1:vuex是什么:
vuex是一个状态管理工具,状态就是指的数据,可以将数据存放到vuex中以供其他组件使用时进行调用
2:应用场景:
①:像用户登录客户端,这个用户的数据需要在多个组件中进行使用,我们就可以将用户的信息存放到vuex中供多个组件去使用;
②:像用户买东西的购物车,可能在衣服的页面添加了几个衣服,在化妆品页面添加了几个化妆品,这些都是多个组件在操作购物车的数据,这时将购物车的数据放到vuex中去处理就可以供多个组件操作
3:优势:
①共同维护一份数据,数据集中管理
②响应式变化(当在一个组件中操作了vuex中的A数据,其他组件使用到的A数据会即可进行更新)
③操作简洁(vuex提供了一些辅助函数)
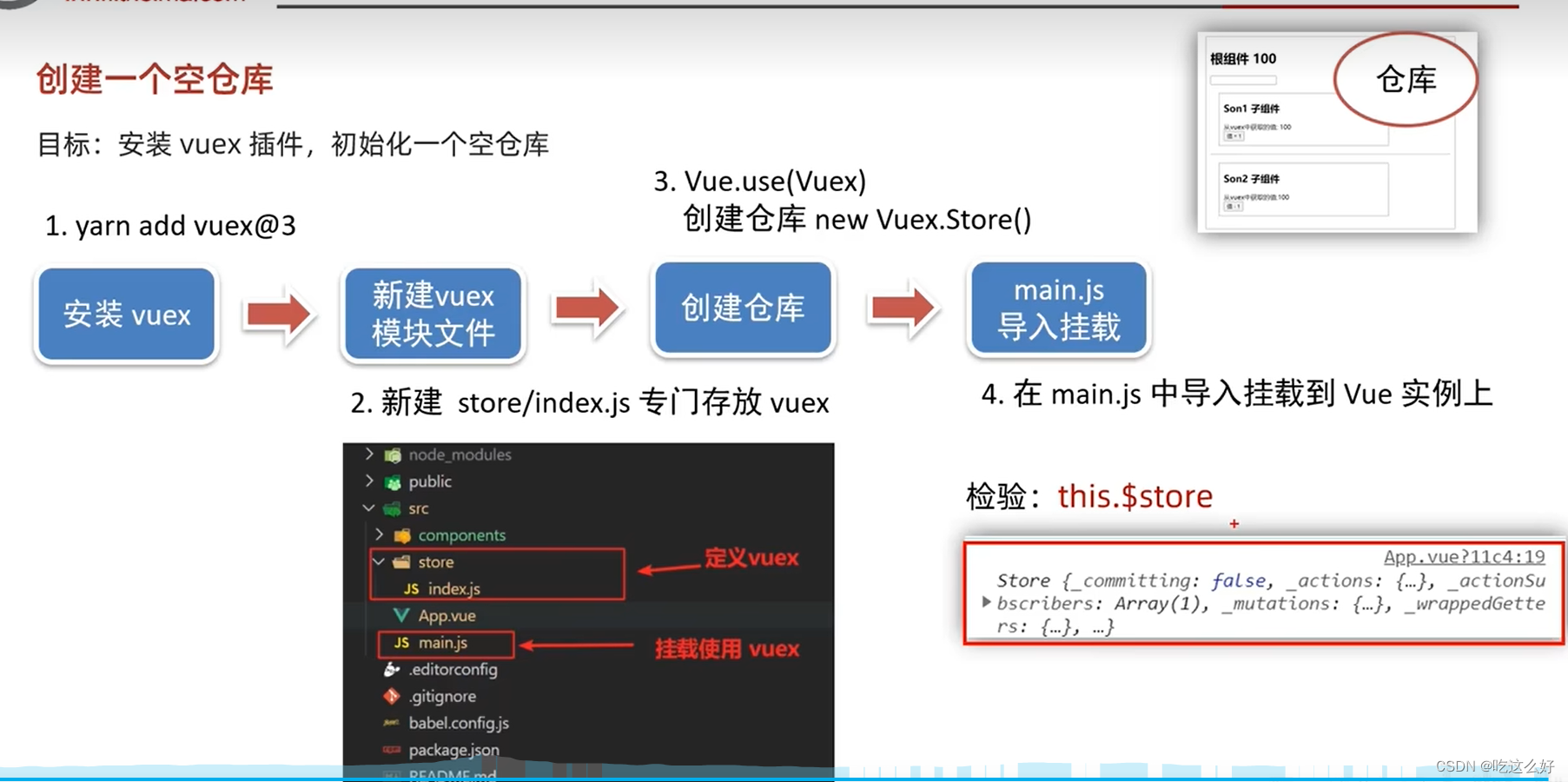
4:安装vuex(备注:如果使用vuecli脚手架搭建可直接配置vuex)
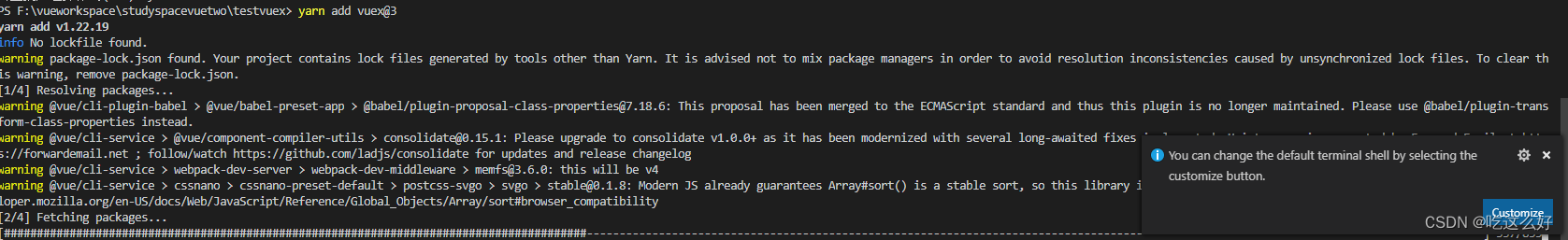
第一步:安装vuex

