原文链接 :Hexo + Butterfly 侧边栏公众号
推荐阅读
- 基于 Hexo 从零开始搭建个人博客(一): 环境准备
- 基于 Hexo 从零开始搭建个人博客(二): 项目初识
- 基于 Hexo 从零开始搭建个人博客(三): 主题安装
- 基于 Hexo 从零开始搭建个人博客(四): 基础配置
- 基于 Hexo 从零开始搭建个人博客(五): 详细配置
- 基于 Hexo 从零开始搭建个人博客(六): 主题美化
- 基于 Hexo 键入搜索功能
- 基于 Hexo 键入分享功能
- 基于 Hexo 键入在线聊天功能
- 基于 Hexo 键入评论功能
- Hexo + Butterfly 自定义右键菜单
- Hexo + Butterfly 一些常见问题
- 请收下这只可爱的猫咪吧
- 关于Vercel被墙导致获取Twikoo评论失败的解决方案
- 飞只因太美,给你的首页装上吧!
- Hexo + Butterfly 自定义页脚
效果预览




这里用 4.5.1 版本跑了【侧边栏公众号】的功能,主题是新拉的,未过多美化,只是为了验证下该功能有没有问题。如果你在使用此功能时遇见了 BUG ,请检查
card_wx.pug是否正确引入以及custom.css是否正确引入。
本人用的是npm方式安装的 hexo-theme-butterfly,后续魔改时更改的文件都是【BlogRoot/node_modules/hexo-theme-butterfly】文件夹中的文件。如果你是git clone方式安装的主题,请在【BlogRoot/themes/butterfly】文件夹下修改对应的文件。
步骤
- 在
BlogRoot/node_modules/hexo-theme-butterfly/layout/includes/widget文件夹下新建card_wx.pug文件,
具体位置如下图:

将以下代码复制到文件中。
#card-wechat.card-widget.tzy-right-widget
#flip-wrapper
#flip-content
.face
.back.face
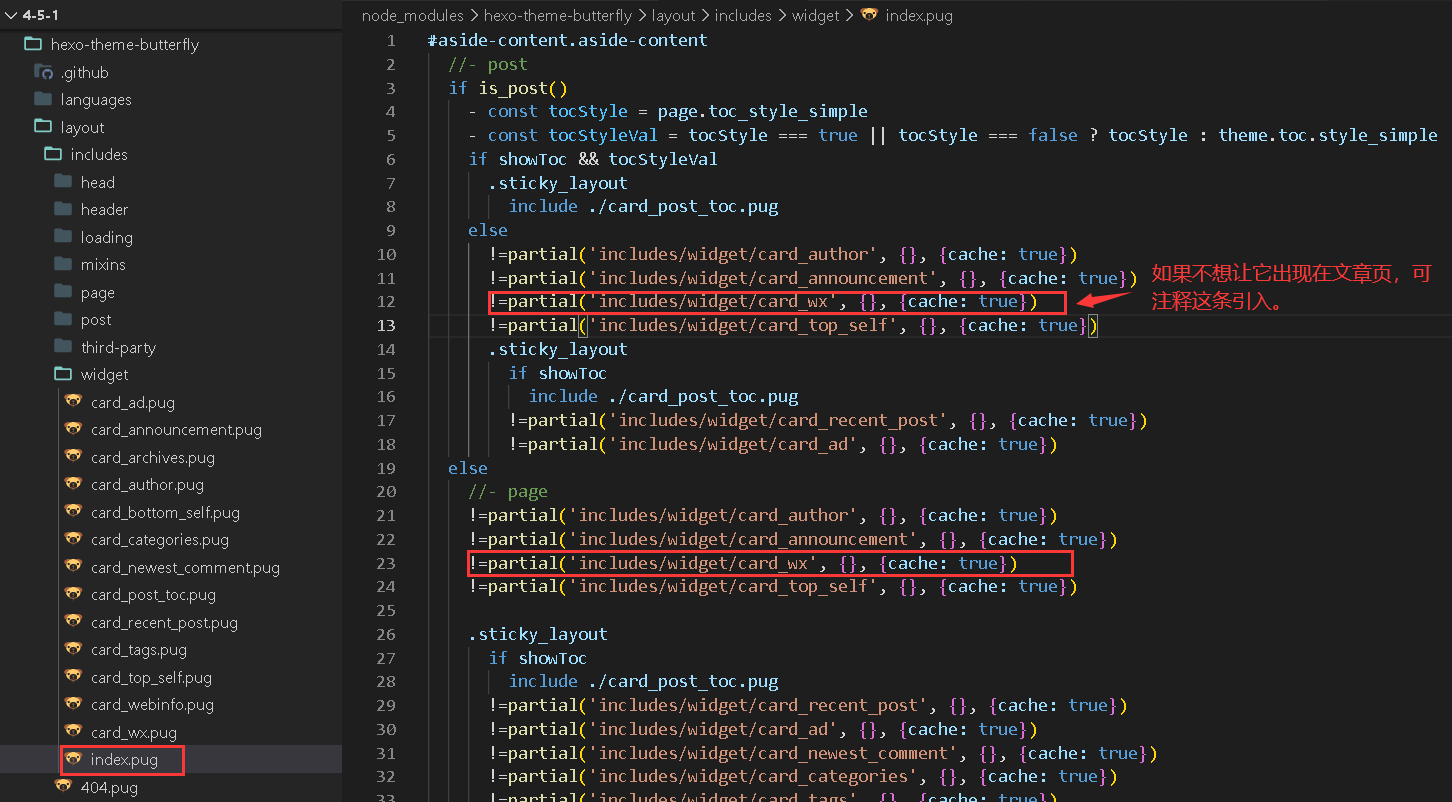
- 在
BlogRoot/node_modules/hexo-theme-butterfly/layout/includes/widget/index.pug中引入上一步中创建的card_wx.pug文件。
具体位置如下图:

