEFT:
drawLeftRoundRect(canvas, paint, right, bottom);
break;
case RIGHT:
drawRightRoundRect(canvas, paint, right, bottom);
break;
case OTHER_TOP_LEFT:
drawOtherTopLeftRoundRect(canvas, paint, right, bottom);
break;
case OTHER_TOP_RIGHT:
drawOtherTopRightRoundRect(canvas, paint, right, bottom);
break;
case OTHER_BOTTOM_LEFT:
drawOtherBottomLeftRoundRect(canvas, paint, right, bottom);
break;
case OTHER_BOTTOM_RIGHT:
drawOtherBottomRightRoundRect(canvas, paint, right, bottom);
break;
case DIAGONAL_FROM_TOP_LEFT:
drawDiagonalFromTopLeftRoundRect(canvas, paint, right, bottom);
break;
case DIAGONAL_FROM_TOP_RIGHT:
drawDiagonalFromTopRightRoundRect(canvas, paint, right, bottom);
break;
default:
canvas.drawRoundRect(new RectF(mMargin, mMargin, right, bottom), mRadius, mRadius, paint);
break;
}
}
private void drawTopLeftRoundRect(Canvas canvas, Paint paint, float right, float bottom) {
canvas.drawRoundRect(new RectF(mMargin, mMargin, mMargin + mDiameter, mMargin + mDiameter),
mRadius, mRadius, paint);
canvas.drawRect(new RectF(mMargin, mMargin + mRadius, mMargin + mRadius, bottom), paint);
canvas.drawRect(new RectF(mMargin + mRadius, mMargin, right, bottom), paint);
}
private void drawTopRightRoundRect(Canvas canvas, Paint paint, float right, float bottom) {
canvas.drawRoundRect(new RectF(right - mDiameter, mMargin, right, mMargin + mDiameter), mRadius,
mRadius, paint);
canvas.drawRect(new RectF(mMargin, mMargin, right - mRadius, bottom), paint);
canvas.drawRect(new RectF(right - mRadius, mMargin + mRadius, right, bottom), paint);
}
private void drawBottomLeftRoundRect(Canvas canvas, Paint paint, float right, float bottom) {
canvas.drawRoundRect(new RectF(mMargin, bottom - mDiameter, mMargin + mDiameter, bottom),
mRadius, mRadius, paint);
canvas.drawRect(new RectF(mMargin, mMargin, mMargin + mDiameter, bottom - mRadius), paint);
canvas.drawRect(new RectF(mMargin + mRadius, mMargin, right, bottom), paint);
}
private void drawBottomRightRoundRect(Canvas canvas, Paint paint, float right, float bottom) {
canvas.drawRoundRect(new RectF(right - mDiameter, bottom - mDiameter, right, bottom), mRadius,
mRadius, paint);
canvas.drawRect(new RectF(mMargin, mMargin, right - mRadius, bottom), paint);
canvas.drawRect(new RectF(right - mRadius, mMargin, right, bottom - mRadius), paint);
}
private void drawTopRoundRect(Canvas canvas, Paint paint, float right, float bottom) {
canvas.drawRoundRect(new RectF(mMargin, mMargin, right, mMargin + mDiameter), mRadius, mRadius,
paint);
canvas.drawRect(new RectF(mMargin, mMargin + mRadius, right, bottom), paint);
}
private void drawBottomRoundRect(Canvas canvas, Paint paint, float right, float bottom) {
canvas.drawRoundRect(new RectF(mMargin, bottom - mDiameter, right, bottom), mRadius, mRadius,
paint);
canvas.drawRect(new RectF(mMargin, mMargin, right, bottom - mRadius), paint);
}
private void drawLeftRoundRect(Canvas canvas, Paint paint, float right, float bottom) {
canvas.drawRoundRect(new RectF(mMargin, mMargin, mMargin + mDiameter, bottom), mRadius, mRadius,
paint);
canvas.drawRect(new RectF(mMargin + mRadius, mMargin, right, bottom), paint);