第二步:创建store文件夹,在该文件夹中创建index.js文件存放数据

第三步:main.js文件中挂载vuex

第四步:检验是否安装成功

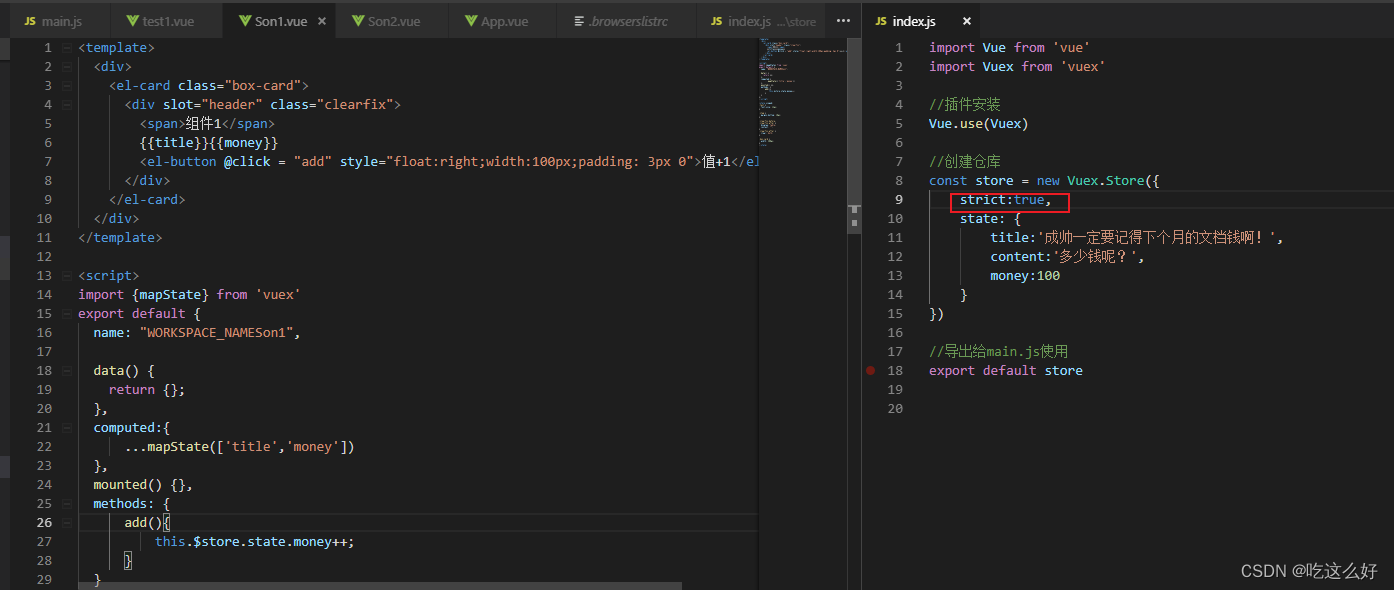
5:如何提供数据到vuex中


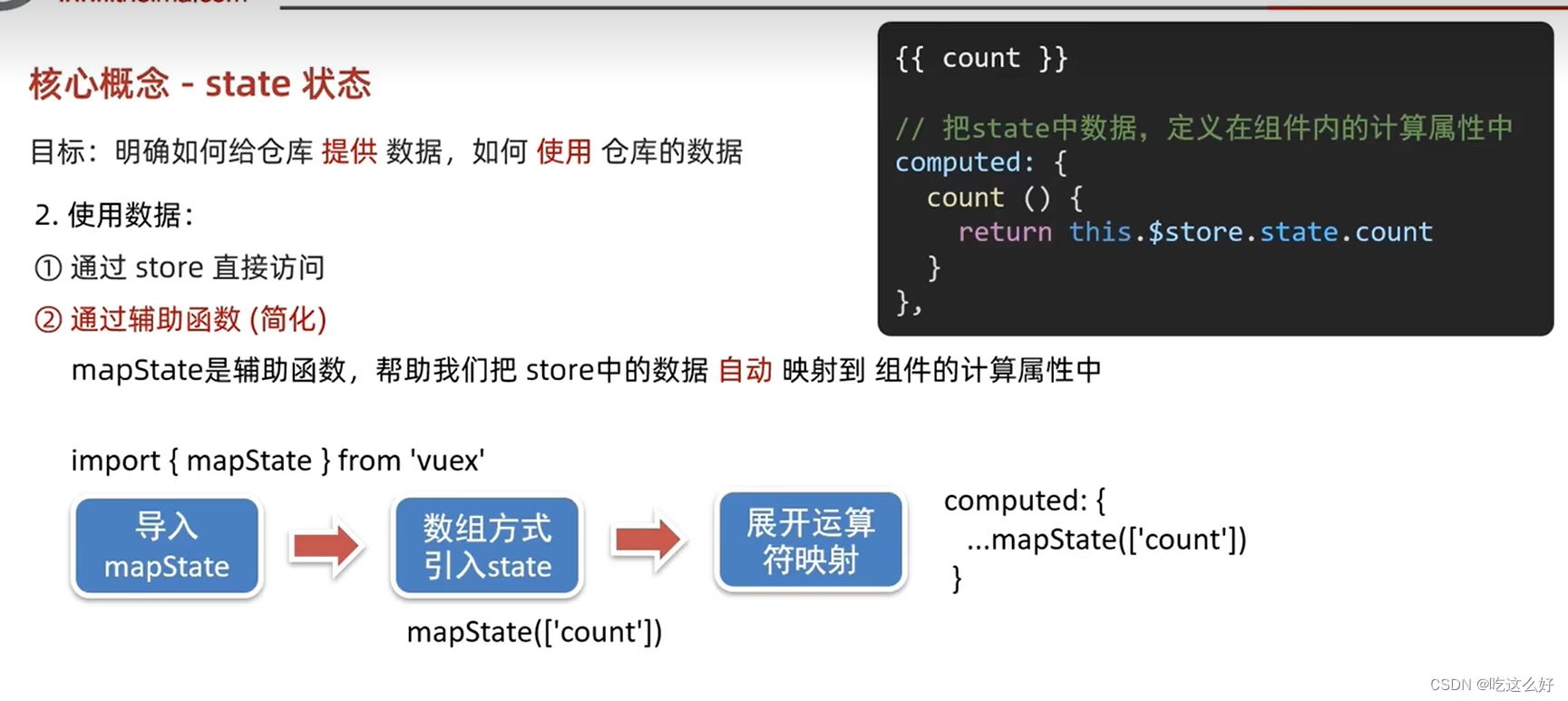
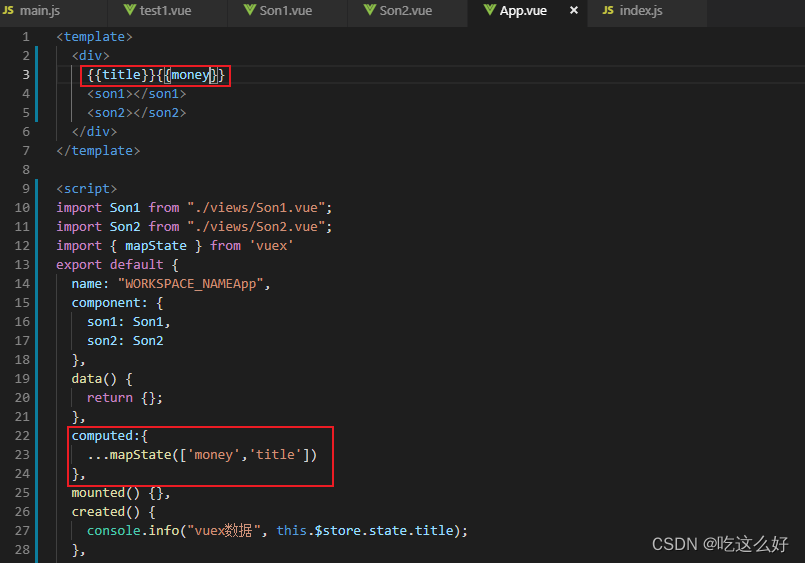
6:如何调用vuex中的数据
①:通过store直接访问
模板中:{{$store.state.xxx}}