- 将以下代码复制到自定义的
custom.css中,不会自定义css的请阅读 Hexo + Butterfly 一些常见问题 一文中关于【关于自定义的 js 和 css 文件】部分。
/* 公众号 Start */
[data-theme='light'] #aside-content .card-widget#card-wechat {
background: #49b1f5 !important;
}
#aside-content .card-widget#card-wechat {
background: var(--card-bg);
display: flex;
justify-content: center;
align-content: center;
padding: 0;
cursor: pointer !important;
border: none;
height: 110px;
}
/* 如果你设置了aside 的 mobile 为 false,记得放开下面这段注释;
如果你设置了aside 的 mobile 为 true ,不需要改动。 */
/* @media screen and (max-width: 768px) {
#aside-content .card-widget#card-wechat {
display: none !important;
}
} */
@media screen and (min-width: 1300px) {
#aside-content .card-widget {
margin-top: 1rem;
}
}
#flip-wrapper {
-webkit-perspective: 1000;
perspective: 1000;
position: relative;
width: 235px;
height: 110px;
z-index: 1;
}
#flip-wrapper:hover #flip-content {
-webkit-transform: rotateY(180deg);
transform: rotateY(180deg);
}
#flip-content {
width: 100%;
height: 100%;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
transition: cubic-bezier(0, 0, 0, 1.29) 0.3s;
}
.face {
position: absolute;
width: 100%;
height: 100%;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
background: url(https://img.zhheo.com/i/2022/08/31/630efc6e3e794.png) center center no-repeat;
background-size: 100%;
}
.back.face {
display: block;
-webkit-transform: rotateY(180deg);
transform: rotateY(180deg);
box-sizing: border-box;
background: url(https://bu.dusays.com/2022/10/30/635e9c6a228a3.png) center center no-repeat;
background-size: 100%;
}
/* 公众号 End */
此段css中,你需要将background: #49b1f5 !important中的#49b1f5换成你自己的主题色,另外还需要将 https://bu.dusays.com/2022/10/30/635e9c6a228a3.png 这个图片中的二维码部分换成你自己公众号的二维码,你可以使用 在线PS图片 工具,将图中的二维码换成你公众号的二维码。
4. 最后重新编译运行即可看见效果。