}
private void drawRightRoundRect(Canvas canvas, Paint paint, float right, float bottom) {
canvas.drawRoundRect(new RectF(right - mDiameter, mMargin, right, bottom), mRadius, mRadius,
paint);
canvas.drawRect(new RectF(mMargin, mMargin, right - mRadius, bottom), paint);
}
private void drawOtherTopLeftRoundRect(Canvas canvas, Paint paint, float right, float bottom) {
canvas.drawRoundRect(new RectF(mMargin, bottom - mDiameter, right, bottom), mRadius, mRadius,
paint);
canvas.drawRoundRect(new RectF(right - mDiameter, mMargin, right, bottom), mRadius, mRadius,
paint);
canvas.drawRect(new RectF(mMargin, mMargin, right - mRadius, bottom - mRadius), paint);
}
private void drawOtherTopRightRoundRect(Canvas canvas, Paint paint, float right, float bottom) {
canvas.drawRoundRect(new RectF(mMargin, mMargin, mMargin + mDiameter, bottom), mRadius, mRadius,
paint);
canvas.drawRoundRect(new RectF(mMargin, bottom - mDiameter, right, bottom), mRadius, mRadius,
paint);
canvas.drawRect(new RectF(mMargin + mRadius, mMargin, right, bottom - mRadius), paint);
}
private void drawOtherBottomLeftRoundRect(Canvas canvas, Paint paint, float right, float bottom) {
canvas.drawRoundRect(new RectF(mMargin, mMargin, right, mMargin + mDiameter), mRadius, mRadius,
paint);
canvas.drawRoundRect(new RectF(right - mDiameter, mMargin, right, bottom), mRadius, mRadius,
paint);
canvas.drawRect(new RectF(mMargin, mMargin + mRadius, right - mRadius, bottom), paint);
}
private void drawOtherBottomRightRoundRect(Canvas canvas, Paint paint, float right,
float bottom) {
canvas.drawRoundRect(new RectF(mMargin, mMargin, right, mMargin + mDiameter), mRadius, mRadius,
paint);
canvas.drawRoundRect(new RectF(mMargin, mMargin, mMargin + mDiameter, bottom), mRadius, mRadius,
paint);
canvas.drawRect(new RectF(mMargin + mRadius, mMargin + mRadius, right, bottom), paint);
}
private void drawDiagonalFromTopLeftRoundRect(Canvas canvas, Paint paint, float right,
float bottom) {
canvas.drawRoundRect(new RectF(mMargin, mMargin, mMargin + mDiameter, mMargin + mDiameter),
mRadius, mRadius, paint);
canvas.drawRoundRect(new RectF(right - mDiameter, bottom - mDiameter, right, bottom), mRadius,
mRadius, paint);
canvas.drawRect(new RectF(mMargin, mMargin + mRadius, right - mDiameter, bottom), paint);
canvas.drawRect(new RectF(mMargin + mDiameter, mMargin, right, bottom - mRadius), paint);
}
private void drawDiagonalFromTopRightRoundRect(Canvas canvas, Paint paint, float right,
float bottom) {
canvas.drawRoundRect(new RectF(right - mDiameter, mMargin, right, mMargin + mDiameter), mRadius,
mRadius, paint);
canvas.drawRoundRect(new RectF(mMargin, bottom - mDiameter, mMargin + mDiameter, bottom),
mRadius, mRadius, paint);
canvas.drawRect(new RectF(mMargin, mMargin, right - mRadius, bottom - mRadius), paint);
canvas.drawRect(new RectF(mMargin + mRadius, mMargin + mRadius, right, bottom), paint);
}
@Override
public void updateDiskCacheKey(@NonNull MessageDigest messageDigest) {
}
}







![[go]深入学习Go总结](https://img-blog.csdnimg.cn/img_convert/b2b65101a65acecf7d7e7aee1f1be1d4.png)