组件逻辑中:this.$store.state.xxx

JS模块中:store.state.xxx

②:mapState通过辅助函数获取数据


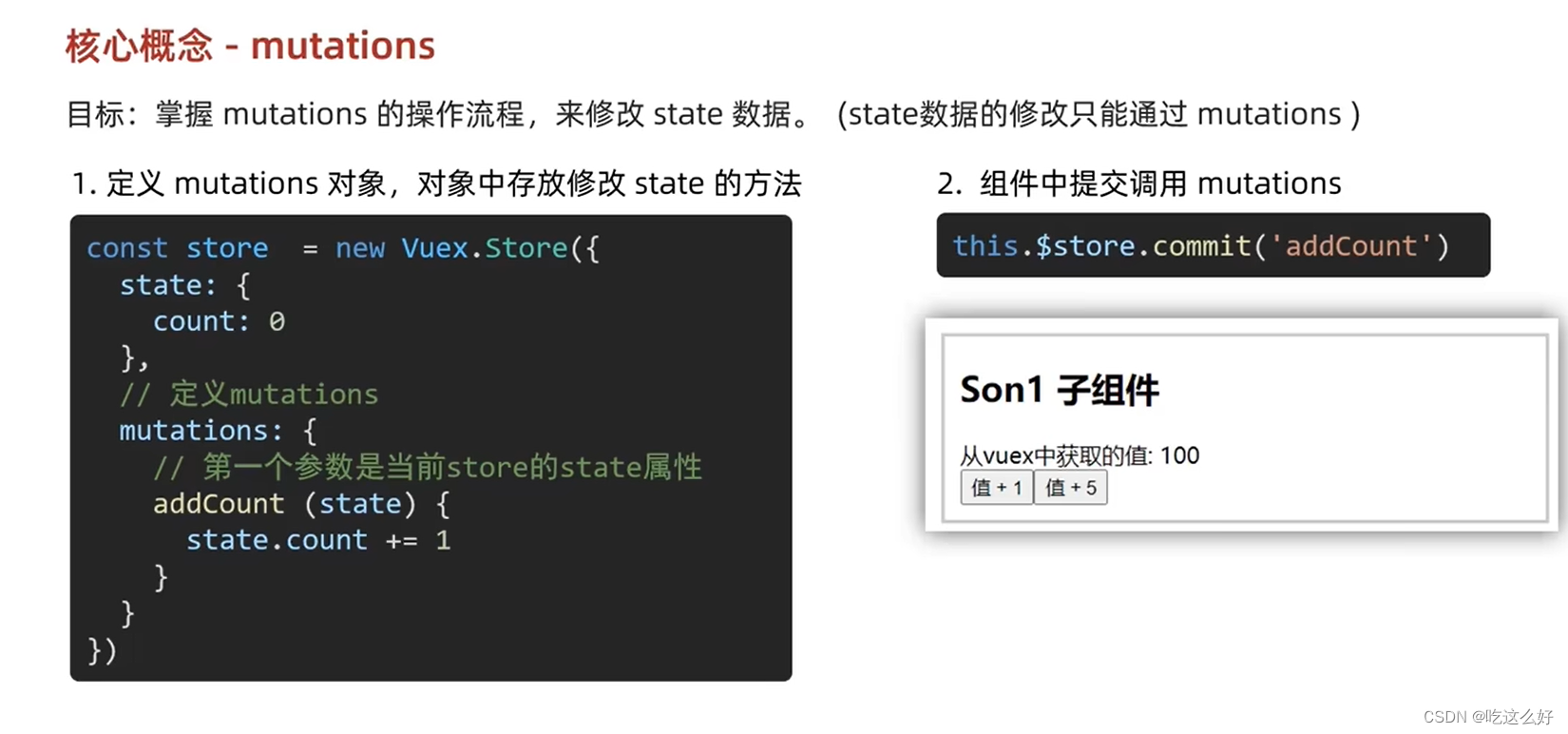
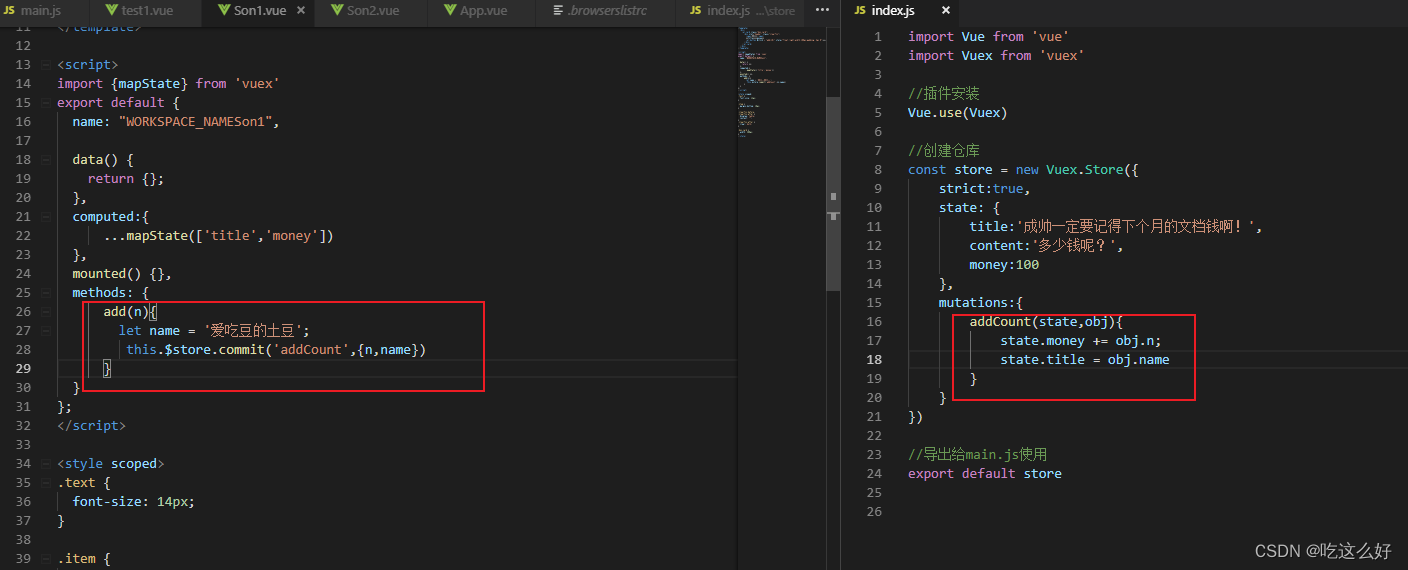
7:通过mutations进行修改vuex中的数据

