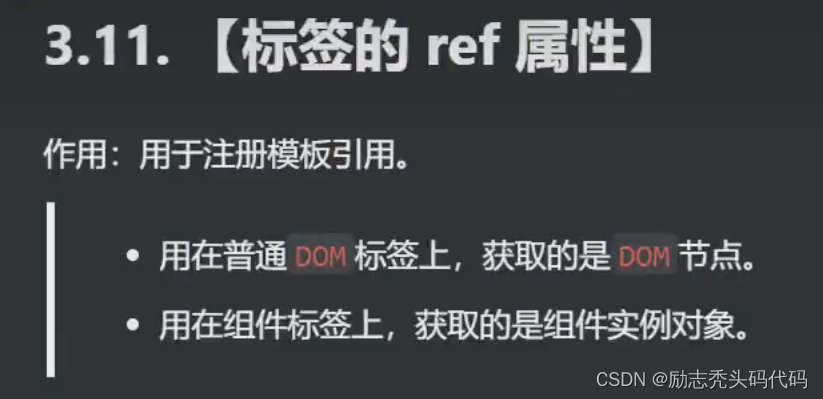
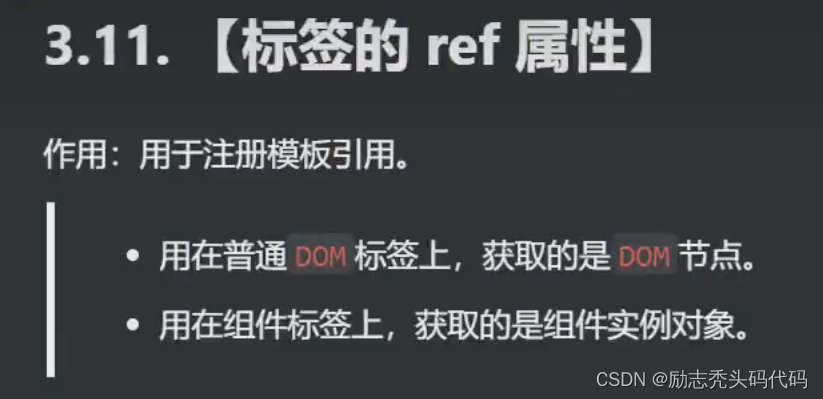
1.--ref属性

1.1代码
1.1.1子表
<template>
<div class="person">
<h1>中国</h1>
<h2 ref="title2">北京</h2>
<h3>尚硅谷</h3>
<button @click="showLog">点我输出h2这个元素</button>
</div>
</template>
<script lang="ts" setup name="Person">
import {ref,defineExpose} from 'vue'
// 创建一个title2,用于存储ref标记的内容
let title2 = ref()
let a = ref(0)
let b = ref(1)
let c = ref(2)
function showLog(){
console.log(title2.value)
}
defineExpose({a,b,c})
</script>
<style scoped>
.person {
background-color: skyblue;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
button {
margin: 0 5px;
}
li {
font-size: 20px;
}
</style>
1.1.2父表
<template>
<h2 ref="title2">你好</h2>
<button @click="showLog">测试</button>
<Person ref="ren"/>
</template>
<script lang="ts" setup name="App">
import Person from './components/Person.vue'
import {ref} from 'vue'
let title2 = ref()
let ren = ref()
function showLog(){
// console.log(title2.value)
console.log(ren.value)
}
</script>
2.简单回顾TS
1.子
<template>
<div class="person">
???
</div>
</template>
<script lang="ts" setup name="Person">
import {type PersonInter,type Persons} from '@/types'
// let person:PersonInter = {id:'asyud7asfd01',name:'张三',age:60}
let personList:Persons = [
{id:'asyud7asfd01',name:'张三',age:60},
{id:'asyud7asfd02',name:'李四',age:18},
{id:'asyud7asfd03',name:'王五',age:5}
]
</script>
<style scoped>
.person {
background-color: skyblue;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
button {
margin: 0 5px;
}
li {
font-size: 20px;
}
</style>
<template>
<Person/>
</template>
<script lang="ts" setup name="App">
import Person from './components/Person.vue'
</script>
2.TS
export interface PersonInter {
id:string,
name:string,
age:number
}
// 一个自定义类型
// export type Persons = Array<PersonInter>
export type Persons = PersonInter[]
3.props的使用
1.1子表
<template>
<div class="person">
<ul>
<li v-for="p in list" :key="p.id">
{{p.name}} -- {{p.age}}
</li>
</ul>
</div>
</template>
<script lang="ts" setup name="Person">
import {withDefaults} from 'vue'
import {type Persons} from '@/types'
// 只接收list
// defineProps(['list'])
// 接收list + 限制类型
// defineProps<{list:Persons}>()
// 接收list + 限制类型 + 限制必要性 + 指定默认值
withDefaults(defineProps<{list?:Persons}>(),{
list:()=> [{id:'ausydgyu01',name:'康师傅·王麻子·特仑苏',age:19}]
})
// 接收list,同时将props保存起来
/* let x = defineProps(['list'])
console.log(x.list) */
</script>
<style scoped>
.person {
background-color: skyblue;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
button {
margin: 0 5px;
}
li {
font-size: 20px;
}
</style>
1.2父表
<template>
<!-- 务必看懂下面这一行代码 -->
<!-- <h2 a="1+1" :b="1+1" c="x" :d="x" ref="qwe">测试</h2> -->
<Person a="哈哈" />
</template>
<script lang="ts" setup name="App">
import Person from './components/Person.vue'
import {reactive} from 'vue'
import {type Persons} from '@/types'
let x = 9
let personList = reactive<Persons>([
{id:'asudfysafd01',name:'张三',age:18},
{id:'asudfysafd02',name:'李四',age:20},
{id:'asudfysaf)d03',name:'王五',age:22}
])
</script>
2.TS
// 定义一个接口,用于限制person对象的具体属性
export interface PersonInter {
id:string,
name:string,
age:number,
}
// 一个自定义类型
// export type Persons = Array<PersonInter>
export type Persons = PersonInter[]
4. 对生命周期的理解
1.vue3
1. 子表
<template>
<div class="person">
<h2>当前求和为:{{ sum }}</h2>
<button @click="add">点我sum+1</button>
</div>
</template>
<script lang="ts" setup name="Person">
import {ref,onBeforeMount,onMounted,onBeforeUpdate,onUpdated,onBeforeUnmount,onUnmounted} from 'vue'
// 数据
let sum = ref(0)
// 方法
function add(){
sum.value += 1
}
// 创建
console.log('创建')
// 挂载前
onBeforeMount(()=>{
// console.log('挂载前')
})
// 挂载完毕
onMounted(()=>{
console.log('子---挂载完毕')
})
// 更新前
onBeforeUpdate(()=>{
// console.log('更新前')
})
// 更新完毕
onUpdated(()=>{
// console.log('更新完毕')
})
// 卸载前
onBeforeUnmount(()=>{
// console.log('卸载前')
})
// 卸载完毕
onUnmounted(()=>{
// console.log('卸载完毕')
})
</script>
<style scoped>
.person {
background-color: skyblue;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
button {
margin: 0 5px;
}
li {
font-size: 20px;
}
</style>
2.父表
<template>
<Person v-if="isShow"/>
</template>
<script lang="ts" setup name="App">
import Person from './components/Person.vue'
import {ref,onMounted} from 'vue'
let isShow = ref(true)
// 挂载完毕
onMounted(()=>{
console.log('父---挂载完毕')
})
</script>