碰见一个问题,接盘了一个有问题的页面修改。

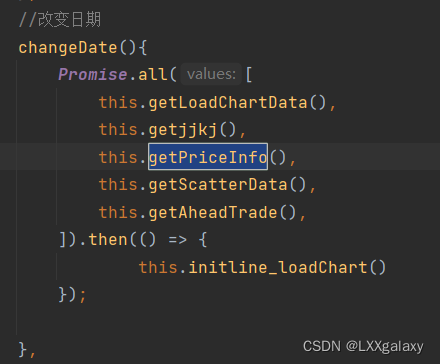
改变日期后 查询很多数据再去重新加载页面上的数据显示相关的组件。
问题就来了。
加载异常捏……
最后我一通查:

重点来了
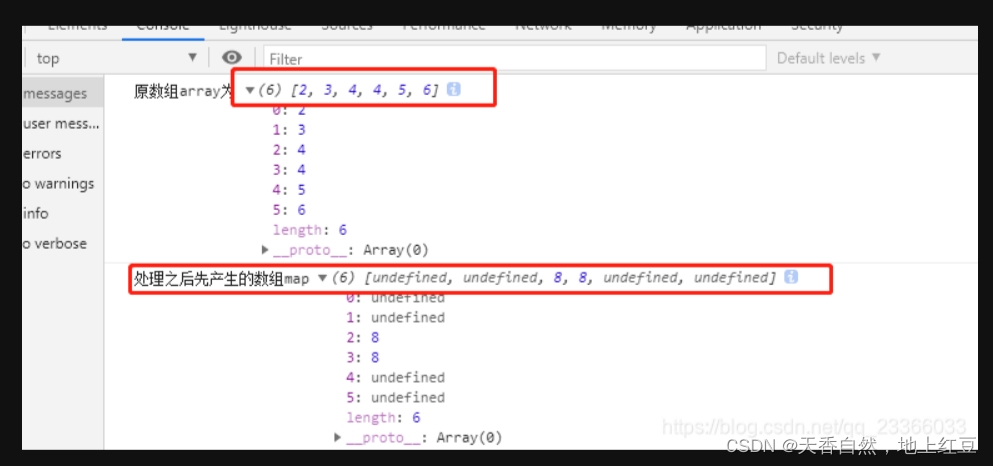
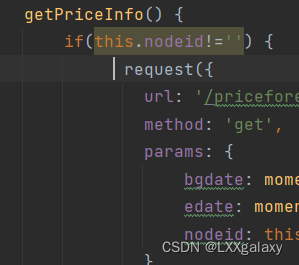
是因为这个Promise.all(数组),里边这个数组的问题。现在是在数据中定义的方法的调用,但是在定义这些请求方法的时候,没有写return,结果这些数组的调用的方法就变成了值。
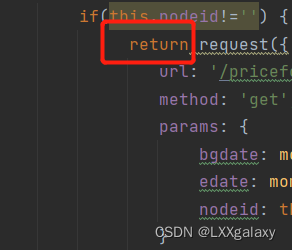
解决方案:只要在调用这个API的时候,前边加一个return,让Promise.all()中的数组都是方法,而不是值就可以了。

详细记一下
在JavaScript中,Promise.all方法用于将多个Promise实例组合成一个新的Promise实例。
当我们在Promise.all的方法还没执行完就直接调用.then方法,实际上是在调用Promise.all返回的新的Promise实例的.then方法。这种情况下,.then方法会在所有组合的Promise实例都成功解决之后被调用。
这种情况下,.then方法中的回调函数会接收到一个数组,这个数组中的每个元素都是对应的Promise实例解决的值。
下面是一个简单的例子:
javascriptlet promise1 = Promise.resolve(3);
let promise2 = Promise.resolve(4);
let promise3 = Promise.resolve(5);
Promise.all([promise1, promise2, promise3]).then(function(values) {
console.log(values); // [3, 4, 5]
});在这个例子中,Promise.all的方法可能还没执行完就调用了.then方法,当所有的Promise实例都成功解决后,.then方法中的回调函数会被调用,并输出每个Promise实例解决的值组成的数组。
注意,如果任何一个Promise实例失败了,Promise.all会立即reject,并返回第一个失败的Promise实例返回的失败原因。
javascriptlet promise1 = Promise.resolve(3);
let promise2 = Promise.reject(4);
let promise3 = Promise.resolve(5);
Promise.all([promise1, promise2, promise3]).then(function(values) {
console.log(values);
}).catch(function(reason) {
console.log(reason); // 4
});在这个例子中,promise2是一个失败的Promise实例,因此Promise.all会立即reject,并返回失败原因4,.then方法中的回调函数不会被调用。