直接进行操作vuex中的数据写法是不正确的。但是可以操作成功,可以在vuex中开启严格模式报错提示




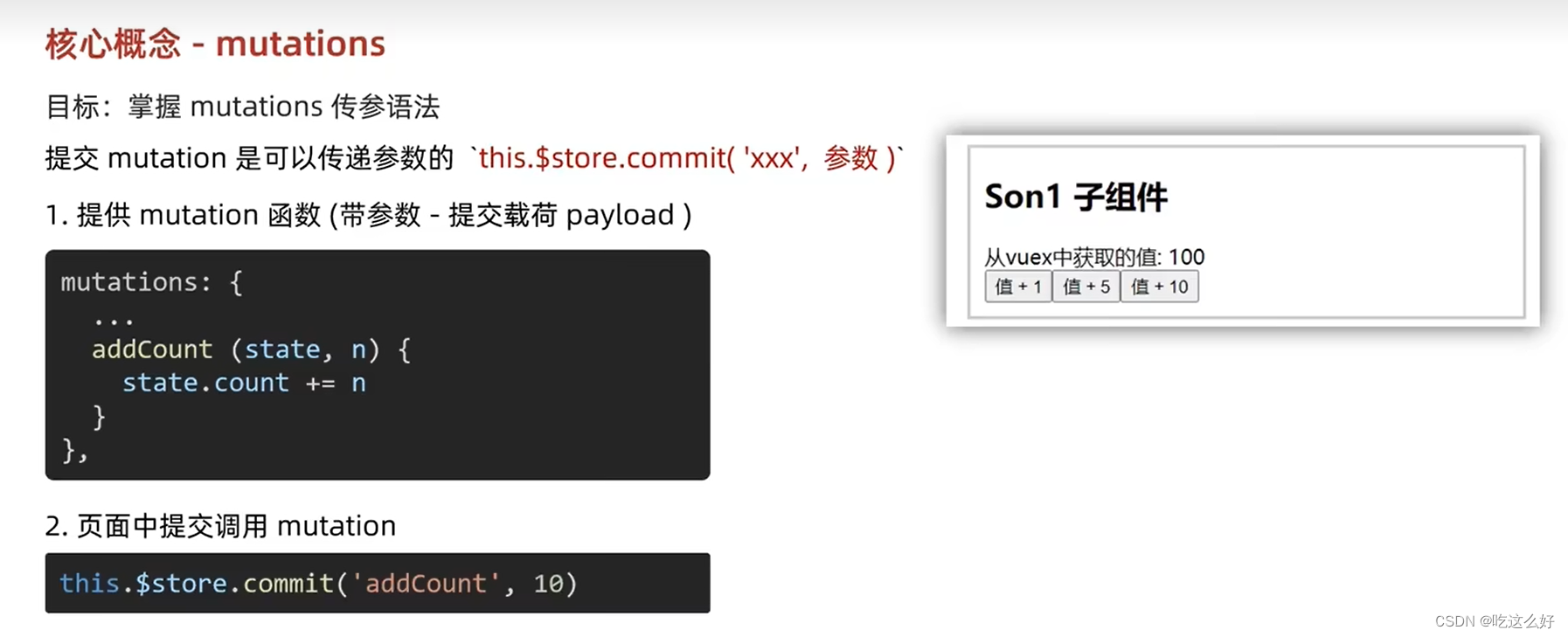
mutations传参

代码示例:


注意:传递参数有且只有一个,如果有需要业务场景需要传递多个参数封装成对象

8:辅助函数:mapMutations,映射vuex中的方法

提示:使用mapMutations将vuex中的方法解构到组件的方法区中
代码示例:

9:异步操作 actions
大部分场景是发送请求

操作流程:在vuex中编写actions区域,在该区域中编写方法,在方法中调用vuex中的mutations区域
内的方法操作state区域内的数据,页面组件调用actions区域内的dispatch方法操作该区域内的函数
在组件中调用vuex中actions区域内的方法示例:

10:mapActions 获取vuex中actions里面的方法


11:操作state里面的数据(getters)将getters里面的方法映射出来辅助函数(mapGetters)映射属性(获取属性数据)

代码示例:两种方式

注意事项:
1:getters函数的第一个参数是state
2:getters函数必须要有返回值
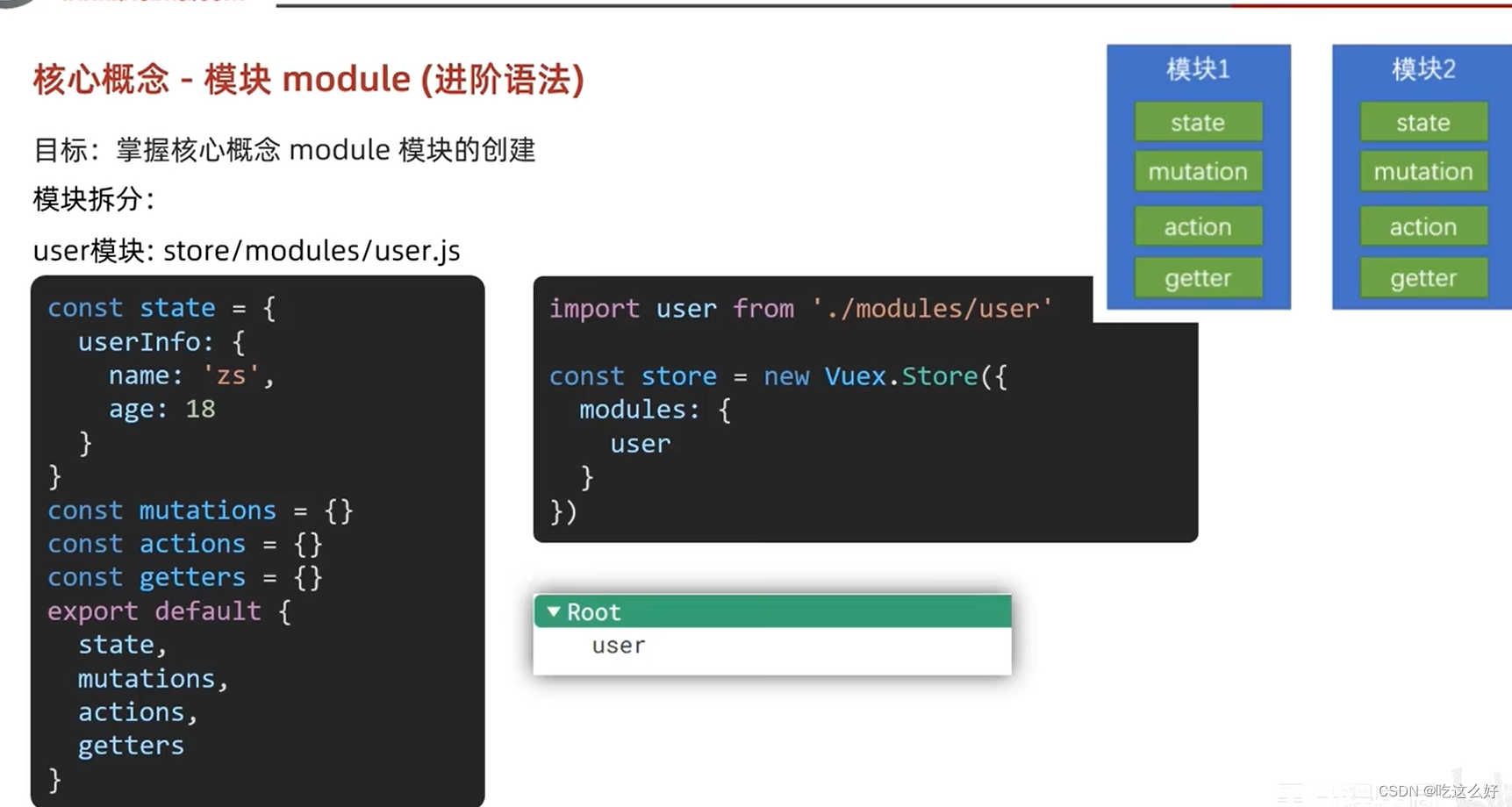
12:vuex模块拆分(modules)
1:作用:
为什么要vuex要分模块处理:因为一个项目用到vuex地方很多当所有的属性都集中在一个文件中维护起来比较麻烦,分为指定模块更加清晰直观易于维护


第一步:在store下创建modules文件夹,创建模块js文件

第二步在创建仓库中进行注册

2:实现步骤:
第一步在store文件夹下面加了一个modules文件夹,在该文件夹里面加了settings.js和user.js文件,
意思就是有两个子模块分别是user模块和settings模块

第二步在user.js和settings.js文件中添加存储数据

第三步在index.js文件中导入这两个文件,并且声明这两个文件

第四步可以在浏览器中查看根节点是否成功挂载两个子模块

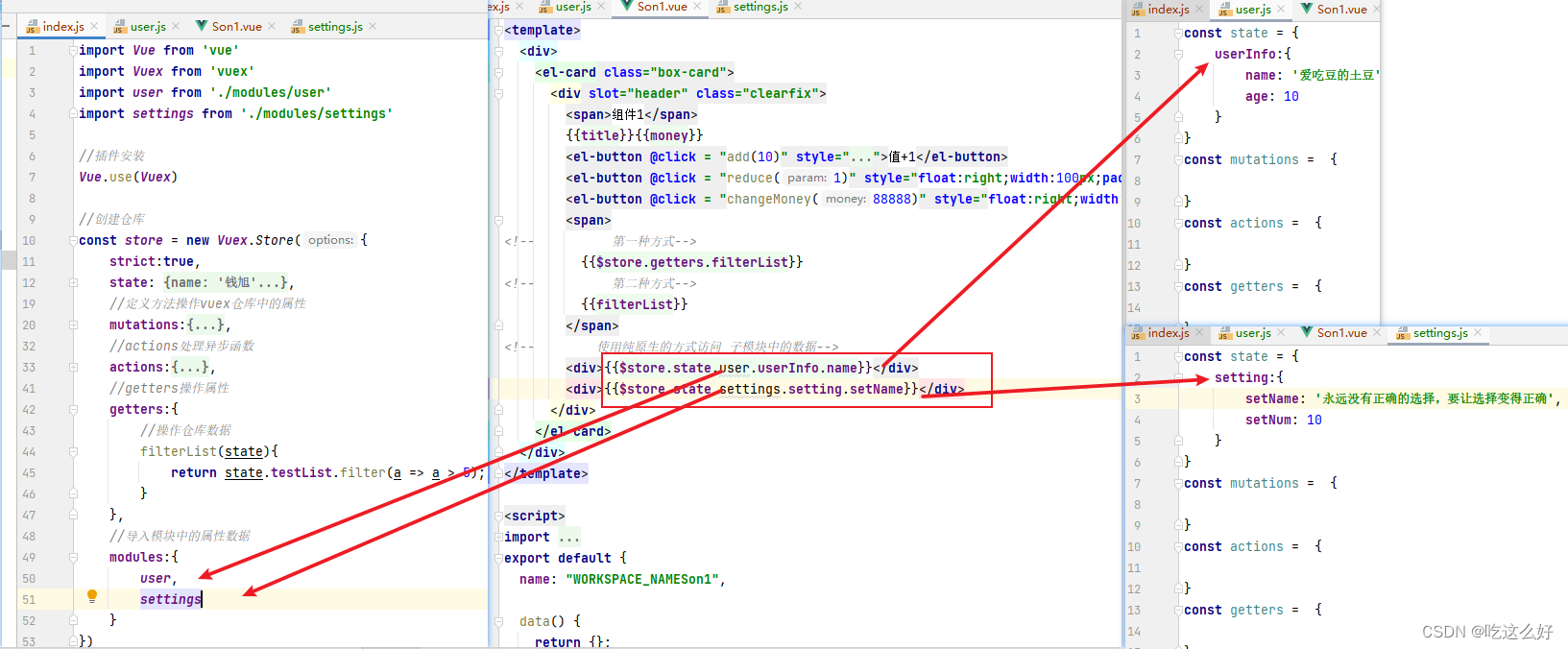
3:如何访问子模块中数据
虽然将vuex中的数据分模块管理了,但是子模块的数据还是会挂载到根级别的state中,属性名就是模块名
3.1:纯原生的方式
格式:$store.state.index.js文件中导入子模块的名称.子模块中属性名


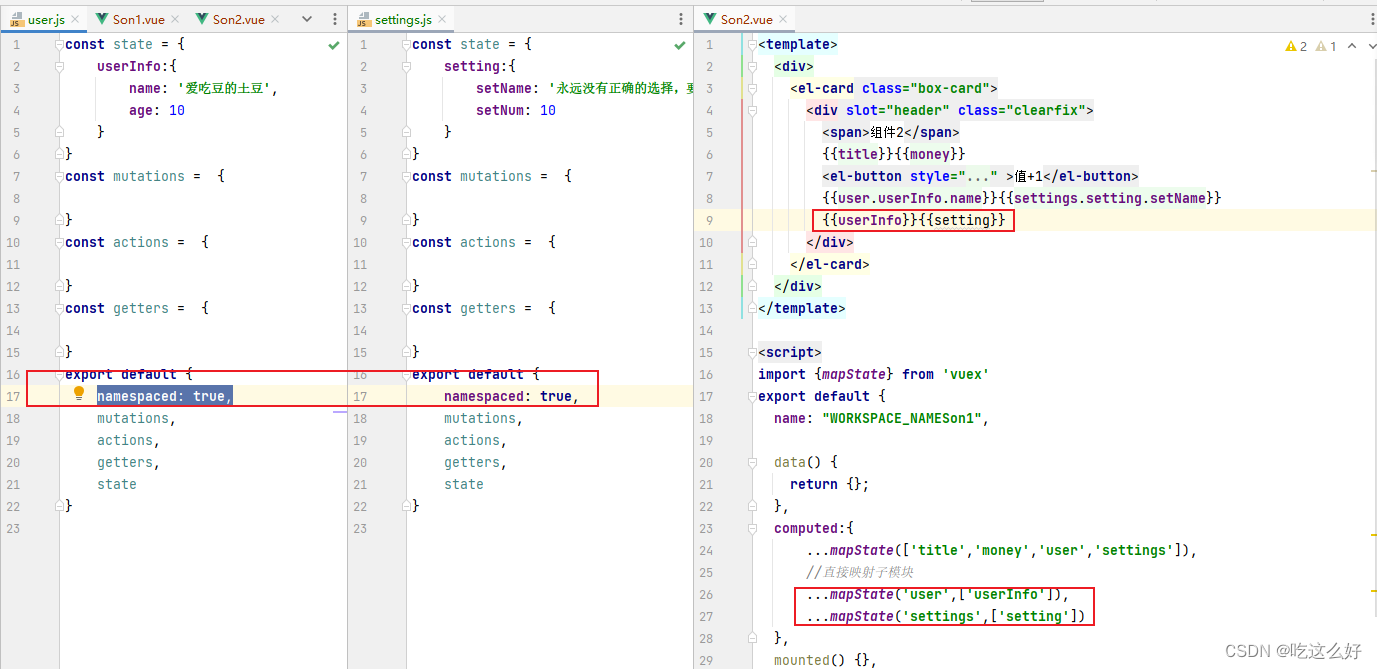
3.2:通过mapState辅助函数
第一种:默认根级别的映射mapState(['xxx'])

第二种:子模块的映射mapState('模块名',['xxx'])- 需要开启命名空间
一定要配置命名控制不然会报错


4:如何访问子模块中getters中的数据
4.1:纯原生的方式
直接通过模块名访问 $store.getters['模块名/xxx']
代码示例:

4.2:通过使用mapGetters辅助函数映射
格式:
子模块的映射mapGetters('模块名',['xxx']) - 需要开启命名空间
代码示例:


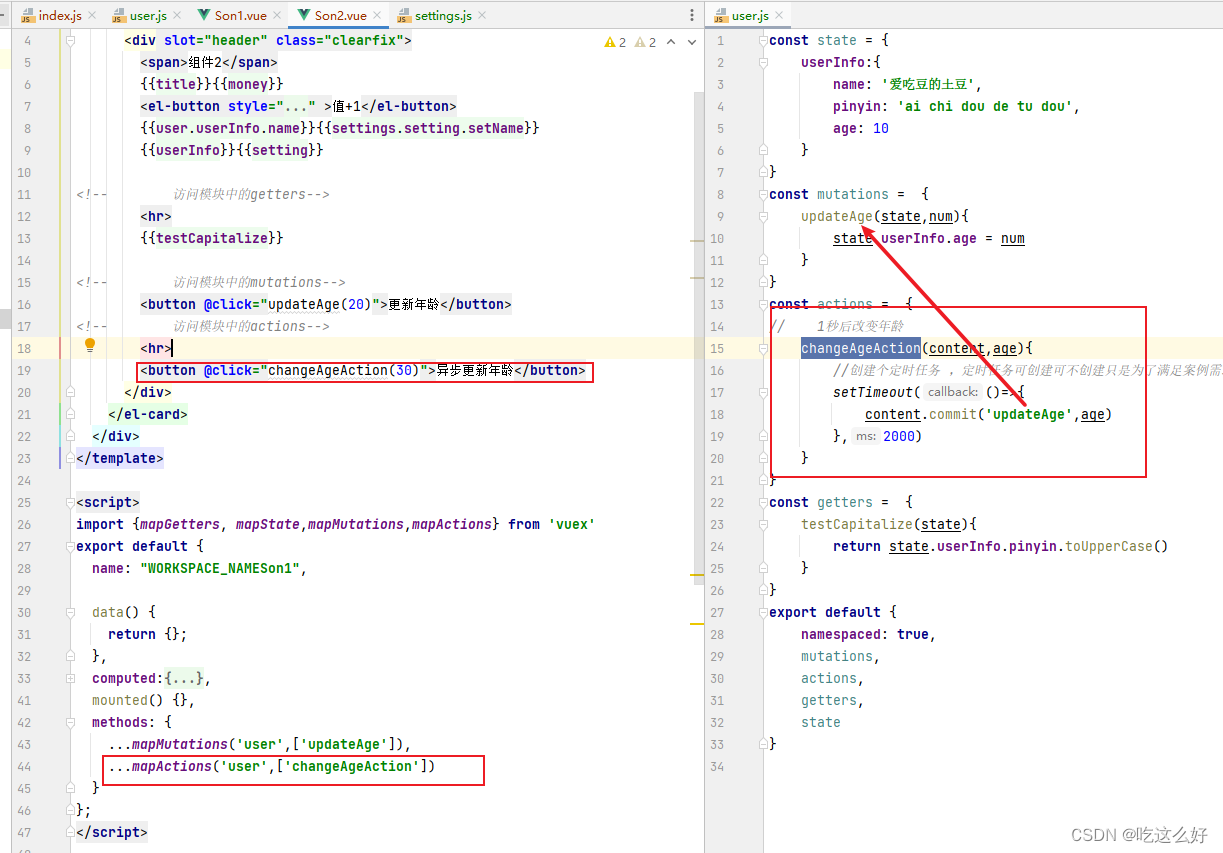
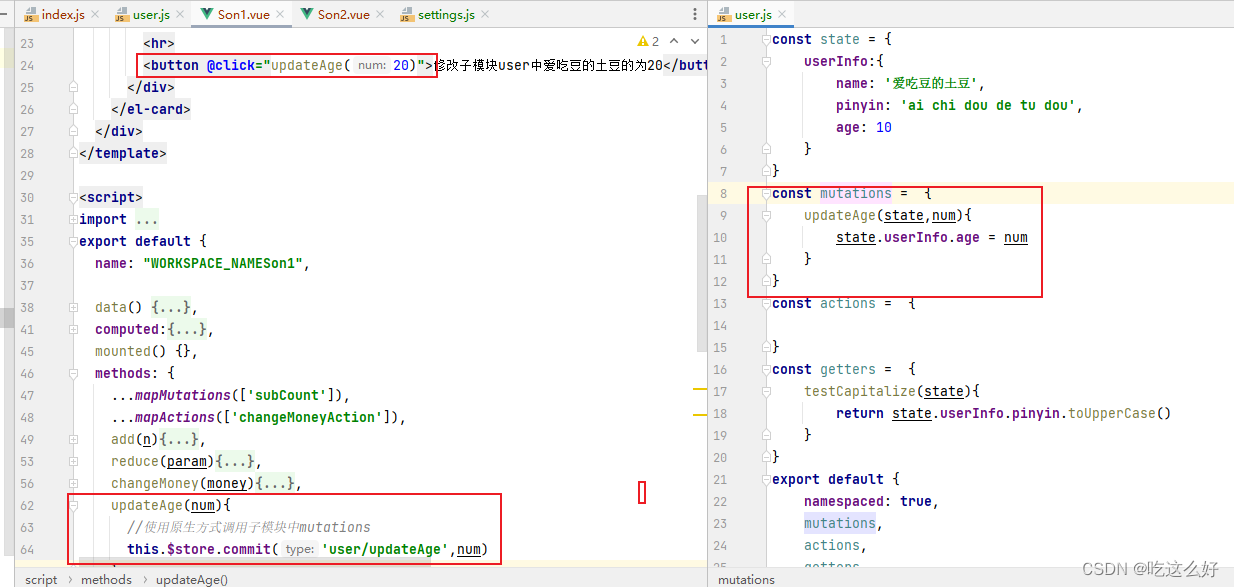
5:如何访问子模块中mutation中的方法

方式一:直接通过store调用
$store.commit('模块名/xxx',额外参数)
代码示例:

方式二:通过mapMutations映射

6:如何访问子模块中的actions异步方法

方式一:直接通过store调用

方式二:通过辅助函数mapActions映射